由vue2版本升级vue3版本遇到的问题
一、vuedraggable
由vue2版本升级vue3版本后,可能会遇到以下几种bug:
1、vue3+vuedraggable报错TypeError: Cannot read properties of undefined (reading ‘updated’):这个一般是因为插件使用语法有问题,vue3版本的插件使用时,v-for不能
自己手写,由插件提供的语法实现循环:
<draggable v-model="configDataArr"><template #item="{element,index}"></template></draggable>以上是插件最简几行代码,这四行不能缺失。
2、报错 draggable element must have an item slot:这报错也是因为没有写item插槽,按照上面的语法写了插槽后,这报错就能解决。
3、报错Item slot must have only one child:这是由于item插槽下有多个元素,应该只有一个div。哪怕是注释的div也会报错
<draggable v-model="configDataArr"><template #item="{element,index}"><!-- {{element}}--><div>{{element}}</div></template></draggable>
正确写法
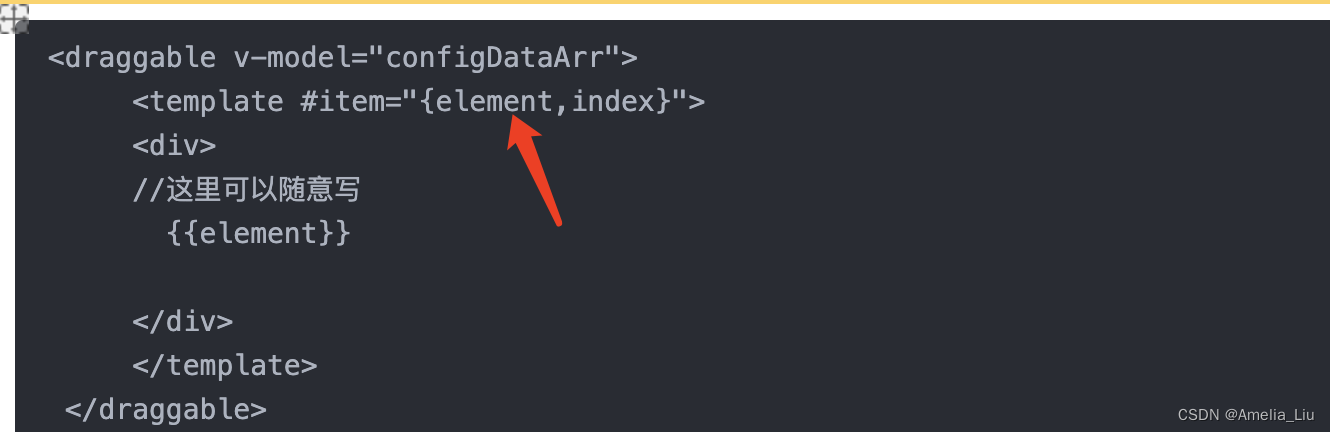
<draggable v-model="configDataArr"><template #item="{element,index}"><div>//这里可以随意写{{element}}</div></template></draggable>4. 切记注意,这个单词是不可以修改的,必须是element,不然无法识别(坑大了)

如果要命别名可以这样写:
<draggable v-model="configDataArr"><template #item="{element:item,index}"><div>//这里可以随意写{{element}}</div></template></draggable>二、icon不显示问题
本来以为在main.js文件这么导入了就可以全局使用
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component('ElIcon' + key, component)
}
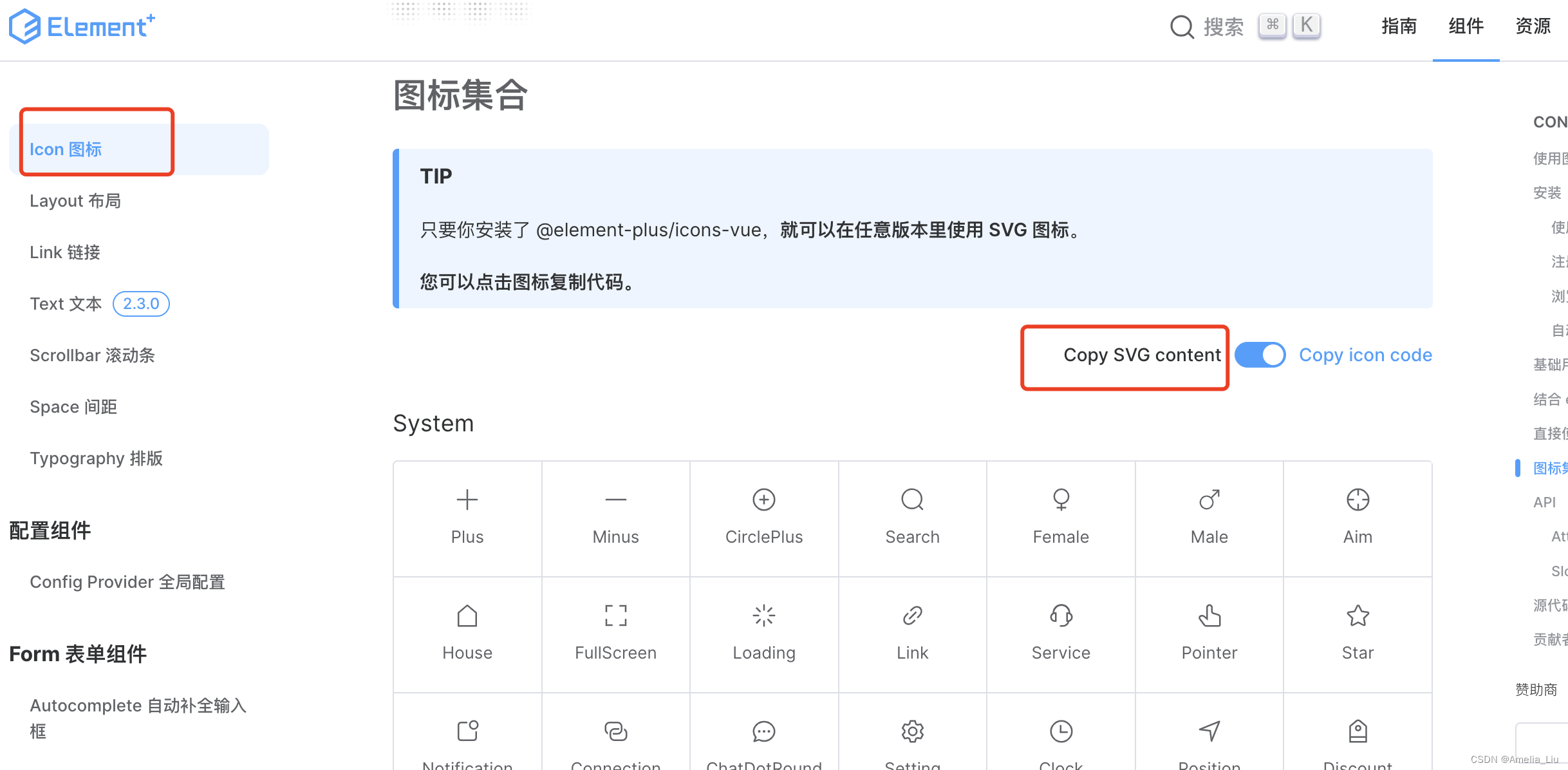
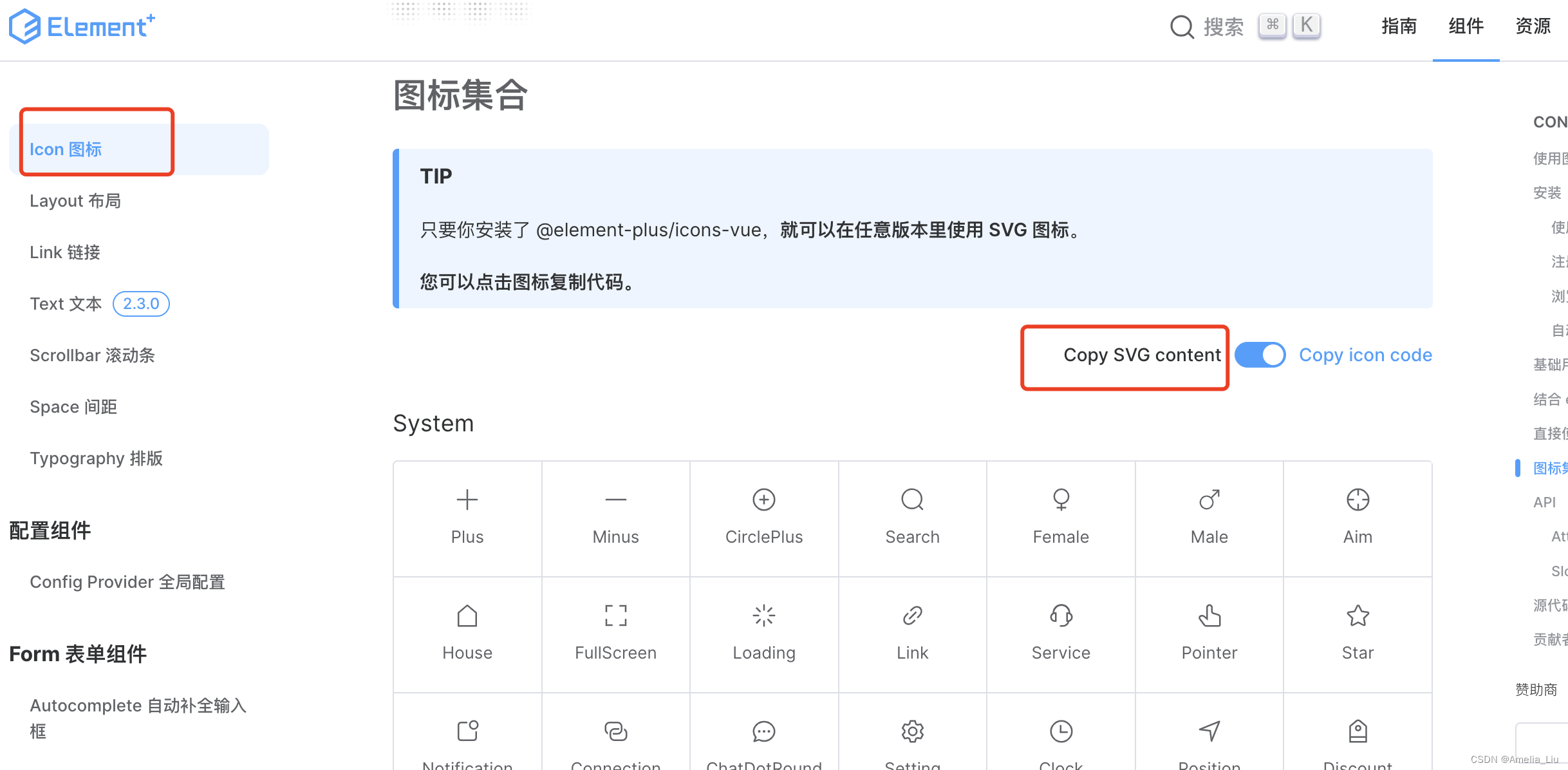
结果发现icon只有使用SVG-content 的时候才显示,而且显示的非常大

而且很长一串,想了一下还得用icon-code方便简洁
然后就在vue文件内直接导入该组件了然后可以了
用什么引入什么就行
import {Plus} from '@element-plus/icons-vue'
export default {components: {
Plus
}
<el-icon><Plus /></el-icon>三、vue父子组件之间双向数据绑定的三种方式(vue2/vue3)
我从vue2项目搬入富文本功能到vue3中时,发现富文本中的数据没有传入到父组件的数据中:
原本写法:
父组件:
<Editorv-model="selEle.attribute.mzContent"height="450"></Editor>Editor为富文本子组件
const html = this.$refs.editor.children[0].innerHTML;this.$emit("update:mzContent", html);//<p>111</p>问题出在了子组件传参给父组件
然后根据这篇文章找到了解决办法:vue父子组件之间双向数据绑定的三种方式(vue2/vue3)_子组件从父子组件之间双向数据同步-CSDN博客
vue3取消了.sync这种语法,使用v-model:title 语法代替
// 父组件
<template><div>我是父子组件之间同步的数据{{data}}
// 父组件传递给子组件title属性(默认使用value)
// 通过update:title(默认使用update:value) 方法将子组件传递的值赋值给data<child v-model:title = data></child></div>
</template>
<script>data(){return {data:'我是来自父组件的数据'}}
</script>
//子组件
<template><div><button @input="childDataChange">{{title}}</button></div>
</template><script>props:{title:{default:'',type:String}},methods:{childDataChange(v){this.$emit('update:title',v) // 触发update:data将子组件值传递给父组件}}
</script>
然后我的写法:
<Editorv-model:mzContent="selEle.attribute.mzContent"height="450"
></Editor>子组件
this.$emit("update:mzContent", html);成功传值
相关文章:

由vue2版本升级vue3版本遇到的问题
一、vuedraggable 由vue2版本升级vue3版本后,可能会遇到以下几种bug: 1、vue3vuedraggable报错TypeError: Cannot read properties of undefined (reading ‘updated’):这个一般是因为插件使用语法有问题,vue3版本的插件使用时&…...

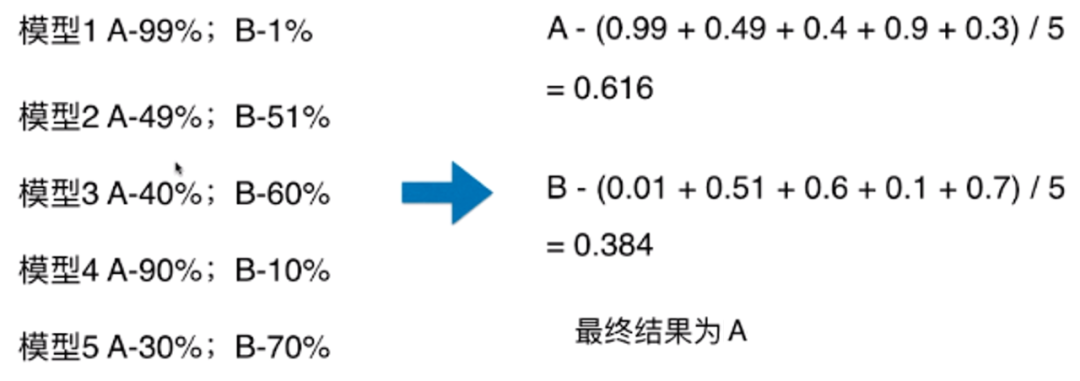
数据挖掘终篇!一文学习模型融合!从加权融合到stacking, boosting
模型融合:通过融合多个不同的模型,可能提升机器学习的性能。这一方法在各种机器学习比赛中广泛应用, 也是在比赛的攻坚时刻冲刺Top的关键。而融合模型往往又可以从模型结果,模型自身,样本集等不同的角度进行融合。 数据…...

24考研数学炸了,给25考研人的启示
复习原则和要素 在选择老师、思路的时候,一定要看清楚,认不认可这个老师的复习思路。 有的老师认为大家基础不错,讲的内容可能不会特别细致。有的老师注重基础,讲的很细致,防止0基础的学生吃力。所以,思路…...
)
嵌入式学习第三十天!(单向链表练习)
1. 单向链表的逆序: int Is_Empty_Link(LINK_LIST *plist) {return plist->phead NULL; }void Reverse_Link(LINK_LIST *plist) {LINK_NODE *ptmp plist->phead;LINK_NODE *pinsert NULL;plist->phead NULL;if(Is_Empty_Link(plist)){return;}else{wh…...

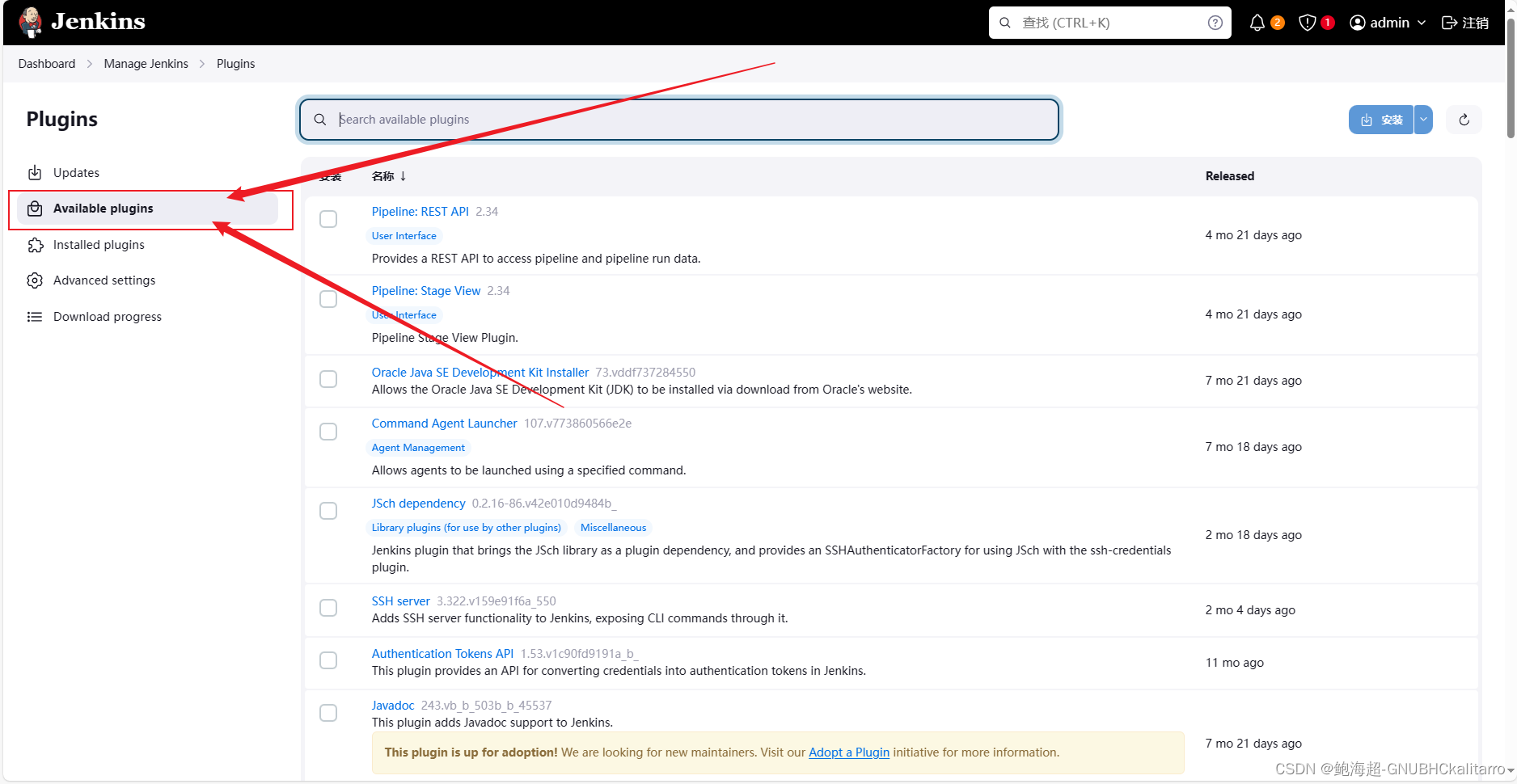
Linux:rpm部署Jenkins(1)
1.获取Jenkins安装包 我这里使用的是centos7系统,ip为:192.168.6.6 2G运存 连接外网 Jenkins需要java环境,java的jdk包你可以去网上下载离线包,或者直接去yum安装,我这里使用的是yum安装 再去获取Jenkins的rpm包…...

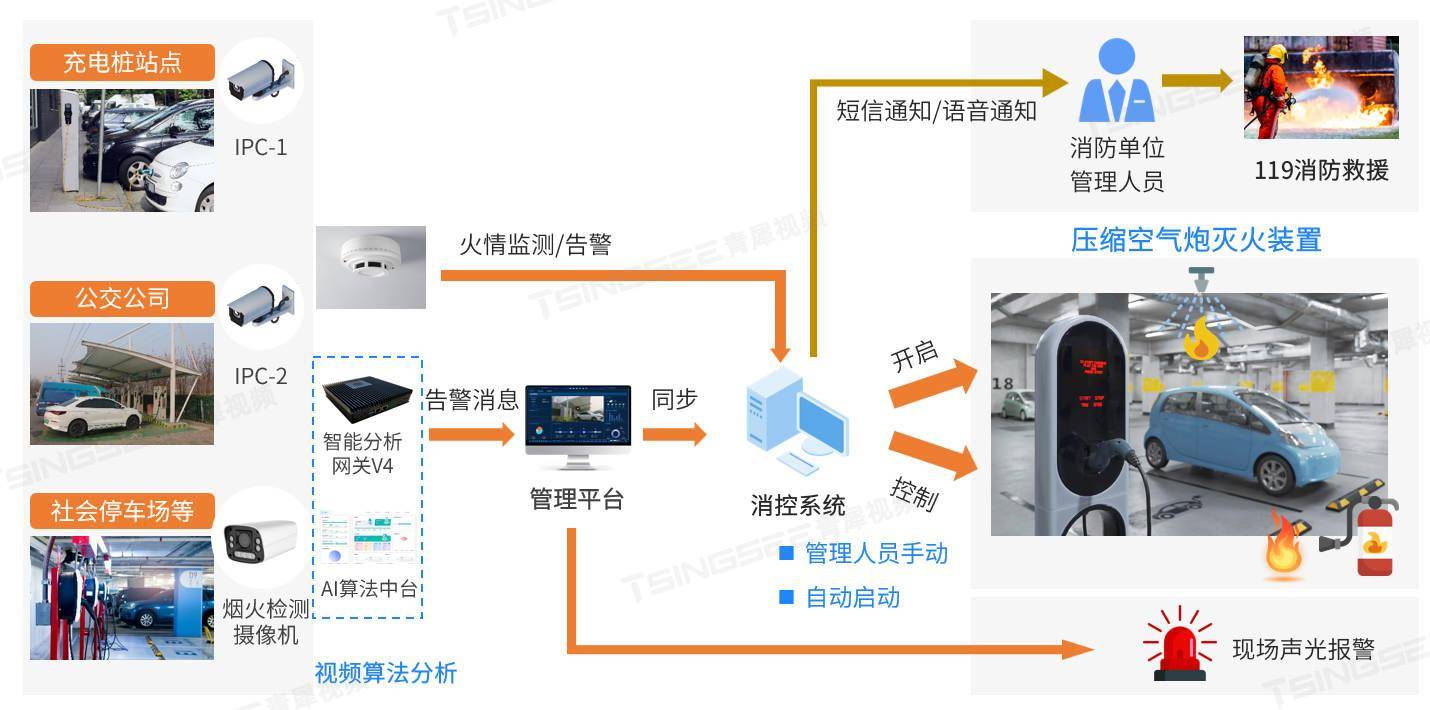
新能源汽车充电桩站点烟火AI识别检测算法应用方案
新能源汽车作为现代科技与环保理念的完美结合,其普及和应用本应带给人们更加便捷和绿色的出行体验。然而,近年来新能源汽车充电火灾事故的频发,无疑给这一领域投下了巨大的阴影。这不禁让人深思,为何这一先进的交通工具在充电过程…...

Macbook安装Go以及镜像设置
Macbook安装Go 文章概要:本文主要介绍了在MacOS上安装Go的步骤 本文内容来自:谷流仓AI - ai.guliucang.com 有两种方式安装go: 通过homebrew安装通过Go官网直接下载安装文件安装 1. 通过homebrew安装 brew update && brew install…...

群晖NAS安装Video Station结合内网穿透实现公网访问本地影音文件
文章目录 1.使用环境要求:2.下载群晖videostation:3.公网访问本地群晖videostation中的电影:4.公网条件下使用电脑浏览器访问本地群晖video station5.公网条件下使用移动端(搭载安卓,ios,ipados等系统的设备…...

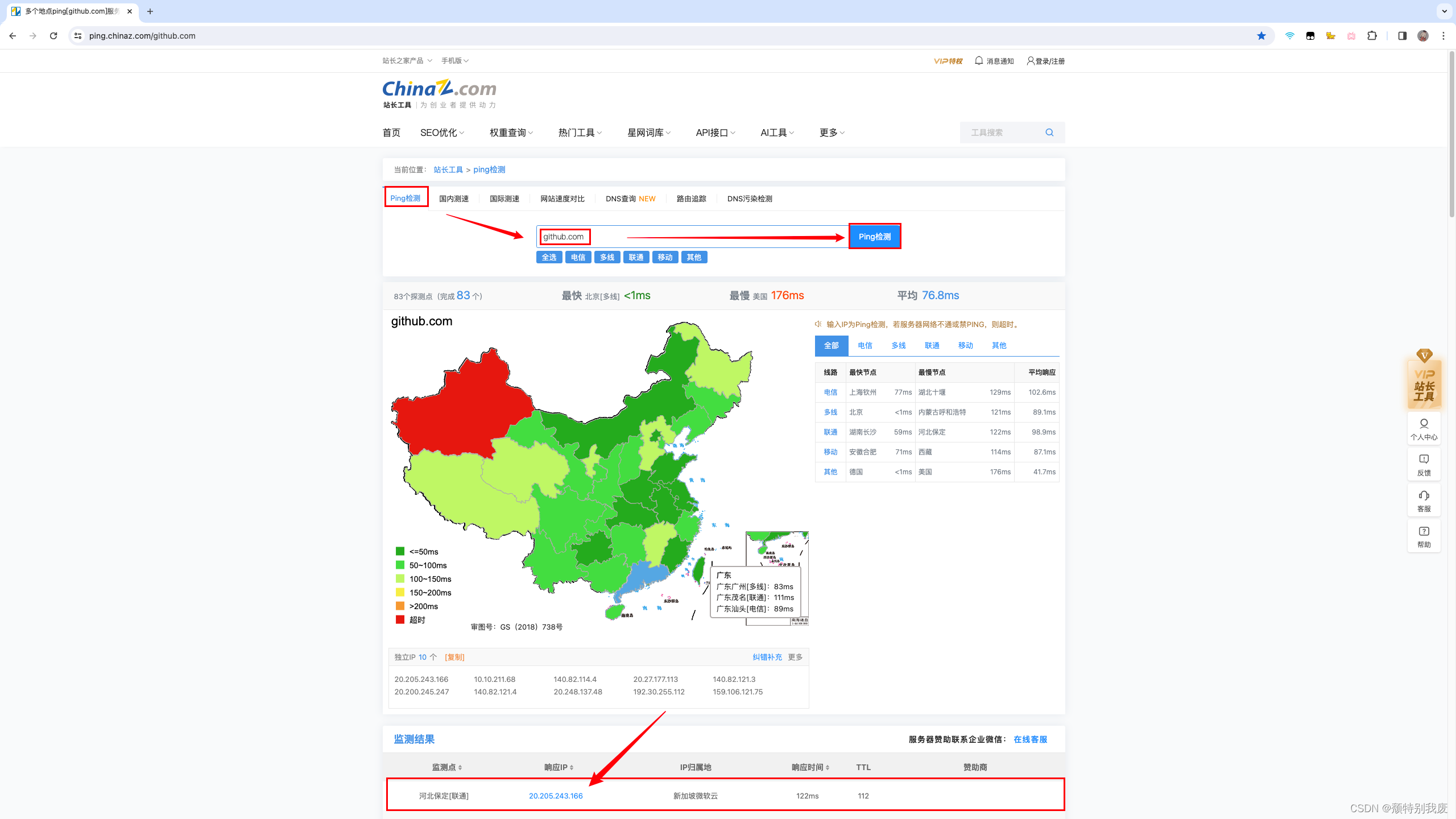
GitHub加速访问最简单的方法
Github是全球最大的代码开源平台,对于编程的小伙伴来说,这是一个巨大的宝库,也是编程学习的圣地。很对小伙伴在使用GitHub时会经常出现无法访问Github的情况。 一、解决方法——>修改hosts文件 通过 IP查询工具来获取当前Github网站的真实…...

MySQL数据库索引介绍
前言 在数据库中创建索引可以提高数据检索的速度和效率。索引是一种数据结构,类似于书籍的目录,它可以帮助数据库系统快速定位和访问表中的特定数据行。 目录 一、索引相关介绍 1. 概述 2. 作用 3. 副作用 4. 创建原则依据 二、索引的分类与管理…...

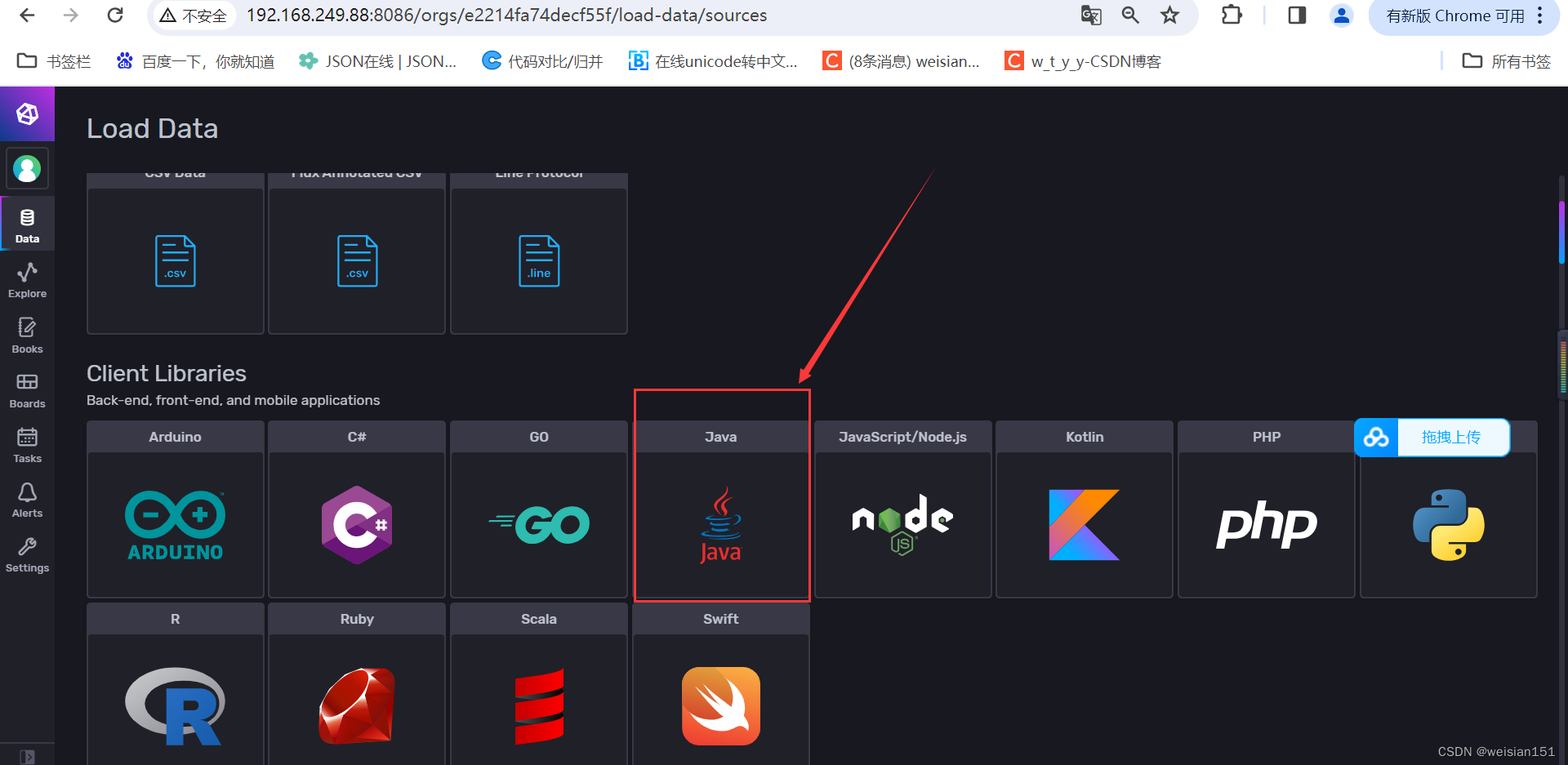
中间件学习--InfluxDB部署(docker)及springboot代码集成实例
一、需要了解的概念 1、时序数据 时序数据是以时间为维度的一组数据。如温度随着时间变化趋势图,CPU随着时间的使用占比图等等。通常使用曲线图、柱状图等形式去展现时序数据,也就是我们常常听到的“数据可视化”。 2、时序数据库 非关系型数据库&#…...

Go第三方框架--gin框架(一)
序言 Gin框架作为go语言使用最多的web框架,以其快速的响应速度和对复杂http路由配置的支持受到程序员和媛们的喜爱,几乎统治了web市场。但作为一名合格的程序员,要知其然更要知其所以然,不然八股文背的也没有啥意思。本着这个原则…...

网络安全——笔记
XSS:跨站脚本(Cross-site scripting) XSS 全称“跨站脚本”,是注入攻击的一种。其特点是不对服务器端造成任何伤害,而是通过一些正常的站内交互途径,例如发布评论,提交含有 JavaScript 的内容文…...

Maven pom.xml配置详解
pom.xml是什么? pom.xml(项目对象模型-Project Object Model的缩写)是Maven项目的核心配置文件,用于管理项目的依赖、插件、构建配置等。 举例说明:以阿里巴巴的fastjson为例: <?xml version"1.…...

2024深圳国际电线电缆及电源产品展览会
2024深圳国际电线电缆及电源产品展览会 2024 Shenzhen International Coupling, Clutch and Brake Exhibition 时间:2024年08月28-30日 地点:深圳国际会展中心(新馆) 预订以上展会详询陆先生 I38(前三位ÿ…...

如何成功将自己开发的APP上架到应用商店
随着移动应用市场的蓬勃发展,开发一款优秀的APP已成为许多企业和个人的首要选择。然而,成功上架并有效推广APP至关重要。本文将逐步介绍完整的上架流程,包括准备所需材料、注册开发者账户、进行APP备案、提交审核以及上架成功后的推广和维护。…...

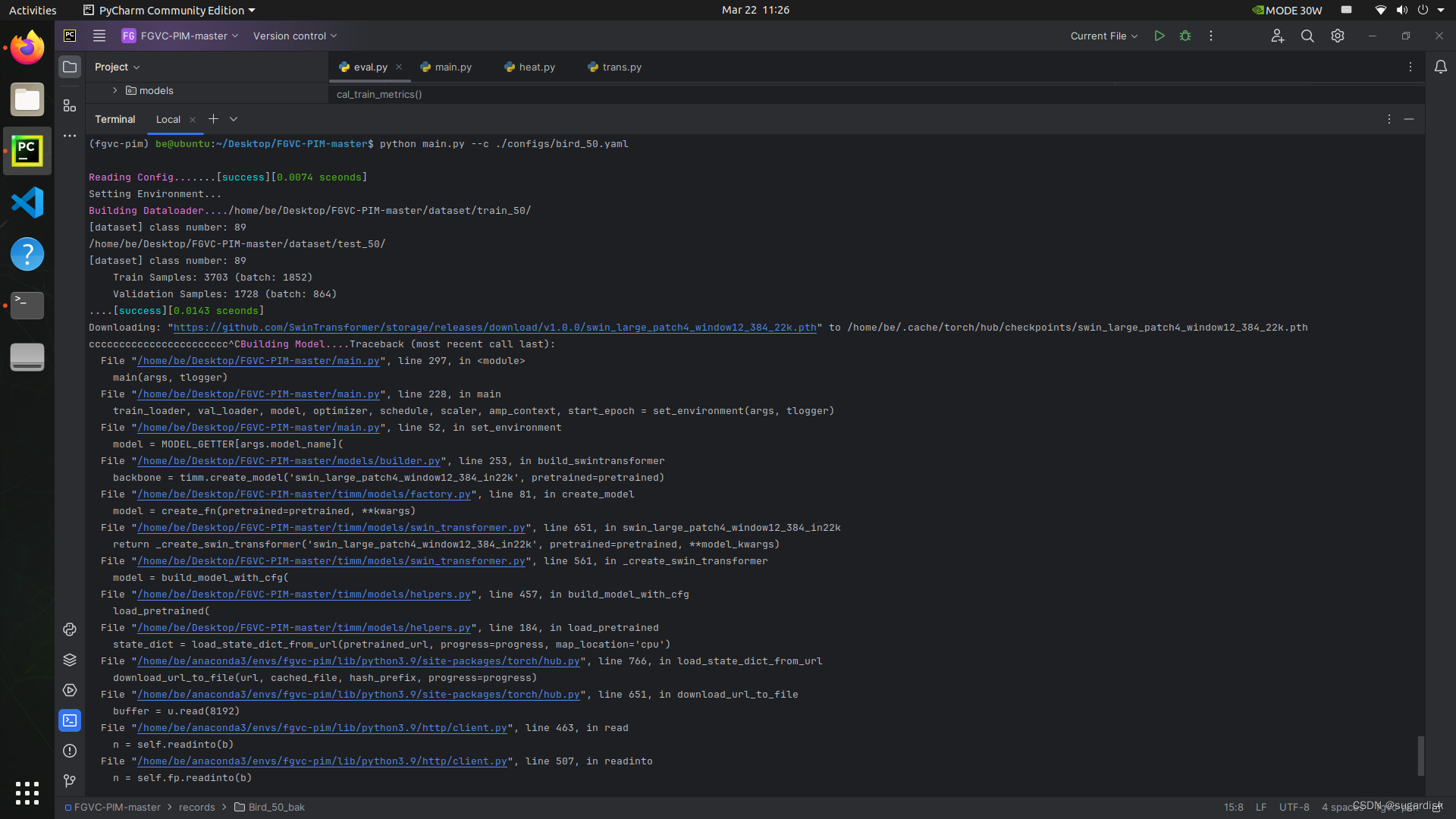
Jetson AGX ORIN 配置 FGVC-PIM 神经网络(包含 arm64 下面 torch 和 torchvision 配置内容)
Jetson AGX ORIN 配置 FGVC-PIM 神经网络 文章目录 Jetson AGX ORIN 配置 FGVC-PIM 神经网络配置 ORIN 环境创建 FGVC-PIM 虚拟环境安装 PyTorch安装 torchvision安装其他依赖包 配置 ORIN 环境 首先先配置 ORIN 的环境,可以参考这个链接: Jetson AGX …...

mybatisplus和mybatis兼容问题
Invalid bound statement (not found) 错误 原xml配置 <bean id"sqlSessionFactory" class"org.mybatis.spring.SqlSessionFactoryBean"><property name"mapperLocations" value"classpath:/META-INF/mapper/*.xml"/>&l…...

nodejs安装使用React
1、react安装 首先,确保电脑上具备nodejs环境,之后用 winr 呼出控制台,输入 cmd 命令弹出cmd控制台(小黑框)之后在默认路径输入如下代码 npm i -g create-react-app //全局安装react环境无需选择特定文件夹安装成功后…...

防御性编程,可能是导致被裁员的更大的原因,别被误导了
裁员与反裁员是当前IT界一个经典的话题,作为打工者的猿人常常讨论了N多的防御性编程,代码不可读、代码不好改、代码深度嵌套、代码留bug等等。 其实防御性编程只会让决策者加速解耦你与业务系统: 1、增加代码走查的环节(增加成本…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
