Web基础06-AJAX,Axios,JSON数据
目录
一、AJAX
1.概述
2.主要作用
3.快速入门
4.AJAX的优缺点
(1)优点
(2)缺点
5.同源策略
二、Axios
1.概述
2.快速入门
3.请求方式别名
三、JSON
1.概述
2.主要作用
3.基础语法
4.JSON数据转换
(1)JSON字符串转为JS对象
(2)JS对象转为JSON字符串
(3)JSON字符串转为Java对象
(4)Java对象转为JSON字符串
四、使用Axios+Json简化以前代码
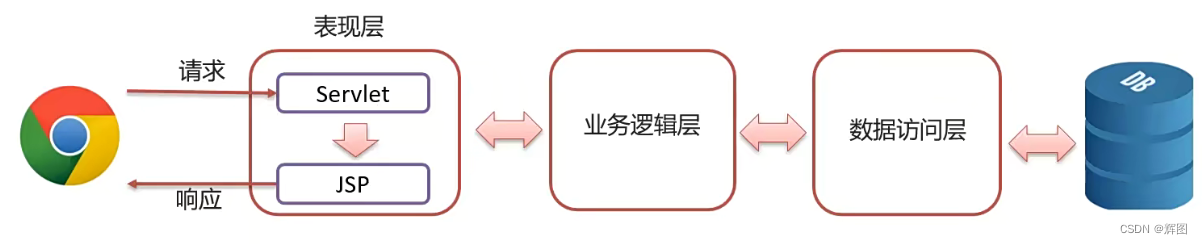
一、AJAX
1.概述
AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
2.主要作用
-
与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
-
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索、用 户名是否可用校验,等等...
不需要用JSP了~


同步与异步
最直接的
-
同步,在没有收到/得到结果之前不能干任何事
-
异步,在没有收到/得到结果之前还能干其他事
3.快速入门
-
编写AjaxServlet并使用response输出字符串
-
创建 XMLHttpRequest 对象:用于和服务器交换数据
servlet
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//response.getWriter().write("hello ajax");}
@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Tryrun 1</title>
</head>
<body>
<div id="view"><p>点击下面的按钮,将 Ajax 请求回来的数据更新在该文本内</p>
</div>
<button type="button" id="btn">发起 Ajax 请求</button>
<script>document.getElementById("btn").onclick = ajaxRequest;
function ajaxRequest () {var xhr = new XMLHttpRequest();//true是否为异步,false为同步xhr.open("GET", "http://localhost:8080/practice02_war/ajaxServlet", true);xhr.send();
xhr.onreadystatechange = function(){if (xhr.readyState === 4 && xhr.status === 200) {document.getElementById("view").innerHTML = xhr.responseText;}}}
</script>
</body>之后启动服务器,html直接使用idea快速打开即可


4.AJAX的优缺点
(1)优点
-
最大的优点是页面无刷新更新,用户的体验非常好;
-
使用异步方式与服务器通信,具有更迅速的响应能力;
-
可以将一些服务器工作转移到客户端,利用客户端资源来处理,减轻服务器和带宽的压力,节约空间和带宽租用成本;
-
技术标准化,并被浏览器广泛支持,不需要下载插件或者小程序;
-
Ajax 可使因特网应用程序更小、更快、更友好。
(2)缺点
-
Ajax 不支持浏览器 back 返回按钮;
-
有安全问题,Ajax 暴露了与服务器交互的细节;
-
对搜索引擎不友好;
-
破坏了程序的异常机制;
-
不容易调试。
5.同源策略
同源策略是一种安全协议,是客户端脚本(尤其是 JavaScript)中重要的安全度量标准,指一段脚本只能读取同一来源的窗口和文档的属性。
URL 地址中的 协议、域名、端口 三者 都 相同。
url组成:scheme: //host:post/path?query#fragment
-
scheme:通信协议,一般为 http 、https;
-
host:域名;
-
post:端口号,此项为可选项,http 协议默认的端口号为 80,https 协议默认的端口号为 443;
-
path:路径,由 "/ "隔开的字符串;
-
query:查询参数,此项为可选项;
-
fragment:信息片段,用于指定网络资源中的某片断,此项为可选项;
使用 Ajax 请求后端数据时,只能跟同源的后端接口进行数据交互,即:后端接口的 URL 与发起 Ajax 请求的页面 URL 之间,需要满足同源策略。
不满足 "同源策略" 的请求浏览器通常都会报错
使用同源策略的目的:
-
为了数据的安全性。若没有同源策略的限制,那么黑客就可以在他的页面上任意请求你的后端数据,造成数据库内容被盗取、隐私数据泄漏。
实现跨域请求的方式:
虽然 Ajax 请求需要满足同源策略,然而在一些场景中,你真的需要 Ajax 访问其它 "源" 的数据(称为跨域访问),这时需要后端服务器进行相应的设置。
如果服务器端支持 CORS,可以通过设置Access-Control-Allow-Origin来实现跨域。如果浏览器检测到相应的设置,就会允许 Ajax 进行跨域访问。
Java中实现跨域的五种方式_java跨域-CSDN博客
二、Axios
1.概述
Axios 对原生的AJAX进行封装,简化书写
Axios中文文档 | Axios中文网 (axios-http.cn)
2.快速入门
-
引入axios
-
使用axios发送请求,并获取响应
<script src="axios.min.js"></script>
<script>axios({method:"get",url:"http://localhost:8080/practice02_war/axiosServlet?username=zhangsan"}).then(function (response) {alert(response.data)})
axios({method: "post",url:"http://localhost:8080/practice02_war/axiosServlet",data:"username=zhangsan"}).then(function (response) {console.log(response.data)})
</script>servlet
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {final String username = request.getParameter("username");response.getWriter().write("username:"+username);
}
@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("post");this.doGet(request, response);}
}3.请求方式别名
为了方便起见,已经为所有支持的请求方法提供了别名。
Axios API | Axios中文文档 | Axios中文网 (axios-http.cn)
axios.get("http://localhost:8080/practice02_war/axiosServlet?username=zhangsan").then(function (response) {alert(response.data)
})
axios.post("http://localhost:8080/practice02_war/axiosServlet","username=zhangsan").then(function (response) {console.log(response.data)
})三、JSON
1.概述
JavaScript Object Notation。JavaScript 对象表示法
2.主要作用
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
3.基础语法
定义:多个属性值用,隔开
var 变量名 = {"键名":值,"key":value}
value值类型可为:
-
数字
-
字符串
-
逻辑值
-
数组
-
对象
-
null(几乎不用)
直接输出就是JSON字符串
4.JSON数据转换
(1)JSON字符串转为JS对象
var jsObject=JsoN.parse(jsonstr);(2)JS对象转为JSON字符串
var jsonStr = JSON.stringify(jsObject)(3)JSON字符串转为Java对象
使用一个api
fastjson:
是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和JSON字符串的相互转换。
-
导入坐标
<!-- https://mvnrepository.com/artifact/com.alibaba.fastjson2/fastjson2 --><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>2.0.47</version></dependency>转换:
User user = JSON.parseObject("json字符串", User.class);(4)Java对象转为JSON字符串
String jsonStr = JSON.toJSONString(new User());注意:
在Axios中(1)和(2)的转换会自动完成,不需要手写~
四、使用Axios+Json简化以前代码
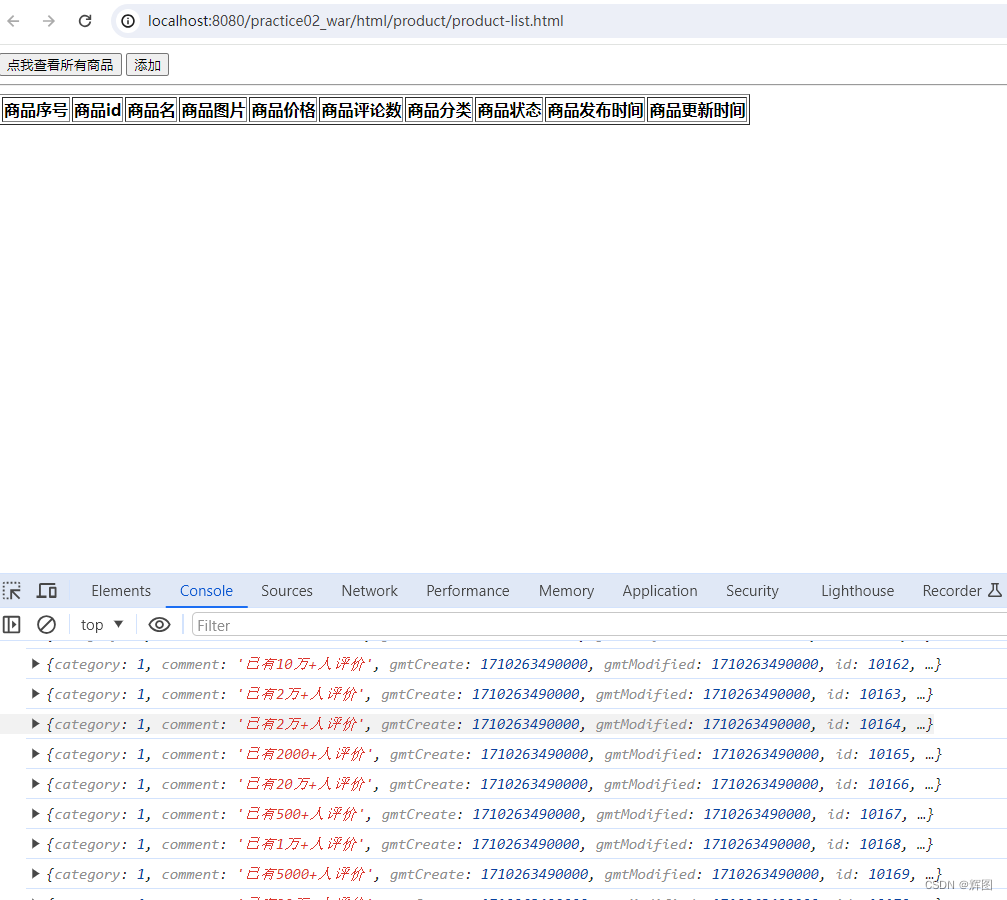
这里以展示所有商品为例
这里只要能获取到数据即可,页面展示就先不写了
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><button id="selectAll" >点我查看所有商品</button><hr><table id="table" border="1px solid black">
</table>
</body>
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/axios.min.js"></script>
<script>$("#selectAll").click(function () {console.log("点击触发了")axios({method:"get",url:"http://localhost:8080/practice02_war/selectAll"}).then(function (response) {let products = response.data;for (let i = 0; i < products.length; i++) {let product = products[i];console.log(product)}})})
</script>
</html>selectAll
@WebServlet("/selectAll")
public class SelectAll extends HttpServlet {private final ProductService productService = new ProductService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {final List<Product> products = productService.selectAll();//将集合转为JSON数据(序列化)final String s = JSON.toJSONString(products);response.setContentType("text/json;charset=utf-8");//跨域response.addHeader("Access-Allow-Control-Origin","*");response.getWriter().write(s);}
@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
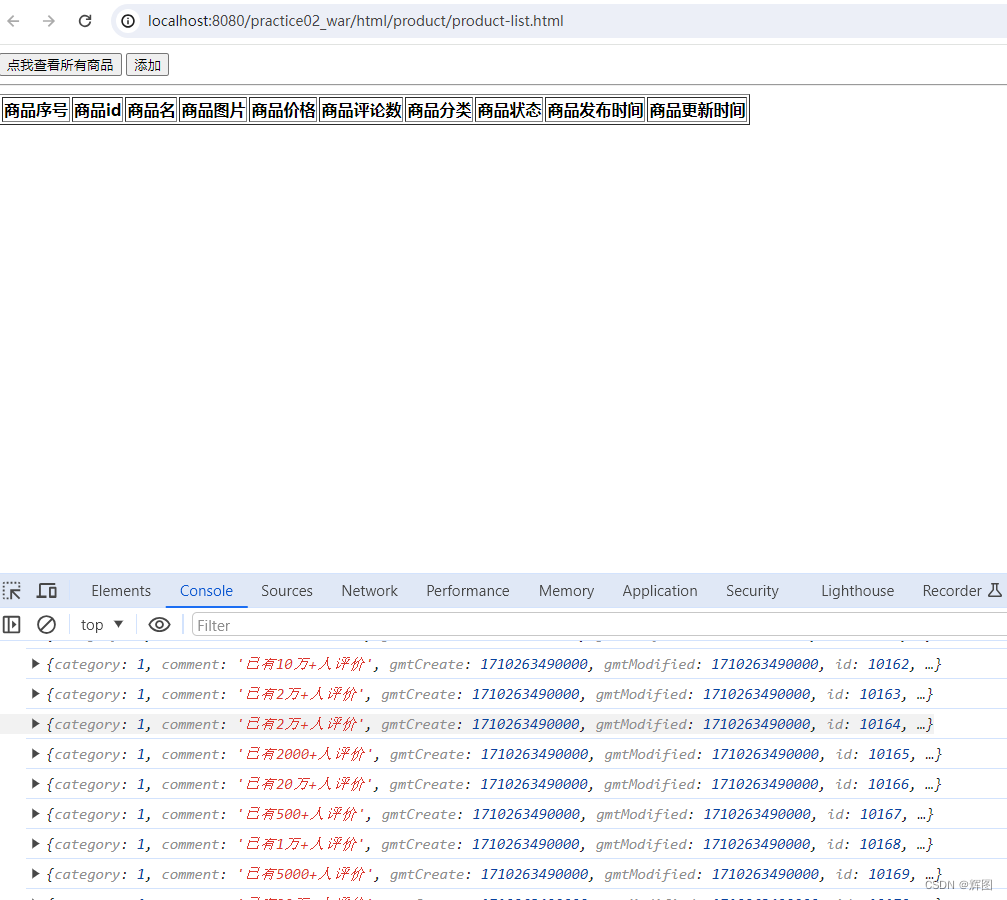
}预览:

关于页面展示可以自己写,但没必要,后面有更好的方式展示数据
相关文章:

Web基础06-AJAX,Axios,JSON数据
目录 一、AJAX 1.概述 2.主要作用 3.快速入门 4.AJAX的优缺点 (1)优点 (2)缺点 5.同源策略 二、Axios 1.概述 2.快速入门 3.请求方式别名 三、JSON 1.概述 2.主要作用 3.基础语法 4.JSON数据转换 (1…...

Java 文件序列化和反序列化
list序列化 /*** 序列化* param list* param filename* throws IOException*/public static void serializeList(List<Map<String, Object>> list, String filename) throws IOException {try (ObjectOutputStream oos new ObjectOutputStream(new FileOutputStre…...

NETLINK_ROUTE 与 NETLINK_SOCK_DIAG 的区别与用法
在 Linux 中,Netlink 是一种用于内核与用户空间之间通信的机制,通过不同的 Netlink 协议族(family)可以实现不同类型的通信。其中,NETLINK_ROUTE 和 NETLINK_SOCK_DIAG 是两种常用的 Netlink 协议族,它们具…...

docker yocto vscode
scode的docker插件怎么使用 vscode是一个基于VS Code的开发环境,它提供了一个Docker插件,可以帮助你在VS Code中使用Docker进行开发。下面是使用scode的Docker插件的步骤: 安装scode插件:在VS Code的扩展商店中搜索并安装scode插…...

使用ansible剧本进行lvm分盘
使用 Ansible 剧本(Playbook)进行 LVM 分区管理是一种自动化的方式,可以帮助管理员在多台主机上批量管理逻辑卷。 部署环境 3台主机,添加硬盘 ansible-galaxy collection install community.general 联网执行,下…...

【排序】快速排序
原理 对于一个数组x,快速排序流程如下: 确定分界点a,可以取x[l]、x[r]、x[l r / 2]、随机(四种都可以)调整区间,使得:区间被分成 < a 和 > a的两部分,左边 < aÿ…...

Python大数据实践:selenium爬取京东评论数据
准备工作 selenium安装 Selenium是广泛使用的模拟浏览器运行的库,用于Web应用程序测试。 Selenium测试直接运行在浏览器中,就像真正的用户在操作一样,并且支持大多数现代 Web 浏览器。 #终端pip安装 pip install selenium #清华镜像安装 p…...

信息系统项目管理师019:存储和数据库(2信息技术发展—2.1信息技术及其发展—2.1.3存储和数据库)
文章目录 2.1.3 存储和数据库1.存储技术2.数据结构模型3.常用数据库类型4.数据仓库 记忆要点总结 2.1.3 存储和数据库 1.存储技术 存储分类根据服务器类型分为:封闭系统的存储和开放系统的存储。封闭系统主要指大型机等服务器。开放系统指基于包括麒麟、欧拉、UNIX…...

Python基础(六)之数值类型元组
Python基础(六)之数值类型元组 1、简介 元组: 在Python中是内置的数据结构之一,是一个不可变的序列,切可以是任何类型数据。元组的元素放在()小括号内。一般我们希望数据不改变的时候使用 不可变与可变的…...

Chrome历史版本下载地址:Google Chrome Older Versions Download (Windows, Linux Mac)
最近升级到最新版本Chrome后发现页面居然显示错乱,是在无语, 打算退回原来的版本, 又发现官方只提供最新的版本下载, 为了解决这个问题所有收集了Chrome历史版本的下载地址分享给大家. Google Chrome Windows version 32-bit VersionSizeDate104.0.5112.10279.68 MB2022-05-30…...
)
ROS2纯跟踪实现(C++)
#include <tf2_ros/buffer.h> #include <tf2_ros/transform_broadcaster.h> #include <tf2_ros/transform_listener.h>#include <geometry_msgs/msg/transform_stamped.hpp> #include...

uniapp微信小程序随机生成canvas-id报错?
uniapp微信小程序随机生成canvas-id报错? 文章目录 uniapp微信小程序随机生成canvas-id报错?效果图遇到问题解决 场景: 子组件,在 mounted 绘制 canvas;App、H5端正常显示,微信小程序报错; 效…...

爬虫 Day2
resp.close()#关掉resp 一requests入门 (一) 用到的网页:豆瓣电影分类排行榜 - 喜剧片 import requestsurl "https://movie.douban.com/j/chart/top_list" #参数太长,重新封装参数 param {"type": "…...

达梦数据库SQL
达梦JSON函数技术文档 SQL中关键词处理 -- 必须要使用双引号包裹 select id,"comment" from t_cmp_rd_process;select id,"commit" from t_cmp_rd_gjj_eva;JSON_EXTRACT函数 -- party_sup_other_json 是包含JSON数据的列名。 -- $.content_abstract 是J…...

python教程——把视频转成gif
一、前言 很多网站提供视频转GIF的功能,但要么收费要么有广告,实际上可以通过python,几行代码就能够实现视频转gif。 二、使用方法 1安装必备库moviepy pip install moviepy -i https://pypi.tuna.tsinghua.edu.cn/simple 2. 写入代码 …...

深入浅出Go的`encoding/xml`库:实战开发指南
深入浅出Go的encoding/xml库:实战开发指南 引言基本概念XML简介Go语言中的XML处理结构体标签(Struct Tags) 解析XML数据使用xml.Unmarshal解析XML结构体标签详解处理常见解析问题 生成XML数据使用xml.Marshal生成XML使用xml.MarshalIndent优化…...
)
深度学习之扩散模型(Diffusion model)
代码解析:正向扩散过程和加噪演示 引言 这段代码实现了一个正向扩散过程和加噪演示的功能。通过生成一个特定形状的数据集,并在每个时间步长上应用正向扩散过程和加噪过程,最终展示了数据点在空间中的演变过程。 数据集生成 通过 make_swiss…...

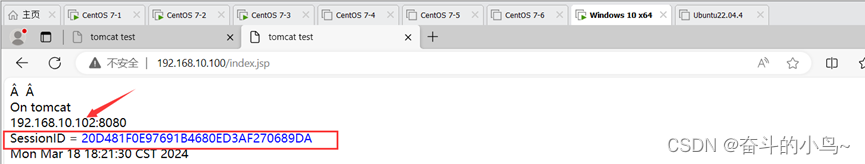
Tomcat Session ID---会话保持
简单拓补图 一、负载均衡、反向代理 7-1nginx代理服务器配置 [rootdlnginx ~]#yum install epel-release.noarch -y ###安装额外源[rootdlnginx ~]#yum install nginx -y[rootdlnginx ~]#systemctl start nginx.service[rootdlnginx ~]#systemctl status nginx.service [ro…...

Session会话绑定
1.需求原因 用户的请求,登录的请求,经过负载均衡后落到后面的web服务器上,登录的状态/信息也会记录在web服务器上,就会导致不通的web服务器上,登录状态不统一,造成用户频繁需要登录 2.目标:如何实现会话保持/会话共享 方案一:登录状态写入cookie中.(wor…...

win7、win10、win11 系统能安装的.net framework 版本以
win7、win10、win11 系统能安装的.net framework 版本分别是多少?以及能安装的最高版本是多少? 以下是各Windows系统能够安装和支持的.NET Framework版本及其最高可安装版本的概述: Windows 7: 自带 .NET Framework 3.5.1&#x…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
