Sphinx + Readthedocs 避坑速通指南
博主在学习使用 Sphinx 和 Read the docs 的过程中, 碰到了许多奇葩的 bug, 使得很简单的任务花费了很长的时间才解决,现在在这里做一个分享,帮助大家用更少的时间高效上线文档的内容。
总的来说, 任务分为两个部分:
- 使用
Sphinx生成文档 - 文档托管到
Read the docs平台
准备
整个过程基于 python 实现, 推荐使用 Anoconda 能够创建管理独立的虚拟环境【 conda使用方法】,这样之后在配置文件的时候会方便很多。

使用 Sphinx 生成文档
掌握几个基本语句:
- 安装需要的库:
pip install sphinx - 快速创建项目:
sphinx-quickstart 独立的源文件和构建目录(y/n) [n]:个人填y- 接下来所填项目示例:
项目名称: Test
作者名称: 摸鱼仙人
项目发行版本 [ ]: v1 - 项目语种 [en]:
zh_CN, 英语则填写EN
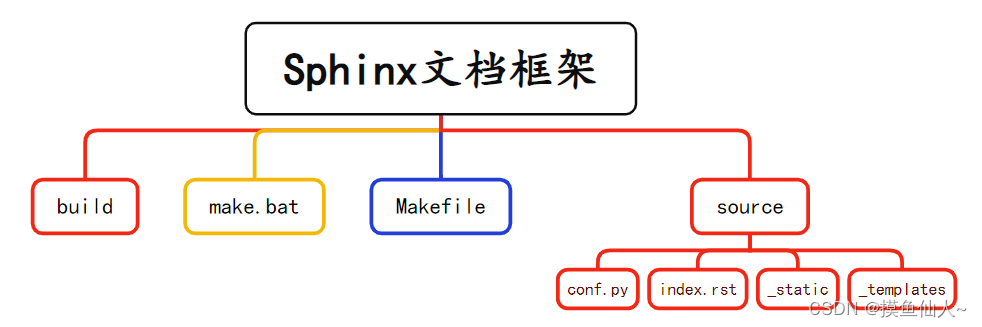
在这之后项目基本创建完成,项目框架如图所示:

需要关注的主要是 **source** 和 **build** 两个文件夹。
- source: 所有的需要的文档都要放在里面 (
.rst|.md) - build:所有生成的文件都会保存在里面
⭐ 需要配置**conf.py** 和 **index.rst** 两个文件
---* conf.py *---
# Configuration file for the Sphinx documentation builder.
#
# For the full list of built-in configuration values, see the documentation:
# https://www.sphinx-doc.org/en/master/usage/configuration.html# -- Project information -----------------------------------------------------
# https://www.sphinx-doc.org/en/master/usage/configuration.html#project-information
import sys
import os
# 此处在 sphinx-quickstart 中都进行了填写,一般无需修改
project = 'XXXX'
copyright = '2024, 摸鱼仙人'
author = 'Jin'
release = 'v1'# -- General configuration ---------------------------------------------------
# https://www.sphinx-doc.org/en/master/usage/configuration.html#general-configuration
# 此处为项目文件地址
project_path = "F:\XXX"
sys.path.insert(0, os.path.abspath("../.."))# 此处为导入的 md 文件需要的配置
extensions = ['sphinx_markdown_tables', 'm2r']
source_suffix = [".rst", ".md"]templates_path = ['_templates']
exclude_patterns = []
# 此处为项目使用语言
language = 'zh_CN'# -- Options for HTML output -------------------------------------------------
# https://www.sphinx-doc.org/en/master/usage/configuration.html#options-for-html-outputhtml_theme = 'sphinx_rtd_theme'
html_static_path = ['_static']
---* index.rst *---.. XXXXXX documentation master file, created bysphinx-quickstart on Fri Mar 22 07:52:42 2024.You can adapt this file completely to your liking, but it should at leastcontain the root `toctree` directive.XXXXX
=========================================.. toctree:::maxdepth: 3:caption: XXXXch01_数学基础 <ch01_数学基础/ch01_数学基础.md>Indices and tables
==================* :ref:`genindex`
* :ref:`modindex`
* :ref:`search`需要熟练掌握语法, 由于内容过多, 本处不再赘述.有机会再开一篇详细展开. 配置内容大致相似,修改部分需要的名称即可.
注意:
.. toctree:::maxdepth: 3:caption: XXXX
<!-- 此处必须空一行 -->ch01_数学基础 <ch01_数学基础/ch01_数学基础.md>该处的格式
掌握两句代码,反复使用:
make clean: 清除build生成的文件make html: 生成html文件
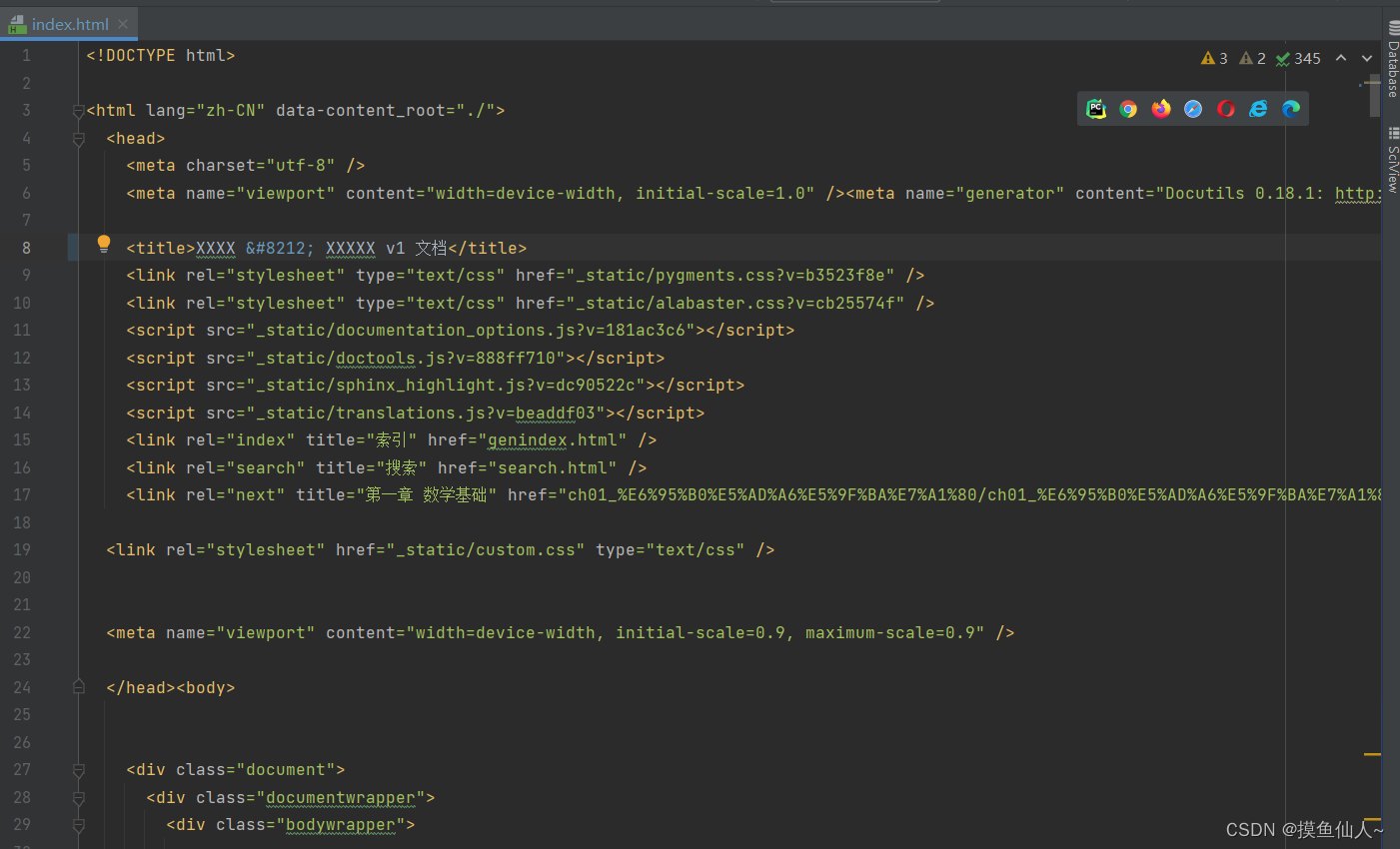
在 build 文件夹 中, 可以找到 index.html, 可以通过该文件查看生成的结果

没有问题之后, 在 Github 上创建仓库, 将目前文件夹中所有的内容推送上去.
- 配置
.gitignore文件
---* .gitignore *---build/
托管到 Read the docs 平台
- Read the docs 平台: Read the docs
登录平台,使用 Github 账号进行登录

点击 导入一个项目 就可以将 Github 中的项目的文档托管过来, 以后文档的更新只需要在Github 平台上传,此处的托管能够自动的跟进更新
注意:
导入前需要创建 .readthedocs.yaml 文件进行配置, 更新上传在 Github 中
# .readthedocs.yaml
# Read the Docs configuration file
# See https://docs.readthedocs.io/en/stable/config-file/v2.html for details# Required
version: 2# Set the OS, Python version and other tools you might need
build:os: ubuntu-22.04tools:python: "3.9"# You can also specify other tool versions:# nodejs: "19"# rust: "1.64"# golang: "1.19"# Build documentation in the "docs/" directory with Sphinx
sphinx:configuration: source/conf.py# Optionally build your docs in additional formats such as PDF and ePub
# formats:
# - pdf
# - epub# Optional but recommended, declare the Python requirements required
# to build your documentation
# See https://docs.readthedocs.io/en/stable/guides/reproducible-builds.html
python:install:- requirements: docs/requirements.txt
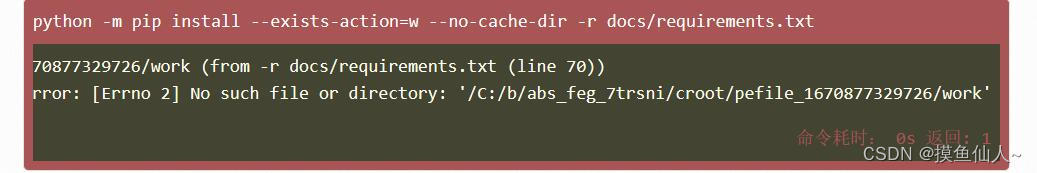
点击导入后有几处地方容易导致报错, 需要注意:
- 各个模块的内容需要顶格写,否则会出现报错
requirements.txt 文件生成:
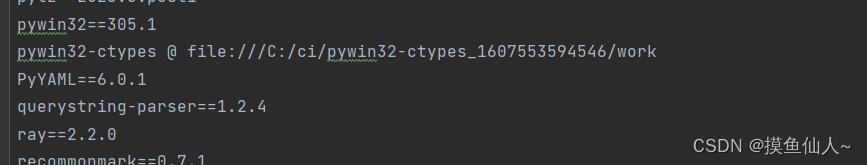
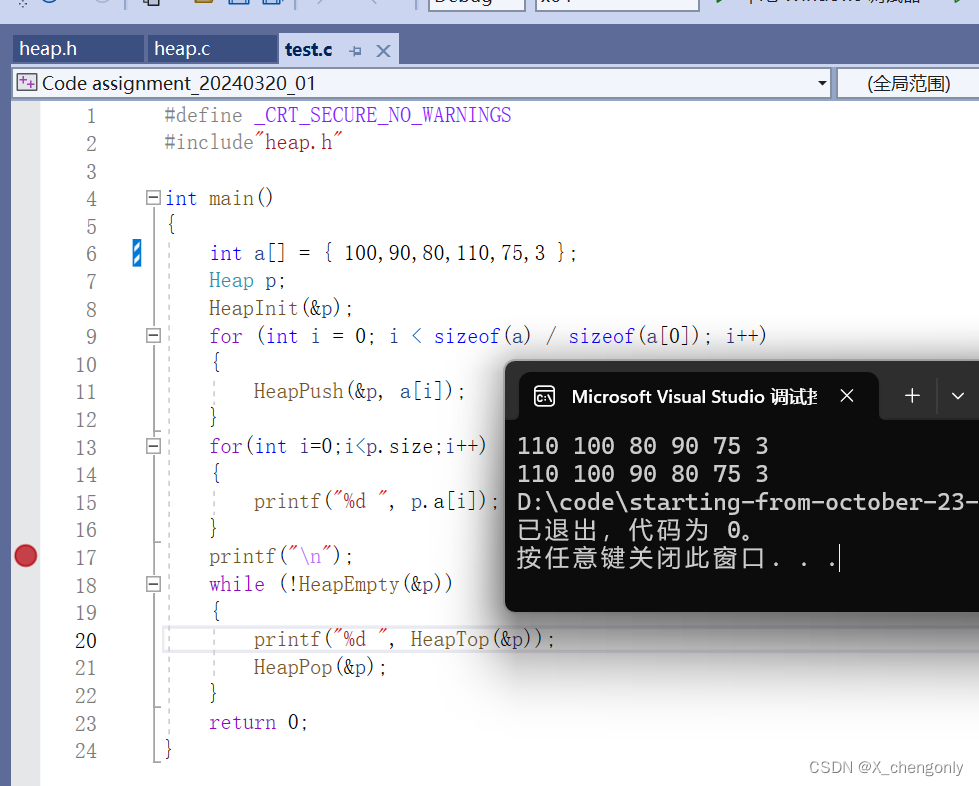
在虚拟环境中使用 pip freeze > requirements.txt 能够自动生成配置的库的相关参数, 有时候 txt 文本中会出现一些奇怪的内容需要删除:


因此,开始时创建一个干净的虚拟环境十分有利于任务的快速推进.
导入构建后,如果显示如图则生成成功. 如果为红色, 显示 failed 则生成失败.

单击 build 则会在 构建 部分重新运行


通过此处的网址可以直接查看文档的地址:

参考资料:
- Sphinx + Read the Docs 从懵逼到入门
- 使用Read the Docs托管文档
- Sphinx 学习优质教程
相关文章:

Sphinx + Readthedocs 避坑速通指南
博主在学习使用 Sphinx 和 Read the docs 的过程中, 碰到了许多奇葩的 bug, 使得很简单的任务花费了很长的时间才解决,现在在这里做一个分享,帮助大家用更少的时间高效上线文档的内容。 总的来说, 任务分为两个部分: …...

IPP-7010 表面贴装 90 度混合耦合器
IPP-7010 表面贴装 90 度混合耦合器 IPP-7010 是一款表面贴装 90 度混合耦合器,工作频率为 800 至 2500 MHz(0.8 至 2.5 GHz),平均额定功率为 200 瓦。IPP-7010 采用 0.40 x 1.80 英寸表面贴装封装。IPP-7010的幅度平衡小于0.6dB&…...

25.2 微服务Dubbo
25.2 微服务Dubbo 1. Dubbo简介2. RPC3. Dubbo工作原理4. 代码实操4.1 父项目1. 依赖4.2 服务提供者1. 依赖2. 配置文件3. 启动类4. 业务类4.3 服务消费者1. 依赖2. 配置文件3. 消费者启动类4. 业务:实现远程调用...

CI/CD环境搭建
服务简介 Gitlab 官网:https://about.gitlab.com/ GitLab 是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的Web服务。安装方法是参考GitLab在GitHub上的Wiki页面。Gitlab是被广泛使用的基于git的开源代码管…...

API调试管理工具Postman下载及操作介绍
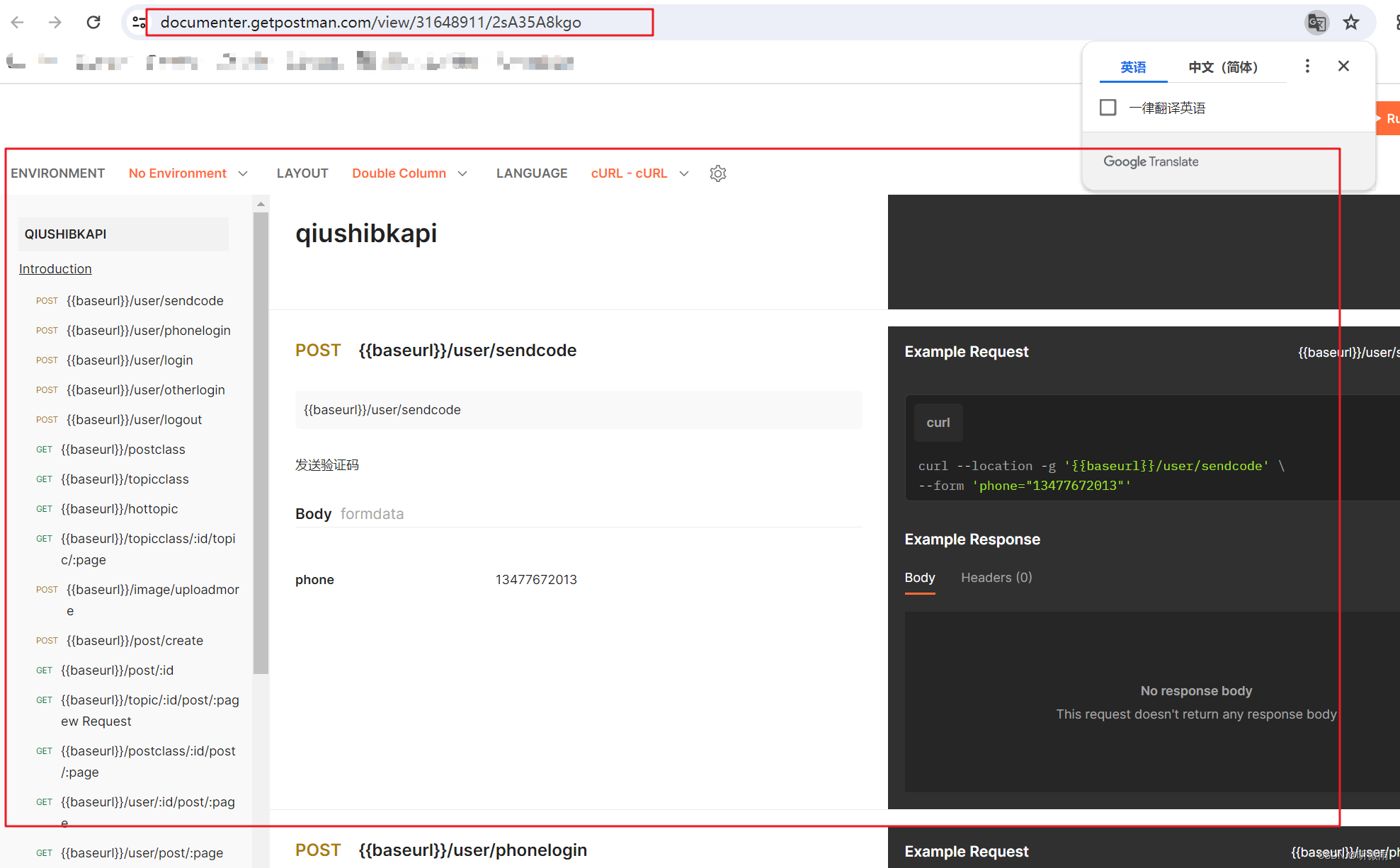
1.下载安装postman地址:https://www.getpostman.com/downloads/ 2.创建项目 3.创建请求API 然后点击save保存api 4.用一个变量保存主域名,方便后续操作 就类似下面的baseurl 5.创建新环境 6.添加变量(如添加本地测试环境url——ba…...

vue集成百度地图,实现关键字搜索并自定义覆盖物,保存成静态图片
vue集成百度地图,实现关键字搜索并自定义覆盖物 index.html引入百度地图js <script type"text/javascript" src"https://api.map.baidu.com/api?v2.0&typewebgl&akxxxxxxwMprS7jIfPt354VdgP"></script>vue页面代码 <…...

Java中的Stream流
一、介绍 1. Stream流的作用 结合了Lambda表达式,简化集合、数组的操作。 2. Stream流的使用步骤 ①先得到一条Stream流,并把数据放上去; 获取方式方法名说明单列集合default Stream<E> stream()Collection中的默认方法双列集合无无…...

前端UI怎么防止用户反复提交?
方法1:禁用按钮 用户点击“xxx”按钮后,先禁用按钮,防止用户多次点击;待请求完成后,再解禁按钮。 方法2:防抖(Debouncing) 防抖是一种技术,它可以延迟执行函数࿰…...

OpenHarmony游戏应用程序-实现的一个手柄游戏
介绍 本篇Codelab是基于TS扩展的声明式开发范式编程语言,以及OpenHarmony的分布式能力实现的一个手柄游戏。 说明: 本示例涉及使用系统接口,需要手动替换Full SDK才能编译通过。 完成本篇Codelab需要两台开发板,一台开发板作为游…...

Redis+Lua脚本+SpringAOP实现接口限流
提到限流,常规情况,可以通过spring-cloud-starter-alibaba-sentinel 或者 resilience4j-ratelimiter 组件完成,但是如果不借助现有组件让我们自己开发一套限流工作应该如何应对呢? 本次我们通过Redis + Lua 脚本来实现一个限流组件。 首先创建项目:redis-limit <?xml…...

【wpf应用8】如何让WPF Grid控件根据屏幕尺寸自动调整
简介: 在Windows Presentation Foundation(WPF)中,Grid控件是一个强大的布局工具,它允许开发者创建复杂且响应迅速的用户界面。在不同的设备和屏幕尺寸上保持良好的布局一致性是一个挑战。本文将介绍如何让Grid控件根据…...

掌握ChatGPT:如何用AI撰写高质量论文
ChatGPT无限次数:点击直达 掌握ChatGPT:如何用AI撰写高质量论文 在当今信息爆炸的时代,人们不仅需要大量信息,还需要这些信息的整理与创新。人工智能技术正是我们在这个信息化时代最强大的助手之一。ChatGPT是一款基于大型神经网络的语言生成…...

平衡隐私与效率,Partisia Blockchain 解锁数字安全新时代
原文:https://cointelegraph.com/news/exploring-multiparty-computations-role-in-the-future-of-blockchain-privacy; https://medium.com/partisia-blockchain/unlocking-tomorrow-outlook-for-mpc-in-2024-and-beyond-cb170e3ec567 编译࿱…...

【JavaScript】NPM常用指令指南
河水清清弯又长 姑娘水边浣霓裳 清风卷过白云旁 飞鸟载来春花香 河水清清弯又长 姑娘水边浣霓裳 清风卷过白云旁 朝霞换夕阳 重逢是梦乡 春潮悠悠送波浪 石桥湾下小舟荡 此去经年谁如常 难得人间笑一场 春潮悠悠送波浪 石桥湾下小舟荡 此去经年谁如常 故人心头上 地久天又长 …...

k8s-多容器Pod、容器保护策略、宽限期、最大生命周期、嵌入式脚本、多容器Pod、资源监控工具
资源对象文件 一、模板与帮助信息 1、资源对象文件优势 命令无法实现高级复杂的功能某些资源对象使用命令无法创建方便管理、保存、追溯历史 2、如何生成资源对象模板 资源对象 Pod 模板使用 run 生成 [rootmaster ~]# kubectl run myweb --imagemyos:nginx --dry-runcli…...

机器学习——线性回归(头歌实训)
头歌机器学习实训代码、答案,如果能够帮到您,希望可以点个赞!!! 如果有问题可以csdn私聊或评论!!!感谢您的支持 目录 第1关:简单线性回归与多元线性回归 第2关&#…...

Echarts 利用多X轴实现未来15天天气预报
Echarts 利用多X轴实现未来15天天气预报 UI 设计图 Echarts 实现效果 代码实现 代码分解 echarts 图表上下均显示数据 通过设置 grid.top 和 grid.bottom 设置白天和夜间天气展示区域 grid: {top: 36%,bottom: 36%,left: 5%,right: 5%}, 天气图标的设置 由于 axisLabel 的…...

[数据结构初阶]二叉树
各位读者老爷好,鼠鼠我现在浅浅介绍一些关于二叉树的知识点,在各位老爷茶余饭后的闲暇时光不妨看看,鼠鼠很希望得到各位老爷的指正捏! 开始介绍之前,给各位老爷看一张风景照,有读者老爷知道在哪里吗&#x…...

matlab和stm32的安装环境。能要求与时俱进吗,en.stm32cubeprg-win64_v2-6-0.zip下载太慢了
STM32CubeMX 6.4.0 Download STM32CubeProgrammer 2.6.0 Download 版本都更新到6.10了,matlab还需要6.4,除了st.com其他地方都没有下载的,com.cn也没有。曹 还需要那么多固件安装。matlab要求制定固件位置,然后从cubemx中也指定…...

Opencv面试题
1、OpenCV中cv::Mat的深拷贝和浅拷贝问题? 深拷贝:分配新内存的同时拷贝数据,当被赋值的容器被修改时,原始容器数据不会改变。浅拷贝:仅拷贝数据,当被赋值容器修改时,原始容器数据也会做同样改变。 深拷贝…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
