CSS 绝对定位 position:absolute
什么是CSS绝对定位absolute定位?
绝对定位absolute定位是CSS中的一种定位方式,可以将元素精确定位到一个确定的点,这与元素在文档流上的自然位置无关。相比起其他定位方式,绝对定位很灵活性,它可以将元素脱离文档流,使得元素的位置不受页面上其他元素的影响。相应地,元素独立悬浮于页面上。
实现过程
在CSS中使用绝对定位absolute定位需要使用position属性,值为absolute。并且,还需要使用top、left、bottom、right这4个属性之一来设置元素的位置。四个属性的设置说明如下:
- top:元素上边缘的距离顶部边缘的距离,单位可以是px、em或%;
- left:元素左边缘的距离左边沿的距离,单位可以是px、em或%;
- bottom:元素下边缘的距离底部边界的距离,单位可以是px、em或%;
- right:元素右边缘的距离右边缘的距离,单位可以是px、em或%。
其中,top和left属性决定了元素的左上角的位置,bottom和right属性决定了元素的右下角的位置。需要注意的是,在使用这些属性时,要确保元素的父元素也是定位的,且父元素的position属性不是static。
.login-card{position: absolute;left: 30%;top: 30%;width: 450px;
}
代码示例
下面展示一个使用CSS绝对定位absolute定位的例子,这个例子是创建一个浮动在页面右下角的帮助按钮。
<!DOCTYPE html>
<html>
<head><title>使用CSS绝对定位absolute定位</title><style>/* 使用CSS样式定义帮助按钮 */.help {display: block;position: absolute;bottom: 10px;right: 10px;background-color: #4CAF50;color: white;padding: 10px 15px;font-size: 16px;border-radius: 5px;text-align: center;text-decoration: none;}</style>
</head>
<body><a href="#" class="help">帮助</a>
</body>
</html>
在上述代码中,.help样式定义制定了help类,其中使用了position属性来设置元素的定位方式并设置bottom和right属性值分别为10px,以使元素处于页面的右下角。定义了一些其他的CSS样式来使它看起来像一个漂亮的帮助按钮。
总结:
绝对定位absolute定位是CSS中非常有用的一种定位方式。可以将页面中的元素完全脱离文档流,并精确地定位在需要的位置。使用CSS绝对定位absolute定位的常见场景包括悬浮菜单、对话框、图片轮播、工具提示等等。
相关文章:

CSS 绝对定位 position:absolute
什么是CSS绝对定位absolute定位? 绝对定位absolute定位是CSS中的一种定位方式,可以将元素精确定位到一个确定的点,这与元素在文档流上的自然位置无关。相比起其他定位方式,绝对定位很灵活性,它可以将元素脱离文档流&am…...

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:RelativeContainer)
相对布局组件,用于复杂场景中元素对齐的布局。 说明: 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 规则说明 容器内子组件区分水平方向,垂直方向: 水平方向为left&…...

Android制作微信添加多个图片,放大图片
1.添加依赖 implementation com.github.bumptech.glide:glide:4.12.0 //裁剪图片等等 implementation androidx.recyclerview:recyclerview:1.1.0 //recycleview依赖 2.使用recycleview <androidx.recyclerview.widget.RecyclerViewandroid:id"id/recyclerView"…...

iOS runtime理解和应用场景
一、runtime的动态性 OC的运行时系统(Runtime System)提供了丰富的动态特性,包括类与对象的创建、消息发送与转发、方法的动态添加与替换、属性的动态合成等。通过使用运行时库提供的API,可以在运行时获取和操作类与对象的信息,实现各种动态性的功能。 我对 Runtime 的理…...

画图实战-Python实现某产品全年销量数据多种样式可视化
画图实战-Python实现某产品全年销量数据多种样式可视化 学习心得Matplotlib说明什么是Matplotlib?Matplotlib特性Matplotlib安装 产品订单量-折线图某产品全年订单量数据数据提取和分析绘制折线图 产品订单&销售额-条形图某产品全年订单&销售额数据绘制条形…...

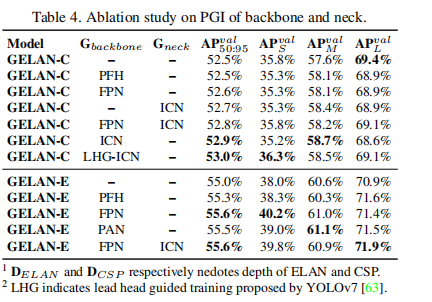
YOLOv9详解
1.概述 在逐层进行特征提取和空间转换的过程中,会损失大量信息,例如图中的马在建模过程中逐渐变得模糊,从而影响到最终的性能。YOLOv9尝试使用可编程梯度信息PGI解决这一问题。 具体来说, PGI包含三个部分,࿰…...

CRON 定时任务
检测是否安装了 cron systemctl status crond 如果没有安装使用 sudo yum install cronie 编辑 crontab -e * * * * * php /path/your.php Esc键 然后输入 :q 退出 :wq 保存并退出 第一个 * 表示分钟,表示每分钟执行一次。第二个 * 表示小时,表示每…...

环境安装篇 之 Kind 搭建 kubernetes 测试集群
云原生学习路线导航页(持续更新中) 本文是 环境安装 系列文章,介绍 使用Kind工具 快速安装 kubernetes 测试集群的详细步骤 1.Kind简介 Kind 是一个使用 Docker 容器“节点”运行本地 Kubernetes 集群的工具。Kind 主要用于测试kubernetes本…...

每日五道java面试题之mybatis篇(四)
目录: 第一题. 映射器#{}和${}的区别第二题. 模糊查询like语句该怎么写?第三题. 在mapper中如何传递多个参数?第四题. Mybatis如何执行批量操作第五题 MyBatis框架适用场景 第一题. 映射器#{}和${}的区别 #{}是占位符,预编译处理;${}是拼接…...

camunda流程引擎的插件如何使用
camunda工作流引擎是一个开放的架构,除了流程引擎默认提供的功能外,开发者可以通过流程插件机制,对流程引擎功能进行扩展。即流程引擎插件是流程引擎配置的扩展。插件必须提供 ProcessEnginePlugin 接口的实现。 下面以全局任务事件监听器为…...

Vue打包问题汇总:legacy、runtime.js
问题一:Vue3.x的版本中build后dist文件中出现legacy的js文件 解决办法是添加兼容的浏览器 package.json "browserslist": ["> 1%","last 2 versions","not dead","not ie 11" ]参考 Vue3.x的版本中build后…...

挑战杯 车位识别车道线检测 - python opencv
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 车位识别车道线检测 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满分5分) …...

c++面经
1. 僵尸进程 僵尸进程(Zombie Process)在操作系统中指的是那些已经执行完毕,但其父进程尚未对其进行善后处理(例如读取子进程的状态信息或者执行回收资源的操作)的进程。在Unix和类Unix系统࿰…...

js中副作用的消除还解决了并行计算带来的竞争问题,具体是如何解决的
在JavaScript中,副作用是指对外部环境产生的可观察的变化,例如修改全局变量、修改DOM元素等。副作用的存在可能导致代码的可维护性和可测试性下降,并且在并行计算中可能引发竞争问题。 不纯的函数有可能访问同一块资源,如果先后调…...

3/14/24数据结构、线性表
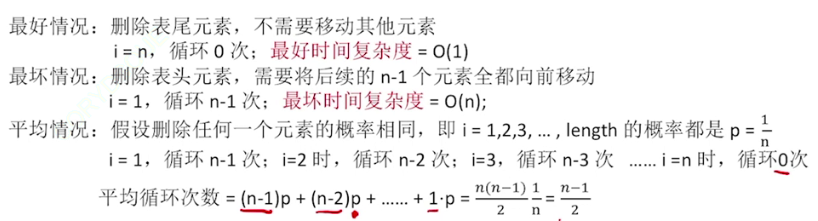
目录 数据结构 数据结构三要素 逻辑结构 存储结构 数据运算 时间复杂度 空间复杂度 线性表 线性表定义 静态分配 动态分配 线性表插入 线性表删除 十天的时间学完了C语言督学课程,最后终于是可以投入到408的科目学习当中。关于数据结构和算法的学习很多部…...

软件测试面试200问,面试看这就够了。。。
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 Part1 1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我…...

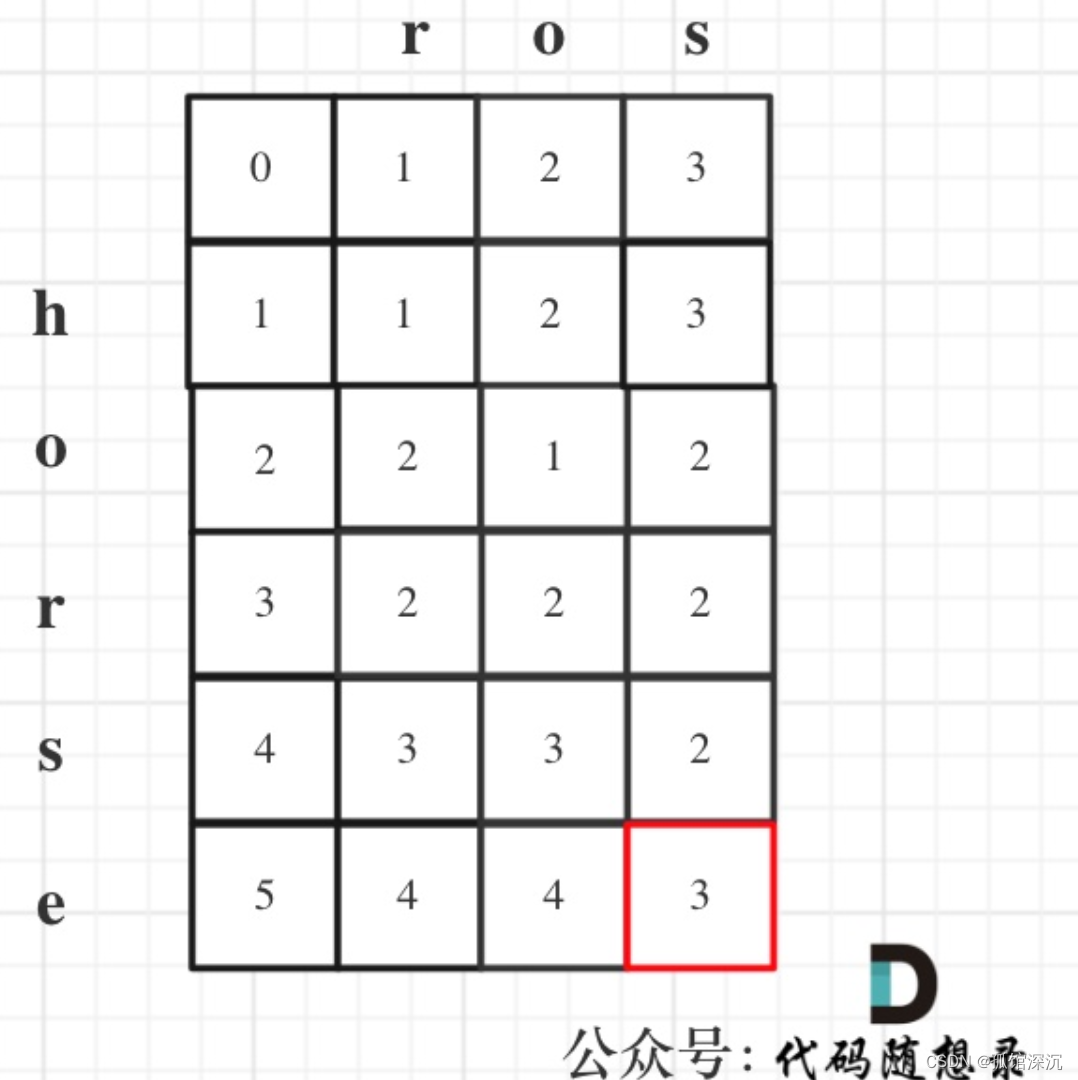
力扣● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 编辑距离总结篇
● 583. 两个字符串的删除操作 注意审题: 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 删除最少的字符使两者相同,说明留下来的就是最大公共子序列。不要求…...

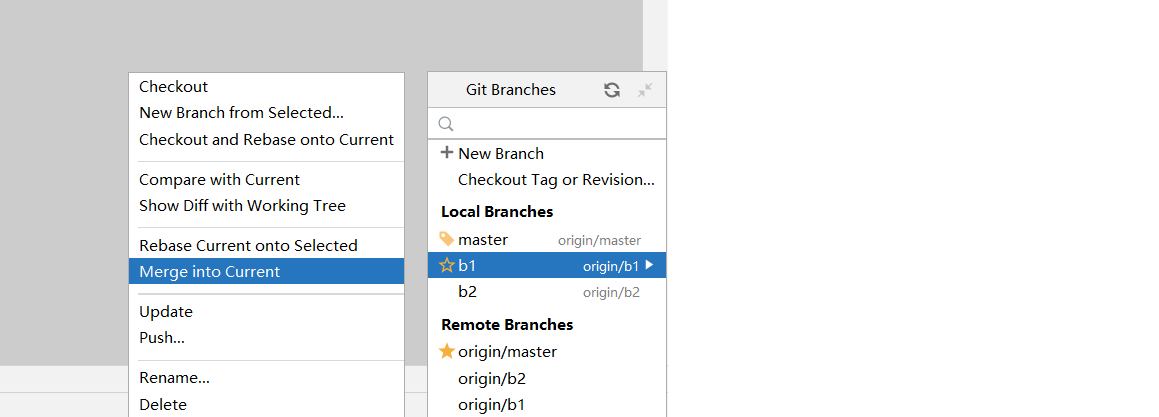
Git速成
文章目录 Git 分布式版本控制工具课程内容1. 前言1.1 什么是Git1.2 使用Git能做什么 2. Git概述2.1 Git简介2.2 Git下载与安装 3. Git代码托管服务3.1 常用的Git代码托管服务3.2 码云代码托管服务3.2.1 注册码云账号3.2.2 登录码云3.2.3 创建远程仓库3.2.4 邀请其他用户成为仓库…...

一文看懂softmax loss
文章目录 softmax loss1.softmax函数2.交叉熵损失函数3.softmax loss损失函数(重点)4.带有temperature参数的softmax loss参考 softmax loss 1.softmax函数 softmax函数是一种常用的激活函数,通常用于多分类任务中。给定一个向量࿰…...

用C语言链表实现图书管理
#include <stdio.h> #include <stdlib.h> #include <string.h> struct ListNode {int val;//编号char title[50];//书名float price;//价格struct ListNode* next; };// 在尾部插入节点 struct ListNode* insertAtTail(struct ListNode* head, int val,char …...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
