Vue+jquery+jquery.maphilight实现图片热区高亮以及点击效果
//鼠标悬浮效果
mounted() {this.setCurrentTask(0);
//对于id为mapAll的热区图,设置鼠标放置在上面有一个颜色 fillColor填充颜色 strokeColor边框颜色 strokeWidth边框宽度 fillOpacity 是设置热区填充颜色的不透明度的属性。 alwaysOn:true 保持常量$(function() {$('#mapAll').maphilight({fillColor: 'ff0000',strokeColor: "FFFFFF",strokeWidth: 3,fillOpacity: 0.6,});});
},
//点击效果
handleHighlight(id) {const escapedId = id;const $element = $(`#${escapedId}`);const data = $element.mouseout().data('maphilight') || {};data.alwaysOn = true;data.fillColor = "feeeed";$element.data('maphilight', data).trigger('alwaysOn.maphilight');setTimeout(() => {const data = $element.mouseout().data('maphilight') || {};data.fillColor = "ff0000";data.alwaysOn = false;$element.data('maphilight', data).trigger('alwaysOn.maphilight');}, 300);
},
好的设计思路:

<template><div><!-- Task Display --><div><h2>Task {{ currentTask.id }}: {{ currentTask.name }}</h2><p>{{ currentTask.details }}</p><img ref="mapAll" id="mapAll" src="../../assets/images/JIESHOUJI.png" usemap="#image-map"><map v-if="currentHotspots" name="image-map"><area v-for="(area, index) in currentHotspots" :key="index" :id="area.id" :title="area.title" :coords="area.coords" :shape="area.shape" @click="handleClick(area)"></map></div><!-- Global Navigation Buttons --><div><button @click="previousTask" :disabled="currentTaskIndex === 0">Previous</button><button @click="nextTask" :disabled="currentTaskIndex === tasks.length - 1">Next</button></div></div>
</template><script>
import $ from "jquery"
import 'jquery/dist/jquery.maphilight'export default {data() {return {tasks: [{id: 1,name: '开始实验',details: '按On->显示自检->出现屏幕',hotspots: [{ id: 1, alt: 'Power', title: 'Power', coords: '133,34,178,86', shape: 'rect' },{ id: 2, alt: 'LockTest', title: 'LockTest', coords: '1059,150,1096,205', shape: 'rect' }]}// Add more tasks here if needed],currentTaskIndex: 0,currentTask: {},currentHotspots: []};},methods: {setCurrentTask(index) {// Set current task and associated hotspotsthis.currentTaskIndex = index;this.currentTask = this.tasks[index];this.currentHotspots = this.currentTask.hotspots;},previousTask() {// Display previous taskif (this.currentTaskIndex > 0) {this.setCurrentTask(this.currentTaskIndex - 1);}},nextTask() {// Display next taskif (this.currentTaskIndex < this.tasks.length - 1) {this.setCurrentTask(this.currentTaskIndex + 1);}},handleClick(area) {// Handle click event for hotspotconsole.log('Clicked hotspot:', area);this.handleHighlight(area.id)// Add your custom logic here},// maplight处理按钮特效handleHighlight(id) {const $element = $(`#${id}`);const data = $element.mouseout().data('maphilight') || {};data.alwaysOn = true;data.fillColor = "feeeed";$element.data('maphilight', data).trigger('alwaysOn.maphilight');// 使用 setTimeout 来延迟还原状态setTimeout(() => {const data = $element.mouseout().data('maphilight') || {};data.fillColor = "ff0000";data.alwaysOn = false;$element.data('maphilight', data).trigger('alwaysOn.maphilight');}, 300);},},mounted() {// Initialize current task and hotspotsthis.setCurrentTask(0);// 对于id为mapAll的热区图,设置鼠标放置在上面有一个颜色 fillColor填充颜色 strokeColor边框颜色 strokeWidth边框宽度 fillOpacity 是设置热区填充颜色的不透明度的属性。 alwaysOn:true 保持常量$(function() {$('#mapAll').maphilight({fillColor: 'ff0000',strokeColor: "FFFFFF",strokeWidth: 3,fillOpacity: 0.6,});});},
};
</script><style scoped>
/* Add styles for task layout */
</style>相关文章:

Vue+jquery+jquery.maphilight实现图片热区高亮以及点击效果
//鼠标悬浮效果 mounted() {this.setCurrentTask(0); //对于id为mapAll的热区图,设置鼠标放置在上面有一个颜色 fillColor填充颜色 strokeColor边框颜色 strokeWidth边框宽度 fillOpacity 是设置热区填充颜色的不透明度的属性。 alwaysOn:true 保持常量$(function(…...

靠谱!朋友圈一键转发和自动转发好友朋友圈
微信朋友圈在生活和工作中扮演着重要的社交和信息传播角色。尤其是对于一些企业来说,朋友圈是不可或缺的推广渠道。 今天就给大家分享一个能够实现一键转发和自动转发好友朋友圈的工具——微信管理系统,让大家都能有效的管理朋友圈。 1、定时发圈&…...

线性顺序表算法库
list.cpp 具体函数实现 #include <stdio.h> #include "list.h" #include <malloc.h>/************************************************** ①函数名: CreateList 功 能: 用数组构建顺序表 参 数: ①SqList *&L:传入的线性表 ②ElemType a[]:使用…...

java分割等和子集(力扣Leetcode416)
分割等和子集 力扣原题链接 给你一个只包含正整数的非空数组nums。请你判断是否可以将这个数组分割成两个子集,使得两个子集的元素和相等。 示例 1: 输入:nums [1,5,11,5] 输出:true 解释:数组可以分割成 [1, 5, 5] …...

383. 赎金信
给你两个字符串:ransomNote 和 magazine ,判断 ransomNote 能不能由 magazine 里面的字符构成。 如果可以,返回 true ;否则返回 false 。 magazine 中的每个字符只能在 ransomNote 中使用一次。 func canConstruct(ransomNote …...

【二】【单片机】有关独立按键的实验
自定义延时函数Delay 分别用Delay.c文件存储Delay函数。用Delay.h声明Delay函数。每次将这两个文件复制到工程中,直接使用。 //Delay.c void Delay(unsigned int xms) //11.0592MHz {while(xms--){unsigned char i, j;i 2;j 199;do{while (--j);}…...

AJAX踩坑指南(知识点补充)
JWT JSON Web Token是目前最为流行的跨域认证解决方案 如何获取:在使用JWT身份验证中,当用户使用其凭据成功登录时,将返回JSON Web Token(令牌) Token本质就是一个包含了信息的字符串 如何获取Token:登录成功之后,服务…...

备战蓝桥杯Day29 - 拼接最大数字问题
问题描述 有n个非负整数,将其按照字符串拼接的方式拼接为一个整数如何拼接可以使得得到的整数最大? 例: 32,94,128,1286,6,71可以拼接除的最大整数为 94716321286128。 问题思路 1.比较两个字符串的第一个数字,数值大的在前面,数值小的在…...

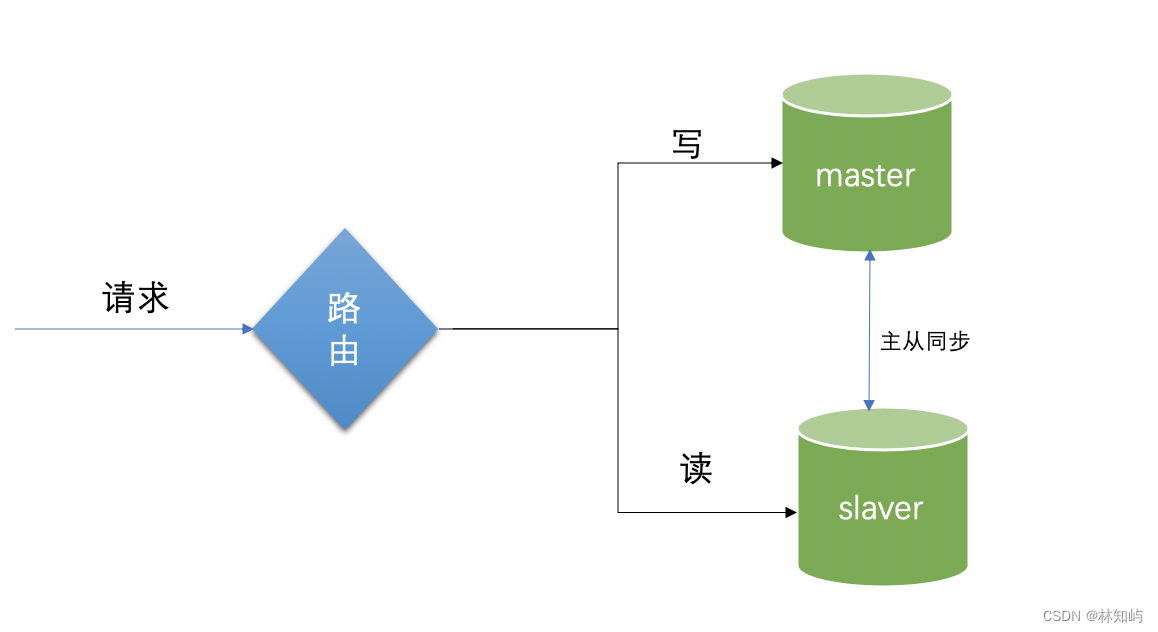
基于springboot的mysql实现读写分离
前言: 首先思考一个问题:在高并发的场景中,关于数据库都有哪些优化的手段?常用的有以下的实现方法:读写分离、加缓存、主从架构集群、分库分表等,在互联网应用中,大部分都是读多写少的场景,设置两个库,主库和读库,主库的职能是负责写,从库主要是负责读…...

Python爬虫之Scrapy框架系列(24)——分布式爬虫scrapy_redis完整实战【XXTop250完整爬取】
目录: 每篇前言:1.使用分布式爬取豆瓣电影信息(1)settings.py文件中的配置:(2)spider文件的更改:(3)items.py文件(两个项目一致!&…...

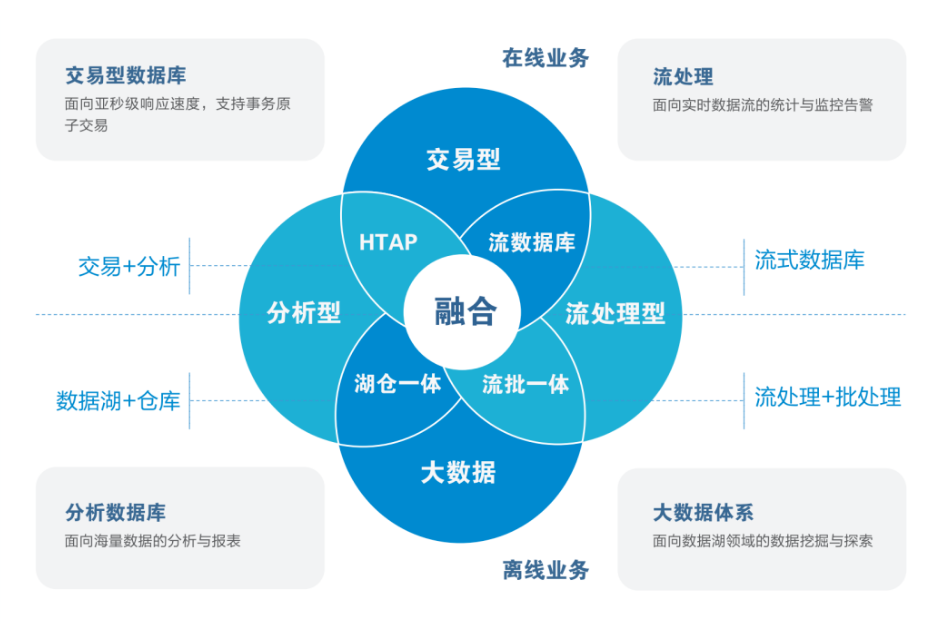
提升效率,稳定可靠:亚信安慧AntDB的企业价值
亚信安慧AntDB分布式数据库凭借平滑扩展、高可用性和低成本三大核心优势,在业界获得了极高的评价和认可。这些优点不仅为AntDB提供了巨大的市场发展潜力,也使其成为众多企业在数据管理上的首选解决方案。 AntDB的平滑扩展特性极大地提升了企业的灵活性和…...

洛谷入门——P1567 统计天数
统计天数 题目描述 炎热的夏日,KC 非常的不爽。他宁可忍受北极的寒冷,也不愿忍受厦门的夏天。最近,他开始研究天气的变化。他希望用研究的结果预测未来的天气。 经历千辛万苦,他收集了连续 N ( 1 ≤ N ≤ 1 0 6 ) N(1 \leq N …...

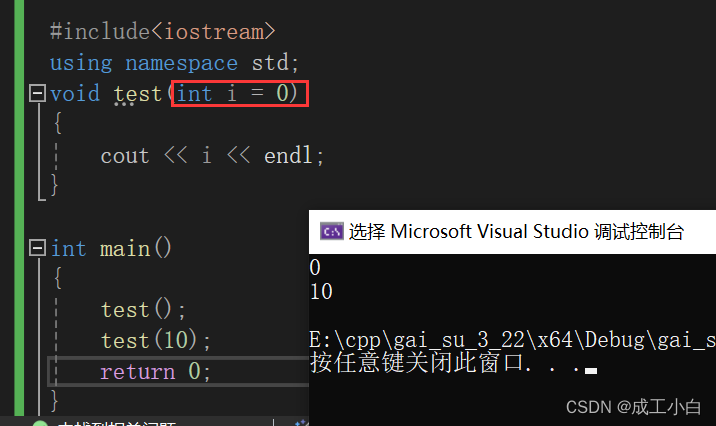
C++概述
目录 一、C关键字(63个) 二、C几个关键点: 三、C语言缺陷一:命名冲突 四、C新概念:命名空间(namespace) 五、命名空间的嵌套: 六、展开命名空间:(using …...

Linux学习笔记16 - 系统命令
1. Linux 常见系统管理命令 命令含义格式su切换用户su [选项] [用户名]ps显示系统由该用户运行的进程列表ps [选项]top动态显示系统中运行的程序(一般为每隔 5s)topkill输出特定的信号给指定 PID(进程号)的进程,并根据…...

读书笔记--阅读华为数据治理之旅有感
通过阅读华为的数据治理之旅,了解到华为公司作为高科技企业的引领者,在数据治理工作、数字化智能化转型方面的确有许许多多值得大家学习的地方,华为公司的业务范围广泛,市场竞争压力大,迫切需要用一些高效的手段来减轻员工的工作量,让员工各司其职,在各自承担的主营业务…...

网络安全协议基本问题
Http和Https协议的端口号: Http:80 Https:443 网络监听: 网络监听是一种监视网络状态、数据流程以及网络上信息传输的工具,它可以将网络界面设定成监听模式,并且可以截获网络上所传输的信息。但是网络监…...
)
面试(一)
一. 说一下进程和线程的区别? (1)进程是资源分配的最小单位,线程是CPU调度的最小单位。 (2)线程是进程的一部分,一个线程只能属于一个进程,一个进程可以有多个线程,但至少有一个线程。 (3)进程有自己独立地址空间&a…...

libVLC windows开发环境搭建
1.简介 LibVLC是一个强大的开源库,它构成了VLC媒体播放器的核心部分。 LibVLC提供了一系列的功能接口,使得VLC能够处理流媒体的接入、音频和视频输出、插件管理以及线程系统等核心任务。 跨平台性:VLC作为一个跨平台的多媒体播放器&#x…...

【Netty】Netty的使用和常用组件详解
目录 一、简述 1.1 什么是Netty 1.2 Netty 的优势 1.3 为什么不用 Netty5? 1.4 为什么 Netty 使用 NIO 而不是 AIO? 1.5 为什么不用 Mina? 二、第一个 Netty 程序 2.1 Bootstrap、EventLoop(Group) 、Channel 2.1.1 Bootstrap 2.1.…...

Legacy|电脑Windows系统如何迁移到新安装的硬盘?系统迁移详细教程!
前言 前面讲了很多很多关于安装系统、重装系统的教程。但唯独没有讲到电脑换了新的硬盘之后,怎么把旧系统迁移到新的硬盘上。 今天小白就来跟各位小伙伴详细唠唠: 开始之前需要把系统迁移的条件准备好,意思就是在WinPE系统下,可…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
