Vue/Uni-app/微信小程序 v-if 设置出场/退出动画(页面交互不死板,看起来更流畅)
天梦星服务平台 (tmxkj.top)![]() https://tmxkj.top/#/
https://tmxkj.top/#/
在Vue.js中,使用v-if进行条件渲染时设置动画可以通过<transition>组件来实现。
具体操作步骤如下:
- 包裹条件渲染的元素:您需要将要通过
v-if控制显示隐藏的元素包裹在<transition>标签内。 - 命名过渡效果:给
<transition>标签添加name属性,并赋予一个名字,这个名字将用于定义CSS过渡类名。 - 编写过渡样式:在CSS中编写与
name属性相对应的过渡样式。这些样式通常包括三个部分:进入前的样式(-enter),进入过程中的样式(-enter-active),以及进入完成后的样式(-enter-to)。 - 设置过渡效果:在
<transition>标签或Vue实例的配置中,可以设置过渡效果的持续时间、缓动函数等。 - 使用
v-if控制显示:在包裹好的<transition>标签内部使用v-if来控制元素的显示和隐藏。
例如,如果您想要实现一个淡入淡出的过渡效果,可以这样操作:
<template><div><!-- 使用 transition 包裹 v-if 元素 --><transition name="fade"><div v-if="show" class="box">我是一个有动画的元素</div></transition><button @click="toggle">切换显示</button></div>
</template><script>
export default {data() {return {show: true,};},methods: {toggle() {this.show = !this.show;},},
};
</script><style>
/* 定义过渡效果 */
.fade-enter-active,
.fade-leave-active {transition: opacity 0.5s;
}
.fade-enter,
.fade-leave-to {opacity: 0;
}
</style>
相关文章:
Vue/Uni-app/微信小程序 v-if 设置出场/退出动画(页面交互不死板,看起来更流畅)
天梦星服务平台 (tmxkj.top)https://tmxkj.top/#/ 在Vue.js中,使用v-if进行条件渲染时设置动画可以通过<transition>组件来实现。 具体操作步骤如下: 包裹条件渲染的元素:您需要将要通过v-if控制显示隐藏的元素包裹在<transition…...

加速量子计算机商业化!富士通日立NEC等联合成立新量子计算公司
内容来源:量子前哨(ID:Qforepost) 编辑丨王珩 编译/排版丨沛贤 深度好文:700字丨5分钟阅读 日本工业界和学术界将在 2024 年联合成立新一家公司,研发量子计算机并将其商业化。包括富士通、日立和NEC在内…...

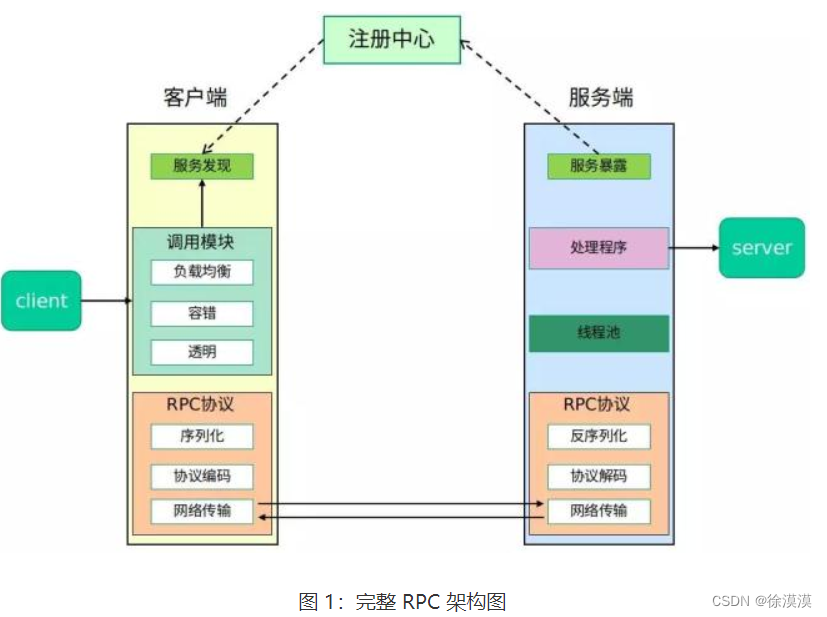
RPC学习笔记一
什么是RPC RPC(Remote Procedure Call,远程过程调用)是一种用于实现分布式系统中不同计算机或进程之间进行通信和调用的技术和模式。 在传统的过程调用中,当一个程序需要调用另一个程序的函数或方法时,通常是在同一台…...

计算机设计大赛 题目:基于深度学习的中文对话问答机器人
文章目录 0 简介1 项目架构2 项目的主要过程2.1 数据清洗、预处理2.2 分桶2.3 训练 3 项目的整体结构4 重要的API4.1 LSTM cells部分:4.2 损失函数:4.3 搭建seq2seq框架:4.4 测试部分:4.5 评价NLP测试效果:4.6 梯度截断…...

LabVIEW飞行器螺旋桨性能测试与数据监控
LabVIEW飞行器螺旋桨性能测试与数据监控 开发LabVIEW的电动飞行器螺旋桨性能测试与数据监控系统,专门针对电动飞行器螺旋桨在运行过程中的性能测试和监控需求。通过采集转速、转矩、拉力和温度等关键参数,系统能够实时监测和分析螺旋桨的状态࿰…...
)
数字电子技术实验(九)
单选题 1. 本实验仿真与实际操作时时钟信号源必须满足什么条件? A. 仿真和实际操作时,时钟信号源频率必须大于1KHZ。 B. 仿真和实际操作时钟信号源频率可以在1 - 5 0HZ之间调整。 C. 仿真和实际操作时钟信号源频率必须是1HZ。 D. 仿真和实际操作时钟…...

Android 开发环境搭建(Android Studio 安装图文详细教程)
Android Studio 下载 https://developer.android.google.cn/studio?hlzh-cn Android Studio 安装 检查电脑是否启用虚拟化 如果没有开启虚拟化,则需要进入电脑的 BIOS 中开启 直接 next选择安装的组件,Android Studio 和 Android 虚拟设备ÿ…...

解决方案:使用Vscode运行命令时,.出现 __vsc_prompt_cmd_original: command not found
参考:https://blog.csdn.net/qq_44949985/article/details/128902944 解决方案:使用Vscode运行命令时,.出现 __vsc_prompt_cmd_original: command not found 问题描述: 在本地的vscode上使用ssh-remote登录到远程服务器(操作系统为ubuntu 18.…...
SinoDB数据库运行分析
SinoDB数据库运行主要从数据库互斥资源等待、数据库写类型、备份文件有效性、Chunk状态等15个方向进行分析,具体说明如下: 一、数据库互斥资源等待 检查项目 数据库互斥资源等待 检查命令 onstat -g con |head -20 说明 onstat -g con 查看目前数据处…...

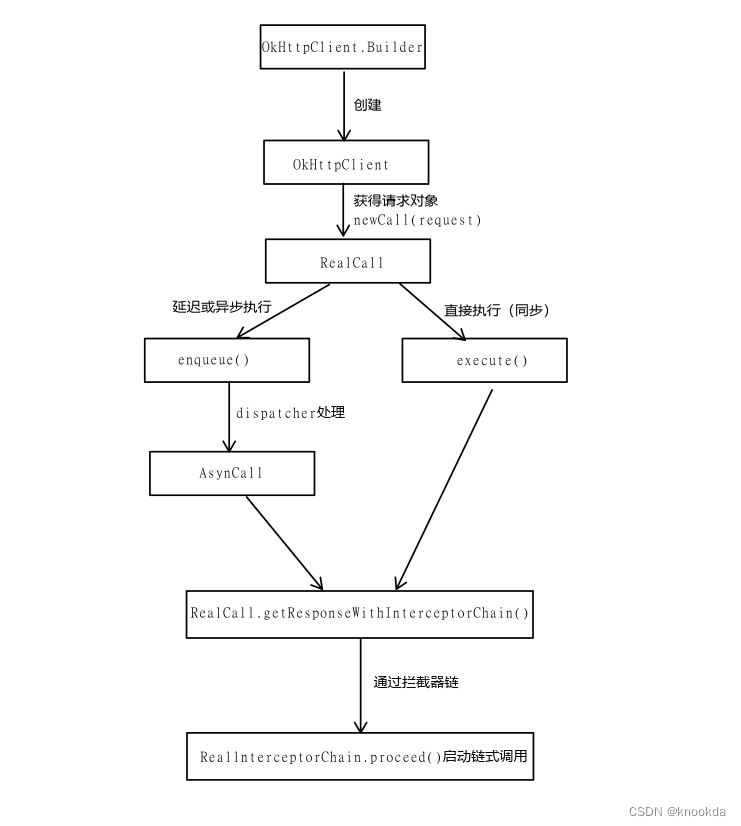
OkHttp
文章目录 OkHttp概要1.简介2.特点3.基本组成5.工作流程 拦截器1.简介2.内置拦截器3.自定义拦截器 连接池1.简介2.常用参数配置选项 Dispatcher和线程池1.简介2.重要方法3.DispatCher中的双端队列4.总结 OkHttp 概要 1.简介 OkHttp是一个开源的HTTP客户端,用于在J…...

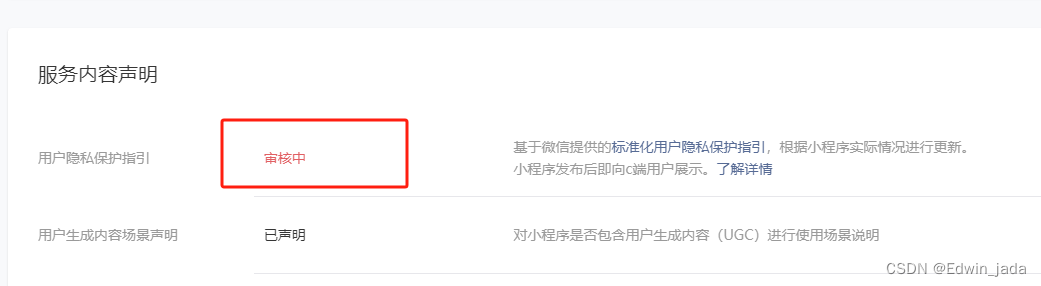
uni-app 上传图片无反应 chooseImage失效
1、点击反应都没有 2、输出fail 信息 {"errMsg": "chooseImage:fail api scope is not declared in the privacy agreement", "errno": 112} 提示: 这个是小程序需要更新用户隐私策略 在小程序 微信公众平台 : 设置-&…...

学习Java十一天总结
目录 一、走进Java编程世界 二、变量、常量和运算符 三、if选择结构 四、switch选择结构 五、while循环结构 六、for循环结构 七、数组 八、深度循环结构 九、类和对象 十、类的无参方法 十一、类的带参方法 十二、字符串 一、走进Java编程世界 程序是为了让计算机…...

【光伏监控系统的相关产品有哪些】Acrel-1000DP分布式光伏监控系统
光伏发电系统是指无需通过热过程直接将光能转变为电能的发电系统。通常由光伏方阵、蓄电池组(蓄电池控制器)、逆变器、交流配电柜和太阳跟踪控制系统等设备组成。其特点是可靠性高、使用寿命长、不污染环境、能独立发电又能并网运行。 分布式光伏监控系…...

[Linux]互斥锁(什么是锁,为什么需要锁,怎么使用锁(接口),演示代码)
目录 一、锁的概念 一些需要了解的概念 什么是锁?为什么需要锁?什么时候使用锁?怎么定义锁? 二、锁的接口 1.初始化锁 2.加锁 3.申请锁 4.解锁 5.销毁锁 三、实践(写代码):黄牛抢票 M…...

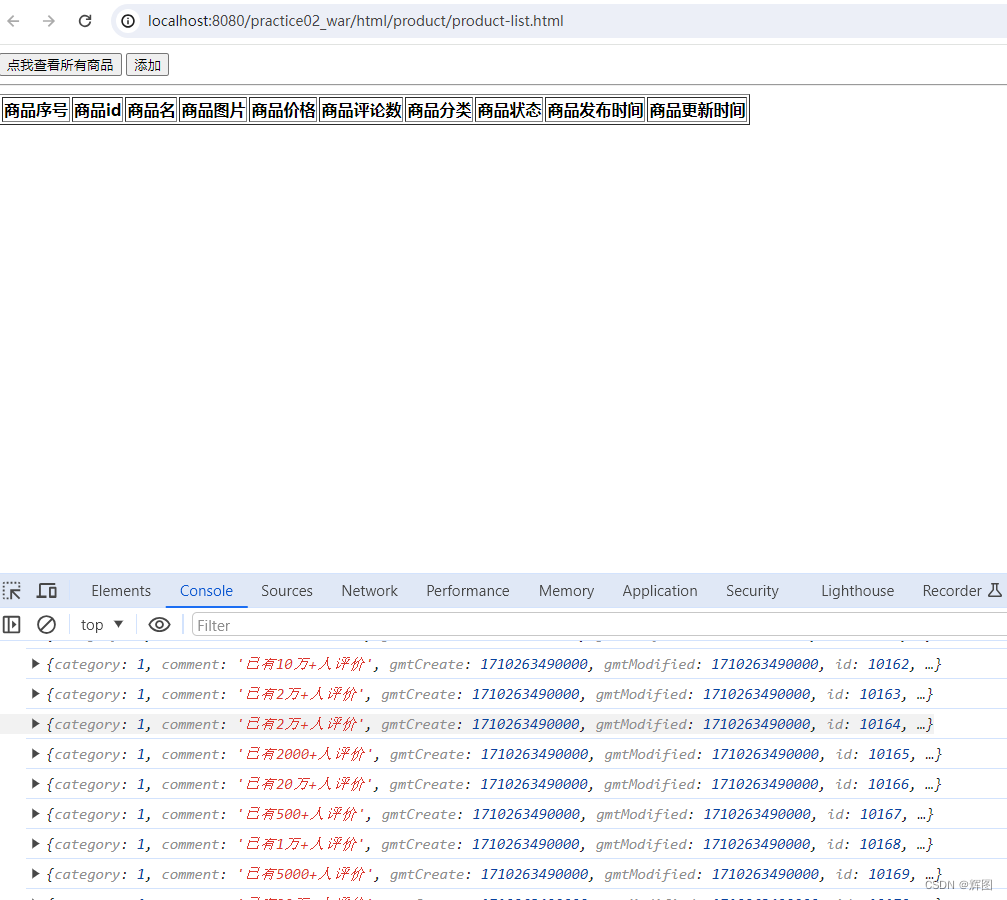
Web基础06-AJAX,Axios,JSON数据
目录 一、AJAX 1.概述 2.主要作用 3.快速入门 4.AJAX的优缺点 (1)优点 (2)缺点 5.同源策略 二、Axios 1.概述 2.快速入门 3.请求方式别名 三、JSON 1.概述 2.主要作用 3.基础语法 4.JSON数据转换 (1…...

Java 文件序列化和反序列化
list序列化 /*** 序列化* param list* param filename* throws IOException*/public static void serializeList(List<Map<String, Object>> list, String filename) throws IOException {try (ObjectOutputStream oos new ObjectOutputStream(new FileOutputStre…...

NETLINK_ROUTE 与 NETLINK_SOCK_DIAG 的区别与用法
在 Linux 中,Netlink 是一种用于内核与用户空间之间通信的机制,通过不同的 Netlink 协议族(family)可以实现不同类型的通信。其中,NETLINK_ROUTE 和 NETLINK_SOCK_DIAG 是两种常用的 Netlink 协议族,它们具…...

docker yocto vscode
scode的docker插件怎么使用 vscode是一个基于VS Code的开发环境,它提供了一个Docker插件,可以帮助你在VS Code中使用Docker进行开发。下面是使用scode的Docker插件的步骤: 安装scode插件:在VS Code的扩展商店中搜索并安装scode插…...

使用ansible剧本进行lvm分盘
使用 Ansible 剧本(Playbook)进行 LVM 分区管理是一种自动化的方式,可以帮助管理员在多台主机上批量管理逻辑卷。 部署环境 3台主机,添加硬盘 ansible-galaxy collection install community.general 联网执行,下…...

【排序】快速排序
原理 对于一个数组x,快速排序流程如下: 确定分界点a,可以取x[l]、x[r]、x[l r / 2]、随机(四种都可以)调整区间,使得:区间被分成 < a 和 > a的两部分,左边 < aÿ…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
