鸿蒙(HarmonyOS)Navigation如何实现多场景UI适配?
场景介绍
应用在不同屏幕大小的设备上运行时,往往有不同的UI适配,以聊天应用举例:
- 在窄屏设备上,联系人和聊天区在多窗口中体现。
- 在宽屏设备上,联系人和聊天区在同一窗口体现。
要做好适配,往往需要开发者开发多套代码,以便运行在不同设备上。但是这样耗时耗力,于是ArkUI针对这种场景提供了分栏组件,可以通过一套代码完成不同设别的适配,本例简单介绍下如何使用分栏组件实现上述场景。
效果呈现
效果图如下所示:
窄屏设备效果图:

宽屏设备效果图:

运行环境
本例基于以下环境开发,开发者也可以基于其它适配的版本进行开发: - IDE:DevEco Studio 3.1 Release - SDK: Ohos_sdk_public 3.2.12.5(API Version 9 Release)
实现思路
想要实现一多效果,所有的页面元素必须在Navigation的容器中展示,Navigation一般作为页面的根容器,包括单页面、分栏和自适应三种显示模式,可通过mode属性设置页面的显示模式。
导航区中使用NavRouter子组件实现导航栏功能,内容页主要显示NavDestination子组件中的内容。
NavRouter是和Navigation搭配使用的特殊子组件,默认提供点击响应处理,不需要开发者自定义点击事件逻辑。NavRouter有且仅有两个根节点,第二个根节点是NavDestination。NavDestination用于显示Navigation组件的内容页。当开发者点击NavRouter组件时,会跳转到对应的NavDestination内容区。
本例涉及一些关键特性以及实现方法如下: - 创建Navigation组件,同时通过设置mode属性为auto来控制页面显示效果。 - Navigation通过与NavRouter组件搭配使用,实现页面分栏效果。
NavRouter必须包含两个子组件,其子组件即为实现分栏效果的组件,其中第二个子组件必须为NavDestination(第一个即可理解为为导航栏,第二个组件可理解为内容区)。
- 通过向父组件NavRouter添加子组件NavDestination,创建导航内容区并添加文本。
- 内容区域的补充:根据应用的场景,添加TextArea组件完善内容区。
开发步骤
-
创建Navigation组件,同时通过设置mode属性为auto来控制页面显示(自适应模式下,当设备宽度大于520vp时,Navigation组件采用分栏模式,反之采用单页面模式)。 具体代码如下:
ts build() { Column() { Navigation() { ... } // Navigation组件mode属性设置为auto。自适应模式下,当设备宽度大于520vp时,Navigation组件采用分栏模式,反之采用单页面模式。 .mode(NavigationMode.Auto) } .height('100%') } -
通过NavRouter组件创建导航栏:Navigation通过与NavRouter组件搭配实现页面分栏效果。
-
自定义导航栏NavigationTitle。
-
添加Navigation子组件NavRoute,创建导航栏。
-
通过ForEach循环渲染导航栏内容,且导航栏内容通过List组件显示。 具体代码如下:
-
// 自定义导航栏title@Builder NavigationTitle(index) {Column() {Row() {Text('互动交流' + index + '群').fontColor('#182431').fontSize(20)}}.width($r("app.float.titHeightFloat"))}build() {Column() {Navigation() {Text('联系人(' + this.arr.length + ')').fontWeight(500).margin({ top: 10, right: 10, left: 19 }).fontSize(17)List({ initialIndex: 0 }) {// 通过ForEach循环渲染导航栏内容ForEach(this.arr, (item: number, index: number) => {ListItem() {// 导航组件,默认提供点击响应处理NavRouter() {// 导航区内容Column() {Row() {Image($r('app.media.icon1')).width(35).height(35).borderRadius(35).margin({ left: 3, right: 10 })Text('互动交流' + item + '群').fontSize(22).textAlign(TextAlign.Center)}.padding({ left: 10 }).width('100%').height(80).backgroundColor(this.dex == index ? '#eee' : '#fff')Divider().strokeWidth(1).color('#F1F3F5')}.width('100%')...}.width('100%')}}, item => item)}.height('100%').margin({ top: 12 })}// Navigation组件默认为自适应模式,此时mode属性为NavigationMode.Auto。自适应模式下,当设备宽度大于520vp时,Navigation组件采用分栏模式,反之采用单页面模式。.mode(NavigationMode.Auto).hideTitleBar(true).hideToolBar(true)}.height('100%')}
- 通过添加组件NavDestination,创建内容栏并添加文本。 NavRouter包含两个子组件,其子组件即为实现分栏效果的组件,其中第二个子组件必须为NavDestination,用于显示导航内容区(第一个即可理解为为导航栏,第二个组件可理解为内容区); 内容区部分代码:
build() {Column() {Navigation() {... // 导航组件,默认提供点击响应处理NavRouter() {// 导航区内容...// NavRouter组件的子组件,用于显示导航内容区。NavDestination() {// 内容区ForEach([0, 1], (item: number) => {Flex({ direction: FlexDirection.Row }) {Row() {Image($r('app.media.icon2')).width(40).height(40).borderRadius(40).margin({ right: 15 })Text('今天幸运数字' + index.toString()).fontSize(20).height(40).backgroundColor('#f1f9ff').borderRadius(10).padding(10)}.padding({ left: 15 }).margin({ top: 15 })}}, item => item).... }// 设置内容区标题.title(this.NavigationTitle(index))}}// Navigation组件默认为自适应模式,此时mode属性为NavigationMode.Auto。自适应模式下,当设备宽度大于520vp时,Navigation组件采用分栏模式,反之采用单页面模式。.mode(NavigationMode.Auto).hideTitleBar(true).hideToolBar(true)}.height('100%')}- 内容区域的补充:完善内容区域文本组件。 具体代码块如下:
... Column() {TextArea({placeholder: '请输入文字',}).placeholderFont({ size: 16, weight: 400 }).width('100%').height($r("app.float.heightFloat")).fontSize(16).fontColor('#182431').backgroundColor('#FFFFFF').borderRadius(0)}.margin({ top: $r("app.float.marHeightFloat") }).height($r("app.float.ColHeightFloat")).justifyContent(FlexAlign.End)...
完整代码
示例完整代码如下:
@Entry
@Component
struct NavigationExample {@State arr: number[] = [0, 1, 2, 3, 4, 5]@State dex: number = 0@Builder NavigationTitle(index) {Column() {Row() {Text('互动交流' + index + '群').fontColor('#182431').fontSize(20)}}.width($r("app.float.titHeightFloat"))}build() {Column() {Navigation() {Text('联系人(' + this.arr.length + ')').fontWeight(500).margin({ top: 10, right: 10, left: 19 }).fontSize(17)List({ initialIndex: 0 }) {// 通过ForEach循环渲染导航栏内容ForEach(this.arr, (item: number, index: number) => {ListItem() {// 导航组件,默认提供点击响应处理NavRouter() {// 导航区内容Column() {Row() {Image($r('app.media.icon1')).width(35).height(35).borderRadius(35).margin({ left: 3, right: 10 })Text('互动交流' + item + '群').fontSize(22).textAlign(TextAlign.Center)}.padding({ left: 10 }).width('100%').height(80).backgroundColor(this.dex == index ? '#eee' : '#fff')Divider().strokeWidth(1).color('#F1F3F5')}.width('100%')// NavRouter组件的子组件,用于显示导航内容区。NavDestination() {ForEach([0, 1], (item: number) => {Flex({ direction: FlexDirection.Row }) {Row() {Image($r('app.media.icon2')).width(40).height(40).borderRadius(40).margin({ right: 15 })Text('今天幸运数字' + index.toString()).fontSize(20).height(40).backgroundColor('#f1f9ff').borderRadius(10).padding(10)}.padding({ left: 15 }).margin({ top: 15 })}}, item => item)Row() {Text('幸运数字' + item.toString()).fontSize(20).margin({ right: 10 }).height(40).backgroundColor('#68c059').borderRadius(10).padding(10)Image($r('app.media.icon3')).width(40).height(40).borderRadius(40).margin({ right: 15 })}.padding({ left: 15 }).margin({ top: 150 }).width('100%').direction(Direction.Rtl)Column() {TextArea({placeholder: '请输入文字',}).placeholderFont({ size: 16, weight: 400 }).width('100%').height($r("app.float.heightFloat")).fontSize(16).fontColor('#182431').backgroundColor('#FFFFFF').borderRadius(0)}.margin({ top: $r("app.float.marHeightFloat") }).height($r("app.float.ColHeightFloat")).justifyContent(FlexAlign.End)}.backgroundColor('#eee')// 设置内容区标题.title(this.NavigationTitle(index))}.width('100%')}}, item => item)}.height('100%').margin({ top: 12 })}// Navigation组件mode属性设置为auto。自适应模式下,当设备宽度大于520vp时,Navigation组件采用分栏模式,反之采用单页面模式。.mode(NavigationMode.Auto).hideTitleBar(true).hideToolBar(true)}.height('100%')}
}
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr18.cn/F781PH

鸿蒙开发面试大盘集篇(共计319页):https://qr18.cn/F781PH
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向

相关文章:

鸿蒙(HarmonyOS)Navigation如何实现多场景UI适配?
场景介绍 应用在不同屏幕大小的设备上运行时,往往有不同的UI适配,以聊天应用举例: 在窄屏设备上,联系人和聊天区在多窗口中体现。在宽屏设备上,联系人和聊天区在同一窗口体现。 要做好适配,往往需要开发…...

PTGui图像拼接实验
1 PTGui图像拼接实验 1.1 概述 图像拼接技术就是将数张有重叠部分的图像(可能是不同时间、不同视角或者不同传感器获得的)拼成一幅无缝的全景图或高分辨率图像的技术 图像配准(image alignment)和图像融合是图像拼接的两个关键…...

C++|类封装、类的分文件编写练习:设计立方体类、点和圆的关系
文章目录 练习案例1:设计立方体类CPP代码 练习案例2:点和圆的关系CPP代码 代码总结类的分文件编写 练习案例1:设计立方体类 设计立方体类(Cube) 求出立方体的面积和体积 分别用全局函数和成员函数判断两个立方体是否相等。 CPP代码 class Cube { pub…...

大数据开发扩展shell--尚硅谷shell笔记
大数据开发扩展shell 学习目标 1 熟悉shell脚本的原理和使用 2 熟悉shell的编程语法 第一节 Shell概述 1)Linux提供的Shell解析器有: 查看系统中可用的 shell [atguiguhadoop101 ~]$ cat /etc/shells /bin/sh/bin/bash/sbin/nologin/bin/dash/bin/t…...

考研数学|《1800》《1000》《880》《660》最佳搭配使用方法
直接说结论:基础不好先做1800、强化之前660,强化可选880/1000题。 首先,传统习题册存在的一个问题是题量较大,但难度波动较大。《汤家凤1800》和《张宇1000》题量庞大,但有些题目难度不够平衡,有些过于简单…...
)
【GameFramework框架内置模块】17、声音(Sound)
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 【GameFramework框架】系列教程目录: https://blog.csdn.net/q764424567/article/details/1…...

视频记录历史播放位置效果
简介 每次打开页面视频从上一次的播放位置开始播放 利用lodash库做节流 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-sca…...

Request Response
简介 Request(请求) & Response(响应) 浏览器会向服务器发送请求数据,服务器也需要返回响应数据给浏览器,因此我们需要设置对应的类来代表请求数据和响应数据,且Servlet中的service方法就需…...

How to convert .py to .ipynb in Ubuntu 22.04
How to convert .py to .ipynb in Ubuntu 22.04 jupyter nbconvertp2j 最近看到大家在用jupyter notebook,我也试了一下,感觉还不错,不过,也遇到了一些问题,比方说,我有堆的.py文件,如果要一个一…...

【prometheus-operator】k8s监控集群外redis
1、部署exporter GitHub - oliver006/redis_exporter: Prometheus Exporter for Redis Metrics. Supports Redis 2.x, 3.x, 4.x, 5.x, 6.x, and 7.x redis_exporter-v1.57.0.linux-386.tar.gz # 解压 tar -zxvf redis_exporter-v1.57.0.linux-386.tar.gz # 启动 nohup ./redi…...

MySQL索引(图文并茂)
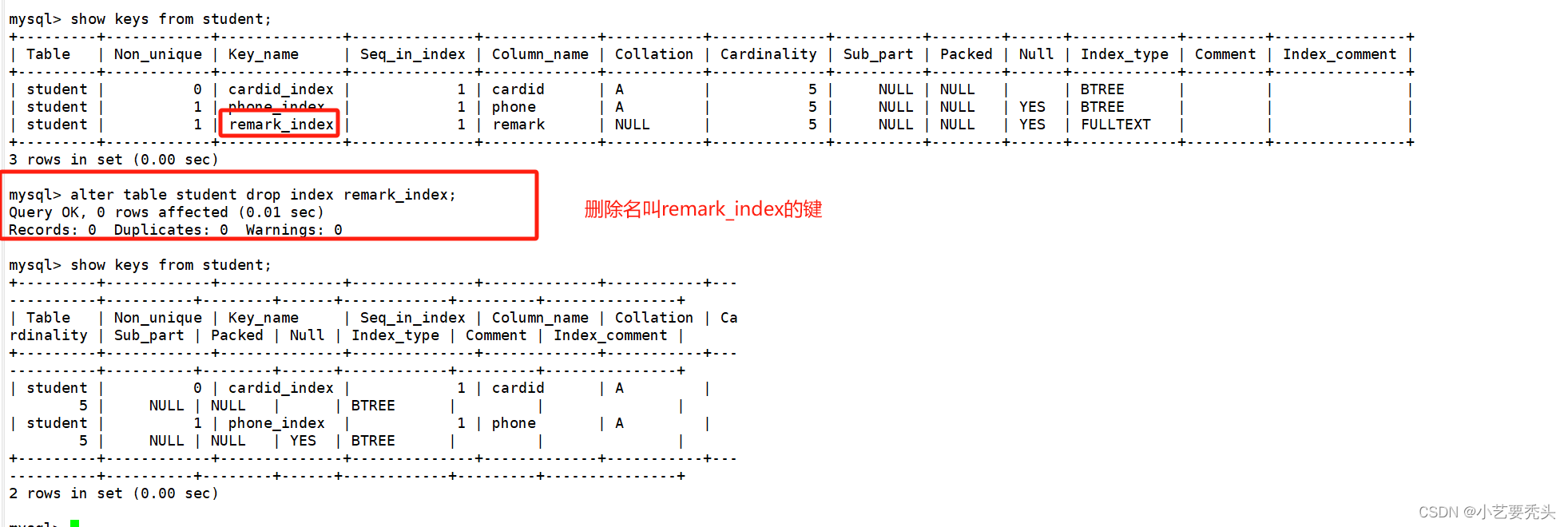
目录 一、索引的概念 二、索引的作用 三、创建索引的原则依据 四、索引的分类和创建 1、索引的分类 2、索引的创建 2.1 普通索引 2.1.1 直接创建索引 2.1.2 修改表方式创建 2.1.3 创建表的时候指定索引 2.2 唯一索引 2.2.1 直接创建唯一索引 2.2.2 修改表方式创建 …...

Redis 教程系列之Redis PHP 使用 Redis(十二)
PHP 使用 Redis 安装 开始在 PHP 中使用 Redis 前, 我们需要确保已经安装了 redis 服务及 PHP redis 驱动,且你的机器上能正常使用 PHP。 接下来让我们安装 PHP redis 驱动:下载地址为:https://github.com/phpredis/phpredis/releases。 P…...

JavaScript语法和数据类型
基础 JavaScript 借鉴了 Java 的大部分语法,但同时也受到 Awk、Perl 和 Python 的影响。 JavaScript 是区分大小写的,并使用 Unicode 字符集。举个例子,可以将单词 Frh(在德语中意思是“早”)用作变量名。 var Frh …...

解决华为云服务器宝塔面板无法访问显示“此站点的连接不安全”问题
已经配置好安全组以及初始化宝塔面板,还是无法访问镜像管理页面,提示此站点的连接不安全。 解决方案 将地址https改为http即可进入。 成功登录后,开启面板SSL即可。...

【Python】 Python脚本实现某平台视频流下载
亲爱的玛丽 我会想念着你 我是多么的讨厌分离 加油站旁的海鸥 机场路上的松柏 挥挥手眼泪就落下来 我多想和那些光阴永远住下来 我不能 我不能 🎵 赵雷《玛丽》 在视频内容的分发上,m3u8格式的视频流越来越常见。它将视频切分成多个…...

LangChain核心模块 Model I/O——Prompts
Prompts 语言模型的提示是用户提供的一组指令或输入,用于指导模型的响应,帮助模型理解上下文并生成相关且连贯的基于语言的输出,例如回答问题、完成句子或参与某项活动。对话。 关键问题 如何在LLMs中使用少量示例(few-shot examples)—…...

关于Docker守护程序未运行导致的错误
01 在启动Docker之前,确保你已经安装了Docker并且Docker服务是运行的。以下是一些步骤可以帮助你解决这个问题: 首先,确保Docker已经正确安装在你的系统上。你可以通过运行以下命令来检查Docker是否已安装: docker --version如果…...

Unity中关于SendMessage方法
在Unity中,SendMessage 方法用于在游戏对象及其所有子对象上调用指定名称的方法。这种方法可以用于在不需要知道接收方的确切类型的情况下,向游戏对象发送消息。 基本语法如下: void SendMessage(string methodName, object value null, S…...

C++ 修饰符类型
C 允许在 char、int 和 double 数据类型前放置修饰符。修饰符用于改变基本类型的含义,所以它更能满足各种情境的需求。 下面列出了数据类型修饰符: signedunsignedlongshort 修饰符 signed、unsigned、long 和 short 可应用于整型,signed …...

生产计划数据模型,实现能源企业数字化高效管理
随着市场经济的快速发展,能源企业在经济发展中的地位也随之提高。但由于能源企业在生产计划经济管理上存在指标不平衡、市场观念落后和环保意识欠缺等问题,导致企业的经济效益降低。目前,提高企业的生产计划管理是改善能源企业现状最有利的途…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
