插值表达式、Vue指令、指令补充
vue上手步骤
<body><!-- vue2语法 --><!-- 1.准备容器:一会vue就会把数据展示到这里 --><div id="app"><!-- 4.使用{{ }}即可显示数据 ,{{}}就是插值表达式--><p>姓名:{{uname}}</p><p>朋友:{{friend.sex,friend.uname}}</p></div><!--2. 导入vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>// 3.创建vue实例对象new Vue({el: '#app',//你要把数据展示到哪个元素里data: {// 这里放要展示的数据uname: 'zf',age: 30,friend: {sex: '男',uname: '齐齐'}},})</script></body>
插值表达式{{}}

Vue指令(查看菜鸟的模板语法)
v-html指令
指令:带有v-前缀的特殊标签属性
Vue会根据不同的指令,针对标签实现不同的功能
举例
<div v-html="str"></div> 相当于div对象.innHTML=str
<!-- vue2语法 --><!-- 1.准备容器:一会vue就会把数据展示到这里 --><div id="app"><p>{{str}}</p><p v-html="str">被覆盖</p></div><!--2. 导入vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>// 3.创建vue实例对象const app = new Vue({el: '#app',//你要把数据展示到哪个元素里data: {str: '你是一个<strong>优秀</strong>的boy'},})</script>
v-show vs v-if

v-if和v-else-if和v-else指令
<!-- vue2语法 --><!-- 1.准备容器:一会vue就会把数据展示到这里 --><div id="app"><p v-if="sex===1">性别:男</p><p v-else>性别:女</p><hr><p v-if="sorce>=90">成绩:A</p><p v-else-if="sorce>=80&&sorce<90">成绩:B</p><p v-else-if="sorce>=60&&sorce<80">成绩:C</p><p v-else>成绩:D</p></div><!--2. 导入vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>// 3.创建vue实例对象const app = new Vue({el: '#app',//你要把数据展示到哪个元素里data: {sex: 1,//1男,2女sorce: 65 //分数},})</script>

v-on(注册事件)
在所有的方法中this永远指向vue的实例对象

<!-- vue2语法 --><!-- 1.准备容器:一会vue就会把数据展示到这里 --><div id="app"><button v-on:click="count++">+1</button><p>{{count}}</p><button v-on:click="count--">-1</button><button @click="fn">点击+10</button></div><!--2. 导入vue.js --><script src="../utils/vue.js"></script><script>// 3.创建vue实例对象const app = new Vue({el: '#app',//你要把数据展示到哪个元素里data: {count: 1,},methods: { // 提供处理逻辑函数// 在所有的方法中。this永远表示vue的实例对象fn() {this.count = this.count + 10},// 方法名2}})</script>
调用v-on指令传参
<button @click="fn(实参1,实参2)">点击+10</button
methods: { // 提供处理逻辑函数// 在所有的方法中。this永远表示vue的实例对象fn(a,b) {this.count = this.count + 10},}
v-on事件对象(对标js事件委托时的e)
<div id="app"><h2>需要,在输入框中输入内容,将内容显示到p标签中</h2><!-- 1️⃣如果在模板(页面中)使用事件对象,可以使用$event(固定语法) --><input type="text" @input="result1=$event.target.value"><p>{{result1}}</p><hr><input type="text" @input="fn">//3️⃣如果函数中传递多个参数,则使用$event传递e// <input type="text" @input="fn(1,2,$event)"><p>{{result2}}</p></div><script src="../utils/vue.js"></script><script>const app = new Vue({el: '#app',data: {result1: '',result2: ''},methods: {fn(e) {// 2️⃣如果在js中使用事件对象,还是使用事件处理函数的形参ethis.result2 = e.target.value}}})</script>

v-bind(v-bind:可简写为:)
作用:动态的设置html的标签属性-> src、url、title …
语法:v-bind:属性名=“表达式”
v-for
1.作用:基于数据循环,多次渲染整个元素
v-for中的key(必须加)
key的作用:给元素添加的唯一标识,便于Vue进行列表项的正确排序复用
<li v-for="item in arr" :key="key值不能重复"></li>
注意点:
1.key的值只能是字符串或数字类型
2.key的值必须具有唯一性
3.推荐使用id作为key(唯一),不推荐使用index作为key(会变化,不对应)
v-model(数据的双向绑定)(给表单元素使用)
指令补充
指令修饰符

v-bind对于样式操作的增强
v-modal应用于其他表单元素
相关文章:

插值表达式、Vue指令、指令补充
vue上手步骤 <body><!-- vue2语法 --><!-- 1.准备容器:一会vue就会把数据展示到这里 --><div id"app"><!-- 4.使用{{ }}即可显示数据 ,{{}}就是插值表达式--><p>姓名:{{uname}}</p><…...

qiankun实现基座、子应用样式隔离
目录 qiankun 实现主应用与子应用样式隔离使用CSS-in-JS来实现样式隔离react-jssstyled-components qiankun 实现主应用与子应用样式隔离 qiankun 之中默认的样式隔离是针对子应用与子应用之间的。至于主应用的样式会影响到子应用,若需要,则需要配置进行…...

C语言从入门到实战----数据在内存中的存储
1. 整数在内存中的存储 在讲解操作符的时候,我们就讲过了下⾯的内容: 整数的2进制表⽰⽅法有三种,即 原码、反码和补码 有符号的整数,三种表⽰⽅法均有符号位和数值位两部分,符号位都是⽤0表⽰“正”,⽤…...

接口关联和requests库
一、接口关联 postman的接口 postman的接口关联配置:js代码,重点在于思路。 // 定义jsonData这个变量 接受登录接口的返回结果 var jsonData JSON.parse(responseBody); // 从返回结果里提取token/id值,并赋值给token/id变量值作为环境变…...

Python编程基础 001 开篇:为什么要学习编程
Python编程基础 001 开篇:为什么要学习编程 一、什么是程序,什么是编程二、学习编程对青少年的价值(一)未来社会的需要(二)学习对现青少年现的现阶段的直接影响 三、学习编程从什么时候开始(一)…...

AQS源码分析
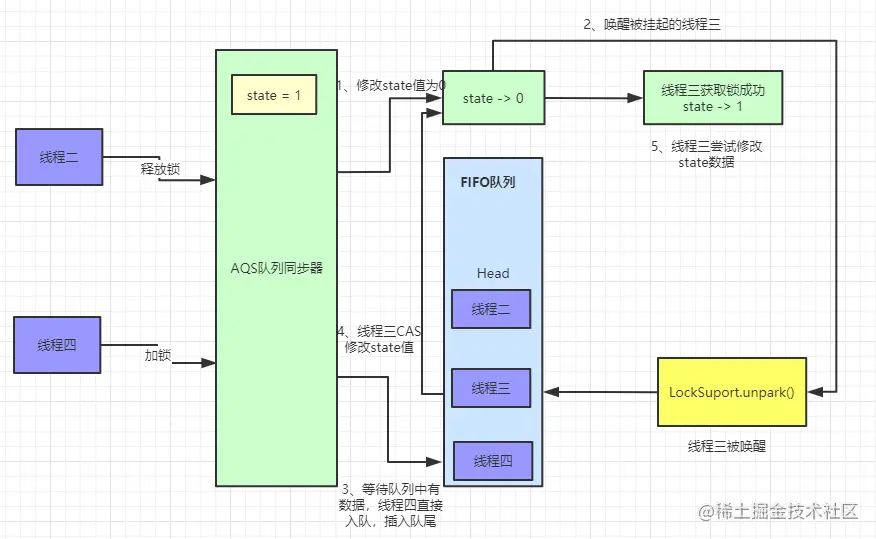
前言 AbstractQueuedSynchronizer是抽象同步队列,其是实现同步机器的基础组件,并发包中的锁的底层就是使用AQS实现的。AQS中 维护了一个volatile int state(代表共享资源)和一个FIFO线程等待队列(多线程争用资源被阻塞…...

应对Locked勒索病毒威胁:你的数据安全准备好了吗?
导言: .Locked勒索病毒,作为一种新型的恶意软件,已经在全球范围内引起了广泛的关注。这种病毒通过加密受害者的文件,并要求支付赎金以获取解密密钥,从而实现对受害者的勒索。本文旨在深入解析.Locked勒索病毒的特点、…...

周末分享一篇关于html和http的文章吧
前面咱们说了https://blog.csdn.net/luohaitao/article/details/136974344(说道说道JSP和HTTP吧-CSDN博客),把http的方法和jsp中httpservle对象的方法对上号了,其实从开发的角度看,jsp就是html中混入了java的服务端代码…...

Frechet分布
Frechet分布是一种连续概率分布,它是极值统计中的一个重要模型,尤其在分析极端事件(如洪水、地震、金融市场中的极端波动)的最大值极限分布时扮演关键角色。Frechet分布属于极值分布的三种基本类型(I型、II型、III型&a…...

vue3全局引入element-plus使用Message教程
文章目录 安装引入 Element Plus和组件样式示例注意安装与引入:按需引入:API 使用:样式问题:组件上下文:版本兼容性:错误处理: 这是 Element UI 的 Vue 3 版本。ElMessage 是 Element Plus 中的…...

时序预测 | Matlab实现BiTCN-BiLSTM双向时间卷积神经网络结合双向长短期记忆神经网络时间序列预测
时序预测 | Matlab实现BiTCN-BiLSTM双向时间卷积神经网络结合双向长短期记忆神经网络时间序列预测 目录 时序预测 | Matlab实现BiTCN-BiLSTM双向时间卷积神经网络结合双向长短期记忆神经网络时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.Matlab实现BiTCN…...

基于 Linux 的更新版 MaxPatrol VM 可扫描 Windows
👾 MaxPatrol VM 2.1 是俄罗斯唯一一款可以安装在 Linux 上并以审计和五重测试模式扫描 Windows 主机(甚至是旧版本)的漏洞管理产品。 让我们告诉你更新后的 MaxPatrol VM 还有哪些有用的功能: 1. 由于采用了新的数据存储模式&a…...

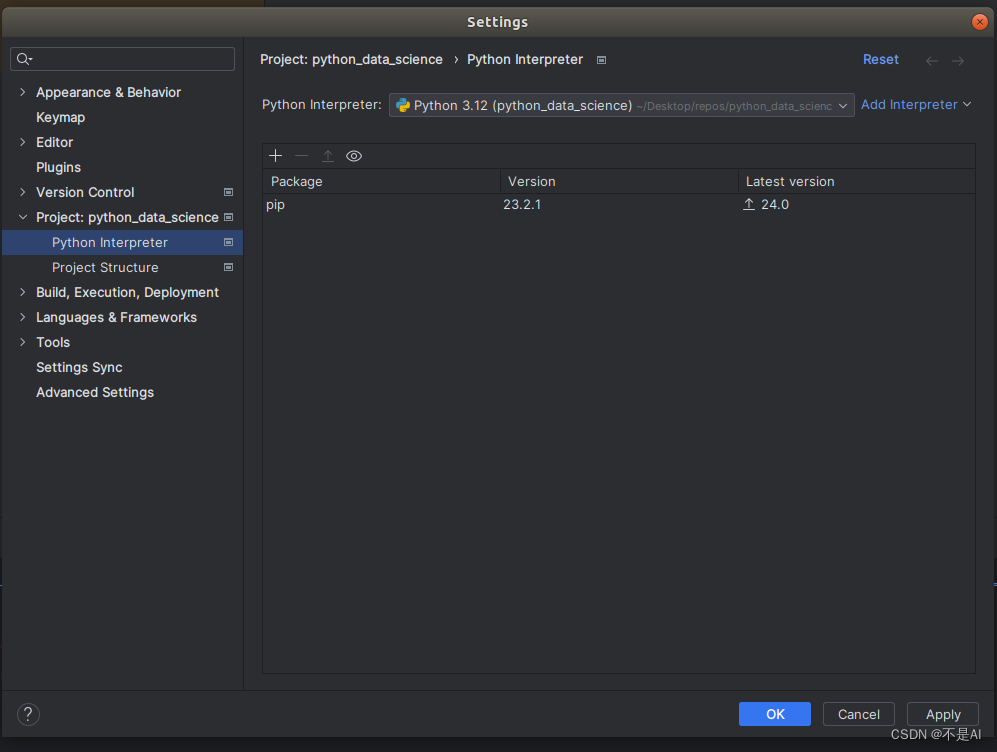
【软件开发】给Ubuntu 18.04虚拟机安装最新的Python 3.12.2
一、前言 笔者在Windows 11主机上安装有Ubuntu 18.04虚拟机(使用虚拟化平台Oracle VM VirtualBox),在Python3.6的使用过程中遇到了问题,决定安装Python 3.12.2,在此记录安装过程。 二、安装过程(在Ubuntu…...

鸿蒙NXET实战:高德地图定位SDK【获取Key+获取定位数据】(二)
如何申请key 1、创建新应用 进入[控制台],创建一个新应用。如果您之前已经创建过应用,可直接跳过这个步骤。 2、添加新Key 在创建的应用上点击"添加新Key"按钮,在弹出的对话框中,依次:输入应用名名称&…...

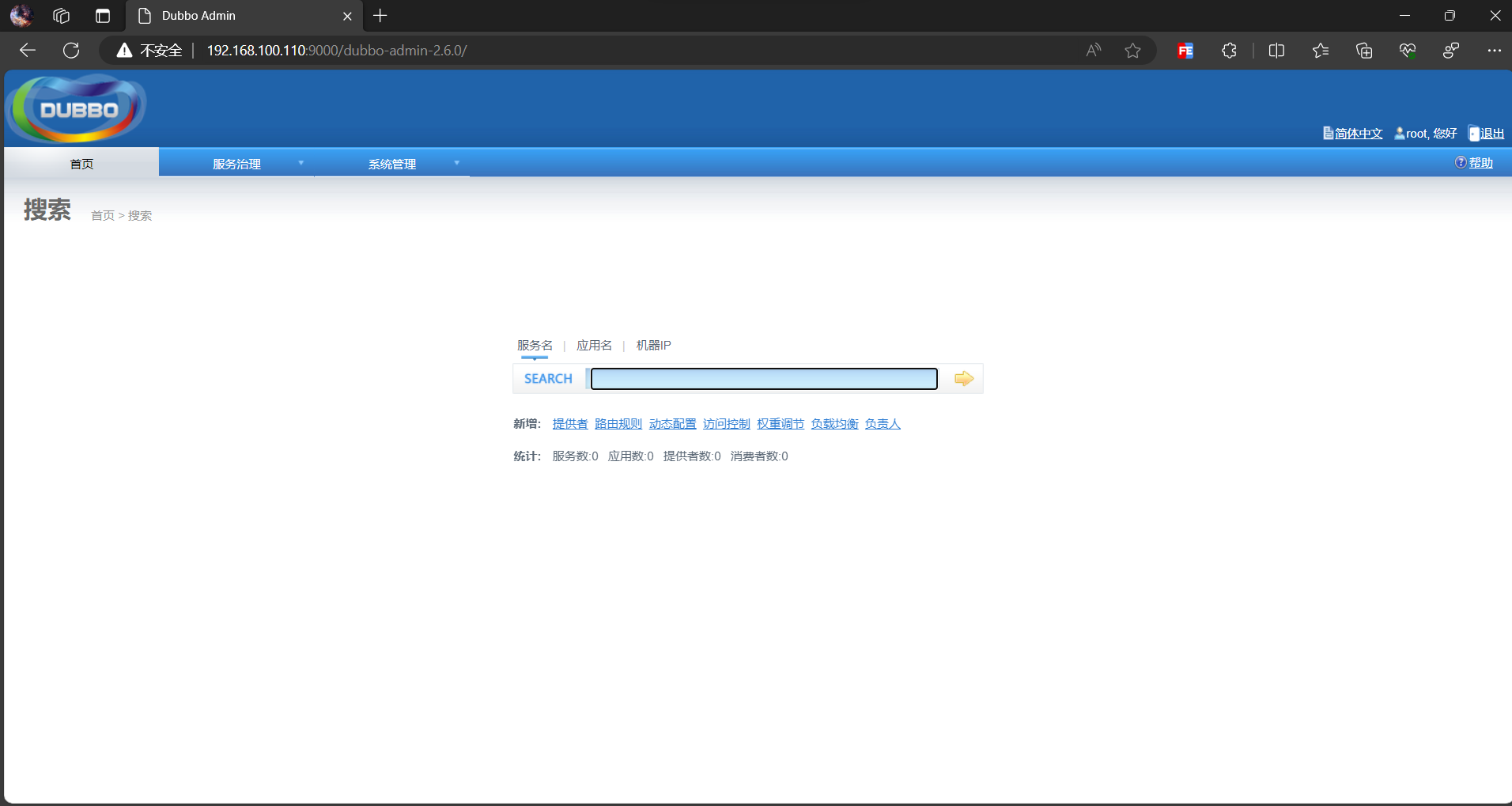
Dubbo管理控制台
1.将资料中的dubbo-admin-2.6.0.war文件复制到tomcat的webapps目录下 2.启动tomcat,修改WEB-INF下的dubbo.properties文件 #如果Zookeeper是安装在虚拟机上的那么注册中心的地址需要修改为虚拟机的ip地址 dubbo.registry.addresszookeeper://192.168.100.110:2181 dubbo.admin…...

CSS问题精粹1
1.关于消除<li>列表前的符号 我相信很多人在初学CSS时会遇到该问题,无论是创作导航,还是列表,前面都会有个黑点点或其它符号。 解决该问题其实很简单 采用list-style-type:none或list-style:none直接解决 如果你想更换前面的黑点点&a…...

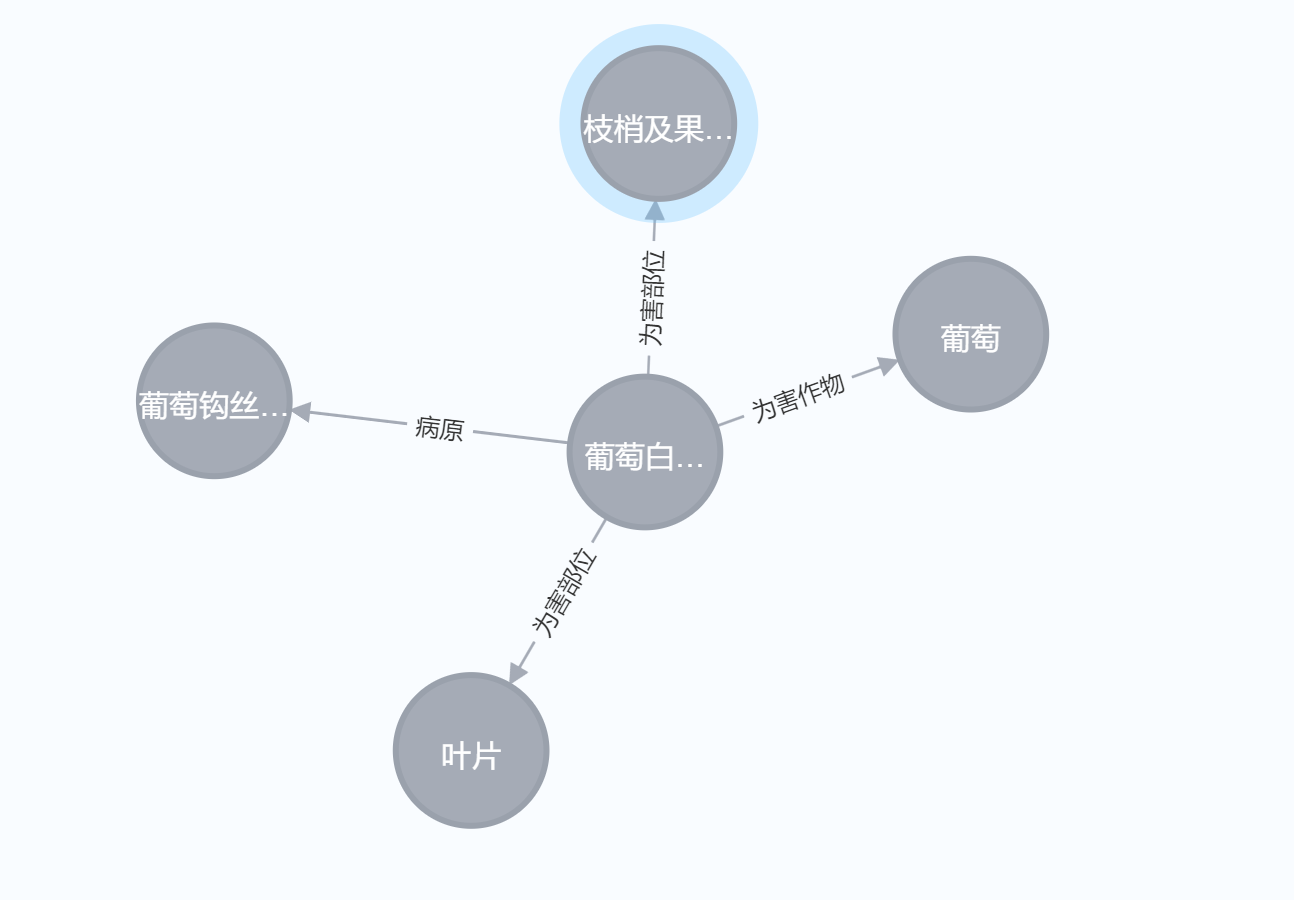
neo4j所有关系只显示RELATION,而不显示具体的关系
当看r时,真正的关系在properties中的type里,而type为“RELATION” 造成这个的原因是: 在创建关系时,需要指定关系的类型,这是固定的,不能像属性那样从CSV文件的一个字段动态赋值。标准的Cypher查询语言不支…...

VMware和Xshell连接
1.开启虚拟机 2.使用管理员账户,点击未列出 3.输入用户名密码 4.点击编辑虚拟网络编辑器 5.记住自己的网关和IP地址 6.打开终端 7.输入命令,vim / etc / sysconfig / network -scripts / ifcfg-ens33 回车 8.修改图中两处按“ I ”键进入编辑 d…...

【C语言进阶篇】编译和链接
【C语言进阶篇】编译和链接 🥕个人主页:开敲🍉 🔥所属专栏:C语言🍓 🌼文章目录🌼 编译环境与运行环境 1. 翻译环境 2. 编译环境:预编译(预处理)编…...

pytorch+tensorboard
安装依赖 pip install teorboard pip install torch_tb_profiler了解teorboard 记录并可视化标量[组]、图片[组]。 如何使用 第一步:构建模型,记录中间值,写入summarywriter 每次写入一个标量add_scalar 比如: from torch.utils.tensorboard import SummaryWriter wr…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
