canvas画带透明度的直线和涂鸦
提示:canvas画线
文章目录
- 前言
- 一、带透明度的直线和涂鸦
- 总结
前言
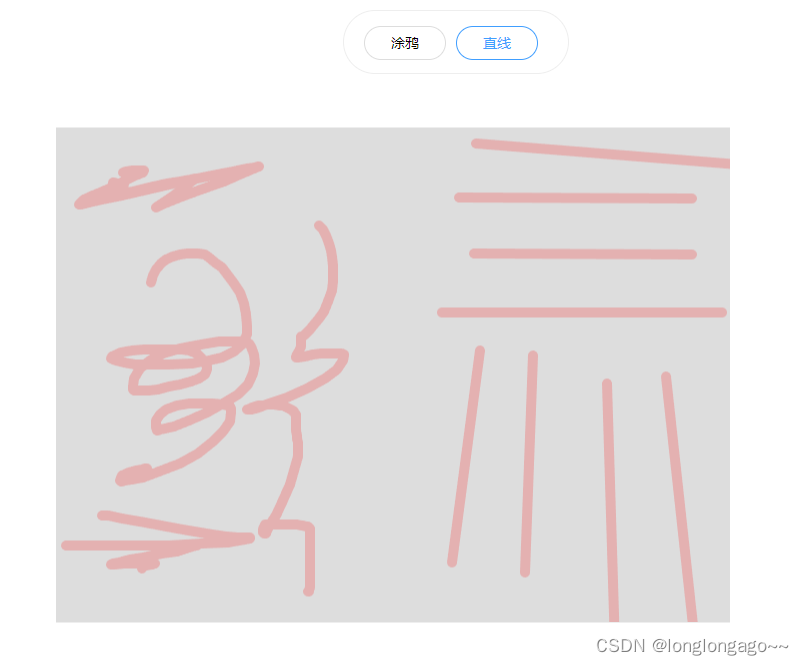
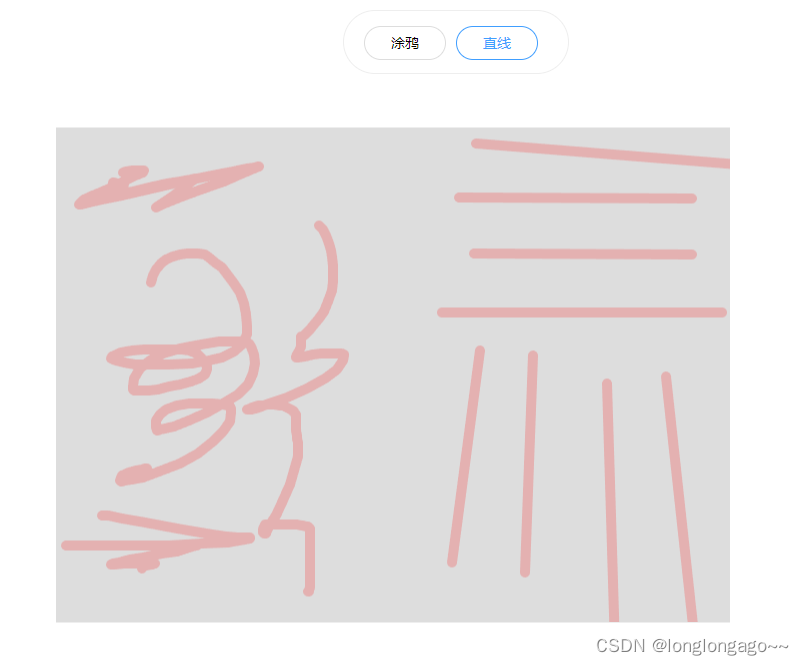
一、带透明度的直线和涂鸦
test.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>canvas跟随鼠标移动画透明线</title><style>div,canvas,img{user-select: none;}.my_canvas,.bg_img{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);}.cf{content: '';display: block;overflow: hidden;clear: both;}.fl{float: left;}.fr{float: right;}.bg_img{width: 674px;height: 495px;background: #ddd;}.img_tools{position: absolute;top: 20px;left: 50%;transform: translateX(-50px);border: 1px solid #eee;border-radius: 64px;height: 64px;line-height: 64px;box-sizing: border-box;padding: 15px 20px 0;}.img_tool{height: 32px;line-height: 32px;color: #000;font-size: 14px;text-align: center;width: 80px;border: 1px solid #ddd;border-radius: 32px;margin-right: 10px;cursor: pointer;}.img_tool_active{color: #409EFF;border: 1px solid #409EFF;}</style>
</head>
<body><div class="bg_img"></div><canvas id="myCanvasBot" class="my_canvas" width="674" height="495"></canvas><canvas id="myCanvasTop" class="my_canvas" width="674" height="495"></canvas><div class="img_tools cf"><div class="img_tool img_tool_active fl" onclick="changeType('curve',this)">涂鸦</div><div class="img_tool fl" onclick="changeType('line',this)">直线</div></div><script>const canvasWidth = 674;const canvasHeight = 495;//底层canvasconst botCan = document.getElementById('myCanvasBot');//顶层canvasconst topCan = document.getElementById('myCanvasTop');//底层画布const botCtx = botCan.getContext('2d');//顶层画布const topCtx = topCan.getContext('2d');topCtx.lineCap = 'round';topCtx.lineJoin = 'round';//鼠标是否按下 是否移动let isDown = false,isMove = false;//鼠标是否在canvas上抬起let isCanUp = false;//需要画图的轨迹let drawPoints = [];//起始点x,ylet startPoint = {x:0,y:0};//图片历史let imgHistory = [];//icon历史// let partHistory = [];//操作类型let drawType = 'curve';//鼠标按下const mousedown = (e)=>{isDown = true;let x = (e||window.event).offsetX;let y = (e||window.event).offsetY;startPoint = {x,y};drawPoints.push([{x,y}]);topCtx.strokeStyle = 'rgba(255,0,0,0.2)';topCtx.lineWidth = 10;topCtx.beginPath();topCtx.moveTo(x,y);}//鼠标移动const mousemove = (e)=>{let x = (e||window.event).offsetX;let y = (e||window.event).offsetY;if(isDown){isMove = true;switch(drawType){case 'curve':drawCurve(x,y);break;case 'line':drawLine(x,y);break;}}}//鼠标抬起const mouseup = (e)=>{isCanUp = true;if(isDown){// topCan内容画到botCan上topToBot();}}//topCan内容画到botCan上const topToBot = ()=>{//把topCan画布生成图片let img = new Image();img.src = topCan.toDataURL('image/png');img.onload = ()=>{// partHistory.push(img);//添加到botCtx画布botCtx.drawImage(img,0,0);let historyImg = new Image();historyImg = botCan.toDataURL('image/png');historyImg.onload = ()=>{//添加到历史记录imgHistory.push(historyImg);}//清除topCtx画布topCtx.clearRect(0,0,canvasWidth,canvasHeight);//botCan画完之后,重置canvas的mouseup isCanUpif(isCanUp)isCanUp=false;}drawPoints = [];isDown = false;isMove = false;}//画透明度直线const drawLine = (x,y)=>{if(!isDown)return;//清空当前画布内容topCtx.clearRect(0,0,canvasWidth,canvasHeight);//必须每次都beginPath 不然会卡topCtx.beginPath();topCtx.moveTo(startPoint.x,startPoint.y);topCtx.lineTo(x,y);topCtx.stroke();}//画带透明度涂鸦const drawCurve = (x,y)=>{drawPoints.push({x,y});//清空当前画布内容topCtx.clearRect(0,0,canvasWidth,canvasHeight);//必须每次都beginPath 不然会卡topCtx.beginPath();topCtx.moveTo(drawPoints[0].x,drawPoints[0].y);for(let i=1;i<drawPoints.length;i++){topCtx.lineTo(drawPoints[i].x,drawPoints[i].y);}topCtx.stroke();}//切换操作const changeType = (type,that)=>{if(drawType == type) return;let tools = document.getElementsByClassName('img_tool');for(let i=0;i<tools.length;i++){let ele = tools[i];if(ele.classList.contains('img_tool_active'))ele.classList.remove('img_tool_active'); //ele.removeClassName('img_tool_active');}that.classList.add('img_tool_active');drawType = type;}//canvas添加鼠标事件topCan.addEventListener('mousedown',mousedown);topCan.addEventListener('mousemove',mousemove);topCan.addEventListener('mouseup',mouseup);//全局添加鼠标抬起事件document.addEventListener('mouseup',(e)=>{let x = (e||window.event).offsetX;let y = (e||window.event).offsetY;if(!isCanUp){if(drawType == 'line'){let clientX = topCan.getBoundingClientRect().x;let clientY = topCan.getBoundingClientRect().y;drawLine(x-clientX,y-clientY);}// topCan内容画到botCan上topToBot();}});//全局添加鼠标移动事件document.addEventListener('mousemove',(e)=>{if(isMove)return isMove = false;let x = (e||window.event).offsetX;let y = (e||window.event).offsetY;if(drawType == 'line'){let clientX = topCan.getBoundingClientRect().x;let clientY = topCan.getBoundingClientRect().y;drawLine(x-clientX,y-clientY);}});</script>
</body>
</html>


总结
踩坑路漫漫长@~@
相关文章:

canvas画带透明度的直线和涂鸦
提示:canvas画线 文章目录 前言一、带透明度的直线和涂鸦总结 前言 一、带透明度的直线和涂鸦 test.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content…...

linux命令 curl忽略https证书
curl https://www.baidu.com 会提示需要htttps证书,加 -k 即可,如下: curl -k https://www.baidu.com 如果要带头部,认证数据,加-H curl -s -k -H "Authorization: Bearer 651fasgassssgjage2" https:/…...

游戏引擎中网络游戏的基础
一、前言 网络游戏所面临的挑战: 一致性:如何在所有的主机内都保持一样的表现可靠性:网络传输有可能出现丢包安全性:反作弊,反信息泄漏。多样性:不同设备之间链接,比如手机,ipad&a…...
中常用的知识点总结(包含示例代码))
ES6(ECMAScript 6)中常用的知识点总结(包含示例代码)
ES6(ECMAScript 6)是JavaScript语言的最新版本,它在ES5的基础上做了很多增强和扩展,使JavaScript的编程模式更加现代化和优雅,不仅拓展了语言表达能力,也为编程带来了全新的编程范式和思维方式。在项目中使用ES6,让代码更加简洁、方便模块化和面向对象实现等&#x…...

老师人手必备的教学神器有哪些?这5款教学软件一定要知道!
教师职业生活中有哪些“神器”?对老师来说堪称神器的东西有很多,笔者虽不是老师,工作内容有所不同,但工作给人带来的心力消耗(心累/压力/焦虑)、身体上的疲惫(困)等等,这…...

华为机试题-核酸检测人数
题目 为了达到新冠疫情精准防控的需要,为了避免全员核酸检测带来的浪费,需要精准圈定可能被感染的人群。现在根据传染病流调以及大数据分析,得到了每个人之间在时间、空间上是否存在轨迹的交叉。现在给定一组确诊人员编号 (X1, X2, X3, …, n…...

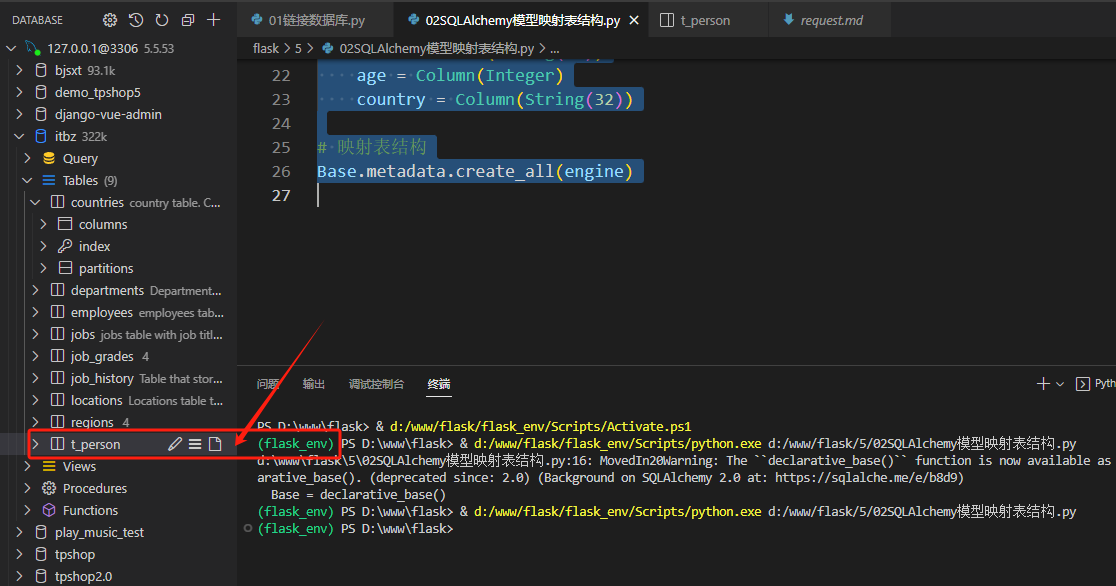
SQLAlchemy模型映射提示declarative_base() takes 0 positional arguments but 1 was given
原码: #SQLAlchemy模型映射表结构. from sqlalchemy import create_engine,Column,Integer,String from sqlalchemy.ext.declarative import declarative_base# 数据库的变量 HOST 127.0.0.1 PORT 3306 DATA_BASE itbz USER root PWD 123456 DB_URL fmysqlpy…...

linux系统Kubernetes工具ingress暴露服务
Ingress Ingressingress详解创建 Ingress 资源部署 Ingress 控制器(Nginx)下载ingress controller创建ingress-controller测试ingress创建两个应用和service配置ingress转发文件 修改ingress转发类型 Ingress 暴露服务基于域名的虚拟主机 Ingress 》ing…...

centos2anolis
我的centos7原地升级到anolis7记录 注意:如果是桌面版请先卸载firefox,否则so文件冲突。 参考: CentOS 7和8Linux系统迁移到国产Linux龙蜥Anolis OS 8手册_disable pam_pkcs11 module in pam configuration-CSDN博客 关于 CentOS 迁移龙蜥…...

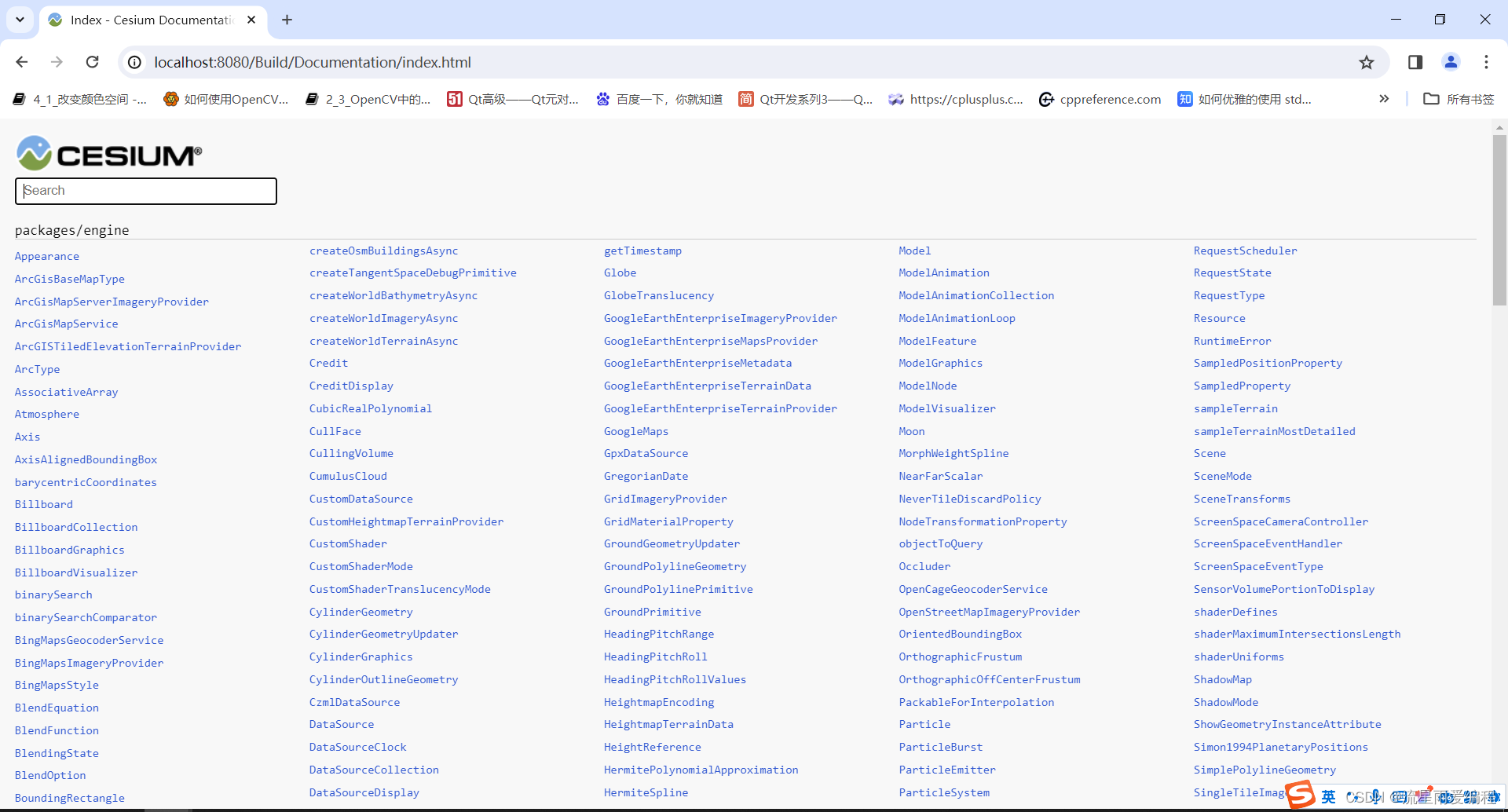
Cesium安装部署运行
目录 1.简介 2.Cesium项目下载 3.Cesium项目运行 4.cesium运行 1.简介 Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支…...

【Android 内存优化】KOOM线程泄漏监控的实现源码分析
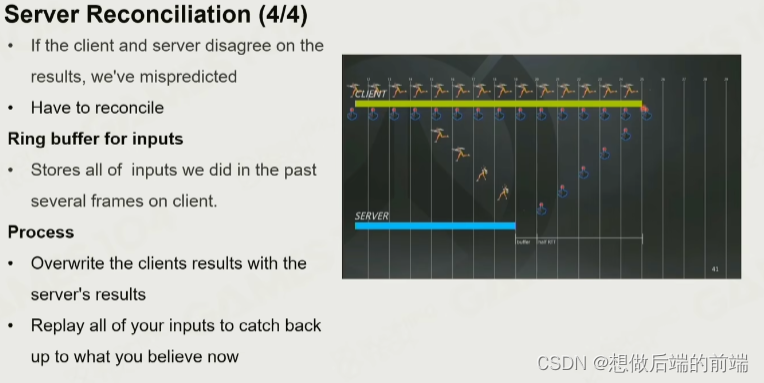
文章目录 线程monitor的流程怎么判断线程是否泄漏AddThreadJoinThreadExitThreadDetachThread 总结 前面我们通过研究KOOM的开源代码,研究了关于Java层和native层内存泄漏监控的实现原理。还剩下线程泄漏这部分没有进行分析,今天来补全它。整体下来&…...

【爬虫基础】第1讲 网络爬虫基本知识
什么是网络爬虫 网络爬虫(Web crawler)是一种自动化程序,用于在互联网上收集信息。它可以通过扫描和解析网页的超链接,自动访问网页并抓取所需的数据。网络爬虫常用于搜索引擎和数据采集工具中。 作用 通过有效的爬虫手段批量采…...

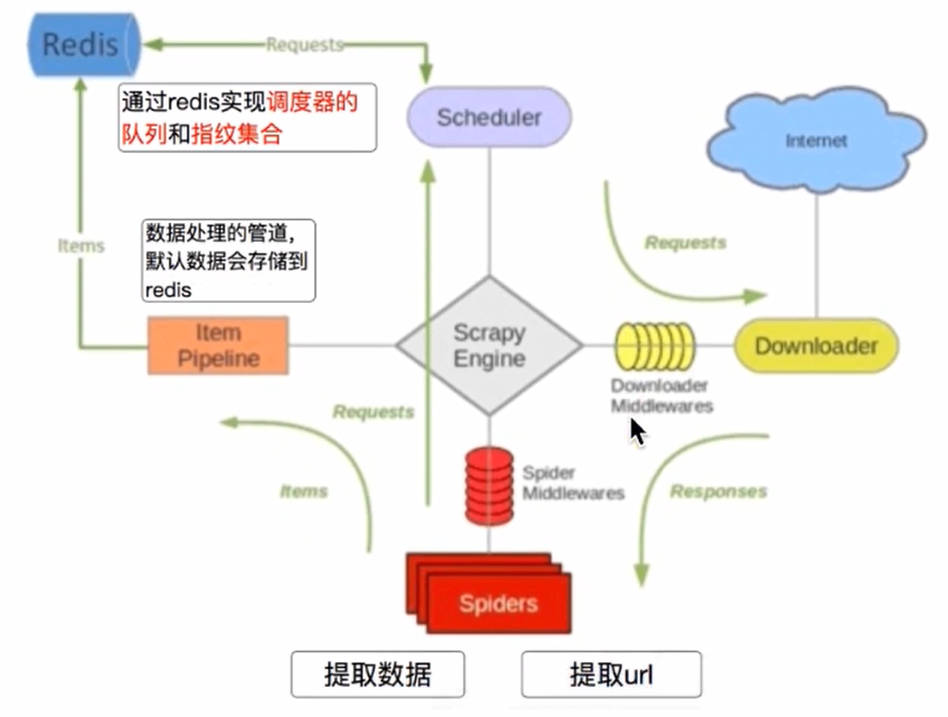
scrapy爬虫框架
scrapy爬虫框架 一、scrapy的概念作用和工作流程1、scrapy的概念2、scrapy框架的作用3、scrapy的工作流程(重点)3.1 回顾之前的爬虫流程3.2 改写上述流程3.3 scrapy的流程3.4 scrapy的三个内置对象3.5 scrapy中每个模块的具体作用 二、scrapy的入门使用1…...

【深度学习】基础知识
吴恩达DeepLearning Python # 1.numpy c c.ravel() 将多维数组拉平 # 2.time tic time.time() toc time.time() print(str(1000*(toc- tic))"ms")...

Electron应用自动更新实现及打包部署全攻略
Electron应用自动更新实现及打包部署全攻略 Electron自动更新原理配置更新服务器打包与发布更新全攻略实战步骤部署与测试部署更新测试更新流程错误处理与调试 高级特性与优化用户体验与反馈安全与隐私保护维护与持续集成性能优化结语 在现代跨平台桌面应用开发领域中ÿ…...

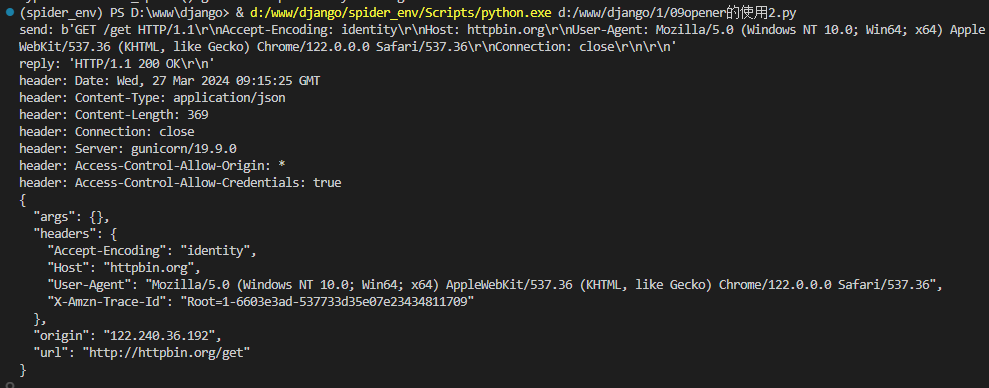
【爬虫基础】第6讲 opener的使用
在爬虫中,opener是一个用来发送HTTP请求的对象。它可以用来模拟浏览器发送请求,包括设置请求头、处理Cookie等操作。使用opener可以实现一些高级功能,如模拟登录、处理验证码等。 方法1: from urllib.request import Request,bu…...

Milvus 向量数据库:如何基于docker-compose在本地快速搭建测试环境
文章目录 1. 安装 milvus1.1. milvus v2.3.12版本信息1.2. 安装milvus步骤1.3. 安装管理工具Attu1.4. 将Attu由docker-compose启动参考Milvus 向量数据库专为向量查询与检索设计,能够为万亿级向量数据建立索引,详见介绍请参见: milvus: 专为向量查询与检索设计的向量数据库 …...

python --dejavu音频指纹识别
Dejavu是一个用于音频指纹识别的Python库,它能够将音频文件转换成独特的指纹,然后通过比对数据库中已知音频的指纹,识别出输入音频的来源或相似音频。Dejavu库支持多种类型的音频文件,包括MP3、WAV等,同时也支持在不同…...

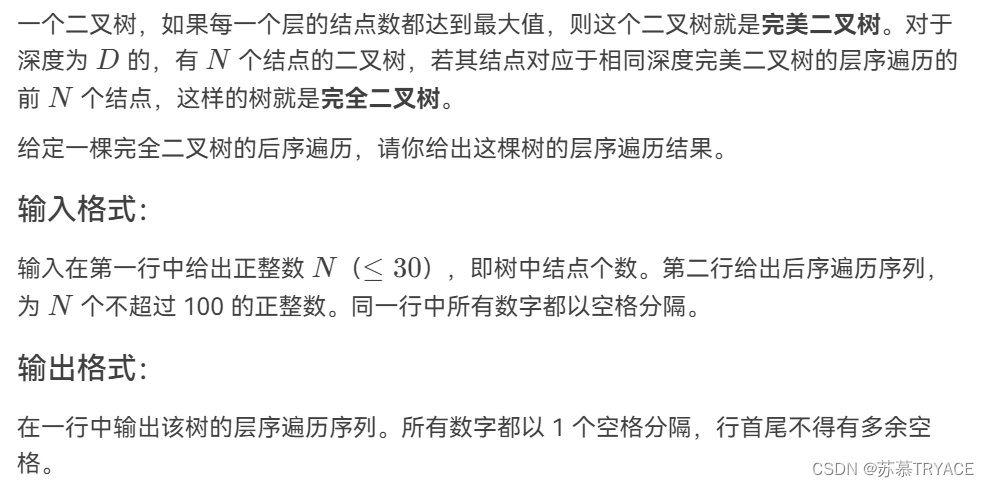
完全二叉树的层序遍历[天梯赛]
文章目录 题目描述思路 题目描述 输入样例 8 91 71 2 34 10 15 55 18 输出样例 18 34 55 71 2 10 15 91思路 完全二叉树最后一层可以不满,但上面的每一层的节点数都是满的 后序遍历的顺序为"左右根",我们可以用数组模拟完全二叉树,…...

C语言看完我这篇编译与链接就够啦!!!
1. 前言 Hello!大家好我是小陈,今天来给大家介绍最详细的C语言编译与链接。 2. 编译和链接 我们通常用的编译器,比如Visual Sudio,这样的IDE(集成开发环境)一般将编译和链接的过程一步完成,通常将这这种编译和链接合…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
