让el-input与其他组件能够显示在同一行
让el-input与其他组件能够显示在同一行
说明:由于el-input标签使用会默认占满一行,所以在某些需要多个展示一行的时候不适用,因此需要能够跟其他组件显示在同一行。
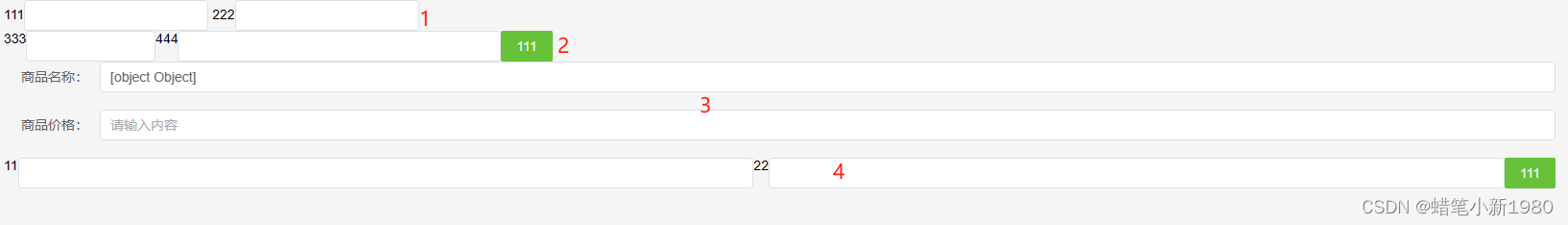
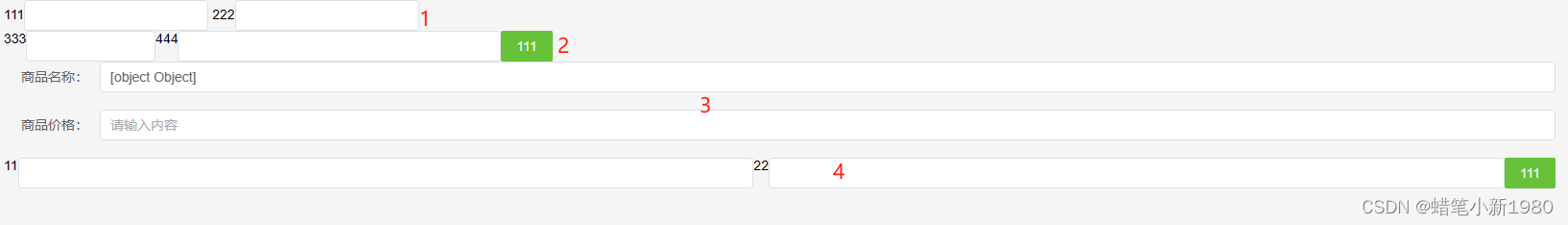
效果:

1、el-input标签内使用css属性inline
111<el-input style="display:inline"></el-input>
222<el-input style="display: inline;"></el-input>
2、使用el-row行标签和el-col列标签共同使用,并使用到el-col的span属性(总共一行分为24段,可以自定义一列占多少段)
<el-row>333<el-col :span="2"><el-input></el-input></el-col>444<el-col :span="5"><el-input></el-input></el-col><el-button type="success">111</el-button>
</el-row>
3、利用el-form标签进行实现 字+输入框 效果
<el-form ref="form" label-width="100px"><el-form-item label="商品名称:"><el-input v-model="name" placeholder="请输入内容"></el-input></el-form-item><el-form-item label="商品价格:"><el-input v-model="price" placeholder="请输入内容"></el-input></el-form-item>
</el-form>
4、使用css的display:flex流动布局
<div style="display:flex">11<el-input></el-input>22<el-input></el-input><el-button type="success">111</el-button>
</div>
相关文章:

让el-input与其他组件能够显示在同一行
让el-input与其他组件能够显示在同一行 说明:由于el-input标签使用会默认占满一行,所以在某些需要多个展示一行的时候不适用,因此需要能够跟其他组件显示在同一行。 效果: 1、el-input标签内使用css属性inline 111<el-inp…...
)
学完Efficient c++ (44-45)
条款 44:将与参数无关的代码抽离模板 模板可以节省时间和避免代码重复,编译器会为填入的每个不同模板参数具现化出一份对应的代码,但长此以外,可能会造成代码膨胀(code bloat),生成浮夸的二进制…...

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:ColumnSplit)
将子组件纵向布局,并在每个子组件之间插入一根横向的分割线。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 可以包含子组件。 ColumnSplit通过分割线限制子组件的高度。初始…...

jenkins部署go应用 基于docker-compose
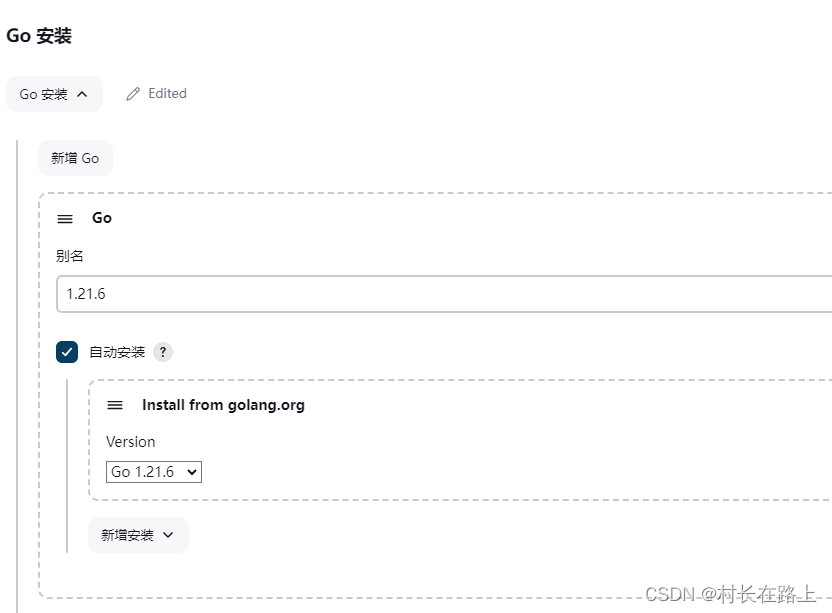
丢弃旧的的构建 github 拉取代码 指定go的编译版本 安装插件 拉取代码是排除指定的配置文件 比如 conf/config.yaml 文件 填写配置文件内容 比如测试环境一些主机信息 等 可以配置里面 构建的时候选择此文件替换开发提交的配置文件。。。。 编写docker-compose 文件 docker…...

【晴问算法】入门篇—贪心算法—整数配对
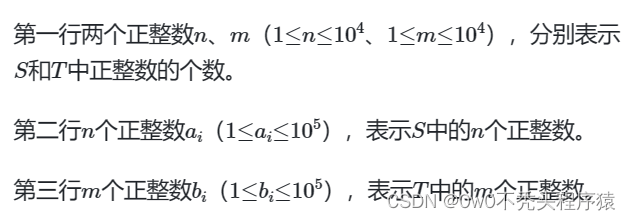
题目描述 有两个正整数集合S、T,其中S中有n个正整数,T中有m个正整数。定义一次配对操作为:从两个集合中各取出一个数a和b,满足a∈S、b∈T、a≤b,配对的数不能再放回集合。问最多可以进行多少次这样的配对操作。 输入描…...
)
九种背包问题(C++)
0-1背包,背包大小target,占用容积vec[i][0],可以带来的利益是vec[i][1] 一件物品只能取一次,先遍历物品然后遍历背包更新不同容积下最大的利益 int func(vector<vector<int>>&vec,int target){vector<int>dp(target1,…...

008:安装Docker
安装Docker 如果不太熟悉Linux命令,不想学习Linux命令,可以直接看文末NAS面板章节,通过面板,像使用Window一样操作NAS。 一、安装 Docker 1.安装 Docker wget -qO- https://get.docker.com/ | sh2.启动 Docker 服务 sudo sys…...

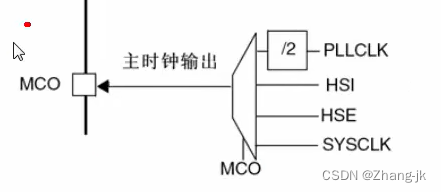
STM32第九节(中级篇):RCC(第一节)——时钟树讲解
目录 前言 STM32第九节(中级篇):RCC——时钟树讲解 时钟树主系统时钟讲解 HSE时钟 HSI时钟 锁相环时钟 系统时钟 SW位控制 HCLK时钟 PCLKI时钟 PCLK2时钟 RTC时钟 MCO时钟输出 6.2.7时钟安全系统(CSS) 小结 前言 从…...

Web核心,HTTP,tomcat,Servlet
1,JavaWeb技术栈 B/S架构:Browser/Server,浏览器/服务器架构模式,它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源…...

空间(Space)概念:元素、集合、空间和数学对象
摘要: 在数学中,一个空间(Space)是一种特殊类型的数学对象。它通常是一个集合,但不仅仅是一个普通的集合,而是具有某种附加的结构和定义在其上的运算规则。这些额外的结构使得空间能够反映现实世界中的几何…...

【Datawhale组队学习:Sora原理与技术实战】训练一个 sora 模型的准备工作,video caption 和算力评估
训练 Sora 模型 在 Sora 的技术报告中,Sora 使用视频压缩网络将各种大小的视频压缩为潜在空间中的时空 patches sequence,然后使用 Diffusion Transformer 进行去噪,最后解码生成视频。 Open-Sora 在下图中总结了 Sora 可能使用的训练流程。…...

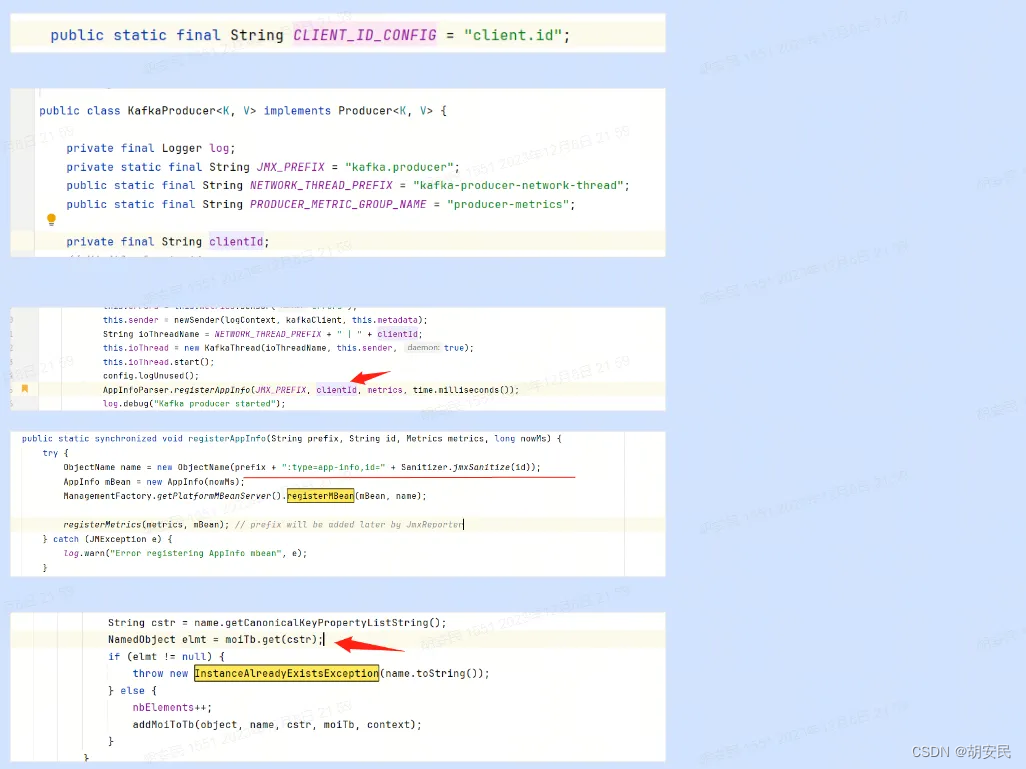
Kafka-生产者报错javax.management.InstanceAlreadyExistsException
生产者发送消息到 kafka 中,然后控制台报错 然后根据日志查看 kafka 的源码发现了问题原因 说的是MBean已经注册了,然后报异常了,这样就会导致生产者的kafka注册失败, 原因是项目上生产者没有配置clientId,默认都是空导致的, 多个生产者(项目)注册到kafka集群中的 id 都相同。 …...

Java常见问题:编辑tomcat运行环境、部署若伊系统
文章目录 引言I Eclipse1.1 编辑tomcat运行环境II JDK2.1 驱动程序无法通过使用安全套接字层(SSL)加密与 SQL Server 建立安全连接2.2 restriction on required library2.3 The type javax.servlet.http.HttpServletRequest cannot be resolved.的解决方法III npm3.1 npm报错:…...

阿里云免费证书改为3个月,应对方法很简单
情商高点的说法是 Google 积极推进90天免费证书,各服务商积极响应。 情商低点的话,就是钱的问题。 现在基本各大服务商都在2024年停止签发1年期的免费SSL证书产品,有效期都缩短至3个月。 目前腾讯云倒还是一年期。 如果是一年期的话&#x…...

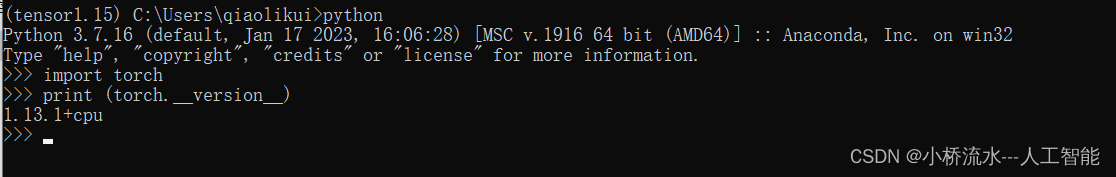
安装Pytorch——CPU版本
安装Pytorch——CPU版本 1. 打开pytorch官网2. 选择pip安装pytorch-cpu3.复制安装命令4. 在cmd命令窗口,进入你的虚拟环境4.1 创建虚拟环境4.2 进行安装 5. 安装成功6. 进行测试——如下面步骤,如图6.1 输入 python6.2 输入 import torch6.2 输入 print …...

MySQL中出现‘max_allowed_packet‘ variable.如何解决
默认情况下,MySQL的max_allowed_packet参数可能设置得相对较小,这对于大多数常规操作来说足够了。但是,当你尝试执行包含大量数据的操作(如大批量插入或大型查询)时,可能会超过这个限制,从而导致…...

PHP 生成图片
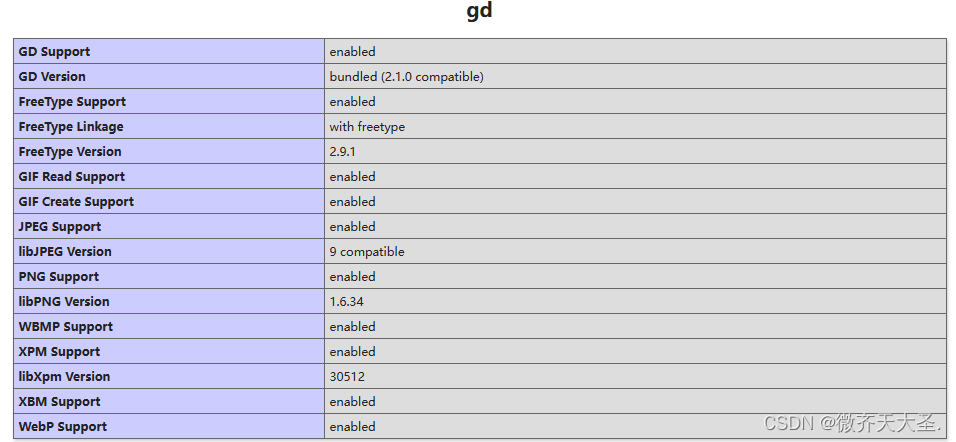
1.先确认是否有GD库 echo phpinfo(); // 创建一个真彩色图像 $image imagecreatetruecolor(120, 50);// 分配颜色 $bgColor imagecolorallocate($image, 255, 255, 255); // 白色背景 $textColor imagecolorallocate($image, 230, 230, 230); // 黑色文字// 填充背景 image…...

【Spring Boot 3】【JSON】读取JSON文件
【Spring Boot 3】【JSON】读取JSON文件 背景介绍开发环境开发步骤及源码工程目录结构总结背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花…...

网络学习:邻居发现协议NDP
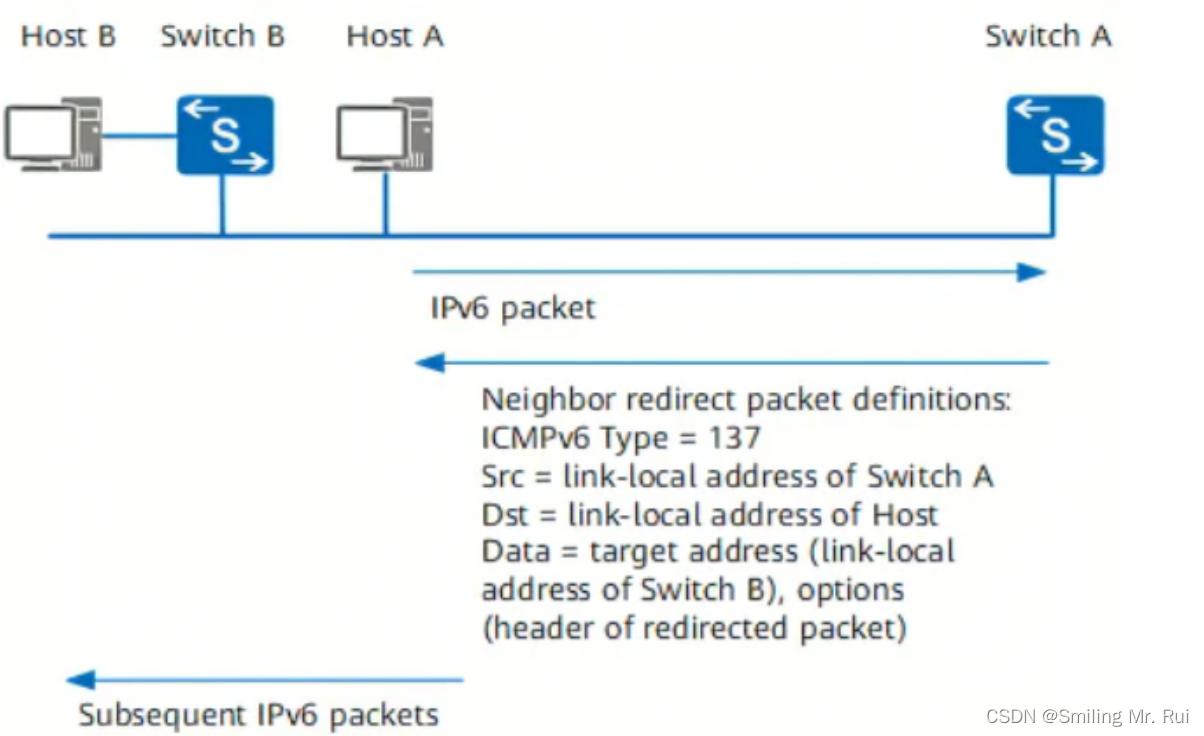
目录 前言: 一、报文内容 二、地址解析----NS/NA 目标的被请求组播IP地址 邻居不可达性检测: 重复地址检测 路由器发现 地址自动配置 默认路由器优先级和路由信息发现 重定向 前言: 邻居发现协议NDP(Neighbor Discovery…...

Spring事务传播行为总结
事务传播行为介绍 Spring中的7个事务传播行为: 事务行为说明特点PROPAGATION_REQUIRED支持当前事务,假设当前没有事务。就新建一个事务父事务与子事务要么都成功,要么都失败PROPAGATION_SUPPORTS支持当前事务,假设当前没有事务࿰…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
