wayland(xdg_wm_base) + egl + opengles 使用 Assimp 加载带光照信息的材质文件Mtl 实现光照贴图的最简实例(十七)
文章目录
- 前言
- 一、3d 立方体 model 属性相关文件
- 1. cube1.obj
- 2. cube1.Mtl
- 3. 纹理图片 cordeBouee4.jpg
- 二、实现光照贴图的效果
- 1. 依赖库和头文件
- 1.1 assimp
- 1.2 stb_image.h
- 2. egl_wayland_obj_cube1.cpp
- 3. Matrix.h 和 Matrix.cpp
- 4. xdg-shell-client-protocol.h 和 xdg-shell-protocol.c
- 5. 编译
- 6. 运行
- 总结
- 参考资料
前言
`本文主要介绍opengles 如何使用 第三方库Assimp(基于C++) 加载一个最简单的带光照信息以及纹理 的3d 立方体model,3d 立方体 model 信息存储在 cube.obj 中,光照信息以及纹理图片信息存储在cube.Mtl 材质文件中,主要是介绍如何使用Assimp 解析Mtl 文件。
软硬件环境:
硬件:PC
软件:ubuntu22.04 egl1.4 weston9.0 opengles3.0 libassimp.so.5.2.0
一、3d 立方体 model 属性相关文件
.obj文件是一种常见的三维模型文件格式,它包含了描述三维模型的顶点、法线、纹理坐标和面信息等,通常,.obj文件会搭配使用.mtl文件(材质文件)来定义模型的材质属性。
1. cube1.obj
本文的例子由于使用了光照相关的属性,因此,cube1.obj 中有法线相关的信息
cube1.obj 内容如下:
# 3D Cube with texture coordinatesmtllib cube1.Mtl
usemtl cubeMaterial# 顶点坐标
v -1.0 -1.0 1.0
v -1.0 1.0 1.0
v 1.0 1.0 1.0
v 1.0 -1.0 1.0
v -1.0 -1.0 -1.0
v -1.0 1.0 -1.0
v 1.0 1.0 -1.0
v 1.0 -1.0 -1.0# 纹理坐标
vt 0.0 0.0
vt 0.0 1.0
vt 1.0 1.0
vt 1.0 0.0# 顶点法线
vn 0 0 1
vn 1 0 0
vn 0 0 -1
vn -1 0 0
vn 0 1 0
vn 0 -1 0# 面 (使用纹理)
f 1/1/1 2/2/1 3/3/1
f 1/1/1 3/3/1 4/4/1
f 4/1/2 3/2/2 7/3/2
f 4/1/2 7/3/2 8/4/2
f 8/2/3 7/1/3 6/4/3
f 8/2/3 6/4/3 5/3/3
f 5/3/4 6/4/4 2/1/4
f 5/3/4 2/1/4 1/2/4
f 2/2/5 6/3/5 7/4/5
f 2/2/5 7/4/5 3/1/5
f 5/4/6 1/1/6 4/2/6
f 5/4/6 4/2/6 8/3/6
2. cube1.Mtl
本文的例子由于有使用光照相关的属性,因此,cube1.Mtl 中有材质光照相关的信息
cube1.Mtl 信息如下:
newmtl cubeMaterial
Ka 1.0 1.0 1.0
Kd 1.0 1.0 1.0
Ks 0.5 0.5 0.5
Ns 32.0
illum 2
map_Kd cordeBouee4.jpg
3. 纹理图片 cordeBouee4.jpg

二、实现光照贴图的效果
1. 依赖库和头文件
1.1 assimp
本文是通过使用assimp 来解析3d model 相关的文件,因此需要在 ubuntu 上安装 libassimp.so 库, 安装命令可以查看前面的文章《wayland(xdg_wm_base) + egl + opengles 使用 Assimp 加载3D model 最简实例(十四)》
1.2 stb_image.h
使用 stb_image.h 中相关的接口加载.jpg格式的纹理图片,如何获取 stb_image.h 头文件,可以查看之前的文章《wayland(xdg_wm_base) + egl + opengles 渲染使用纹理贴图的旋转 3D 立方体实例(十三)》
2. egl_wayland_obj_cube1.cpp
egl_wayland_obj_cube1.cpp 代码如下(示例):
#include <wayland-client.h>
#include <wayland-server.h>
#include <wayland-egl.h>
#include <EGL/egl.h>
#include <GLES3/gl3.h>
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <iostream>#include "Matrix.h"
#include "xdg-shell-client-protocol.h"#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
// 使用 Assimp 加载模型文件
#include <assimp/Importer.hpp>
#include <assimp/scene.h>
#include <assimp/postprocess.h>#include <glm/vec3.hpp> // glm::vec3
#include <glm/vec4.hpp> // glm::vec4
#include <glm/gtc/type_ptr.hpp>#define WIDTH 800
#define HEIGHT 600struct wl_display *display = NULL;
struct wl_compositor *compositor = NULL;
struct xdg_wm_base *wm_base = NULL;
struct wl_registry *registry = NULL;//opengles global varGLuint projectionLocation;
GLuint modelLocation;
GLuint viewLocation;
GLuint simpleCubeProgram;
GLuint samplerLocation;
GLuint textureId;aiMesh *mesh;
aiMaterial *material;
GLfloat *vVertices;
GLfloat *vNormals;
GLfloat *vTextures;
GLushort *indices;
GLuint indices_num;
GLuint vao,vbo1,vbo2,vbo3,ebo;// Light parameters
glm::vec3 lightPos(0.0f, 3.0f, 0.0f); // 建立一个在立方体正上方的光源(Y轴正方向上位置为3.0处)
//viewPos parameters
glm::vec3 viewPos(0.0f, 0.0f, 7.0f);glm::vec3 lightambient(0.2f, 0.2f, 0.2f);
glm::vec3 lightdiffuse(1.0f, 1.0f, 1.0f);
glm::vec3 lightspecular(0.5f, 0.5f, 0.5f);float projectionMatrix[16];
float modelMatrix[16];
float viewMatrix[16];
float angleX = 30.0f;
float angleY = 0.0f;
float angleZ = 0.0f;struct window {struct wl_surface *surface;struct xdg_surface *xdg_surface;struct xdg_toplevel *xdg_toplevel;struct wl_egl_window *egl_window;
};static void
xdg_wm_base_ping(void *data, struct xdg_wm_base *shell, uint32_t serial)
{xdg_wm_base_pong(shell, serial);
}/*for xdg_wm_base listener*/
static const struct xdg_wm_base_listener wm_base_listener = {xdg_wm_base_ping,
};/*for registry listener*/
static void registry_add_object(void *data, struct wl_registry *registry, uint32_t name, const char *interface, uint32_t version)
{if (!strcmp(interface, "wl_compositor")) {compositor = (struct wl_compositor *)wl_registry_bind(registry, name, &wl_compositor_interface, 1);} else if (strcmp(interface, "xdg_wm_base") == 0) {wm_base = (struct xdg_wm_base *)wl_registry_bind(registry, name,&xdg_wm_base_interface, 1);xdg_wm_base_add_listener<相关文章:

wayland(xdg_wm_base) + egl + opengles 使用 Assimp 加载带光照信息的材质文件Mtl 实现光照贴图的最简实例(十七)
文章目录 前言一、3d 立方体 model 属性相关文件1. cube1.obj2. cube1.Mtl3. 纹理图片 cordeBouee4.jpg二、实现光照贴图的效果1. 依赖库和头文件1.1 assimp1.2 stb_image.h2. egl_wayland_obj_cube1.cpp3. Matrix.h 和 Matrix.cpp4. xdg-shell-client-protocol.h 和 xdg-shell…...

【NLP笔记】Transformer
文章目录 基本架构EmbeddingEncoderself-attentionMulti-Attention残差连接LayerNorm DecoderMask&Cross Attention线性层&softmax损失函数 论文链接: Attention Is All You Need 参考文章: 【NLP】《Attention Is All You Need》的阅读笔记 一…...

【Unity】程序创建Mesh(二)MeshRenderer、光照、Probes探针、UV信息、法线信息
文章目录 接上文MeshRenderer(网格渲染器)Materials(材质)Material和Mesh对应Lighting光照Lightmapping材质中的光照 光源类型阴影全局光照Probes(探针)Ray Tracing(光线追踪)Additi…...

每日一练:LeeCode-167. 两数之和 II - 输入有序数组【双指针】
给你一个下标从 1 开始的整数数组 numbers ,该数组已按 非递减顺序排列 ,请你从数组中找出满足相加之和等于目标数 target 的两个数。如果设这两个数分别是 numbers[index1] 和 numbers[index2] ,则 1 < index1 < index2 < numbers.…...

性能优化(CPU优化技术)-NEON指令详解
原文来自ARM SIMD 指令集:NEON 简介 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:高性能(HPC)开发基础教程 🎀CSDN主页 发狂的小花 🌄人生秘诀…...

服务器硬件基础知识和云服务器的选购技巧
概述 服务器硬件基础知识涵盖了构成服务器的关键硬件组件和技术,这些组件和技术对于服务器的性能、稳定性和可用性起着至关重要的作用。其中包括中央处理器(CPU)作为服务器的计算引擎,内存(RAM)用于数据临…...

深度学习PyTorch 之 transformer-中文多分类
transformer的原理部分在前面基本已经介绍完了,接下来就是代码部分,因为transformer可以做的任务有很多,文本的分类、时序预测、NER、文本生成、翻译等,其相关代码也会有些不同,所以会分别进行介绍 但是对于不同的任务…...

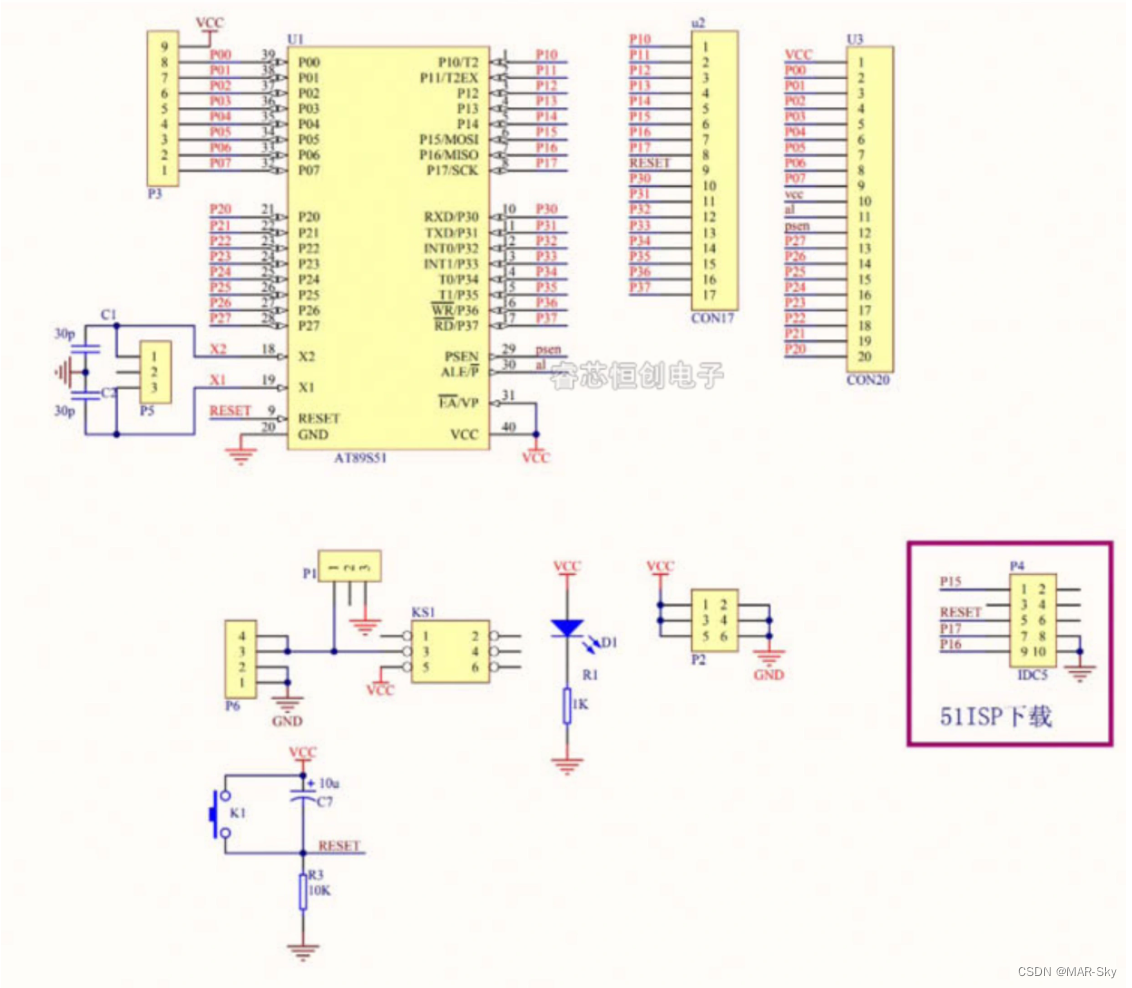
STC 51单片机烧录程序遇到一直检测单片机的问题
准备工作 一,需要一个USB-TTL的下载器 ,并安装好对应的驱动程序 二、对应的下载软件,stc软件需要官方的软件(最好是最新的,个人遇到旧的下载软件出现问题) 几种出现一直检测的原因 下载软件图标…...

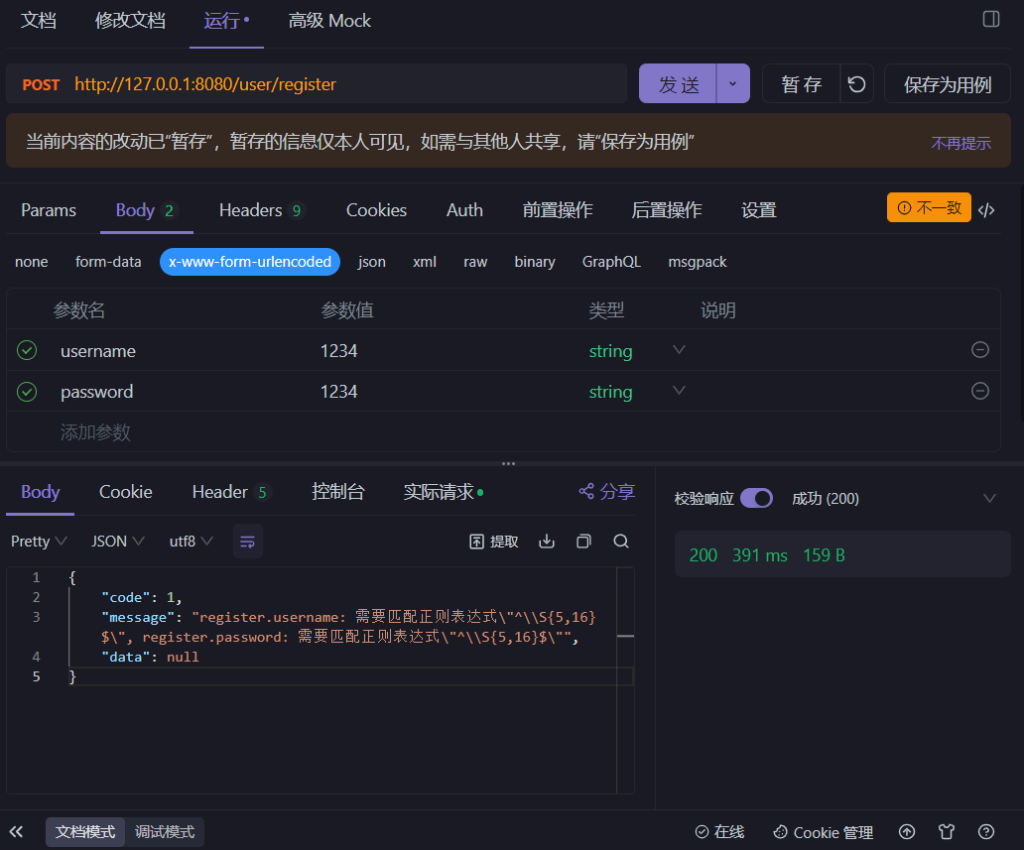
后端系统开发之——接口参数校验
今天难得双更,大家点个关注捧个场 原文地址:后端系统开发之——接口参数校验 - Pleasure的博客 下面是正文内容: 前言 在上一篇文章中提到了接口的开发,虽然是完成了,但还是缺少一些细节——传入参数的校验。 即用户…...

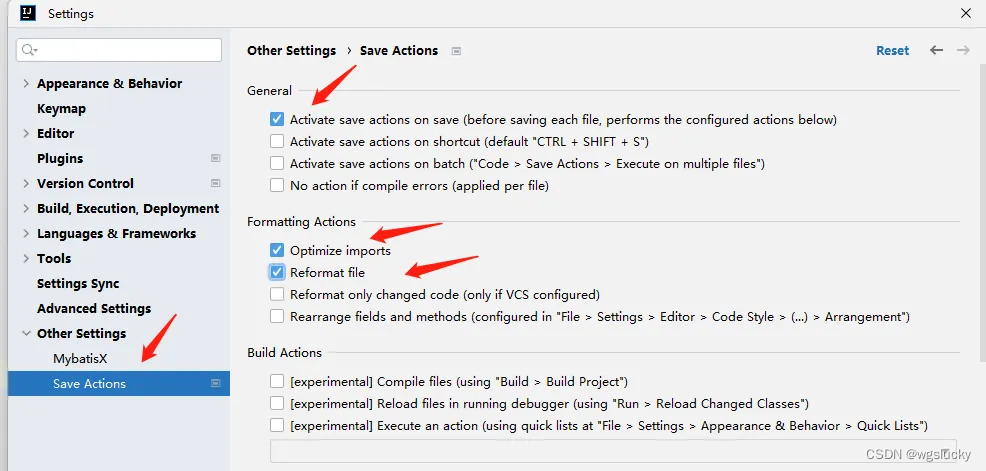
IDEA 配置阿里规范检测
IDEA中安装插件 配置代码风格检查规范 使用代码风格检测 在代码类中,右键 然后会给出一些不符合规范的修改建议: 保存代码时自动格式化代码 安装插件: 配置插件:...

数据仓库系列总结
一、数据仓库架构 1、数据仓库的概念 数据仓库(Data Warehouse)是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。 数据仓库通常包含多个来源的数据,这些数据按照主题进行组织和存储&#x…...

gitlab runner没有内网的访问权限应该怎么解决
如果你的GitLab Runner没有内网访问权限,但你需要访问内部资源(如私有仓库或其他服务),你可以考虑以下几种方法: VPN 或 SSH 隧道: 在允许的情况下,通过VPN或SSH隧道连接到内部网络。这将允许Gi…...

el-tree 设置默认展开指定层级
el-tree默认关闭所有选项,但是有添加或者编辑删除的情况下,需要刷新接口,此时会又要关闭所有选项; 需求:在编辑时、添加、删除 需要将该内容默认展开 <el-tree :default-expanded-keys"expandedkeys":da…...

python便民超市管理系统flask-django-nodejs-php
随着人们生活节奏的加快,以前传统的购物方式发生了巨大的改变,以前一个超市要想经营好自己的门店,每天都要忙着记账出账,尤其是出库入库统计,如果忙中出乱,可能导致今天所有的营业流水,要重新换…...

HarmonyOS — BusinessError 不能被 JSON.stringify转换
在鸿蒙中BusinessError 继承于Error,而在JavaScript(以及TypeScript,因为它是JavaScript的超集)中,Error 对象包含一些不能被 JSON.stringify 直接序列化的属性。JSON.stringify 方法会将一个JavaScript对象或者值转换…...

JupyterNotebook 如何切换使用的虚拟环境kernel
在Jupyter Notebook中,如果需要修改使用的虚拟环境Kernel: 首先,需要确保虚拟环境已经安装conda上【conda基本操作】 打开Jupyter Notebook。 在Jupyter Notebook的顶部菜单中,选择 “New” 在弹出的窗口中,列出了…...

预防GPT-3和其他复杂语言模型中的“幻觉”
标题:预防GPT-3和其他复杂语言模型中的“幻觉” 正文: “假新闻”的一个显著特征是它经常在事实正确信息的环境中呈现虚假信息,通过一种文学渗透的方式,使不真实的数据获得感知权威,这是半真半假力量令人担忧的展示。…...

从源码解析AQS
前置概念 要彻底了解AQS的底层实现就必须要了解一下线程相关的知识。 包括voliatevoliate 我们使用翻译软件翻译一下volatile,会发现它有以下几个意思:易变的;无定性的;无常性的;可能急剧波动的;不稳定的;易恶化的;易挥发的;易发散的。这也正式使用vola…...

基于Spring Boot的云上水果超市的设计与实现
摘 要 伴随着我国社会的发展,人民生活质量日益提高。于是对云上水果超市进行规范而严格是十分有必要的,所以许许多多的信息管理系统应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套云上水果超市,帮助商家进行…...

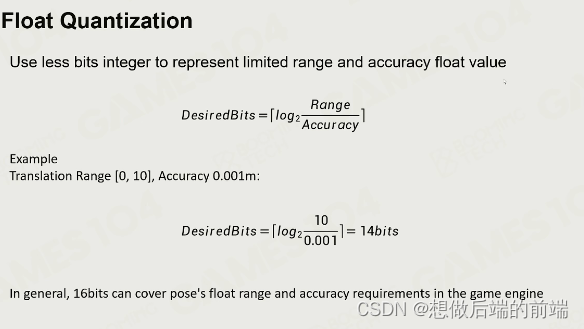
游戏引擎中的动画基础
一、动画技术简介 视觉残留理论 - 影像在我们的视网膜上残留1/24s。 游戏中动画面临的挑战: 交互:游戏中的玩家动画需要和场景中的物体进行交互。实时:最慢需要在1/30秒内算完所有的场景渲染和动画数据。(可以用动画压缩解决&am…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
