移动端Web笔记day03
移动 Web 第三题
01-移动 Web 基础
谷歌模拟器
模拟移动设备,方便查看页面效果,移动端的效果是当手机屏幕发生了变化,页面和页面中的元素也要跟着等比例变化。

屏幕分辨率
分类:
- 硬件分辨路 -> 物理分辨率:硬件分辨率(出厂设置)
- 缩放调节的分辨路 -> 逻辑分辨率:软件 / 驱动设置
结论:制作网页参考 逻辑分辨率

视口
作用:显示 HTML 网页的区域,用来约束 HTML 的尺寸,一般在生成html骨架时会自动生成视口标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><!– 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
- width=device-width:视口宽度 = 设备宽度
- initial-scale=1.0:缩放1倍(不缩放)
二倍图
概念:设计稿里面每个元素的尺寸的倍数
作用:防止图片在高分辨率屏幕下模糊失真
使用方法:

什么是二倍图:比如说现在的设计稿是参考iPhone6/7/8,设备的宽度375px产出设计稿。而二倍图的设计稿尺寸:就是750px。
在以后的工作将二倍图变成适合开发的图片非常简单,只需要按照上面的步骤进行就可以了。直接选择二倍设计图。
上面的图片左边的是psd图片是二倍图时的处理方法,右边是html图片的处理方法。
这是在像素大厨的操作方法,在PS中的操作方法还不知道。
适配方案
-
宽度适配:宽度自适应,但是高度并不会随着屏幕的变化而变化。在PC端的设计就可以使用这种方式来设计,但是移动端不建议使用这种方式来设计。PC端比较适合这种适配方案。
- 百分比布局
- Flex 布局
-
等比适配:网页元素的宽高等比缩放,这种适配方案更加适合移动端的设计。
- rem
- vw
02-rem
简介
- rem单位,是相对单位
- rem单位是相对于HTML标签的字号计算结果
- 1rem = 1HTML字号大小
使用rem相对单位的步骤:
-
给HTML标签添加字号
html {font-size: 30px; } -
使用rem单位书写尺寸
.box {width: 5rem;height: 3rem;background-color: pink; }
但是这还是不能实现rem的宽高自适应不同的屏幕,因为没有引入相对应的JS文件。有了如果全部都使用了rem相对单位,到时候直接修改html的字号就可以直接修改全部的盒子的宽高。
媒体查询
媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式
当某个条件成立, 执行对应的CSS样式

@media (width:320px) { // 如果检测到括号中的条件满足,就会执行{}中的css选择器html {background-color: green;}
}
注意这是没有调节屏幕缩放比的情况下将视口的宽的调节到320px,如果屏幕设置了缩放比,有可能会无法实现,因为调节缩放比后视口有可能是小数。
rem 布局
目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10。
使用rem布局的步骤:
- 使用媒体查询,给不同视口的屏幕设置不同的HTML字号,代码如下图:

2. 使用rem单位书写尺寸
.box {width: 5rem;height: 3rem;background-color: pink;
}
flexible.js
flexible.js 是手机淘宝团队开发出的一个用来适配移动端的 js 库。
核心原理就是根据不同的视口宽度给网页中 html 根节点设置不同的 font-size。
<body>......<script src="./js/flexible.js"></script>
</body>
rem 移动适配
工作中,书写代码的尺寸要参照设计稿尺寸,设计稿中是px,但是移动端要实现宽高自适应,不能使用px,于是就有下面的处理方式。
- 目标:计算68px是多少个rem?(设计稿适配375px视口)
- N * 37.5 = 68
- N = 68/ 37.5
rem单位尺寸
- 确定基准根字号
- 查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
- rem单位的尺寸
- rem单位的尺寸 = px单位数值 / 基准根字号
- 一般是除以37.5,但是要看设计师是参考了哪一个大小的视口。
03-less
Less是一个CSS预处理器, Less文件后缀是.less。扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力
注意:浏览器不识别 Less 代码,目前阶段,网页要引入对应的 CSS 文件
VS Code 插件:Easy LESS,保存 less文件后自动生成对应的 CSS 文件
现在只是学习less是如何使用的,到了后面学习框架之后,就会框架里面的less的用法。
只要一保存就会直接生成对应的css文件。

注释
- 单行注释
- 语法:// 注释内容
- 快捷键:ctrl + /
- 块注释
- 语法:/* 注释内容 */
- 快捷键: Shift + Alt + A
注意:less中的单行注释是无法直接生成在对应的css文件中的,但是多行注释可以直接在对应的css文件中生成注释。
运算
- 加、减、乘直接书写计算表达式
- 除法需要添加 小括号 或 .
- 表达式存在多个单位以第一个单位为准

到时候除法使用 . 的时候,在下面会有小的波浪线,表示报错,但是,这在less中是合法的,直接保存,也是可以出正确的结果的。
在表达式中最好是只用一个单位。
嵌套
作用:快速生成后代选择器

提示:用 & 表示当前选择器,,代码写到谁的大括号里面就表示谁,不会生成后代选择器,通常配合伪类或伪元素使用

// 比如说a标签默认的字的颜色是红色,当鼠标经过时变成蓝色
.father {a {color: red;}a:hover {color: blue;}
}
// 正常的写法是上面这样的,如果需要将这一段代码迁移到其他地方,就需要将a和a:hover对应的内容全都剪切走。
// 这样做不是特别的方便,于是就用到了 & 上面的代码就变成了这样
.father {a {color: red;&:hover { // 这表示:hover伪元素不会生成a标签的子代选择器,而是就是a标签,是和a标签是一起的color: blue;}}
}// 这两种的写法都会生成一样的css代码
.father a {color: red;
}
.father a:hover {color: bule;
}
变量
概念:容器,存储数据
作用:存储数据,方便使用和修改
语法:
- 定义变量:@变量名: 数据;
- 使用变量:CSS属性:@变量名;
// 定义变量
@myColor: pink;
// 使用变量
.box {color: @myColor;
}
a {color: @myColor;
}
导入
比如说:现在有三个less文件,base.less,common.less,index.less,需要将他们全部引入html文件,由于浏览器不识别less文件,所以将他们全都变成对应的css文件,在通过link引入对应的css文件。这是一种方法。
第二种方法:base.less 和 common.less 不生成 css 文件,直接导入 index.less 文件,到时候直接让index.less 生成 css 文件,其他两个less不生成css文件,最后就引入 index.css 这一个css文件就行了。
作用:导入 less 公共样式文件
语法:导入: @import “文件路径”;
提示:如果是 less 文件可以省略后缀
@import './base.less';
@import './common';
导出
写法:在 less 文件的第一行添加 // out: 存储URL
提示:文件夹名称后面添加 /
// out: ./index.css
// out: ./css/
// out: ./myCss/index.css
禁止导出
写法:在 less 文件第一行添加: // out: false

04-综合案例-极速问诊
源码地址

准备工作
- 项目目录

- HTML 结构
<link rel="stylesheet" href="./iconfont/iconfont.css">
<link rel="stylesheet" href="./css/index.css"><body>......<script src="./js/flexible.js"></script>
</body>
- less 样式
// out: ../css/@import "./base";
头部布局
- HTML 结构
<!-- 头部 -->
<header>1</header>
- less 样式
@rootsize: 37.5rem;
// 头部
header {display: flex;justify-content: space-between;padding: 0 (15 / @rootSize);height: (44 / @rootSize);background-color: pink;line-height: (44 / @rootSize);
}
头部内容
- HTML 结构
<a href="#" class="back"><span class="iconfont icon-left"></span></a>
<h3>极速问诊</h3>
<a href="#" class="note">问诊记录</a>
- less 样式
.icon-left {font-size: (22 / @rootSize);
}h3 {font-size: (17 / @rootSize);
}.note {font-size: (15 / @rootSize);color: #2CB5A5;
}
banner 区域
- HTML 结构
<!-- banner -->
<div class="banner"><img src="./assets/entry.png" alt=""><p><span>20s</span> 快速匹配专业医生</p>
</div>
- less 样式
// banner
.banner {margin-top: (30 / @rootSize);margin-bottom: (34 / @rootSize);text-align: center;img {margin-bottom: (18 / @rootSize);width: (240 / @rootSize);height: (206 / @rootSize);}p {font-size: (16 / @rootSize);span {color: #16C2A3;}}
}
问诊类型布局
- HTML 结构
<!-- 问诊类型 -->
<div class="type"><ul><li><a href="#"><div class="pic">1</div><div class="txt">2</div><span class="iconfont icon-right"></span></a></li><li>2</li></ul>
</div>
- less 样式
// 问诊类型
.type {padding: 0 (15 / @rootSize);li {margin-bottom: (15 / @rootSize);padding: 0 (15 / @rootSize);height: (78 / @rootSize);border: 1px solid #EDEDED;border-radius: (4 / @rootSize);a {display: flex;align-items: center;// 内容在78里面垂直居中height: (78 / @rootSize);}}
}
问诊类型内容
- HTML 结构
<div class="pic"><img src="./assets/type01.png" alt="">
</div>
<div class="txt"><h4>三甲图文问诊</h4><p>三甲主治及以上级别医生</p>
</div>
<span class="iconfont icon-right"></span>
- less 样式
img {margin-right: (14 / @rootSize);width: (40 / @rootSize);height: (40 / @rootSize);
}
.txt {flex:1;h4 {font-size: (16 / @rootSize);color: #3C3E42;line-height: (24 / @rootSize);}p {font-size: (13 / @rootSize);color: #848484;}
}
.iconfont {font-size: (16 / @rootSize);
}
相关文章:

移动端Web笔记day03
移动 Web 第三题 01-移动 Web 基础 谷歌模拟器 模拟移动设备,方便查看页面效果,移动端的效果是当手机屏幕发生了变化,页面和页面中的元素也要跟着等比例变化。 屏幕分辨率 分类: 硬件分辨路 -> 物理分辨率:硬件…...

c++的学习之路:3、入门(2)
一、引用 1、引用的概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内存空 间,它和它引用的变量共用同一块内存空间。 怎么说呢,简单点理解就是你的小名,家里人叫你小名&#…...

面试经典150题【91-100】
文章目录 面试经典150题【91-100】70.爬楼梯198.打家劫舍139.单词拆分322.零钱兑换300.递增最长子序列77.组合46.全排列39.组合总和(※)22.括号生成79.单词搜索 面试经典150题【91-100】 五道一维dp题五道回溯题。 70.爬楼梯 从递归到动态规划 public …...

在 nginx 中使用 JavaScript
前些日子尝试了在 nginx 中写 JavaScript 的效果。考虑到 JavaScript 作为编程语言不是强需求,在nginx生态上还是 lua 独大,并且还有 openresty 这样一直强力输血,大部分应用场景都能找到参考的解决方案。 插件生态来说,github 上…...

【pytorch】安装合集
使用conda或者pip安装的指令 https://pytorch.org/get-started/previous-versions/ 测试pytorch_gpu是否可用的代码 # 测试pytorch是否安装成功 import torch print(torch.__version__) print(torch.cuda.is_available())...

【教程】PLSQL查看表属性乱码解决方法
一、前言 PL/SQL是Oracle数据库的编程语言,用于编写存储过程、触发器、函数等。 今天用plsql想查看表的属性,看看各个字段的注释,可是打开一看,居然是乱码的,如下面这样 如果在使用PL/SQL查看表属性时出现乱码&…...

新书速览|Django 5企业级Web应用开发实战:视频教学版
掌握Django框架开发技能,实战投票应用系统和内容管理系统 本书内容 《Django 5企业级Web应用开发实战:视频教学版》精选当前简单、实用和流行的Django实例代码,帮助读者学习和掌握Django 5框架及其相关技术栈的开发知识。本书系统全面、内容…...

excel创建和部分使用
一.excel导出是在开发中经常操作的内容,对于excel的导出也是有各种成熟的api组件 这里是最近的项目有通过ts处理,这里的内容通过ts ①引入const XlsxPopulate require("xlsx-populate"); const XLSXChart require("xlsx-chart"); 通过命令行操作, pnp…...

pycharm使用远程服务器的jupyter环境
1、确保服务器上安装了jupyter,如果没有,执行下面命令安装 pip install jupyter2、启动jupyter notebook服务 jupyter notebook --no-browser --port8888 --ip0.0.0.0 --allow-root表明在服务器的8888 端口上启动 Jupyter Notebook,并允许从任何 IP 地…...

ES6 基础
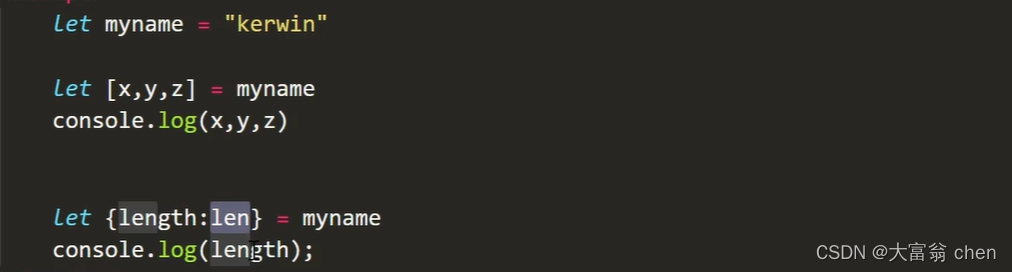
文章目录 1. 初识 ES62. let 声明变量3. const 声明常量4. 解构赋值 1. 初识 ES6 ECMAScript6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得」JavaScript语言可以用来编写复杂的大型应用程序,成为…...

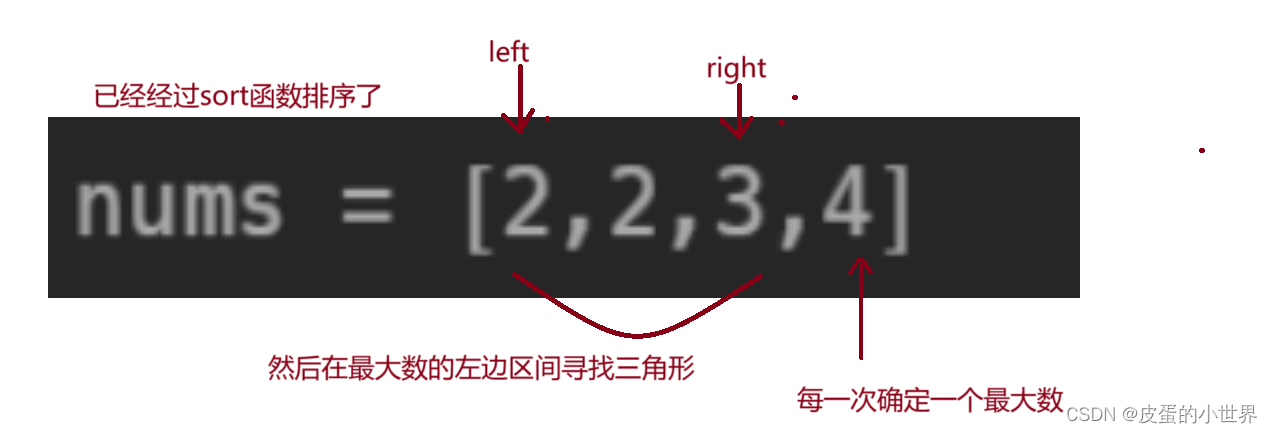
【双指针】Leetcode 有效三角形的个数
题目解析 611. 有效三角形的个数 算法讲解 回顾知识:任意两数之和大于第三数就可以构成三角形 算法 1:暴力枚举 int triangleNumber(vector<int>& nums) {// 1. 排序sort(nums.begin(), nums.end());int n nums.size(), ret 0;// 2. 从…...

python项目练习——4.手写数字识别
使用Python和Scikit-learn库进行机器学习模型训练的项目——手写数字识别。 项目分析: 数据准备:使用公开数据集(如MNIST)作为训练和测试数据。数据预处理:对图像数据进行归一化、展平等操作,以便输入到机…...

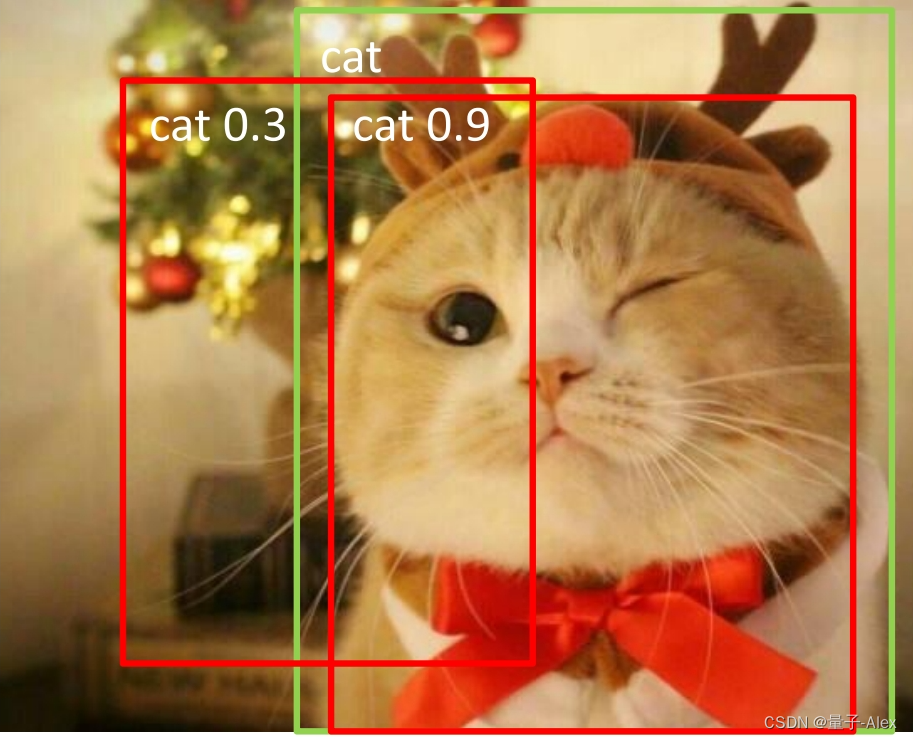
【目标检测】NMS算法的理论讲解
将NMS就必须先讲IOU, IOU就是交并比,两个检测框的交集除以两个检测框的并集就是IOU 为什么要做NMS操作,因为要去除同一个物体的多的冗余检测框 那么NMS算法是如何做的呢? 以上是算法的流程图 下面讲解算法的流程 首先输入是预…...

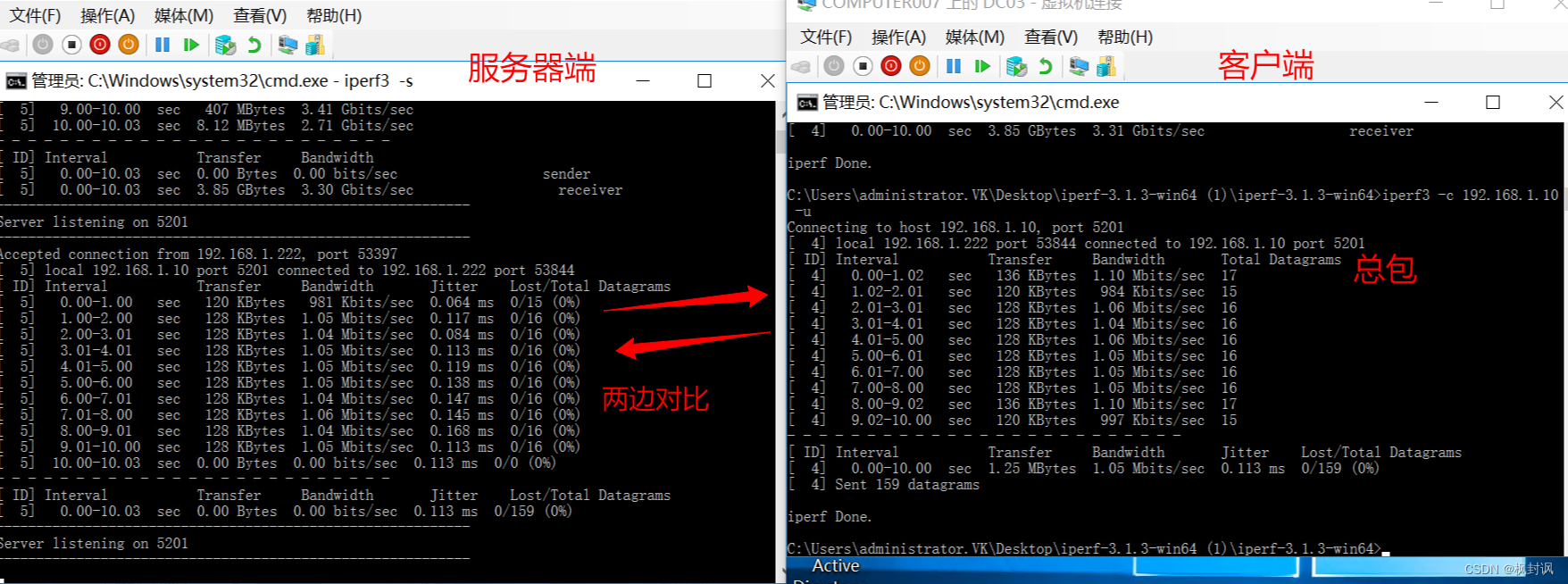
3-iperf3 使用什么工具可以检测网络带宽、延迟和数据包丢失率等网络性能参数呢?
(1)iperf3简介 1.iperf3简介 2.用途(特点) 3.下载iperf3地址 (2)实战 1.iperf3参数 (1)通用参数(客户端和服务器端都是适用的) (2)客户端参数 实验1&…...

阳光倒灌高准直汽车抬头显示器HUD太阳光模拟器
阳光倒灌高准直汽车抬头显示器HUD太阳光模拟器是一种高级别的模拟设备,用于模拟太阳光的光谱、强度及照射角度,应用于太阳能电池板、光伏系统等领域的研究和测试。其参数包括光谱范围、光强度、光源、照射角度、均匀性和稳定性,可根据需求调整…...

jdk11中自定义java类在jvm是如何被查找、加载
yym带你了解jvm源码,openjdk11源码,java类jvm加载原理 jdk11中java类在jvm是如何被1查找、2加载 以下说明的是MiDept类是如何被java classloader 和 jvm加载步骤 上源代码 public static void main(String[] args) {Thread.currentThread().setName…...

单片机---独立按键
[3-1] 独立按键控制LED亮灭_哔哩哔哩_bilibili 按下的时候连接,松开的时候断开。 一头接GND(电源负极),另一头接I/O口。 单片机上电时,所有I/O口为高电平。 按键没有按下,I/O口为高电平。 按键按下&…...

java分布式面试快问快答
目录 Java分布式面试宝典50题DubboRedisZookeeper分布式系统设计性能优化与监控安全实践经验 解答DubboRedisZookeeper分布式系统性能优化与监控安全 Java分布式面试宝典50题 Java分布式开发涉及到Dubbo、Redis、Zookeeper等技术,这些技术在实际工作中扮演着重要角…...

AI:148-开发一种智能语音助手,能够理解和执行复杂任务
AI:148-开发一种智能语音助手,能够理解和执行复杂任务 1.背景介绍 随着人工智能技术的飞速发展,智能语音助手已经逐渐成为人们日常生活中不可或缺的一部分。从简单的查询天气、播放音乐,到复杂的日程安排、智能家居控制…...

Kindling the Darkness:A Practical Low-light Image Enhancer
Abstract 在弱光条件下拍摄的图像通常会出现(部分)可见度较差的情况。,除了令人不满意的照明之外,多种类型的退化也隐藏在黑暗中,例如由于相机质量有限而导致的噪点和颜色失真。,换句话说,仅仅调高黑暗区域的亮度将不…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
