【Canvas与艺术】绘制动态太极图
【图例】


【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>绘制旋转太极图</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="10px" height="10px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 边长
const LENGTH=540;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=LENGTH;canvas.height=LENGTH;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(LENGTH/2,LENGTH/2);// 原点平移到画布中央// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){var step=0;// 初始化this.init=function(){}// 更新this.update=function(){step++;if(step>=60000){step=0;}}// 画背景this.paintBg=function(ctx){ctx.clearRect(-LENGTH/2,-LENGTH/2,LENGTH,LENGTH);// 清屏 }// 画前景this.paintFg=function(ctx){ ctx.save();ctx.rotate(step*Math.PI/60);// 外圈轮廓ctx.strokeStyle="black";ctx.beginPath();ctx.arc(0,0,256,0,Math.PI*2,true);ctx.closePath();ctx.stroke();// 左边黑鱼,注意顺顺逆三步要首尾连续ctx.filleStyle="black";ctx.beginPath();ctx.arc(0,-128,128,Math.PI*0.5,Math.PI*1.5,true);// 顺时针ctx.arc(0,0,256,Math.PI*1.5,Math.PI*0.5,true); // 顺时针ctx.arc(0,128,128,Math.PI*0.5,Math.PI*1.5,false);// 逆时针ctx.closePath();ctx.fill();// 白鱼黑眼 ctx.beginPath();ctx.fillStyle="black";ctx.arc(0,128,32,0,Math.PI*2,true);ctx.fill();ctx.closePath(); // 黑鱼白眼ctx.beginPath();ctx.fillStyle="white";ctx.arc(0,-128,32,0,Math.PI*2,true);ctx.fill();ctx.closePath(); ctx.restore();}
}/*--------------------------------------------------------------------------
《魔鬼的广告》
你若伏地拜我,我就把这一国与这国的荣华赐你;
你若伏地拜我,我就把这一省与这省的荣华赐你;
你若伏地拜我,我就把这一市与这市的荣华赐你;
你若伏地拜我,我就把这一公司与这公司的荣华赐你;
--------------------------------------------------------------------------*/
//-->
</script>
END
相关文章:

【Canvas与艺术】绘制动态太极图
【图例】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>绘制旋转太极图</title><style type"text/css"&g…...

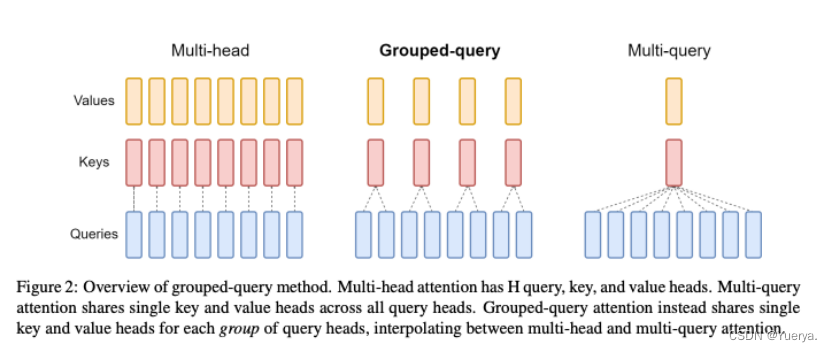
Llama 2 模型
非常清楚!!!Llama 2详解 - 知乎 (zhihu.com)https://zhuanlan.zhihu.com/p/649756898?utm_campaignshareopn&utm_mediumsocial&utm_psn1754103877518098432&utm_sourcewechat_session一些补充理解: 序列化ÿ…...

SQLiteC/C++接口详细介绍sqlite3_stmt类(十一)
返回:SQLite—系列文章目录 上一篇:SQLiteC/C接口详细介绍sqlite3_stmt类(十) 下一篇: SQLiteC/C接口详细介绍sqlite3_stmt类(十二) 43、sqlite3_reset sqlite3_reset 函数用于重置已经编…...

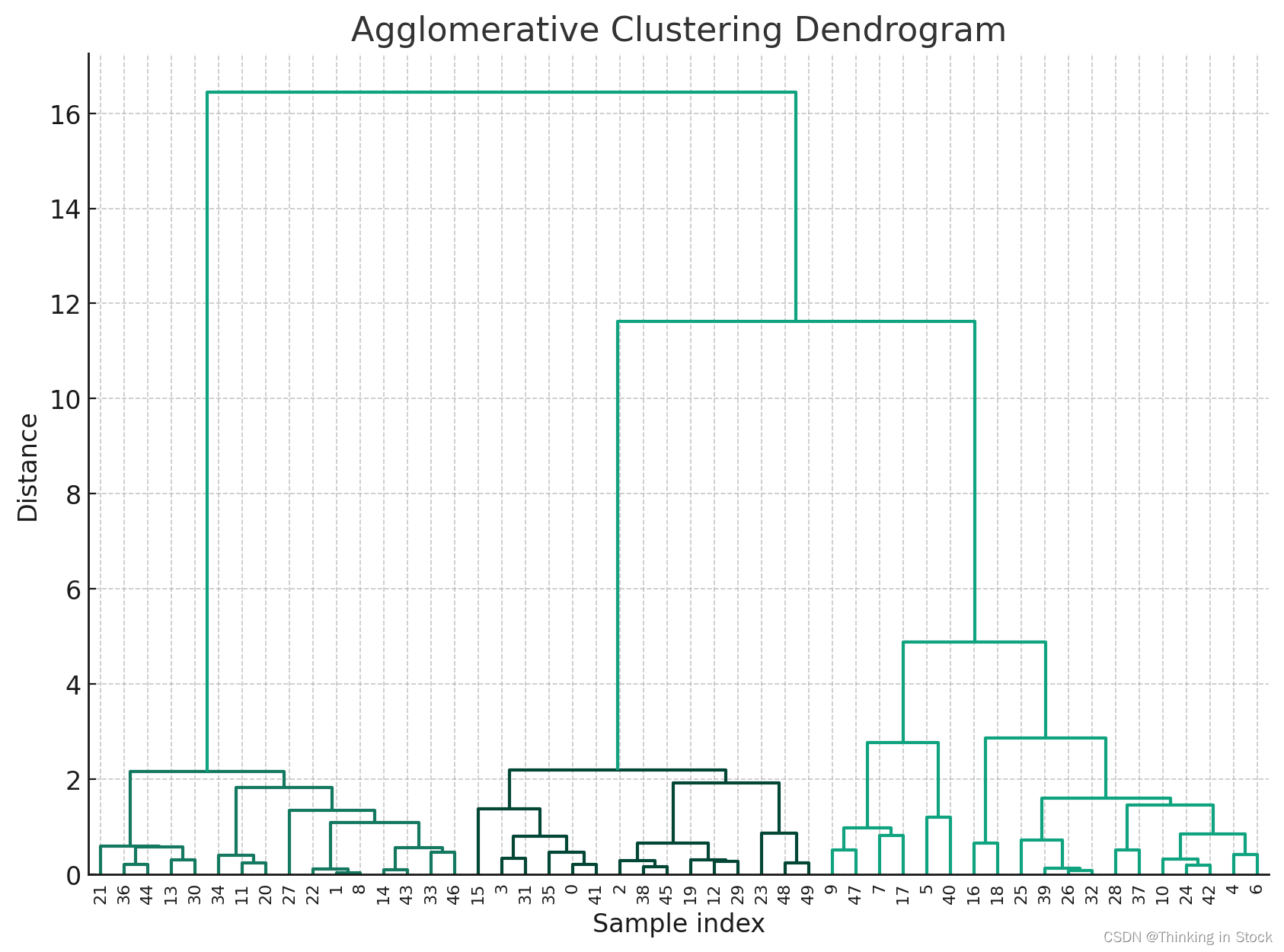
【理解机器学习算法】之Clustering算法(Agglomerative Clustering)
聚合聚类(Agglomerative Clustering)是一种层次聚类算法,通过逐步合并或“聚集”它们来构建嵌套聚类。这种方法采用自底向上的方式构建聚类层次:它从将每个数据点作为单个聚类开始,然后迭代合并最接近的聚类对,直到所有数据点合并…...

千帆AppBuilder开发参考-应用API调用说明
介绍 百度智能云千帆AppBuilder平台提供了AppBuilder-SDK,开发者可使用SDK,快捷的开发功能,提升开发效率。 AppBuilder-SDK提供了完整的AI原生应用开发套件,包括丰富的开发组件和应用示例代码。开发组件包括大模型组件、AI能力组…...

python自定义日历库,与对应calendar库函数功能基本一致
目录 自定义日历库 常用列表 日期列表 常用函数 闰年判断 月份天数 元旦序号 日历表头 星期序号 序号及天数 月历字串 打印月历 年历字串 打印年历 对比测试 测试结果 完整代码 运行结果 自定义日历库 自定义日历库函数,并使得其与python calend…...

css3鼠标悬停图片特效,图片悬停效果源码
特效介绍 css3鼠标悬停图片特效,图片悬停效果源码,可以在网页上面作为自己的动态加载名片,放到侧边栏或者网站合适的位置即可 动态效果 代码下载 css3鼠标悬停图片特效,图片悬停效果源码...

使用CSS3画出一个叮当猫HTML源码
我们经常使用PS或者Flash制作动画,本文则介绍了如何用CSS3画出个叮当猫,实现过程很有趣,感兴趣的朋友可以参考一下 首先,先把HTML结构搭建好: <div class"wrapper"> <!--叮当猫整体--> <di…...
Spring Boot 自动化单元测试类的编写过程
前言 Web环境模拟测试 企业开发不仅要保障业务层与数据层的功能安全有效,也要保障表现层的功能正常。但是我们一般对表现层的测试都是通过postman手工测试的,并没有在打包过程中代码体现表现层功能被测试通过。那么能否在测试用例中对表现层进行功能测…...

复试专业前沿问题问答合集8-3——RNN、Hadoop、GPT大语言模型
复试专业前沿问题问答合集8-3——RNN、Hadoop、GPT大语言模型 深度学习中的的RNN、Hadoop、GPT大语言模型的原理关系问答: GPT(Generative Pre-trained Transformer)和RNN(Recurrent Neural Network)是两种在自然语言处理(NLP)领域广泛使用的深度学习模型。它们在处理…...

序列的使用
目录 序列的创建 序列的使 Oracle从入门到总裁:https://blog.csdn.net/weixin_67859959/article/details/135209645 在许多数据库之中都会存在有一种数据类型 — 自动增长列,它能够创建流水号。如果想在 Oracle 中实现这样的自动增长列,可…...

golang kafka sarama 源码解析
消费者组重平衡 github.com/!shopify/saramav1.27.2/consumer_group.go func (c *consumerGroup) newSession(ctx context.Context, topics []string, handler ConsumerGroupHandler, retries int) (*consumerGroupSession, error) {// 获取broker组协调器coordinator, err :…...

Flutter知识点整理
JVM 1.Flutter Hot reload 实现原理 一、原理概述 Hot Reload 只能在 Debug 模式下使用,因为 Debug 模式下,Flutter 采用的是 JIT( 动态编译),代码是运行在 Dart VM 上,JIT 将 Dart 编译成可以运行在 Dart…...

现代游戏引擎架构
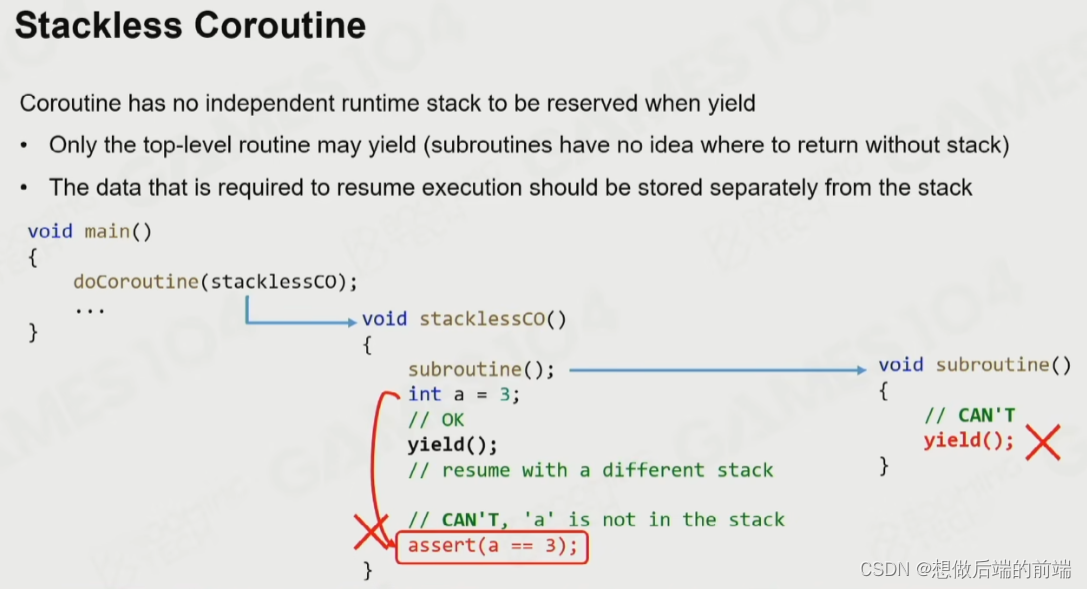
一、并行编程 1.1 为什么需要并行编程 游戏的渲染计算对算力要求很高,所以我们需要把操作系统的资源利用到极致。 但是摩尔定律已经不在适用了,硬件的发展目前已经达到瓶颈。所以我们需要通过数量来提高计算效率。 1.2 并行编程基础 进程与线程&#…...

深度学习:复杂工业场景下的复杂缺陷检测方法
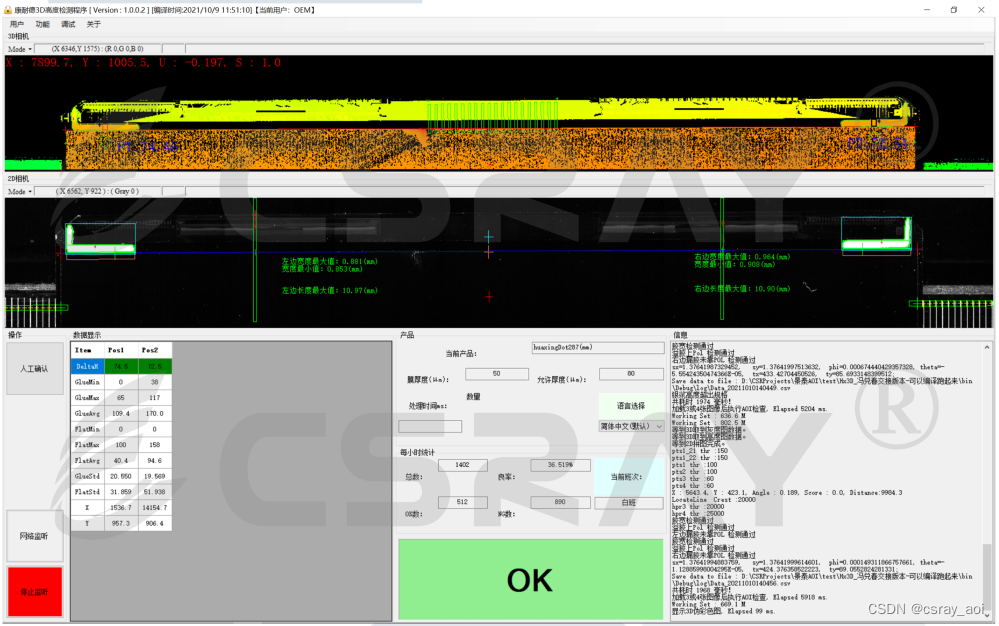
摘要:在复杂的工业场景中,缺陷检测一直是一个重要而具有挑战性的任务。近年来,深度学习技术的快速发展为复杂工业场景下的缺陷检测提供了新的解决方案。本文将介绍深度学习在复杂工业场景下的复杂缺陷检测中的应用,并探讨其技术进…...

CSDN个人简介优化 html font属性
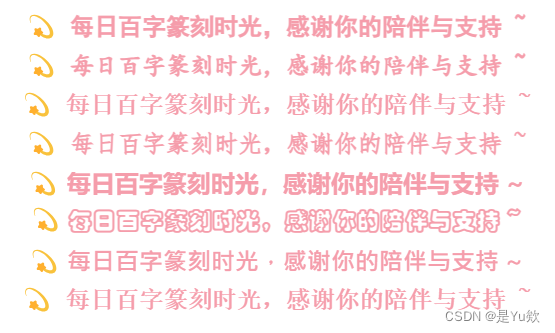
CSDN个人简介优化 html font属性 个人简介个人简介优化字体21种样式选择字体大小设置4号字体 字体颜色设计渐变色(可惜不能显示) 字体加粗设置 <b>标签 个人简介 🌈你好呀!我是 是Yu欸 🌌 2024每日百字篆刻时光…...

从哈希桶角度看 unordered_map 与 unordered_set 的实现
文章目录 一、引言二、C unordered系列的无序关联式容器概览三、基于哈希桶的C unordered系列数据结构模拟实现1、unordered_map的模拟实现2、unordered_set的模拟实现3、哈希桶及其迭代器实现的代码 四、扩展与应用1. 自定义哈希函数2. 其他unordered数据结构unordered_multim…...

飞天使-k8s知识点27-kubernetes温故知新2-deployment
文章目录 RC和RS无状态应用管理 deployment有状态应用statefulSetdaemonSet RC和RS RC不会使用在生产环境 RS 比RC 多了标签选择器 ,RS 用deployment管理,用于容器编排无状态应用管理 deployment apiVersion: apps/v1 kind: Deployment metadata:name:…...

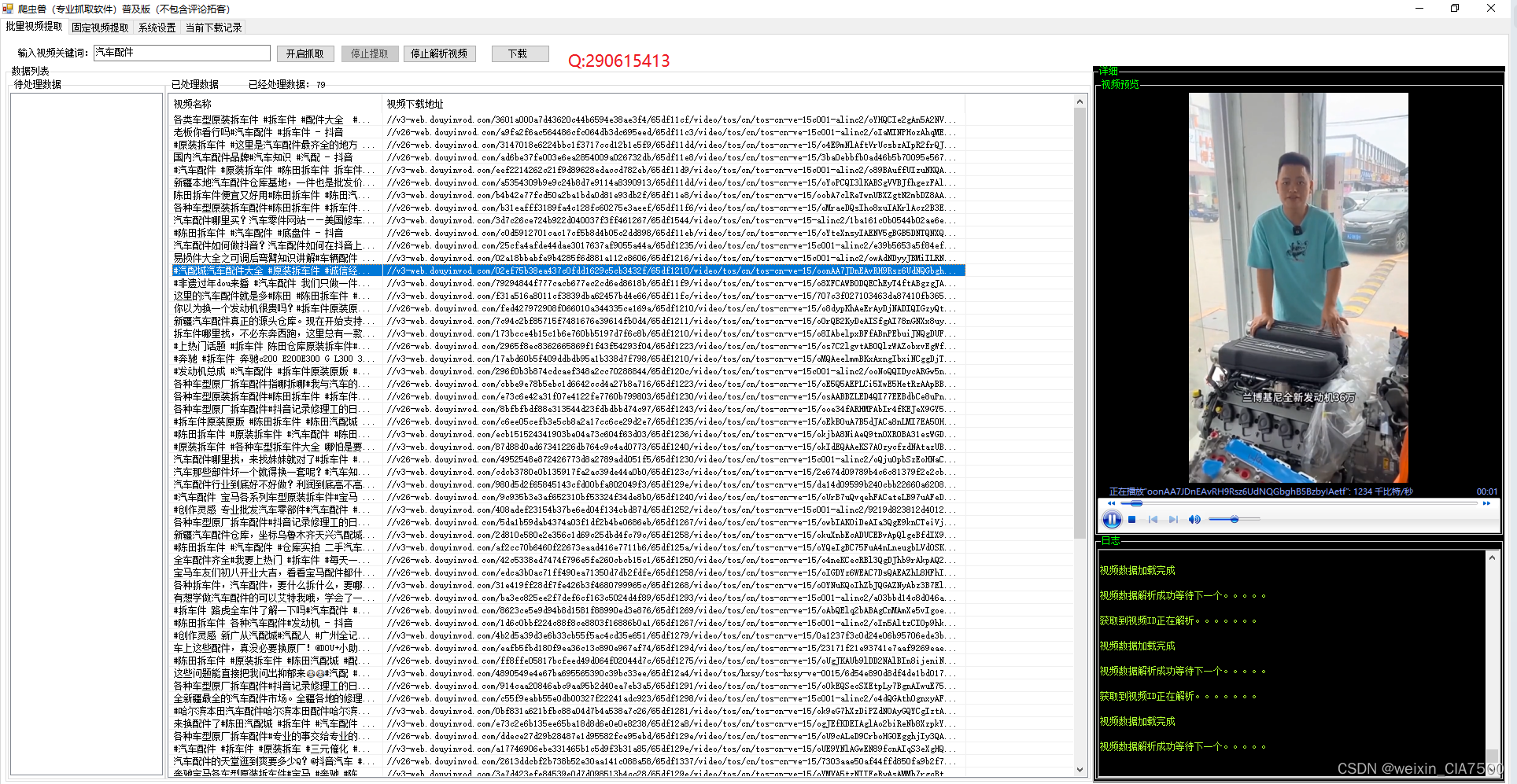
手机网页关键词视频爬虫采集软件可导出视频分享链接|视频无水印批量下载工具
全新音视频批量下载工具,为您解放视频管理烦恼! 现如今,音上涌现出大量精彩的视频内容,但是要想高效地获取、管理和分享这些视频却是一件颇具挑战的事情。针对这一难题,我们自主研发了全新的音视频批量下载工具&#x…...

基于OpenCV的图像处理案例之图像矫正(Python)
Index 目录索引 写在前面解决思路参考 写在前面 本文通过一个案例介绍如何使用OpenCV将倾斜的扫描文档图像进行水平矫正。 解决思路 因为扫描图像中的大部分文字倾斜后,同一行文字也在同一条直线,所以可以通过拟合直线来计算文本倾斜角度,…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
