CSS问题精粹1
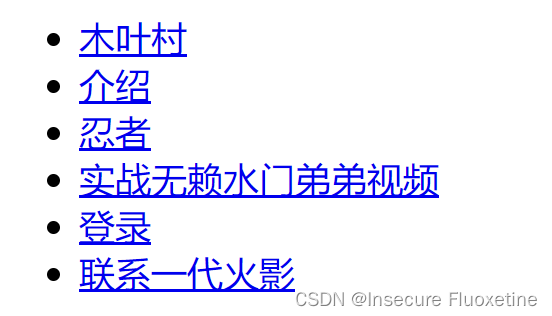
1.关于消除<li>列表前的符号

我相信很多人在初学CSS时会遇到该问题,无论是创作导航,还是列表,前面都会有个黑点点或其它符号。
解决该问题其实很简单

采用list-style-type:none或list-style:none直接解决
如果你想更换前面的黑点点,换成其他符号或图片图标 请看下面------>>>>>>
2.如何插入或更换列表前的图标
list-style-image: url(images/icon.gif); 值得你拥有
属性值:
- none:默认值,项目符号为默认的实心圆点。
- url:指定项目符号图片的URL地址。例如:
list-style-image: url('image.png'); - initial:将属性设置为其默认初始值。
- inherit:继承父元素的属性值。
注意事项:
- 项目符号图片的大小、颜色、透明度等属性可以通过其他CSS属性进行设置。
- 项目符号图片需要是透明背景的PNG格式,以免遮挡列表文本。
如果还想清除前面的空格
3.如何清除前面的空格间隙
-
使用CSS的margin属性,将li元素的margin-left设置为0。示例代码如下:
li {margin-left: 0;
}
-
如果有嵌套的ul或ol元素,并且想要清除嵌套li前的空格间隙,可以使用CSS的padding属性将ul或ol元素的padding-left设置为0。示例代码如下
ul, ol {padding-left: 0;
}li {margin-left: 0;
}
聊完列表,我们可以看看背景
4.background-image的全覆盖重复问题


像这种会自动铺满重复排列背景图片
body {background-image: url(images/bg.jpg);background-position: center center;background-repeat: no-repeat;background-size: cover;}我们一般采用上面这种方法
background-position固定位置(按需求决定一般是定在正中间,left center ,right center.............)
background-repeat实现不重复
以防万一再加一个background-size实现全覆盖
5.如何改变鼠标指针的类型
可以使用CSS的cursor属性来改变鼠标指针的类型。以下是一些常用的类型:
auto:浏览器自动设置指针类型。default:默认指针(通常是一个小手指)。pointer:表示链接的指针。text:表示文本输入的指针,通常是一个竖线。move:表示可拖动的指针。wait:表示正在等待的指针,通常是一个旋转的圆圈。crosshair:表示十字线指针,用于选择区域。
要改变元素的鼠标指针类型,只需将cursor属性设置为所需的类型即可。例如,要将鼠标指针类型设置为pointer,可以使用以下CSS代码:
.element {cursor: pointer;
}
6.如何去除h元素与后续段落之间的大间隔

方法有很多,说明白点就是间距
margin
法1:
h1, h2, h3 {margin-bottom: 0;
}
法2:
p {margin-top: 0;
}7.如何修改文字的行高(及缩进)
line-height
行高一般使用line-height: ;来表示,
p {line-height: 1.5;
}- 要设置文字的缩进,可以使用text-indent属性。使用像素或具体的长度值来设置缩进。例如,如果你想要设置文字缩进为20像素,可以使用以下代码:
-
p {text-indent: 20px; }
相关文章:

CSS问题精粹1
1.关于消除<li>列表前的符号 我相信很多人在初学CSS时会遇到该问题,无论是创作导航,还是列表,前面都会有个黑点点或其它符号。 解决该问题其实很简单 采用list-style-type:none或list-style:none直接解决 如果你想更换前面的黑点点&a…...

neo4j所有关系只显示RELATION,而不显示具体的关系
当看r时,真正的关系在properties中的type里,而type为“RELATION” 造成这个的原因是: 在创建关系时,需要指定关系的类型,这是固定的,不能像属性那样从CSV文件的一个字段动态赋值。标准的Cypher查询语言不支…...

VMware和Xshell连接
1.开启虚拟机 2.使用管理员账户,点击未列出 3.输入用户名密码 4.点击编辑虚拟网络编辑器 5.记住自己的网关和IP地址 6.打开终端 7.输入命令,vim / etc / sysconfig / network -scripts / ifcfg-ens33 回车 8.修改图中两处按“ I ”键进入编辑 d…...

【C语言进阶篇】编译和链接
【C语言进阶篇】编译和链接 🥕个人主页:开敲🍉 🔥所属专栏:C语言🍓 🌼文章目录🌼 编译环境与运行环境 1. 翻译环境 2. 编译环境:预编译(预处理)编…...

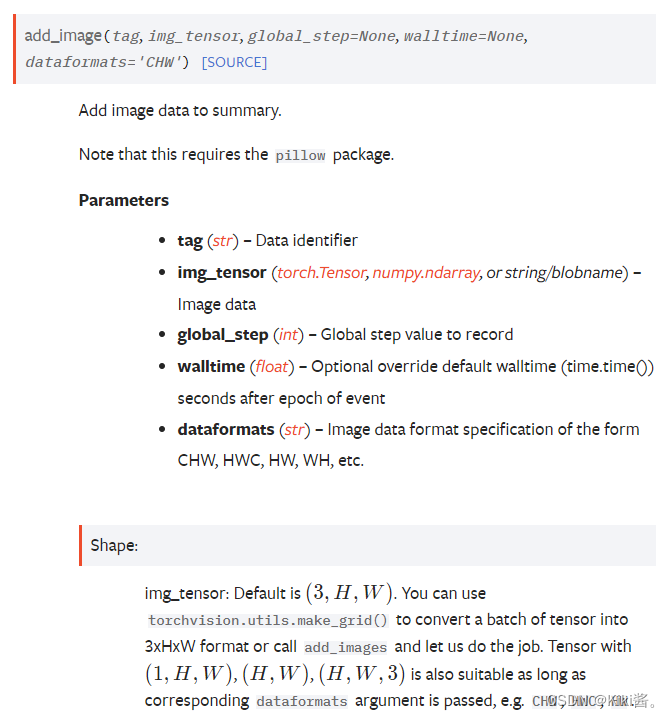
pytorch+tensorboard
安装依赖 pip install teorboard pip install torch_tb_profiler了解teorboard 记录并可视化标量[组]、图片[组]。 如何使用 第一步:构建模型,记录中间值,写入summarywriter 每次写入一个标量add_scalar 比如: from torch.utils.tensorboard import SummaryWriter wr…...

PTA------ 敲笨钟
字符串处理问题!------->字符串处理相关操做 代码: #include <iostream> #include<algorithm> #include<cmath> #include<cstring> #include<set> #include<stack> #include<queue> #include<map>…...

关于HashSet的五个问题
1.HashSet集合的底层数据结构是什么样的? HashSet 集合的底层数据结构是哈希表,它是由一个数组和链表(或红黑树,具体取决于 JDK 版本)组成的数据结构。 数组:哈希表的主要部分是一个数组,它的每个位置称为…...
cpu)
linux性能调优汇总(一)cpu
目录 一、引言 二、CPU ------>2.1、/proc/cpuinfo ------>2.2、cpuid指令 ------>2.3、lscpu ------>2.4、turbostat ------>2.5、rdmsr ------>2.6、perf ------>2.7、top ------>2.8、ps ------>2.9、pidstat 查看每个进程CPU、内存、…...

CSS object-fit 属性
object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。 object-fit 一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。 您可以通过使用 object-position 属性来切换被替换元素的内容对象在元素框内的…...

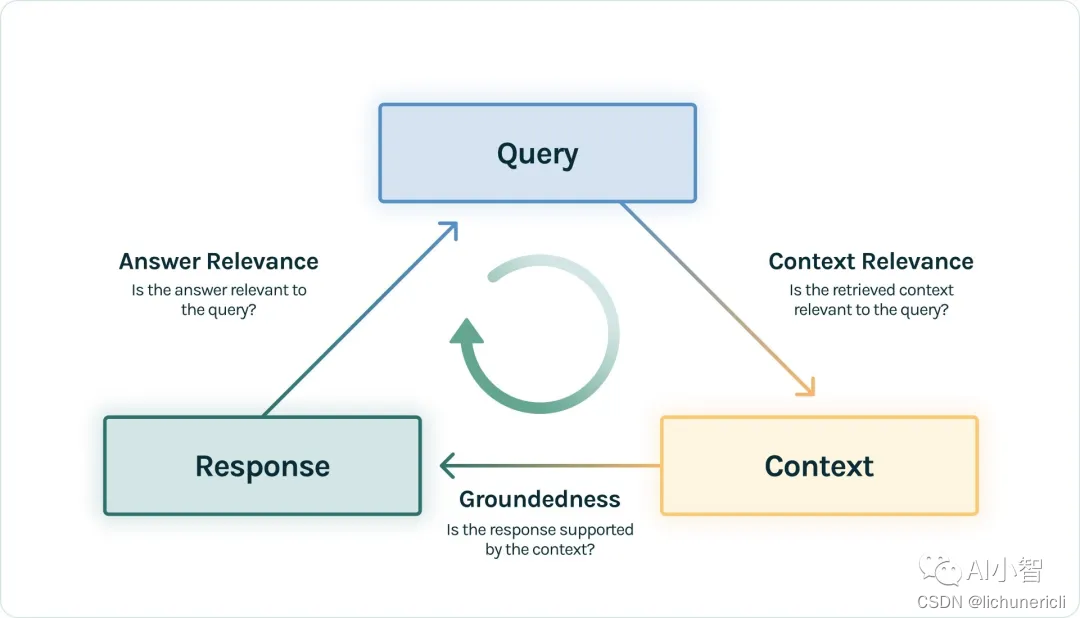
使用LangChain LCEL生成RAG应用、使用LangChain TruLens对抗RAG幻觉
# 导入LangChain的库 from langchain import *# 加载数据源 loader WebBaseLoader() doc loader.load("https://xxx.html")# 分割文档对象 splitter RecursiveCharacterTextSplitter(max_length512) docs splitter.split(doc)# 转换文档对象为嵌入,并…...

npm淘宝镜像源更新
目录 前情提要: 背景: 镜像源更新: 清楚缓存: 直接切换镜像源: 补充: 错误解释: 解决方法: 前情提要: 2024 /1 /22 ,registry.npm.taobao.org淘宝镜像源的SSL…...

Navicat 干货 | 探索 PostgreSQL 的外部数据包装器和统计函数
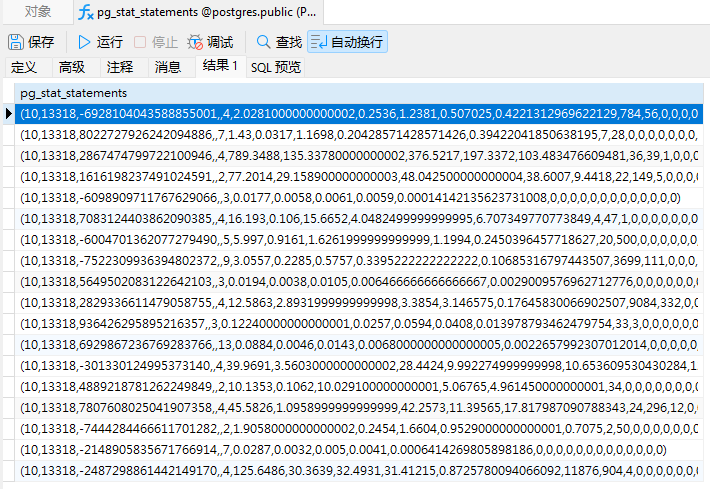
PostgreSQL 因其稳定性和可扩展性而广受青睐,为开发人员和数据管理员提供了许多有用的函数。在这些函数中,file_fdw_handler、file_fdw_validator、pg_stat_statements、pg_stat_statements_info 以及 pg_stat_statements_reset 是其中的重要函数&#x…...

耳目一新的滑块版登录注册界面~
又到了毕业季,大家做毕设的时候总会参考已有的案例,不过大多产品的样式非常单一雷同。本帖博主给大家分享一个比较别树一帜的登录界面,如下: 如果没有账号,点击“去注册”,则会产生如下的效果: …...

分布式系统的发展史
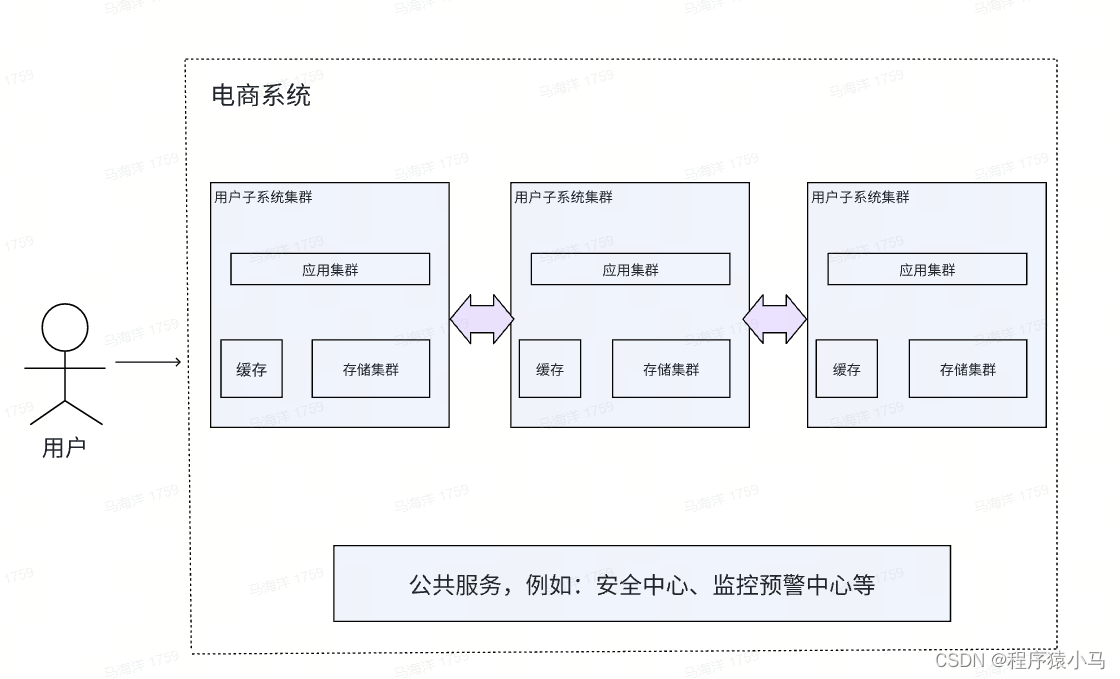
目录 🐳今日良言:且视他人之疑目如盏盏鬼火,大胆地去走自己的夜路 🐇一、常见概念 🐇二、发展史 今日良言:且视他人之疑目如盏盏鬼火,大胆地去走自己的夜路 一、常见概念 在正式介绍分布式系…...

2024年腾讯云服务器最新价格表,CPU内存带宽系统盘报价
腾讯云服务器价格表2024年最新价格,轻量2核2G3M服务器61元一年、2核2G4M服务器99元1年,三年560元、2核4G5M服务器165元一年、3年900元、轻量4核8M12M服务器646元15个月、4核16G10M配置32元1个月、8核32G配置115元1个月,345元3个月。CVM云服务…...

深入解析Oracle数据库ORA-01427错误:单行子查询返回多行的问题与解决办法
深入解析Oracle数据库ORA-01427错误:单行子查询返回多行的问题与解决办法 1、引言2、错误描述3、常见场景与示例4、解决方案5、声明 1、引言 在Oracle数据库日常运维与开发过程中,经常会遇到ORA-01427错误,这是一个很典型的数据库错误提示&am…...

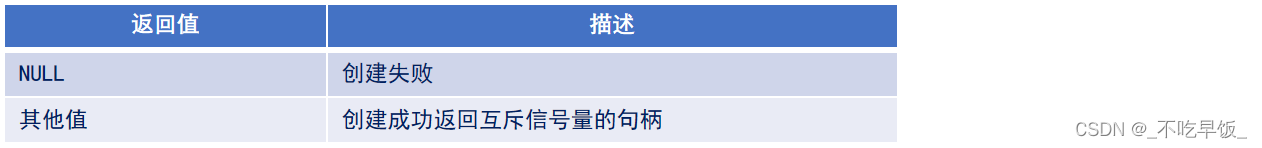
【正点原子FreeRTOS学习笔记】————(12)信号量
这里写目录标题 一、信号量的简介(了解)二、二值信号量(熟悉)三、二值信号量实验(掌握)四、计数型信号量(熟悉)五、计数型信号量实验(掌握)六、优先级翻转简介…...

【数据分享】1929-2023年全球站点的逐年平均露点(Shp\Excel\免费获取)
气象数据是在各项研究中都经常使用的数据,气象指标包括气温、风速、降水、能见度等指标,说到气象数据,最详细的气象数据是具体到气象监测站点的数据! 有关气象指标的监测站点数据,之前我们分享过1929-2023年全球气象站…...

PHP+MySQL开发组合:智慧同城便民信息小程序源码系统 带完整的安装代码包以及安装部署教程
当前,城市生活的节奏日益加快,人们对各类便民信息的需求也愈发迫切。无论是寻找家政服务、二手交易,还是发布租房、求职信息,一个高效、便捷的信息平台显得尤为重要。传统的信息发布方式往往存在信息更新不及时、查找困难等问题&a…...

Linux相关命令(1)
1、找出文件夹下包含 “aaa” 同时不包含 “bbb”的文件,然后把他们重新生成一下。要求只能用一行命令。 find ./ -type f -name "*aaa*" ! -name "*bbb*" -exec touch {} \;文件系统操作命令 df:列出文件系统的整体磁盘使用情况 …...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
