鸿蒙操作系统-初识
HarmonyOS-初识
- 简述
- 安装配置
- hello world
- 1.创建项目
- 2.目录解释
- 3.构建页面
- 4.真机运行
- 应用程序包
- 共享包
- HAR
- HSP
- 快速修复包
官方文档请参考:HarmonyOS
简述
1.定义:HarmonyOS是分布式操作系统,它旨在为不同类型的智能设备提供统一的操作系统,可以在手机、平板、智能穿戴、智慧屏、车机、PC、智能音箱、耳机、AR/VR 眼镜等多种不同终端设备,实现协同操作和资源共享,提升设备间的互联互通能力。
2.特性
- 硬件互助,资源共享
a.分布式软总线 :提供统一的设备之间连接通信的API。
b.分布式设备虚拟化 :可以实现不同设备的资源融合、设备管理、数据处理,多种设备共同形成一个超级虚拟终端。针对不同类型的任务,为用户匹配并选择能力合适的执行硬件,让业务连续地在不同设备间流转。
eg:在做家务时接听视频电话,可以将手机与智慧屏连接,并将智慧屏的屏幕、摄像头与音箱虚拟化为本地资源,替代手机自身的屏幕、摄像头、听筒等。
c.分布式数据管理 :基于分布式软总线的能力,实现应用程序数据和用户数据的分布式管理。
eg:将设计文档直接投屏到智慧屏,在智慧屏进行文档的修改操作可以在手机上同步显示。
d.分布式任务调度:基于分布式软总线、分布式数据管理、分布式 Profile 等技术特性,构建统一的分布式服务管理(发现、同步、注册、调用)机制,支持对跨设备的应用进行远程启动、远程调用、远程连接以及迁移等操作。
eg:用户驾车出行,上车前,在手机上规划好导航路线;上车后,导航自动迁移到车机和车载音箱;下车后,导航自动迁移回手机。
e.分布式连接能力 :智能终端底层和应用层的连接能力,通过 USB 接口共享终端部分硬件资源和软件能力。 - 一次开发,多端部署:HarmonyOS 提供了用户程序框架、Ability 框架以及 UI 框架(使用栅格化布局即网页可以自动适应横竖屏页面)
- 统一OS,弹性部署:HarmonyOS 通过组件化和小型化等设计方法,支持多种终端设备按需弹性部署。
安装配置
1.下载DevEco Studio:DevEco Studio提供SDK Manager统一管理SDK及工具组件。
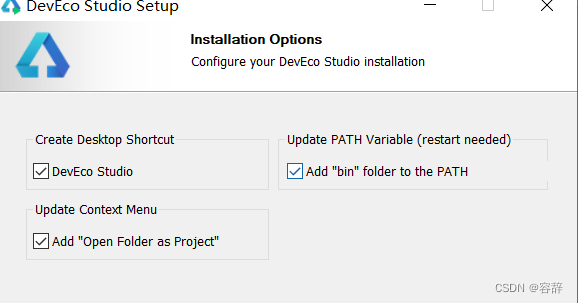
-
一路next,此页面全选,继续next直至finish

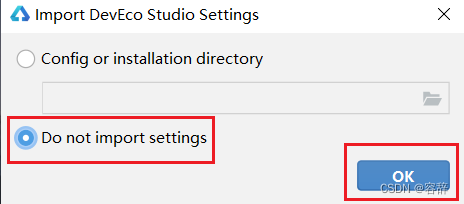
-
运行已安装的DevEco Studio,首次使用,请选择Do not import settings,单击OK;如果之前使用过根据需要选择路径即可。

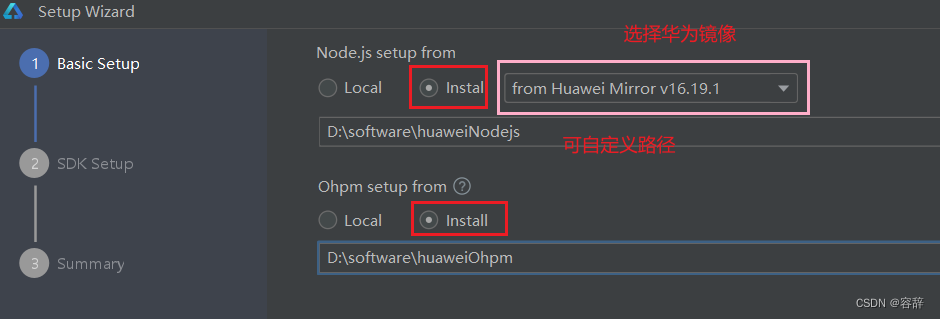
-
安装Node.js与ohpm:可以指定本地已安装的Node.js或ohpm路径位置(Node.js版本v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上);如果本地没有选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。

-
安装SDK可自定义路径(不要有中文),next;阅读相关协议后,勾选Accept,等待安装。
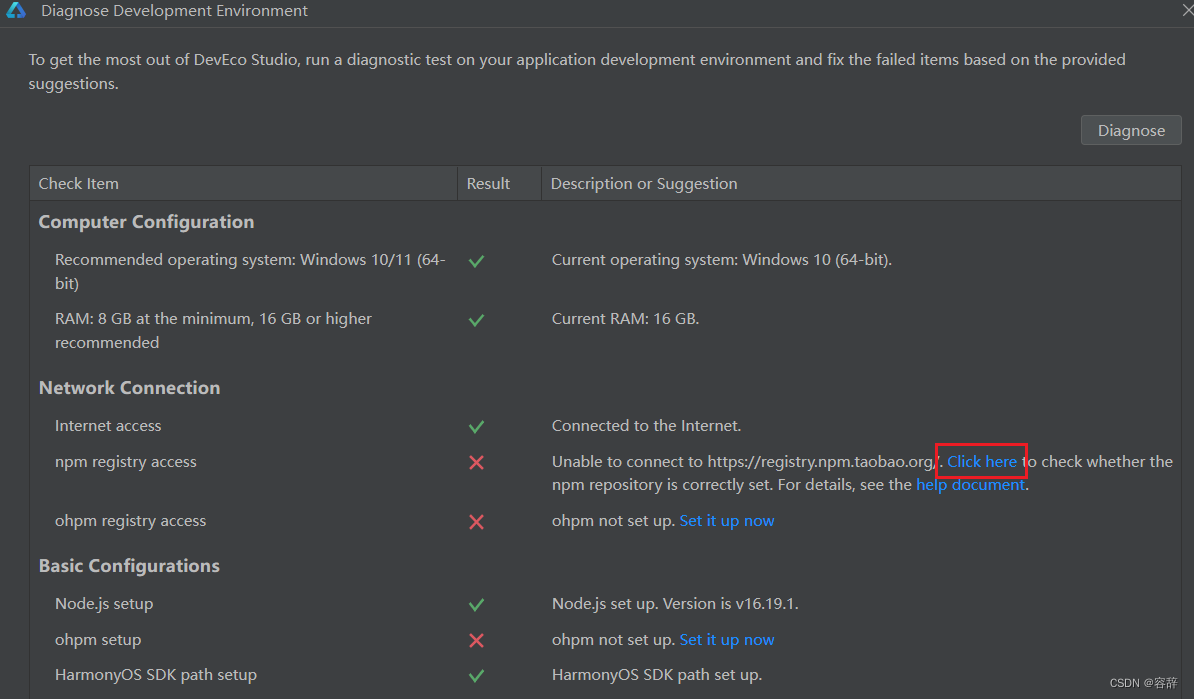
2.诊断开发环境
欢迎界面单击Help > Diagnose Development Environment进行诊断。如已打开开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment进行诊断。
都是√则诊断没问题,可以去搭建首个demo。如果像我一样出现×则需要去配置NPM代理。

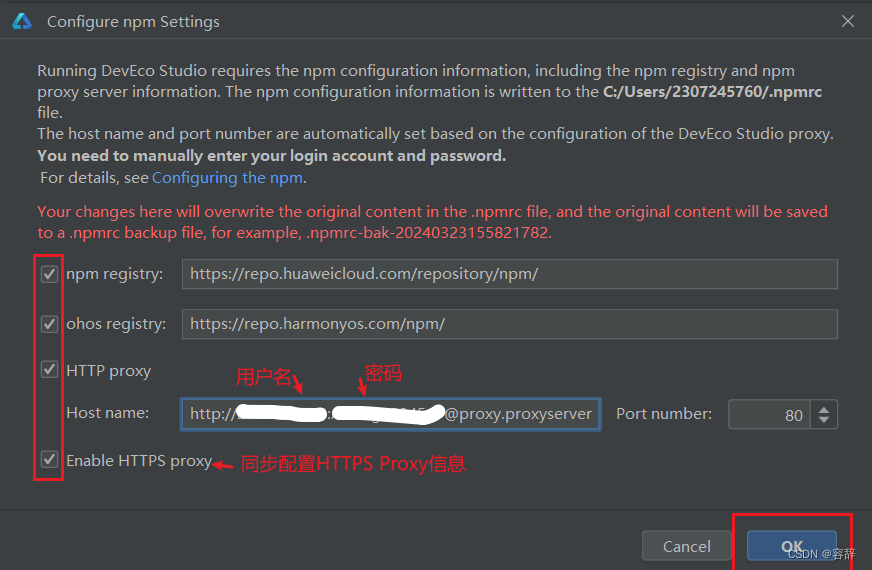
点击Click here,HTTP proxy代理服务器信息,默认会与DevEco Studio的HTTP proxy设置项保持一致。如果需要配置帐号密码,请使用如下格式进行配置:
http://user:password@proxy.proxyserver.com
我采用了用户名和密码的形式失败了,所以建议直接采用默认模式,即打上所有对勾什么都不填,点击ok。还看到另一种方法,在最开始安装的时候就采用手机热点的形式,则不需要不配置代理模式(一般是家庭wifi或者公司才需要配置)。

npm解决完毕后,可继续点击诊断环境页面的Set it up now,安装ohpm;最终达到诊断页面全是√。
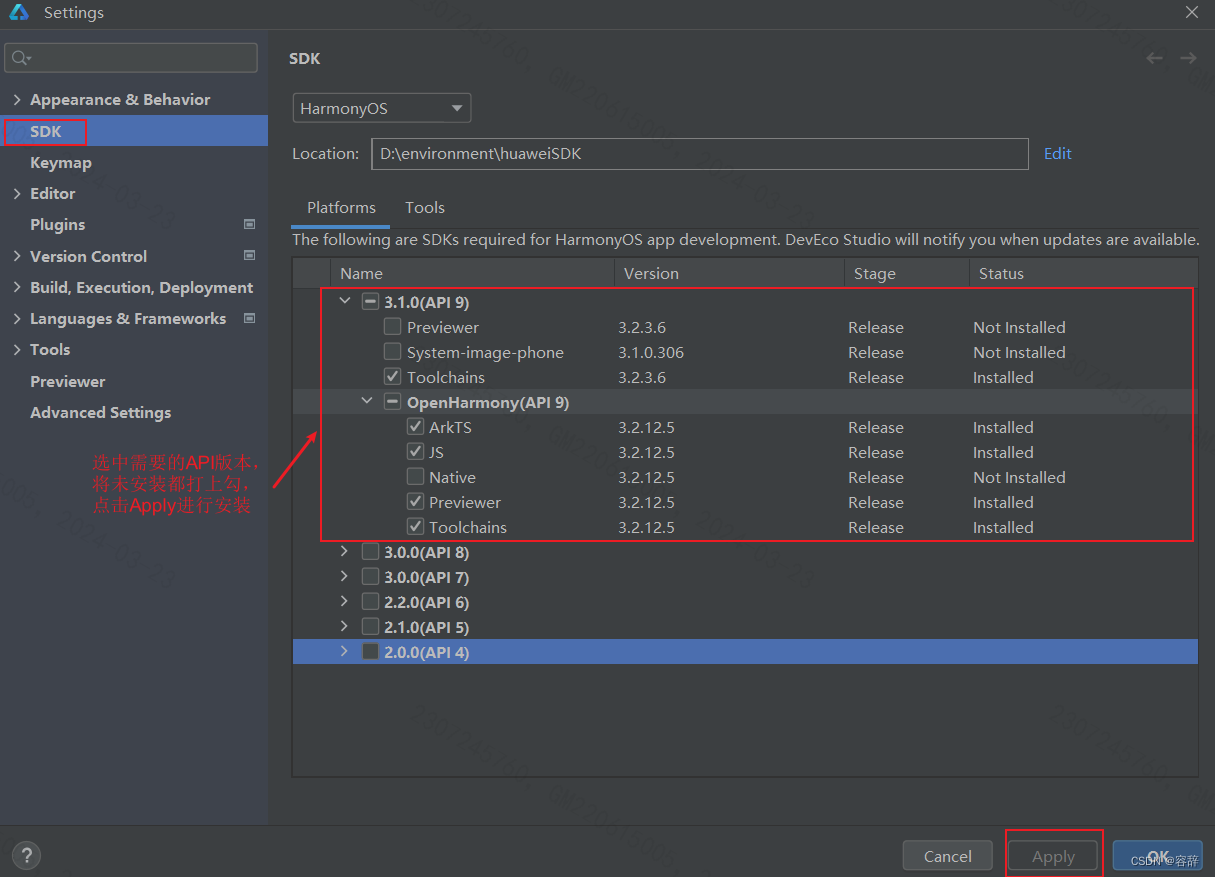
进一步进行检查Files > Settings >SDK,进行安装。

3.中文插件:如果需要中文模式,单击Files > Settings > Plugins,选择Installed页签,在搜索框输入Chinese,搜索结果里将出现Chinese(Simplified),在右侧单击Enable,单击OK。
hello world
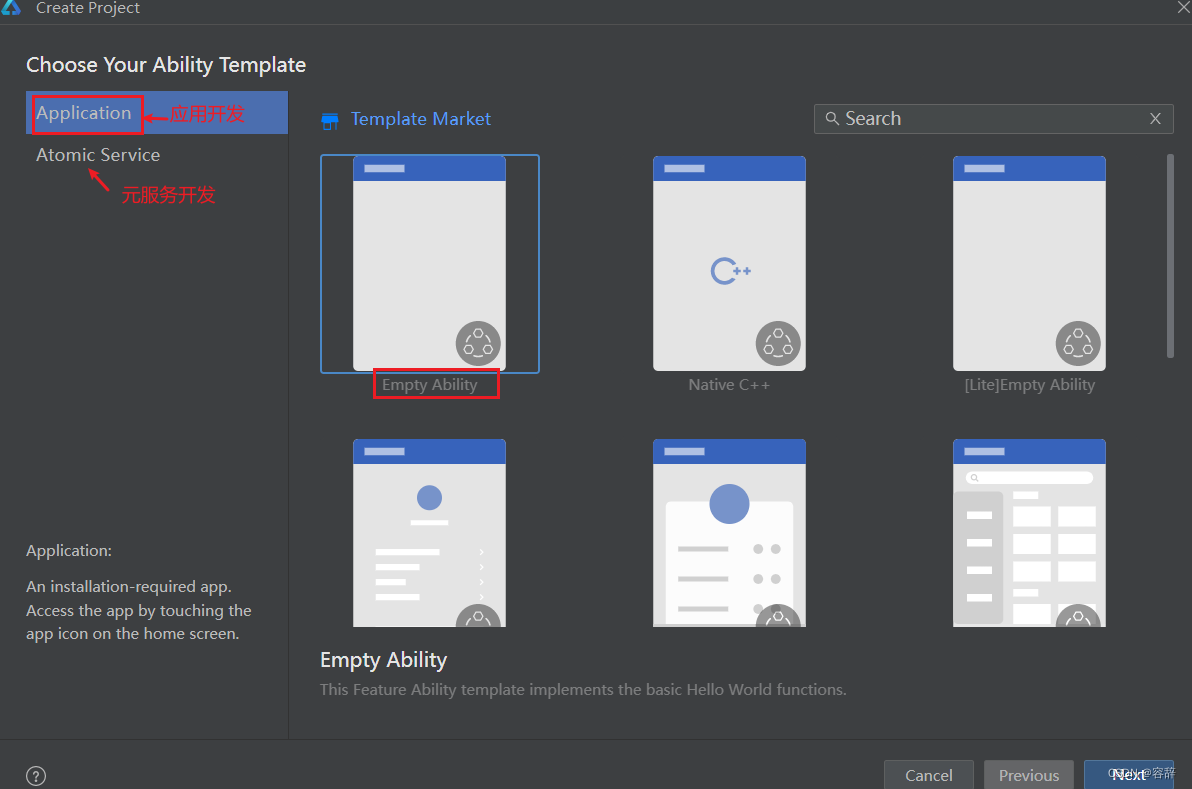
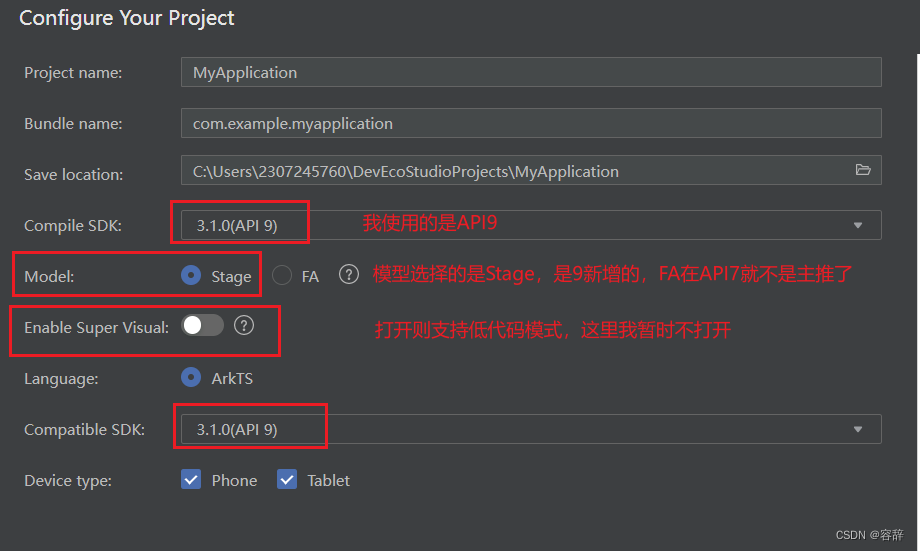
1.创建项目



点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。

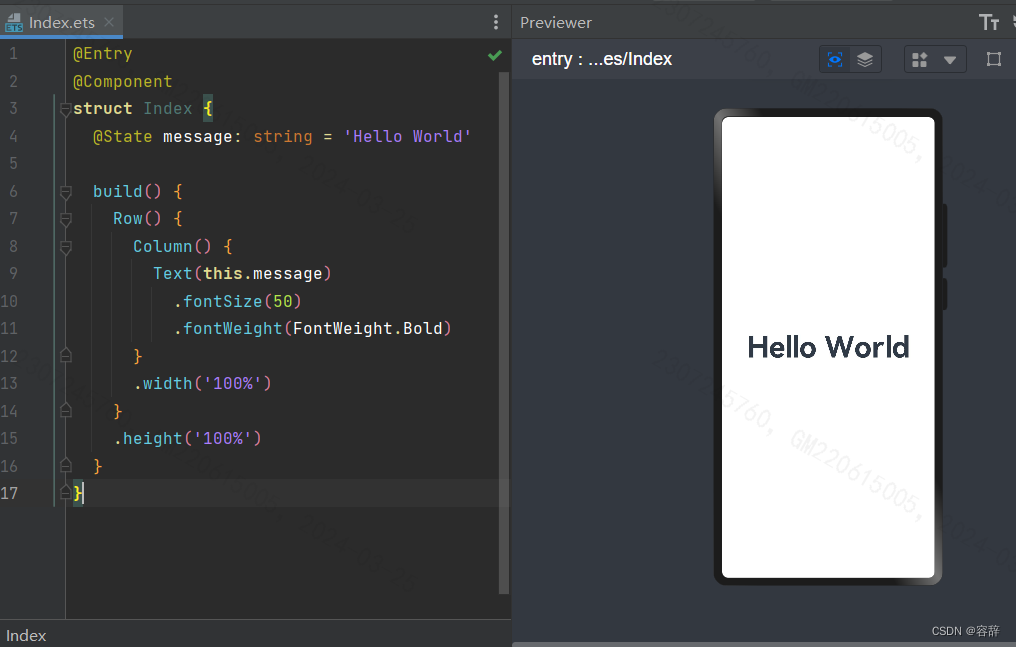
在右边的侧边工具栏,点击Previewer,预览一下。(注意预览需要运行的是.ets文件,否则报错如下)


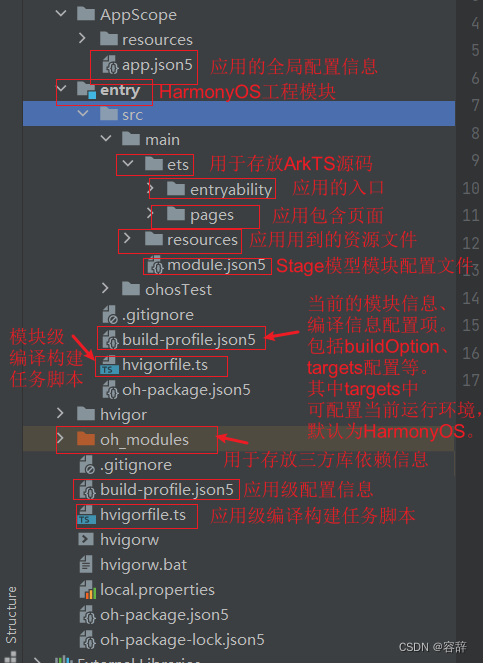
2.目录解释

AppScope目录下面的文件名与Entry之类的模块下面的文件名不能重复,否则IDE会报错。
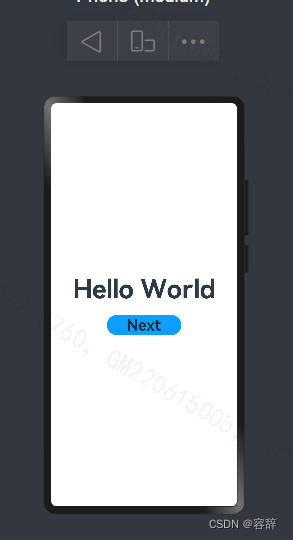
3.构建页面
1.在Index.ets原有的基础上添加按钮,点击按钮跳转到另一个页面
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)//添加按钮Button() {Text('Next').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')}.width('100%')}.height('100%')}
}

2.创建第二个页面,在entry > src > main > ets > pages右键新建文件有两种方式:
- New > ArkTS File
- New > Page,无需手动配置相关页面路由,我采用此种方式
配置第二个页面的路由:在entry > src > main > resources > base > profile的main_pages.json中(如是如果采用第二种方式创建文件,则路由也不需要配置)
{"src": ["pages/Index","pages/Second"]
}
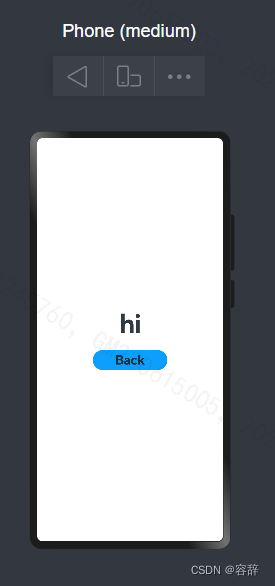
Second.ets代码跟index.ets一样,只需要修改文字展示部分即可

3.页面跳转的实现,通过页面路由router来实现,导入模块即可
// 导入页面路由模块
import router from '@ohos.router';
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)//添加按钮Button() {Text('Next').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')// 跳转按钮绑定onClick事件,点击时跳转到第二页.onClick(() => {console.info(`Succeeded in clicking the 'Next' button.`)// 跳转到第二页router.pushUrl({ url: 'pages/Second' }).then(() => {console.info('Succeeded in jumping to the second page.')}).catch((err) => {console.error(`Failed to jump to the second page.Code is ${err.code}, message is ${err.message}`)})})}.width('100%')}.height('100%')}
}
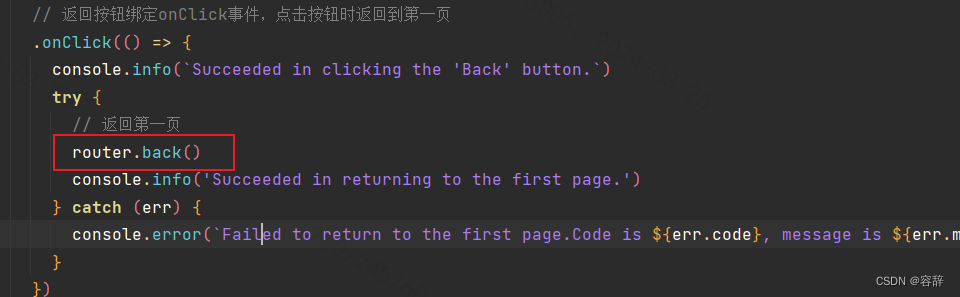
第二个页面同理,只需要改为router.back()

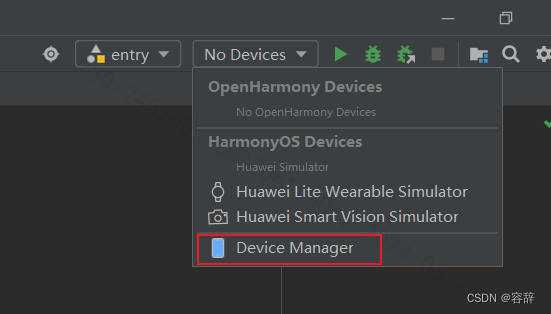
4.真机运行
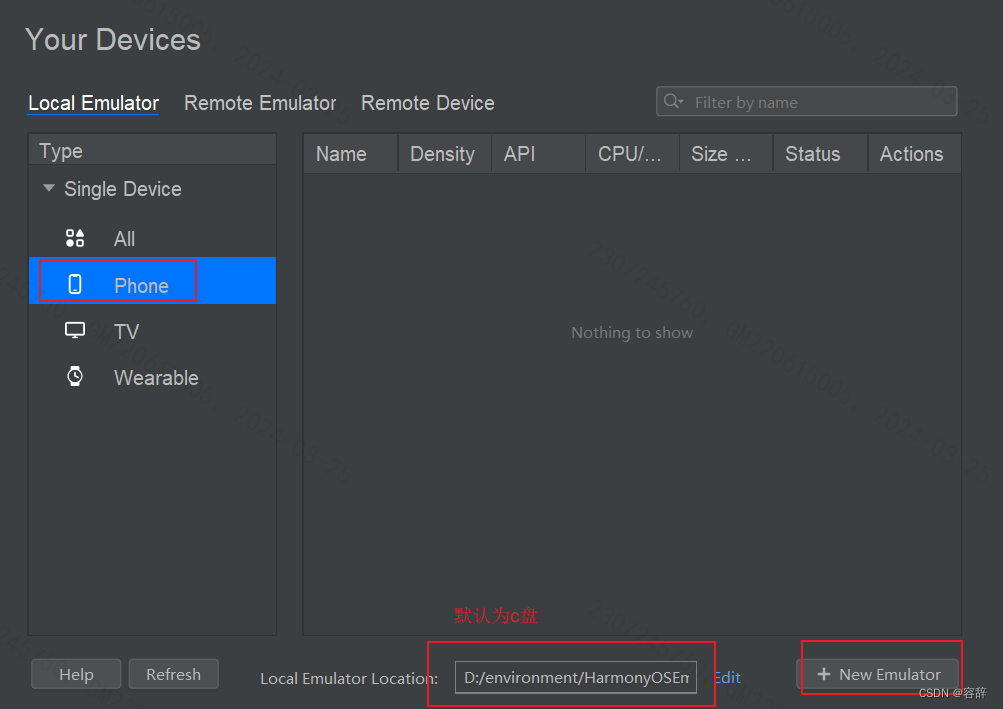
IDE右上角,去下载设备,这里我就下载Phone

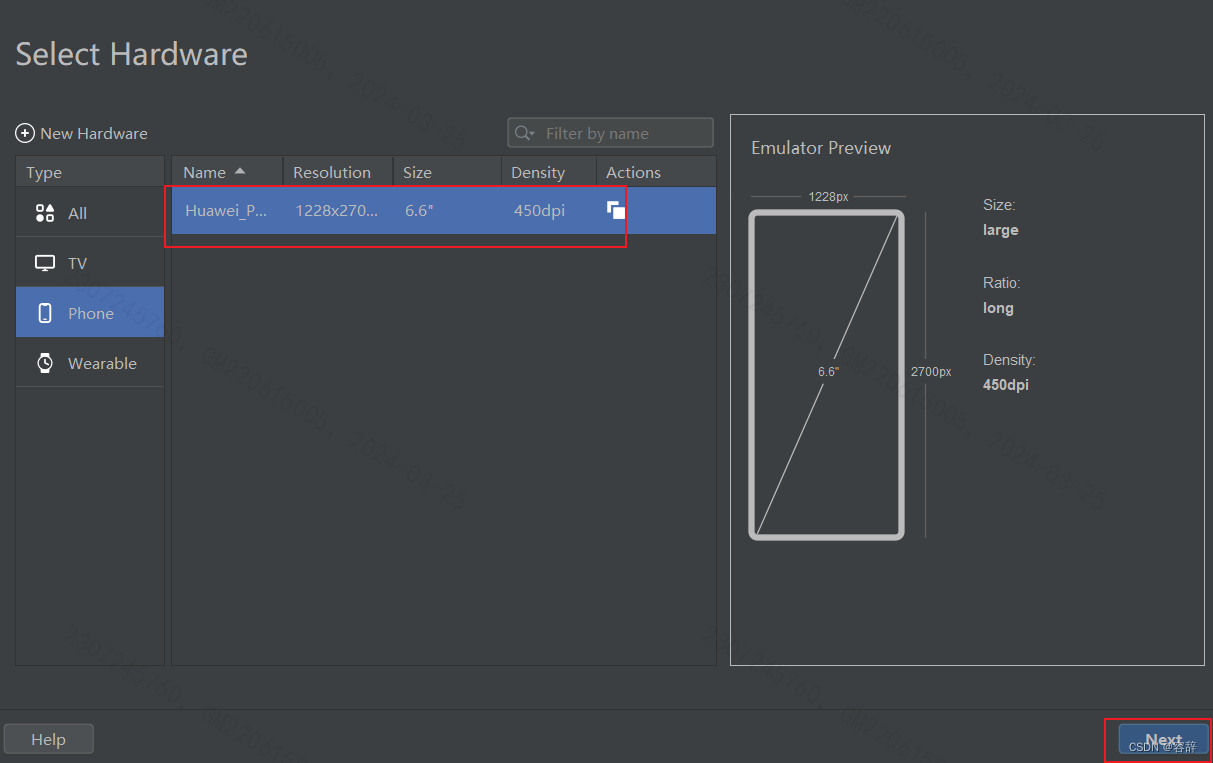
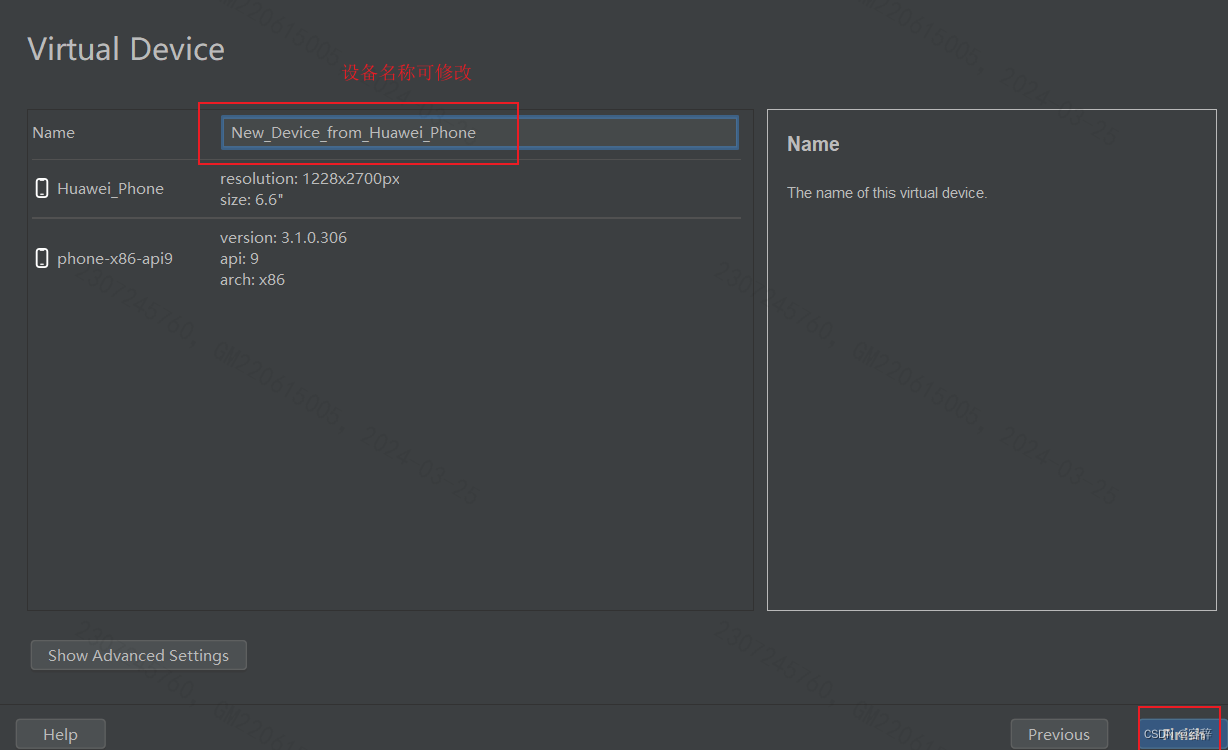
然后添加新的模拟器,路径可改


这里是镜像,如果没有下载进行下载即可


模拟器添加成功,点击三角运行

模拟器启动失败

看了相关文章有两种方案:
- 下载Haxm
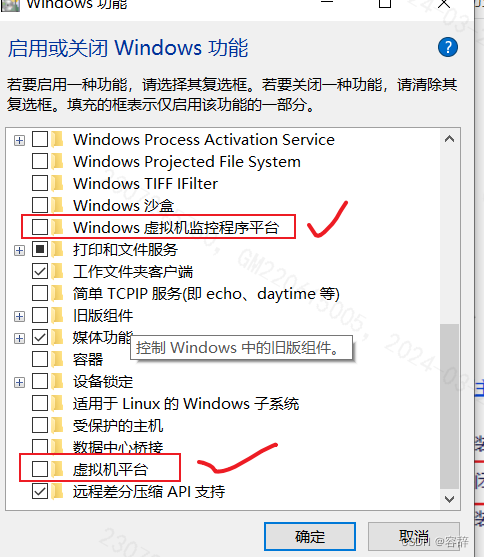
- 电脑左下搜索控制面板,启动虚拟机相关功能如下,但是我由于公司权限问题,无法操作




应用程序包
1.一个应用包含一个或者多个Module,Module分为Ability和Library:
- Ability类型的Module对应于编译后的HAP(Harmony Ability Package)
- Library类型的Module对应于HAR(Harmony Archive),或者HSP(Harmony Shared Package)
2.HAP是HarmonyOS应用安装的基本单位,包含了编译后的代码、资源、三方库及配置文件。HAP可分为Entry和Feature:
- Entry类型的HAP:应用的主模块,在module.json5配置文件中 “type”: “entry”。在同一个应用中,同一设备类型只支持一个Entry类型的HAP,通常用于实现应用的入口界面、入口图标、主特性功能等。
- Feature类型的HAP:应用的动态特性模块,在module.json5配置文件中 “type”: “feature”。一个应用程序包可以包含一个或多个Feature类型的HAP,也可以不包含;Feature类型的HAP通常用于实现应用的特性功能。
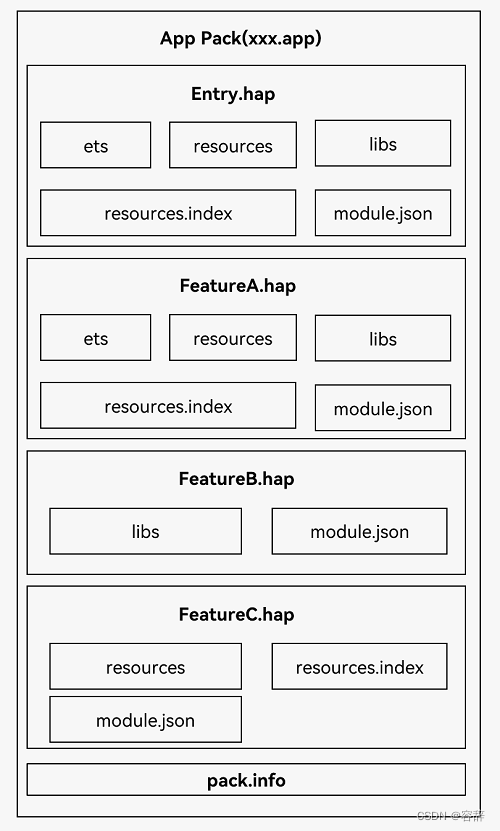
3.每个HarmonyOS应用可以包含多个.hap文件,一个应用中的.hap文件合在一起称为一个Bundle。在应用上架到应用市场时,需要把Bundle打包为一个.app后缀的文件用于上架,这个.app文件称为App Pack(Application Package),其中同时包含了描述App Pack属性的pack.info文件。等该App包上架到应用市场云端,应用市场会对上架的App包校验签名,校验签名通过后会将App包中的HAP拆分出来,同时对拆分出的HAP重新添加签名,然后对HAP进行分发,以达到统一OS,弹性部署。
应用程序包结构如下 
共享包
共享包是为了实现代码和资源的共享。HarmonyOS提供了两种共享包:
- HAR(Harmony Archive)静态共享包
- HSP(Harmony Shared Package)动态共享包
不同之处在于:HAR中的代码和资源跟随使用方编译,如果有多个使用方,它们的编译产物中会存在多份相同拷贝;而HSP中的代码和资源可以独立编译,运行时在一个进程中代码也只会存在一份。
HAR和HSP在APP包中的形态示意图

HAR
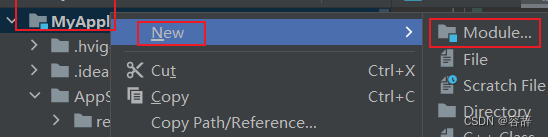
1.创建一个HAR模块

选择Static Library,并单击Next,创建成功后会出现与entry同级的目录,即新HAR模块。
2.混淆能力:会对代码进行编译、混淆及压缩处理,保护代码资产。
HAR模块默认不开启混淆能力,开启需要配置HAR的build-profile.json5文件:
{//apiType必须是下面这个值,因为Stage模型才支持混淆"apiType": "stageMode","buildOption": {"artifactType": "obfuscation"}
}
3.导出HAR的ArkUI组件、接口、资源
Index.ets文件是HAR导出声明文件的入口。在模块的oh-package.json5文件中配置入口声明文件:
{//这里index与oh-package同级,所以这样写即可,如果你的不同级,自行修改"main": "index.ets"
}
导出eg:导出MainPage.ets,在Index.ets中声明如下:其他类型的导出文件皆如此
// library/Index.ets
export { MainPage } from './src/main/ets/components/mainPage/MainPage'
4.引用HAR前,需要先配置对HAR的依赖。引用本地文件夹,执行如下命令:
//注意../MyApplication/library这个是我library模块的存放路径,需要改成你自己的
ohpm install ../MyApplication/library
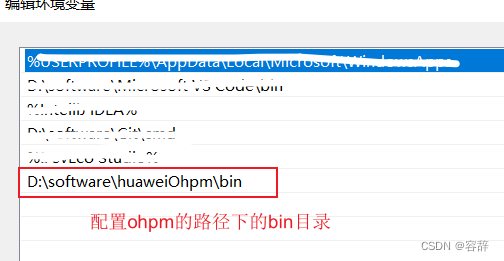
如果执行ohpm报错,检查一下环境变量是否配置:

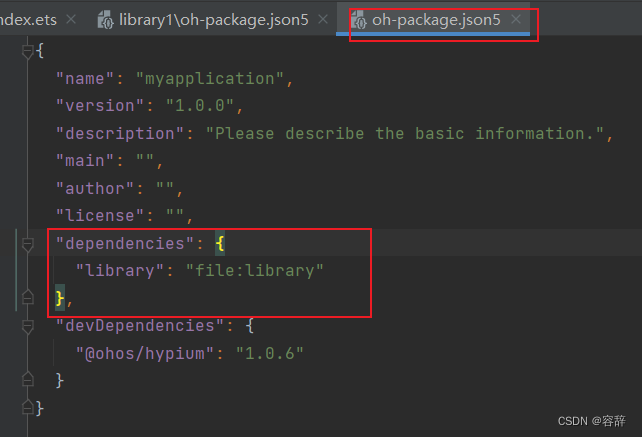
然后就会在根目录下的oh-package.json5文件中自动导入依赖,检查一下此文件,看是否引入依赖,如果右上角有Sync Now,点击同步一下。

5.引入HAR
- 引入ArkUI组件、ts类、native方法:在entry模块中引入
// entry/src/main/ets/pages/Index.ets
import { MainPage } from "library"// 在index的代码里面引用HAR的ArkUI组件
MainPage().width('40%').height('5%')
效果和资源引用一起展示(MainPage页面就定义了文本library)
- 引用HAR的资源:通过
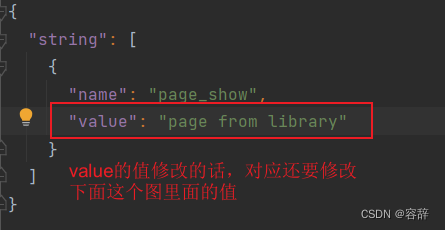
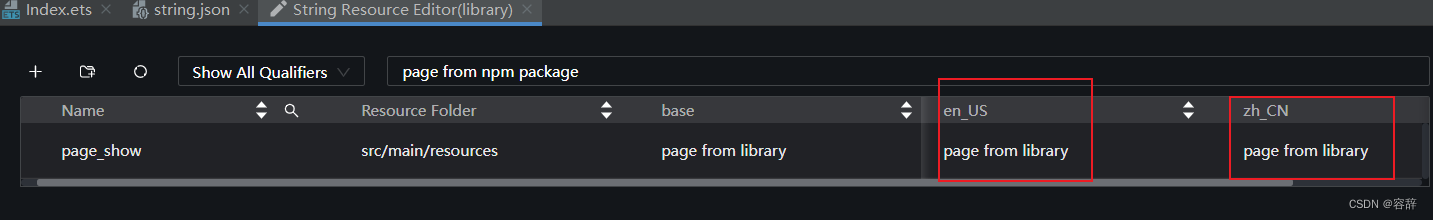
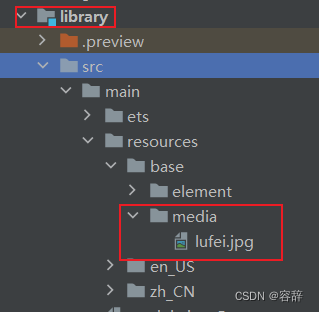
$r引用,例如在HAR模块的src/main/resources里添加字符串资源(在string.json中,“name”:“page_show”)和图片资源(新建文件夹),然后在Entry模块引用:
字符串资源:


图片资源:

entry里引用:
// 引用HAR的字符串资源
Text($r("app.string.page_show")).fontSize(20).fontWeight(FontWeight.Bold)
// 引用HAR的图片资源
Image($r("app.media.lufei"))
最终展示效果:

HSP
- 应用内HSP,专门为某一应用开发的HSP,只能被该应用内部其他HAP/HSP使用
- 应用间HSP(暂不支持)
1.创建HSP
New > Module选择Shared Library
2.导出文件的入口在模块oh-package.json5配置
{//注意路径要自己确认一下,这就是上面说的不同级情况。另外不要弄错Index,这个不是page里的Index"main": "./src/main/ets/Index.ets"
}
导出示例
// library1/src/main/ets/utils/Calc.ts
export function add(a:number, b:number) {return a + b;
}
对外暴露的接口,需要在入口文件Index.ets中声明:
// library1/src/main/ets/index.ets
export { add } from "./utils/Calc"
3.导入
配置依赖:在使用方的oh-package.json5中配置对它的依赖,如果应用内HSP和使用方在同一工程下,可以直接本地引用,如下:
// entry/oh-package.json5,注意仍需注意路径问题
"dependencies": {"library1": "file:../library1"
}
然后就可以像使用HAR一样调用HSP的对外接口了(就是那些已经导出的接口)
4.跨包页面路由跳转
entry模块中,添加一个按钮跳转至library模块中的menu页面
//在entry包的index页面
import router from '@ohos.router';//在按钮上绑定点击事件
.onClick(() => {router.pushUrl({url: '@bundle:MyApplication/library1/ets/pages/menu'}).then(() => {console.log("push page success");}).catch(err => {console.error(`pushUrl failed, code is ${err.code}, message is ${err.message}`);})
})其中url的模板为
'@bundle:包名(bundleName)/模块名(moduleName)/路径/页面所在的文件名(不加.ets后缀)'
快速修复包
定义:在较短的时间内不中断正在运行的应用(即不需要重启应用),修复应用的缺陷。
规则:
- 仅支持修复应用的TS和C++代码,对应的文件为.abc文件和.so文件,不支持新增文件
- 快速修复包中配置的包名和应用版本号必须和已安装的包名和版本号应用相同
- 如已经部署过快速修复包,新部署的版本号必须大于之前快速修复包的版本号
- 快速修复包的签名信息和待修复的应用的签名信息必须一致
- 新的应用版本发布安装时,会清理掉快速修复包
相关文章:

鸿蒙操作系统-初识
HarmonyOS-初识 简述安装配置hello world1.创建项目2.目录解释3.构建页面4.真机运行 应用程序包共享包HARHSP 快速修复包 官方文档请参考:HarmonyOS 简述 1.定义:HarmonyOS是分布式操作系统,它旨在为不同类型的智能设备提供统一的操作系统&a…...
)
【ZZULIOJ】1003: 两个整数的四则运算(Java)
题目描述 输入两个整数num1和num2,请你设计一个程序,计算并输出它们的和、差、积、整数商及余数。 输入 输入只有两个正整数num1、num2。 输出 输出占一行,包括两个数的和、差、积、商及余数,数据之间用一个空格隔开。 样例…...

聊聊芯片原厂
芯片原厂是芯片的生产商,他们制造和设计芯片,并拥有产品的所有权原厂这个词是为了区分芯片代理商(厂)而创造的。 每一家芯片制造商都会通过自己忠诚的芯片代理商(厂)来销售自己的芯片,代理商(厂)也会打着芯片制造商的旗号来销售芯片,因此有时候为了强调自己的正统地…...

百人一岗,Android开发者的困境。。。。。
前言 在当前的Android开发领域,竞争的激烈程度已经达到了前所未有的水平,几乎到了100个开发者竞争1个岗位的地步。 这种“内卷”现象的背后,是技术的快速发展和市场对Android开发者技能要求的不断提升。随着移动应用的普及和多样化…...

若依分离版 —引入echart连接Springboot后端
1. vue引入echart (1)首先安装ECharts库。可以通过npm npm install echarts --save (2)在vue页面中添加一个容器元素来显示图表 <el-card class"mt20"><div id"ha" ref"main"><…...

Halcon深度学习项目实战
Halcon在机器视觉中的价值主要体现在提供高效、可扩展、灵活的机器视觉解决方案,帮助用户解决各种复杂的机器视觉问题,提高生产效率和产品质量。 缩短产品上市时间 Halcon的灵活架构使其能够快速开发出任何类型的机器视觉应用。其全球通用的集成开发环…...

子类中的方法去调用父类中的方法有几种形式?原生django如何向响应头写入数据
1 子类中的方法去调用父类中的方法有几种形式 2 原生django如何向响应头写入数据 1 子类中的方法去调用父类中的方法有几种形式? class Animal:def eat(self):print(self.name, 在吃饭)class Dog(Animal):def __init__(self, name):self.name namedef test(self):#…...

数据安全治理框架构建
一、引言 在数字化时代,数据已成为企业和社会发展的重要驱动力。然而,随着数据量的激增和数据应用场景的扩展,数据安全风险也日益凸显。数据安全治理作为确保数据安全、合规使用的关键手段,受到了广泛的关注。本文旨在探讨数据安…...

深度学习十大算法之图神经网络(GNN)
一、图神经网络的基础 图的基本概念 图是数学中的一个基本概念,用于表示事物间复杂的关系。在图论中,图通常被定义为一组节点(或称为顶点)以及连接这些节点的边。每个边可以有方向,称为有向边,或者没有方向…...

【工具类】git log 常用别名,git log 干活,git log常用参数
git log 常用参数及 .gitconfig 配置 git log 常用参数及 .gitconfig 配置 干货,执行下边命令,添加别名git log 参数参考资料 干货,执行下边命令,添加别名 注意,需要将 knowledgebao 修改为自己的名字,…...

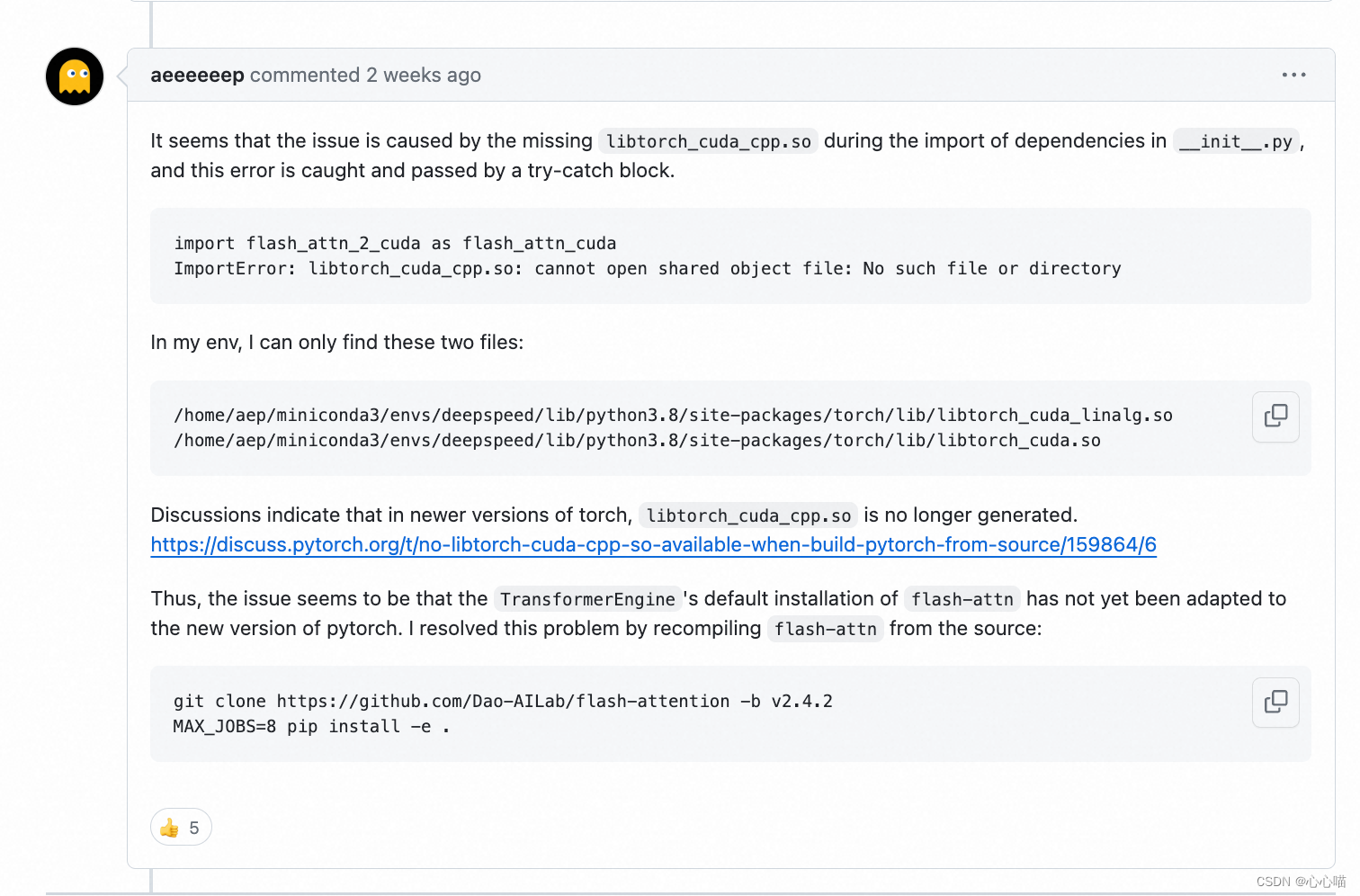
[linux] AttributeError: module ‘transformer_engine‘ has no attribute ‘pytorch‘
[BUG] AttributeError: module transformer_engine has no attribute pytorch Issue #696 NVIDIA/Megatron-LM GitHub 其中这个答案并没有解决我的问题: import flash_attn_2_cuda as flash_attn_cuda Traceback (most recent call last): File "<stdi…...

前端面试题---->JavaScript
const声明的对象属性和数组的值可以被修改吗?为什么 原因:当使用const声明一个对象或数组时,实际上是保证了对象或数组的引用不会被修改,但对象或数组本身的属性或元素是可以被修改的。这是因为const只能保证指向的内存地址不变&a…...

spring 的理解
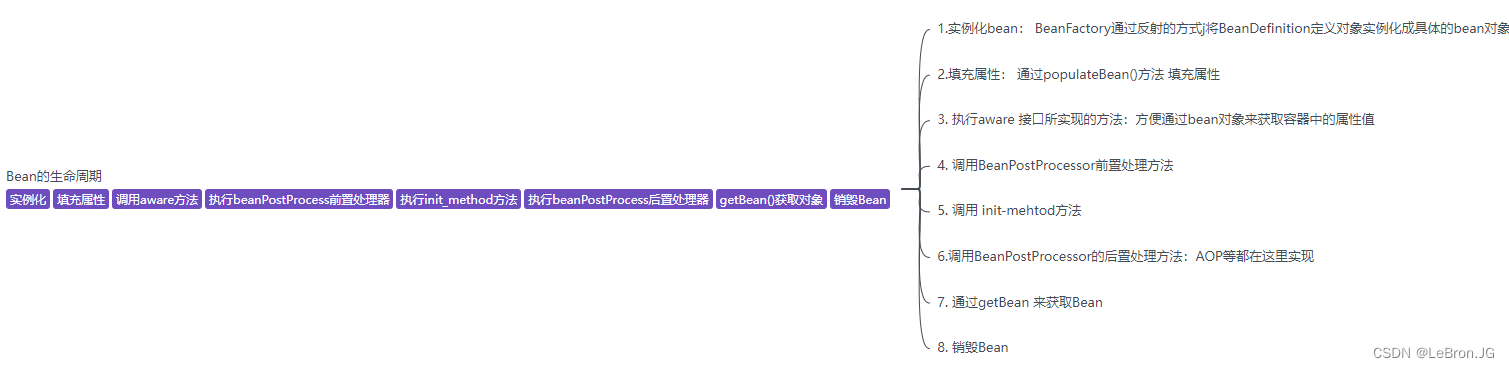
spring 的理解 spring 是一个基础的框架,同时提高了一个Bean 的容器,用来装载Bean对象spring会帮我们创建Bean 对象并维护Bean对象 的生命周期。在spring 框架上,还有springCloud,spring Boot 的技术框架,都是以Spring为基石的sp…...

【Java程序设计】【C00384】基于(JavaWeb)Springboot的民航网上订票系统(有论文)
【C00384】基于(JavaWeb)Springboot的民航网上订票系统(有论文) 项目简介项目获取开发环境项目技术运行截图 博主介绍:java高级开发,从事互联网行业六年,已经做了六年的毕业设计程序开发&#x…...

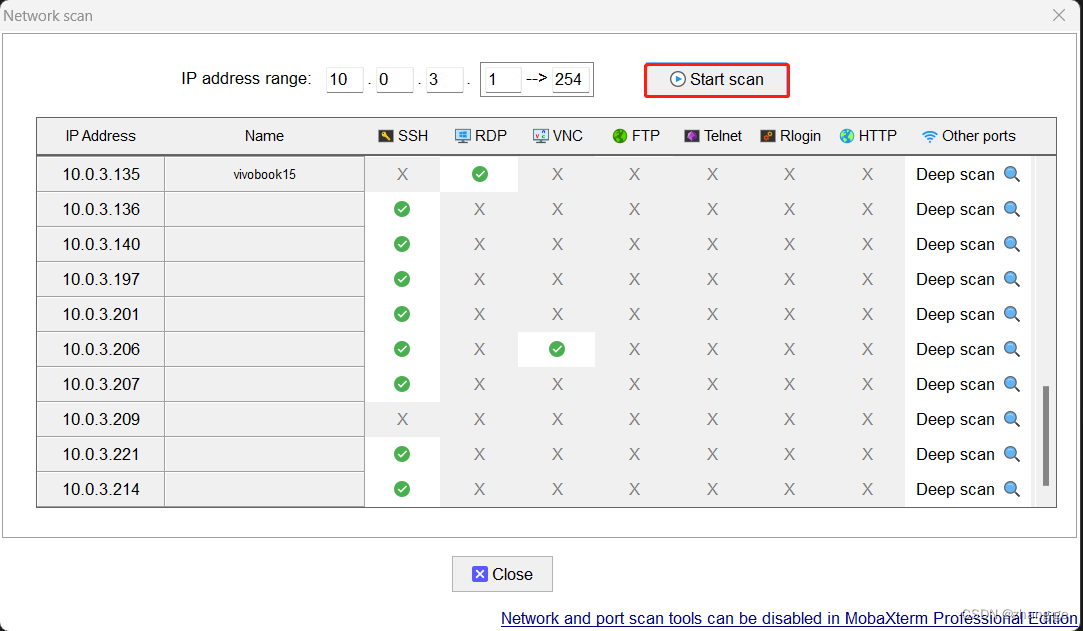
如何查看局域网内所有的ip和对应的mac地址
1、windows下查看 方法一、 按快捷键“winr”打开运行界面,输入“CMD”回车: 输入以下命令: for /L %i IN (1,1,254) DO ping -w 1 -n 1 192.168.0.%i 其中 192.168.0.%i 部分要使用要查询的网段,比如 192.168.1.%i 192.168.137.%i 172.16.2…...

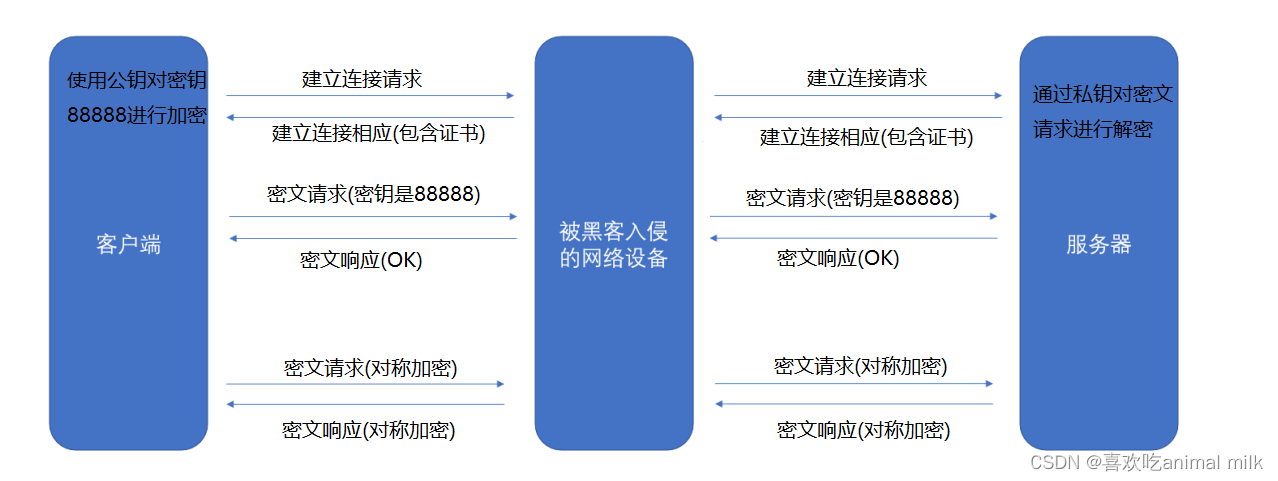
应用层协议 - HTTP
文章目录 目录 文章目录 前言 1 . 应用层概要 2. WWW 2.1 互联网的蓬勃发展 2.2 WWW基本概念 2.3 URI 3 . HTTP 3.1 工作过程 3.2 HTTP协议格式 3.3 HTTP请求 3.3.1 URL基本格式 3.3.2 认识方法 get方法 post方法 其他方法 3.3.2 认识请求报头 3.3.3 认识请…...

mysql安装及操作
一、Mysql 1.1 MySQL数据库介绍 1.1.1 什么是数据库DB? DB的全称是database,即数据库的意思。数据库实际上就是一个文件集合,是一个存储数据的仓库,数据库是按照特定的格式把数据存储起来,用户可以对存储的数据进行…...

【计算机操作系统】深入探究CPU,PCB和进程工作原理
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...

Pillow教程04:学习ImageDraw+Font字体+alpha composite方法,给图片添加文字水印
---------------Pillow教程集合--------------- Python项目18:使用Pillow模块,随机生成4位数的图片验证码 Python教程93:初识Pillow模块(创建Image对象查看属性图片的保存与缩放) Pillow教程02:图片的裁…...

fastjson2 反序列化包含多层泛型结构的实体类
前言 由于使用到httpUtill来调用接口 工具类的返回是字符串 其中接口的实现返回值是个多层泛型结构的实体类 例如Result<Page<UserDto>> 当使用 JSON.parseObject("res",new TypeReference<Result<Page<UserDto>>>{})发现在page中存在…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

项目进度管理软件是什么?项目进度管理软件有哪些核心功能?
无论是建筑施工、软件开发,还是市场营销活动,项目往往涉及多个团队、大量资源和严格的时间表。如果没有一个系统化的工具来跟踪和管理这些元素,项目很容易陷入混乱,导致进度延误、成本超支,甚至失败。 项目进度管理软…...

第2课 SiC MOSFET与 Si IGBT 静态特性对比
2.1 输出特性对比 2.2 转移特性对比 2.1 输出特性对比 器件的输出特性描述了当温度和栅源电压(栅射电压)为某一具体数值时,漏极电流(集电极电流...
