Electron应用自动更新实现及打包部署全攻略
Electron应用自动更新实现及打包部署全攻略
- Electron自动更新原理
- 配置更新服务器
- 打包与发布更新
- 全攻略实战步骤
- 部署与测试
- 部署更新
- 测试更新流程
- 错误处理与调试
- 高级特性与优化
- 用户体验与反馈
- 安全与隐私保护
- 维护与持续集成
- 性能优化
- 结语
在现代跨平台桌面应用开发领域中,Electron 因其基于 Node.js 与 Chromium 的强大力量,已成为构建桌面应用程序的重要工具。然而,随着产品迭代速度的加快,如何实现 Electron 应用的自动更新功能显得尤为重要。本文将深入探讨 Electron 应用的自动更新机制,并提供详细的实现步骤和打包部署策略。
Electron自动更新原理
Electron 内置了 autoUpdater 模块,它利用 GitHub Releases 或自建服务器的方式获取新版本信息并进行更新。当检测到新版本时,它能自动下载并安装新的更新包,从而实现了无缝、便捷的更新体验。
const { autoUpdater } = require("electron-updater");// 初始化自动更新器
autoUpdater.checkForUpdatesAndNotify();// 监听更新事件
autoUpdater.on('update-available', () => {console.log('发现新版本');
});autoUpdater.on('update-downloaded', () => {autoUpdater.quitAndInstall();
});
配置更新服务器
配置更新服务器有两种方式比较常用:
- 使用 GitHub Releases: 如果你的项目托管在 GitHub 上,可以非常方便地利用
electron-updater库配合 GitHub Releases 实现自动更新。只需在主进程初始化时设置provider为github并配置相应的repository信息即可。 - 自建更新服务器: 若选择自建更新服务器,则需确保服务器能够根据特定协议(如 Squirrel )返回正确的更新信息。这通常包括一个 JSON 文件,列出所有可用版本及其下载地址。
打包与发布更新
- 打包新版本: 使用
electron-builder等打包工具生成新的安装包或更新包,将其上传至 GitHub Releases 或其他指定服务器。 - 发布新版本: 在 GitHub 上创建一个新的 Release ,包含更新日志和打包后的安装包;或者在自建服务器上更新版本信息 JSON 文件。
全攻略实战步骤
以下是一份简化的 Electron 应用自动更新实现步骤:
-
安装依赖:首先确保项目中已经安装了
electron-updater和electron-builder等必要依赖。npm install electron-updater electron-builder --save-dev -
配置更新源:在
main.js或其他合适的地方初始化并配置autoUpdater。import { app, autoUpdater } from 'electron'; import isDev from 'electron-is-dev';if (!isDev) {const serverUrl = 'https://your-update-server.com'; // 自定义更新服务器地址或GitHub Releases地址autoUpdater.setFeedURL(`${serverUrl}/update/${process.platform}/${app.getVersion()}`);// 启动自动检查更新autoUpdater.checkForUpdatesAndNotify(); } -
处理更新事件:监听并处理
update-available和update-downloaded事件。 -
打包发布:使用
electron-builder打包应用,并将新版本上传至更新服务器。npx electron-builder build --publish always
通过以上步骤,我们就能成功实现在 Electron 应用中的自动更新功能。同时,注意在整个过程中对用户体验的优化,比如在下载更新时显示进度条,在安装更新前提示用户等,以提升产品的易用性和友好度。
接下来将进一步阐述部署和测试自动更新的关键环节以及可能遇到的问题解决方案。
部署与测试
部署更新
- 使用 GitHub Releases 部署: 完成打包后,将生成的
.zip(Windows/Linux)或.dmg(MacOS)文件上传至新创建的 GitHub Release 页面。务必填写合适的 Release 版本号(例如 v1.2.3 ),这个版本号将被autoUpdater用来比较当前应用版本是否需要更新。 - 自建服务器部署: 将打包好的更新文件上传至自建服务器,并同步更新版本信息 JSON 文件,确保其中包含了新版本的下载链接和 SHA 校验值等信息。
测试更新流程
为了验证自动更新功能是否正常工作,你需要在非开发环境下运行应用(即非 --dev 模式),并模拟更新过程:
- 将应用版本号设置为旧版本。
- 运行应用,确保
autoUpdater正确连接到了更新源并检测到新版本。 - 观察更新下载过程,确认下载完成后触发了
update-downloaded事件。 - 点击“立即更新”或程序自动触发更新安装,此时应用会重新启动并加载新版本。
错误处理与调试
- 网络问题:确保应用能够访问到更新服务器,若出现网络错误,应提供友好的提示信息。
- 更新文件损坏:通过 SHA 校验值确保下载的更新包完整性,如有损坏,应当重新下载。
- 更新失败回滚:在更新安装过程中可能出现意外情况导致更新失败,应当设计合理的回滚机制,让用户可以选择回到旧版本继续使用。
高级特性与优化
- 增量更新:利用
electron-updater的部分支持,可实现增量更新,减少用户下载的数据量,加快更新速度。 - 更新策略:灵活控制更新频率,允许用户选择手动检查更新或后台静默检查更新。
- 更新通知:通过托盘图标、消息框等方式向用户展示更新通知,告知新版本特性与重要性。
用户体验与反馈
-
更新界面设计:设计一个清晰简洁的更新提示界面,包含新版本的重要变更日志摘要和进度指示器,增加用户对更新过程的理解和信任感。
-
离线更新支持:
- 对于无法实时联网的应用,可以考虑设计离线更新方案,如将更新包嵌入应用内,在下次启动时检测并安装。
- 使用缓存技术,使应用在有网络时预先下载部分或全部更新数据,以便在网络不稳定或断网时仍能执行更新操作。
-
用户反馈机制:
- 建立有效的用户反馈渠道,收集在更新过程中遇到的问题及建议,有助于快速定位和修复潜在问题。
- 在更新失败后,应用能够记录错误信息并提供便捷的方式让用户提交错误报告。
安全与隐私保护
- 签名验证:对于发布的更新包,采用数字签名技术进行身份验证,防止恶意篡改。确保所有更新文件从受信源获取且未被修改。
- 权限管理:在更新过程中,严格遵守系统权限规范,避免不必要的权限请求,保护用户的隐私和系统安全。
维护与持续集成
- CI/CD 集成:结合持续集成/持续部署(CI/CD)工具链,自动化构建、测试和发布更新流程,确保每次新版本发布都能经过严格的测试和验证。
- 版本回滚计划:制定详细的版本回滚预案,当发现重大缺陷时,能够迅速恢复到前一稳定版本。
性能优化
- 更新分发优化:可以通过 CDN 加速下载,降低用户获取更新包的延迟,提高全球用户的更新体验。
- 资源占用控制:在更新过程中尽量减少 CPU 、内存和磁盘 IO 的使用,不影响用户正常使用其他功能。
结语
Electron 应用的自动更新功能是提升用户体验和简化产品迭代流程的关键特性。通过深入理解和熟练运用 electron-updater 模块,开发者可以顺利实现从检测新版本、下载更新到安装新版本的全流程。无论是利用 GitHub Releases 还是自建服务器作为更新源,都需要精心配置并确保更新文件的有效性和安全性。
在部署和测试阶段,应关注网络状况、更新文件完整性、更新失败回滚机制等问题,以确保更新过程的稳定性。此外,优化用户体验同样重要,包括提供清晰的更新提示、支持离线更新、建立用户反馈渠道以及注重更新界面的设计。
同时,为了保证自动更新机制的安全性和效率,应当实施签名验证、权限管理,并结合 CI/CD 工具链实现自动化构建与发布。在满足基本功能的同时,也要根据具体应用场景进行个性化定制,兼顾性能优化和资源占用控制。
总之,实现 Electron 应用自动更新是一个涵盖多维度的过程,既要精通技术实现,又要关注用户体验、安全防护和运维效能等方面,随着项目的演进,还需持续改进和优化自动更新机制,以适应不断变化的需求,最终达成无缝、安全、高效的更新体验。
相关文章:

Electron应用自动更新实现及打包部署全攻略
Electron应用自动更新实现及打包部署全攻略 Electron自动更新原理配置更新服务器打包与发布更新全攻略实战步骤部署与测试部署更新测试更新流程错误处理与调试 高级特性与优化用户体验与反馈安全与隐私保护维护与持续集成性能优化结语 在现代跨平台桌面应用开发领域中ÿ…...

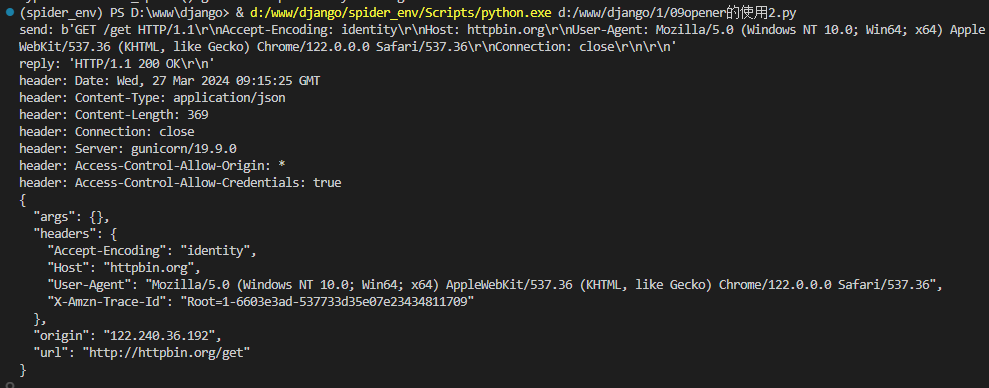
【爬虫基础】第6讲 opener的使用
在爬虫中,opener是一个用来发送HTTP请求的对象。它可以用来模拟浏览器发送请求,包括设置请求头、处理Cookie等操作。使用opener可以实现一些高级功能,如模拟登录、处理验证码等。 方法1: from urllib.request import Request,bu…...

Milvus 向量数据库:如何基于docker-compose在本地快速搭建测试环境
文章目录 1. 安装 milvus1.1. milvus v2.3.12版本信息1.2. 安装milvus步骤1.3. 安装管理工具Attu1.4. 将Attu由docker-compose启动参考Milvus 向量数据库专为向量查询与检索设计,能够为万亿级向量数据建立索引,详见介绍请参见: milvus: 专为向量查询与检索设计的向量数据库 …...

python --dejavu音频指纹识别
Dejavu是一个用于音频指纹识别的Python库,它能够将音频文件转换成独特的指纹,然后通过比对数据库中已知音频的指纹,识别出输入音频的来源或相似音频。Dejavu库支持多种类型的音频文件,包括MP3、WAV等,同时也支持在不同…...

完全二叉树的层序遍历[天梯赛]
文章目录 题目描述思路 题目描述 输入样例 8 91 71 2 34 10 15 55 18 输出样例 18 34 55 71 2 10 15 91思路 完全二叉树最后一层可以不满,但上面的每一层的节点数都是满的 后序遍历的顺序为"左右根",我们可以用数组模拟完全二叉树,…...

C语言看完我这篇编译与链接就够啦!!!
1. 前言 Hello!大家好我是小陈,今天来给大家介绍最详细的C语言编译与链接。 2. 编译和链接 我们通常用的编译器,比如Visual Sudio,这样的IDE(集成开发环境)一般将编译和链接的过程一步完成,通常将这这种编译和链接合…...

【React】react 使用 lazy 懒加载模式的组件写法,外面需要套一层 Loading 的提示加载组件
react 组件按需加载问题解决 1 错误信息2 解决方案 1 错误信息 react 项目在创建 router 路由时,使用 lazy 懒加载时,导致以下报错: The above error occurred in the <Route.Provider> component:Uncaught Error: A component suspe…...

IDEA的Scala环境搭建
目录 前言 Scala的概述 Scala环境的搭建 一、配置Windows的JAVA环境 二、配置Windows的Scala环境 编写一个Scala程序 前言 学习Scala最好先掌握Java基础及高级部分知识,文章正文中会提到Scala与Java的联系,简单来讲Scala好比是Java的加强版&#x…...
)
LeetCode第四天(448. 找到所有数组中消失的数字)
给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1, n] 内。请你找出所有在 [1, n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果。 官解: 方法一:原地修改 思路及解法 我们可以用一个哈希表记录数组 nums 中…...

【vivado】在原有工程上新建工程
一、前言 在工作中,我们经常需要接触到别人的工程,并在别人的工程上新加设计功能,此时我们需要以别人工程为基础新建工程。 二、在已有工程上新建工程的方法 2.1 vivado 页面file-project-save as... 该方法的优点为:可以直接…...

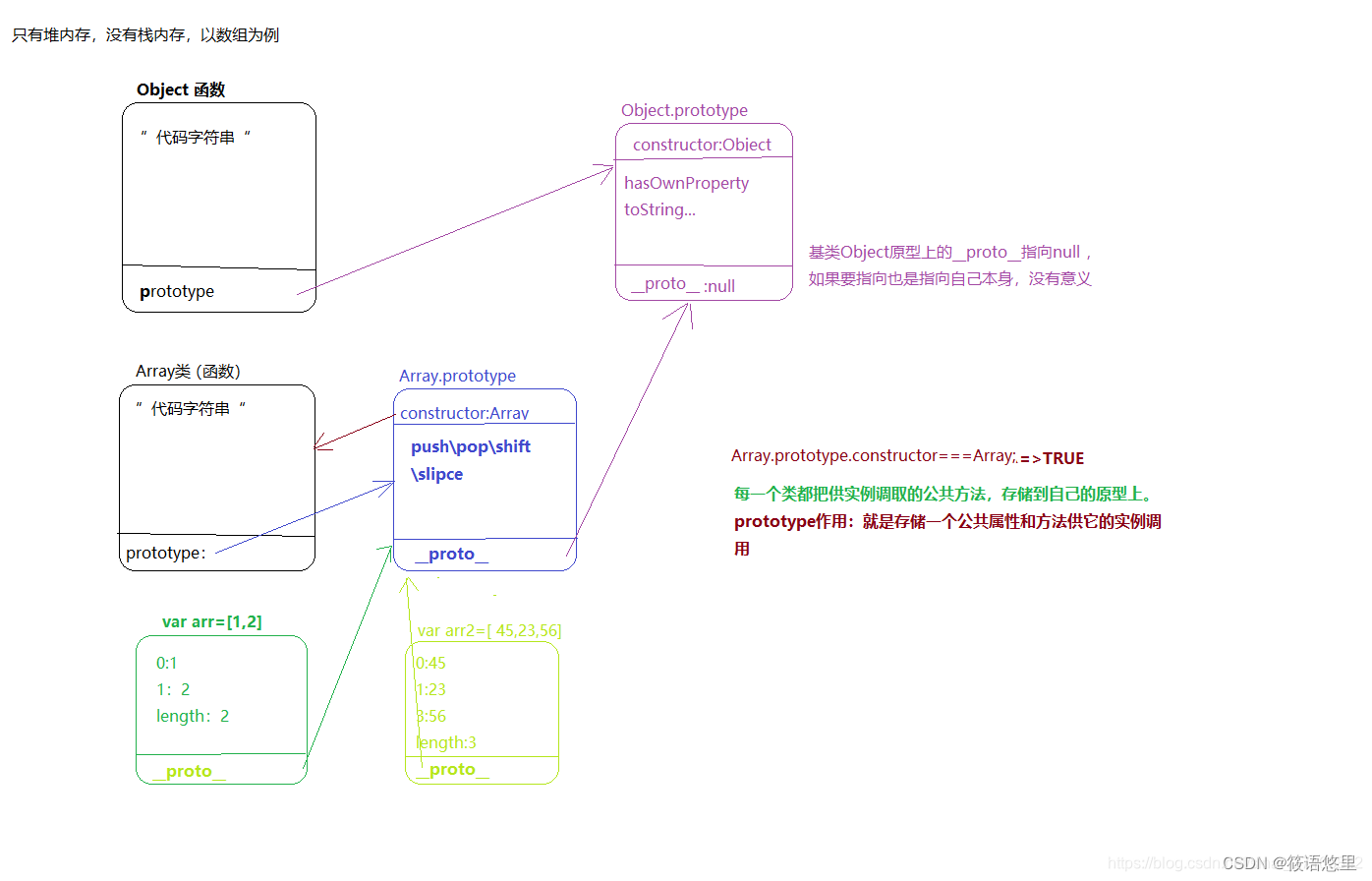
(原型与原型链)前端八股文修炼Day5
一 原型链的理解 原型链定义: 原型链是 JavaScript 中实现对象继承的关键机制之一,它是一种对象之间的关系,通过这种关系,一个对象可以继承另一个对象的属性和方法。 原型链的组成: 每个对象都有一个指向另一个对象的…...

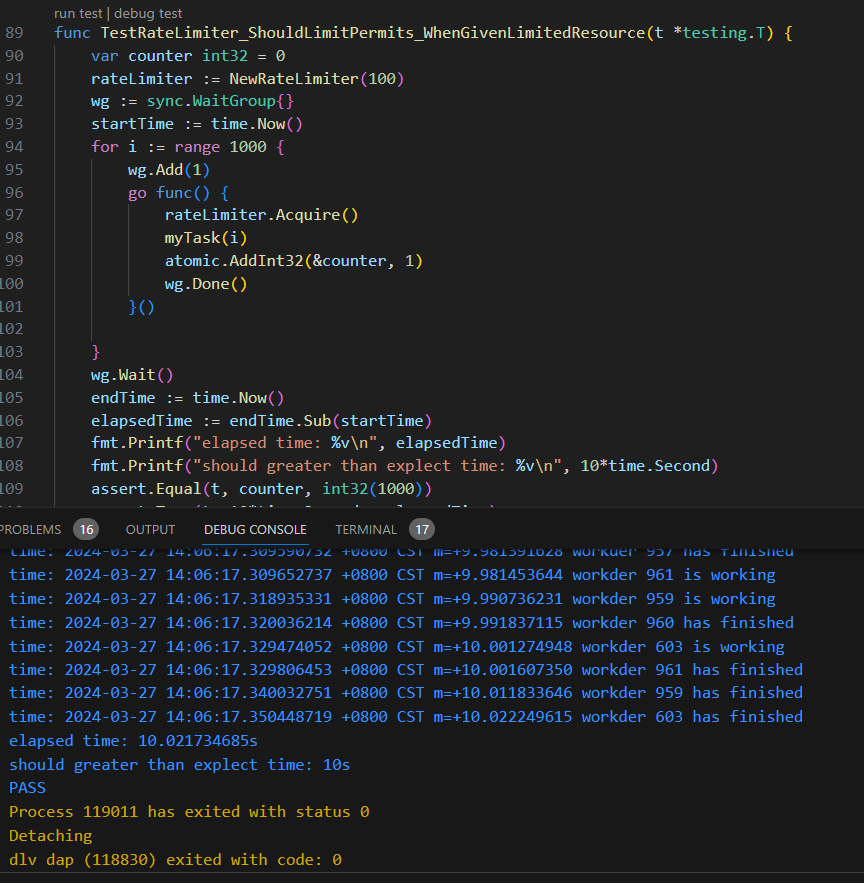
逐步学习Go-并发通道chan(channel)
概述 Go的Routines并发模型是基于CSP,如果你看过七周七并发,那么你应该了解。 什么是CSP? "Communicating Sequential Processes"(CSP)这个词组的含义来自其英文直译以及在计算机科学中的使用环境。 CSP…...

鸿蒙HarmonyOS应用开发之Node-API开发规范
当传入napi_get_cb_info的argv不为nullptr时,argv的长度必须大于等于传入argc声明的大小。 当argv不为nullptr时,napi_get_cb_info会根据argc声明的数量将JS实际传入的参数写入argv。如果argc小于等于实际JS传入参数的数量,该接口仅会将声明…...

单例模式
文章目录 单例模式特殊类的设计单例模式饿汉模式懒汉模式懒汉VS饿汉懒汉的线程安全单例对象的释放 单例模式 认识单例模式之前先认识一下几种常见的特殊类的设计。 特殊类的设计 设计一个类 只能再堆上创建对象 只能再堆上创建,则通过new来创建对象。 将类的构造函…...

Android OpenMAX - 开篇
Android Media是一块非常庞大的内容,上到APP的书写,中到播放器的实现、封装格式的了解,下到OMX IL层的实现、Decoder的封装,每一块都需要我们下很大的功夫学习。除此之外,我们还要对一些相关的模块进行了解,…...

ubuntu开启ssh服务
1.安装openssh-server sudo apt-get install openssh-server 2.开启服务 sudo servive ssh start 3.设置开机自启动 sudo systemctl enable ssh 4.检查是否开启成功 ps -ef | grep ssh 如使用xshell等连接时失败,可以尝试关闭防火墙: sudo sys…...

测试缺陷定位的基本方法
前后端bug特征 后端: 业务逻辑问题:如任务状态未扭转成功,创建任务失败等数据类问题:如新增的任务在页面没有展示出来等性能类问题:提交任务一直显示创建中、批量操作等待耗时长超时等 前端: 页面显示类…...

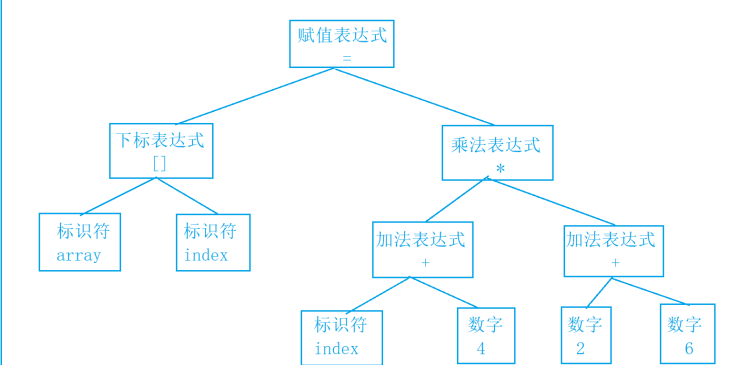
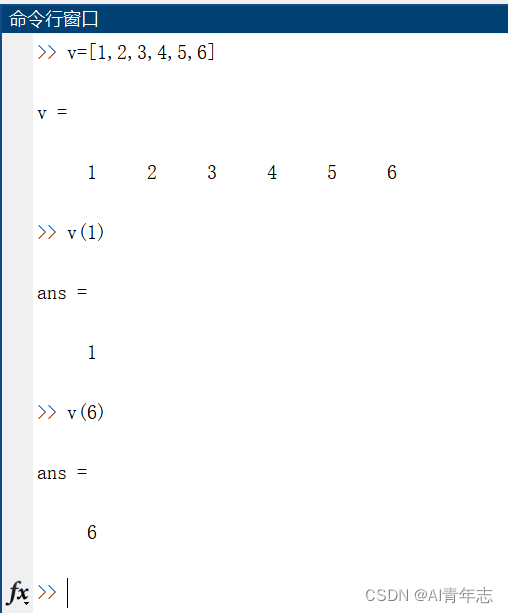
【数字图像处理matlab系列】数组索引
【数字图像处理matlab系列】数组索引 【先赞后看养成习惯】【求点赞+关注+收藏】 MATLAB 支持大量功能强大的索引方案,这些索引方案不仅简化了数组操作,而且提高了程序的运行效率。 1. 向量索引 维数为1xN的数组称为行向量。行向量中元素的存取是使用一维索引进行的。因此…...

【2024系统架构设计】案例分析- 3 数据库
目录 一 基础知识 二 真题 一 基础知识 1 ORM ORM(Object—Relationl Mapping...

vue基础——java程序员版(总集)
前言: 这是一个java程序员的vue学习记录。 vue是前端的主流框架,按照如今的就业形式作为后端开发的java程序员也是要有所了解的,下面是本人的vue学习记录,包括vue2的基本使用以及引入element-ui,使用的开发工具…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
