ES6(ECMAScript 6)中常用的知识点总结(包含示例代码)
ES6(ECMAScript 6)是JavaScript语言的最新版本,它在ES5的基础上做了很多增强和扩展,使JavaScript的编程模式更加现代化和优雅,不仅拓展了语言表达能力,也为编程带来了全新的编程范式和思维方式。在项目中使用ES6,让代码更加简洁、方便模块化和面向对象实现等,进而提高开发效率、减少代码量。
ES6 常用新特性如下:
- let/const
- 箭头函数
- 模板字符串
- 解构赋值
- 模块化
- 类和继承
- 默认参数
- rest参数
- 扩展运算符
- Promise
- 迭代器等
- Symbol
- Iterator
- Generator
- Proxy
以下是一些ES6常见的知识点和示例代码:
- let和const
- let用于声明块级作用域变量
- const用于声明常量,常量必须初始化
let x = 1;
if (x === 1) {let x = 2; // 这个x只在If语句块内有效console.log(x); // 输出2
}
console.log(x); // 输出1const PI = 3.14159;
PI = 1; // 错误,PI是常量
- 箭头函数
- 更简洁的函数书写方式
- 继承当前上下文的this关键字
const add = (a, b) => a + b;const obj = {value: 1,getPlusValue: function(b) {return this.value + b; // this绑定到obj},getPlusValueES6: (b) => {return this.value + b; // this继承外层上下文}
}
- 模板字符串
- 用反引号 `` 标识
- 可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量/表达式
let name = "Bruce";
console.log(`Hello ${name}`); // Hello Brucelet str = `This
is
a
multi-line
string`; // 多行字符串
- 解构赋值
- 可以从数组或对象中提取值,对变量进行赋值
let arr = [1, 2, 3];
let [a, b, c] = arr;
console.log(a, b, c); // 1 2 3let obj = {name: "Bruce", age: 30};
let {name, age} = obj;
console.log(name, age); // Bruce 30
- 模块导入导出
- 使用 export 导出模块中的变量、函数或类
- 使用 import 导入其他模块中的部分或全部
// module.js
export const name = "Bruce";
export function sayHi() {console.log("Hi");
}// app.js
import { name, sayHi } from "./module.js";
console.log(name); // Bruce
sayHi(); // Hi
- 类和继承
- 使用 class 关键字定义类
- 使用 extends 关键字实现继承
- 支持静态方法和构造器
class Animal {constructor(name) {this.name = name;}sayName() {console.log(`My name is ${this.name}`);}
}class Dog extends Animal {constructor(name) {super(name); // 调用父类构造函数}bark() {console.log("Woof Woof!");}
}let dog = new Dog("Buddy");
dog.sayName(); // My name is Buddy
dog.bark(); // Woof Woof!
- 默认参数值
- 在定义函数时可以为参数设置默认值
function say(message="Hi") {console.log(message);
}say(); // Hi
say("Hello"); // Hello
- rest参数
- 用于获取函数的实参,存入数组中
function add(...nums) {let sum = 0;for(let n of nums) {sum += n;}return sum;
}console.log(add(1,2,3)); // 6
console.log(add(4,5,6,7,8,9)); // 39
- spread操作符
- 可以在函数调用/数组构造时将数组表达式展开
let params = [3,5,1];
console.log(Math.max(...params)); // 5
console.log([...'hello']); // ['h','e','l','l','o']
- 对象字面量扩展
- 可以直接在对象中添加函数
- 属性名可以是变量/表达式
- 可通过扩展运算符复制对象的可枚举属性
let obj = {name: "Bruce",sayName() {console.log(this.name);},[Symbol.iterator]: function() {// ...}
}let obj2 = { ...obj, age: 30 }; // 复制obj所有可枚举属性到obj2
- Promise
- 异步编程的一种解决方案
- 代表一个异步操作的最终结果
let promise = new Promise(function(resolve, reject) {setTimeout(function() {resolve("Hello World");}, 2000);
});promise.then(function(value) {console.log(value); // Hello World
});
- for…of循环
- 可以遍历各种可迭代对象(Array、Map、Set等)
let arr = ['a', 'b', 'c'];
for(let x of arr) {console.log(x); // 依次输出a, b, c
}
- Map和Set
- Map是存储key-value对的有序集合
- Set是不重复值的有序集合
let map = new Map();
map.set('name', 'Bruce');
map.set('age', 30);
console.log(map.get('name')); // Brucelet set = new Set();
set.add(1);
set.add(5);
set.add(5); // 重复的5会被忽略
console.log(set.size); // 2
好的,我继续介绍一些ES6其他常见的知识点:
- Symbol
- 一种新的原始数据类型,可作为对象属性的标识符
- 每个Symbol值都是不相等的
let symbol1 = Symbol("id");
let symbol2 = Symbol("id");
console.log(symbol1 === symbol2); // falselet obj = {};
obj[symbol1] = "Hello";
console.log(obj[symbol1]); // Hello
- 迭代器Iterator
- 为各种数据结构提供统一的访问接口
- 支持对象实现Iterator接口,从而可以用for…of遍历
let arr = ['a', 'b', 'c'];
let iter = arr[Symbol.iterator]();console.log(iter.next()); // { value: 'a', done: false }
console.log(iter.next()); // { value: 'b', done: false }
console.log(iter.next()); // { value: 'c', done: false }
console.log(iter.next()); // { value: undefined, done: true }
- 生成器Generator
- 可以暂停执行的函数
- 通过yield关键字交还控制权
- 配合Iterator可实现惰性运算
function* idGen() {let id = 0;while(true) {yield id++;}
}let gen = idGen();
console.log(gen.next().value); // 0
console.log(gen.next().value); // 1
- 代理Proxy
- 用于修改某些操作的默认行为
- 等同于在语言层面做出修改,可以对编程语言进行拓展
let obj = { name: "Bruce" };
let proxy = new Proxy(obj, {get(target, prop) {console.log(`Reading ${prop}`);return target[prop];},set(target, prop, value) {console.log(`Setting ${prop} to ${value}`);target[prop] = value;}
});proxy.name; // Reading name, Bruce
proxy.name = "Clark"; // Setting name to Clark
- 反射Reflection
- 将对象内部特征反射于外部可操作,与Proxy形成映射
- ES6新增Reflect对象与Proxy相呼应
Reflect.getPrototypeOf({}) === Object.getPrototypeOf({});
Reflect.get(obj, 'name') === obj.name;
相关文章:
中常用的知识点总结(包含示例代码))
ES6(ECMAScript 6)中常用的知识点总结(包含示例代码)
ES6(ECMAScript 6)是JavaScript语言的最新版本,它在ES5的基础上做了很多增强和扩展,使JavaScript的编程模式更加现代化和优雅,不仅拓展了语言表达能力,也为编程带来了全新的编程范式和思维方式。在项目中使用ES6,让代码更加简洁、方便模块化和面向对象实现等&#x…...

老师人手必备的教学神器有哪些?这5款教学软件一定要知道!
教师职业生活中有哪些“神器”?对老师来说堪称神器的东西有很多,笔者虽不是老师,工作内容有所不同,但工作给人带来的心力消耗(心累/压力/焦虑)、身体上的疲惫(困)等等,这…...

华为机试题-核酸检测人数
题目 为了达到新冠疫情精准防控的需要,为了避免全员核酸检测带来的浪费,需要精准圈定可能被感染的人群。现在根据传染病流调以及大数据分析,得到了每个人之间在时间、空间上是否存在轨迹的交叉。现在给定一组确诊人员编号 (X1, X2, X3, …, n…...

SQLAlchemy模型映射提示declarative_base() takes 0 positional arguments but 1 was given
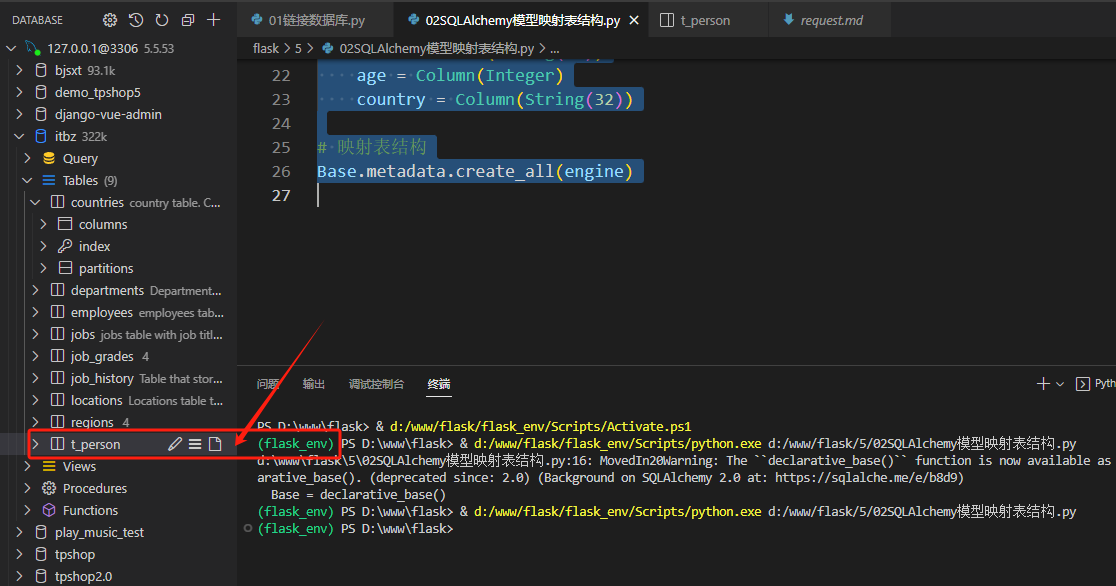
原码: #SQLAlchemy模型映射表结构. from sqlalchemy import create_engine,Column,Integer,String from sqlalchemy.ext.declarative import declarative_base# 数据库的变量 HOST 127.0.0.1 PORT 3306 DATA_BASE itbz USER root PWD 123456 DB_URL fmysqlpy…...

linux系统Kubernetes工具ingress暴露服务
Ingress Ingressingress详解创建 Ingress 资源部署 Ingress 控制器(Nginx)下载ingress controller创建ingress-controller测试ingress创建两个应用和service配置ingress转发文件 修改ingress转发类型 Ingress 暴露服务基于域名的虚拟主机 Ingress 》ing…...

centos2anolis
我的centos7原地升级到anolis7记录 注意:如果是桌面版请先卸载firefox,否则so文件冲突。 参考: CentOS 7和8Linux系统迁移到国产Linux龙蜥Anolis OS 8手册_disable pam_pkcs11 module in pam configuration-CSDN博客 关于 CentOS 迁移龙蜥…...

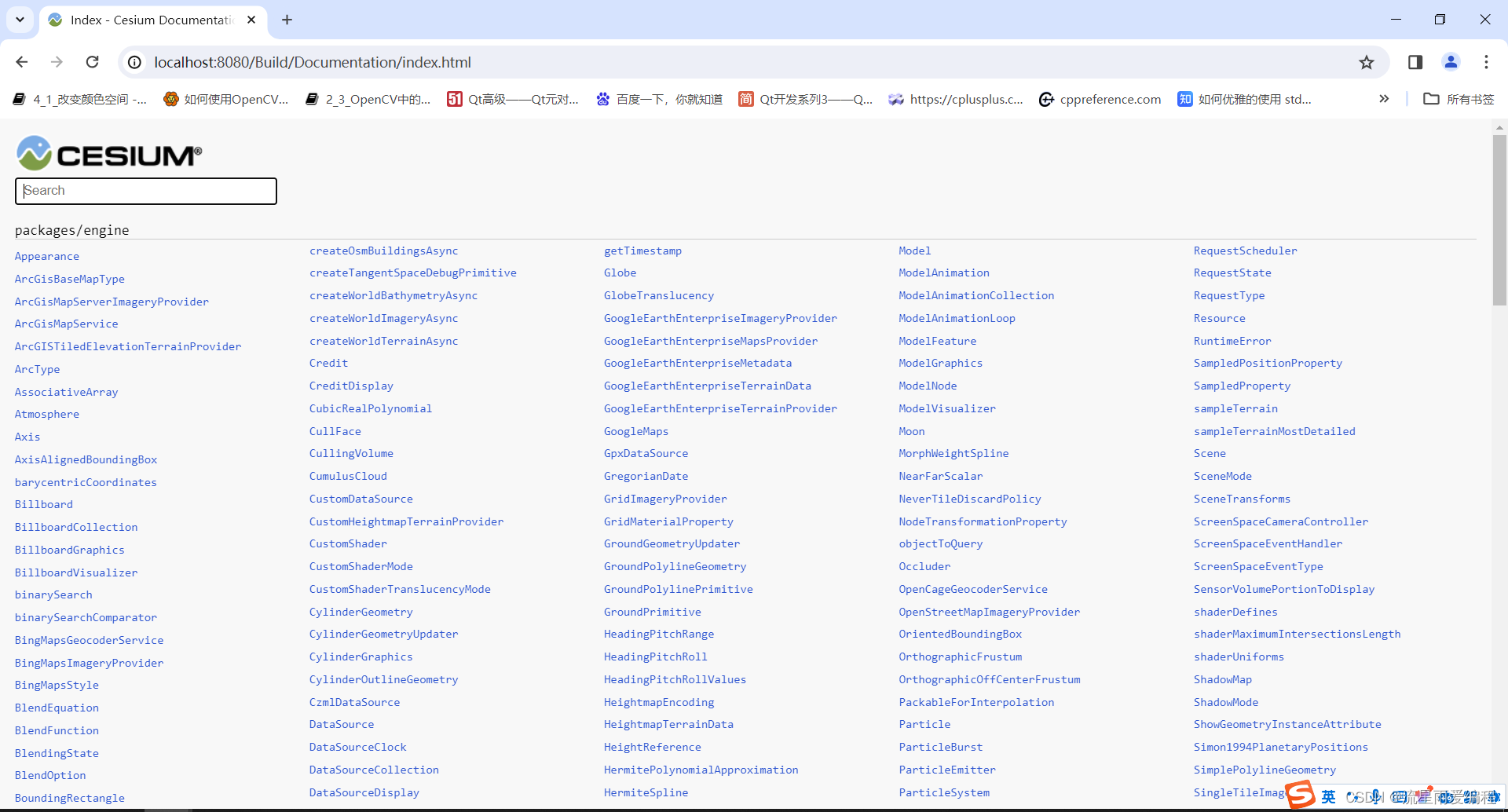
Cesium安装部署运行
目录 1.简介 2.Cesium项目下载 3.Cesium项目运行 4.cesium运行 1.简介 Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支…...

【Android 内存优化】KOOM线程泄漏监控的实现源码分析
文章目录 线程monitor的流程怎么判断线程是否泄漏AddThreadJoinThreadExitThreadDetachThread 总结 前面我们通过研究KOOM的开源代码,研究了关于Java层和native层内存泄漏监控的实现原理。还剩下线程泄漏这部分没有进行分析,今天来补全它。整体下来&…...

【爬虫基础】第1讲 网络爬虫基本知识
什么是网络爬虫 网络爬虫(Web crawler)是一种自动化程序,用于在互联网上收集信息。它可以通过扫描和解析网页的超链接,自动访问网页并抓取所需的数据。网络爬虫常用于搜索引擎和数据采集工具中。 作用 通过有效的爬虫手段批量采…...

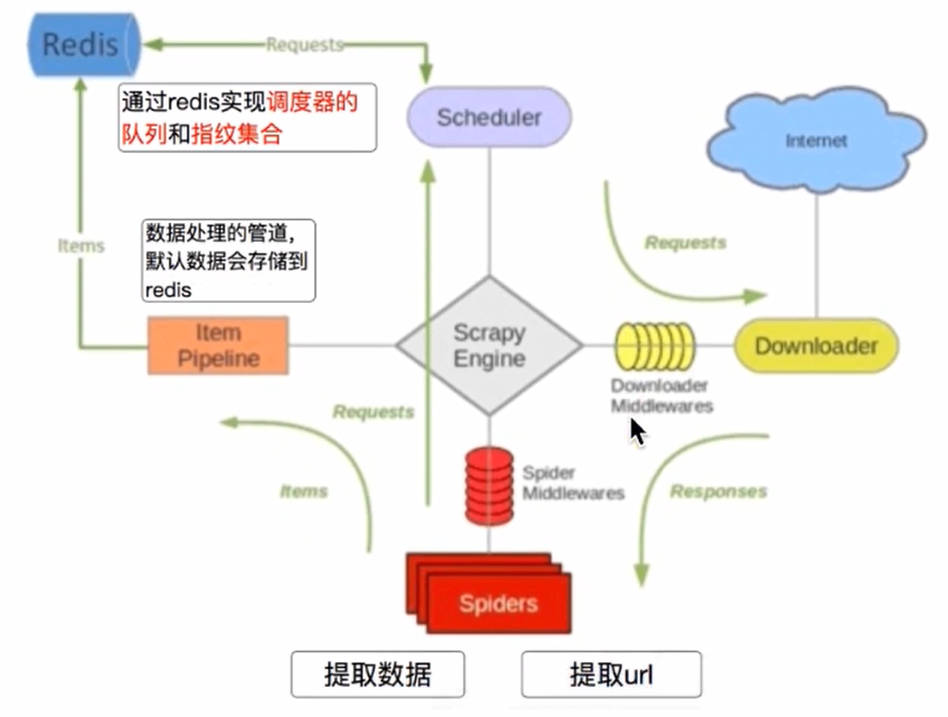
scrapy爬虫框架
scrapy爬虫框架 一、scrapy的概念作用和工作流程1、scrapy的概念2、scrapy框架的作用3、scrapy的工作流程(重点)3.1 回顾之前的爬虫流程3.2 改写上述流程3.3 scrapy的流程3.4 scrapy的三个内置对象3.5 scrapy中每个模块的具体作用 二、scrapy的入门使用1…...

【深度学习】基础知识
吴恩达DeepLearning Python # 1.numpy c c.ravel() 将多维数组拉平 # 2.time tic time.time() toc time.time() print(str(1000*(toc- tic))"ms")...

Electron应用自动更新实现及打包部署全攻略
Electron应用自动更新实现及打包部署全攻略 Electron自动更新原理配置更新服务器打包与发布更新全攻略实战步骤部署与测试部署更新测试更新流程错误处理与调试 高级特性与优化用户体验与反馈安全与隐私保护维护与持续集成性能优化结语 在现代跨平台桌面应用开发领域中ÿ…...

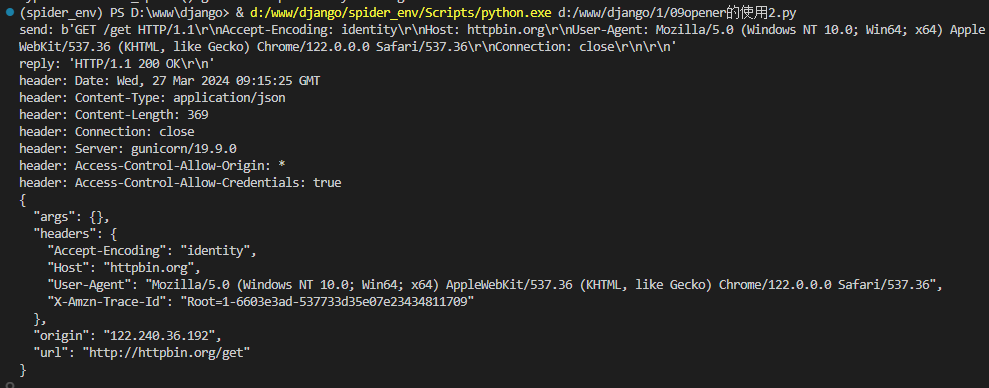
【爬虫基础】第6讲 opener的使用
在爬虫中,opener是一个用来发送HTTP请求的对象。它可以用来模拟浏览器发送请求,包括设置请求头、处理Cookie等操作。使用opener可以实现一些高级功能,如模拟登录、处理验证码等。 方法1: from urllib.request import Request,bu…...

Milvus 向量数据库:如何基于docker-compose在本地快速搭建测试环境
文章目录 1. 安装 milvus1.1. milvus v2.3.12版本信息1.2. 安装milvus步骤1.3. 安装管理工具Attu1.4. 将Attu由docker-compose启动参考Milvus 向量数据库专为向量查询与检索设计,能够为万亿级向量数据建立索引,详见介绍请参见: milvus: 专为向量查询与检索设计的向量数据库 …...

python --dejavu音频指纹识别
Dejavu是一个用于音频指纹识别的Python库,它能够将音频文件转换成独特的指纹,然后通过比对数据库中已知音频的指纹,识别出输入音频的来源或相似音频。Dejavu库支持多种类型的音频文件,包括MP3、WAV等,同时也支持在不同…...

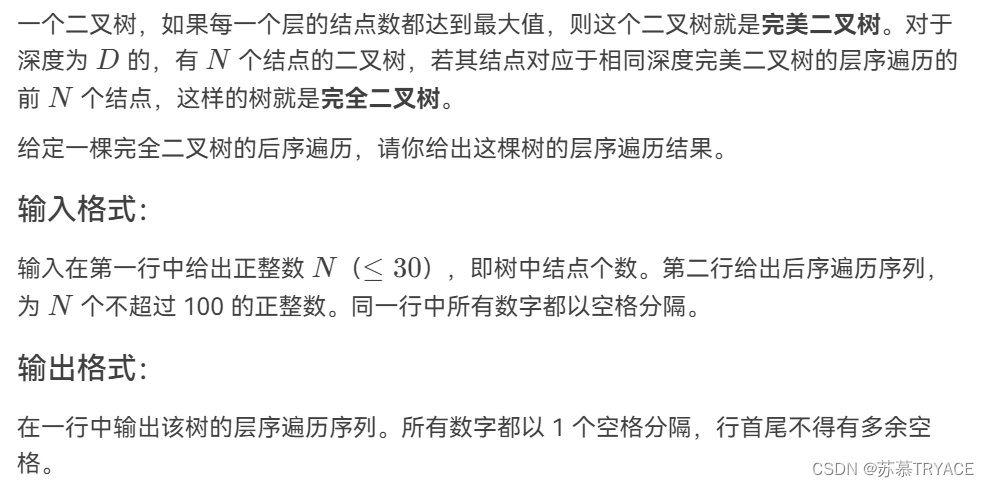
完全二叉树的层序遍历[天梯赛]
文章目录 题目描述思路 题目描述 输入样例 8 91 71 2 34 10 15 55 18 输出样例 18 34 55 71 2 10 15 91思路 完全二叉树最后一层可以不满,但上面的每一层的节点数都是满的 后序遍历的顺序为"左右根",我们可以用数组模拟完全二叉树,…...

C语言看完我这篇编译与链接就够啦!!!
1. 前言 Hello!大家好我是小陈,今天来给大家介绍最详细的C语言编译与链接。 2. 编译和链接 我们通常用的编译器,比如Visual Sudio,这样的IDE(集成开发环境)一般将编译和链接的过程一步完成,通常将这这种编译和链接合…...

【React】react 使用 lazy 懒加载模式的组件写法,外面需要套一层 Loading 的提示加载组件
react 组件按需加载问题解决 1 错误信息2 解决方案 1 错误信息 react 项目在创建 router 路由时,使用 lazy 懒加载时,导致以下报错: The above error occurred in the <Route.Provider> component:Uncaught Error: A component suspe…...

IDEA的Scala环境搭建
目录 前言 Scala的概述 Scala环境的搭建 一、配置Windows的JAVA环境 二、配置Windows的Scala环境 编写一个Scala程序 前言 学习Scala最好先掌握Java基础及高级部分知识,文章正文中会提到Scala与Java的联系,简单来讲Scala好比是Java的加强版&#x…...
)
LeetCode第四天(448. 找到所有数组中消失的数字)
给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1, n] 内。请你找出所有在 [1, n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果。 官解: 方法一:原地修改 思路及解法 我们可以用一个哈希表记录数组 nums 中…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

联邦学习带宽资源分配
带宽资源分配是指在网络中如何合理分配有限的带宽资源,以满足各个通信任务和用户的需求,尤其是在多用户共享带宽的情况下,如何确保各个设备或用户的通信需求得到高效且公平的满足。带宽是网络中的一个重要资源,通常指的是单位时间…...

多模态学习路线(2)——DL基础系列
目录 前言 一、归一化 1. Layer Normalization (LN) 2. Batch Normalization (BN) 3. Instance Normalization (IN) 4. Group Normalization (GN) 5. Root Mean Square Normalization(RMSNorm) 二、激活函数 1. Sigmoid激活函数(二分类&…...

分布式计算框架学习笔记
一、🌐 为什么需要分布式计算框架? 资源受限:单台机器 CPU/GPU 内存有限。 任务复杂:模型训练、数据处理、仿真并发等任务耗时严重。 并行优化:通过任务拆分和并行执行提升效率。 可扩展部署:适配从本地…...
