CSDN个人简介优化 html font属性
CSDN个人简介优化 html font属性
- 个人简介
- 个人简介优化
- 字体21种样式选择
- 字体大小设置
- 4号字体
- 字体颜色设计
- 渐变色(可惜不能显示)
- 字体加粗设置 `<b>`标签
个人简介

个人简介优化
虽然CSS来控制文本样式,提供更强大、灵活和现代的样式控制方式。但是很可惜,经过一番尝试发现CSDN自带的makedown编辑器好像暂不支持。
因此咱们先一起来复习一下<font>标签,然后尝试通过<font>标签展示更个性化的个人简介。
<font>标签是HTML4的标签之一,用于控制文本的字体、颜色和大小。虽然它在HTML5中已经不再被推荐使用,但仍然可以在HTML4文档中使用。
<font>标签可以设置以下属性:
-
face:用于指定字体系列的名称。例如:<font face="Arial, sans-serif">将尝试使用Arial字体,如果不可用,则使用系统默认的无衬线字体。 -
color:用于设置文本的颜色。可以使用颜色名称(如"red")或十六进制颜色代码(如"#FF5733")。 -
size:用于设置字体大小。可以使用相对大小(1-7,其中1是最小的,7是最大的),或绝对大小(像素、磅等)。 -
align:用于控制文本的水平对齐方式,可以设置为"left"、“center”、“right”。 -
background:用于设置文本的背景颜色。 -
letter-spacing:用于设置字符间距。 -
line-height:用于设置行高。 -
style:用于应用额外的CSS样式,但这不是标准属性。
字体21种样式选择
HTML中的<font>标签不支持直接指定"行楷"等字体系列名称。要在HTML中使用特定字体,通常需要使用该字体的通用名称或字体族,例如"楷体"(KaiTi)。
以下是一些不同字体样式的示例,其中包括"楷体"(KaiTi)以及其他常见的字体:
(电脑端可以正常显示,手机端好像不太行,所以我补一个图吧)

字体大小设置
size:用于设置字体大小。可以使用相对大小(1-7,其中1是最小的,7是最大的),或绝对大小(像素、磅等)。

4号字体

字体颜色设计


渐变色(可惜不能显示)
要在文本中使用渐变色,通常需要使用CSS的background-image属性或linear-gradient背景。<font>标签本身并不支持直接设置渐变色文本颜色。以下是一个示例,使用CSS的linear-gradient为文本创建渐变色效果:
<center><div style="background-image: linear-gradient(to right, #FF5733, #33FF57); -webkit-background-clip: text; color: transparent; font-size: 24px; display: inline;">💫 每日百字篆刻时光,感谢你的陪伴与支持 ~</div>
</center>
在这个示例中,background-image属性使用了linear-gradient来创建一个从左到右的渐变色背景,颜色从#FF5733到#33FF57变化。-webkit-background-clip: text;和color: transparent;使文本具有渐变色效果,font-size属性用于设置字体大小,display: inline;用于将文本水平居中。可以根据需要调整渐变色和其他样式属性。

字体加粗设置 <b>标签
要在使用标签的文本中加粗字体,可以使用<b>标签或<strong>标签来包裹文本。以下是示例代码:

这就是本期的全部内容,欢迎点赞关注支持!如果有其他的样式,可以分享到评论区噢!
相关文章:

CSDN个人简介优化 html font属性
CSDN个人简介优化 html font属性 个人简介个人简介优化字体21种样式选择字体大小设置4号字体 字体颜色设计渐变色(可惜不能显示) 字体加粗设置 <b>标签 个人简介 🌈你好呀!我是 是Yu欸 🌌 2024每日百字篆刻时光…...

从哈希桶角度看 unordered_map 与 unordered_set 的实现
文章目录 一、引言二、C unordered系列的无序关联式容器概览三、基于哈希桶的C unordered系列数据结构模拟实现1、unordered_map的模拟实现2、unordered_set的模拟实现3、哈希桶及其迭代器实现的代码 四、扩展与应用1. 自定义哈希函数2. 其他unordered数据结构unordered_multim…...

飞天使-k8s知识点27-kubernetes温故知新2-deployment
文章目录 RC和RS无状态应用管理 deployment有状态应用statefulSetdaemonSet RC和RS RC不会使用在生产环境 RS 比RC 多了标签选择器 ,RS 用deployment管理,用于容器编排无状态应用管理 deployment apiVersion: apps/v1 kind: Deployment metadata:name:…...

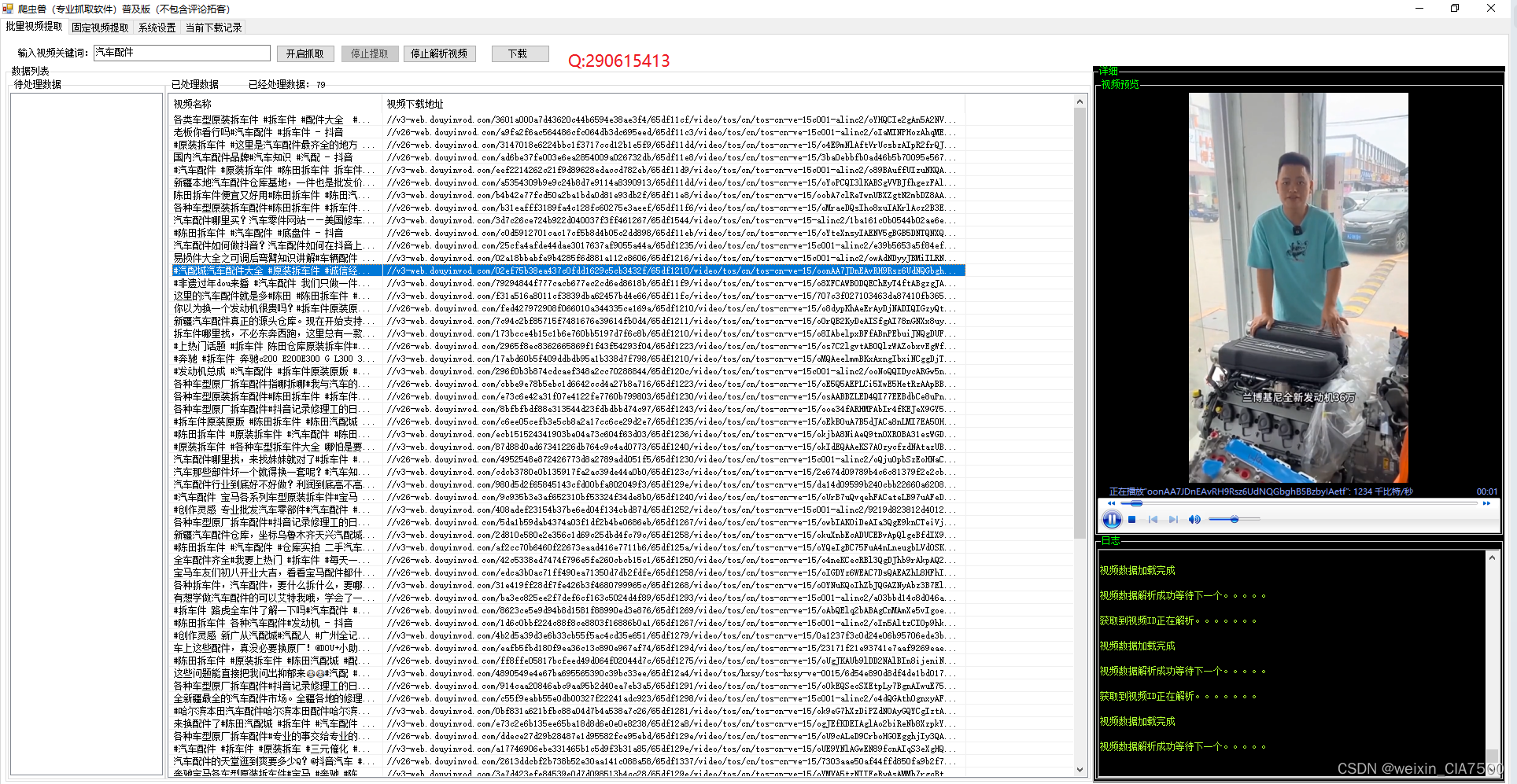
手机网页关键词视频爬虫采集软件可导出视频分享链接|视频无水印批量下载工具
全新音视频批量下载工具,为您解放视频管理烦恼! 现如今,音上涌现出大量精彩的视频内容,但是要想高效地获取、管理和分享这些视频却是一件颇具挑战的事情。针对这一难题,我们自主研发了全新的音视频批量下载工具&#x…...

基于OpenCV的图像处理案例之图像矫正(Python)
Index 目录索引 写在前面解决思路参考 写在前面 本文通过一个案例介绍如何使用OpenCV将倾斜的扫描文档图像进行水平矫正。 解决思路 因为扫描图像中的大部分文字倾斜后,同一行文字也在同一条直线,所以可以通过拟合直线来计算文本倾斜角度,…...

创建linux虚拟机系统:(安装Ubuntu镜像文件,包含语言设置、中文输入法、时间设置)
我下载的是清华大写开源软件镜像站中的ubuntu-20.04.6-desktop-amd64.iso这个镜像文件, 这个文件我下载完成之后没有解压,直接在创建虚拟机的时候选择的压缩包。 地址为:Index of /ubuntu-releases/20.04/ | 清华大学开源软件镜像站 | Tsin…...

3.0 V-22V 宽输入电压,高效率异步升压芯片-ZCC5429
一、产品综述 ZCC5429 芯片是一款自动调频、最高 600KHz工作频率、高效率、宽输入电压范围的电流模式异 步升压(BOOST)芯片,且可调输入限流功能。用户可灵活地通过外部补偿建立动态环路,获得在所有条件下最优瞬态性能。 ZCC542…...

Sphinx + Readthedocs 避坑速通指南
博主在学习使用 Sphinx 和 Read the docs 的过程中, 碰到了许多奇葩的 bug, 使得很简单的任务花费了很长的时间才解决,现在在这里做一个分享,帮助大家用更少的时间高效上线文档的内容。 总的来说, 任务分为两个部分: …...

IPP-7010 表面贴装 90 度混合耦合器
IPP-7010 表面贴装 90 度混合耦合器 IPP-7010 是一款表面贴装 90 度混合耦合器,工作频率为 800 至 2500 MHz(0.8 至 2.5 GHz),平均额定功率为 200 瓦。IPP-7010 采用 0.40 x 1.80 英寸表面贴装封装。IPP-7010的幅度平衡小于0.6dB&…...

25.2 微服务Dubbo
25.2 微服务Dubbo 1. Dubbo简介2. RPC3. Dubbo工作原理4. 代码实操4.1 父项目1. 依赖4.2 服务提供者1. 依赖2. 配置文件3. 启动类4. 业务类4.3 服务消费者1. 依赖2. 配置文件3. 消费者启动类4. 业务:实现远程调用...

CI/CD环境搭建
服务简介 Gitlab 官网:https://about.gitlab.com/ GitLab 是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的Web服务。安装方法是参考GitLab在GitHub上的Wiki页面。Gitlab是被广泛使用的基于git的开源代码管…...

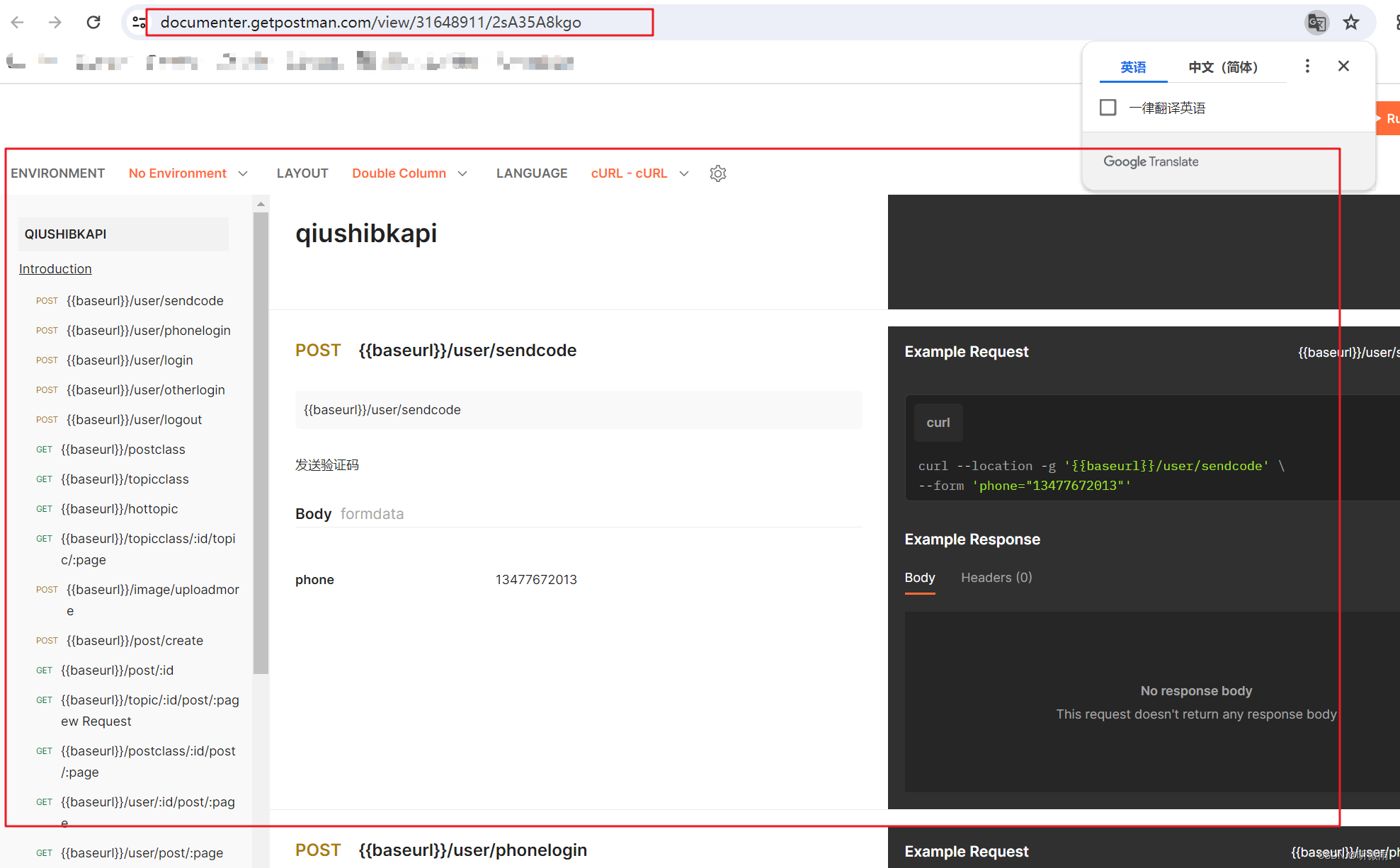
API调试管理工具Postman下载及操作介绍
1.下载安装postman地址:https://www.getpostman.com/downloads/ 2.创建项目 3.创建请求API 然后点击save保存api 4.用一个变量保存主域名,方便后续操作 就类似下面的baseurl 5.创建新环境 6.添加变量(如添加本地测试环境url——ba…...

vue集成百度地图,实现关键字搜索并自定义覆盖物,保存成静态图片
vue集成百度地图,实现关键字搜索并自定义覆盖物 index.html引入百度地图js <script type"text/javascript" src"https://api.map.baidu.com/api?v2.0&typewebgl&akxxxxxxwMprS7jIfPt354VdgP"></script>vue页面代码 <…...

Java中的Stream流
一、介绍 1. Stream流的作用 结合了Lambda表达式,简化集合、数组的操作。 2. Stream流的使用步骤 ①先得到一条Stream流,并把数据放上去; 获取方式方法名说明单列集合default Stream<E> stream()Collection中的默认方法双列集合无无…...

前端UI怎么防止用户反复提交?
方法1:禁用按钮 用户点击“xxx”按钮后,先禁用按钮,防止用户多次点击;待请求完成后,再解禁按钮。 方法2:防抖(Debouncing) 防抖是一种技术,它可以延迟执行函数࿰…...

OpenHarmony游戏应用程序-实现的一个手柄游戏
介绍 本篇Codelab是基于TS扩展的声明式开发范式编程语言,以及OpenHarmony的分布式能力实现的一个手柄游戏。 说明: 本示例涉及使用系统接口,需要手动替换Full SDK才能编译通过。 完成本篇Codelab需要两台开发板,一台开发板作为游…...

Redis+Lua脚本+SpringAOP实现接口限流
提到限流,常规情况,可以通过spring-cloud-starter-alibaba-sentinel 或者 resilience4j-ratelimiter 组件完成,但是如果不借助现有组件让我们自己开发一套限流工作应该如何应对呢? 本次我们通过Redis + Lua 脚本来实现一个限流组件。 首先创建项目:redis-limit <?xml…...

【wpf应用8】如何让WPF Grid控件根据屏幕尺寸自动调整
简介: 在Windows Presentation Foundation(WPF)中,Grid控件是一个强大的布局工具,它允许开发者创建复杂且响应迅速的用户界面。在不同的设备和屏幕尺寸上保持良好的布局一致性是一个挑战。本文将介绍如何让Grid控件根据…...

掌握ChatGPT:如何用AI撰写高质量论文
ChatGPT无限次数:点击直达 掌握ChatGPT:如何用AI撰写高质量论文 在当今信息爆炸的时代,人们不仅需要大量信息,还需要这些信息的整理与创新。人工智能技术正是我们在这个信息化时代最强大的助手之一。ChatGPT是一款基于大型神经网络的语言生成…...

平衡隐私与效率,Partisia Blockchain 解锁数字安全新时代
原文:https://cointelegraph.com/news/exploring-multiparty-computations-role-in-the-future-of-blockchain-privacy; https://medium.com/partisia-blockchain/unlocking-tomorrow-outlook-for-mpc-in-2024-and-beyond-cb170e3ec567 编译࿱…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
