前端基础篇-深入了解 Ajax 、Axios
🔥博客主页: 【小扳_-CSDN博客】
❤感谢大家点赞👍收藏⭐评论✍


文章目录
1.0 Ajax 概述
2.0 Axios 概述
3.0 综合案例
1.0 Ajax 概述
通过 Ajax 可以给服务器发送请求,并获取服务器响应的数据。异步交互是指,可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:用户名是否可用的校验等等。
简单来说,Ajax 的作用就是用来发送请求给服务器,得到响应后获取数据。
举个例子:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><div id="id1"></div></body> <script>/* 1.0 创建对象 */var xmlHttpRequest = new XMLHttpRequest();/* 2.0 发送异步请求 */xmlHttpRequest.open("get","http://api.doc.jiyou-tech.com/mock/6391/text");xmlHttpRequest.send();/* 3.0 获取数据 */xmlHttpRequest.onreadystatechange = function(){if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){document.getElementById("id1").innerHTML = xmlHttpRequest.responseText;}}</script> </html>运行结果:
成功获取服务器的响应,xmlHttpRequest.readyState 的值会赋值为 4 ,status 的值为 200 。
手册: AJAX - XMLHttpRequest 对象 (w3school.com.cn)
2.0 Axios 概述
Axios 是对原生的 Ajax 进行了封装,简化书写,快速开发。作用同样是给服务器发送请求,并获取服务器响应的数据。
引入 Axios 的 js 文件:
采取的是 CDN 的方式导入到 HTML 中。
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
语法结构:
<script>axios({methods:"get",url:"http://api.doc.jiyou-tech.com/mock/6391/text"}).then((result) => {alert(result);})axios({methods:"post",url:"http://api.doc.jiyou-tech.com/mock/6391/text"}).then((result) => {alert(result);}) </script>如果在 get 中有参数添加,直接在 url 后面接上 ? 后面加上参数即可;如果在 post 中有参数添加,需要对象 data 中添加参数,如:
axios({methods:"post",url:"http://api.doc.jiyou-tech.com/mock/6391/text",data:"id=1"}).then((result) => {alert(result);})还有更加简便的写法:
<script> axios.get("http://api.doc.jiyou-tech.com/mock/6391/text").then((result)=> { alert(result);}) axios.post("http://api.doc.jiyou-tech.com/mock/6391/text","id=1").then((result)=> { alert(result);}) </script>一般用这种方式比较多。
使用 Axios 发送请求,并获取响应结果
举个例子:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body><div id="app"><span >{{emps.name}}</span></div></body> <script>new Vue({el:"#app",data:{emps:""},mounted() {axios.get("http://api.doc.jiyou-tech.com/mock/6391/text").then((result) => {this.emps = result.data;})}}) </script> </html>利用 Axios 获取数据后,交给 Vue 进行网页的渲染。
3.0 综合案例
利用 Axios 向服务器发送请求,并返回服务器响应的结果,再交给 vue 对网页进行渲染。
模拟服务器中的数据:
代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body><div id="app"><table border="1px" cellspacing="0px" align="center" width="400px"><tr><th>ID</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th></tr><tr v-for="(emp, index) in emps"><td align="center">{{index+1}}</td><td align="center">{{emp.name}}</td><td align="center">{{emp.age}}</td><td align="center" v-if="emp.gender == 1">男</td><td align="center" v-if="emp.gender == 2">女</td><td align="center">{{emp.score}}</td></tr></table></div> </body> <script>new Vue({el:"#app",data:{emps:[]},mounted() {axios.get("http://api.doc.jiyou-tech.com/mock/6407/text").then((result) => { this.emps = result.data.data})}}) </script> </html>还用到了 vue 生命周期中的 mounted() ,挂载结束后,就会自动调用该函数。this 将获取的 json 赋值给当前对象的 emps 。
运行结果:

相关文章:

前端基础篇-深入了解 Ajax 、Axios
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 Ajax 概述 2.0 Axios 概述 3.0 综合案例 1.0 Ajax 概述 通过 Ajax 可以给服务器发送请求,并获取服务器响应的数据。异步交互是指,可以在不…...

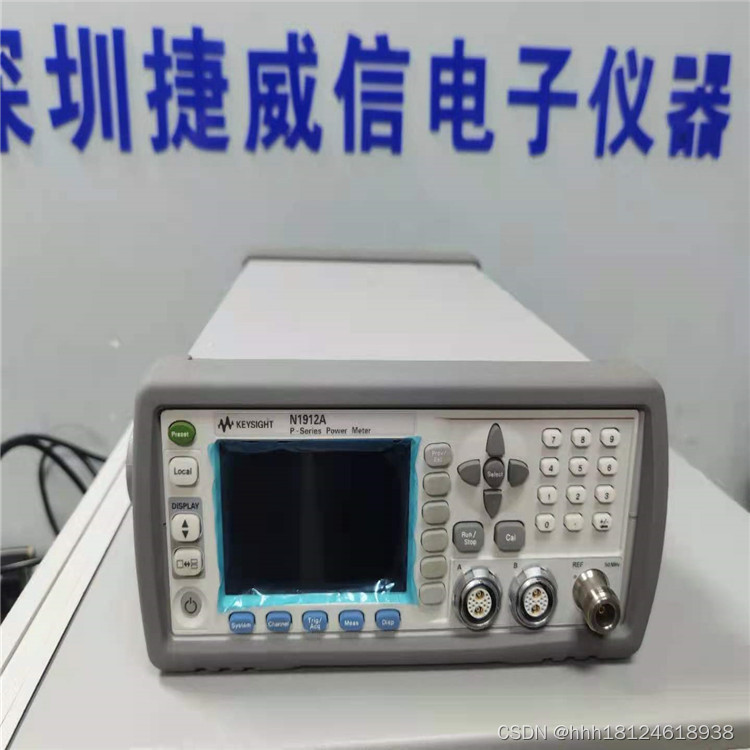
是德科技keysight N1912A双通道功率计
181/2461/8938产品概述: Keysight(原Agilent) N1912A P系列双通道功率计可提供峰值、峰均比、平均功率、上升时间、下降时间、最大功率值、最小功率值以及宽带信号的统计数据。 Keysight(原Agilent) N1912A P系列双通道功率计, 可提供峰值、峰均比、平均功率、上升…...

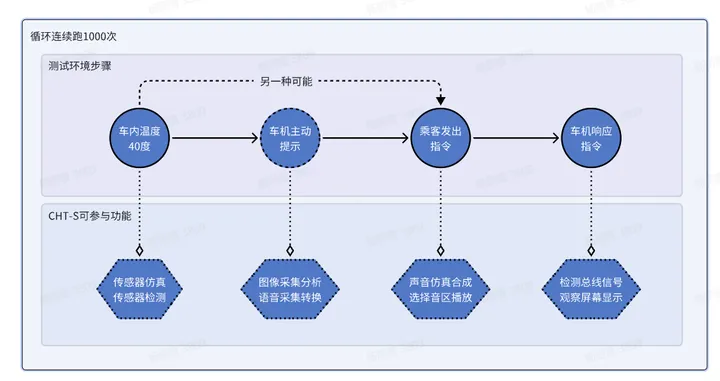
怿星科技Neptune CHT-S测试系统,让智能座舱测试更加高效便捷
随着汽车“智能化”浪潮的推进,汽车的智能化水平正在持续刷新行业认知。在这股智能化潮流中,智能座舱作为客户体验最为直观的部分,其重要性不言而喻。倘若座舱设备出现死机、黑屏、卡顿等现象,都将对客户的使用体验产生非常大的影…...

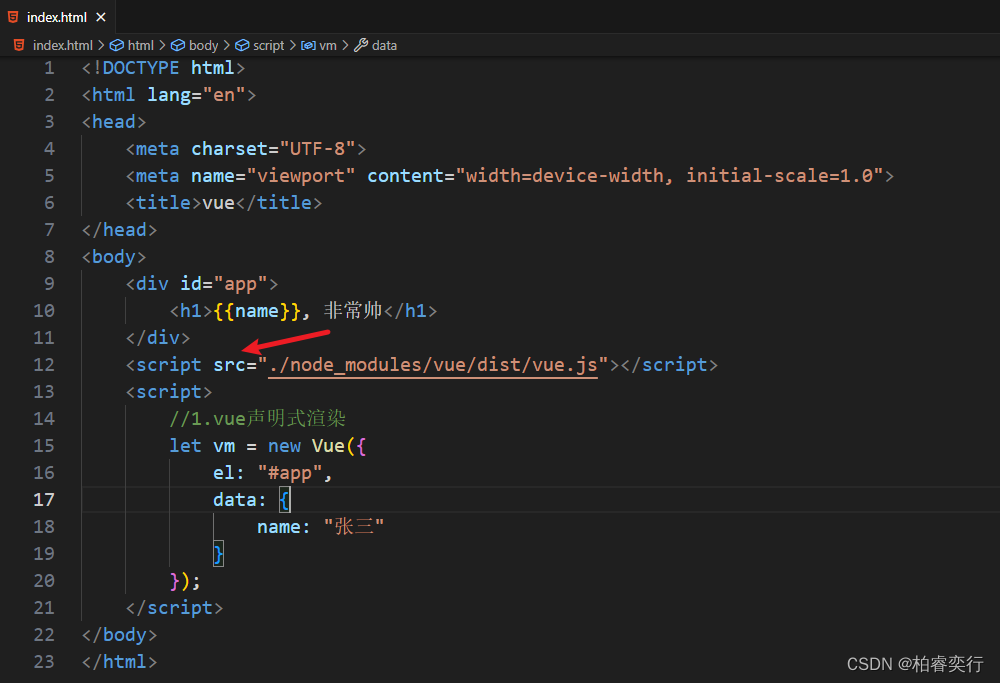
Vscode初建Vue时几个需要注意的问题
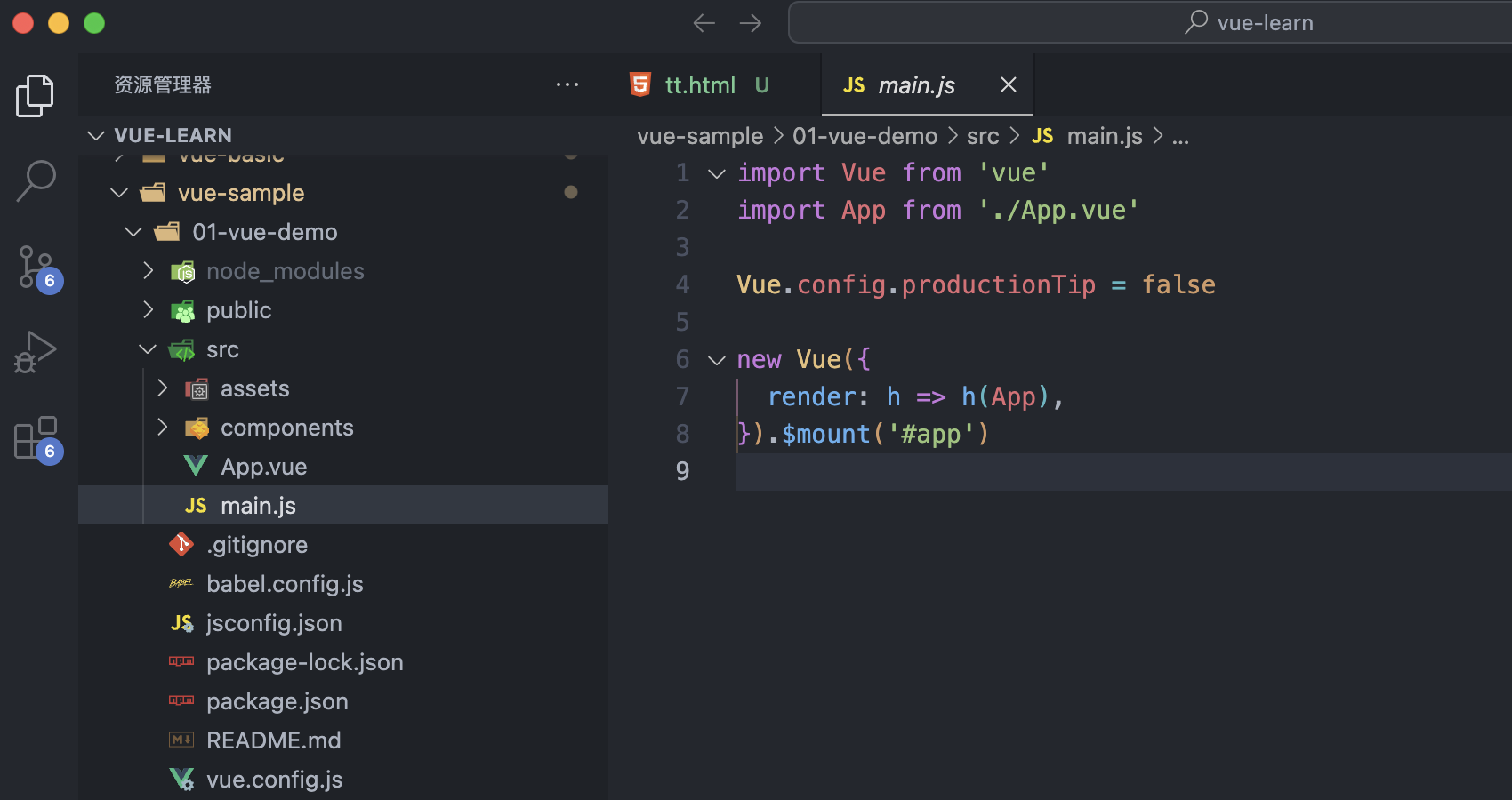
首先放图 注意点1.打开文件夹时,可以是VUE2 或者其他,但不能是VUE,会报错 注意点2.终端输入命令“npm init -y" npm init -y -y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的packag…...

最长不下降子序列
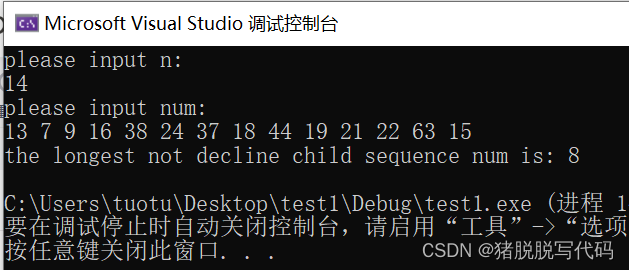
问题描述: 统计一个数组中的最长不下降子序列。 示例: 输入:14 输入:13 7 9 16 38 24 37 18 44 19 21 22 63 15 输出:8(其中是7 9 16 18 19 21 22 63) 方法:借鉴B站UP主T_zhao…...

QT gridlayout 循环设置组件,表格也通用 已解决
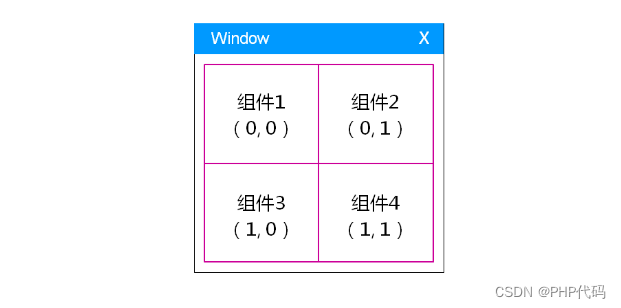
在需求中。经常遇到,表格 展示需求。 几乎都是json格式的。 // 列表配置文件QJsonArray listJsonArray getCfgJsonData("details_tab_table_config.json");if (listJsonArray.isEmpty()){return;}ui->gridWidget->setMaximumSize(QSize(310, 180)…...

后端前行Vue之路(一):初识Vue
1.Vue是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方…...

C#、.NET版本、Visual Studio版本对应关系及Visual Studio老版本离线包下载地址
0、写这篇文章的目的 由于电脑的环境不同,对于一个老电脑找到一个适配的vscode环境十分不易。总结一下C#、.NET、Visual Studio版本的对应关系,及各个版本Visual Studio的下载地址供大家参考 1、C#、.NET版本、Visual Studio版本对应关系如下 2、Visua…...

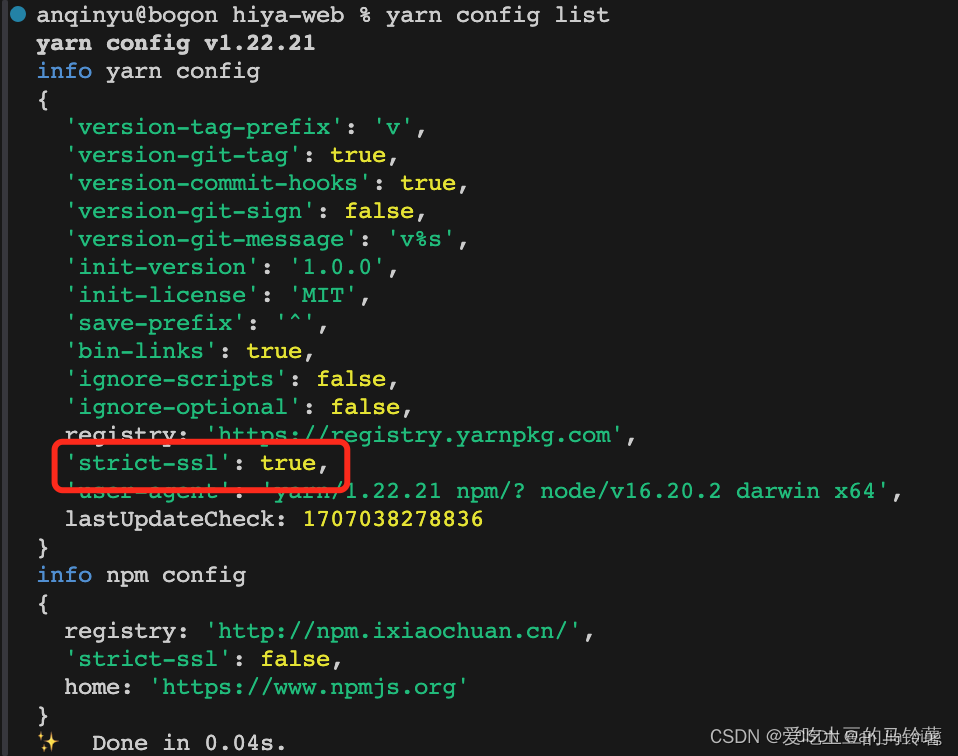
yarn安装包时报错error Error: certificate has expired
安装教程: 配置镜像地址: npm config set registry https://registry.npmmirror.com//镜像:https://developer.aliyun.com/mirror/NPM 安装yarn: npm install --global yarn查看版本: yarn --version卸载ÿ…...

手机可以格式化存储卡吗?格式化以后出现什么情况
随着智能手机的普及,存储卡(如SD卡、MicroSD卡等)已成为手机存储扩展的重要工具。然而,在使用过程中,我们有时可能会遇到需要格式化存储卡的情况。那么,手机能否直接格式化存储卡呢?格式化后存储…...

亚马逊AWS展示高效纠错的全新量子比特!
亚马逊网络服务公司(AWS)在量子计算的纠错技术领域取得了显著成就,极大地简化了量子系统的复杂性和资源需求。他们的研究人员通过采用“双轨擦除”量子比特(dual-rail erasure qubit)技术,有效地克服了量子…...

FEX-Emu在Debian/Ubuntu系统使用
FEX-Emu在Debian/Ubuntu系统使用 1. Debootstrap子系统安装(可选)2. Debian/Ubuntu依赖包安装3. 获取FEX-Emu源码并编译4. 根文件系统RootFS安装5. 基于 FEX-Emu 运行应用 1. Debootstrap子系统安装(可选) sudo apt-get install …...

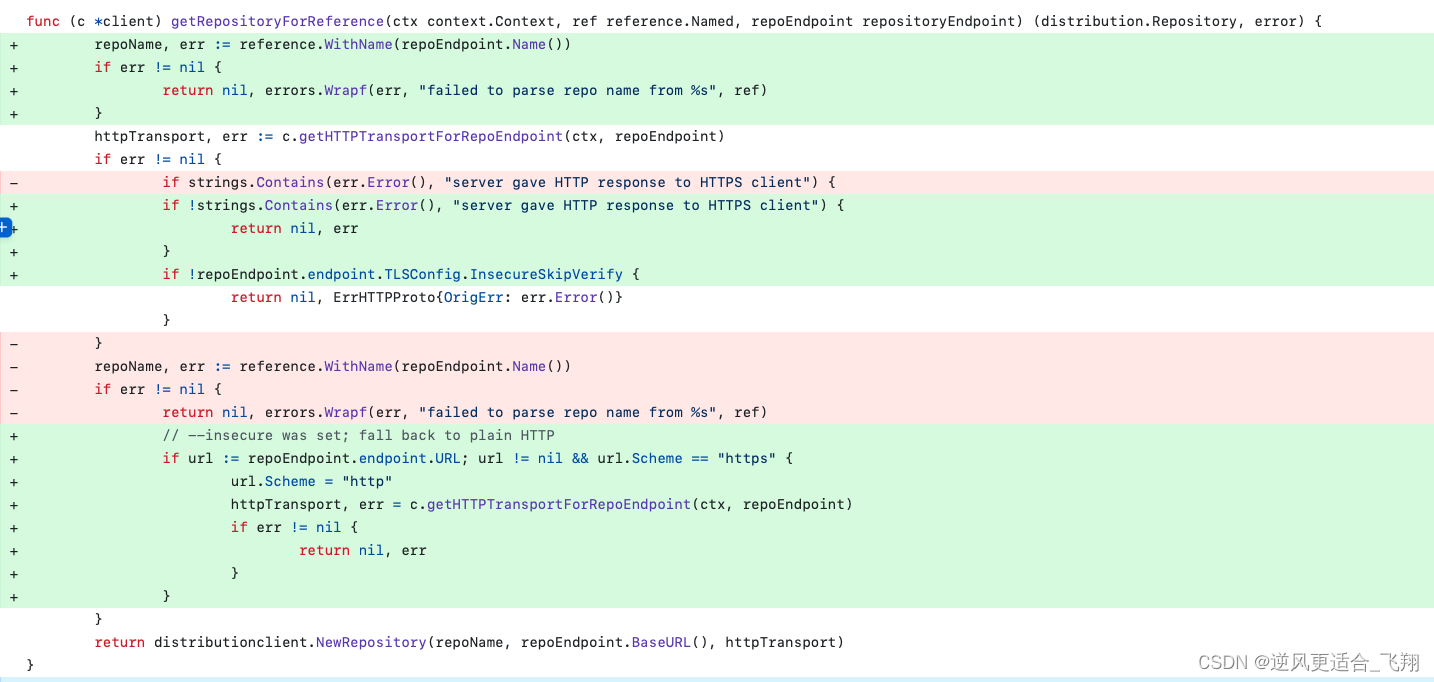
docker 不同架构镜像融合问题解决
1、背景 docker 作为目前容器的标准之一,但是对于多种架构的平台的混合编译支撑不是很好。因此衍生了镜像融合,分别将多种不同的架构构建好,然后将镜像进行融合上传。拉取镜像的会根据当前系统的架构拉取不同的镜像,也可以通过 -…...

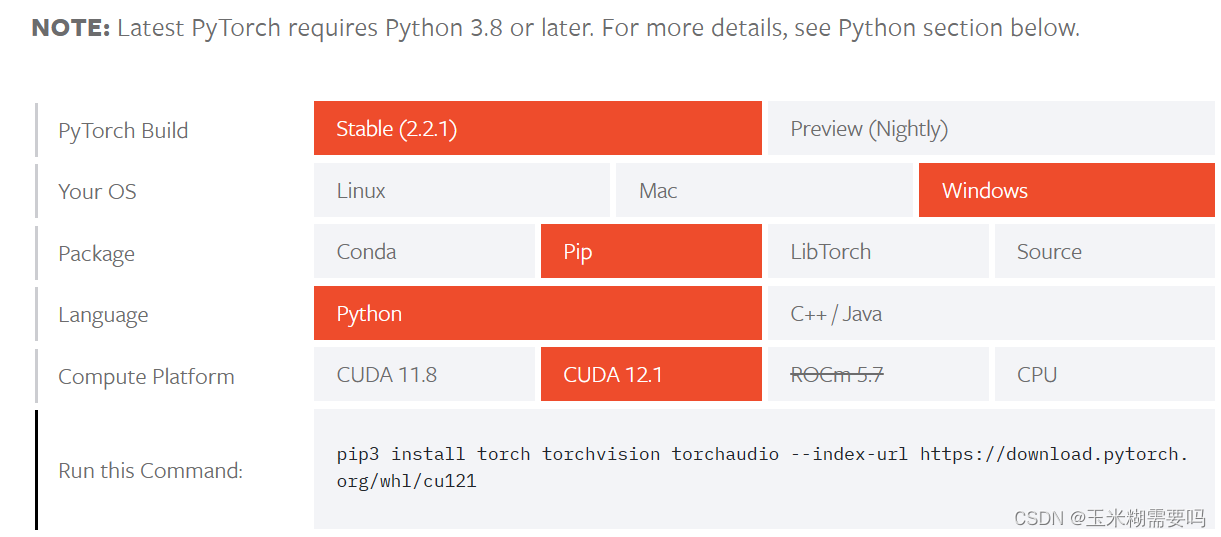
windows_anaconda 安装pytorch
查看CUDA版本 cmd nvidia-smi # NVIDIA-SMI 546.56 Driver Version: 546.56 CUDA Version: 12.3nvcc --version # nvcc: NVIDIA (R) Cuda compiler driver # Copyright (c) 2005-2023 NVIDIA Corporation # Built on Wed_Nov_22_10:30:42_Pacific_Standard_Time_2023 # C…...

IP SSL证书注册流程
使用IP地址申请SSL证书,需要用公网IP地址申请,申请之前确保直接的IP地址可以开放80或者443端口两者选择1个就好,端口不需要一直开放,只要认证的几分钟内开放就可以了,然后IP地址根目录可以上传txt文件。 IP SSL证书认…...

shentou思路流程
信息收集: 1、获取域名whois信息也就是所谓的资产收集 2、服务器子域名、旁站、c段查询 3、服务器操作系统类型、版本、补丁状况、开放端口:22 ssh 80 web 445 3389.。。 4、web中间件类型、版本、网站目录结构、使用的waf等设备 5、数据库类型、版…...

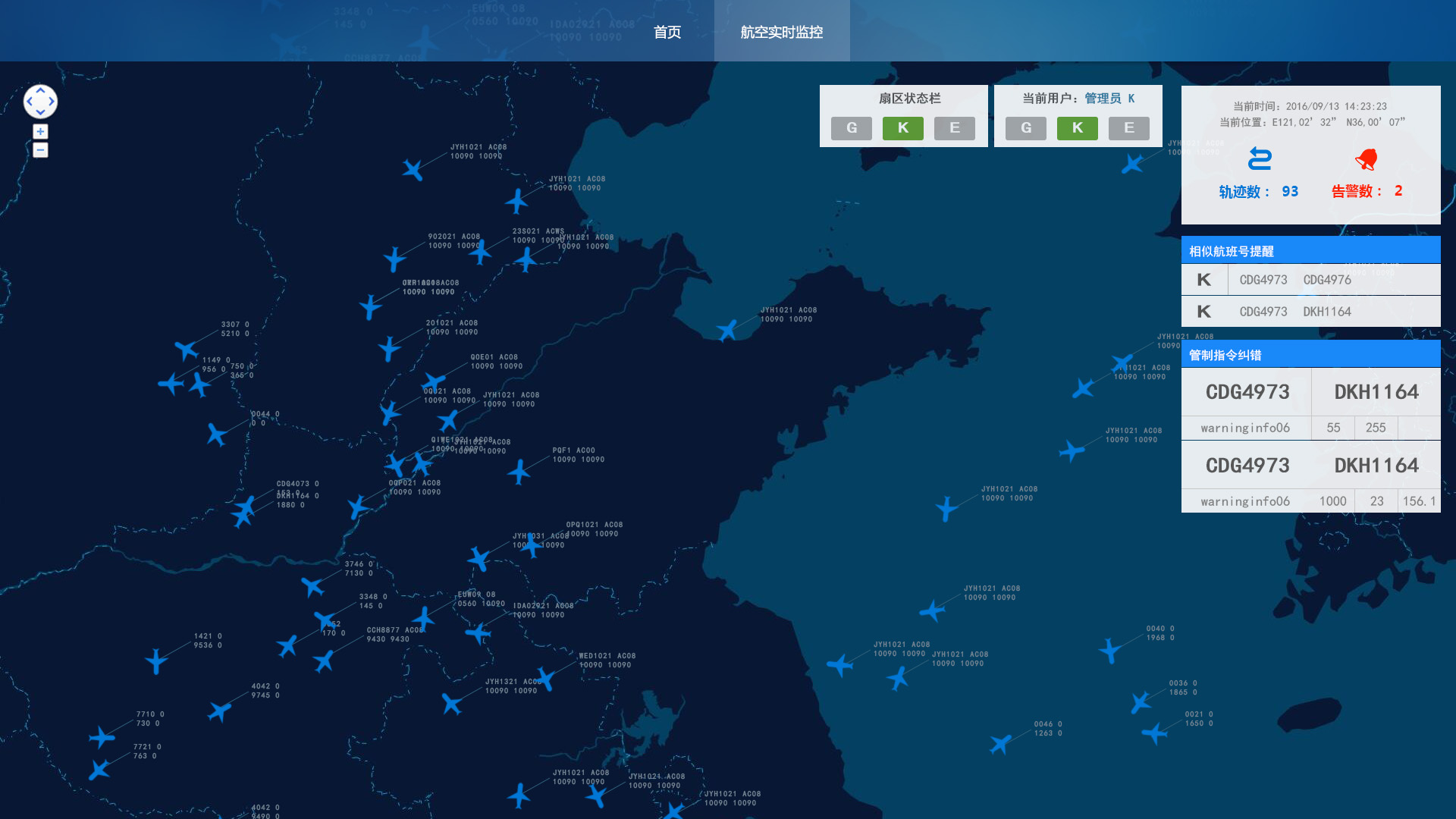
航空实时监控
1、从Kafka中读取飞机数据,并进行清洗 此步骤在前面的“使用Spark清洗统计业务数据并保存到数据库中”任务阶段应该已经完成。如果没有完成,请参考源代码自行完成。核心类主要有三个:SparkStreamingApplication类、SparkUtil类和MapManager类…...

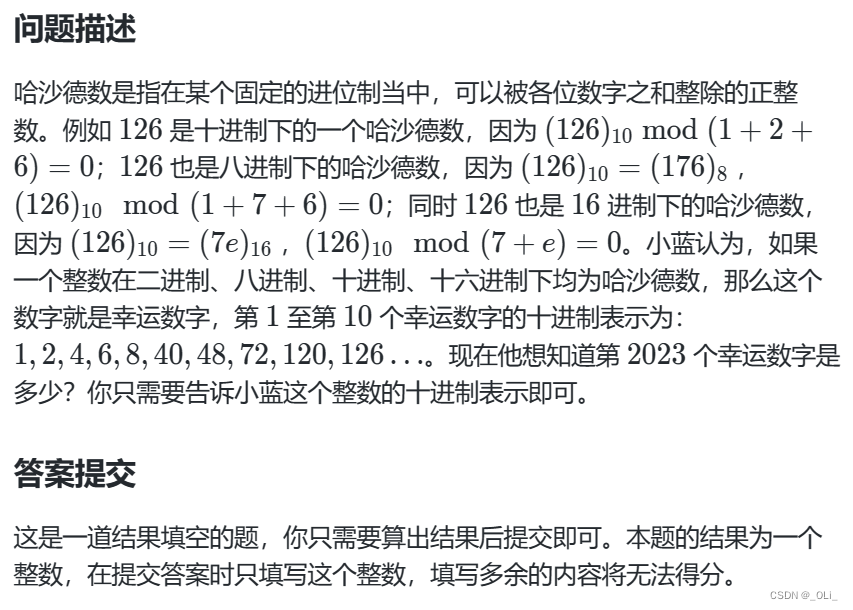
第十四届蓝桥杯JavaB组省赛真题 - 幸运数字
进制转换可以参考如下的十进制,基本一样的,只是把10变成了其他数字, sum就是各个数位之和 public static int myUtil(int n) {int sum 0;while(n > 0) {sum n % 10;n / 10;}return sum;} 注意: 如果写在同一个类里面&…...

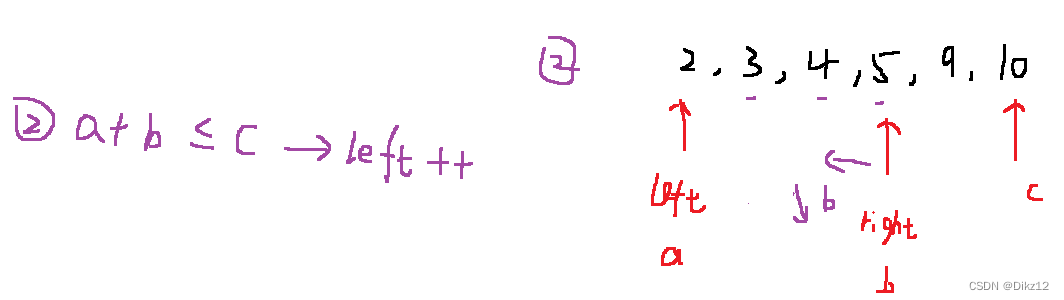
【练习】双指针算法思想
🎥 个人主页:Dikz12🔥个人专栏:Java算法📕格言:那些在暗处执拗生长的花,终有一日会馥郁传香欢迎大家👍点赞✍评论⭐收藏 目录 1. 移动零 1.1 题目描述 1.2 讲解算法原理 1.3 编…...

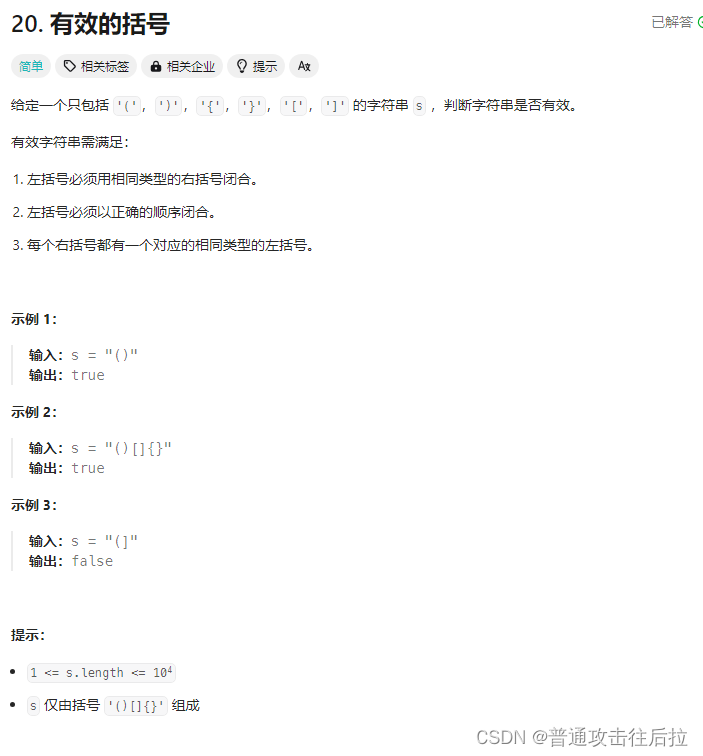
Leetcode 20. 有效的括号
心路历程: 看到括号问题直接想到栈,但是纠结了一下题目中给出的 ‘2. 左括号必须以正确的顺序闭合’ 这一约束,其实这句话的意思简化了题目要求,[(])这样的字符串就不满足要求了。 注意的点: 1、注意最后需要栈为空…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...