前端也能悄悄对视频截图?js实现对视频按帧缓存
前言
虽然最后没有采用这种方案来实现滚动控制视频进度,但是仍然想自己试试这种方案的实现,毕竟应用范围也挺广的。 核心代码并不多,算是一篇小短文~。
掘金好像不允许放站外演示链接,所以这里就用动图大概展示下最终的效果吧。
头像转动特效其实是一个视频,视频本身是60帧的,录屏GIF上传帧率比较低,所以看起来卡卡的,实际不是。
实现原理
获取视频video节点,根据配置循环控制视频的currentTime来控制进度,然后新建一个canvas来将每一刻的图像存储起来,实现起来还是有不少细节,具体往后看。
代码实现-创建节点
做下准备工作,新建一个视频节点,preload=“auto” loop autoPlay mute这三个属性,使视频可以循环自动播放,另外这里用了webm格式的视频(是不是想到了webp?没错,类似的),比较节约空间,但是实测在高速拖动情况下不如mp4格式流畅,兼容性也差点,不过当前场景没关系,这里就不展开细说。
const videoFile = require('../../assets/imgs/head_video.webm')
<video ref={videoRef} className={"video"} preload="auto" loop autoPlay muted={true} src={videoFile}/>
代码实现-函数基本结构
改变视频进度来获取每一帧,这个操作毫无疑问是异步的,所以理想状态下是这样的,创建一个取帧的函数bufferVideoFrames(videoFile, frameRate),接收一个视频对象,以及帧率参数,返回一个promise。
// 调用获取结果,返回一个base64数组
const res = bufferVideoFrames(videoFile, 30)// 缓存函数xxxxxx
const bufferVideoFrames = async (videoFile, frameTotal = 24) => {return new Promise(async (resolve) => {.......................................}
}
完善缓存函数-配置监听
首先,我们对视频的截图操作一定是要等视频当前帧加载完才能去进行的,所以需要监听视频当前帧加载完成, 此时缓存函数扩充一下,监听“loadeddata”事件:
// 缓存函数xxxxxx
const bufferVideoFrames = async (videoFile, frameTotal = 24) => {return new Promise(async (resolve) => {// 当浏览器已加载视频的当前帧时触发videoNode.addEventListener('loadeddata', async function () {// 在这里执行具体代码}
}
但是我们并不是一定要页面加载完就触发,我们可能是点击某个按钮才触发缓存,所以我们能不在页面初始化的时候就去注册这个监听,而是在这个函数调用的时候才注册,为了调用函数的时候能触发这个监听,我们手动将参数里的视频对象,再次挂载到视频节点上即可。
// 获取视频标签节点
let videoNode = document.createElement("video");
// 挂载一次视频对象,这一步会触发加载完成事件监听
videoNode.src = videoFile;
也就是说此时缓存函数结构应该是:
1.获取节点
2.注册监听
3.挂载视频,触发监听
完善代码,此时的缓存函数:
// 缓存函数xxxxxx
const bufferVideoFrames = async (videoFile, frameTotal = 24) => {return new Promise(async (resolve) => {// 获取视频标签节点let videoNode = document.createElement("video");// 当浏览器已加载视频的当前帧时触发videoNode.addEventListener('loadeddata', async function () {// 在这里执行具体代码}// 挂载一次视频对象,这一步会触发加载完成事件监听videoNode.src = videoFile;
}
完善缓存函数-使用canvas保存帧
到了这一步,基本结构完成,距离完成已经是临门一脚,在监听内容里新建canvas,循环改变视频进度,保存当前帧到结果数组就好,代码如下,这里补充了一些配置类的变量:
videoNode.addEventListener('loadeddata', async function () {// 新建一个canvas画布承载当前帧视频let canvas = document.createElement('canvas');let context = canvas.getContext('2d');// 尺寸根据视频宽高设置let [w, h] = [videoNode.videoWidth, videoNode.videoHeight]canvas.width = w;canvas.height = h;let frames = [];// 存放取出的帧let interval = 1 / frameTotal;// 计算每帧时长,例如60帧就是1/60,每帧16.6mslet currentTime = 0;// 起始时间let duration = videoNode.duration;// 视频总时长while (currentTime < duration) {// 不断按每帧时长,移动播放位置,直到视频结束videoNode.currentTime = currentTime;// 保存帧到canvas的contextcontext.drawImage(videoNode, 0, 0, w, h);// 将canvas转为base64的图片格式let base64ImageData = canvas.toDataURL();// 存入结果数组frames.push(base64ImageData);// 移动视频进度currentTime += interval;}resolve(frames);});
完善缓存函数-处理currentTime的异步问题
不出意外的话还是出意外的了,按上述的方法来实现,最终获取到的图像竟然是空白的!果然没有那么顺利。
// 不断按每帧时长,移动播放位置,直到视频结束videoNode.currentTime = currentTime;// 保存帧到canvas的contextcontext.drawImage(videoNode, 0, 0, w, h);
在这里设置currentTime之后,视频的帧实际上还没渲染完成,设置currentTime是一个异步的操作,这样写根本生成不了context的内容,因为还没等帧渲染完,这个循环就已经执行完成了。
所以我们要等设置进度的操作执行完,再去保存canvas的内容,查了一下,还好有设置进度完成的监听事件——“seeked”,await的好处来了,很简单,中间加一步,我们等到“seeked”监听触发,再去保存即可。
// 关键,通过await等待视频移动完成后,才执行后续帧的保存,通过seeked事件监听
// eslint-disable-next-line no-loop-funcawait new Promise(r => seeked = r);
// 保存帧到canvas的contextcontext.drawImage(videoNode, 0, 0, w, h);
提前把“seeked”监听在调用函数的时候注册一下,最终的版本就完成了
const bufferVideoFrames = async (videoFile, frameTotal = 24) => {return new Promise(async (resolve) => {// 获取视频标签节点let videoNode = document.createElement("video");let seeked;// 监听设置视频播放位置动作结束videoNode.addEventListener('seeked', async function () {if (seeked) seeked();});// 当浏览器已加载视频的当前帧时触发videoNode.addEventListener('loadeddata', async function () {// 新建一个canvas画布承载当前帧视频let canvas = document.createElement('canvas');let context = canvas.getContext('2d');// 尺寸根据视频宽高设置let [w, h] = [videoNode.videoWidth, videoNode.videoHeight]canvas.width = w;canvas.height = h;let frames = [];// 存放取出的帧let interval = 1 / frameTotal;// 计算每帧时长,例如60帧就是1/60,每帧16.6mslet currentTime = 0;// 起始时间let duration = videoNode.duration;// 视频总时长while (currentTime < duration) {// 不断按每帧时长,移动播放位置,直到视频结束videoNode.currentTime = currentTime;// 关键,通过await等待视频移动完成后,才执行后续帧的保存,通过seeked事件监听// eslint-disable-next-line no-loop-funcawait new Promise(r => seeked = r);// 保存帧到canvas的contextcontext.drawImage(videoNode, 0, 0, w, h);// 将canvas转为base64的图片格式let base64ImageData = canvas.toDataURL();// 存入结果数组frames.push(base64ImageData);// 移动视频进度currentTime += interval;}resolve(frames);});// 一步会触发加载完成事件监听videoNode.src = videoFile;});
}
结语
帧率越高,每一帧之间更接近,过渡更平滑,但是如果原视频只有30帧,那么按60帧取帧就会有一半的帧是重复的,并无意义。
前端场景下的应用:可用于抽帧合成、视频截图、动画进度控制(Apple官网),用途还是很广的。
缺点就是占用内存,在处理一些高清比如一个1280*720的1分钟的视频,按照40帧来进行缓存,内存占用将达到G级别。
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。



有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

前端也能悄悄对视频截图?js实现对视频按帧缓存
前言 虽然最后没有采用这种方案来实现滚动控制视频进度,但是仍然想自己试试这种方案的实现,毕竟应用范围也挺广的。 核心代码并不多,算是一篇小短文~。 掘金好像不允许放站外演示链接,所以这里就用动图大概展示下最终…...

TCP、UDP网络编程面试题
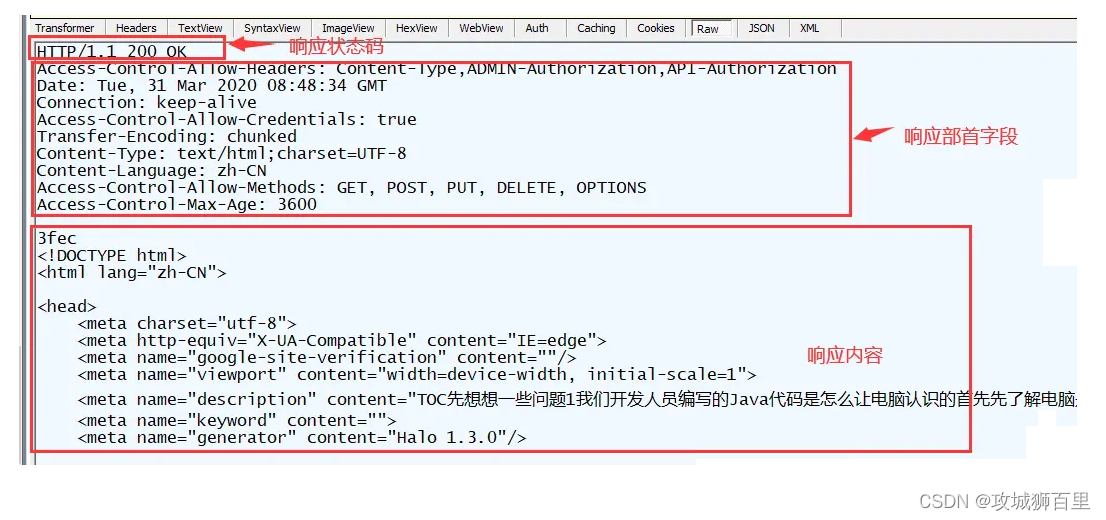
TCP、UDP、Socket、HTTP网络编程面试题 什么是网络编程 网络编程的本质是多台计算机之间的数据交换。数据传递本身没有多大的难度,不就是把一个设备中的数据发送给其他设备,然后接受另外一个设备反馈的数据。现在的网络编程基本上都是基于请求/响应方式…...

用网络调试助手测试PLC-Reocrder收听模式的过程
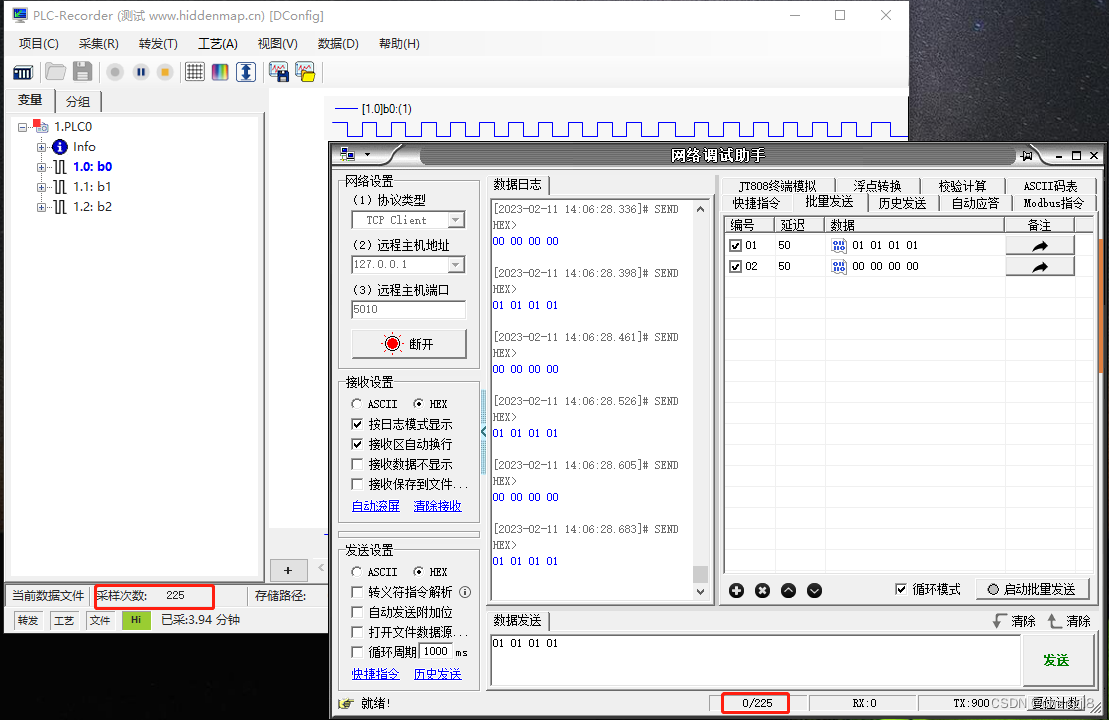
目录 一、测试环境 二、步骤及要点说明 1、PLC-Recorder的通道配置 2、PLC-Recorder启动采集 3、配置网络调试助手 4、启动调试助手的连接,并点击“启动批量发送” 5、停止发送,查看发送和接收的情况 三、小结 一、测试环境 Windows10操作系统&a…...

牛客小白月赛66
牛客小白月赛66_ACM/NOI/CSP/CCPC/ICPC算法编程高难度练习赛_牛客竞赛OJ (nowcoder.com)冒着期末挂科的风险打了打,缓解了一下网瘾,感觉还行最近为了期末鸽了很多期的div3,一学期末就手痒想训,感觉再不打人要没了,结果…...

加载sklearn新闻数据集出错 fetch_20newsgroups() HTTPError: HTTP Error 403: Forbidden解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理…...

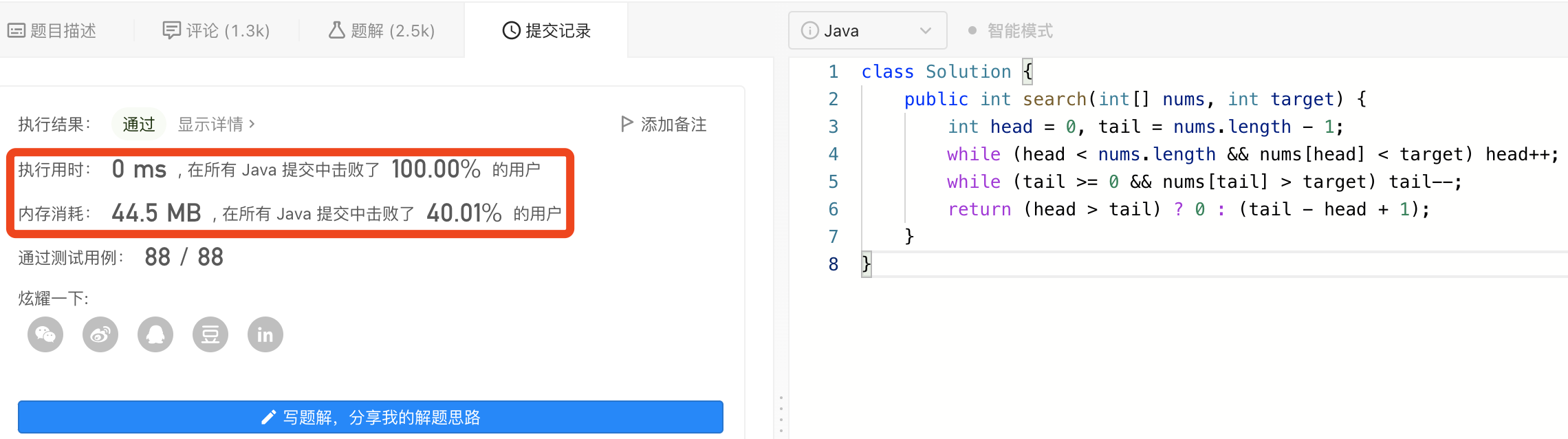
图解LeetCode——剑指 Offer 53 - I. 在排序数组中查找数字 I
一、题目 统计一个数字在排序数组中出现的次数。 二、示例 示例 1 【输入】nums [5,7,7,8,8,10], target 8 【输出】2 示例 2: 【输入】nums [5,7,7,8,8,10], target 6 【输出】0 提示: 0 < nums.length < 10^5-10^9 < nums[i] < 10^9nums 是一…...

python 实现热门音乐分析 附代码+数据 +论文
项目概述: 本选取了抖音当下最热门的 400 首音乐,通过一系列方法提取每首歌的波形特征,再经过降维以及机器学习等手段,进行无监督学习对音乐数据进行聚类的同时训练并使用监督学习分类器进行音乐流派分类,并通过可视化方法呈现分类聚类效果。 关键词:特征提取,PCA 主成分…...

【2335. 装满杯子需要的最短总时长】
来源:力扣(LeetCode) 描述: 现有一台饮水机,可以制备冷水、温水和热水。每秒钟,可以装满 2 杯 不同 类型的水或者 1 杯任意类型的水。 给你一个下标从 0 开始、长度为 3 的整数数组 amount ,…...

再不跳槽,就晚了
从时间节点上来看,3月、4月是每年跳槽的黄金季! 以 BAT 为代表的互联网大厂,无论是薪资待遇、还是平台和福利,都一直是求职者眼中的香饽饽,“大厂经历” 在国内就业环境中无异于一块金子招牌。在这金三银四的时间里&a…...

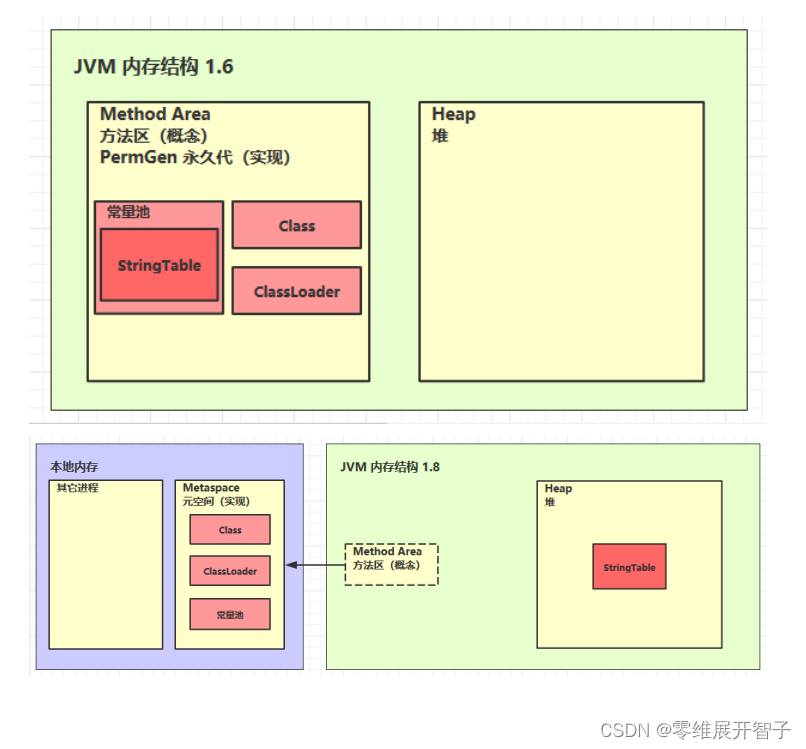
Java 内存结构解密
程序计数器 物理上被称为寄存器,存取速度很快。 作用 记住下一条jvm指令的执行地址。 特点 线程私有,和线程一块出生。 不存在内存溢出。 虚拟机栈 每个线程运行时所需要的内存,称为虚拟机栈。 每个栈由多个栈帧组成,…...

ROS小车研究笔记2/11/2023:使用ssh远程登录小车
1 SSH简介: SSH全称Secure Shell,是一种建立在应用层的安全网络协议。其安全性又非对称加密(RSA)实现 对称加密:使用同一密钥对信息进行加密和解密,但是一旦该密钥被窃取就会威胁通信安全 非对称加密:使用公钥和私钥。…...

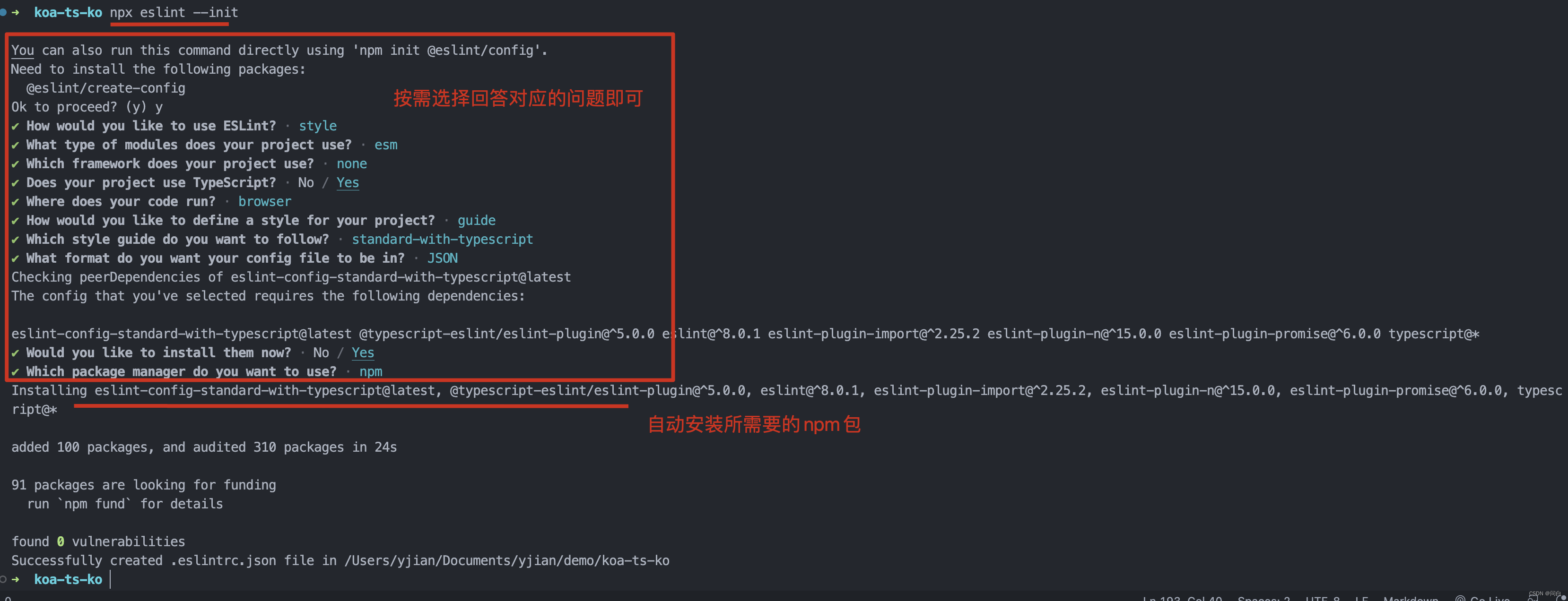
koa ts kick off 搭建项目的基本架子
koa ts kick off 使用ts开发koa项目的基本架子,便于平时随手调研一些技术 项目结构 ├── src │ ├── controller //controller层 │ ├── service //service层 │ ├── routes.ts //路由 │ └── index.ts //项目入…...

h2database源码解析-查询优化器原理
目录一、成本计算规则二、单表查询三、多表关联查询一、成本计算规则 h2的查询优化器基于成本的,因此在执行查询前,会基于成本计算使用哪个索引,如果涉及多表关联,还会计算不同表关联顺序的成本,最终基于最小成本得出…...

2月11日,30秒知全网,精选7个热点
///国产邮轮首制船将于今年5月底出坞,年底交付 浦东新区近期将发布相关政策支持包括外高桥造船在内的船舶产业发展 ///首批个人养老金理财产品名单发布:3家机构7只产品 中国理财网发布的信息显示,首批个人养老金理财产品名单发布࿰…...

vue组件的构成 <template> <script> <style>节点的使用 <
1.vue组件组成结构 每个.vue组件都由3部分构成,分别是: template ->组件的模板结构script ->组件的JavaScript行为style ->组件的样式 其中,每个组件中必须包含template模板结构,而script行为和style样式是可选的组成部分。 2.组…...

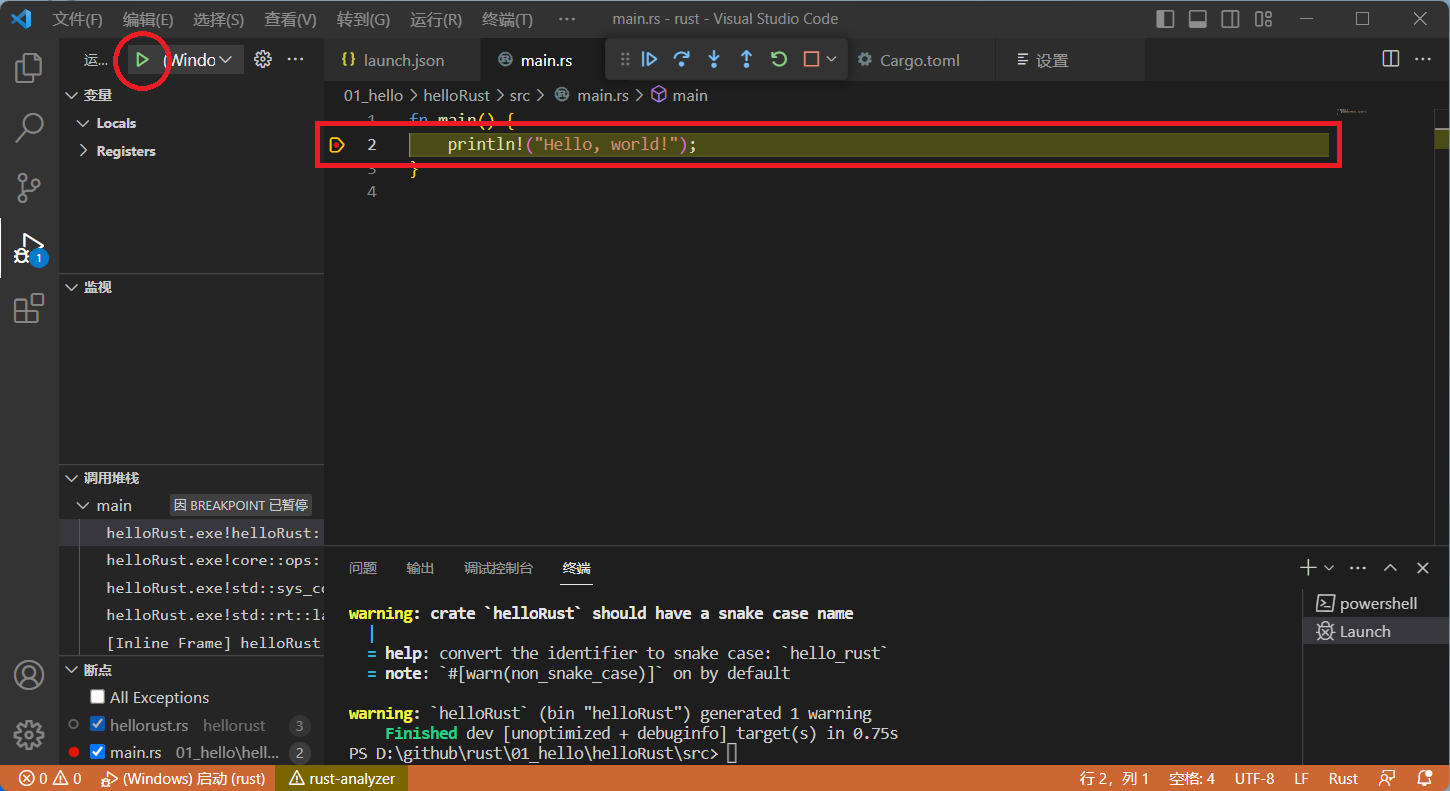
windows + vscode + rust
1 安装VSCODE略2 安装rust插件1、说明:第4步本人是一个一个点击状态。上图禁用按钮在没装之前是显示“安装”按钮,应该点击“安装”也可以。2、还需要安装C插件,搜索C即可,装微软的3 创建rust工程由于初次使用,不知道目…...

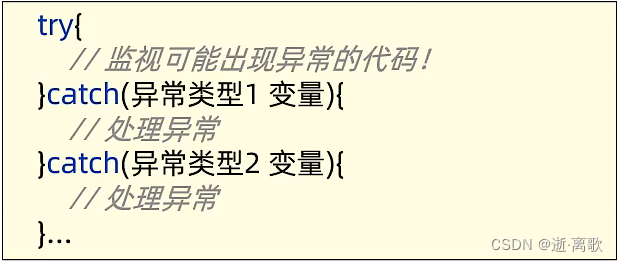
二十九、异常处理
目录 ①前言: ②常见的运行时异常 ③常见的编译时异常 ④异常的处理机制 ⑤自定义异常 ①前言: 1.什么是异常? 异常是程序在“编译”或者“执行”的过程中可能出现的问题,注意:语法错误不算在异常体系中。 比如: 数据索引越界异常&…...

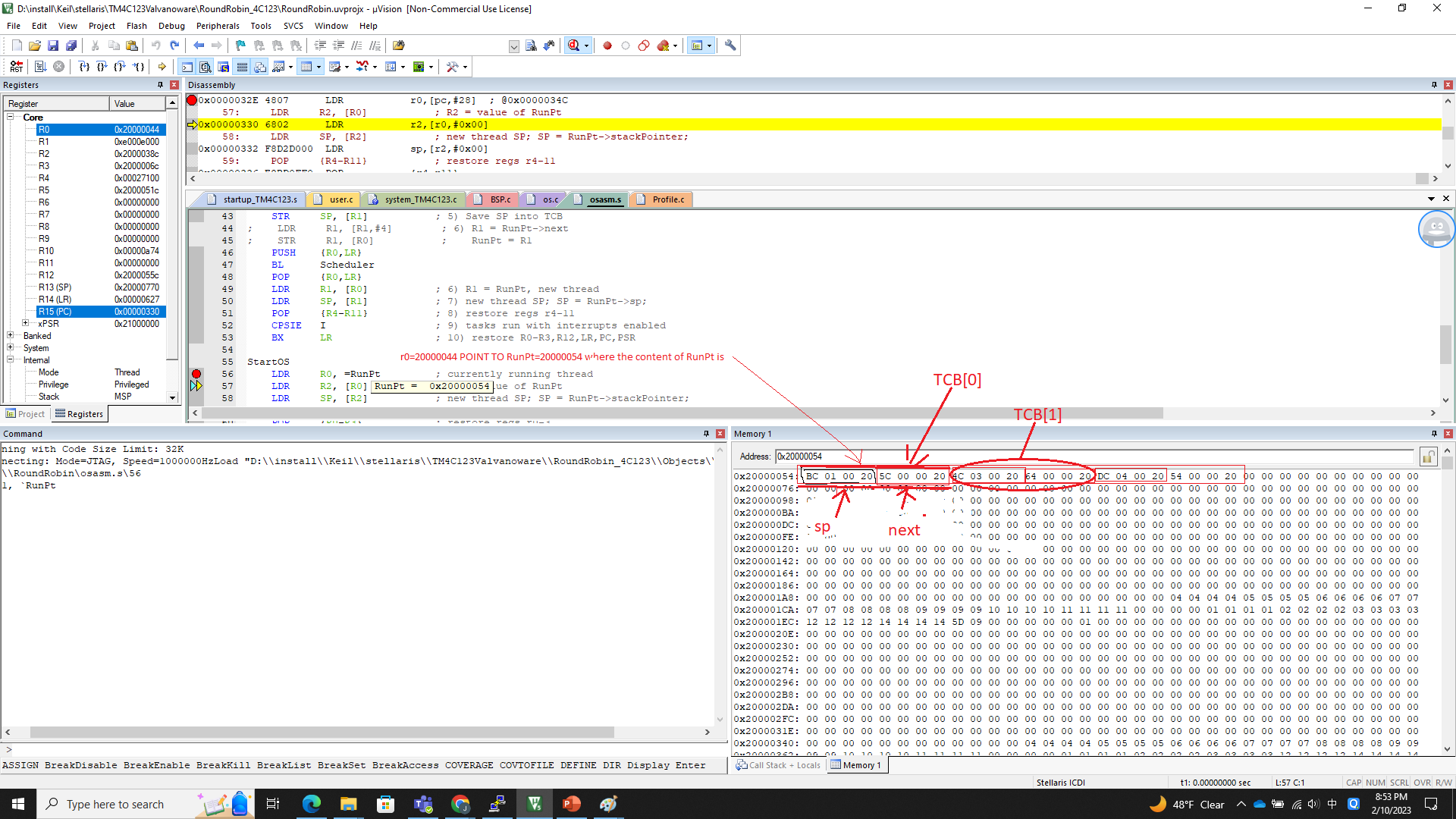
RTOS之二环境搭建初识RTOS
参考:https://blog.csdn.net/kouxi1/article/details/123650688视频:https://www.bilibili.com/video/BV1b14y1c783/RTOS本质就是切换线程栈,栈换了环境就换了,一个重要的结构tcb(linux叫PCB或thread_info)…...

【Java】 JAVA Notes
JAVA语言帮助笔记Java的安装与JDKJava命名规范JAVA的数据类型自动类型转换强制类型转换JAVA的运算符取余运算结果的符号逻辑运算的短路运算三元运算符运算符优先级JAVA的流程控制分支结构JAVA类Scanner类Math 类random方法获取随机数Java的安装与JDK JDK安装网站:h…...

Java笔记-volatile和AtomicInteger
目录1. volatile1.1.什么是volatile1.2.JMM-Java内存模型2 验证volatile的特性2.1 可见性2.2.验证volatile不保证原子性2.3 volatile实现禁止指令重排序3.使用AtomicInteger解决volatile的不能实现原子性的问题3.2 AtomicInteger的方法说明:3.3 CAS3.4 应用1. volat…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...
