【VUE】前端阿里云OSS断点续传,分片上传

什么是OSS:
数据以对象(Object)的形式存储在OSS的存储空间(Bucket )中。如果要使用OSS存储数据,您需要先创建Bucket,并指定Bucket的地域、访问权限、存储类型等属性。创建Bucket后,您可以将数据以Object的形式上传到Bucket,并指定Object的文件名(Key)作为其唯一标识。
分片上传:
在上传大文件(超过5 GB)到OSS的过程中,如果出现网络中断、程序异常退出等问题导致文件上传失败,您需要使用分片上传的方式上传大文件。分片上传通过将待上传的大文件分成多个较小的碎片(Part),充分利用网络带宽和服务器资源并发上传多个Part,加快上传完成时间,并在Part上传完成之后调用CompleteMultipartUpload接口将这些Part组合成一个完整的Object。
断点续传上传:
在上传大文件(超过5 GB)到OSS的过程中,如果出现网络中断、程序异常退出等问题导致文件上传失败,甚至重试多次仍无法完成上传,您需要使用断点续传上传的方式。断点续传上传将需要上传的大文件分成多个较小的分片并发上传,加速上传完成时间。如果上传过程中,某一分片上传失败,再次上传时会从Checkpoint文件记录的断点继续上传,无需重新上传所有分片。上传完成后,所有分片将合并成完整的文件。
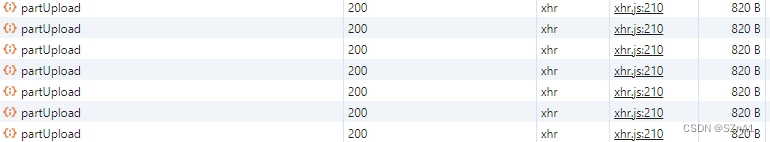
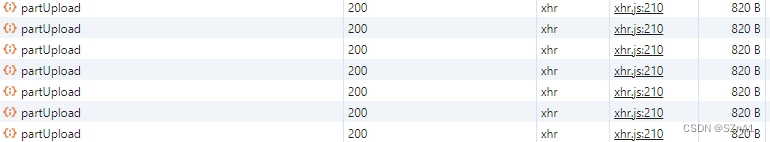
一.验证服务端是否已有该文件、该文件是否已上传部分块?
点击上传文件→选择文件后→读取文件信息→计算MD5值→发送给服务器→查看服务器返回信息
计算MD5:
import SparkMD5 from 'spark-md5';this.calculateMD5(files.raw, this.sliceSize).then(async (md5) => {console.log(md5)}).catch((error) => {this.$message.error(error);});// md5 计算calculateMD5(file, chunkSize) {return new Promise((resolve, reject) => {const chunks = Math.ceil(file.size / chunkSize);let currentChunk = 0;const spark = new SparkMD5.ArrayBuffer();const fileReader = new FileReader();fileReader.onload = (e) => {spark.append(e.target.result); // 更新 MD5 值currentChunk++;if (currentChunk < chunks) {this.loadNextChunk(fileReader, currentChunk, chunkSize, file);} else {const md5 = spark.end(); // 计算最终 MD5 值resolve(md5);}};fileReader.onerror = function (e) {reject(e);};this.loadNextChunk(fileReader, currentChunk, chunkSize, file);});},// md5 计算loadNextChunk(fileReader, currentChunk, chunkSize, file) {const start = currentChunk * chunkSize;const end = Math.min(start + chunkSize, file.size);const chunk = file.slice(start, end);fileReader.readAsArrayBuffer(chunk);},二 文件切块
sliceSize: 1024 * 1024 * 2, // 分片上传-每片5MBfileBlockArr: [],_this.fileBlockArr = [];let blob = file.raw;const { size: fileSize, name: fileName } = blob;//计算文件切片总数,Math.ceil向上取整const totalSlice = Math.ceil(fileSize / _this.sliceSize);_this.chunktotle = totalSlice;for (let i = 0; i < totalSlice; i++) {let start = i * _this.sliceSize;let end = Math.min(fileSize, start + _this.sliceSize);let chunkBlob = blob.slice(start, end); // 直接使用slice方法分片Blob对象_this.fileBlockArr.push(chunkBlob);}三 调用初始化接口
调用初始化接口,拿到部分参数后进行块上传
const requestList = [];_this.fileBlockArr.forEach((item, index) => {if (index + 1 >= sliceNo) {const fn = () => {let data = new FormData();data.append('file', item);data.append('fileSlicesNum', totalSlice);data.append('sliceNo', index + 1);data.append('fileMD5', md5);data.append('resourceKey', _this.resourceKey);data.append('ossSlicesId', _this.ossSlicesId);data.append('fileSize', fileSize);return axios({url: process.env.VUE_APP_BASE_API + '/common/partUpload',method: 'post',data: data,headers: {Authorization: 'Bearer ' + getToken(),'Content-Type': 'multipart/form-data',},}).then((res) => {if (res.data.code === 200) {if (_this.percentCount === 0) {// 避免上传成功后会删除切片改变 chunkList 的长度影响到 percentCount 的值_this.percentCount = 100 / _this.fileBlockArr.length;}// _this.percent += _this.percentCount; // 改变进度_this.percent = res.data.progressPercent;_this.fileBlockArr.splice(index, 1); // 一旦上传成功就删除这一个 chunk,方便断点续传}}).catch((err) => {return Promise.reject(err);});};requestList.push(fn);}});let i = 0; // 记录发送的请求个数四 上传与合并
let i = 0; // 记录发送的请求个数const complete = () => {let completedData = {ossSlicesId: _this.ossSlicesId,resourceKey: _this.resourceKey,fileMD5: _this.md5,};completePart(completedData).then((response) => {if (response.code == 200) {_this.form.versionUrl = response.data;}}).catch((error) => {console.log('completePart-error:', error);});};const send = async () => {if (i >= requestList.length) {complete();return;}await requestList[i]();i++;send();};send(); // 发送请求全览
data(){return {sliceSize: 1024 * 1024 * 2, // 分片上传-每片5MBchunktotle: 0,percentCount: 0,percent: 0,md5: '',fileBlockArr: [],resourceKey: undefined,ossSlicesId: undefined,fileName: undefined,}},methods:{uploadChange(files, fileList) {this.fileName = files.name;this.calculateMD5(files.raw, this.sliceSize).then(async (md5) => {this.md5 = md5;// 分片验证let checkData = {fileMD5: this.md5,};continueUpload(checkData).then((response) => {if (response.code === 200) {if (response.data !== null &&response.data.sliceNo < response.data.fileSlicesNum) {//已存在,但未上传完成 取已上传到的块信息this.resourceKey = response.data.resourceKey;this.ossSlicesId = response.data.ossSlicesId;let sliceNo = response.data.sliceNo;blockUpload(files, sliceNo + 1);} else if (response.data !== null &&response.data.sliceNo == response.data.fileSlicesNum) {// 上传完成待合并let completedData = {ossSlicesId: response.data.ossSlicesId,resourceKey: response.data.resourceKey,fileMD5: _this.md5,};mergePart(completedData);} else {// 未上传partInit({fileName: files.name,storageDirectory: 'internalApp',}).then((response) => {if (response.code === 200) {this.resourceKey = response.data.resourceKey;this.ossSlicesId = response.data.ossSlicesId;blockUpload(files, 0);}});}}}).catch((error) => {console.log('continueUpload-error:', error);});function mergePart(completedData) {completePart(completedData).then((response) => {if (response.code == 200) {let fileData = {name: _this.fileName,url: response.data,};_this.fileList.push(fileData);_this.form.versionUrl = response.data;}}).catch((error) => {console.log('completePart-error:', error);});}let _this = this;function blockUpload(file, sliceNo) {_this.fileBlockArr = [];let blob = file.raw;const { size: fileSize, name: fileName } = blob;//计算文件切片总数,Math.ceil向上取整const totalSlice = Math.ceil(fileSize / _this.sliceSize);_this.chunktotle = totalSlice;for (let i = 0; i < totalSlice; i++) {let start = i * _this.sliceSize;let end = Math.min(fileSize, start + _this.sliceSize);let chunkBlob = blob.slice(start, end); // 直接使用slice方法分片Blob对象_this.fileBlockArr.push(chunkBlob);}const requestList = [];_this.fileBlockArr.forEach((item, index) => {if (index + 1 >= sliceNo) {const fn = () => {let data = new FormData();data.append('file', item);data.append('fileSlicesNum', totalSlice);data.append('sliceNo', index + 1);data.append('fileMD5', md5);data.append('resourceKey', _this.resourceKey);data.append('ossSlicesId', _this.ossSlicesId);data.append('fileSize', fileSize);return axios({url: process.env.VUE_APP_BASE_API + '/common/partUpload',method: 'post',data: data,headers: {Authorization: 'Bearer ' + getToken(),'Content-Type': 'multipart/form-data',},}).then((res) => {if (res.data.code === 200) {if (_this.percentCount === 0) {// 避免上传成功后会删除切片改变 chunkList 的长度影响到 percentCount 的值_this.percentCount = 100 / _this.fileBlockArr.length;}// _this.percent += _this.percentCount; // 改变进度_this.percent = res.data.progressPercent;_this.fileBlockArr.splice(index, 1); // 一旦上传成功就删除这一个 chunk,方便断点续传}}).catch((err) => {return Promise.reject(err);});};requestList.push(fn);}});let i = 0; // 记录发送的请求个数const complete = () => {let completedData = {ossSlicesId: _this.ossSlicesId,resourceKey: _this.resourceKey,fileMD5: _this.md5,};mergePart(completedData);};const send = async () => {if (i >= requestList.length) {complete();return;}await requestList[i]();i++;send();};send(); // 发送请求}}).catch((error) => {this.$message.error(error);});},// md5 计算calculateMD5(file, chunkSize) {return new Promise((resolve, reject) => {const chunks = Math.ceil(file.size / chunkSize);let currentChunk = 0;const spark = new SparkMD5.ArrayBuffer();const fileReader = new FileReader();fileReader.onload = (e) => {spark.append(e.target.result); // 更新 MD5 值currentChunk++;if (currentChunk < chunks) {this.loadNextChunk(fileReader, currentChunk, chunkSize, file);} else {const md5 = spark.end(); // 计算最终 MD5 值resolve(md5);}};fileReader.onerror = function (e) {reject(e);};this.loadNextChunk(fileReader, currentChunk, chunkSize, file);});},// md5 计算loadNextChunk(fileReader, currentChunk, chunkSize, file) {const start = currentChunk * chunkSize;const end = Math.min(start + chunkSize, file.size);const chunk = file.slice(start, end);fileReader.readAsArrayBuffer(chunk);},
}相关文章:

【VUE】前端阿里云OSS断点续传,分片上传
什么是OSS: 数据以对象(Object)的形式存储在OSS的存储空间(Bucket )中。如果要使用OSS存储数据,您需要先创建Bucket,并指定Bucket的地域、访问权限、存储类型等属性。创建Bucket后,您…...

春招面试高频题目总结
面试问题 redis 可以用于进程间通信吗? Why?How? ---> 延展一下 有哪些进程间通信技术, 优劣如何? 有大量的插入sql语句,一条条的插入性能很差,如何通过事务进行优化? 保证线程安全的策略有哪些&…...

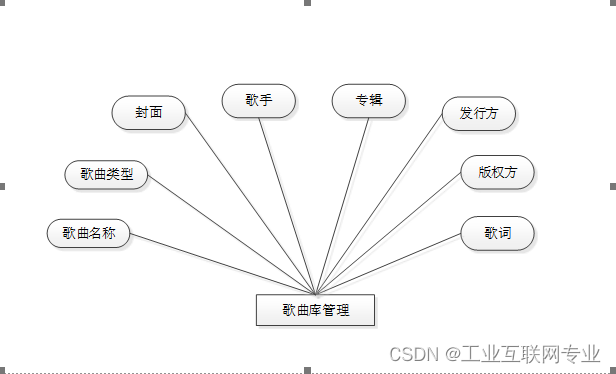
基于SSM+Jsp+Mysql的KTV点歌系统
基于SSMJspMysql的KTV点歌系统 基于SSMJspMysql的KTV点歌系统的设计与实现 开发语言:Java框架:ssm技术:JSPJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工…...

Docker Oracle提示密码过期
进入docker docker exec -it oracle bash 修改环境变量文件 vi .bash_profile 为以下内容 # .bash_profile# Get the aliases and functions if [ -f ~/.bashrc ]; then. ~/.bashrc fi# User specific environment and startup programsPATH$PATH:$HOME/binexport PATH expo…...

5.3、【AI技术新纪元:Spring AI解码】图像生成API
Spring 图像生成API Spring图像生成API旨在提供一个简单且便携的接口,用于与各类专注于图像生成的AI模型交互,使开发者能够在不同图像相关模型之间轻松切换,只需对代码进行最少的改动。这一设计遵循了Spring框架的模块化和可互换性理念,确保开发人员能够快速调整其应用程序…...

自营、入驻商城小程序开发
IT外包的隐形重负——沟通成本:当客户仅能提供大致需求,而IT公司则机械地执行,往往会导致项目细节中充满漏洞,用户体验大打折扣。 最终,项目不断延期,进度一拖再拖。探究其根源,客户往往并非IT…...

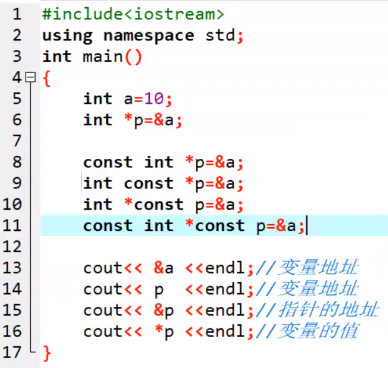
C++关键字:const
文章目录 一、const的四大作用1.修饰 变量、数组2.修饰 函数的形参、修饰 引用 (最常用)3.修饰 指针:常量指针、指针常量 、只读指针4.修饰 类的成员函数、修饰 类的对象 一、const的四大作用 1.修饰 变量、数组 1.const修饰变量: 被const修…...

nodejs 常用命令
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,常用于服务器端编程。以下是一些 Node.js 的常用命令 1、安装 Node.js: 通常,你会从 Node.js 的官方网站下载并安装适合你操作系统的版本。安装完成后,你可以在命令行中…...

nginx配置详解+nginx_lua模块的使用
nginx基本配置详解 目录 nginx基本配置详解 nginx_lua模块使用方式 openresty介绍与安装 lua基本语法使用 全局配置: user:指定Nginx主进程运行的用户。在下方示例中,Nginx将以root用户身份运行。worker_processes:指定Ngi…...

大数据--hdfs--java编程
环境: virtualbox ubantu1604 Linux idea社区版2023 jdk1.8 hadoop相关依赖 使用java操作 1. 判断/user/stu/input/test.txt文件是否存在,存在则读出文件内容,打印在控制台上。反之,输出“文件不存在”。 package abc;impo…...

力扣由浅至深 每日一题.10 最后一个单词的长度
日子都是崭新的,我们下一章见 ——24.3.21 最后一个单词的长度 给你一个字符串 s,由若干单词组成,单词前后…...

21 OpenCV 直方图均衡化
文章目录 直方图概念均衡的目的equalizeHist 均衡化算子示例 直方图概念 图像直方图,是指对整个图像像在灰度范围内的像素值(0~255)统计出现频率次数,据此生成的直方图,称为图像直方图-直方图。直方图反映了图像灰度的分布情况。 均衡的目的…...

对七层代理、四层代理、正向代理、反向代理的认识
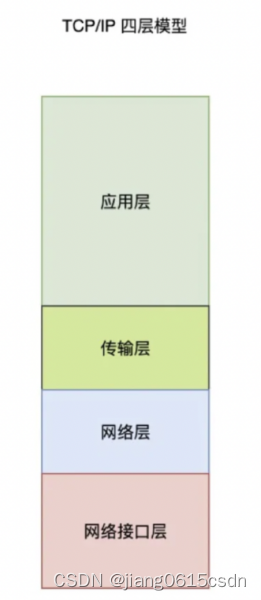
一、理解nginx服务代理 Nginx代理有正向和反向代理两种类型,可以基于osi七层模型中的第四层(传输层)和第七层(应用层)进行代理 注: nginx 一般支持的是7层代理,支持四层代理一般使用 lvs 或者ha…...

网络: 五种IO模型
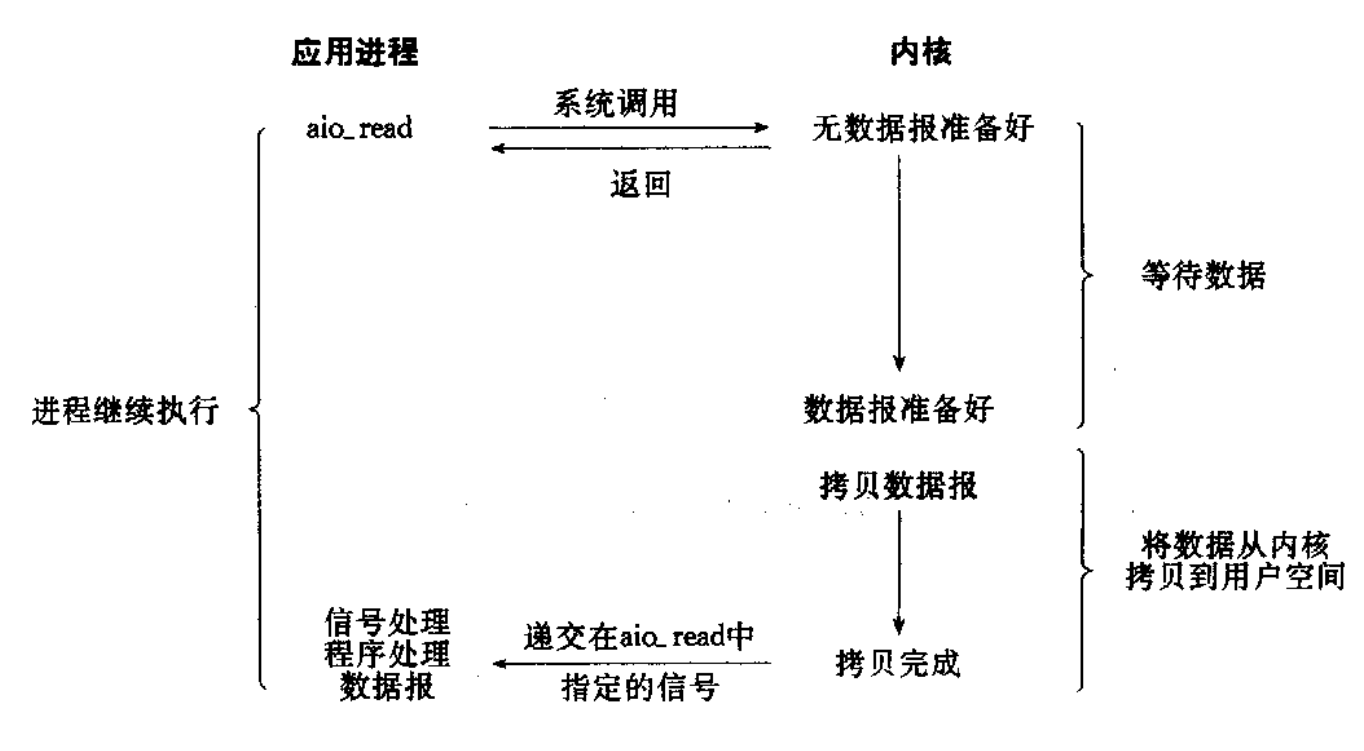
阻塞IO: 在内核将数据准备好之前, 系统调用会一直等待. 所有的套接字, 默认都是阻塞方式 非阻塞IO:若内核还未将数据准备好, 系统调用仍然会直接返回, 并且返回EWOULDBLOCK错误码. 信号驱动: 内核将数据准备好的时候, 使用SIGIO信号通知应用程序进行IO操作 多路转接: 能够同时等…...

AI大模型学习在当前技术环境下的重要性与发展前景
目录 前言1 学科基础与技能要求1.1 数学基础的深厚性1.2 编程能力的必要性1.3 对特定领域业务场景的了解 2 模型结构与算法的优化2.1 模型结构的不断演进2.2 算法优化的重要性2.3 准确性与效率的提升 3 AI大模型学习的应用场景3.1 自然语言处理3.2 计算机视觉3.3 推荐系统 结语…...

【呼市经开区建设服务项目水、电能耗监测 数采案例】
实施方案 针对能耗采集中的水、电能源数据采集,因客观因素条件,数据采集方面存在较大难度。大多数国网电表485接口由于封签限制,不能实施采集,不让拆机接线,采集实施存在困难。水量能耗采集,存在类似问题&a…...

深度学习算法工程师面试常见问题及解答
基础知识和理论: 解释什么是深度学习以及它与机器学习的关系。描述神经网络的基本结构和工作原理。什么是反向传播算法,它是如何工作的?激活函数的作用是什么?常见的激活函数有哪些?什么是损失函数?常见的损…...

OKR与敏捷开发、精益创业等方法如何协同工作?
在快速变化的市场环境中,企业需要更加灵活和高效地应对各种挑战。目标与关键成果法(OKR)、敏捷开发以及精益创业等方法,作为现代企业管理的重要工具,各自在推动企业发展、提高团队效率、优化产品迭代等方面发挥着不可或…...

【ESP32 Arduino】定时器的使用
文章目录 前言一、ESPTIMER定时器的介绍1.1 定时器是什么 二、分频系数2.1 为什么需要分频系数2.2 分频系数怎么计算 三、定时器的使用3.1 初始化定时器对象3.2 设置中断时间3.3 设置回调函数3.4 使能定时器 四、示例代码总结 前言 在嵌入式系统中,定时器是一项重要…...

网络基础(一)初识
1、计算机网络背景 1.1、网络发展 1. 独立模式: 计算机之间相互独立; 2. 网络互联: 多台计算机连接在一起,完成数据共享; 3. 局域网LAN: 计算机数量更多了, 通过交换机和路由器连接在一起; 4. 广域网WAN: 将远隔千里的计算机都连在一起;…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...
