【vue3.0】实现导出的PDF文件内容是红头文件格式
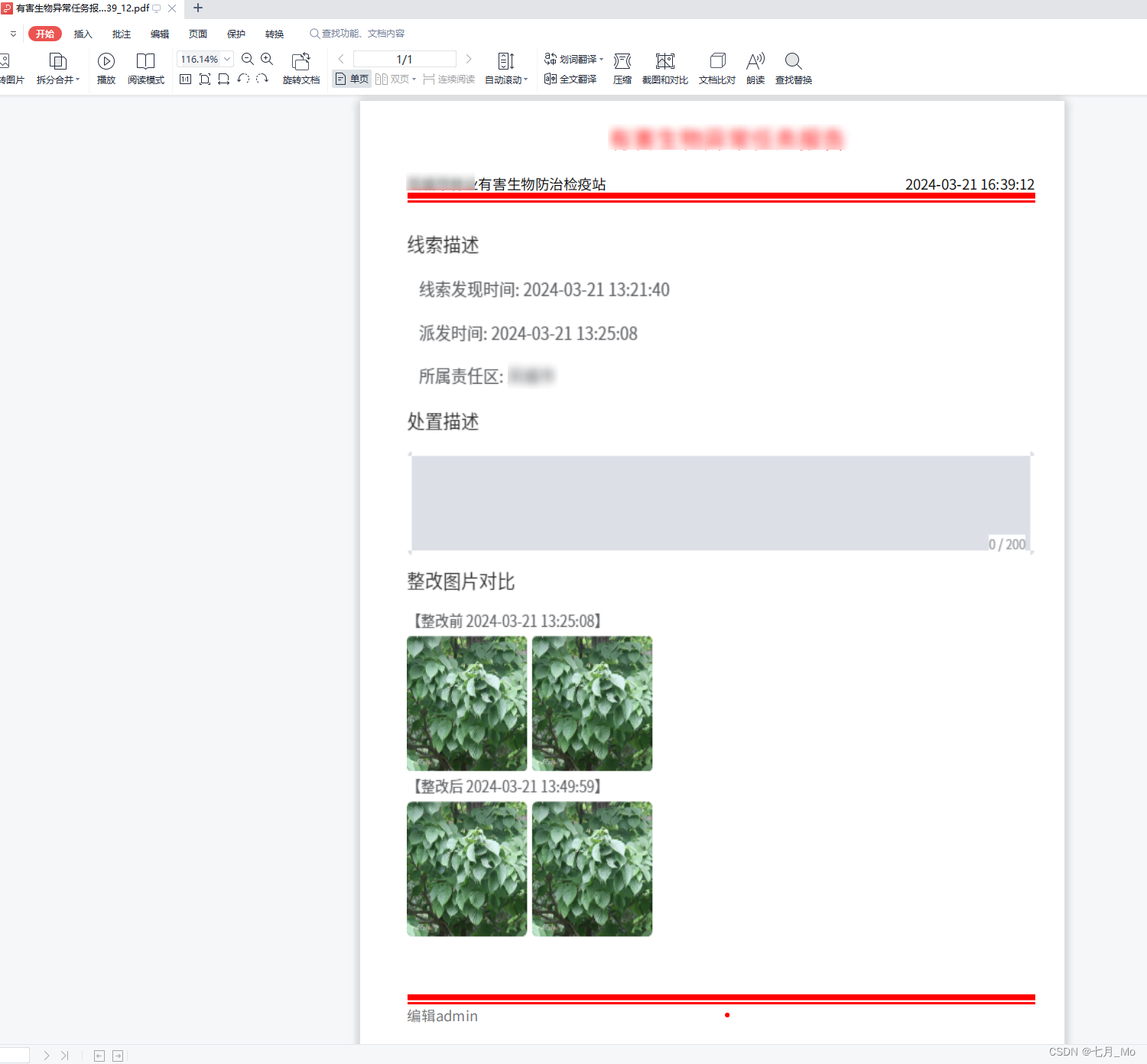
效果图:

编写文件里面的主要内容
<main><div id="report-box"><p>线索描述</p><p class="label"><span>线索发现时间:</span> <span>{{ detailInfoVal?.problem.createdDate }}</span></p><p class="label"><span>派发时间:</span> <span>{{ detailInfoVal?.taskCreateTime }}</span></p><p class="label"><span>所属责任区:</span> <span>{{ detailInfoVal?.problem.regionalName }}</span></p><p>处置描述</p><ElInputv-model="textarea":autosize="{ minRows: 4, maxRows: 4 }"maxlength="200"type="textarea"placeholder="请填写"show-word-limit/><div style="margin-top: 10px"><p>整改图片对比</p><span>【整改前 {{ detailInfoVal?.taskCreateTime }}】</span><br /><ElImagev-for="(item, index) in srcList":key="item"class="img":infinite="false":src="item":zoom-rate="1.2":initial-index="initialIndexImage":preview-src-list="srcList"fit="cover"hide-on-click-modal@show="onPreviewImg(index)"/><br /><span>【整改后 {{ detailInfoVal?.taskUpdateTime }}】</span><div v-if="srcList2.length" class="img_box"><div v-for="(item, index) in srcList1" :key="index"><imgv-if="['png', 'jpg', 'jpeg'].includes(item.type)":src="item.url"style="width: 120px; height: 120px; border-radius: 5px; margin-right: 5px"/></div></div><br /><span v-if="!srcList2.length">暂无图片信息</span></div></div></main>
在导出事件里面处理文件的红色标题以及红丝横线,小圆点功能


使用的工具:【jspdf】【html2canvas】
npm install jspdf
npm install html2canvas
引入
import jsPDF from 'jspdf';
import html2canvas from 'html2canvas';
import dayjs from 'dayjs';//文件里内容我用到了时间
核心代码
html2canvas(document.querySelector('#report-box'), { backgroundColor: '#fff', useCORS: true }).then((canvas) => {const pageData = canvas.toDataURL('image/png');var contentWidth = canvas.width;var contentHeight = canvas.height;var imgWidth = 530;var imgHeight = (595.28 / contentWidth) * contentHeight;var pdf = new jsPDF('', 'pt', 'a4'); // 纵向排列window.pdfAddFont(pdf);pdf.addFont('SourceHanSans-Normal.ttf', 'SourceHanSans-Normal', 'normal');pdf.setFont('SourceHanSans-Normal');const fontColor = 'red'; //文字的颜色,哪里需要设置 就在需要添加文字之前去执行// 添加双横线的函数function addDoubleLine(y) {pdf.setLineWidth(5);pdf.setDrawColor(255, 0, 0);// 绘制第一条横线pdf.line(40, y, 570, y);pdf.setLineWidth(2);// 绘制第二条横线,y + 10 表示下方有10单位的间隔pdf.line(40, y + 5, 570, y + 5);}// 添加圆点function addDoubleDot(x, y) {// 设置圆的样式(红色填充)pdf.setFillColor('red');// 开始一个新的路径const radius = 1;pdf.ellipse(x, y, radius, radius);}pdf.setFontSize(20); // 设置字体大小pdf.setTextColor(fontColor); // 设置字体颜色pdf.text('有害生物异常任务报告', 620 / 2, 40, { //第二个参数 和第三个参数(左、上)align: 'center',});pdf.setFontSize(12); // 设置字体大小pdf.setTextColor(0, 0, 0);pdf.text('有害生物防治检疫站', 40, 75, {align: 'left',});pdf.text(`${dayjs().format('YYYY-MM-DD HH:mm:ss')}`, 570, 75, {align: 'right',});pdf.setTextColor(227, 60, 47);// 调用函数添加双横线addDoubleLine(80);pdf.addImage(pageData, 'JPEG', 40, 110, imgWidth, imgHeight);pdf.setFontSize(12); // 设置字体大小pdf.setTextColor(113, 115, 118);pdf.text(`编辑${userRoleInfo.value.userName}`, 40, imgHeight + 160, {align: 'left',});// 调用函数添加双横线addDoubleLine(imgHeight + 140);// 调用函数添加小圆点addDoubleDot(620 / 2, imgHeight + 155);pdf.save(`有害生物异常任务报告-${dayjs().format('YYYY-MM-DD HH:mm:ss')}`);});
备注
代码中添加字体之前调用了 window.pdfAddFont() 是提前写好的一个js文件,放到了服务器上,文件的内容

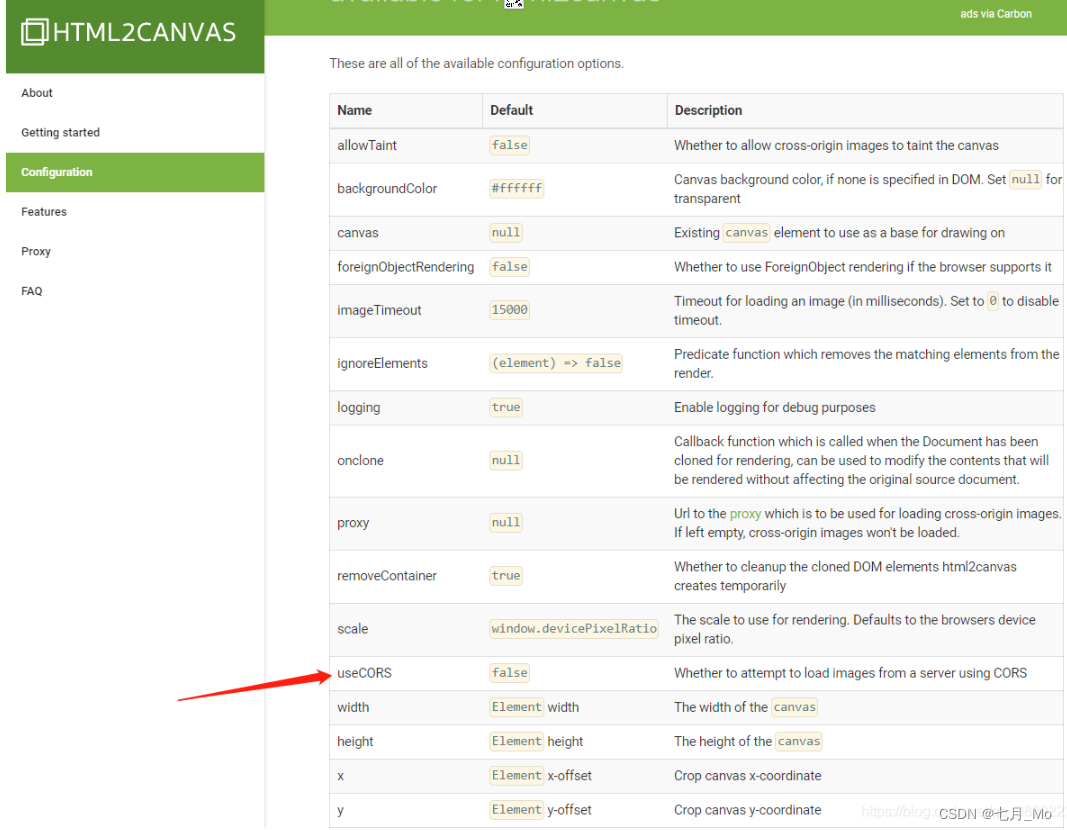
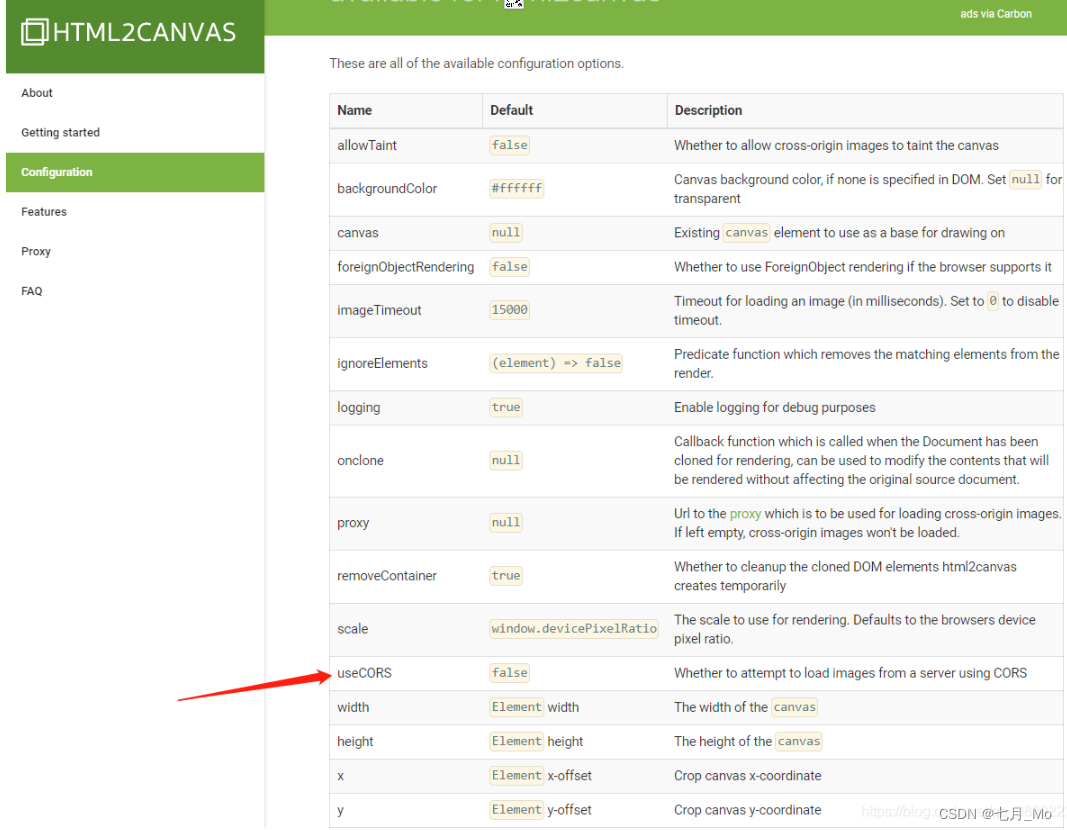
其中对于html2canvas参数的介绍如下:

相关文章:

【vue3.0】实现导出的PDF文件内容是红头文件格式
效果图: 编写文件里面的主要内容 <main><div id"report-box"><p>线索描述</p><p class"label"><span>线索发现时间:</span> <span>{{ detailInfoVal?.problem.createdDate }}</span></p><…...
)
【CSP试题回顾】202012-2-期末预测之最佳阈值(优化)
CSP-202012-2-期末预测之最佳阈值 关键点 1.map的遍历方式 map<int, int>occ0Num, occ1Num; for (auto it thetaSet.begin(); it ! thetaSet.end(); it) {num num occ0Num[*it] - occ1Num[*it];auto nextIt next(it); // 获取下一个迭代器if (num > maxNum &a…...

docker学习笔记 三-----docker安装部署
我使用的部署环境是centos 7.9 1、安装依赖工具 yum install -y yum-utils device-mapper-persistent-data lvm2 安装完成如下图 2、添加docker的软件信息源 yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo url地址为如…...

FastAPI+React全栈开发02 什么是FARM技术栈
Chapter01 Web Development and the FARM Stack 02 What is the FARM stack and how does it fit together? FastAPIReact全栈开发02 什么是FARM技术栈 It is important to understand that stacks aren’t really special, they are just sets of technologies that cover…...

C#程序结构详解
目录 背景: 一、C#程序的基本组成部分 二、C# Hello World示例 三、程序结构解析 四、编译与执行C#程序 五、总结 背景: 在学习C#编程语言的过程中,了解程序的基本结构是非常重要的。C#程序由多个组成部分构成,每个部分都有其特定的功能和作用。下面…...

linux 清理空间
1. 根目录下执行命令,查看每个目录下文件大小总和 rootvm10-88-88-3 /]# du -h --max-depth1 79M ./tmp 123M ./etc 4.0K ./media 4.0K ./srv 104M ./boot 5.3G ./var 0 ./sys 8.6M ./dev 196G ./usr 4.0K ./mnt 285M ./opt…...

C语言:给结构体取别名的4种方法
0 前言 在进行嵌入式开发的过程中,我们经常会见到typedef这个关键字,这个关键字的作用是给现有的类型取别名,在实际使用过程中往往是将一个复杂的类型名取一个简单的名字,便于我们的使用。就像我们给很熟的人取外号一样ÿ…...

今天聊聊Docker
在数字化时代,软件应用的开发和部署变得越来越复杂。环境配置、依赖管理、版本控制等问题给开发者带来了不小的挑战。而Docker作为一种容器化技术,正以其独特的优势成为解决这些问题的利器。本文将介绍Docker的基本概念、优势以及应用场景,帮…...

【C语言】结构体
个人主页点这里~ 结构体 一、结构体类型的声明1、结构的声明2、结构体变量的创建和初始化3、声明时的特殊情况4、自引用 二、结构体内存对齐1、对齐规则2、存在内存对齐的原因3、修改默认对齐数 三、结构体传参四、结构体实现位段 一、结构体类型的声明 我们在指针终篇中提到过…...

Git基础(24):分支回退
文章目录 前言放弃已修改的内容分支回退到指定commit 前言 将分支回退到之前的某个版本 开发中,可能开发某个功能不需要了,或者想要回退到之前历史的某个commit, 放弃后来修改的内容。 放弃已修改的内容 如果未提交,直接使用 …...

复试专业前沿问题问答合集1
复试专业前沿问题问答合集1 人工智能基础知识问答 Q1: 什么是人工智能(AI)? A1: 人工智能(AI)是计算机科学的一个分支,它涉及创建能够执行通常需要人类智能的任务的机器和软件。这些任务包括学习(获取信息并根据信息对其进行规则化以达到结论)、推理(使用规则达到近…...

C++标准库中提供的用于处理正则表达式的类std::regex
std 是 C 标准库的命名空间,包含了大量标准的 C 类、函数和对象。这些类和函数提供了广泛的功能,包括输入输出、容器、算法、字符串处理等。 通常,为了使用标准库中的对象和函数,需在代码中包含相应的头文件,比如 #in…...

.NET Core 服务实现监控可观测性最佳实践
前言 本次实践主要是介绍 .Net Core 服务通过无侵入的方式接入观测云进行全面的可观测。 环境信息 系统环境:Kubernetes编程语言:.NET Core ≥ 2.1日志框架:Serilog探针类型:ddtrace 接入方案 准备工作 DataKit 部署 DataK…...

AI基础知识扫盲
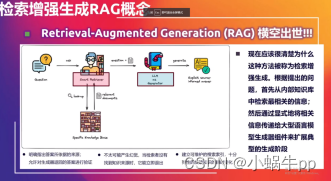
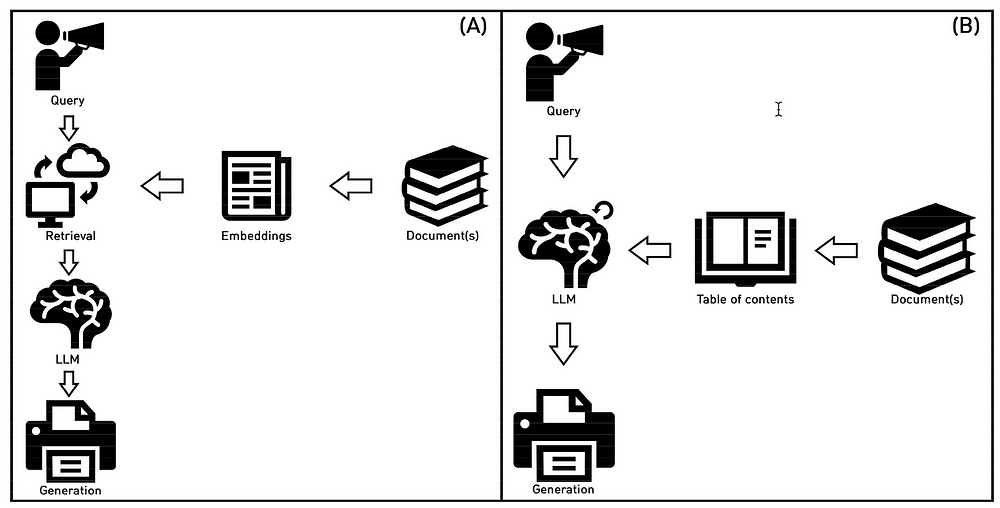
AI基础知识扫盲 AIGCLangchain--LangGraph | 新手入门RAG(Retrieval-Augmented Generation)检索增强生成fastGPT AIGC AIGC是一种新的人工智能技术,它的全称是Artificial Intelligence Generative Content,即人工智能生成内容。 …...

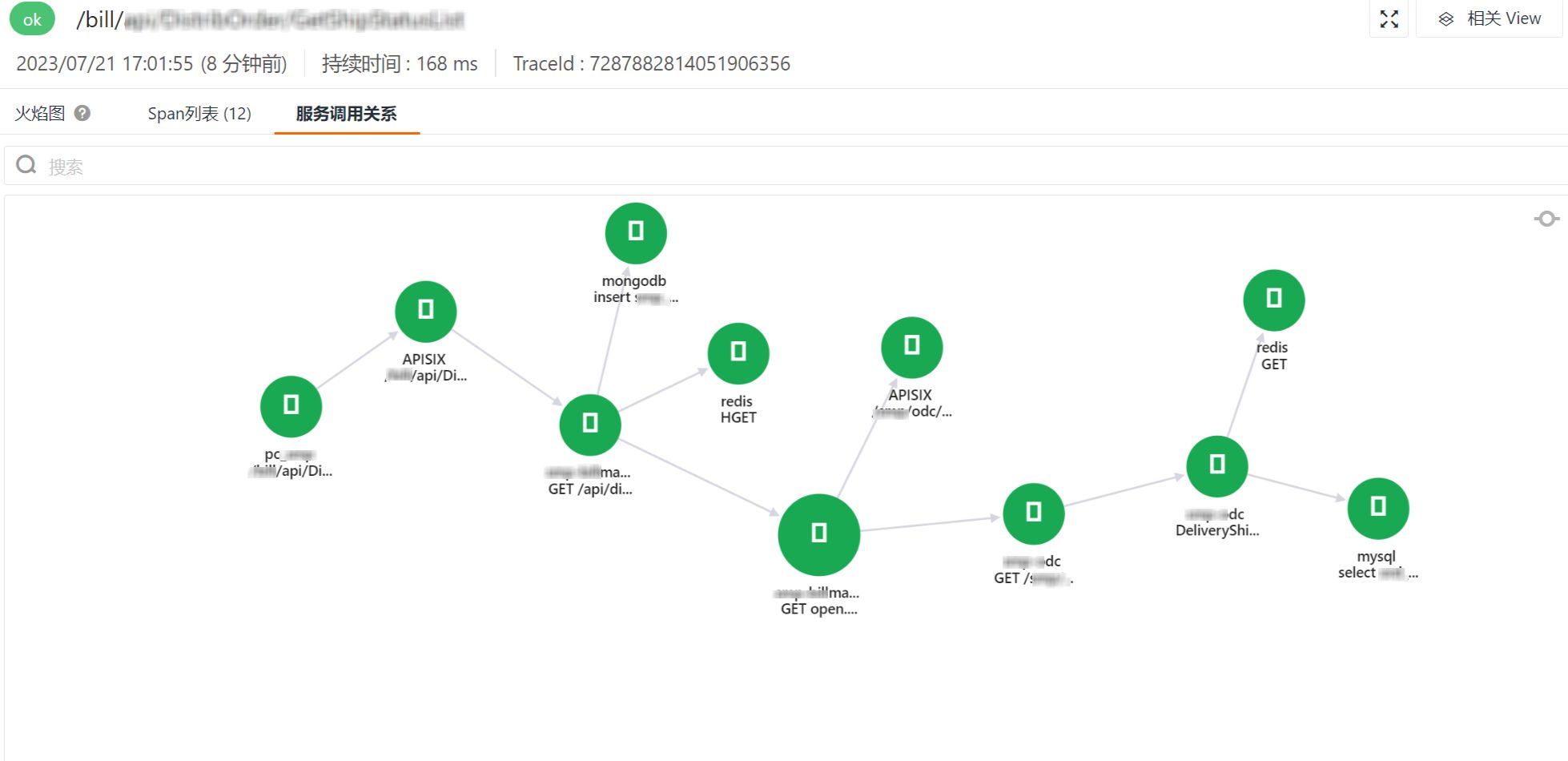
分布式系统面试全集通第一篇(dubbo+redis+zookeeper----分布式+CAP+BASE+分布式事务+分布式锁)
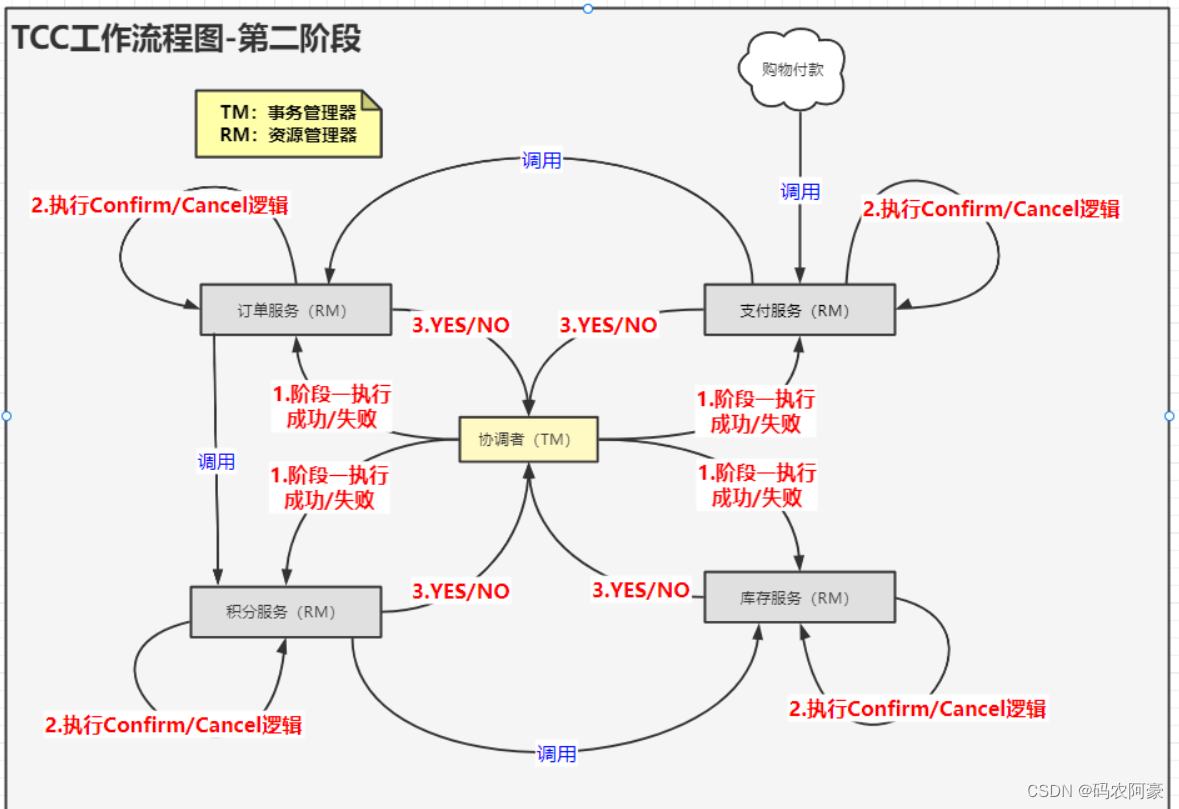
目录 分布式系统面试全集通第一篇什么是分布式?和微服务的区别什么是分布式分布式与微服务的区别 什么是CAP?为什么不能三者同时拥有分区容错性一致性可用性 Base理论了解吗基本可用软状态最终一致性 什么是分布式事务分布式事务有哪些常见的实现方案?2PC(Two Ph…...

Prompt-RAG:在特定领域中应用的革新性无需向量嵌入的RAG技术
论文地址:https://arxiv.org/ftp/arxiv/papers/2401/2401.11246.pdf 原文地址:https://cobusgreyling.medium.com/prompt-rag-98288fb38190 2024 年 3 月 21 日 虽然 Prompt-RAG 确实有其局限性,但在特定情况下它可以有效地替代传统向量嵌入 …...

线性代数 - 应该学啥 以及哪些可以交给计算机
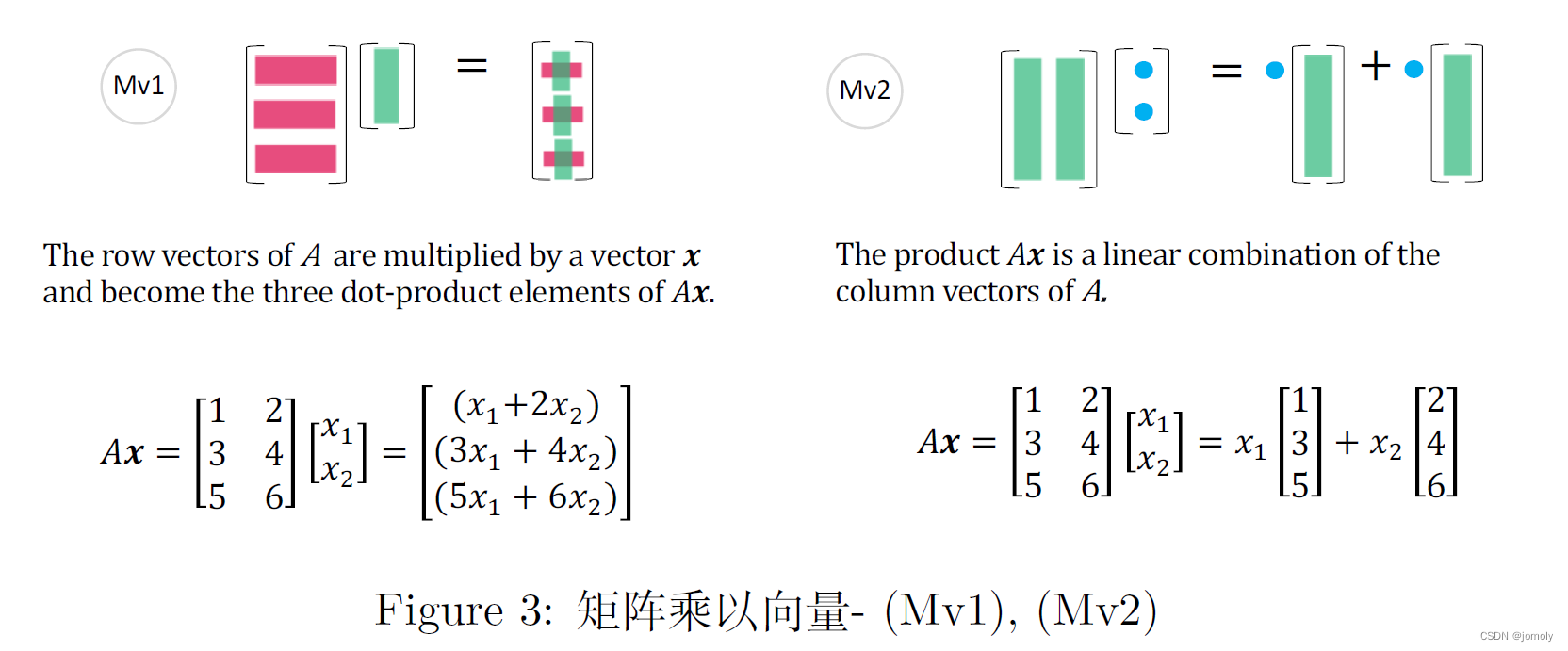
AI很热,所以小伙伴们不免要温故知新旧时噩梦 - 线代。 (十几年前,还有一个逼着大家梦回课堂的风口,图形学。) 这个真的不是什么美好的回忆,且不说老师的口音,也不说教材的云山雾绕,单…...

力扣面试150 Pow(x, n) 快速幂 负指数
Problem: 50. Pow(x, n) 解题方法 👨🏫 参考题解 复杂度 时间复杂度: O ( l o g 2 n ) O(log_{2}n) O(log2n) 空间复杂度: O ( 1 ) O(1) O(1) Code class Solution {public double myPow(double x, int n){if (x 0.0f)return 0.0d;long b…...

连接navicat报错2059 解决办法
这里写自定义目录标题 连接navicat报错2059 解决办法 连接navicat报错2059 解决办法 打开终端工具输入 mysql -hlocalhost -uroot -p回车(enter),输入密码后进入 mysql 。(PS: -h 后面是数据库地址, -u 后…...

Unity-UGUI系统
UGUI是什么 UGUI是Unity引擎内自带的UI系统官方称之为:Unity Ul 是目前Unity商业游戏开发中使用最广泛的UI系统开发解决方案 它是基于Unity游戏对象的UI系统,只能用来做游戏UI功能 不能用于开发Unity编辑器中内置的用户界面 六大基础组件 概述 Canvas EventS…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
