react native上传二进制图片、视频的方法
react native获取本地图片我用的react-native-image-picker,但是它只能获取图片路径,以及base64的图片,不能获取到binary二进制形式的。
一开始我是让后端改造接口,把原本传binary的改成了base64,可是,躲得了初一躲不过十五。
上传视频是不可能走base64这种取巧的途径,于是,怎么把媒体文件转成binary给后端就成为了跨不过的坎。
找了好久的资料,总是能得到以下的的回答:
let formData = new FormData();let file = { uri: uri, type: 'multipart/form-data', name: 'a.jpg' };formData.append("images", file);fetch(url, {method: 'POST',headers: {'Content-Type': 'multipart/form-data',},body: formData,}).then((response) => response.text()).then((responseData) => {console.log('responseData', responseData);}).catch((error) => { console.error('error', error) });首先这段代码我尝试了许多次都无法把它用multipart/form-data传输,后来发现,不写Content-Type它默认倒是识别正确了!然而第二个问题我始终无法解决,就是uri通过picker拿到的只是个路径,后端是无法将这本地路径去识别成文件的,试了无数次后最终将其放弃。
所以又回到了如何把媒体文件转成binary的问题上。(使用:react-native-fs不知道行不行得通,没试过)反正const response = await fetch(FILE_LOCAL_URL); const blob = await response.blob();是行不通的。
最终,我还是通过npm搜索react native blob找到了组件:react-native-blob-util,通过它的API,总算是把文件成功传给后端接口识别了:
import { getHeader } from './common';
import { launchImageLibrary } from 'react-native-image-picker';
import { base } from '~/utils/base';
import ReactNativeBlobUtil from 'react-native-blob-util';/** 上传图片获取url */
export function fetchUpload(fileModular, cb, isVideo) {launchImageLibrary({ mediaType: isVideo ? 'video' : 'photo' }, async res => {const curFiles = res.assets;if (curFiles) {const m = curFiles[0];if (m.fileSize > 1024 * 1024 * 10) {base.fail('图片过大,请上传10MB以内的图片');} else {base.load();const headers = await getHeader('multipart/form-data');ReactNativeBlobUtil.fetch('POST', `${global.api}/api/upload`, {...headers,}, [{ name: 'file', filename: m.fileName, type: m.type, data: ReactNativeBlobUtil.wrap(m.uri) },{ name: 'fileModular', data: fileModular },]).then((res) => {const json = JSON.parse(res.data)cb(json.data.res);}).catch((err) => {console.log(err)}).finally(() => {base.stop();})}} else {base.fail('请选择图片');}})
}
相关文章:

react native上传二进制图片、视频的方法
react native获取本地图片我用的react-native-image-picker,但是它只能获取图片路径,以及base64的图片,不能获取到binary二进制形式的。 一开始我是让后端改造接口,把原本传binary的改成了base64,可是,躲得…...

JVM之堆
堆的核心概述 一个JVM实例只存在一个堆内存,堆也是内存管理的核心区域。 Java堆区在JVM启动的时候即被创建,其空间大小也就确定了。是JVM管理的最大一块内存空间。 堆内存的大小是可以调节的。 《JVM虚拟机规范》规定,堆可以处于物理上不连…...

R语言实现——网状 Meta 分析
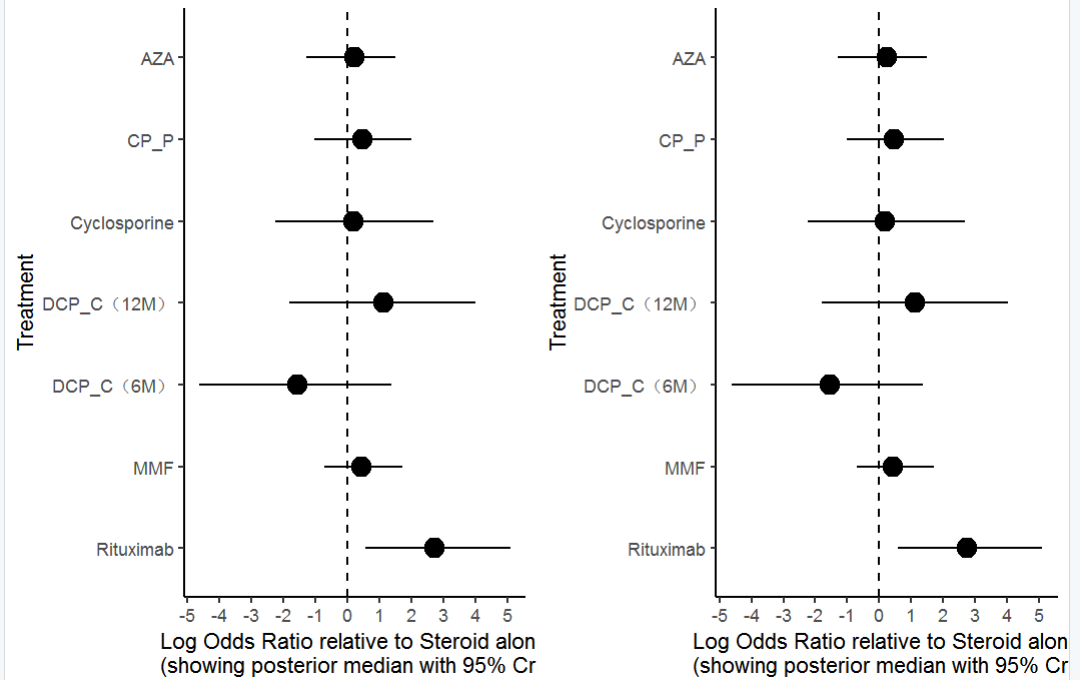
近来年,网状 Meta 分析相关研究不断涌现,此类研究不但能发表在国内各大核心期刊上,还能在SCI期刊甚至医学4大刊上看到其身影。随手在pubmed上面一搜索,就能得到一万多篇相关文献。俨然成为医学文献研究的“大杀器”! P…...

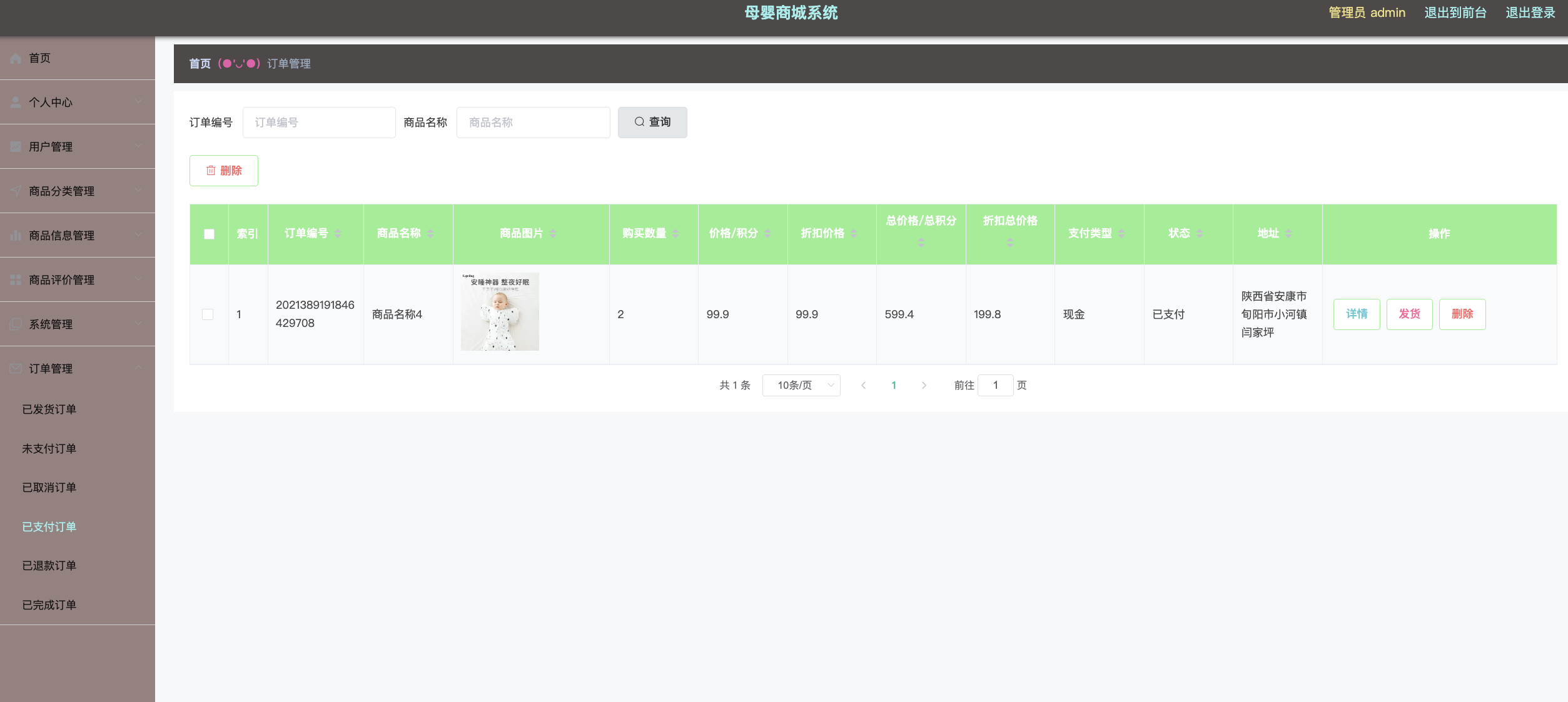
Java项目:77 springboot母婴商城
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 本课题后端使用SpringBoot Spring Cloud框架,前端采用html,JQuery,JS,DIVCSS技术进行编程&…...

【排序算法】深入解析快速排序(霍尔法三指针法挖坑法优化随机选key中位数法小区间法非递归版本)
文章目录 📝快速排序🌠霍尔法🌉三指针法🌠挖坑法✏️优化快速排序 🌠随机选key🌉三位数取中 🌠小区间选择走插入,可以减少90%左右的递归🌉 快速排序改非递归版本…...

生成微信小程序二维码
首页 -> 统计 可以通过上面二个地方配置,生成小程序的二维码,并且在推广分析里,有详细的分析数据,...

网络编程(1)写一个简单的UDP网络通信程序【回显服务器】,并且实现一个简单的翻译功能
使用 JAVA 自带的api 目录 一、回显服务器 UdpEchoServer 服务器代码 客户端代码 二、翻译功能 UdpDictServer 在UdpDictServer里重写process方法 一、回显服务器 UdpEchoServer /*** 回显服务器* 写一个简单的UDP的客户端/服务器 通信的程序* 这个程序没有啥业务逻辑&am…...

Ansys Speos | Light Expert Group探测器组使用技巧
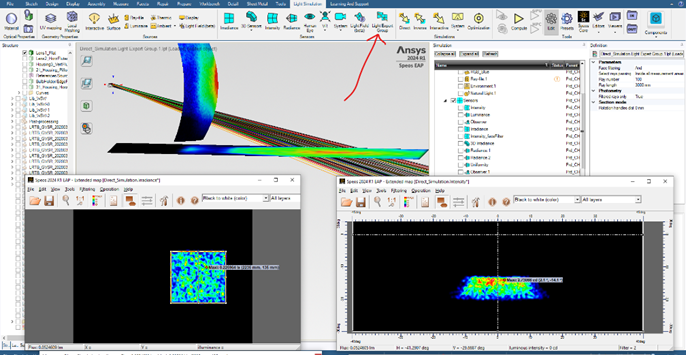
附件下载 联系工作人员获取附件 概述 相机挡板的设计需要在光路的不同位置同步多个照度图,以尽量减少杂散光。2023R2 Speos提供了一种新的探测器,用于高阶杂散光分析,可以同时对多个探测器进行光线追迹。Light Expert工具可以即时过滤3D视…...

C#学习笔记3:Windows窗口计时器
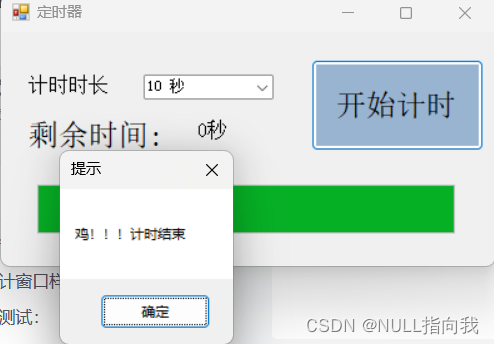
今日继续我的C#学习之路,今日学习自己制作一个Windows窗口计时器程序: 文章提供源码解释、步骤操作、整体项目工程下载 完成后的效果大致如下:(可选择秒数,有进度条,开始计时按钮等) …...

C语言与sqlite3入门
c语言与sqlite3入门 1 sqlite3数据类型2 sqlite3指令3 sqlite3的sql语法3.1 创建表create3.2 删除表drop3.3 插入数据insert into3.4 查询select from3.5 where子句3.6 修改数据update3.7 删除数据delete3.8 排序Order By3.9 分组GROUP BY3.10 约束 4 c语言执行sqlite34.1 下载…...
——安装Rancher)
Rancher(v2.6.3)——安装Rancher
[详细安装说明请查看Rancher安装说明文档]:https://gitee.com/WilliamWangmy/snail-knowledge/blob/master/Rancher/Rancher%E4%BD%BF%E7%94%A8%E6%96%87%E6%A1%A3.md#1%E5%AE%89%E8%A3%85rancher Rancher部署Mysql(单机版):http…...

Aapche Nutch建立自己的搜索引擎
sudo apt install default-jdk‘ java -version openjdk version "11.0.22" 2024-01-16 vi .bashrc export JAVA_HOME/usr/lib/jvm/java-11-openjdk-amd64 爬梯子下载源代码 Apache Nutch™ – Downloads mkdir -p urls cd urls touch seed.txt 里面放入我的网站…...

阅读笔记(ICIP2023)Rectangular-Output Image Stitching
“矩形输出”图像拼接 Zhou, H., Zhu, Y., Lv, X., Liu, Q., & Zhang, S. (2023, October). Rectangular-Output Image Stitching. In 2023 IEEE International Conference on Image Processing (ICIP) (pp. 2800-2804). IEEE. 0. 摘要 图像拼接的目的是将两幅视场重叠的…...

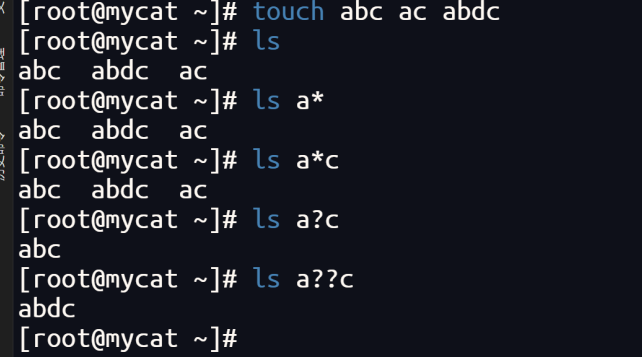
就业班 第二阶段 2401--3.26 day6 Shell初识 连接vscode
远程连接vs_code可能出现的问题 C:\Users\41703\.ssh 验证远程主机的身份,如果连不上vscode,可以尝试删除这里面的公钥代码。 重新安装那个扩展,排除扩展本身的问题 谁连过我,并操作了什么 curl https://gitea.beyourself.org.c…...

碳课堂|什么是碳资产?企业如何进行碳资产管理?
碳资产是绿色资产的重要类别,在全球气候变化日益严峻的背景下备受关注。在“双碳”目标下,碳资产管理是企业层面实现碳减排目标和低碳转型的关键。 一、什么是碳资产? 碳资产是以碳减排为基础的资产,是企业为了积极应对气候变化&…...

如何使用 ChatGPT 进行编码和编程
文章目录 一、初学者1.1 生成代码片段1.2 解释功能 二、自信的初学者2.1 修复错误2.2 完成部分代码 三、中级水平3.1 研究库3.2 改进旧代码 四、进阶水平4.1 比较示例代码4.2 编程语言之间的翻译 五、专业人士5.1 模拟 Linux 终端 总结 大多数程序员都知道,ChatGPT …...

学习java第二十四天
spring框架中有哪些不同类型的事件 Spring 提供了以下5种标准的事件: 上下文更新事件(ContextRefreshedEvent):在调用 ConfigurableApplicationContext 接口中的refresh方法时被触发。 上下文开始事件(ContextStart…...

中小型集群部署,Docker Swarm(集群)使用及部署应用介绍
1、Docker Swarm简介 说到集群,第一个想到的就是k8s,但docker官方也提供了集群和编排解决方案,它允许你将多个 Docker 主机连接在一起,形成一个“群集”(Swarm),并可以在这个 Swarm 上运行和管…...

gateway做负载均衡
在Spring Cloud中,Gateway可以通过配置文件来实现负载均衡。以下是一个简单的配置示例,它演示了如何将请求代理到名为service-instance的服务的两个不同实例。 spring:cloud:gateway:routes:- id: service-instance-routeuri: lb://service-instancepre…...
)
pytorch中的torch.hub.load()
pytorch提供了torch.hub.load()函数加载模型,该方法可以从网上直接下载模型或是从本地加载模型。官方文档 torch.hub.load(repo_or_dir, model, *args, sourcegithub, trust_repoNone, force_reloadFalse, verboseTrue, skip_validationFalse, **kwargs)参数说明&a…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...

比特币:固若金汤的数字堡垒与它的四道防线
第一道防线:机密信函——无法破解的哈希加密 将每一笔比特币交易比作一封在堡垒内部传递的机密信函。 解释“哈希”(Hashing)就是一种军事级的加密术(SHA-256),能将信函内容(交易细节…...

【Qt】控件 QWidget
控件 QWidget 一. 控件概述二. QWidget 的核心属性可用状态:enabled几何:geometrywindows frame 窗口框架的影响 窗口标题:windowTitle窗口图标:windowIconqrc 机制 窗口不透明度:windowOpacity光标:cursor…...
