使用echart绘制拓扑图,树类型,自定义tooltip和label样式,可收缩
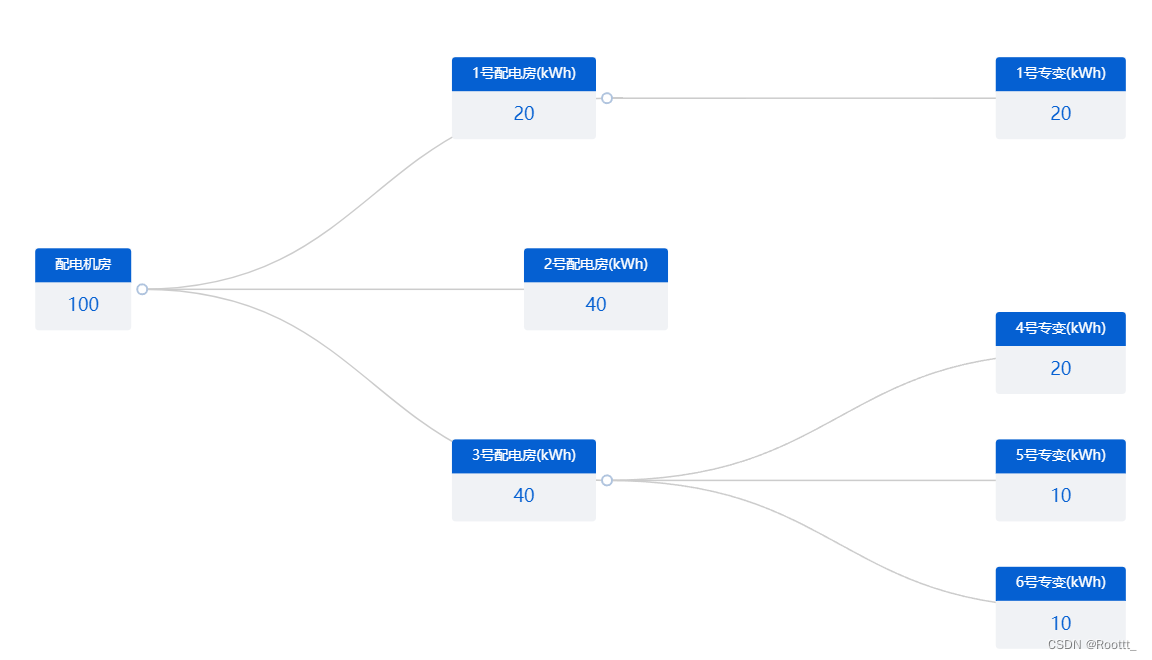
效果如图:

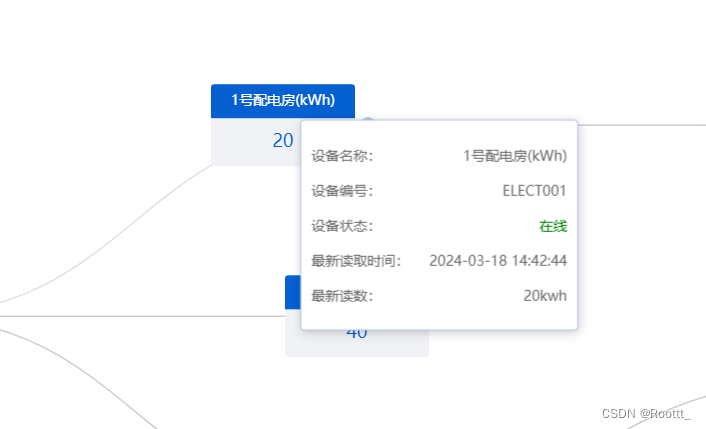
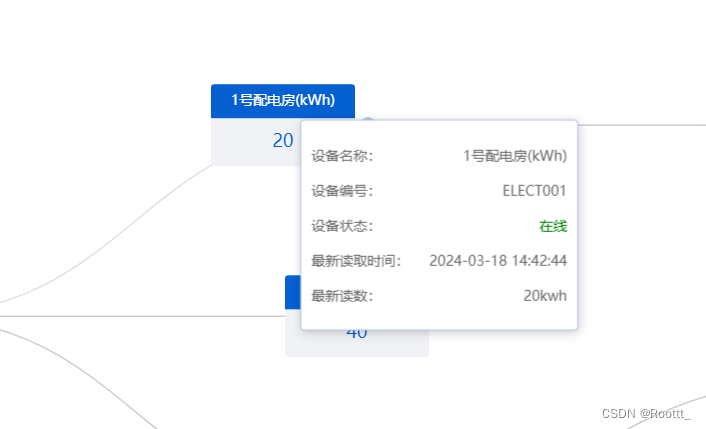
鼠标移上显示

vue3 - ts文件
“echarts”: “^5.4.3”,
import { EChartsOption } from 'echarts'
import * as echarts from 'echarts/core'
import { TooltipComponent } from 'echarts/components'
import { TreeChart } from 'echarts/charts'
import { CanvasRenderer } from 'echarts/renderers'
echarts.use([TooltipComponent, TreeChart, CanvasRenderer])
export const treeOptions: EChartsOption = {tooltip: {trigger: 'item',triggerOn: 'mousemove',// 自定义数据formatter: function (params) {const data = params.dataconst str = `<div style="background:#FFF;display: flex;justify-content: space-between; gap:10px"><div><p>设备名称:</p><p>设备编号:</p><p>设备状态:</p><p>最新读取时间:</p><p>最新读数:</p></div><div style="text-align: right"><p>${data.name || '-'}</p><p>${data.deviceCode || '-'}</p><p style="color:${data.status ? 'green' : ''}">${data.status ? '在线' : '离线'}</p><p>${data.time || '-'}</p><p>${data.value || '0'}kwh</p></div></div>`return str}},backgroundColor: '#FFFFFF',series: [{type: 'tree',name: '',data: [data],top: '1%',left: '15%',bottom: '1%',right: '15%',emphasis: {itemStyle: {borderWidth: 5}},label: {position: 'left',verticalAlign: 'middle',align: 'right',color: '#fff',backgroundColor: '#F0F2F5',borderRadius: [0, 0, 4, 4],formatter: (params) => {return '{name|' + params.name + '}\n{value|' + params.value + '}'},rich: {name: {backgroundColor: '#0560D2',color: '#fff',align: 'center',fontSize: '14px',padding: [10, 20],borderRadius: [4, 4, 0, 0]},value: {align: 'center',fontSize: '18px',padding: [15, 20],color: '#0560D2'}}},leaves: {label: {verticalAlign: 'middle',align: 'center'}},symbolSize: 10,expandAndCollapse: true,animationDuration: 550,animationDurationUpdate: 750}]
}处理数据格式如下
const data = {name: '配电机房',value: 100,children: [{name: '1号配电房(kWh)',value: 20,deviceCode: 'ELECT001',time: '2024-03-18 14:42:44',status: true,children: [{name: '1号专变(kWh)',value: 20}]},{name: '2号配电房(kWh)',value: 40,collapsed: true, // 如果为 true,表示此节点默认折叠。children: [{name: '2号专变(kWh)',value: 20},{name: '3号专变(kWh)',value: 20}]},{name: '3号配电房(kWh)',value: 40,children: [{name: '4号专变(kWh)',value: 20},{name: '5号专变(kWh)',value: 10},{name: '6号专变(kWh)',value: 10}]}]
}依据个人项目框架引入,类似如下
<Echart :options="treeOptionsData" :height="780" />import { EChartsOption } from 'echarts'
import { treeOptions } from './echarts-data'
const treeOptionsData = reactive<EChartsOption>(treeOptions) as EChartsOption
//处理
//treeOptionsData!.series[0].data = ..
相关文章:

使用echart绘制拓扑图,树类型,自定义tooltip和label样式,可收缩
效果如图: 鼠标移上显示 vue3 - ts文件 “echarts”: “^5.4.3”, import { EChartsOption } from echarts import * as echarts from echarts/core import { TooltipComponent } from echarts/components import { TreeChart } from echarts/charts import { C…...

常用的6个的ChatGPT网站,国内可用!
GPTGod 🌐 链接: GPTGod 🏷️ 标签: GPT-4 免费体验 支持API 支持绘图 付费选项 📝 简介:GPTGod 是一个功能全面的平台,提供GPT-4的强大功能,包括API接入和绘图支持。用户可以选择免…...

Linux课程____Samba文件共享服务
一、 Samba服务基础 SMB协议,服务消息块 CIFS协议,通用互联网文件系统 1.Samba 服务器的主要程序 smbd:提供对服务器中文件、打印资源的共享访问 nmbd:提供基于 NetBlOS 主机名称的解析 2.目录文件 /etc/samba/smb.conf 检查工具:test…...

Java学习day1
打开命令提示符(cmd)窗口: 按下winR键,输入cmd 按回车或点击确定,打开cmd窗口 常用cmd命令 盘符名称冒号(D:):盘符切换,示例表示由C盘切换到D盘 dir:查看当前路径下的内…...

ByteTrack多目标跟踪——YOLOX详解
文章目录 1 before train1.1 dataset1.2 model 2 train2.1 Backbone2.2 PAFPN2.3 Head2.3.1 Decoupled Head2.3.2 anchor-free2.3.3 标签分配① 初步筛选② simOTA 2.3.4 Loss计算 项目地址: ByteTrack ByteTrack使用的检测器是YOLOX,是一个目前非常流行…...

Linux 常见驱动框架
一、V4L2驱动框架 v4l2驱动框架主要对象: (1)video_device:一个字符设备,为用户空间提供设备节点(/dev/videox),提供系统调用的相关操作(open、ioctl…) (2)v4l2_device:…...
)
Oracle函数6—递归查询(start with...connect by、sys_connect_by_path、level)
文章目录 一、准备数据二、基本使用三、level函数四、获取完整的全树路径 一、准备数据 创建表 CREATE TABLE TEST_ORG (ID VARCHAR2(64) NOT NULL PRIMARY KEY,NAME VARCHAR2(200),PARTEN_ID VARCHAR2(64) ); comment on column TEST_ORG.ID is 主键; comment on column TES…...

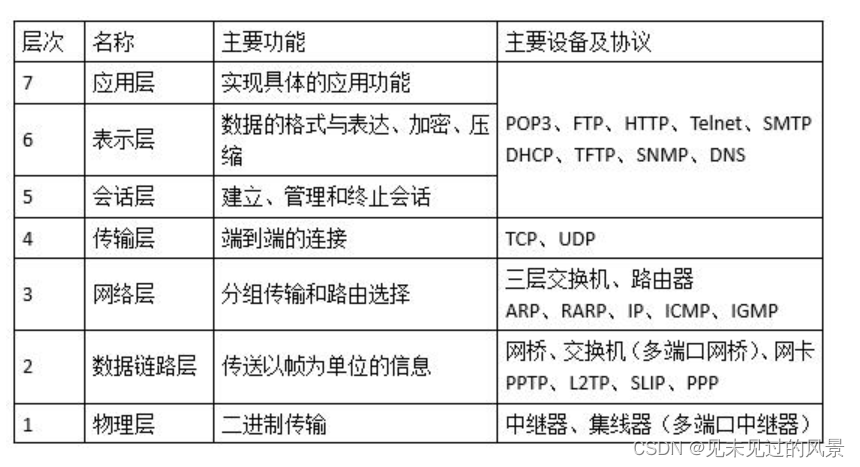
人机交互三原则,网络7层和对应的设备、公钥私钥
人机交互三原则 heo Mandel提出了人机交互的三个黄金原则,它们强调了相似的设计目标,分别是: 简单总结为:控负持面–>空腹吃面 1,用户控制 2,减轻负担 3,保持界面一致 置用户于控制之下&a…...

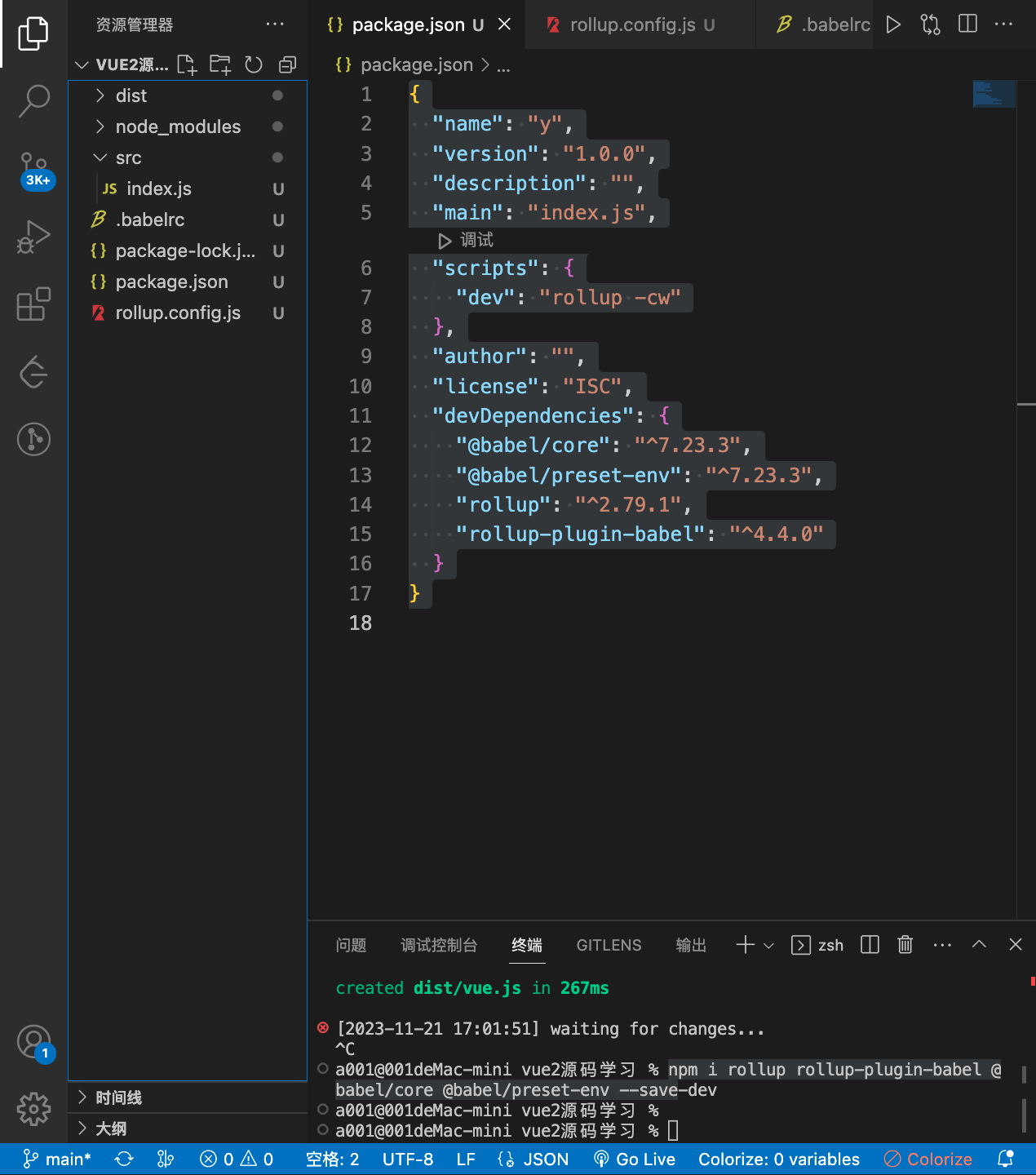
vue2源码学习01配置rollup打包环境
1.下载rollup相关依赖 npm i rollup rollup-plugin-babel babel/core babel/preset-env --save-dev 2.新建rollup.config.js配置打包选项 //rollup可以导出一个对象,作为打包的配置文件 import babel from rollup-plugin-babel export default {input: ./src/ind…...

DP:斐波那契数列模型
创作不易,感谢三连支持 ! 斐波那契数列用于一维探索的单峰函数之中,用于求解最优值的方法。其主要优势为,在第一次迭代的时候求解两个函数值,之后每次迭代只需求解一次 。 一、第N个泰波那契数 . - 力扣(…...
----prmise)
JavaScript高级(十四)----prmise
异步请求的处理方式 回调函数 所谓的回调函数就是函数作为参数的传递,在一个函数内部调用另一个函数,调用的同时可以把内部函数的数据传递出来,他的使用场景就是异步操作,数据需要等待一段时间才能返回的情况下可以使用回调函数…...

28 OpenCV 轮廓周围绘制图形
文章目录 approxPolyDP 轮廓周围绘制矩形boundingRectminAreaRect绘制圆和椭圆示例 approxPolyDP 轮廓周围绘制矩形 approxPolyDP(InputArray curve, OutputArray approxCurve, double epsilon, bool closed)curve:输入点集,二维点向量的集合appro…...

校企合作,助力人才培养——黄冈师范学院-唯众 “实习实训基地”揭牌仪式顺利举行
3月20日上午,黄冈师范学院计算机学院院长何中林、教务处实习科科长雷汝琳以及计算机学院实验室主任肖飞一行三人,莅临唯众进行参观交流。唯众总经理冉柏权、销售总监舒敏以及董事长助理代西凯进行了热情接待。双方就如何更好地结合企业需求与学院教育资源…...

npm audit fix --force
npm audit fix --force是npm的一个命令,用于自动修复包中的安全漏洞。 其中: - npm audit:审查项目中的依赖包,检查是否存在已知的安全漏洞。 - fix:自动安装相关的补丁来修复发现的漏洞。 - --force:强制安装补丁版本,即使出现不兼容也强制更新。 所以npm audit fix --fo…...

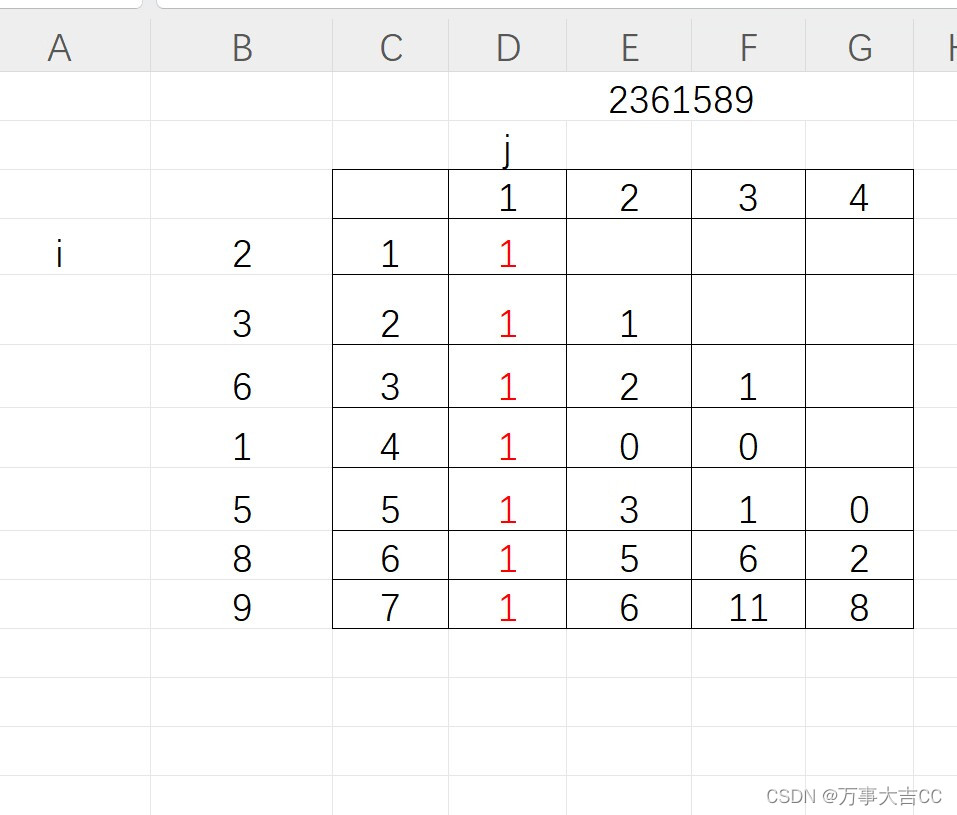
递增四元组
解法: 首先都可以想到dp[i]:第i个元素结尾的递增四元组有dp[i]个 然后发现有一组数据:2,3,6,1,5,8。会出现6结尾和5结尾的递增三元组,也就是未来的决策受过去影响,专业的说就是有后效性。需要强化约束条件࿰…...

蓝桥杯每日一题——棋盘
问题描述 小蓝拥有 n xn 大小的棋盘,一开始棋盘上全都是白子。小蓝进行了 m 次操作,每次操作会将棋盘上某个范围内的所有棋子的颜色取反(也就是白色棋子变为黑色,黑色棋子变为白色)请输出所有操作做完后棋盘上每个棋子的颜色。输入格式 输入的…...

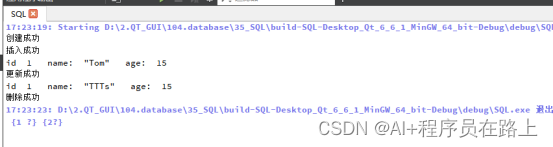
QT6实现创建与操作sqlite数据库及读取实例(一)
一.Qt为SQL数据库提供支持的基本模块(Qt SQL) Qt SQL的API分为不同层: 驱动层 SQL API层 用户接口层 1.驱动层 对于Qt 是基于C来实现的框架,该层主要包括QSqlDriver,QSqlDriverCreator,QSqlDriverCreatorBase,QSqlPlug…...

第十四届蓝桥杯JavaB组省赛真题 - 阶乘求和
/ 10^9考虑前九位,% 10^9保留后9位 解题思路: 求获取结果的后九位数字,需要对10^9取余,因为202320232023这个数字的阶乘太大,必须要减少计算量,因为当一个整数乘以10^9后对其取余,那么结果都为0。 所以我…...

Java毕业设计 基于springboot医院挂号系统 医院管理系统
Java毕业设计 基于springboot医院挂号系统 医院管理系统 springboot医院挂号系统 医院管理系统 功能介绍 用户:登录 首页 个人资料 修改密码 门诊管理 用户挂号 医生:登录 首页 个人资料 修改密码 门诊管理: 用户挂号 处方划价 项目划价 项目缴费 项目…...

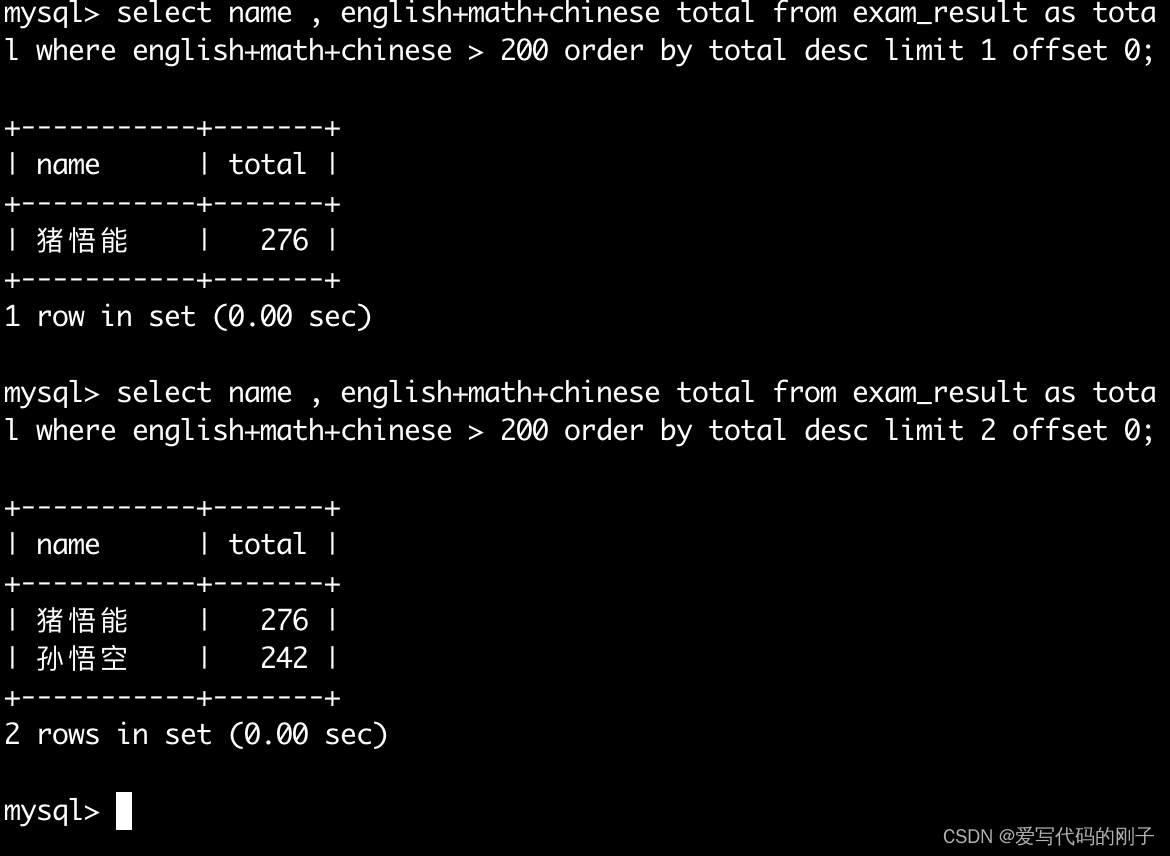
【MySQL】基本查询(1)
【MySQL】基本查询(1) 目录 【MySQL】基本查询(1)表的增删改查Create单行数据 全列插入多行数据 指定列插入插入否则更新替换 RetrieveSELECT 列全列查询指定列查询查询字段为表达式为查询结果指定别名结果去重 WHERE 条件英语不…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
