使用Vue实现数据可视化大屏功能(一)
导语
现在在很多的工程项目中,都有有关于数据大屏相关的监控内容,这里我们就来看一下如何用Vue来搭建一个数据可视化大屏应用。
创建项目
使用WebStorm工具创建一个Vue的项目。如下图所示,配置好vue的脚手架工具和nodejs的运行环境,等待项目执行创建完成。
当然这里也可以采用命令行脚本构建的方式。

根据提示选择对应的编译版本进行创建

创建项目完成,如下图所示。

项目创建完成之后运行项目。效果如下

安装依赖
引入vue-router
在创建完成的项目中运行如下的命令,安装vue-router,注意执行第一个命令的时候,如果是Vue2的话会报错,需要去使用指定的版本号的方式来进行安装。
npm install vue-router --save
npm install vue-router@"3.1.5"
引入sass-loader
npm install --save-dev sass-loader
npm install --save-dev sass
注意直接安装这两个组件依赖的时候会因为版本问题而找不到对应的组件,需要进行如下的操作
npm uninstall sass-loader node-sass
npm install sass-loader@8.0.2 sass@1.26.5 --save-dev
这两个命令是将原有的sass的依赖剔除,然后引入新的sass依赖。
修改项目
第一步、编辑App.vue 的页面
根据Vue的原理这里我们引入了路由页面,并且将路由组件加入到主页面中。
<template><div id="app"><router-view/></div>
</template><style lang="scss">body {margin: 0;}#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
</style>第二步、编写路由JS文件
在文件路径中创建router的文件夹并且创建router.js的路由配置文件内容如下,引入了Vue组件,引入了VueRouter组件,并且添加默认的路由配置。
import Vue from 'vue'
import VueRouter from "vue-router";
Vue.use(VueRouter)
const routes = [{path:'/',name:'index',component:()=>import('../views/index')}
]
const router = new VueRouter({mode:"history",routes
})
export default router第三步、创建主页面路由文件
创建一个views的视图文件夹,添加index.vue的主视图文件,内容如下。
<template><div>这个页面有东西了</div>
</template><script>export default {name: "index"}
</script><style scoped></style>第四步、在主文件中配置路由规则
import Vue from 'vue'
import App from './App.vue'
import router from "@/router";Vue.config.productionTip = falsenew Vue({router,render: h => h(App),
}).$mount('#app') 完成了以上四步操作之后,可以运行代码,会看到我们配置的主页面文件被加载。效果如下

相关文章:

使用Vue实现数据可视化大屏功能(一)
导语 现在在很多的工程项目中,都有有关于数据大屏相关的监控内容,这里我们就来看一下如何用Vue来搭建一个数据可视化大屏应用。 创建项目 使用WebStorm工具创建一个Vue的项目。如下图所示,配置好vue的脚手架工具和nodejs的运行环境&#…...
)
华为OD机试真题Python实现【整数对最小和】真题+解题思路+代码(20222023)
整数对最小和 题目 给定两个整数数组 array1 array2 数组元素按升序排列 假设从array1 array2中分别取出一个元素可构成一对元素 现在需要取出K个元素 并对取出的所有元素求和 计算和的最小值 注意: 两对元素如果对应于array1 array2中的两个下标均相同,则视为同一个元素 �…...

2023年绿色建筑国际会议(ICoGB 2023)
2023年绿色建筑国际会议(ICoGB 2023) 重要信息 会议网址:www.icogb.org 会议时间:2023年5月19-21日 召开地点:斯德哥尔摩 截稿时间:2023年4月1日 录用通知:投稿后2周内 收录检索ÿ…...

【力扣1653】使字符串平衡的最少删除次数
给你一个字符串 s ,它仅包含字符 a 和 b 。你可以删除 s 中任意数目的字符,使得 s 平衡 。当不存在下标对 (i,j) 满足 i < j ,且 s[i] b 的同时 s[j] a ,此时认为 s 是 平衡 的。请你返回使 s 平衡 的 最少 删除次数。…...

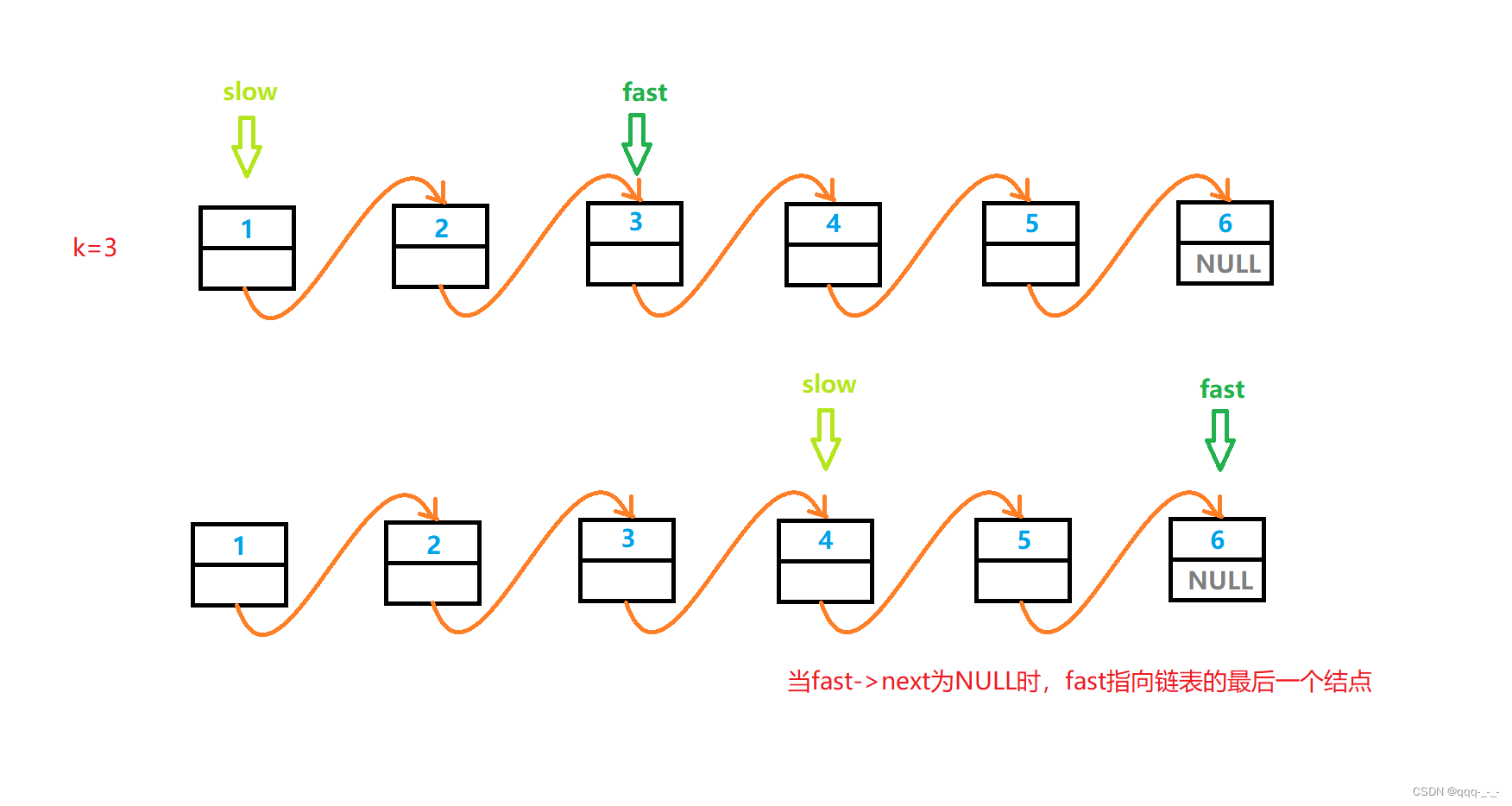
链表的中间结点与链表的倒数第k个结点(精美图示详解哦)
全文目录引言链表的中间结点题目描述与思路实现链表的倒数第k个结点题目描述与思路实现总结引言 在上一篇文章中,介绍了反转链表 我们利用了链表是逻辑连续的特点,逆置了链表的逻辑连接顺序,从而实现反转链表: 戳我查看反转链表详…...

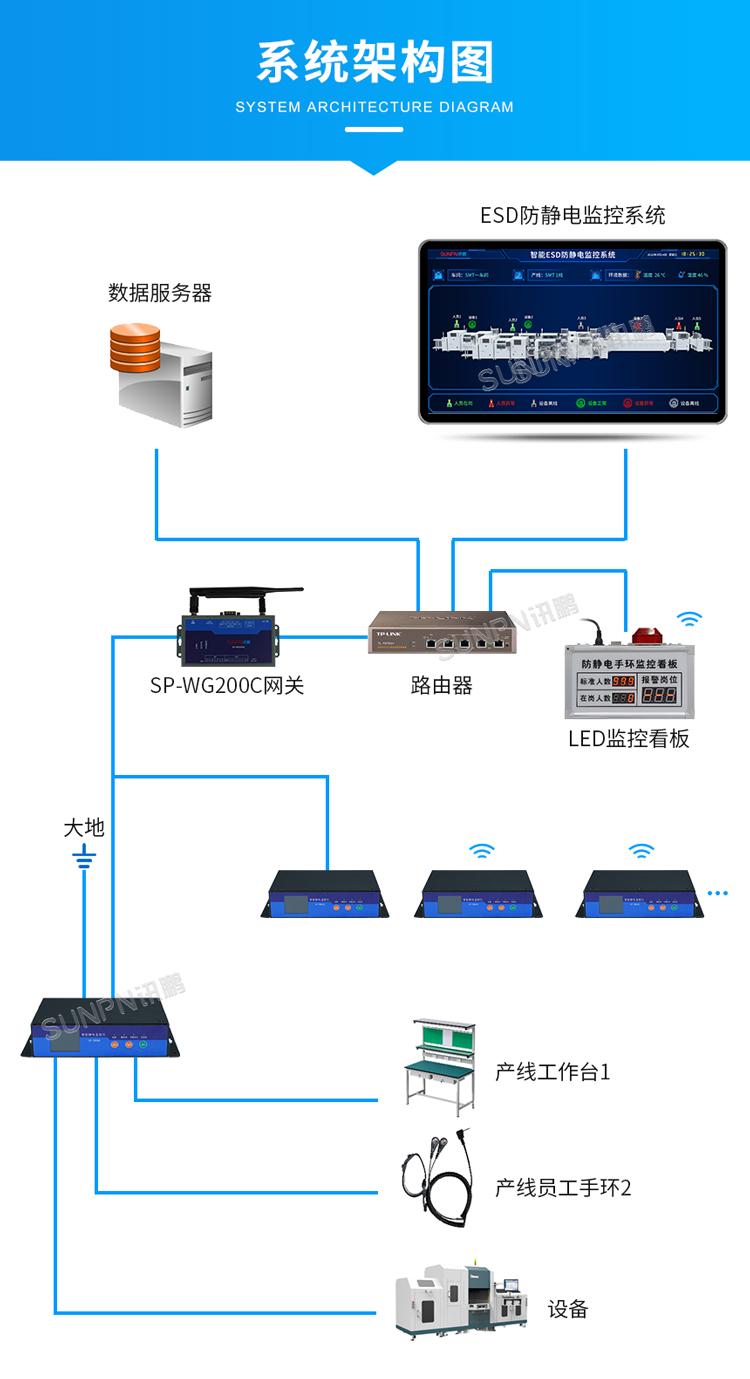
防静电监控仪可以检测现场设备是否和实际大地接触
随着电子产品集成化度越来越高,对于电子产品装配来说,静电的危害严重影响到产品的质量、成品率和可靠性, 必须对用于电子产品装配的净化间进行系统防静电措施,将生产过程中的静电危害程度降至最低。近年来电子企业对ESD的危害的深入认识&…...

计算机网络第八版——第二章课后题答案(超详细)
第二章 该答案为博主在网络上整理,排版不易,希望大家多多点赞支持。后续将会持续更新(可以给博主点个关注~ 第一章 答案 【2-01】物理层要解决哪些问题?物理层的主要特点是什么? 解答:物理层考虑的是怎…...

2023年3月全国DAMA-CDGA/CDGP数据管理认证火热报名中...
弘博创新是DAMA中国授权的数据治理人才培养基地,贴合市场需求定制教学体系,采用行业资深名师授课,理论与实践案例相结合,快速全面提升个人/企业数据治理专业知识与实践经验,通过考试还能获得数据专业领域证书。 DAMA认…...
相关信息)
查询与进程调度(CFS)相关信息
目录 查询与进程相关的调度信息 查看CFS调度信息 CPU相关的信息 CFS就绪队列的总运行时间 实时队列与deadline调度的相关信息 所有进程相关的信息 查询与进程相关的调度信息 进程的nice值,优先级,调度策略,vruntime等信息。在proc目录下…...

07对MVC的理解
MVC是一种设计模式,用于将应用程序的不同方面分离开来,以便更容易地管理和维护应用程序。MVC代表模型-视图-控制器,它将应用程序分为三个主要组件:模型(Model):负责管理应用程序的数据和业务逻辑…...

WebSocket与Socket、TCP、HTTP的关系
目录:1、名词解析;2、WebSocket简介与原理;3、WebSocket和Http的关系和异同点;4、WebSocket与Socket的区别;5、Socket和TCP/IP;6、一个应用程序的通信链路;1、基础名词解析:…...

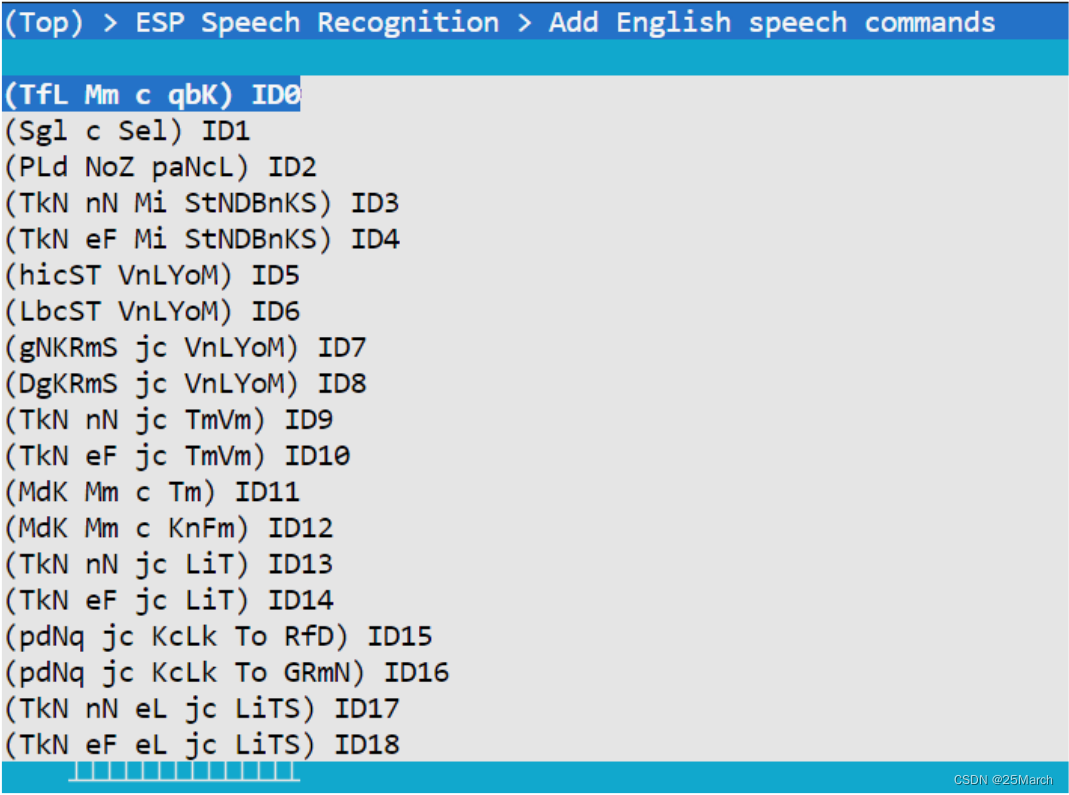
音频基础知识简述 esp-sr 上手指南
此篇博客先对音频基础知识进行简要叙述,然后帮助读者入门 esp-sr SDK。 1 音频的基本概念 1.1 声音的本质 声音的本质是波在介质中的传播现象,声波的本质是一种波,是一种物理量。 两者不一样,声音是一种抽象的,是声…...

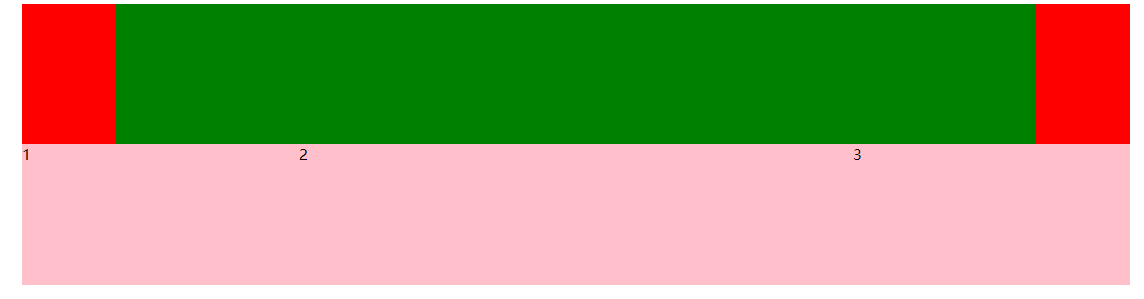
Flex弹性布局一文通【最全Flex教学】
文章目录一.Flex布局1.1 传统布局和flex布局1.1.1 传统布局1.1.2 flex弹性布局1.2 flex初步体验1.3 布局原理二.常见Flex属性2.1 常见父项属性2.2 flex-direction主轴的方向2.3 justify-content设置主轴上的子元素排列方式2.4 设置子元素是否flex-wrap换行2.5 align-itmes设置侧…...

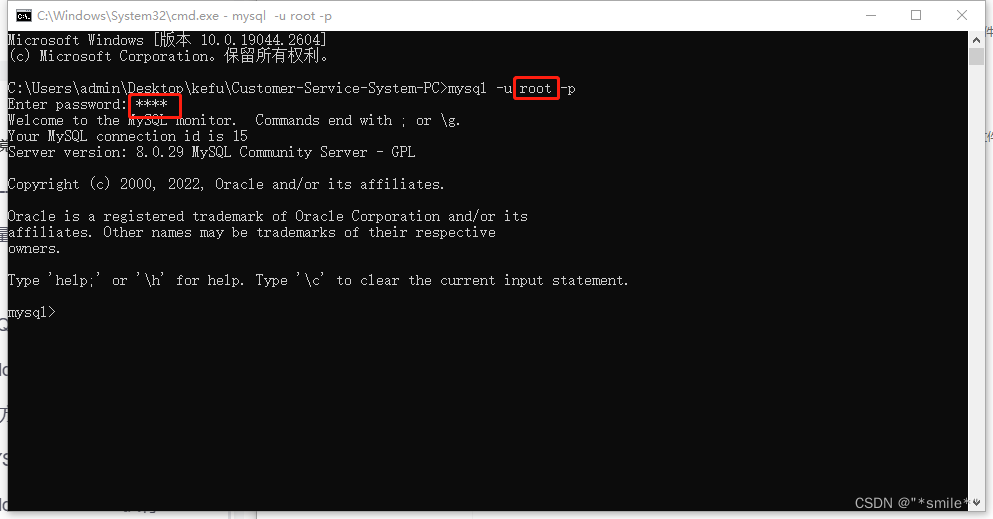
Navicat使用教程
Navicat:一个可以对别人的数据库进行操作的软件(需要与如mysql等数据库配套使用) 1. 下载mysql MySQL :: Download MySQL Community Server (Archived Versions) 下载上面那个版本 下载下来是个压缩包,解压 2.配置mysql (1)在…...

35岁测试人该何去何从?10年工作经验的我,只不过是一年的工作经验用了10年......
如果到了这个年龄,还是初级测试,或者只会一些简单的自动化测试,那么真的是不好干了。 35的年龄,企业对员工是有另一层面的考量。 简单来说,就是年龄上去了,能力也要上去,要么是技术专家&#…...

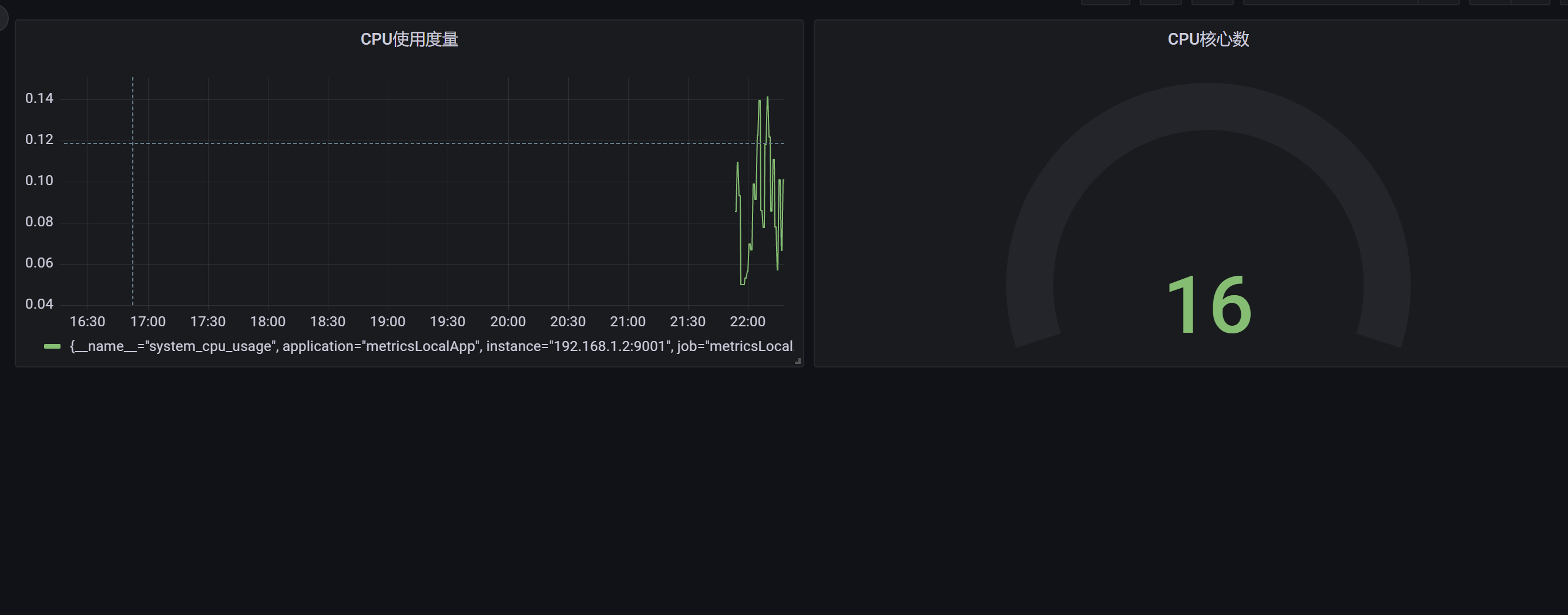
SpringBoot 项目中集成 Prometheus 和 Grafana
项目上线后,除了能保障正常运行以外,也需要服务运行的各个指标进行监控,例如 服务器CPU、内存使用占比,Full GC 执行时间等,针对一些指标出现异常,可以加入一些报警机制能及时反馈给开发运维。这样…...

红队APT——反朔源流量加密CSMSF证书指纹C2项目CDN域前置
目录 0x01 背景交代 0x02 常见红蓝对抗中红队面临问题 0x03 蓝队发现处置情况...

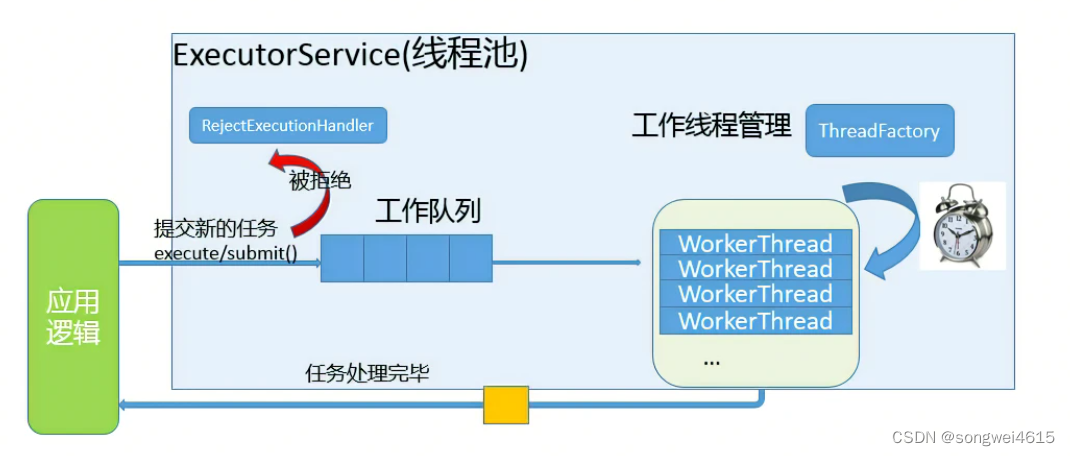
Linux环境下实现并详细分析c/cpp线程池(附源码)
一、线程池原理 如果并发的线程数量很多,并且每个线程都是执行一个时间很短的任务就结束了,这样频繁创建线程就会大大降低系统的效率,因为频繁创建线程和销毁线程需要时间。 线程池是一种多线程处理形式,处理过程中将任务添加到…...

移动web(三)
her~~llo,我是你们的好朋友Lyle,是名梦想成为计算机大佬的男人! 博客是为了记录自我的学习历程,加强记忆方便复习,如有不足之处还望多多包涵!非常欢迎大家的批评指正。 媒体查询 目标:能够根据…...

macbook怎么运行exe文件 mac打开exe文件的三大方法
exe文件是Windows系统的可执行文件,虽然Mac系统上无法直接打开exe文件,但是你可以在Mac电脑上安装双系统或者虚拟机来实现mac电脑上运行exe文件。除了这两种方法之外,你还可以在Mac电脑上使用类虚拟机软件打开exe文件,这三种方法各…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...
