vue集成百度地图,实现关键字搜索并自定义覆盖物,保存成静态图片
vue集成百度地图,实现关键字搜索并自定义覆盖物
index.html引入百度地图js
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&type=webgl&ak=xxxxxxwMprS7jIfPt354VdgP"></script>
- vue页面代码
<template><div class="app-container"><div><el-autocomplete v-model="mapLocation.address" :fetch-suggestions="querySearch" placeholder="请输入详细地址" style="width: 100%" :trigger-on-focus="false" @select="handleSelect" /></div> <br/><div style="margin: 5px" id="capture" class="capture"><baidu-map id="allmap" :zoom="mapZoom" :center="mapCenter" class="allmap" :scroll-wheel-zoom="true" @ready="handlerBMap"></baidu-map></div><el-button type="primary" @click="dialogSubmit(formData)">确定</el-button></div>
</template>
<script>import BaiduMap from 'vue-baidu-map/components/map/Map.vue'export default {components: {BaiduMap,},data() {return {mapCenter: { lng: 121.508483, lat: 31.289045 },mapLocation: {address: undefined,coordinate: undefined},map: null,BMap: null,formData: {lat: '',lng: '',},}},methods: {handlerBMap({ BMap, map }) {this.BMap = BMapthis.map = mapconst that=thisvar myIcon = new that.BMap.Icon(("../../src/assets/img/biaoqian.png"), new that.BMap.Size(30, 50), {// 图标中央下端的尖角位置。 anchor: new that.BMap.Size(30, 50), });const geolocation = new BMap.Geolocation();geolocation.getCurrentPosition(function(r){r.point = {lat: that.formData.lat,lng: that.formData.lng}const mk = new BMap.Marker(r.point, {icon: myIcon});map.addOverlay(mk);map.panTo(r.point);const point = new BMap.Point(r.point.lng,r.point.lat);const gc = new BMap.Geocoder();gc.getLocation(point, function(rs){console.log("rs:", rs)const addComp = rs.addressComponents; const address = rs.address;that.mapLocation.address = rs.address;that.mapInfo.city = addComp.city;});},{enableHighAccuracy: true}) },querySearch(queryString, cb) {var that = thisvar myGeo = new this.BMap.Geocoder()myGeo.getPoint(queryString, function(point) {console.log("point:", point)if (point) {that.mapLocation.coordinate = pointthat.makerCenter(point)} else {that.mapLocation.coordinate = null}}, this.locationCity)var options = {onSearchComplete: function(results) {if (local.getStatus() === 0) {// 判断状态是否正确var s = []for (var i = 0; i < results.getCurrentNumPois(); i++) {var x = results.getPoi(i)var item = { value: x.address + x.title, point: x.point }s.push(item)cb(s)}} else {cb()}}}var local = new this.BMap.LocalSearch(this.map, options)local.search(queryString)},handleSelect(item) {var { point } = itemthis.mapLocation.coordinate = pointthis.makerCenter(point)},makerCenter(point) { if (point) {this.mapCenter = point}if (this.map) {var _this = this_this.map.addEventListener('click', function(e) {_this.map.clearOverlays()var myIcon = new _this.BMap.Icon(("../../src/assets/img/biaoqian.png"), new _this.BMap.Size(30, 50), {// 图标中央下端的尖角位置。 anchor: new _this.BMap.Size(30, 50), });_this.map.addOverlay(new _this.BMap.Marker(e.point, {icon: myIcon}))_this.formData.lng = e.point.lng_this.formData.lat = e.point.lat// _this.mapCenter = e.point})}},dialogSubmit(formDatas) {var _this = this//https://api.map.baidu.com/staticimage?center=116.403874,39.914889&width=300&height=200&zoom=11&markers=116.288891,39.914889&markerStyles=-1,https://static.wetab.link/user-avatar/wetab_36.png,-1,23,25var httpurl = "https://api.map.baidu.com/staticimage?";var imgurl = this.$http.adornUrl('/biaoqian.png');var center = formDatas.lng+','+ formDatas.lat;var markerStyles = "-1,"+imgurl+",-1,23,25"var url = httpurl + "center=" + center + "&width=300&height=200&zoom=11&markers=" + center + "&markerStyles=" + markerStyles;this.$http({url: _this.$http.adornUrl(`/resource/url`),method: 'post',data: _this.$http.adornData({url:url})}).then(({data}) => {if (data && data.code === 0) {formDatas.resourceUrl = data.resource.resourceUrlformDatas.resourceId = data.resource.resourceId//_this.$forceUpdate()_this.$message({message: '操作成功',type: 'success',duration: 200,onClose: () => {_this.dialogVisible = false }})} else {this.$message.error(data.msg)}})},}
}
</script>
- 后台代码
@Value("${upload.url}")private String UPLOAD_URL;@Value("${upload.path}")private String UPLOAD_SUFFIX_URL;public String getUPLOAD_URL() {return UPLOAD_URL + getUploadSuffixURL();}public String getUploadSuffixURL() {SimpleDateFormat sdf = new SimpleDateFormat("yyyyMM");String dateString = sdf.format(new Date());return UPLOAD_SUFFIX_URL + dateString + "/";}@PostMapping("/url")
public R getUrl(@RequestBody Map<String, String> params) {String url = params.get("url");String suffixUrl = UUID.randomUUID() + ".png";// 保存到的路径String filePath = this.getUPLOAD_URL();String resourceUrl = this.getUploadSuffixURL() + suffixUrl;if (!new File(filePath).exists()) {new File(filePath).mkdirs();}HttpClientUtils.downloadImage(url, filePath + suffixUrl);SysResourceEntity resource = new SysResourceEntity();resource.setSuffix(".png");resource.setName(suffixUrl);resource.setResourceUrl(resourceUrl);resource.setResourceType(1);resource.setCreateUserId(getUserId());resourceService.save(resource);return new R().put("resource", resource);
}
- 配置类
upload:url: H:/GoTionBackends/TongJiYuanYuZhou/2023/resourcespath: /u/cms/www/outPath: H:/GoTionBackends/TongJiYuanYuZhou/2023/resources/doc
- 工具类
public class HttpClientUtils {/*** 保存网络图片到本地* @param imageUrl 网络地址* @param savePath 要保存到的本地地址*/public static void downloadImage(String imageUrl, String savePath) {try {//建立图片连接URL url = new URL(imageUrl);HttpURLConnection connection = (HttpURLConnection)url.openConnection();//设置请求方式connection.setRequestMethod("GET");//设置超时时间connection.setConnectTimeout(10*1000);//输入流InputStream stream = connection.getInputStream();int len = 0;byte[] test = new byte[1024];//输出流,图片输出的目的文件BufferedOutputStream fos = new BufferedOutputStream(new FileOutputStream(savePath));//以流的方式上传while ((len =stream.read(test)) !=-1){fos.write(test,0,len);}//记得关闭流,不然消耗资源stream.close();fos.close();} catch (Exception e) {e.printStackTrace();}}
}
相关文章:

vue集成百度地图,实现关键字搜索并自定义覆盖物,保存成静态图片
vue集成百度地图,实现关键字搜索并自定义覆盖物 index.html引入百度地图js <script type"text/javascript" src"https://api.map.baidu.com/api?v2.0&typewebgl&akxxxxxxwMprS7jIfPt354VdgP"></script>vue页面代码 <…...

Java中的Stream流
一、介绍 1. Stream流的作用 结合了Lambda表达式,简化集合、数组的操作。 2. Stream流的使用步骤 ①先得到一条Stream流,并把数据放上去; 获取方式方法名说明单列集合default Stream<E> stream()Collection中的默认方法双列集合无无…...

前端UI怎么防止用户反复提交?
方法1:禁用按钮 用户点击“xxx”按钮后,先禁用按钮,防止用户多次点击;待请求完成后,再解禁按钮。 方法2:防抖(Debouncing) 防抖是一种技术,它可以延迟执行函数࿰…...

OpenHarmony游戏应用程序-实现的一个手柄游戏
介绍 本篇Codelab是基于TS扩展的声明式开发范式编程语言,以及OpenHarmony的分布式能力实现的一个手柄游戏。 说明: 本示例涉及使用系统接口,需要手动替换Full SDK才能编译通过。 完成本篇Codelab需要两台开发板,一台开发板作为游…...

Redis+Lua脚本+SpringAOP实现接口限流
提到限流,常规情况,可以通过spring-cloud-starter-alibaba-sentinel 或者 resilience4j-ratelimiter 组件完成,但是如果不借助现有组件让我们自己开发一套限流工作应该如何应对呢? 本次我们通过Redis + Lua 脚本来实现一个限流组件。 首先创建项目:redis-limit <?xml…...

【wpf应用8】如何让WPF Grid控件根据屏幕尺寸自动调整
简介: 在Windows Presentation Foundation(WPF)中,Grid控件是一个强大的布局工具,它允许开发者创建复杂且响应迅速的用户界面。在不同的设备和屏幕尺寸上保持良好的布局一致性是一个挑战。本文将介绍如何让Grid控件根据…...

掌握ChatGPT:如何用AI撰写高质量论文
ChatGPT无限次数:点击直达 掌握ChatGPT:如何用AI撰写高质量论文 在当今信息爆炸的时代,人们不仅需要大量信息,还需要这些信息的整理与创新。人工智能技术正是我们在这个信息化时代最强大的助手之一。ChatGPT是一款基于大型神经网络的语言生成…...

平衡隐私与效率,Partisia Blockchain 解锁数字安全新时代
原文:https://cointelegraph.com/news/exploring-multiparty-computations-role-in-the-future-of-blockchain-privacy; https://medium.com/partisia-blockchain/unlocking-tomorrow-outlook-for-mpc-in-2024-and-beyond-cb170e3ec567 编译࿱…...

【JavaScript】NPM常用指令指南
河水清清弯又长 姑娘水边浣霓裳 清风卷过白云旁 飞鸟载来春花香 河水清清弯又长 姑娘水边浣霓裳 清风卷过白云旁 朝霞换夕阳 重逢是梦乡 春潮悠悠送波浪 石桥湾下小舟荡 此去经年谁如常 难得人间笑一场 春潮悠悠送波浪 石桥湾下小舟荡 此去经年谁如常 故人心头上 地久天又长 …...

k8s-多容器Pod、容器保护策略、宽限期、最大生命周期、嵌入式脚本、多容器Pod、资源监控工具
资源对象文件 一、模板与帮助信息 1、资源对象文件优势 命令无法实现高级复杂的功能某些资源对象使用命令无法创建方便管理、保存、追溯历史 2、如何生成资源对象模板 资源对象 Pod 模板使用 run 生成 [rootmaster ~]# kubectl run myweb --imagemyos:nginx --dry-runcli…...

机器学习——线性回归(头歌实训)
头歌机器学习实训代码、答案,如果能够帮到您,希望可以点个赞!!! 如果有问题可以csdn私聊或评论!!!感谢您的支持 目录 第1关:简单线性回归与多元线性回归 第2关&#…...

Echarts 利用多X轴实现未来15天天气预报
Echarts 利用多X轴实现未来15天天气预报 UI 设计图 Echarts 实现效果 代码实现 代码分解 echarts 图表上下均显示数据 通过设置 grid.top 和 grid.bottom 设置白天和夜间天气展示区域 grid: {top: 36%,bottom: 36%,left: 5%,right: 5%}, 天气图标的设置 由于 axisLabel 的…...

[数据结构初阶]二叉树
各位读者老爷好,鼠鼠我现在浅浅介绍一些关于二叉树的知识点,在各位老爷茶余饭后的闲暇时光不妨看看,鼠鼠很希望得到各位老爷的指正捏! 开始介绍之前,给各位老爷看一张风景照,有读者老爷知道在哪里吗&#x…...

matlab和stm32的安装环境。能要求与时俱进吗,en.stm32cubeprg-win64_v2-6-0.zip下载太慢了
STM32CubeMX 6.4.0 Download STM32CubeProgrammer 2.6.0 Download 版本都更新到6.10了,matlab还需要6.4,除了st.com其他地方都没有下载的,com.cn也没有。曹 还需要那么多固件安装。matlab要求制定固件位置,然后从cubemx中也指定…...

Opencv面试题
1、OpenCV中cv::Mat的深拷贝和浅拷贝问题? 深拷贝:分配新内存的同时拷贝数据,当被赋值的容器被修改时,原始容器数据不会改变。浅拷贝:仅拷贝数据,当被赋值容器修改时,原始容器数据也会做同样改变。 深拷贝…...

Python连接MariaDB数据库
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)【持续更新最新版】-CSDN博客 Python连接MariaDB数据库 一、安装mariadb库 pip install mariadb 二、连接…...

基于python+vue的ITS 信息平台的设计与实现flask-django-nodejs-php
伴随着我国社会的发展,人民生活质量日益提高。于是对系统进行规范而严格是十分有必要的,所以许许多多的信息管理系统应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套信息平台,帮助交通局进行信息共享、交通信…...

MediatR 框架使用FluentValidation对Comand/Query进行自动拦截验证
简介 目录 简介 1. MediatR项目框架 2. 实现步骤 步骤 1:编写管道行为 1. query 查询的管道 2. command命令的管道 步骤 2:注册验证器和管道行为 步骤 3:定义命令类 步骤 4:定义处理程序 步骤 5:编写命令验证器…...

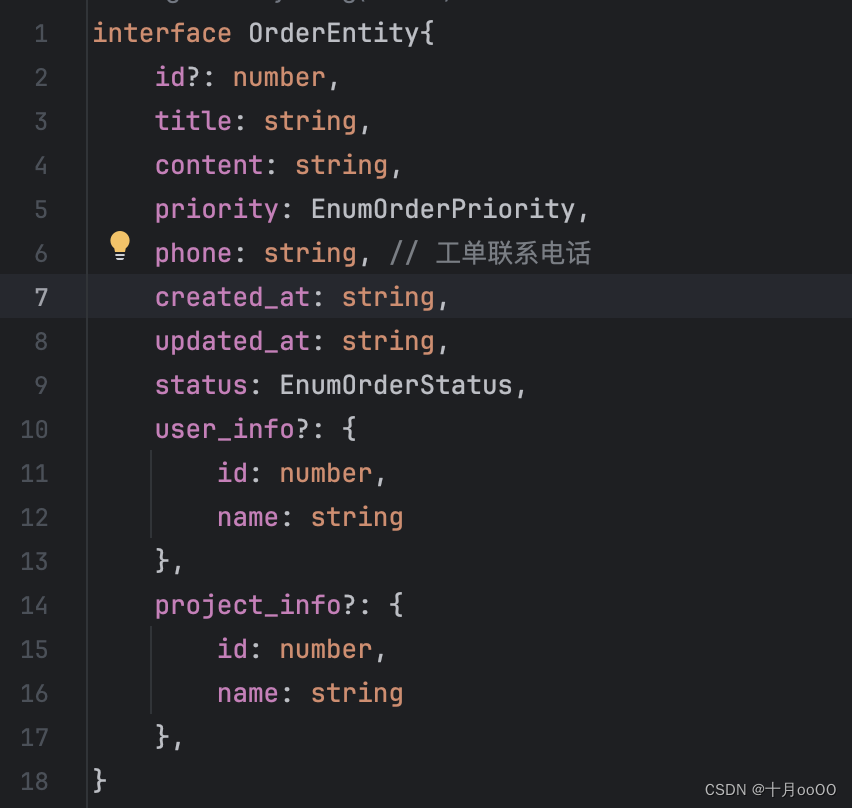
TS + Vue3 elementUI 表格列表中如何方便的标识不同类型的内容,颜色区分 enum
TS Vue3 elementUI 表格列表中如何方便的标识不同类型的内容,颜色区分 enum 本文内容为 TypeScript 一、基础知识 在展示列表的时候,列表中的某个数据可能是一个类别,比如: enum EnumOrderStatus{"未受理" 1,"…...
)
从零开始一步一步掌握大语言模型---(2-什么是Token?)
了解自然语言处理或者听说过大语言模型的同学都听过,token。一般来说,它代表的是语言中不可再分的最小单元。我们人类的语言不仅有文字,还有语音。针对文字、语音来说,它们都各自有不同的划分token的方法。本节将尽可能详细的介绍…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
