ASP.NET-WebFoms常见前后端交互方式
在 ASP.NET Web Forms 中,实现前后端交互是开发 Web 应用程序的重要部分。通过合适的数据传递方式,前端页面能够与后端进行有效的通信,并实现数据的传递、处理和展示。本文介绍了ASP.NET Web Forms开发中常见的前后端交互方式,包括控件绑定、Ajax、WebService、自定义处理程序和Form提交等。通过详细解读每种方式的特点、使用方法和示例代码,读者可以全面了解各种方式的优缺点以及适用场景。这些方法为实现前后端数据交互提供了灵活多样的选择,有助于开发者根据项目需求选择最合适的方式进行开发。
一、前端向后端的传值方式
1、ASP.NET控件绑定
控件绑定是 ASP.NET Web Forms 中常用的一种前端到后端传值方式。通过绑定服务器控件,可以方便地获取用户输入或展示数据,并在后端进行处理。
代码示例:
<asp:TextBox ID="txtUsername" runat="server"></asp:TextBox>
<asp:Button ID="btnSubmit" runat="server" Text="提交" OnClick="btnSubmit_Click" />
后端处理:
protected void btnSubmit_Click(object sender, EventArgs e)
{string username = txtUsername.Text;// 在这里处理获取的用户名
}
2、Ajax请求
Ajax 技术允许在不刷新整个页面的情况下,异步地向服务器发送请求并接收响应。这种方式可以提升用户体验,同时减少页面加载时间。
代码示例:
function sendDataToServer() {var username = document.getElementById('txtUsername').value;var xmlhttp = new XMLHttpRequest();xmlhttp.onreadystatechange = function() {if (xmlhttp.readyState == XMLHttpRequest.DONE) {if (xmlhttp.status == 200) {// 在这里处理从服务器返回的响应数据}}};xmlhttp.open("POST", "BackendPage.aspx", true);xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");xmlhttp.send("username=" + username);
}
后端处理:
protected void Page_Load(object sender, EventArgs e)
{if (Request.Form["username"] != null){string username = Request.Form["username"];// 在这里处理获取的用户名}
}
3、Form表单提交
Form 提交是一种简单直接的前后端交互方式,它通过在前端页面中创建一个表单,将用户输入的数据通过 HTTP POST 或 GET 请求提交到后端处理程序,后端处理程序接收表单数据并进行相应的处理,然后返回处理结果给客户端。
代码示例:
<body><form id="myForm" action="/handler" method="post"><label for="username">Username:</label><input type="text" id="username" name="username"><br><br><label for="password">Password:</label><input type="password" id="password" name="password"><br><br><input type="submit" value="Submit"></form>
</body>
在这个例子中,我们创建了一个包含用户名和密码输入框的表单,并定义了提交按钮。表单的 action 属性指定了后端处理程序的 URL,method 属性指定了提交方式为 POST。在后端,我们需要编写处理表单提交的处理程序。根据表单提交方式的不同,后端程序接收到请求后,从请求中获取表单数据并进行处理。
后端处理:
using System;
using System.Web;public class MyHandler : IHttpHandler
{public void ProcessRequest(HttpContext context){// 获取表单数据string username = context.Request.Form["username"];string password = context.Request.Form["password"];// 进行数据处理// ...// 返回响应给客户端context.Response.ContentType = "text/plain";context.Response.Write("Form submitted successfully!");}public bool IsReusable{get { return false; }}
}
在这个示例中,我们编写了一个后端处理程序 MyHandler,它实现了 IHttpHandler 接口。在 ProcessRequest 方法中,我们从请求中获取了表单提交的用户名和密码数据,并进行相应的处理。然后,我们返回一个简单的成功消息给客户端。
二、后端接收传值的方式
1、Web Service
Web Service 是一种基于 Web 的标准化服务,可通过 HTTP 协议进行通信。通过创建 Web Service,可以提供跨平台应用程序之间的通信和数据交换。
代码示例:
[WebService]
public class MyWebService : System.Web.Services.WebService
{[WebMethod]public string HelloWorld(string name){return "Hello, " + name + "!";}
}
前端调用:
function callWebService() {var name = document.getElementById('txtName').value;MyWebService.HelloWorld(name, function(result) {// 在这里处理从 Web Service 返回的响应数据});
}
2、自定义处理程序
自定义处理程序是一种处理特定 HTTP 请求的方式,通常用于处理特定的 HTTP 请求或服务端 API。
代码示例:
public class MyCustomHandler : IHttpHandler
{public void ProcessRequest(HttpContext context){string name = context.Request.QueryString["name"];context.Response.ContentType = "text/plain";context.Response.Write("Hello, " + name + "!");}public bool IsReusable{get { return false; }}
}
使用:
<configuration><system.webServer><handlers><add name="MyHandler" path="/myhandler" verb="*" type="MyNamespace.MyCustomHandler, MyAssembly" /></handlers></system.webServer>
</configuration>
自定义处理程序通常通过 AJAX 技术进行调用。下面是一个使用 JavaScript 调用自定义处理程序的示例:
function callCustomHandler() {var name = "John"; // 传递给处理程序的参数var xmlhttp = new XMLHttpRequest();xmlhttp.onreadystatechange = function() {if (xmlhttp.readyState == XMLHttpRequest.DONE) {if (xmlhttp.status == 200) {var response = xmlhttp.responseText;// 在这里处理从处理程序返回的响应数据console.log(response);}}};xmlhttp.open("GET", "/myhandler?name=" + name, true); // 指定处理程序的URL和参数xmlhttp.send();
}
在这个示例中,callCustomHandler 函数发送一个 GET 请求到指定的自定义处理程序,然后处理程序将根据传递的参数进行处理,并返回响应数据。
三、常见前后端交互方式总结
通过上述介绍,我们可以看到在 ASP.NET Web Forms 中实现前后端交互有多种方式。常见的前后端交互方式包括控件绑定、Ajax、WebService、自定义处理程序和Form提交等。控件绑定是将服务器端数据绑定到前端控件上,实现数据的展示和交互;Ajax通过异步请求实现前后端数据交互,可以在不刷新页面的情况下更新数据;WebService是一种基于SOAP协议的远程调用技术,可实现跨平台、跨语言的数据交互;自定义处理程序允许开发者编写自定义的后端处理逻辑,并通过HTTP请求与前端通信;Form提交是通过表单将用户输入的数据提交到后端处理程序,实现数据的传输和处理。每种方式都有其特点和适用场景,开发者可以根据具体需求选择合适的方式实现前后端交互。根据实际需求和项目特点,选择合适的方式进行实现,以实现前后端之间的高效通信和数据传递。
相关文章:

ASP.NET-WebFoms常见前后端交互方式
在 ASP.NET Web Forms 中,实现前后端交互是开发 Web 应用程序的重要部分。通过合适的数据传递方式,前端页面能够与后端进行有效的通信,并实现数据的传递、处理和展示。本文介绍了ASP.NET Web Forms开发中常见的前后端交互方式,包括…...

LWC 学习资源
Lightning Web Components 開発者ガイドlibraryblogs Lightning Web Component (LWC)のご紹介 LWCからデータベースにアクセスする方法 - QiitaLightning Web Component 間の通信の基礎 - Qiita Sodech Developer Blog LWCとApexを連携させてREST コールアウトを実行する Taig…...

Debezium日常分享系列之:Debezium2.5稳定版本之数据类型映射
Debezium日常分享系列之:Debezium2.5稳定版本之数据类型映射 一、基本类型二、时间类型三、Decimal类型四、Boolean values布尔值五、Spatial types空间类型六、Debezium技术总结 Debezium MySQL 连接器表示对带有事件的行的更改,这些事件的结构类似于该…...

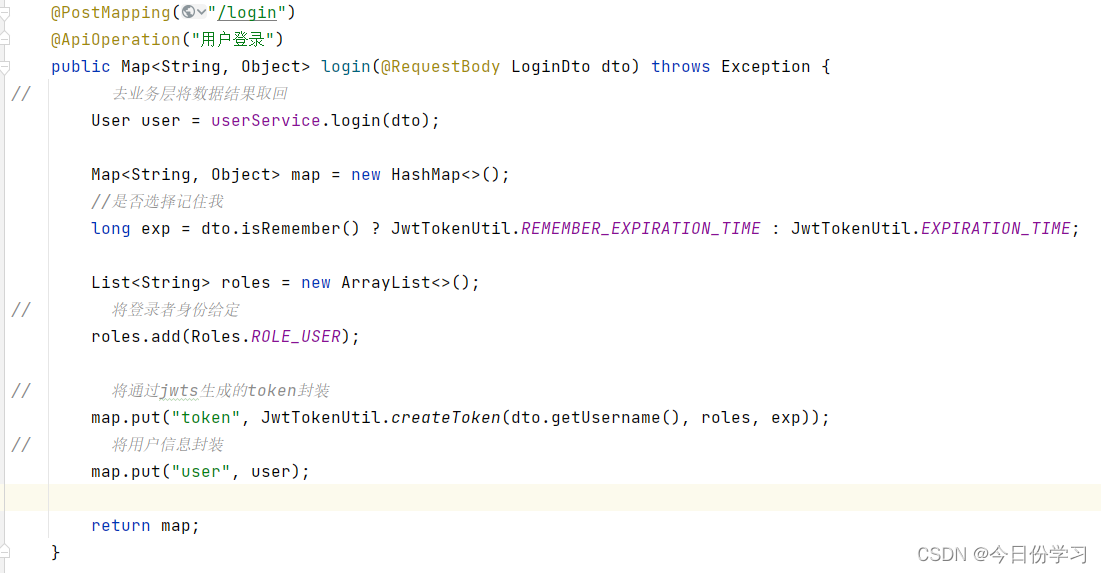
通过JWT完成token登录验证
前言 什么是JWT? 全称是JSON Web token,是用于对应用程序上的用户进行身份验证的标记,使用 JWTS 的应用程序不再需要保存有关其用户的 cookie 或其他session数据 使用JWT的优势 提高了程序的可伸缩性,也极大的提高了应用程序的安全…...

【漏洞复现】福建科立迅通信指挥调度平台down_file.php sql注入漏洞
漏洞描述 福建科立迅通信调度平台 20240318 以及之前版本存在一个严重漏洞,影响了文件 api/client/down_file.php 的一个未知功能。攻击者可以通过操纵参数 uuid 发起 SQL 注入攻击。攻击者可以远程发起攻击。 免责声明 技术文章仅供参考,任何个人和组织使用网络应当遵守…...

软考79-上午题-【面向对象技术3-设计模式】-结构型设计模式02
一、组合模式 1-1、意图 将对象组合成树型结构,以表示"部分-整体"的层次结构。Composite使得用户对单个对象和组 合对象的使用具有一致性。 示例:对象:文件、文件夹 1-2、结构 Component 为组合中的对象声明接口;在适…...
前端面试拼图-知识广度
摘要:最近,看了下慕课2周刷完n道面试题,记录并添加部分可参考的文档,如下... 1. 移动端H5 click有300ms延迟, 如何解决? 背景:double tap to zoom 移动端H5中的300ms点击延迟问题通常是由浏览…...

Android 开发 地图 polygon 显示信息
问题 Android 开发 地图 polygon 显示信息 详细问题 笔者进行Android项目开发,接入高德地图绘制区域后,需要在指定区域(位置)内显示文本信息,如何实现 实现效果 解决方案 代码 import com.amap.api.maps.model.T…...

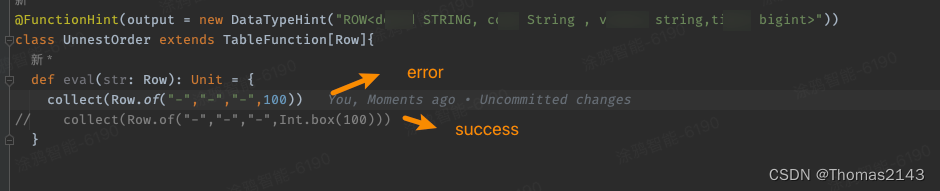
flink1.18.0报错 an implicit exists from scala.Int => java.lang.Integer, but
完整报错 type mismatch;found : Int(100)required: Object Note: an implicit exists from scala.Int > java.lang.Integer, but methods inherited from Object are rendered ambiguous. This is to avoid a blanket implicit which would convert any scala.Int to a…...

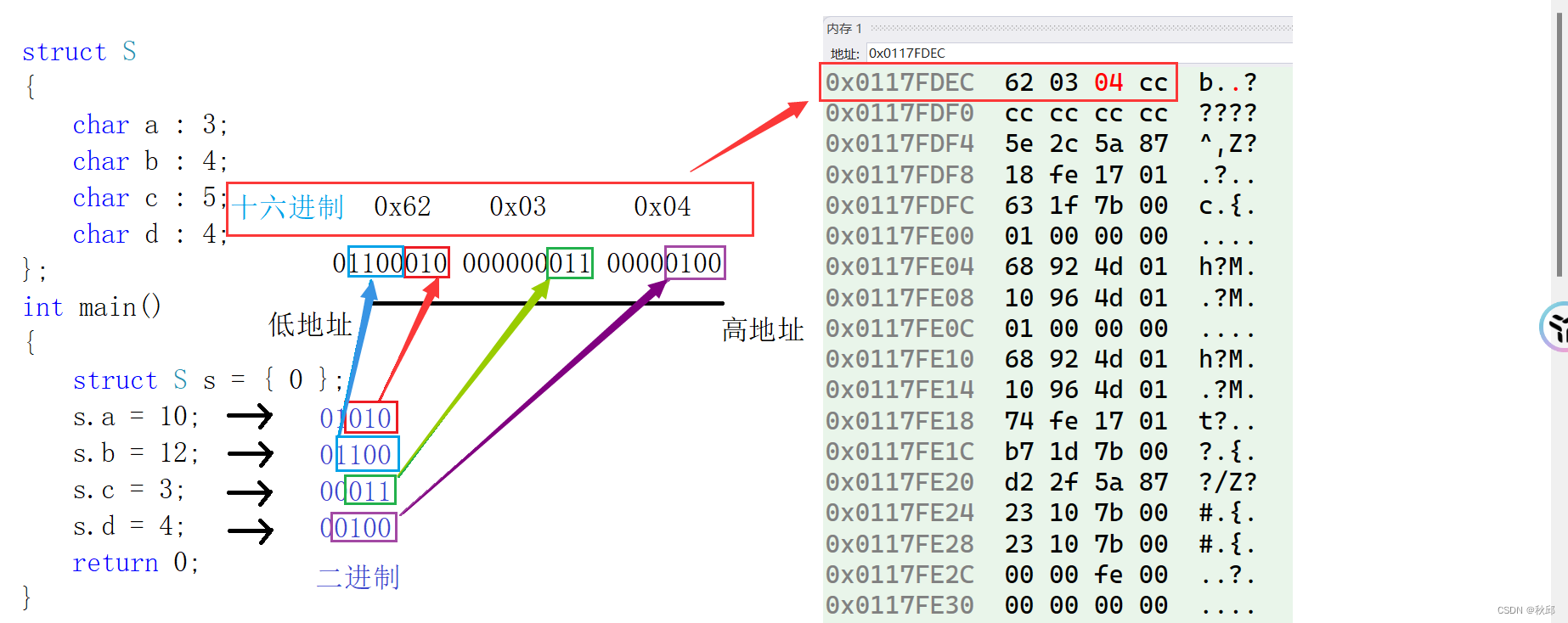
掌握C语言结构体,开启编程新世界
✨✨欢迎👍👍点赞☕️☕️收藏✍✍评论 个人主页:秋邱博客 所属栏目:C语言 (感谢您的光临,您的光临蓬荜生辉) 前言 前面我们也涉及到了结构体的讲解,但是只是粗略的讲了一下。 接下…...

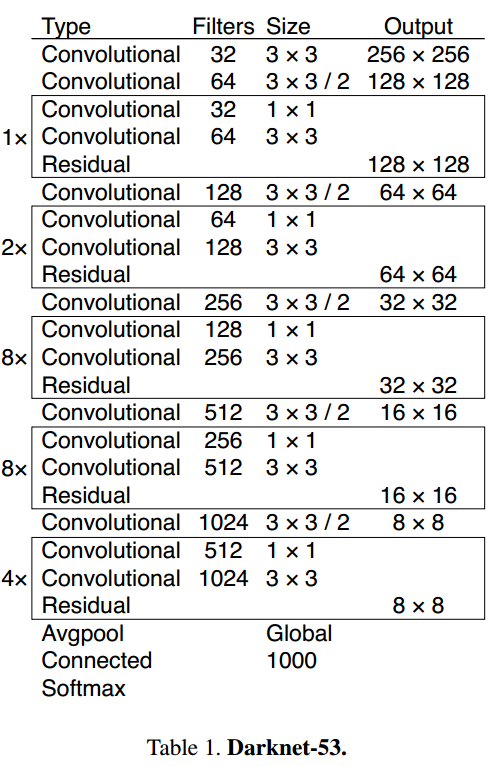
YOLOv3学习
YOLOv3仅使用卷积层,使其成为一个全卷积网络(FCN)。文章中,作者提出一个新的特征提取网络,Darknet-53。正如其名,它包含53个卷积层,每个后面跟随着batch normalization层和leaky ReLU层。没有池…...

oracle实现批量插入
一、Dao层(增加Parm参数) void insert(Param("list") List<TicketInfo> ticketInfos); 二、Mapper层(加入条件判断值是否为空) insert all<foreach collection"list" item"item" index"index">into 表名<trim prefix…...

游戏客户端开发
1、LOL里面用到的是什么同步机制? 2、网络不好的情况下人物会出现瞬移等情况,怎样避免? 3、游戏里面有没有涉及数据存储,如存档之类的?、 4、如果让你设计存档,会如何着手? 5、以二进制方式…...

电商API接口苏宁易购获得suning商品详情页实时数据API请求接入演示
要接入苏宁易购的API接口获取商品详情页实时数据,你需要遵循以下步骤: 注册成为开放平台的开发者,获取ApiKey和ApiSecret。 使用ApiKey和ApiSecret获取访问令牌(AccessToken)。 使用AccessToken调用苏宁易购的API接口…...
)
数据类型转换篇(二)
文章目录 7.11 float()7.12 hex()7.13 int()7.14 list()7.15 oct()7.16 ord()7.17 repr()7.18 set()7.19 str()7.20 tuple() 7.11 float() float() 是 Python 的内置函数,用于将一个数值或数值表示的字符串转换成浮点数(floating point numberÿ…...

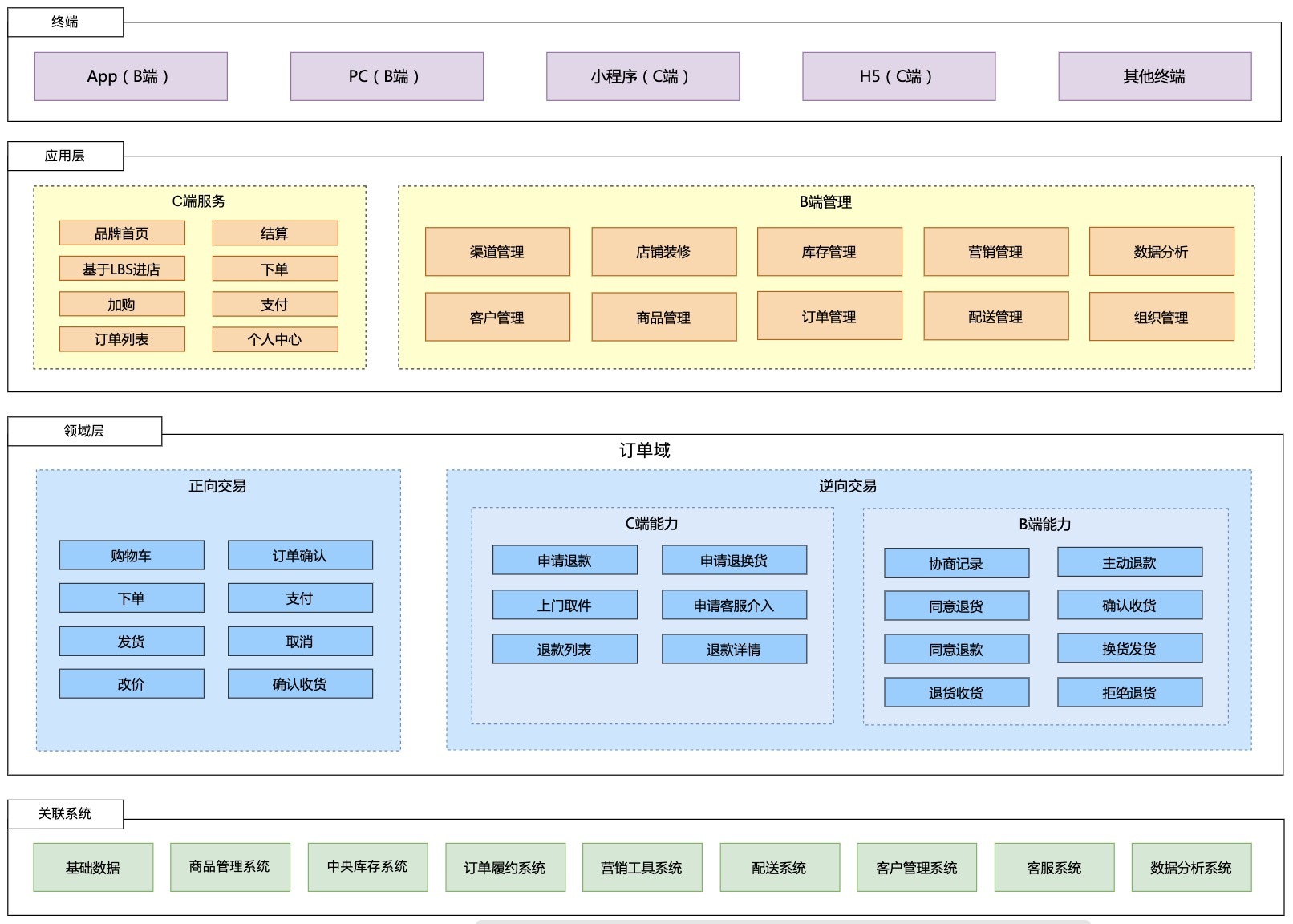
新零售SaaS架构:线上商城系统架构设计
零售商家为什么要建设线上商城? 传统的实体门店服务范围有限,只能吸引周边500米以内的消费者。因此,如何拓展服务范围,吸引更多的消费者到店,成为了店家迫切需要解决的问题。 缺乏忠实顾客,客户基础不稳&a…...

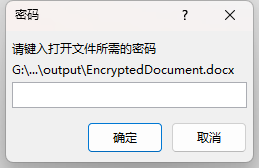
Word文档密码设置:Python设置、更改及移除Word文档密码
给Word文档设置打开密码是常见的Word文档加密方式。为Word文档设置打开密码后,在打开该文档时,需要输入密码才能预览及编辑,为Word文档中的信息提供了有力的安全保障。如果我们需要对大量的Word文档进行加密、解密处理,Python是一…...

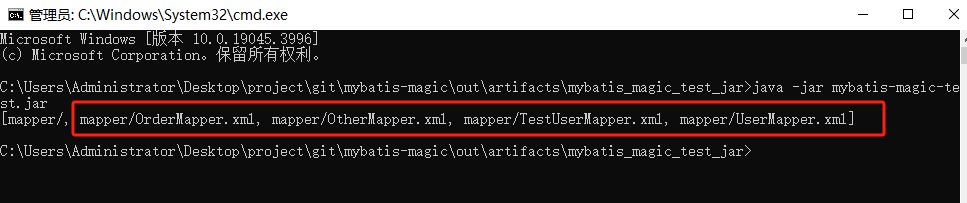
jar读取目录配置、打包jar后无法获取目录下的配置
jar读取目录配置、打包jar后无法获取目录下的配置 jar读取目录配置、打包jar后无法获取目录下的配置。java打成jar包后获取不到配置文件路径。解决项目打成jar包上线无法读取配置文件。打包jar后无法读取resource下的配置文件 场景 需要读取 src/main/resources/mapper下的所…...

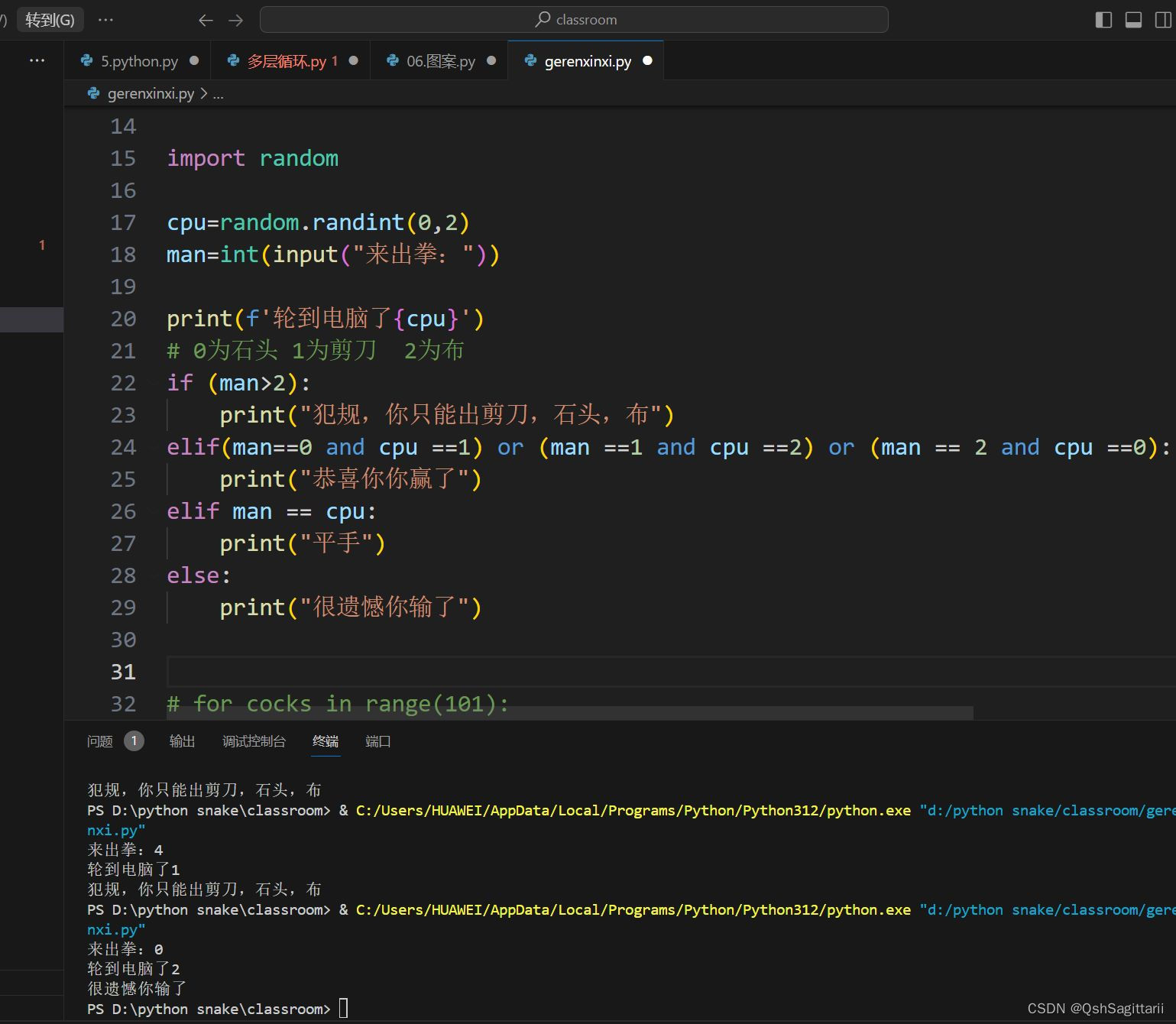
python第三次项目作业
打印课堂上图案 判断一个数是否是质数(素数) 设计一个程序,完成(英雄)商品的购买(界面就是第一天打印的界面) 展示商品信息(折扣)->输入商品价格->输入购买数量->提示付款 输入付款金额->打印购买小票&a…...

架构之安全性维度
流程安全性 安全基本原则:可用性 完整性 机密性 CIA 安全框架:zachman P2DR Sabsa IPDRR IATF 安全评估方法:安全测试: SAST静态测试、 IAST交互测试 安全扫描 危险模型:攻击树分析 DREAD风险评估 渗透测试:…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
