vue3全局引入element-plus使用Message教程

文章目录
- 安装
- 引入 Element Plus和组件样式
- 示例
- 注意
- 安装与引入:
- 按需引入:
- API 使用:
- 样式问题:
- 组件上下文:
- 版本兼容性:
- 错误处理:
这是 Element UI 的 Vue 3 版本。ElMessage 是 Element Plus 中的一个组件,用于显示全局的消息提示。
安装
首先,你需要确保已经在你的 Vue 3 项目中安装了 Element Plus。你可以通过 npm 或 yarn 来安装它:
使用 npm:
npm install element-plus --save
使用 yarn:
yarn add element-plus
引入 Element Plus和组件样式
安装完成后,你需要在你的 Vue 3 应用中引入 Element Plus,并在创建应用时将其作为插件使用。以下是如何在 Vue 3 的 main.js 或 main.ts 文件中设置 Element Plus 的示例:
import { createApp } from 'vue'; import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
//重点 样式必须要加
import 'element-plus/dist/index.css'
import App from './App.vue'; const app = createApp(App); app.use(ElementPlus); app.mount('#app');
现在,你可以在你的 Vue 组件中使用 ElMessage 了。ElMessage 通常是通过 this.$message 在组件的 methods 中调用的,但在 Vue 3 中,由于 Composition API 的引入,你可能需要使用 import { ElMessage } from ‘element-plus’; 来直接引入并使用它。
示例
下面是一个简单的示例,展示了如何在 Vue 3 组件中使用 ElMessage:
<template> <button @click="showMessage">显示消息</button>
</template> <script>
import { ElMessage } from 'element-plus'; export default { methods: { showMessage() { //使用ElMessage({ message: '这是一条消息', type: 'success', }); }, },
};
</script>
在上面的代码中,当用户点击按钮时,showMessage 方法会被调用,然后 ElMessage 会显示一个成功的消息提示。
请注意,ElMessage 接受的参数是一个对象,你可以根据需要配置不同的属性,比如 message(消息内容)、type(消息类型,如 ‘success’、‘warning’、‘info’、‘error’ 等)、duration(显示时间)等。具体可配置的属性请参考 Element Plus 的官方文档。
注意
在使用 Vue 3 项目中的 ElMessage 时,需要注意以下几点:
安装与引入:
确保你已经通过 npm 或 yarn 正确安装了 Element Plus。
在你的 Vue 应用入口文件(如 main.js 或 main.ts)中引入 Element Plus 及其样式文件,并使用 app.use(ElementPlus) 将其注册为插件。
按需引入:
如果你使用了类似 unplugin-auto-import 或 unplugin-element-plus 这样的工具来自动引入 Element Plus 组件,那么通常不需要手动在组件中引入 ElMessage。但是,请确保这些工具配置正确,以避免样式丢失或编译错误。
如果没有使用自动引入工具,你需要在需要使用 ElMessage 的组件中手动引入它。
API 使用:
ElMessage 是一个函数,接受一个对象作为参数来配置消息提示的各种属性,如 message、type、duration 等。
当你调用 ElMessage 时,确保传入的参数对象符合其 API 要求。
样式问题:
如果遇到样式丢失的问题,检查是否因为手动和自动引入冲突导致的。确保你的引入方式一致,并遵循你所使用的工具或框架的最佳实践。
确保你已经正确引入了 Element Plus 的样式文件(element-plus/lib/theme-chalk/index.css)。
组件上下文:
在 Vue 3 的 Composition API 中,如果你需要在 setup() 函数之外的地方使用 ElMessage,你可能需要通过其他方式获取组件上下文,比如使用 getCurrentInstance。但在大多数情况下,直接在 methods 或其他 Composition API 函数中引入并使用 ElMessage 就足够了。
版本兼容性:
确保你使用的 Element Plus 版本与你的 Vue 3 版本兼容。不同的版本可能会有不同的 API 或配置要求。
错误处理:
如果在使用 ElMessage 时遇到编译错误或运行时错误,请仔细检查错误信息,并根据提示进行修复。可能的问题包括拼写错误、参数错误、导入路径错误等。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

vue3全局引入element-plus使用Message教程
文章目录 安装引入 Element Plus和组件样式示例注意安装与引入:按需引入:API 使用:样式问题:组件上下文:版本兼容性:错误处理: 这是 Element UI 的 Vue 3 版本。ElMessage 是 Element Plus 中的…...

时序预测 | Matlab实现BiTCN-BiLSTM双向时间卷积神经网络结合双向长短期记忆神经网络时间序列预测
时序预测 | Matlab实现BiTCN-BiLSTM双向时间卷积神经网络结合双向长短期记忆神经网络时间序列预测 目录 时序预测 | Matlab实现BiTCN-BiLSTM双向时间卷积神经网络结合双向长短期记忆神经网络时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.Matlab实现BiTCN…...

基于 Linux 的更新版 MaxPatrol VM 可扫描 Windows
👾 MaxPatrol VM 2.1 是俄罗斯唯一一款可以安装在 Linux 上并以审计和五重测试模式扫描 Windows 主机(甚至是旧版本)的漏洞管理产品。 让我们告诉你更新后的 MaxPatrol VM 还有哪些有用的功能: 1. 由于采用了新的数据存储模式&a…...

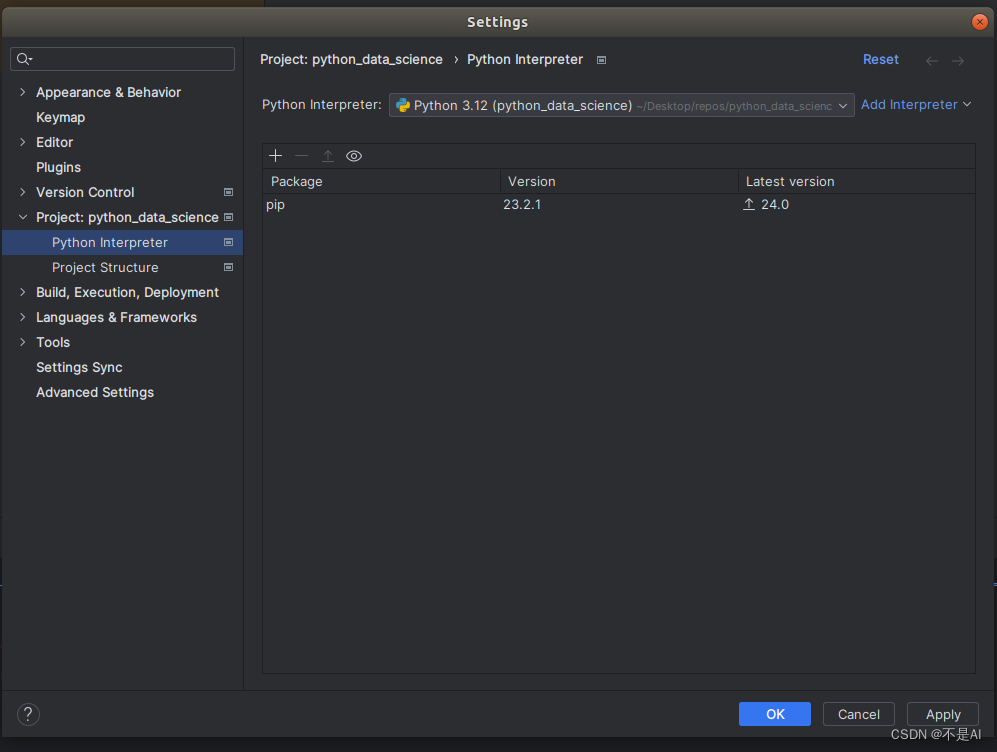
【软件开发】给Ubuntu 18.04虚拟机安装最新的Python 3.12.2
一、前言 笔者在Windows 11主机上安装有Ubuntu 18.04虚拟机(使用虚拟化平台Oracle VM VirtualBox),在Python3.6的使用过程中遇到了问题,决定安装Python 3.12.2,在此记录安装过程。 二、安装过程(在Ubuntu…...

鸿蒙NXET实战:高德地图定位SDK【获取Key+获取定位数据】(二)
如何申请key 1、创建新应用 进入[控制台],创建一个新应用。如果您之前已经创建过应用,可直接跳过这个步骤。 2、添加新Key 在创建的应用上点击"添加新Key"按钮,在弹出的对话框中,依次:输入应用名名称&…...

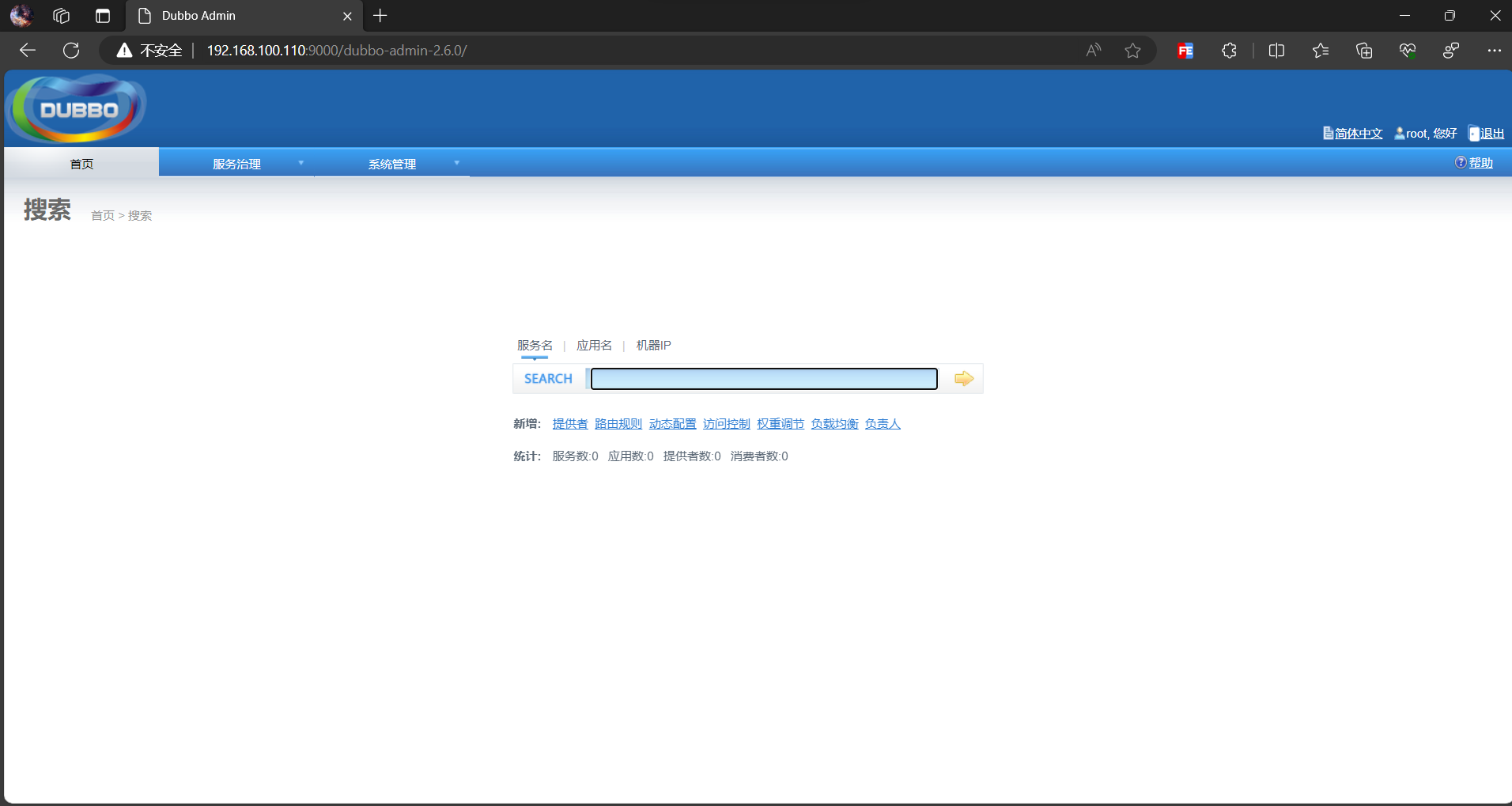
Dubbo管理控制台
1.将资料中的dubbo-admin-2.6.0.war文件复制到tomcat的webapps目录下 2.启动tomcat,修改WEB-INF下的dubbo.properties文件 #如果Zookeeper是安装在虚拟机上的那么注册中心的地址需要修改为虚拟机的ip地址 dubbo.registry.addresszookeeper://192.168.100.110:2181 dubbo.admin…...

CSS问题精粹1
1.关于消除<li>列表前的符号 我相信很多人在初学CSS时会遇到该问题,无论是创作导航,还是列表,前面都会有个黑点点或其它符号。 解决该问题其实很简单 采用list-style-type:none或list-style:none直接解决 如果你想更换前面的黑点点&a…...

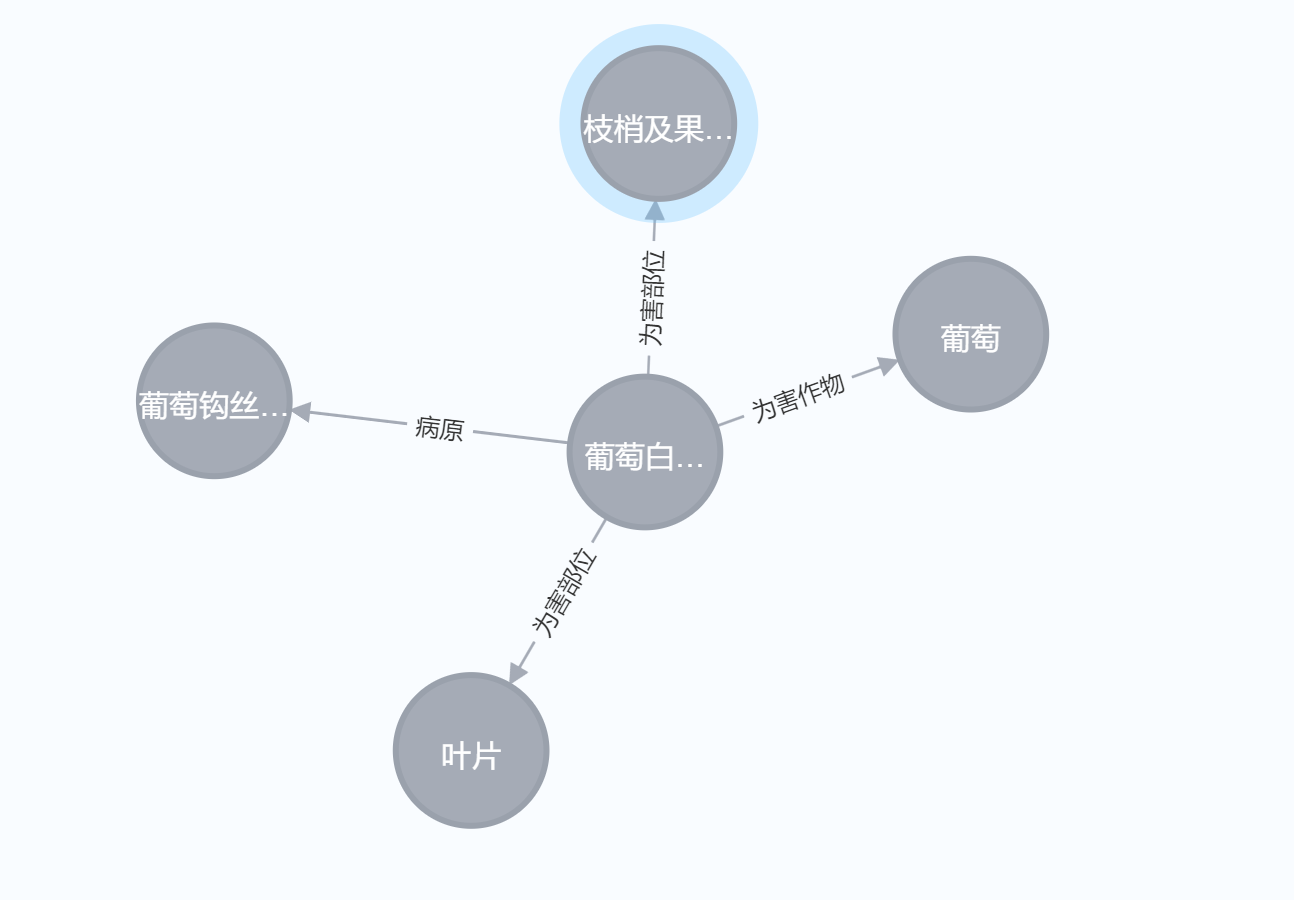
neo4j所有关系只显示RELATION,而不显示具体的关系
当看r时,真正的关系在properties中的type里,而type为“RELATION” 造成这个的原因是: 在创建关系时,需要指定关系的类型,这是固定的,不能像属性那样从CSV文件的一个字段动态赋值。标准的Cypher查询语言不支…...

VMware和Xshell连接
1.开启虚拟机 2.使用管理员账户,点击未列出 3.输入用户名密码 4.点击编辑虚拟网络编辑器 5.记住自己的网关和IP地址 6.打开终端 7.输入命令,vim / etc / sysconfig / network -scripts / ifcfg-ens33 回车 8.修改图中两处按“ I ”键进入编辑 d…...

【C语言进阶篇】编译和链接
【C语言进阶篇】编译和链接 🥕个人主页:开敲🍉 🔥所属专栏:C语言🍓 🌼文章目录🌼 编译环境与运行环境 1. 翻译环境 2. 编译环境:预编译(预处理)编…...

pytorch+tensorboard
安装依赖 pip install teorboard pip install torch_tb_profiler了解teorboard 记录并可视化标量[组]、图片[组]。 如何使用 第一步:构建模型,记录中间值,写入summarywriter 每次写入一个标量add_scalar 比如: from torch.utils.tensorboard import SummaryWriter wr…...

PTA------ 敲笨钟
字符串处理问题!------->字符串处理相关操做 代码: #include <iostream> #include<algorithm> #include<cmath> #include<cstring> #include<set> #include<stack> #include<queue> #include<map>…...

关于HashSet的五个问题
1.HashSet集合的底层数据结构是什么样的? HashSet 集合的底层数据结构是哈希表,它是由一个数组和链表(或红黑树,具体取决于 JDK 版本)组成的数据结构。 数组:哈希表的主要部分是一个数组,它的每个位置称为…...
cpu)
linux性能调优汇总(一)cpu
目录 一、引言 二、CPU ------>2.1、/proc/cpuinfo ------>2.2、cpuid指令 ------>2.3、lscpu ------>2.4、turbostat ------>2.5、rdmsr ------>2.6、perf ------>2.7、top ------>2.8、ps ------>2.9、pidstat 查看每个进程CPU、内存、…...

CSS object-fit 属性
object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。 object-fit 一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。 您可以通过使用 object-position 属性来切换被替换元素的内容对象在元素框内的…...

使用LangChain LCEL生成RAG应用、使用LangChain TruLens对抗RAG幻觉
# 导入LangChain的库 from langchain import *# 加载数据源 loader WebBaseLoader() doc loader.load("https://xxx.html")# 分割文档对象 splitter RecursiveCharacterTextSplitter(max_length512) docs splitter.split(doc)# 转换文档对象为嵌入,并…...

npm淘宝镜像源更新
目录 前情提要: 背景: 镜像源更新: 清楚缓存: 直接切换镜像源: 补充: 错误解释: 解决方法: 前情提要: 2024 /1 /22 ,registry.npm.taobao.org淘宝镜像源的SSL…...

Navicat 干货 | 探索 PostgreSQL 的外部数据包装器和统计函数
PostgreSQL 因其稳定性和可扩展性而广受青睐,为开发人员和数据管理员提供了许多有用的函数。在这些函数中,file_fdw_handler、file_fdw_validator、pg_stat_statements、pg_stat_statements_info 以及 pg_stat_statements_reset 是其中的重要函数&#x…...

耳目一新的滑块版登录注册界面~
又到了毕业季,大家做毕设的时候总会参考已有的案例,不过大多产品的样式非常单一雷同。本帖博主给大家分享一个比较别树一帜的登录界面,如下: 如果没有账号,点击“去注册”,则会产生如下的效果: …...

分布式系统的发展史
目录 🐳今日良言:且视他人之疑目如盏盏鬼火,大胆地去走自己的夜路 🐇一、常见概念 🐇二、发展史 今日良言:且视他人之疑目如盏盏鬼火,大胆地去走自己的夜路 一、常见概念 在正式介绍分布式系…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...
