html页面使用@for(){},@if(){},利用jquery 获取当前class在列表中的下标
基于以前的项目进行修改优化,前端代码根据List元素在html里进行遍历显示
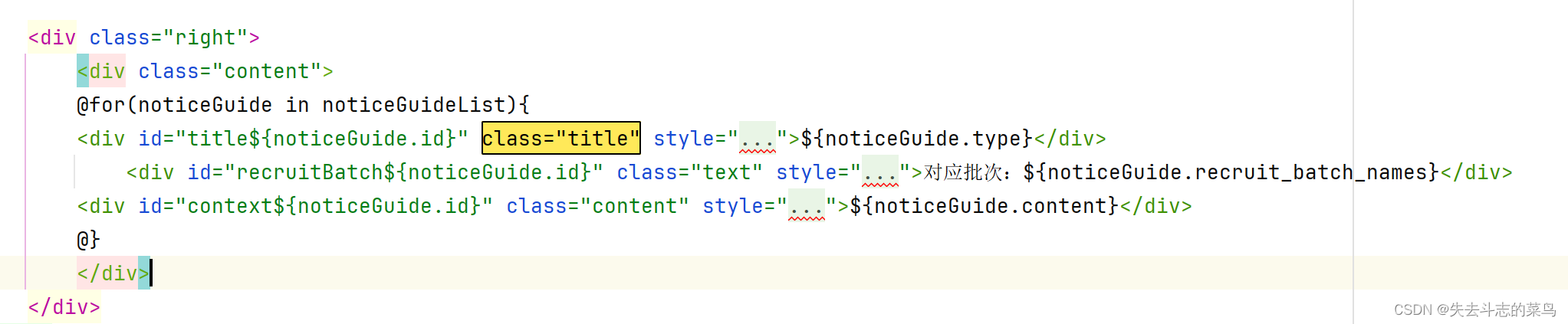
原先的代码:
 其中,noticeGuide.Id是标识noticeGuide的唯一值,但是不是从0开始的【是数据库自增字段】
其中,noticeGuide.Id是标识noticeGuide的唯一值,但是不是从0开始的【是数据库自增字段】
但是在页面初始化加载的时候,我们只想显示Id在最前面的那个,即
$(document).ready(function() {showWhichDiv(0);//页面加载时显示第一项$("#a1").attr("style","color:#05A6F3;");});如何在$(document).ready(function()不额外请求后端noticeGuideList数据的情况下完成
想到的第一个办法
就是元素命名的时候,按照元素在列表里的下标命名
即<div id="title${noticeGuide.index}" class="title" style="display: view;">${noticeGuide.type}</div>
但是noticeGuide并没有index字段,而且这个前端写得很原始,循环是下面的形式
@for(){}
在这里无法也用下面类似语句来获取元素下标
@for(var i = 0; i<list.length;i++ ){}
连Thymeleaf模板引擎也在此失效
<div class="right"> <div class="content"> <th:block th:each="noticeGuide, status : ${noticeGuideList}"> <div id="title${status.index}" class="title" style="display: none;"> <th:text="${noticeGuide.type}"></th:text> </div> <div id="recruitBatch${noticeGuide.id}" class="title" style="display: none;"> 对应批次:<th:text="${noticeGuide.recruit_batch_names}"></th:text> </div> <div id="context${noticeGuide.id}" class="content" style="display: none;"> <th:text="${noticeGuide.content}"></th:text> </div> </th:block> </div>
</div>放弃
最终解决办法
设定class=title的地方具有独特性【即次序以及数目与noticeGuideList中的元素一致】
那么接下来,按照如下思路编写初始化函数
第一,获取所有class=title的元素形成元素列表
第二,获取其中第一个元素的id【在这里就是title${noticeGuide.id}】
第三,取得第一个元素id中的${noticeGuide.id}部分
$(document).ready(function() {var firstGuideId = $(".title")[0].id.substring(5);console.log(firstGuideId);showWhichDiv(firstGuideId);//页面加载时显示第一项$("#a1").attr("style","color:#05A6F3;");});好的,看到输出的id正确,且页面显示正确,成功!

参考:
jquery 获取当前class在列表中的下标
html页面使用@for(){},@if(){},前端bootstrap_Java-CSDN问答
相关文章:

html页面使用@for(){},@if(){},利用jquery 获取当前class在列表中的下标
基于以前的项目进行修改优化,前端代码根据List元素在html里进行遍历显示 原先的代码: 其中,noticeGuide.Id是标识noticeGuide的唯一值,但是不是从0开始的【是数据库自增字段】 但是在页面初始化加载的时候,我们只想…...

pulsar: 批量接收消息
接收消息时,和kafka类似,如果topic有多个分区,则只能保证分区内数据的接收有序,不能保证全局有序。 一、发送消息 package cn.edu.tju.test1;import org.apache.pulsar.client.api.*;public class BatchProducer01 {private sta…...

LNMP架构之mysql数据库实战
mysql安装 到官网www.mysql.com下载源码版本 实验室使用5.7.40版本 tar xf mysql-boost-5.7.40.tar.gz #解压 cd mysql-boost-5.7.40/ yum install -y cmake gcc-c bison #安装依赖性 cmake -DCMAKE_INSTALL_PREFIX/usr/local/mysql -DMYSQL_DATADIR/data/mysql -DMYSQL_…...

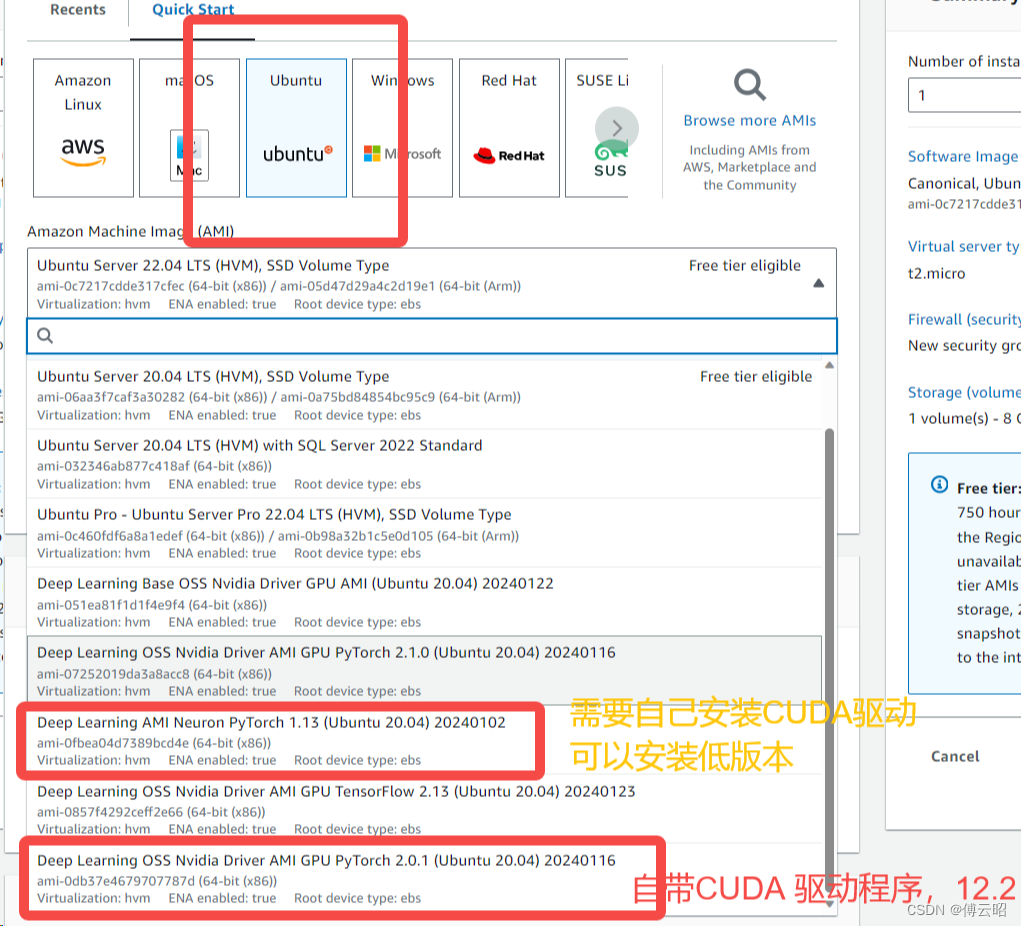
aws使用记录
数据传输(S3) 安装命令行 安装awscli: https://docs.aws.amazon.com/zh_cn/cli/latest/userguide/getting-started-install.html#getting-started-install-instructions 直到 aws configure list 可以运行 身份验证: 运行: aws config…...

区块链食品溯源案例实现(二)
引言 随着前端界面的完成,我们接下来需要编写后端代码来与区块链网络进行交互。后端将负责处理前端发送的请求,调用智能合约的方法获取食品溯源信息,并将结果返回给前端。 通过前后端的整合,我们可以构建一个食品溯源系统…...

RabbitMQ(简单模式)
2种远程服务调用 1openFeign: 优点:能拿到被调用的微服务返回的数据,系统系耦度高,系统稳定。 缺点:同步调用,如果有很多服务需要被调用,耗时长。 MQ,消息队列,RabbitMQ是消息we…...

ES集群部署的注意事项
文章目录 引言I ES集群部署前期工作II 部署ES2.1 配置安全组2.2 创建ES用户和组2.3 下载安装ES2.4 修改内存相关配置III es集群添加用户安全认证功能3.1 生成 elastic-certificates.p123.2 创建 Elasticsearch 集群密码3.2 设置kibana的 elasticsearch帐号角色和密码3.3 logsta…...

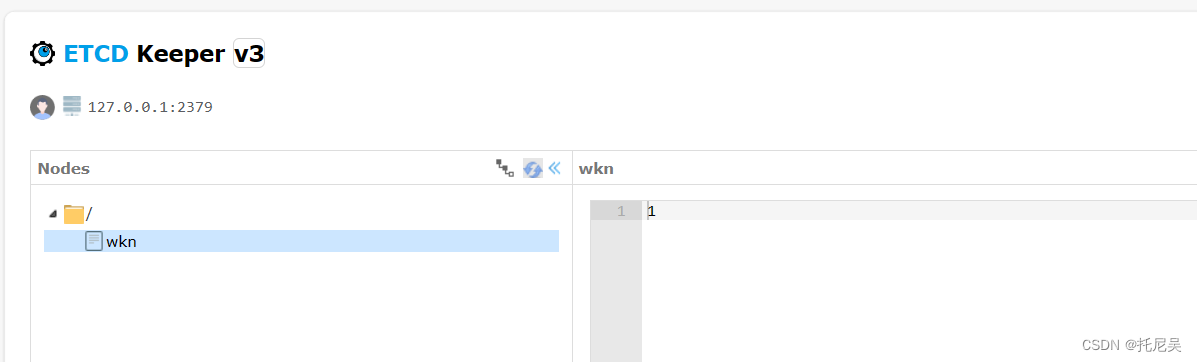
Etcd 基本入门
1:什么是 Etcd ? Etcd 是 CoreOS 团队于2013年6月发起的开源项目,它的目标是构建一个高可用的分布式键值(key-value)数据库。etcd内部采用raft协议作为一致性算法,Etcd基于 Go 语言实现。 名字由来,它源于两个方面,…...
PPT没保存怎么恢复?3个方法(更新版)!
“我刚做完一个PPT,正准备保存的时候电脑没电自动关机了,打开电脑后才发现我的PPT没保存。这可怎么办?还有机会恢复吗?” 在日常办公和学习中,PowerPoint是制作演示文稿的重要工具。我们会在各种场景下使用它。但有时候…...

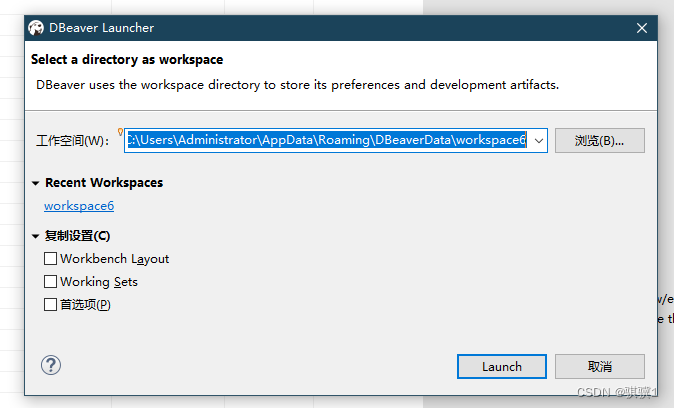
DBeaver修改sql语句保存位置
1、dbeaver通过工作空间方式来管理Script的sql脚本以及数据库连接。 工作空间,其实也就是一个文件夹 默认保存路径查看: 文件--> 切换工作空间 --> 其他 sql脚本的保存位置默认在工作空间下的 \General\Scripts 文件夹中。 2、 3、点击浏览&#…...

LabVIEW2024中文版软件安装包、工具包、安装教程下载
下载链接:LabVIEW及工具包大全-三易电子工作室http://blog.eeecontrol.com/labview6666 《LabVIEW2024安装图文教程》 1、解压后,双击install.exe安装 2、选中“我接受上述许可协议”,点击下一步 3、点击下一步,安装NI Package …...

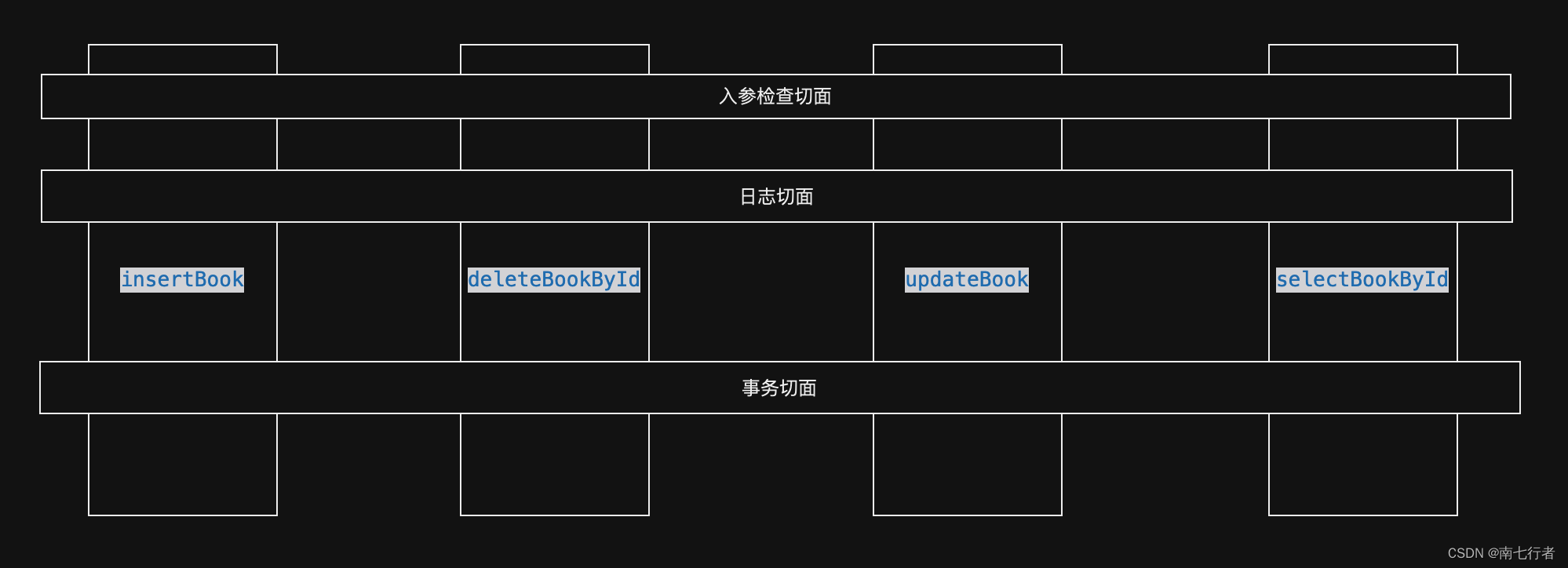
对AOP的理解
目录 一、为何需要AOP?1、从实际需求出发2、现有的技术能解决吗?3、AOP可以解决 二、如何实现AOP?1、基本使用2、更推荐的做法2.1 “基本使用”存在的隐患2.2 最佳实践2.2.1 参考Transactional(通过AOP实现事务管理)2.…...

C 指针数组
C 指针数组是一个数组,其中的每个元素都是指向某种数据类型的指针。 指针数组存储了一组指针,每个指针可以指向不同的数据对象。 指针数组通常用于处理多个数据对象,例如字符串数组或其他复杂数据结构的数组。 让我们来看一个实例…...

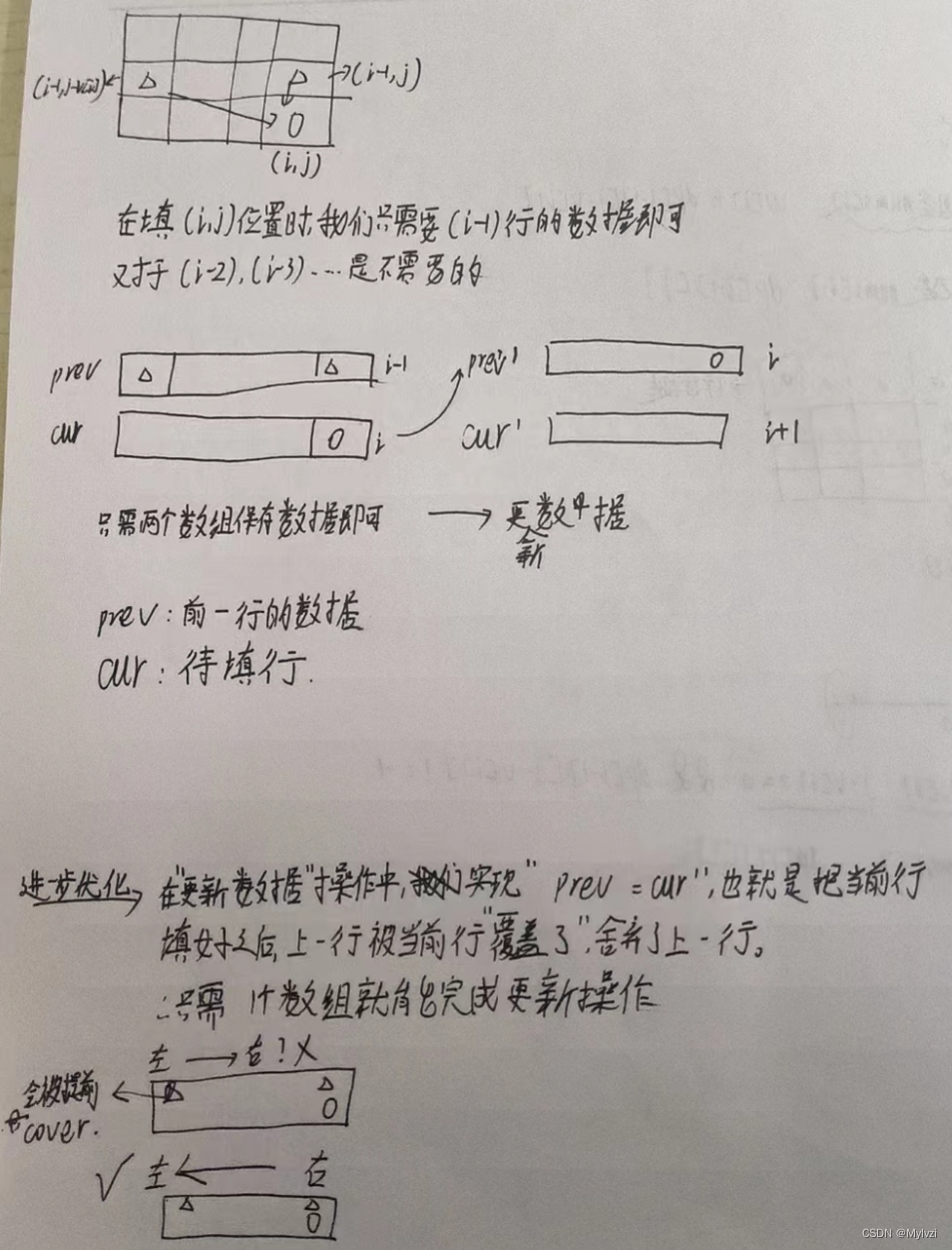
算法系列--动态规划--背包问题(1)--01背包详解
💕"趁着年轻,做一些比较cool的事情"💕 作者:Mylvzi 文章主要内容:算法系列–动态规划–背包问题(1)–01背包详解 大家好,今天为大家带来的是算法系列--动态规划--背包问题(1)--01背包详解 一.什么是背包问题 背包问题…...

【KB】通过Karabiner-Elements实现 optionTAB与 commandTAB 对调/映射 win 的 altTAB 习惯
学习Karabiner-Elements的第一个 demo,因为推荐的例子中过多参数,这是一个简化版。 需求:对调 optionTAB与 commandTAB,然后安装 altTAB 软件,恢复win切换任务的使用习惯。 {"description": "Change ta…...

nvm node包管理工具
下载地址:版本 1.1.9 CoreyButler/NVM-Windows (github.com) 使用nvm -v 检查安装是否成功。 常用命令 # 安装nodjs版本 nvm install 10.16.3nvm install 14.15.4# 切换,使用nodejs nvm use 10.16.3 ## nvm use 报错,1).使用管理员打开…...

程序员如何兼职赚小钱?
程序员由于有技术和手艺其实兼职赚钱的路子还是挺多的,只要你有足够的时间。 1. 做外包 这是比较传统的方式,甲方在一些众包平台上发布开发任务,你可以抢这个任务,但是价格都比较便宜。 任务比较多的平台: 猪八戒、一品威客、开…...

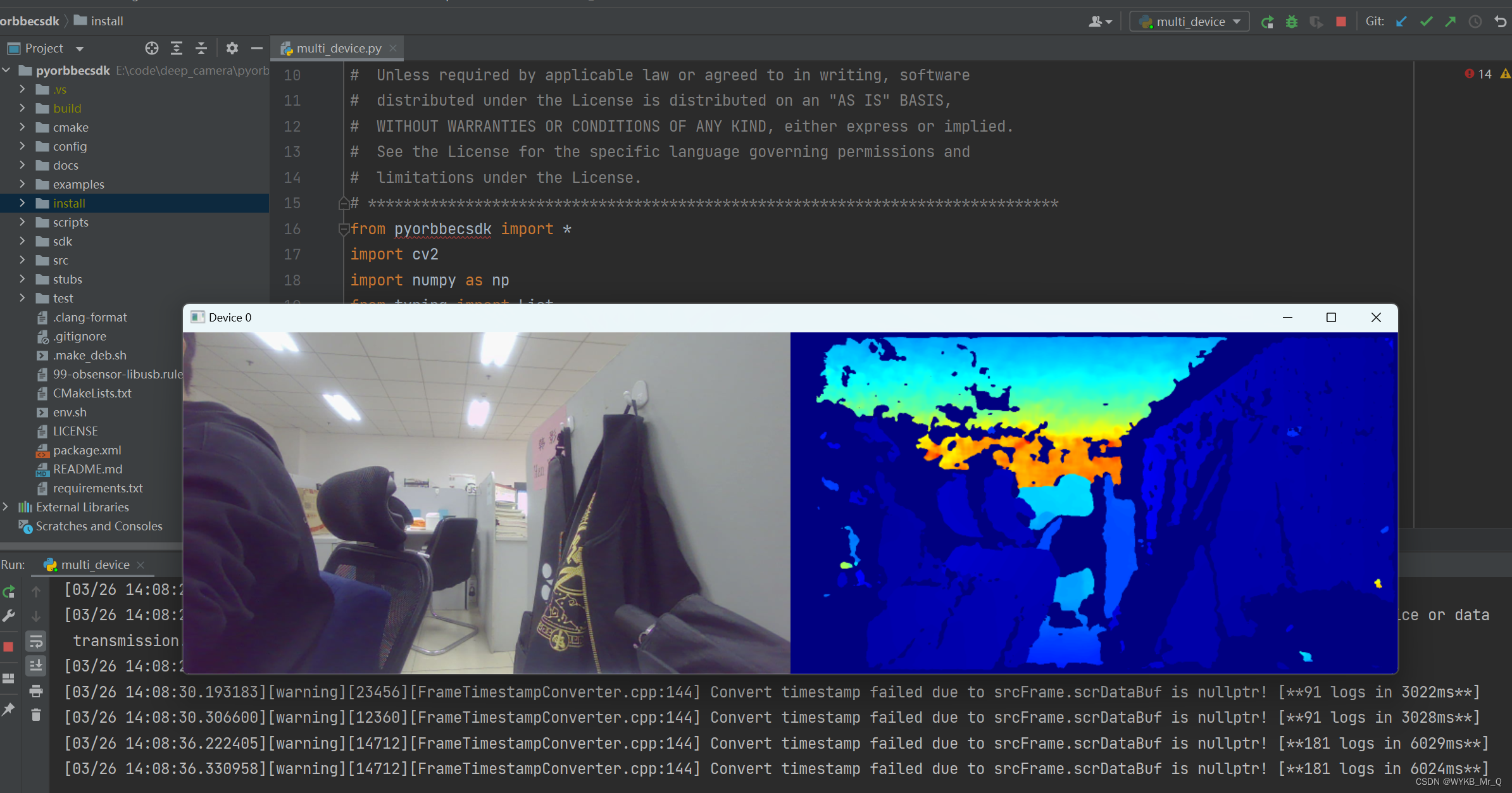
奥比中光深度相机(一):环境配置
文章目录 奥比中光深度相机(一):环境配置简介电脑环境SDK配置步骤安装环境依赖填写路径,点击Configure选择Visual studio点击Generate完成基于Python的SDK配置方法一:使用Cmake直接打开方法二:通过源文件打…...

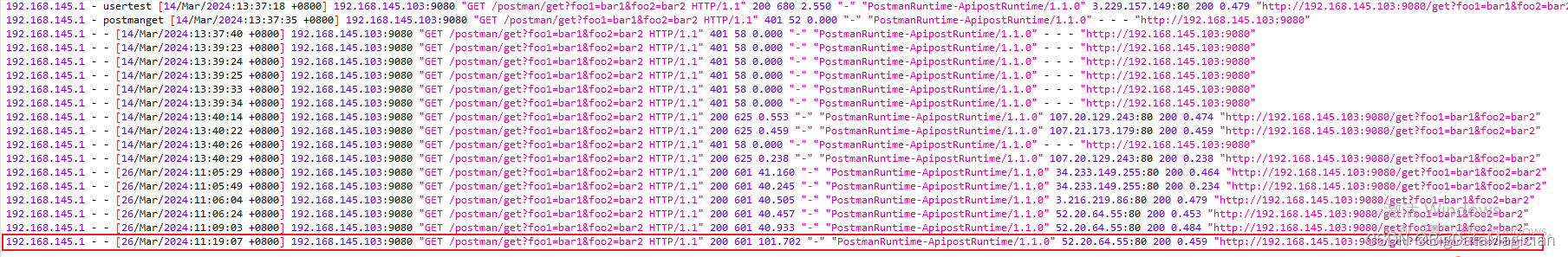
API网关-Apisix路由配置教程(数据编辑器方式)
文章目录 前言一、端口修改1. apisix 端口修改2. dashboard 端口修改3. 登录密码修改 二、常用插件介绍1. 常用转换插件1.1 proxy-rewrite插件1.1.1 属性字段1.1.2 配置示例 2. 常用认证插件2.1 key-auth插件2.1.1 消费者端字段2.1.2 路由端字段2.1.3 配置示例 2.2 basic-auth插…...

Transformer的前世今生 day10(Transformer编码器
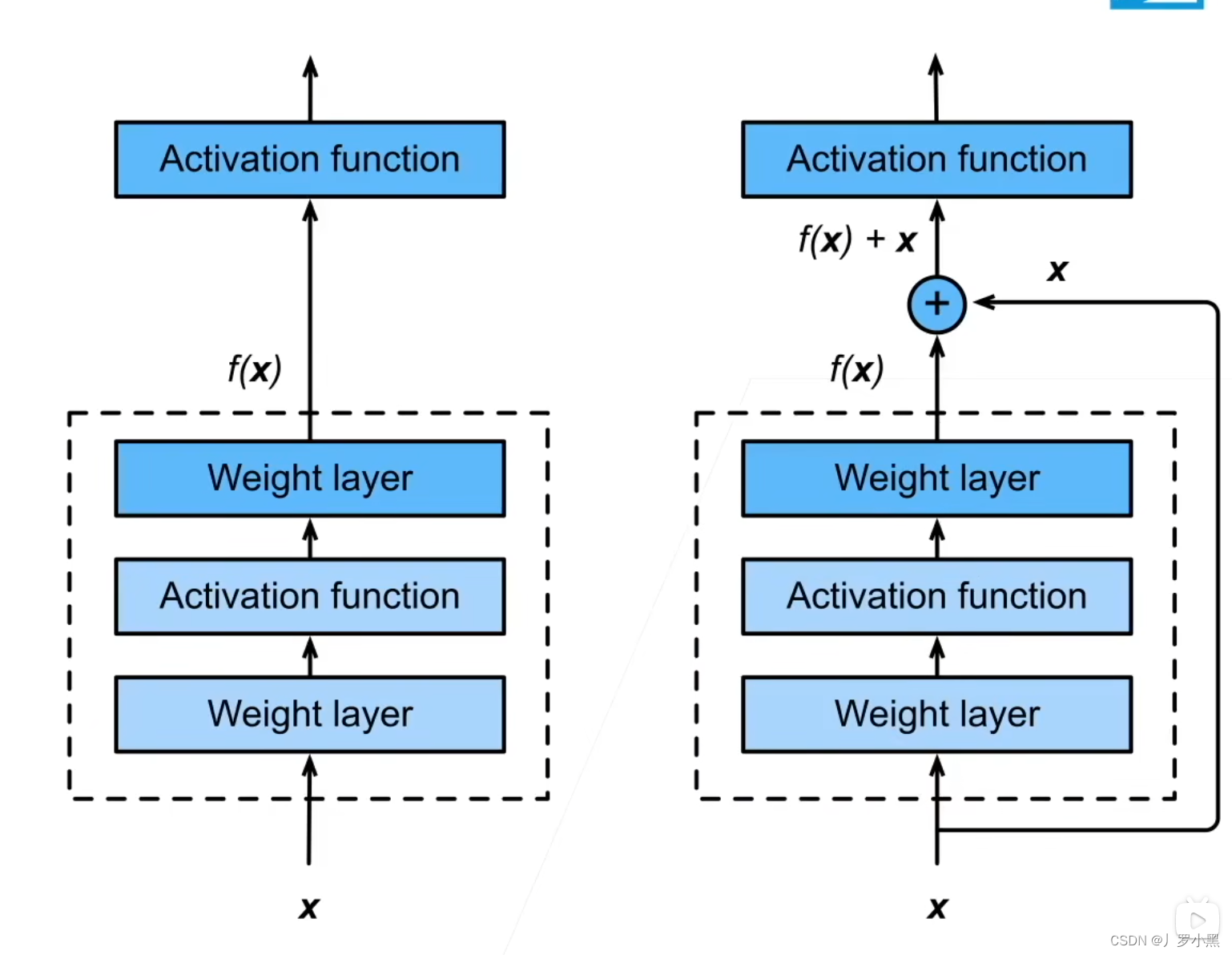
前情提要 ResNet(残差网络) 由于我们加更多层,更复杂的模型并不总会改进精度,可能会让模型与真实值越来越远,如下: 我们想要实现,加上一个层把并不会让模型变复杂,即没有它也没关系…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
