Vue中的Vnode虚拟Dom一文详解
VNode 是什么?
VNode 是 Virtual Node 的缩写,它是 Vue.js 中用来描述真实 DOM 节点的对象。在 Vue 中,每个组件都会被渲染成一个 VNode 树,然后由虚拟 DOM 算法(Virtual DOM Algorithm)将其转化为真实的 DOM 节点。
VNode 的优势在于,它比操作真实 DOM 节点要快得多,因为它只需要更新变化的部分,而不需要重新渲染整个组件。此外,VNode 还可以在服务器端渲染(Server-side Rendering)中使用,以提高页面加载速度。
VNode 的结构
一个 VNode 对象包含以下几个属性:
tag:一个字符串,表示节点的标签名,如 ‘div’、‘p’ 等。如果是组件,则为组件的名称。data:一个对象,包含节点的属性、事件、样式等信息。children:一个数组,包含节点的子节点。如果节点没有子节点,则为空数组。text:一个字符串,表示节点的文本内容。如果节点有子节点,则为空。elm:一个 DOM 元素,表示节点对应的真实 DOM 节点。key:一个字符串或数字,用于优化列表渲染时的 diff 算法。
下面是一个示例 VNode 对象:
{tag: 'div',data: {attrs: {id: 'app',class: 'container'},on: {click: function () { console.log('clicked') }}},children: [{tag: 'h1',text: 'Hello, Vue!'},{tag: 'p',text: 'This is a paragraph.'}]
}
在这个示例中,我们创建了一个 div 节点,它包含一个 h1 节点和一个 p 节点。div 节点有一个 id 属性和一个 class 属性,以及一个点击事件监听器。
VNode 的创建
Vue 中提供了一个名为 createElement 的方法,用于创建 VNode 对象。该方法接受三个参数:
tag:一个字符串,表示节点的标签名。data:一个对象,包含节点的属性、事件、样式等信息。children:一个数组,包含节点的子节点。如果节点没有子节点,则为空数组。
下面是一个示例代码:
const vnode = createElement('div',{attrs: {id: 'app'}},[createElement('h1', 'Hello, Vue!'),createElement('p', 'This is a paragraph.')]
)
在这个示例中,我们创建了一个 div 节点,它包含一个 h1 节点和一个 p 节点。div 节点有一个 id 属性。
VNode 的渲染
Vue 中提供了一个名为 render 的函数,用于将 VNode 对象渲染成真实的 DOM 节点。该函数接受一个 VNode 对象,并返回一个 DOM 元素。
下面是一个示例代码:
const vnode = createElement('div',{attrs: {id: 'app'}},[createElement('h1', 'Hello, Vue!'),createElement('p', 'This is a paragraph.')]
)const app = document.getElementById('app')
render(vnode, app)
在这个示例中,我们创建了一个 VNode 对象,并将其渲染成真实的 DOM 节点,然后将其插入到 id 为 app 的 DOM 元素中。
VNode 的 diff 算法
Vue 中的虚拟 DOM 算法使用了一种名为 diff 算法的高效算法,用于比较两个 VNode 树的差异,以最小化 DOM 操作次数。
diff 算法的核心思想是,通过比较新旧两棵 VNode 树的结构,找出它们之间的差异,然后只更新变化的部分。具体来说,diff 算法包括以下几个步骤:
-
比较根节点是否相同。如果不同,则替换整棵树。
-
比较两棵树的子节点。如果子节点的数量不同,则更新整个子树。
-
如果子节点的数量相同,则按照以下规则比较每个子节点:
- 如果子节点的
key不同,则认为是不同的节点,替换整个子树。 - 如果子节点的
tag不同,则认为是不同的节点,替换整个子树。 - 如果子节点的
tag和key都相同,则比较它们的data和children属性,找出它们之间的差异,然后更新变化的部分。
- 如果子节点的
diff 算法的时间复杂度为 O(n),其中 n 是树中节点的数量。这意味着 diff 算法的效率非常高,可以快速地比较两棵树的差异。
VNode 的优化
Vue 中提供了一些优化策略,用于提高虚拟 DOM 的性能。这些优化策略包括:
- 使用
key属性优化列表渲染。 - 使用
v-once指令优化静态节点的渲染。 - 使用
shouldComponentUpdate生命周期钩子优化组件的渲染。 - 使用
Object.freeze冻结数据对象,提高虚拟 DOM 的比较效率。
总结
在这篇文章中,我们介绍了 Vue 中的 VNode 以及其各个知识点。我们介绍了 VNode 的结构、创建、渲染和 diff 算法,并提供了详细的示例代码。我们还介绍了 Vue 中的一些优化策略,用于提高虚拟 DOM 的性能。
最后,我们来总结一下 VNode 的优势:
- VNode 比操作真实 DOM 节点要快得多,因为它只需要更新变化的部分,而不需要重新渲染整个组件。
- VNode 可以在服务器端渲染中使用,以提高页面加载速度。
- VNode 的 diff 算法可以快速地比较两棵树的差异,以最小化 DOM 操作次数。
- Vue 提供了一些优化策略,用于提高虚拟 DOM 的性能。
以下是一个表格,列出了本文中介绍的 VNode 知识点以及对应的示例代码:
| 知识点 | 示例代码 |
|---|---|
| VNode 的结构 | { tag: 'div', data: {...}, children: [...], text: '', elm: null, key: null } |
| VNode 的创建 | createElement('div', { attrs: { id: 'app' } }, [...]) |
| VNode 的渲染 | render(vnode, app) |
| VNode 的 diff 算法 | diff(oldVnode, newVnode) |
| VNode 的优化策略 | v-once、shouldComponentUpdate、Object.freeze |
希望本文对您的学习有所帮助!如果您有任何疑问或建议,请随时提出,我们将尽力回答。
相关文章:

Vue中的Vnode虚拟Dom一文详解
VNode 是什么? VNode 是 Virtual Node 的缩写,它是 Vue.js 中用来描述真实 DOM 节点的对象。在 Vue 中,每个组件都会被渲染成一个 VNode 树,然后由虚拟 DOM 算法(Virtual DOM Algorithm)将其转化为真实的 …...

请求头content-type的类型有什么?
"Content-Type" 是 HTTP 请求头中的一个字段,用于指示发送给接收方的实体正文的媒体类型。常见的 "Content-Type" 类型包括但不限于以下几种: application/json: 用于指示请求或响应中的实体正文是 JSON 格式的数据。 ap…...

Javascript抓取京东、淘宝商品数据(商品采集商品详情图片抓取)
之前用的方法: let temp []var lists $(#J_goodsList li.gl-item)$.each(lists,function(idx,item){ temp.push({ id:$(item).data(sku), goods_img:$(item).find(img).attr(src), goods_name:$(item).find(.p-name em).text(), market_price:$(item).fi…...

Oracle 部署及基础使用
1. Oracle 简介 Oracle Database,又名 Oracle RDBMS,简称 Oracle Oracle系统,即是以Oracle关系数据库为数据存储和管理作为构架基础,构建出的数据库管理系统。是目前最流行的客户/服务器(client/server)或…...
nlp)
ROS 语音交互(二)nlp
目录 背景: 一、模型选择 二、操作流程 三、核心代码展示 背景: 成功设置自己的知识库,语音交互问答会优先选择自己的知识库的答案进行回答,减少了耗时 一、模型选择 商汤 商量日日新 二、操作流程 文档中心 | 日日新开放…...

智慧公厕建设的主要目标是什么?
随着城市化进程的不断推进,公共厕所作为城市基础设施的重要组成部分,也变得越来越重要。为了提升公共厕所的管理水平、提供更好的服务质量,智慧公厕应运而生。智慧公厕的建设旨在通过信息化手段实现公共厕所的全面感知监测,实现公…...

常用芯片学习——BME280芯片
BME280 温湿度气压传感器 芯片介绍 BME280是基于成熟传感原理的组合数字湿度、压力和温度传感器。该传感器块采用极为紧凑的金属盖LGA封装,占地面积仅为2.5x2.5mm2,高度为0.93mm。该传感器提供I2C以及SPI接口。它的小尺寸和低功耗允许在电池驱动的设备…...

QT 状态机的使用
QT 状态机的使用场景: QT 状态机适用于需要管理复杂状态和状态转换的场景,例如游戏开发、UI界面控制、自动化控制系统等。它可以帮助组织和管理程序中的各种状态,并定义状态之间的转换规则,使程序逻辑清晰、易于维护。 QT 状态机…...

走进volatile的世界,探索它与可见性,有序性,原子性之间的爱恨情仇!
写在开头 在之前的几篇博文中,我们都提到了 volatile 关键字,这个单词中文释义为:不稳定的,易挥发的,在Java中代表变量修饰符,用来修饰会被不同线程访问和修改的变量,对于方法,代码…...
:python爬虫完整学习大纲)
python从入门到精通(十五):python爬虫完整学习大纲
一、基础知识 爬虫的基本概念和工作原理。 HTTP 协议和网页结构。 Python 爬虫开发的基础库,如 requests、BeautifulSoup 等。 常见的反爬虫机制和应对方法。 二、爬虫逆向的技术 代理服务器和 IP 封锁突破。 用户代理和请求头模拟。 JavaScript 解析和执行。 验证码…...

为什么JDK8.0 之后允许接口定义静态方法和默认方法呢?
为什么JDK8.0 之后允许接口定义静态方法和默认方法呢? 因为它违反了接口作为一个抽象标准定义的概念。** 静态方法:因为之前的标准类库设计中,有很多Collection/Colletions或者Path/Paths这样成对的接口和类,后面的类中都是静态…...

如何通过生成式AI增强人类的创造力
如何通过生成式AI增强人类的创造力 概述: 生成式AI(人工智能),能创建新的文本、图像和视频内容,不仅仍有成为取代许多工作岗位的潜力,但其最大的机遇在于增强人类创造力,助力商业和政府克服创新…...

力扣111---二叉树的最小深度(简单题,Java,递归+非递归)
目录 题目描述: (递归)代码: (非递归、层次遍历)代码: 题目描述: 给定一个二叉树,找出其最小深度。 最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 说…...

C#处理文件
目录 1.管理文件2.管理驱动器3.管理目录4.管理路径5.获取文件信息6.控制如何处理文件 1.管理文件 C# 中使用 File 类可以进行文件的读取、写入和删除操作。File 类提供了多个静态方法来处理文件,如 File.Exists() 用于检查文件是否存在,File.ReadAllTex…...

git |常用命令
git 命令 非常常用 主流的仓库管理服务器,svn 和git 接下来,介绍git 操作(自用 先讲一个简单的demo 流程 环境:centos、git #先创建一个本地 git 文件夹 mkdir test && cd ./test #写一个README.md #echo “# 张不大 的de…...

力扣100热题:两、三、四数之和,哈希+数组+双指针+排序
目录 一、两数之和 二、两数之和 II - 输入有序数组 三、两数之和 III - 数据结构设计 四、两数之和 IV - 输入 BST(二叉搜索树) 五、三数之和 六、四数之和 一、两数之和 题目:1. 两数之和 参考力扣题解:. - 力扣&#x…...

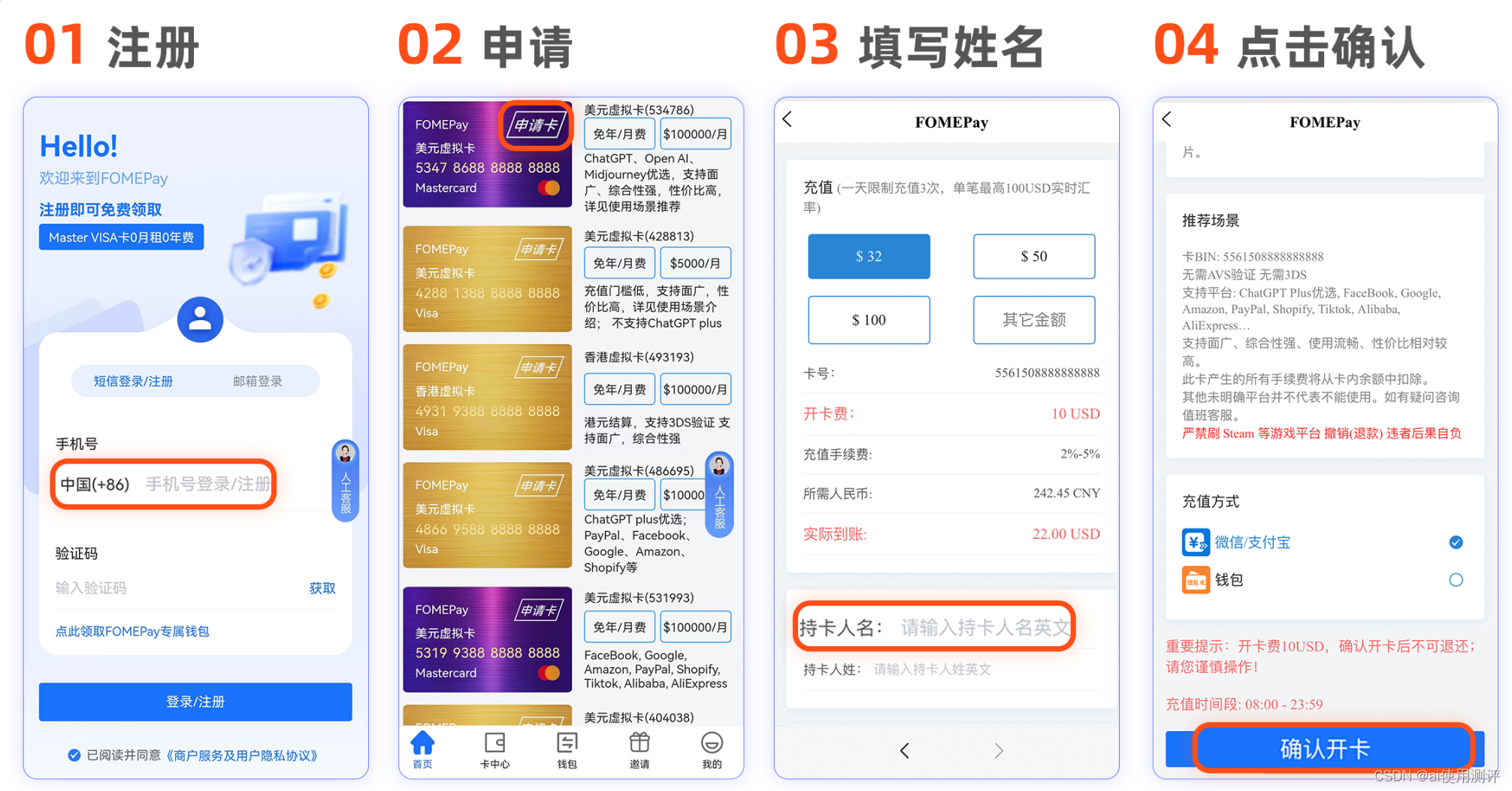
国外visa卡怎么办理,可充ChatGPTPLUS、Claude、Midjourney
很多小伙都在使用ChatGPT,但是想充值ChatGPTPLUS缺需要国外的visa卡,拿自己的银联卡,尝试了好多次还是不行,其实用一张国外的visa卡几分钟就可以升级好 办理国外visa卡,点击获取 国外的visa卡,具体要看你…...

【Web】记录[长城杯 2022 高校组]b4bycoffee题目复现
目录 前言 环境准备 简单分析 EXP 前言 本地jar包运行打通了,远程500,nss靶机有问题,换了bugku就可( 主要记录下做题过程,纯菜狗,小白文 环境准备 这次附件给的jar包是可执行jar,不是可依赖jar&…...

C++ 多路音频pcm混音算法
1、均值化混音算法 不适合商用,声音的损失比较大,不建议用,建议用第二种声音混音 short remix(short pcm1,short pcm2){ int value pcm1 pcm2; return (short)(value/2) } 2、归一化混音算法 输入数据为48Khz-2-16bit音频数据 方法&#…...

Golang 泛型定义类型的时候前面 ~ 代表什么意思
先看代码,定义一个简单的泛型 c1 里面一个 int ,定义一个函数goods 下面 main函数进行调用, 如果直接传int 类型是不会报错的,但是如果传自定义类型的b就会报错。 type c1 interface {int }func goods[T c1](a T) {fmt.Println(a) }type myint intfunc …...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
