day59反刍笔记
1.本地环境安装vue后,没有vue.js文件,只有vue.cjs.js文件,
引用后也无法正常使用,看npm install vue后的文件夹中没有vue.js文件_找不到vue.js_一枝风的博客-CSDN博客
老哥的博客后得到启发,将原本的命令由:npm install vue --save 改为:npm install vue@2
问题解决。
2.前端数据不正常显示的问题:
定义了变量,但是没有正常显示,进行排查:
发现id错误,变量名没有对应上,修改后成功解决。

3.关于单向渲染(声明式渲染)和多向渲染
所谓单项渲染就是后端向前端单方面传递数据,
双向渲染是 用户填入什么数据,我后端拿到后再渲染什么数据,这就是双向渲染。
示例:

4.v-on:后面js表达式or事件

5.插值闪烁是什么?
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}},加载完毕后才显示正确数据,我们称为插值闪烁。 尤其在网速比较慢的时候比较明显。
解决方案:使用v-text和v-html指令来替代{{}}
- v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出,推荐使用v-text;
- v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染。
6.v-if和v-show,更多使用v-if,因为show是一直渲染,如果判断为false时只是将渲染隐藏,而if是判断为false时直接不渲染,并且if支持更多自定义:如if-else等,所以更多使用v-if。
7.v-bind更多用于样式的判断。
8.计算属性和方法:计算属性如果值不发生变化就不会重新计算,而是直接返回之前的值,所以他的效率更高。
9.定义全局组件:
通过Vue的component方法定义全局组件 ,写法:
<div id="app"><!--使用定义好的全局组件--><counter></counter>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">// 定义全局组件,两个参数:1,组件名称,这里的counter就是组件名称!!2,组件参数Vue.component("counter",{template:'<button v-on:click="count++">你点了我 {{ count }} 次,我记住了.</button>',
//template是模板的意思 .component是创建vue实例的一个方法data(){return {count:0}}})var app = new Vue({el:"#app"
//这里的el是个选择器 选中了id为app的标签})
</script>局部组件:
在外部定义一个组件,结构与创建组件时传递的第二个参数一致
const counter = {template:'<button v-on:click="count++">你点了我 {{ count }} 次,我记住了.</button>',data(){return {count:0}}
};然后在Vue中使用它:
var app = new Vue({el:"#app",components:{counter:counter // 将定义的对象注册为组件}
})全局组件是指,组件直接跟vue产生关联,比如:Vue.component("counter"……
局部组件,先通过const定义一个对象,
const counter = {template:'<button v-on:click="count++">你点了我 {{ count }} 次,我记住了.</button>',data(){return {count:0}}
};然后在Vue中使用它:
var app = new Vue({el:"#app",components:{counter:counter // 将定义的对象注册为组件}
})这里的components是组件列表,在夫组件中,通过components列表来将定义的对象注册为组件,这里的注册是k:v结构,k是组件名,v是组件实例。
10.对齐问题
空格的意思
  半个汉字的空间
  一个汉字的空间
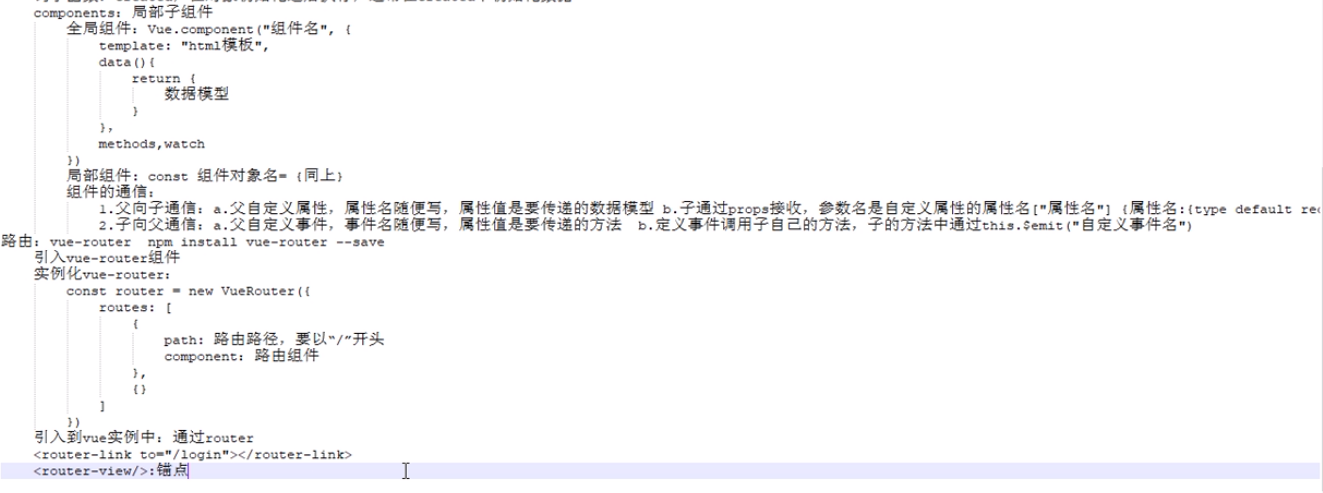
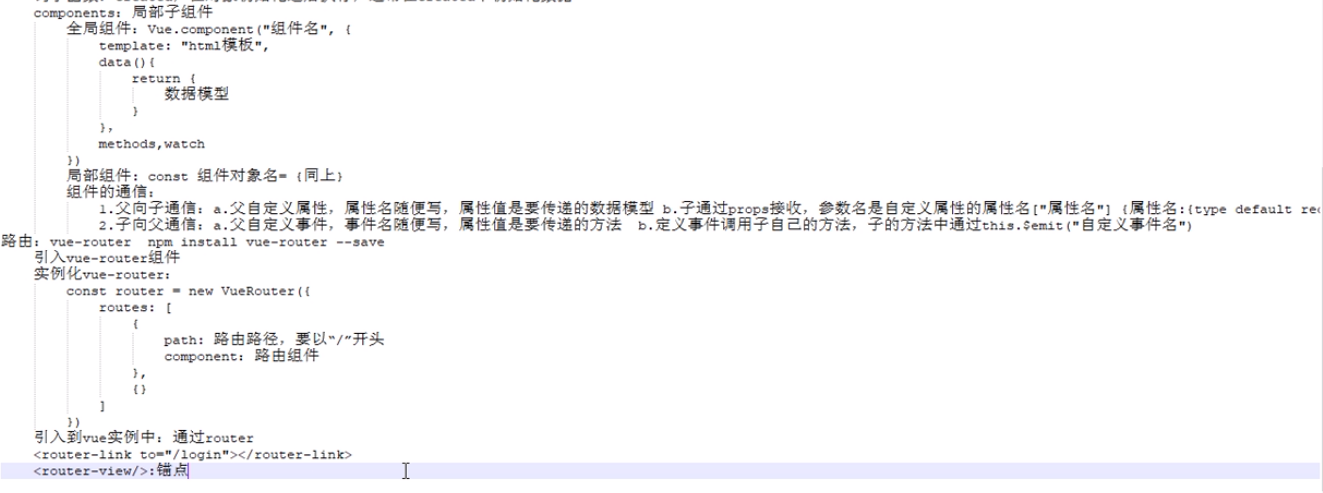
11.vue-router安装报错

百度搜索,并按照老哥给的方法成功解决: vue安装vue-router出错-CSDN博客
12.route-link标签:<router-link>组件支持用户在具有路由功能的应用中点击导航。通过to属性指定目标地址,默认渲染为带有正确连接的<a>标签,可以通过配置tag属性生成别的标签。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的css类名
(类似于A标签)
13.<router-view>标签:跟上面的标签配合使用,在<router-view>标签放置的地方展示刚刚选择的标签。
总结:


相关文章:

day59反刍笔记
1.本地环境安装vue后,没有vue.js文件,只有vue.cjs.js文件, 引用后也无法正常使用,看npm install vue后的文件夹中没有vue.js文件_找不到vue.js_一枝风的博客-CSDN博客 老哥的博客后得到启发,将原本的命令由࿱…...

【阅读笔记】你不知道的Javascript--强制类型转换4
目录强制类型转换基本概念JSONboolean强转归纳其他知识点被诟病的安全使用隐式强转法则抽象关系比较语法表达式变动强制类型转换 基本概念 类型转换发生在静态类型语言的编译阶段; 强制类型转换则发生在动态类型语言的运行时(runtime) JSON…...
)
华为OD机试真题Python实现【有效子字符串】真题+解题思路+代码(20222023)
有效子字符串 题目 输入两个字符串S和L,都只包含小写字母, S长度 <= 100,L长度 <= 500000, 判断S是否是L的有效子字符串, 判定规则:S中的每个字符在L中都能找到(可以不连续) 且S在L中字符的前后顺序与S中顺序要保持一致 例如: S="ace"是L="abcd…...

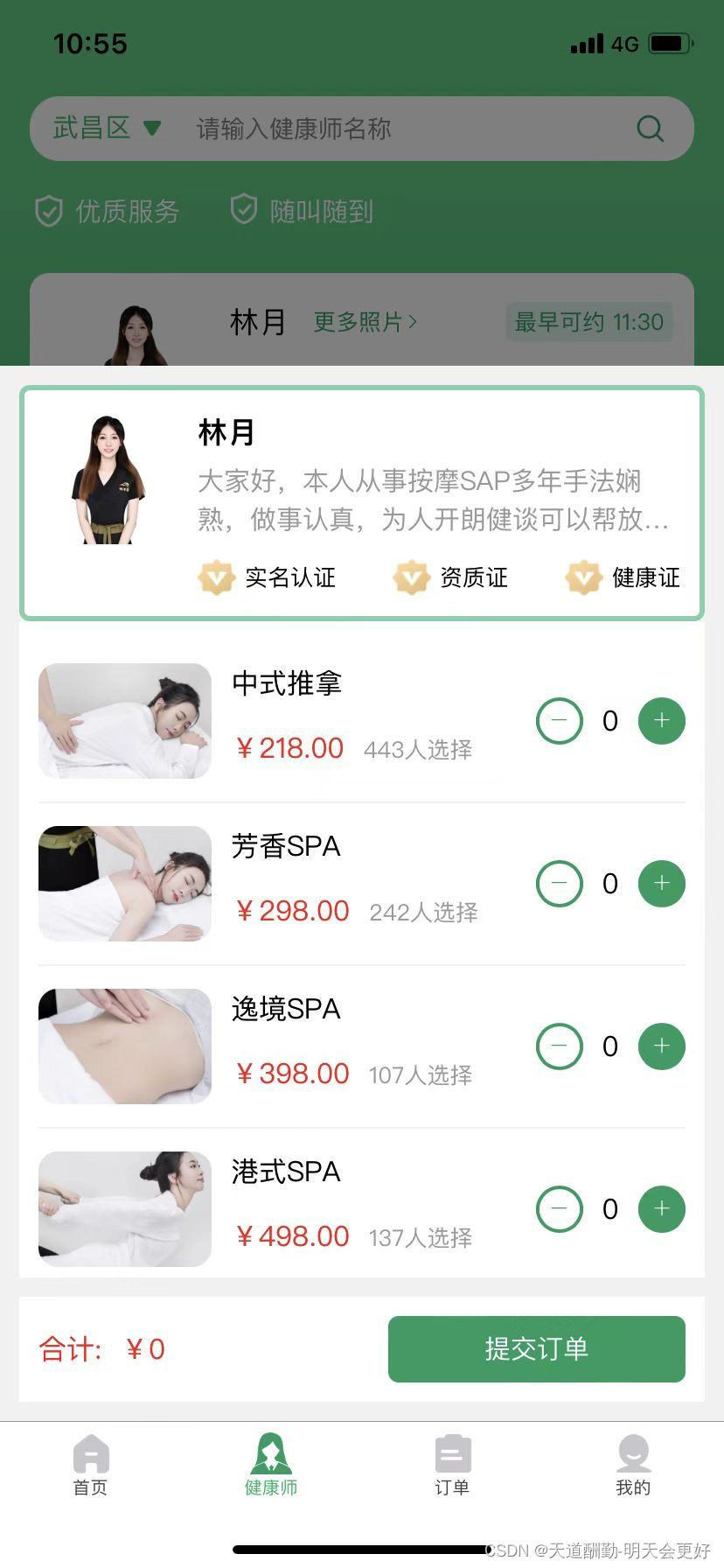
上门按摩预约APP源码-东郊到家源码(开发,PHP,平台搭建)
一、什么是上门按摩预约APP源码? 上门按摩预约APP源码是一款家政服务类型的APP,可以帮忙用户在家就能享受按摩的服务。APP源码分两端,一端是用户端,另外一端是技师端。采用的技术,前端是安卓IOS,后端是PHP&…...

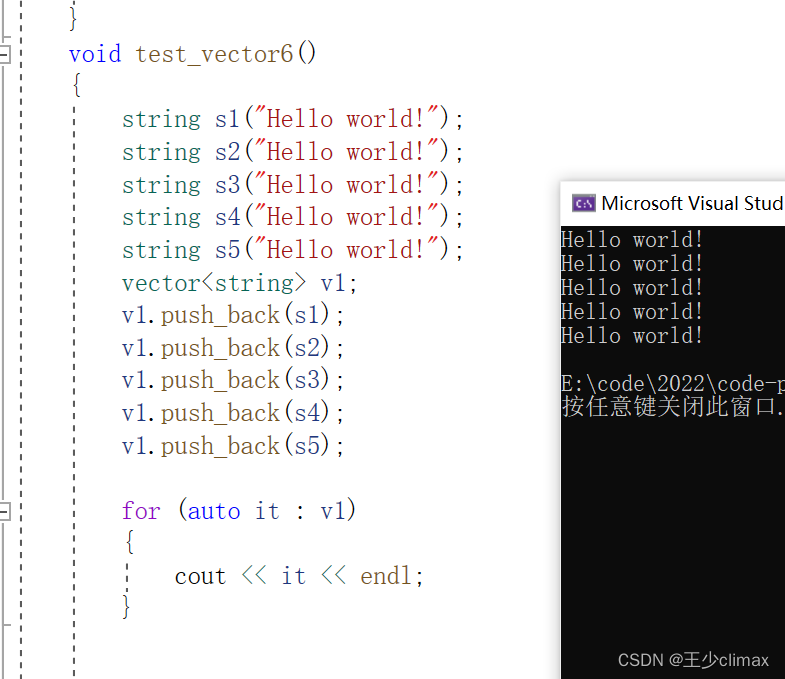
STL讲解——模拟实现vector
STL讲解——模拟实现vector vector深度剖析 在STL源码中,发现vector定义的并不是 start、size、capacity,而是start、finish、end_of_storage. 这样就可以得到size()和capacity()。 sizefinish-start capacityend_of_storage-start 扩容可能是本地扩容也…...

各种经典排序算法介绍及实现源码
一,冒泡排序(Bubble Sort) 排序算法是程序员必须了解和熟悉的一类算法,排序算法有很多种,基础的如:冒泡、插入、选择、快速、归并、计数、基数和桶排序等。 冒泡排序只会操作相邻的两个数据。每次冒泡操作都会对相邻的两个元素进行比较,看是否满足大小关系要求,如果不…...

历史大讲堂:这是真·图形化 苹果系统历史回顾(上)
众所周知,米国有个非常牛掰的公司叫苹果,想必大家对这个logo不陌生吧。 目前已发布的苹果产品有iPhone、iPad、iPod等等,简直花样繁多,而且各种功能很好用,我的手机就是一部苹果iPhone X。 等一下,似乎扯远…...

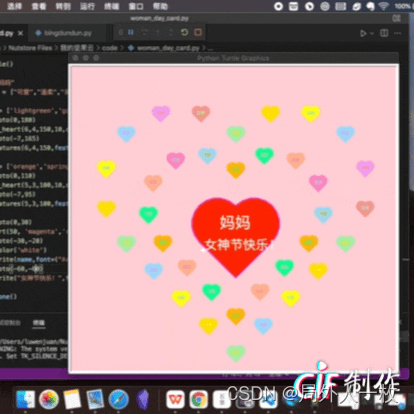
今天女神节,用python画个贺卡送给母亲吧
今天女神节,你给女神妈妈准备了什么祝福呢?如果还没有,那么画个贺卡送给她吧,在你眼里,她是一个什么样的人呢? 是"可爱",“温柔”,“美丽”,“漂亮”…...

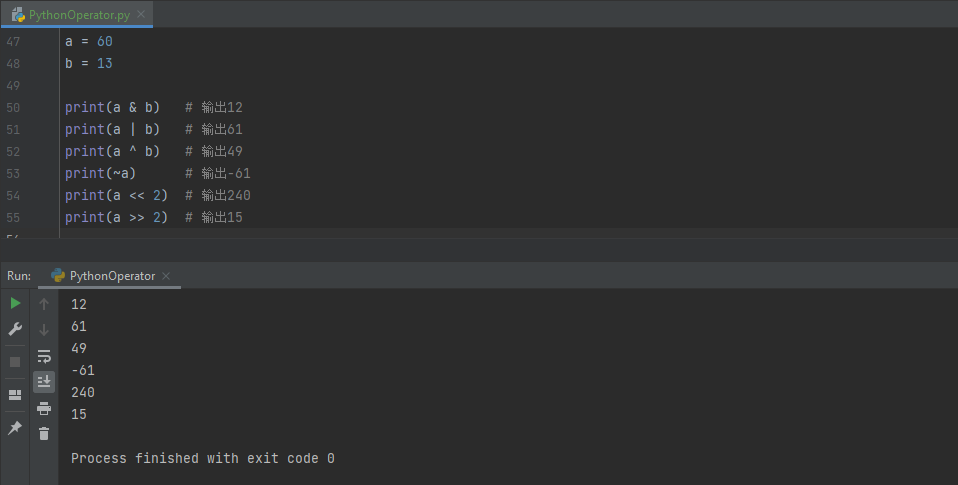
【编程基础之Python】11、Python中的表达式
【编程基础之Python】11、Python中的表达式Python中的表达式表达式与运算符算术表达式赋值表达式比较表达式逻辑表达式位运算表达式总结Python中的表达式 在Python中,表达式是由操作数、运算符和函数调用等组成的语法结构,可以进行各种数学运算、逻辑判…...
)
华为OD机试真题Python实现【乱序整数序列两数之和绝对值最小】真题+解题思路+代码(20222023)
乱序整数序列两数之和绝对值最小 题目 给定一个随机的整数数组(可能存在正整数和负整数)nums, 请你在该数组中找出两个数,其和的绝对值(|nums[x]+nums[y]|)为最小值 并返回这两个数(按从小到大返回)以及绝对值。 每种输入只会对应一个答案。但是,数组中同一个元素不能使用两…...
(python))
字符串转换整数 (atoi)(python)
链接: https://leetcode.cn/problems/string-to-integer-atoi 题目描述: 请你来实现一个 myAtoi(string s) 函数,使其能将字符串转换成一个 32 位有符号整数(类似 C/C 中的 atoi 函数)。 函数 myAtoi(string s) 的算法…...

洛谷 P1115 最大子段和
题目链接:P1115 最大子段和 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目描述 给出一个长度为 n 的序列 a,选出其中连续且非空的一段使得这段和最大。 输入格式 第一行是一个整数,表示序列的长度 n。 第二行有 n 个整数ÿ…...

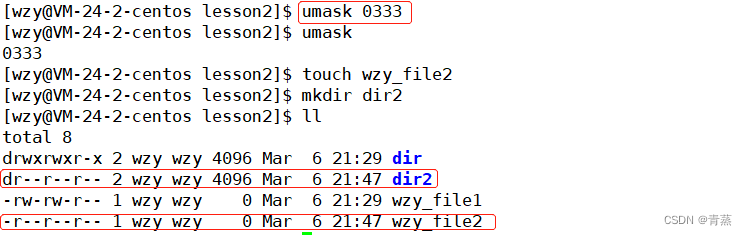
【Linux】-- 权限和Shell运行原理
目录 Shell的运行原理 用户切换 su - / su sudo 权限 chmod chown chgrp 八进制方法修改文件属性 目录权限 粘滞位 umask 自定义默认权限 Shell的运行原理 广义上,Linux发行版 Linux内核 外壳程序 Linux 从广义上来理解它是一个操作系统 而从狭义上…...

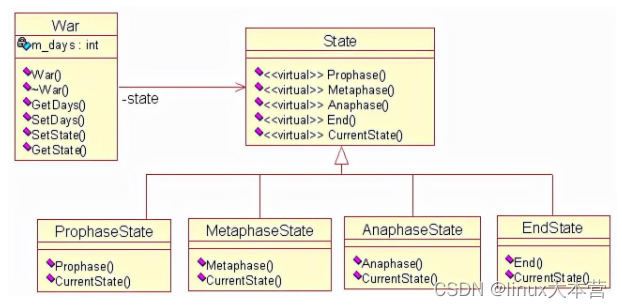
C++各类设计模式及实现详解
软件领域中的设计模式为开发人员提供了一种使用专家设计经验的有效途径。设计模式中运用了面向对象编程语言的重要特性:封装、继承、多态,真正领悟设计模式的精髓是可能一个漫长的过程,需要大量实践经验的积累。最近看设计模式的书࿰…...

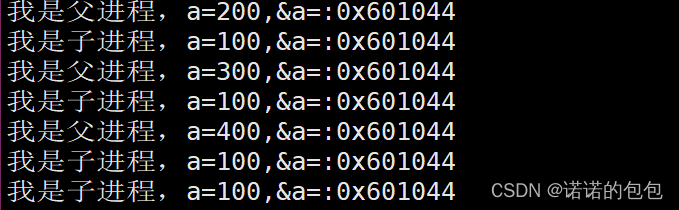
【Linux】进程理解与学习(Ⅰ)
环境:centos7.6,腾讯云服务器Linux文章都放在了专栏:【Linux】欢迎支持订阅🌹相关文章推荐:【Linux】冯.诺依曼体系结构与操作系统进程概念什么是进程?进程是什么?我们打开任务管理器可以看到有…...

认识代码之前,请先认识你自己 |《编程人生》
这是我的湛庐课程《给技术人的职场突围课》 (链接) 的一部分。 这篇文章也是 IT 女神征文活动 的一部分。 《编程人生》是一本优秀程序员的采访集,里面记录了15位世界级编程大师的故事。 我在 发刊词 里面说过,在这个书单课里&am…...

react学习笔记-5:react路由
react旧版本路由 旧版本的路由是按照组件的方式来写的 编写router/index.tsx文件 import App from "../App" import Home from "../views/Home" import About from "../views/About" import { BrowserRouter,Routes,Route } from "react…...

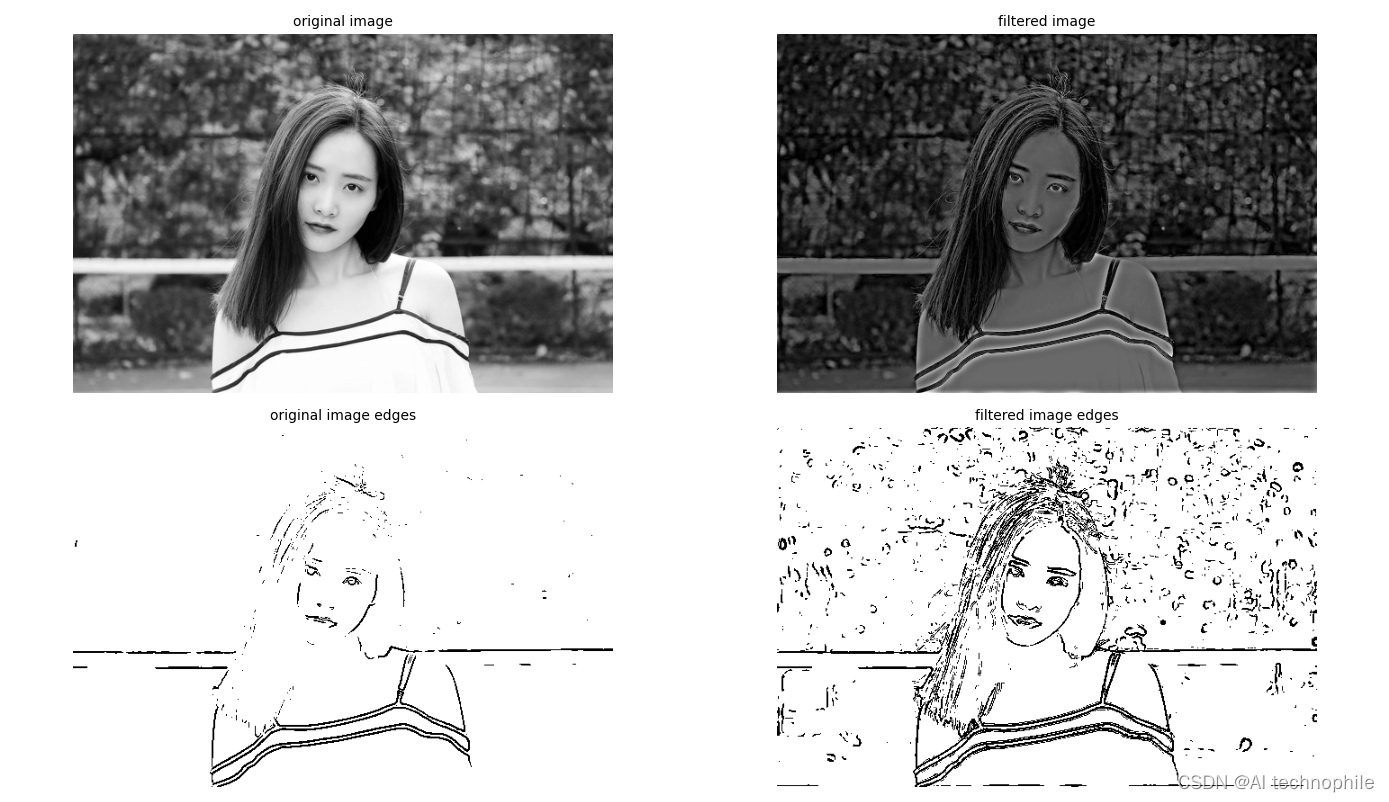
[Python图像处理] 使用高通滤波器实现同态滤波
使用高通滤波器实现同态滤波同态滤波基础实现同态滤波相关链接同态滤波基础 同态滤波是一种去除图像中乘性噪声的技术,常用于校正图像中的不均匀照明。根据图像形成的光照反射模型,图像 f(x,y)f(x,y)f(x,y) 可以由以下两个分量表征: 入射到…...

PyTorch深度学习:60分钟入门
PyTorch深度学习:60分钟入门 本教程的目的: 更高层级地理解PyTorch的Tensor库以及神经网络。训练一个小的神经网络来对图像进行分类。 本教程以您拥有一定的numpy基础的前提下展开 Note: 务必确认您已经安装了 torch 和 torchvision 两个包。 这是一个基于Pytho…...

C语言指针常见问题汇总
我们在学C语言时,指针是我们最头疼的问题之一,针对C语言指针,博主根据自己的实际学到的知识以及开发经验,总结了以下使用C语言指针时常见问题。 1、指针做函数参数 学习函数的时候,讲了函数的参数都是值拷贝…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
