QGraphicsView的使用,view坐标,scene坐标,item坐标
Graphics View绘图构架
- QGraphicsScene(场景):可以管理多个图形项
- QGraphicsItem(图形项):也就是图元,支持鼠标事件响应。
- QGraphicsView(视图):关联场景可以让场景中的所有图形项可视化
QGraphicsView是QT的图形视图组件,在UI设计器的Display Widgets分组
QGraphicsView没有与mouseMoveEvent()相关的信号,需要继承自定义一个派生类
代码演示
工程文件不需要添加模块
注意事项是,graphics需要派生一个类才能用事件等相关信息
所以要新建一个派生类:

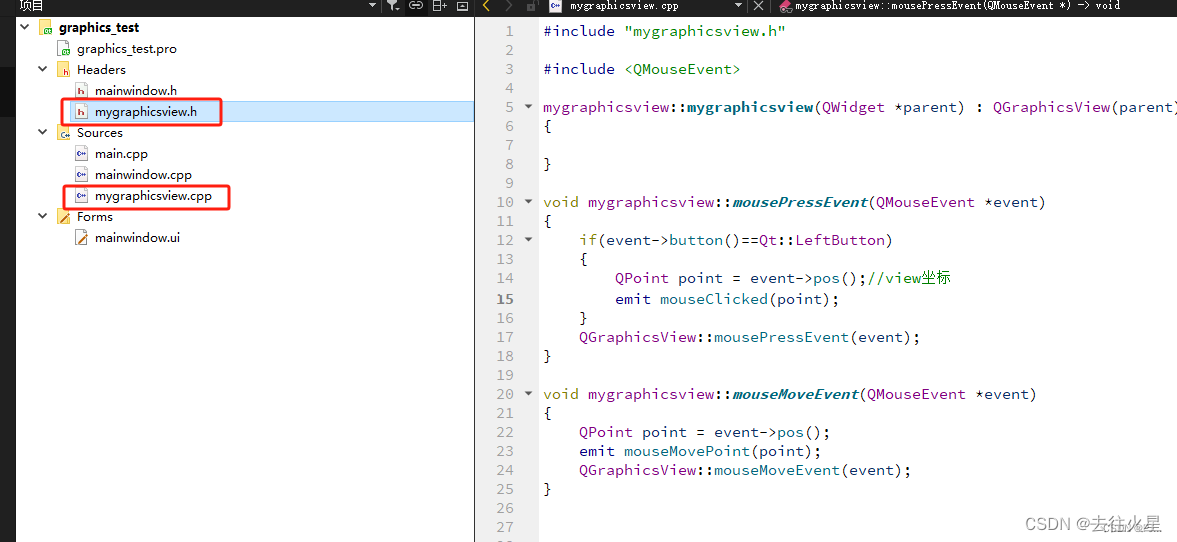
mygraphicsview.h
#ifndef MYGRAPHICSVIEW_H
#define MYGRAPHICSVIEW_H#include <QObject>
#include <QGraphicsView>class mygraphicsview : public QGraphicsView
{Q_OBJECT
public:explicit mygraphicsview(QWidget *parent = nullptr);
protected:void mousePressEvent(QMouseEvent *event);void mouseMoveEvent(QMouseEvent *event);
signals:void mouseMovePoint(QPoint point);void mouseClicked(QPoint point);};#endif // MYGRAPHICSVIEW_Hmygraphicsview.cpp
#include "mygraphicsview.h"#include <QMouseEvent>mygraphicsview::mygraphicsview(QWidget *parent) : QGraphicsView(parent)
{}void mygraphicsview::mousePressEvent(QMouseEvent *event)
{if(event->button()==Qt::LeftButton){QPoint point = event->pos();//view坐标emit mouseClicked(point);}QGraphicsView::mousePressEvent(event);
}void mygraphicsview::mouseMoveEvent(QMouseEvent *event)
{QPoint point = event->pos();emit mouseMovePoint(point);QGraphicsView::mouseMoveEvent(event);
}派生类的事件通过信号的方式发送出去,其他地方connect连接信号读取数据。
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QLabel>
#include <QMainWindow>
#include <QGraphicsScene>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTprivate:QLabel *labViewCord;QLabel *labSceneCord;QLabel *labItemCord;QGraphicsScene *scene;void initGraphics();
public:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;private slots:void on_mouseMovePoint(QPoint point);void on_mouseClicked(QPoint point);protected:void resizeEvent(QResizeEvent *event);
};
#endif // MAINWINDOW_Hmainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"#include "mygraphicsview.h"#include <QGraphicsRectItem>void MainWindow::initGraphics()
{QRectF rect(-200,-100,400,200);scene = new QGraphicsScene(rect);ui->graphicsView->setScene(scene);QGraphicsRectItem *item = new QGraphicsRectItem(rect);item->setFlags(QGraphicsItem::ItemIsFocusable |QGraphicsItem::ItemIsSelectable);QPen pen;pen.setWidth(2);item->setPen(pen);scene->addItem(item);//蓝色椭圆QGraphicsEllipseItem *item2 = new QGraphicsEllipseItem(-100,-50,200,100);item2->setPos(0,0);item2->setFlags(QGraphicsItem::ItemIsFocusable |QGraphicsItem::ItemIsSelectable |QGraphicsItem::ItemIsMovable);item2->setBrush(QBrush(Qt::blue));scene->addItem(item2);//红色小圆QGraphicsEllipseItem *item3 = new QGraphicsEllipseItem(-50,-50,100,100);item3->setPos(rect.right(),rect.bottom());item3->setFlags(QGraphicsItem::ItemIsFocusable |QGraphicsItem::ItemIsSelectable |QGraphicsItem::ItemIsMovable);item3->setBrush(QBrush(Qt::red));scene->addItem(item3);
}MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);labViewCord = new QLabel("View坐标:");labViewCord->setMidLineWidth(150);ui->statusbar->addWidget(labViewCord);labSceneCord = new QLabel("Scene坐标:");labSceneCord->setMidLineWidth(150);ui->statusbar->addWidget(labSceneCord);labItemCord = new QLabel("Item坐标:");labItemCord->setMidLineWidth(150);ui->statusbar->addWidget(labItemCord);ui->graphicsView->setCursor(Qt::CrossCursor);//光标ui->graphicsView->setMouseTracking(true);//跟随鼠标connect(ui->graphicsView,&mygraphicsview::mouseMovePoint,this,&MainWindow::on_mouseMovePoint);connect(ui->graphicsView,&mygraphicsview::mouseClicked,this,&MainWindow::on_mouseClicked);initGraphics();
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_mouseMovePoint(QPoint point)
{labViewCord->setText(QString::asprintf("View坐标:%d,%d",point.x(),point.y()));QPointF pointScene = ui->graphicsView->mapToScene(point);labSceneCord->setText(QString::asprintf("Scene坐标:%.0f,%.0f",pointScene.x(),pointScene.y()));
}void MainWindow::on_mouseClicked(QPoint point)
{QPointF pointScene = ui->graphicsView->mapToScene(point);QGraphicsItem *item = NULL;item = scene->itemAt(pointScene,ui->graphicsView->transform());if(item!=NULL){QPointF pointItem = item->mapFromScene(pointScene);labItemCord->setText(QString::asprintf("Item坐标%.0f,%.0f",pointItem.x(),pointItem.y()));}
}void MainWindow::resizeEvent(QResizeEvent *event)
{Q_UNUSED(event)ui->label->setText(QString::asprintf("Graphics View坐标""宽=%d,高=%d",ui->graphicsView->width(),ui->graphicsView->height()));QRectF rect = ui->graphicsView->sceneRect();ui->label_2->setText(QString::asprintf("QGraphicsView::sceneRect=""(L,T,W,H)=%.0f,%.0f,%.0f,%.0f",rect.left(),rect.top(),rect.width(),rect.height()));
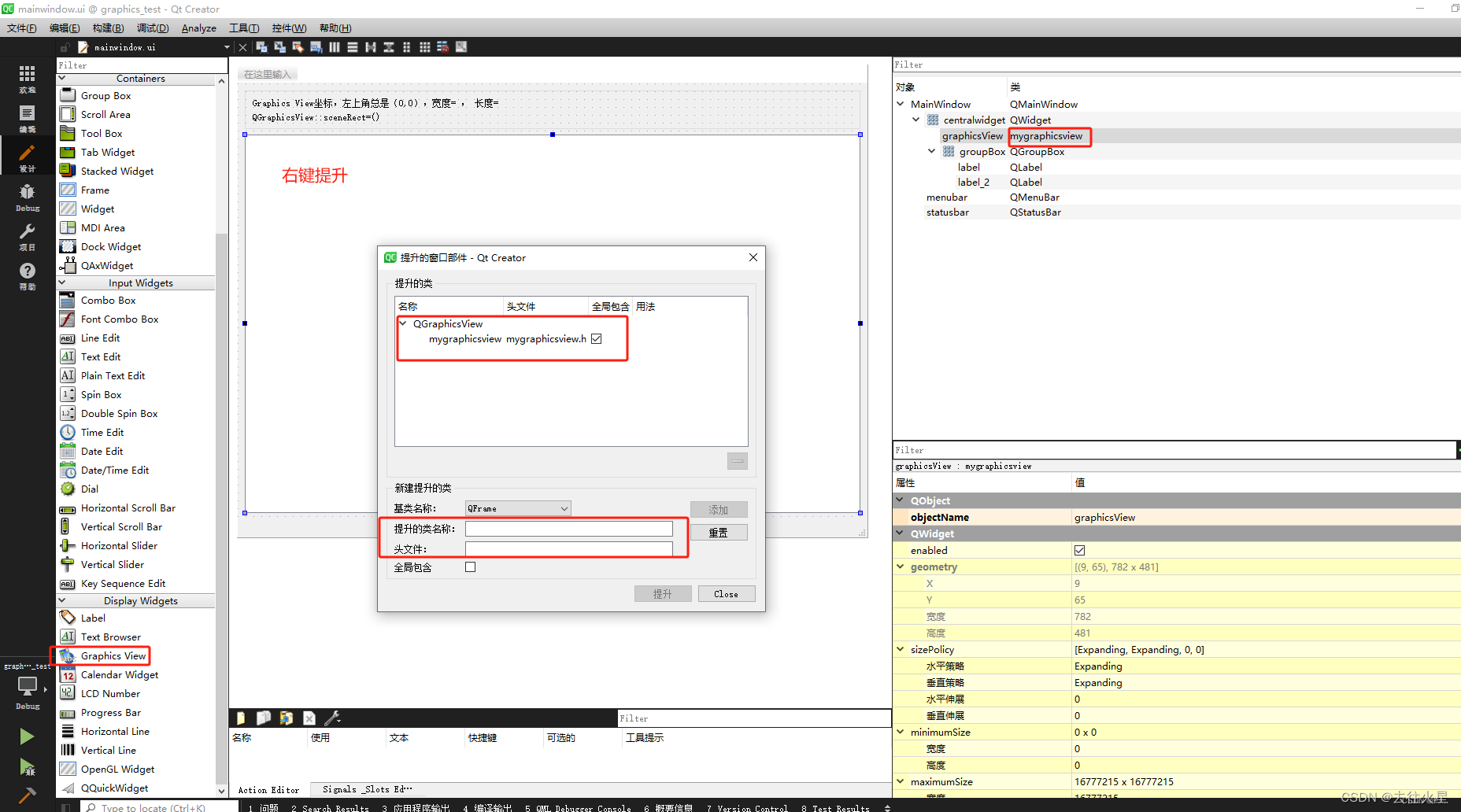
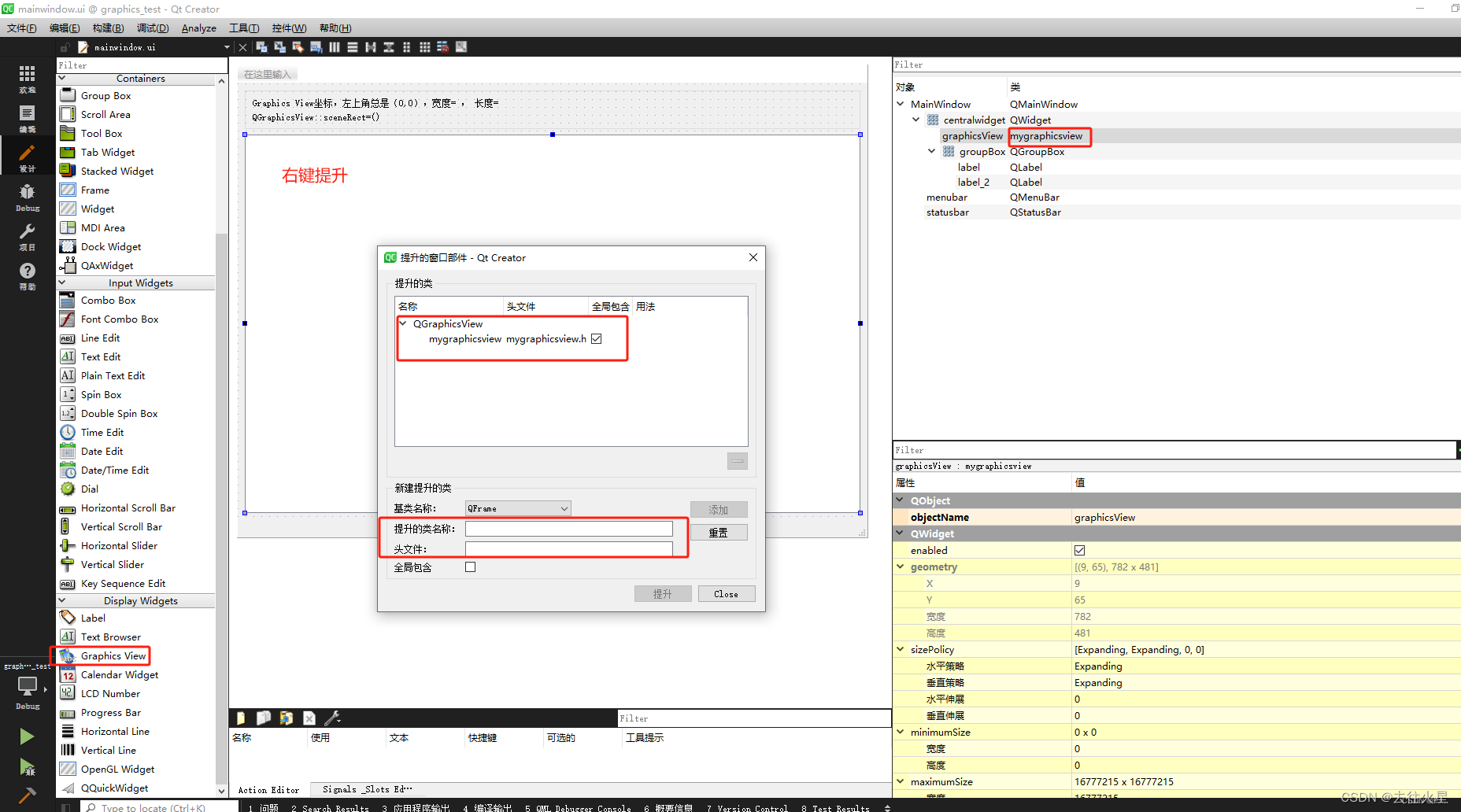
}ui部分要注意,需要吧graphics的窗口提升关联到派生类,不要用他的默认类。

相关文章:

QGraphicsView的使用,view坐标,scene坐标,item坐标
Graphics View绘图构架 QGraphicsScene(场景):可以管理多个图形项QGraphicsItem(图形项):也就是图元,支持鼠标事件响应。QGraphicsView(视图):关联场景可以让…...

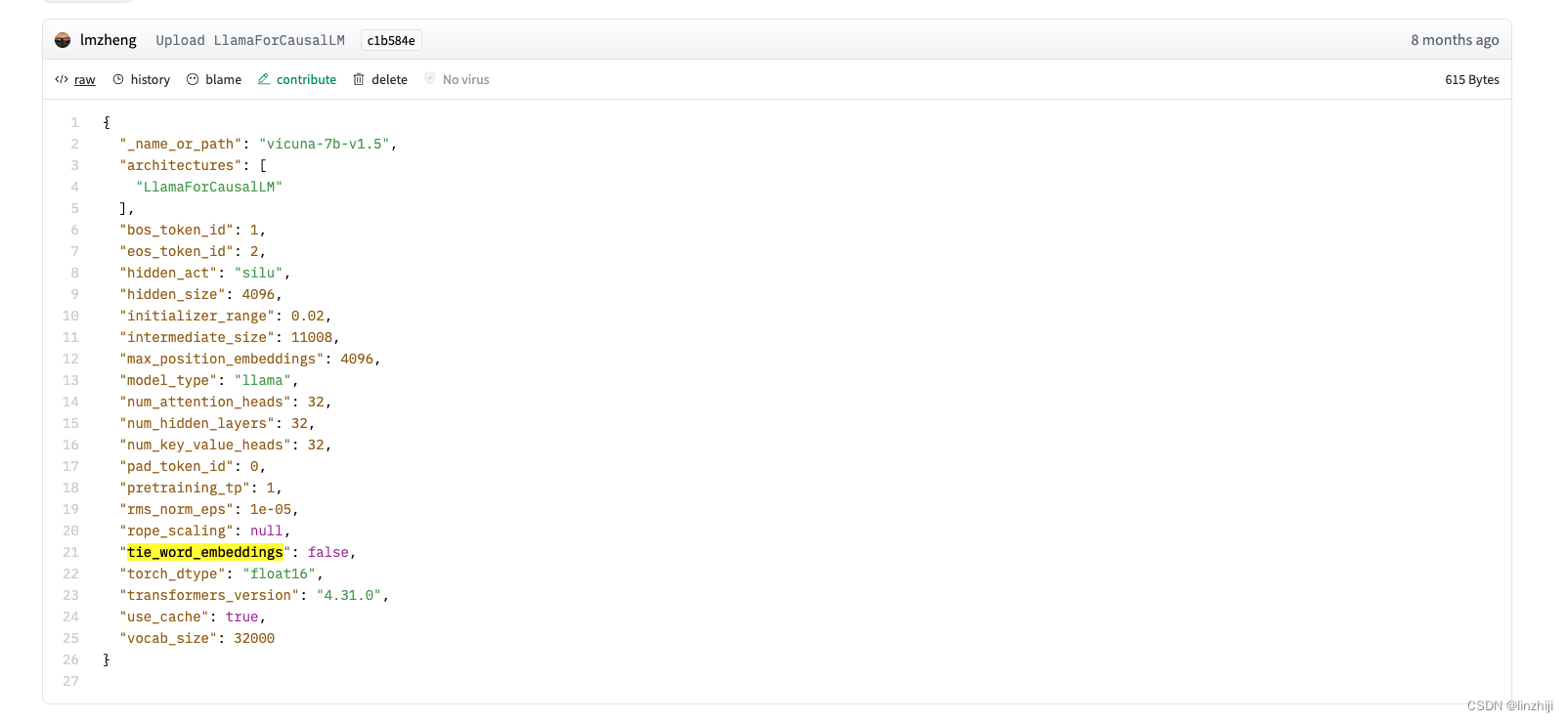
from_pretrained 做了啥
transformers的三个核心抽象类是Config, Tokenizer和Model,这些类根据模型种类的不同,派生出一系列的子类。构造这些派生类的对象也很简单,transformers为这三个类都提供了自动类型,即AutoConfig, AutoTokenizer和AutoModel。三个…...

2024/03/27(C++·day3)
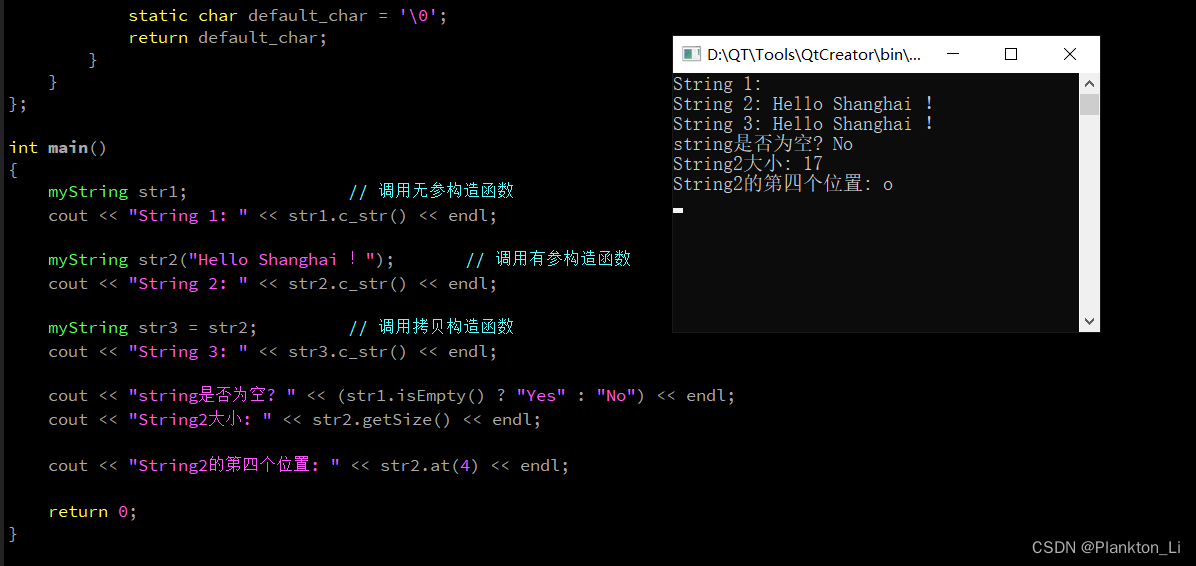
一、思维导图 二、完成下面类 代码 #include <cstring> #include <iostream>using namespace std;class myString { private:char *str; // 记录C风格的字符串int size; // 记录字符串的实际长度public:// 无参构造函数myString() : size(10){str new char[si…...

Multimodal Chain-of-Thought Reasoning in Language Models阅读笔记
论文(2023年)链接:https://arxiv.org/pdf/2302.00923.pdf GitHub项目链接:GitHub - amazon-science/mm-cot: Official implementation for "Multimodal Chain-of-Thought Reasoning in Language Models" (stay tuned a…...

C语言例4-15:从键盘输入一个整数,求其绝对值并输出。
代码如下: //从键盘输入一个整数,求其绝对值并输出。 #include<stdio.h> int main(void) {int n;printf("输出一个整数: \n");scanf("%d",&n); //从键盘输入一个整数保存至变量nif(n<0) //…...

【Linux】调试器-gdb的使用说明(调试器的配置,指令说明,调试过程说明)
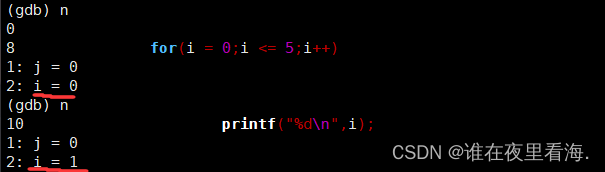
目录 00.背景 01.安装 02.生成调试信息 03.调试过程 00.背景 在软件开发中,通常会为程序构建两种不同的版本:Debug模式和Release模式。它们之间的区别主要在于优化级别、调试信息、错误检查等方面: 1.Debug 模式: 优化级别低…...

Oracle AI Vector Search Multi-Vector Similarity Search 即多向量相似度检索学习笔记
Oracle AI Vector Search Multi-Vector Similarity Search 即多向量相似度检索学习笔记 0. 什么是多向量相似度检索1. 多向量相似度检索的示例 SQL2. 执行多向量相似度检索3. 分区行限制子句的完整语法 0. 什么是多向量相似度检索 多向量相似度检索涉及通过使用称为分区的分组…...

白板手推公式性质 AR模型 时间序列分析
白板手推公式性质 AR模型 时间序列分析 视频讲解:https://www.bilibili.com/video/BV1D1421S76v/?spm_id_from.dynamic.content.click&vd_source6e452cd7908a2d9b382932f345476fd1 B站对应视频讲解(白板手推公式性质 AR模型 时间序列分析)...

零基础学python之高级编程(6)---Python中进程的Queue 和进程锁,以及进程池的创建 (包含详细注释代码)
Python中进程的Queue 和进程锁,以及进程池的创建 文章目录 Python中进程的Queue 和进程锁,以及进程池的创建前言一、进程间同步通信(Queue)二、进程锁(Lock)三、创建进程池Poorpool 类方法: End! 前言 大家好,上一篇文章,我们初步接触了进程的概念及其应…...

184. 部门工资最高的员工
文章目录 题意思路代码 题意 题目链接 查出每个部门最高工资 思路 子查询group by 代码 select b.name as Department,a.name as Employee,salary from Employee as a left joinDepartment as b ona.departmentId b.id where(a.departmentId, salary) in(select departme…...

插值表达式、Vue指令、指令补充
vue上手步骤 <body><!-- vue2语法 --><!-- 1.准备容器:一会vue就会把数据展示到这里 --><div id"app"><!-- 4.使用{{ }}即可显示数据 ,{{}}就是插值表达式--><p>姓名:{{uname}}</p><…...

qiankun实现基座、子应用样式隔离
目录 qiankun 实现主应用与子应用样式隔离使用CSS-in-JS来实现样式隔离react-jssstyled-components qiankun 实现主应用与子应用样式隔离 qiankun 之中默认的样式隔离是针对子应用与子应用之间的。至于主应用的样式会影响到子应用,若需要,则需要配置进行…...

C语言从入门到实战----数据在内存中的存储
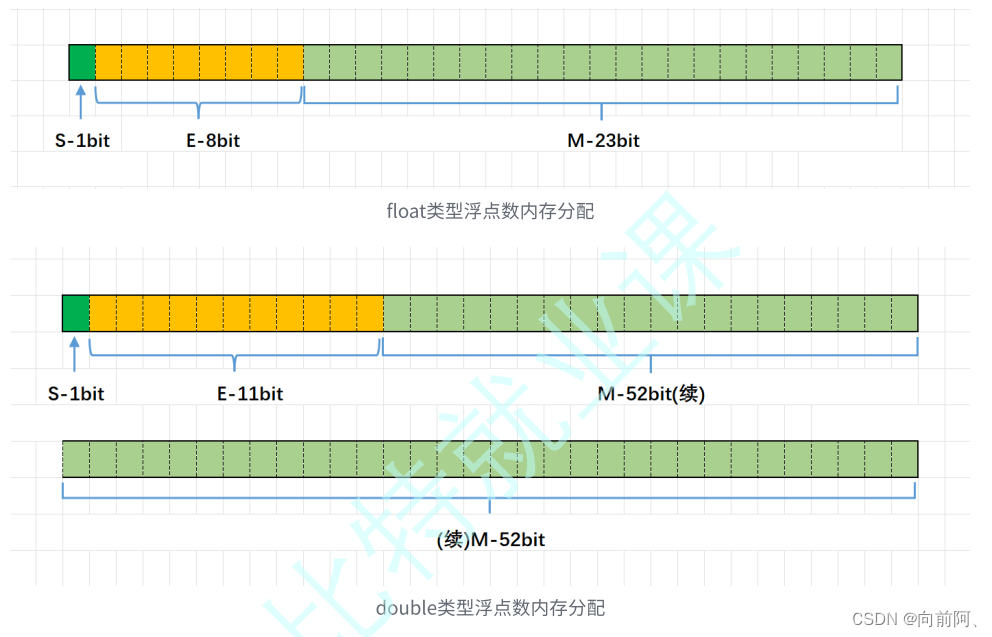
1. 整数在内存中的存储 在讲解操作符的时候,我们就讲过了下⾯的内容: 整数的2进制表⽰⽅法有三种,即 原码、反码和补码 有符号的整数,三种表⽰⽅法均有符号位和数值位两部分,符号位都是⽤0表⽰“正”,⽤…...

接口关联和requests库
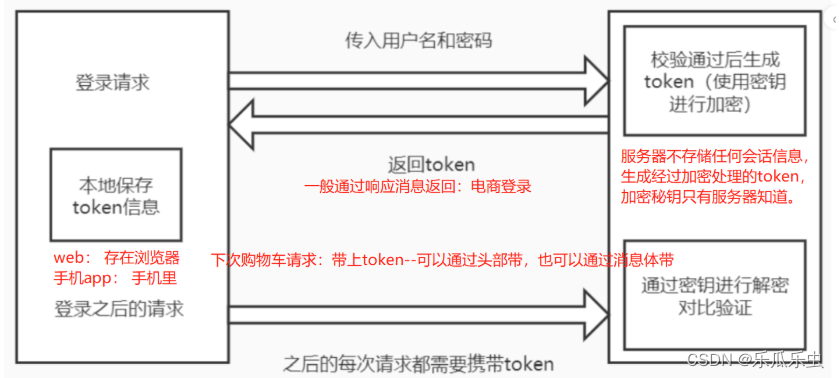
一、接口关联 postman的接口 postman的接口关联配置:js代码,重点在于思路。 // 定义jsonData这个变量 接受登录接口的返回结果 var jsonData JSON.parse(responseBody); // 从返回结果里提取token/id值,并赋值给token/id变量值作为环境变…...

Python编程基础 001 开篇:为什么要学习编程
Python编程基础 001 开篇:为什么要学习编程 一、什么是程序,什么是编程二、学习编程对青少年的价值(一)未来社会的需要(二)学习对现青少年现的现阶段的直接影响 三、学习编程从什么时候开始(一)…...

AQS源码分析
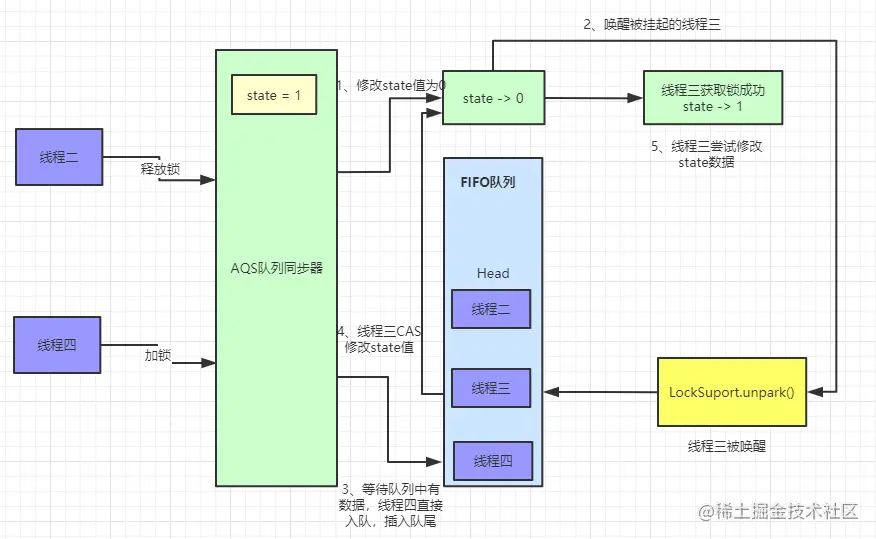
前言 AbstractQueuedSynchronizer是抽象同步队列,其是实现同步机器的基础组件,并发包中的锁的底层就是使用AQS实现的。AQS中 维护了一个volatile int state(代表共享资源)和一个FIFO线程等待队列(多线程争用资源被阻塞…...

应对Locked勒索病毒威胁:你的数据安全准备好了吗?
导言: .Locked勒索病毒,作为一种新型的恶意软件,已经在全球范围内引起了广泛的关注。这种病毒通过加密受害者的文件,并要求支付赎金以获取解密密钥,从而实现对受害者的勒索。本文旨在深入解析.Locked勒索病毒的特点、…...

周末分享一篇关于html和http的文章吧
前面咱们说了https://blog.csdn.net/luohaitao/article/details/136974344(说道说道JSP和HTTP吧-CSDN博客),把http的方法和jsp中httpservle对象的方法对上号了,其实从开发的角度看,jsp就是html中混入了java的服务端代码…...

Frechet分布
Frechet分布是一种连续概率分布,它是极值统计中的一个重要模型,尤其在分析极端事件(如洪水、地震、金融市场中的极端波动)的最大值极限分布时扮演关键角色。Frechet分布属于极值分布的三种基本类型(I型、II型、III型&a…...

vue3全局引入element-plus使用Message教程
文章目录 安装引入 Element Plus和组件样式示例注意安装与引入:按需引入:API 使用:样式问题:组件上下文:版本兼容性:错误处理: 这是 Element UI 的 Vue 3 版本。ElMessage 是 Element Plus 中的…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
