Android制作微信添加多个图片,放大图片
1.添加依赖
implementation 'com.github.bumptech.glide:glide:4.12.0' //裁剪图片等等 implementation 'androidx.recyclerview:recyclerview:1.1.0' //recycleview依赖
2.使用recycleview
<androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="wrap_content" />3.编写两个item页面为recycleview的子页面
<?xml version="1.0" encoding="utf-8"?>
<Button xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/btnAdd"android:layout_width="100dp"android:layout_height="120dp"android:layout_margin="4dp"android:layout_weight="1"android:text="Add"/>
//点击添加按钮<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="horizontal"android:padding="8dp"><ImageViewandroid:id="@+id/imgView"android:layout_width="100dp"android:layout_height="100dp"/></LinearLayout>
4.写recycleview的适配器
package com.example.myapplication;import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;import com.bumptech.glide.Glide;import java.util.ArrayList;public class ImageAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {private final int VIEW_TYPE_IMAGE = 0;private final int VIEW_TYPE_ADD_BUTTON = 1;private ArrayList<Uri> imageUris;private Context context;private LayoutInflater inflater;private OnAddButtonClickListener addButtonClickListener;public interface OnAddButtonClickListener {void onAddButtonClick();}public ImageAdapter(Context context, OnAddButtonClickListener listener) {this.context = context;this.imageUris = new ArrayList<>();this.inflater = LayoutInflater.from(context);this.addButtonClickListener = listener;}public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {if (viewType == VIEW_TYPE_IMAGE) {View itemView = inflater.inflate(R.layout.iteam, parent, false);return new ImageViewHolder(itemView);} else {View itemView = inflater.inflate(R.layout.iteambutton, parent, false);Button addButton = itemView.findViewById(R.id.btnAdd);addButton.setOnClickListener(v -> addButtonClickListener.onAddButtonClick());return new AddButtonViewHolder(itemView);}}@Overridepublic void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {if (getItemViewType(position) == VIEW_TYPE_IMAGE) {Uri uri = imageUris.get(position);ImageViewHolder imageHolder = (ImageViewHolder) holder;Glide.with(context).load(uri).centerCrop().into( imageHolder.imageView);//点击图片 放大图片,跳转页面imageHolder.imageView.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intent=new Intent(context,emptyActivity.class);intent.putExtra("url",uri.toString());context.startActivity(intent);}});}}@Overridepublic int getItemCount() {// Plus one for the add buttonreturn imageUris.size() + 1}@Overridepublic int getItemViewType(int position) {return position == imageUris.size() ? VIEW_TYPE_ADD_BUTTON : VIEW_TYPE_IMAGE;}public void addImage(Uri uri) {imageUris.add(uri);notifyItemInserted(imageUris.size() - 1);}static class ImageViewHolder extends RecyclerView.ViewHolder {ImageView imageView;ImageViewHolder(View itemView) {super(itemView);imageView = itemView.findViewById(R.id.imgView);}}static class AddButtonViewHolder extends RecyclerView.ViewHolder {AddButtonViewHolder(View itemView) {super(itemView);}}
}5.编写java文件
package com.example.myapplication;import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.provider.MediaStore;import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;import java.util.ArrayList;public class RecyCleActivity extends AppCompatActivity implements ImageAdapter.OnAddButtonClickListener{private static final int REQUEST_CODE_PICK_IMAGE = 1;private ImageAdapter imageAdapter;private RecyclerView recyclerView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_recy_cle);recyclerView = findViewById(R.id.recyclerView);recyclerView.setLayoutManager(new GridLayoutManager(this,3));imageAdapter = new ImageAdapter(this, this);recyclerView.setAdapter(imageAdapter);}@Overridepublic void onAddButtonClick() {Intent intent = new Intent(Intent.ACTION_PICK, MediaStore.Images.Media.EXTERNAL_CONTENT_URI);startActivityForResult(intent, REQUEST_CODE_PICK_IMAGE);}protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {super.onActivityResult(requestCode, resultCode, data);if (requestCode == REQUEST_CODE_PICK_IMAGE && resultCode == RESULT_OK) {if (data != null) {Uri selectedImageUri = data.getData();if (selectedImageUri != null) {imageAdapter.addImage(selectedImageUri);}}}}
}6.编写点击图片后放大图片,创建emptyActivity页面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ImageViewandroid:id="@+id/img"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:layout_centerVertical="true"/></RelativeLayout>package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.net.Uri;
import android.os.Bundle;
import android.widget.ImageView;import com.bumptech.glide.Glide;import javax.microedition.khronos.opengles.GL;public class emptyActivity extends AppCompatActivity {private ImageView img;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_empty);img=findViewById(R.id.img);String imageUriString = getIntent().getStringExtra("url");Glide.with(emptyActivity.this).load(imageUriString).into(img);}
}相关文章:

Android制作微信添加多个图片,放大图片
1.添加依赖 implementation com.github.bumptech.glide:glide:4.12.0 //裁剪图片等等 implementation androidx.recyclerview:recyclerview:1.1.0 //recycleview依赖 2.使用recycleview <androidx.recyclerview.widget.RecyclerViewandroid:id"id/recyclerView"…...

iOS runtime理解和应用场景
一、runtime的动态性 OC的运行时系统(Runtime System)提供了丰富的动态特性,包括类与对象的创建、消息发送与转发、方法的动态添加与替换、属性的动态合成等。通过使用运行时库提供的API,可以在运行时获取和操作类与对象的信息,实现各种动态性的功能。 我对 Runtime 的理…...

画图实战-Python实现某产品全年销量数据多种样式可视化
画图实战-Python实现某产品全年销量数据多种样式可视化 学习心得Matplotlib说明什么是Matplotlib?Matplotlib特性Matplotlib安装 产品订单量-折线图某产品全年订单量数据数据提取和分析绘制折线图 产品订单&销售额-条形图某产品全年订单&销售额数据绘制条形…...

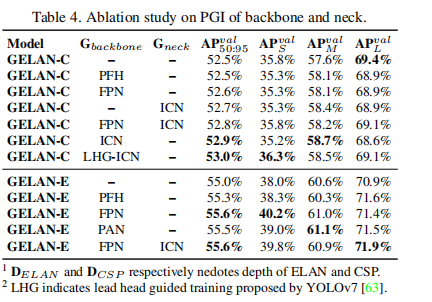
YOLOv9详解
1.概述 在逐层进行特征提取和空间转换的过程中,会损失大量信息,例如图中的马在建模过程中逐渐变得模糊,从而影响到最终的性能。YOLOv9尝试使用可编程梯度信息PGI解决这一问题。 具体来说, PGI包含三个部分,࿰…...

CRON 定时任务
检测是否安装了 cron systemctl status crond 如果没有安装使用 sudo yum install cronie 编辑 crontab -e * * * * * php /path/your.php Esc键 然后输入 :q 退出 :wq 保存并退出 第一个 * 表示分钟,表示每分钟执行一次。第二个 * 表示小时,表示每…...

环境安装篇 之 Kind 搭建 kubernetes 测试集群
云原生学习路线导航页(持续更新中) 本文是 环境安装 系列文章,介绍 使用Kind工具 快速安装 kubernetes 测试集群的详细步骤 1.Kind简介 Kind 是一个使用 Docker 容器“节点”运行本地 Kubernetes 集群的工具。Kind 主要用于测试kubernetes本…...

每日五道java面试题之mybatis篇(四)
目录: 第一题. 映射器#{}和${}的区别第二题. 模糊查询like语句该怎么写?第三题. 在mapper中如何传递多个参数?第四题. Mybatis如何执行批量操作第五题 MyBatis框架适用场景 第一题. 映射器#{}和${}的区别 #{}是占位符,预编译处理;${}是拼接…...

camunda流程引擎的插件如何使用
camunda工作流引擎是一个开放的架构,除了流程引擎默认提供的功能外,开发者可以通过流程插件机制,对流程引擎功能进行扩展。即流程引擎插件是流程引擎配置的扩展。插件必须提供 ProcessEnginePlugin 接口的实现。 下面以全局任务事件监听器为…...

Vue打包问题汇总:legacy、runtime.js
问题一:Vue3.x的版本中build后dist文件中出现legacy的js文件 解决办法是添加兼容的浏览器 package.json "browserslist": ["> 1%","last 2 versions","not dead","not ie 11" ]参考 Vue3.x的版本中build后…...

挑战杯 车位识别车道线检测 - python opencv
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 车位识别车道线检测 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满分5分) …...

c++面经
1. 僵尸进程 僵尸进程(Zombie Process)在操作系统中指的是那些已经执行完毕,但其父进程尚未对其进行善后处理(例如读取子进程的状态信息或者执行回收资源的操作)的进程。在Unix和类Unix系统࿰…...

js中副作用的消除还解决了并行计算带来的竞争问题,具体是如何解决的
在JavaScript中,副作用是指对外部环境产生的可观察的变化,例如修改全局变量、修改DOM元素等。副作用的存在可能导致代码的可维护性和可测试性下降,并且在并行计算中可能引发竞争问题。 不纯的函数有可能访问同一块资源,如果先后调…...

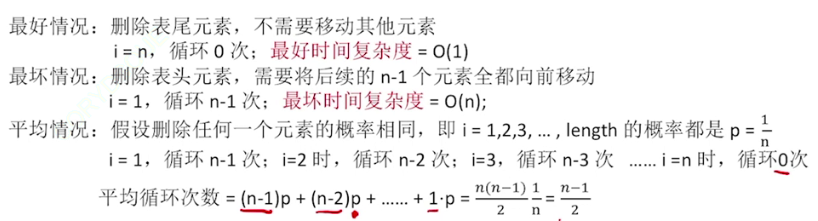
3/14/24数据结构、线性表
目录 数据结构 数据结构三要素 逻辑结构 存储结构 数据运算 时间复杂度 空间复杂度 线性表 线性表定义 静态分配 动态分配 线性表插入 线性表删除 十天的时间学完了C语言督学课程,最后终于是可以投入到408的科目学习当中。关于数据结构和算法的学习很多部…...

软件测试面试200问,面试看这就够了。。。
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 Part1 1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我…...

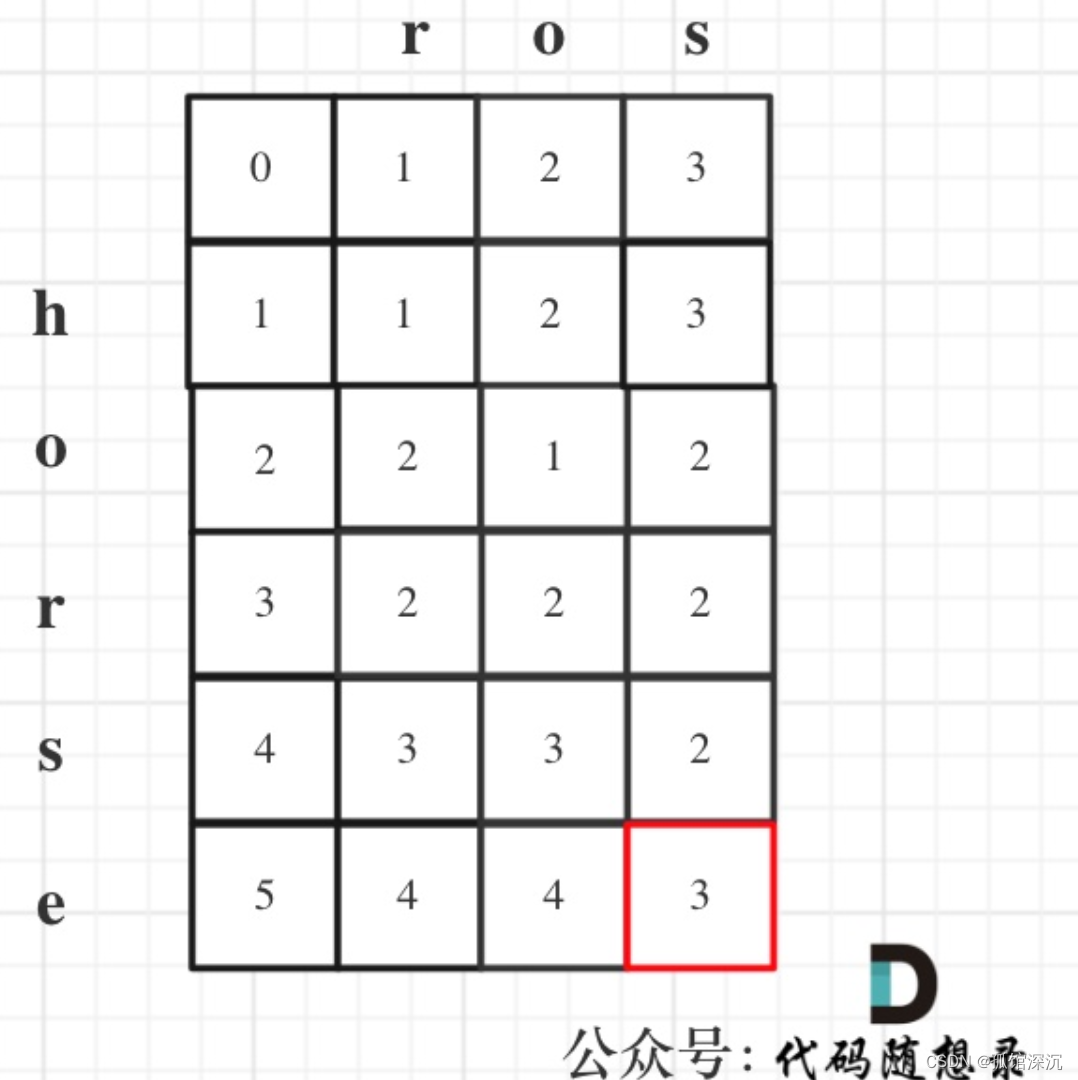
力扣● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 编辑距离总结篇
● 583. 两个字符串的删除操作 注意审题: 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 删除最少的字符使两者相同,说明留下来的就是最大公共子序列。不要求…...

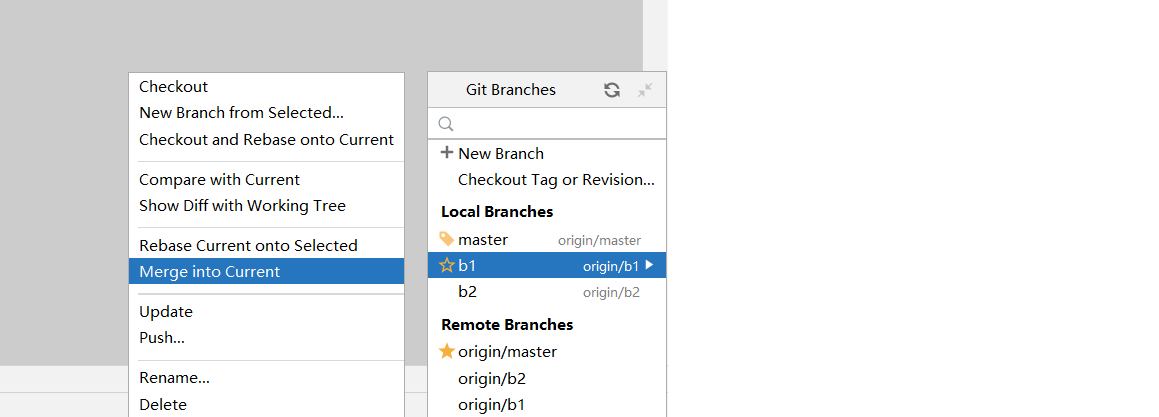
Git速成
文章目录 Git 分布式版本控制工具课程内容1. 前言1.1 什么是Git1.2 使用Git能做什么 2. Git概述2.1 Git简介2.2 Git下载与安装 3. Git代码托管服务3.1 常用的Git代码托管服务3.2 码云代码托管服务3.2.1 注册码云账号3.2.2 登录码云3.2.3 创建远程仓库3.2.4 邀请其他用户成为仓库…...

一文看懂softmax loss
文章目录 softmax loss1.softmax函数2.交叉熵损失函数3.softmax loss损失函数(重点)4.带有temperature参数的softmax loss参考 softmax loss 1.softmax函数 softmax函数是一种常用的激活函数,通常用于多分类任务中。给定一个向量࿰…...

用C语言链表实现图书管理
#include <stdio.h> #include <stdlib.h> #include <string.h> struct ListNode {int val;//编号char title[50];//书名float price;//价格struct ListNode* next; };// 在尾部插入节点 struct ListNode* insertAtTail(struct ListNode* head, int val,char …...

Hello,Spider!入门第一个爬虫程序
在各大编程语言中,初学者要学会编写的第一个简单程序一般就是“Hello, World!”,即通过程序来在屏幕上输出一行“Hello, World!”这样的文字,在Python中,只需一行代码就可以做到。我们把这第一个爬虫就称之为“HelloSpider”&…...

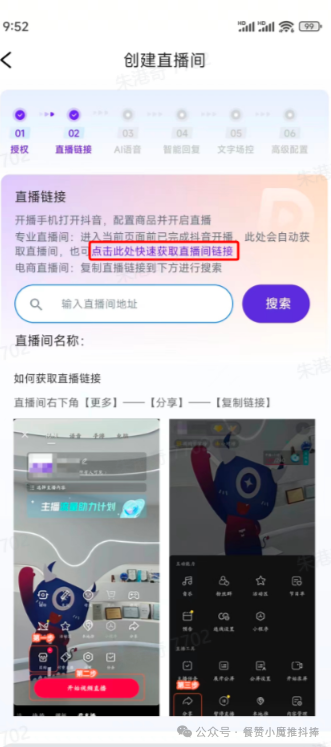
AI实景无人自动直播间怎么搭建?三步教你轻松使用
最近很多朋友看到AI自动直播带货玩法,也想开启自己的自动直播间,但还是有些问题比较担心,这种自动讲解、自动回复做带货的直播间是不是很麻烦? 实景无人自动直播 实际上这种直播间搭建相当简单便捷!今天跟着笔者&…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
