微信小程序的页面交互1
一、page()函数
每个页面的s代码全部写入对应的js文件的page()函数里面。点击编译,就可以显示js代码的运行效果。注意,每个页面的page()函数是唯一的。
page()函数格式如下:
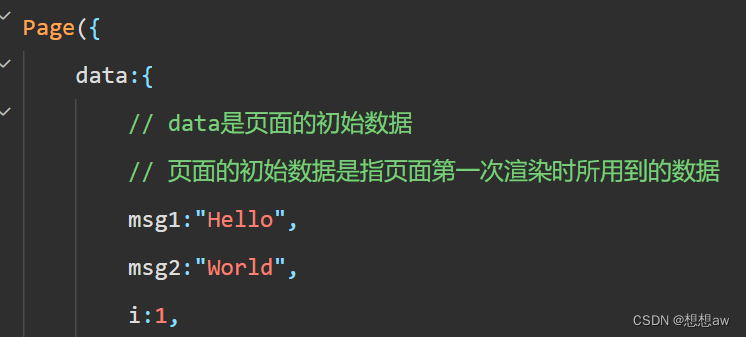
page({
data{
//data里面写入页面初始数据
eg:msg:‘hello’;
}, //data的值是一个对象
//页面生命周期回调函数:以onload()函数为例【当不需要做特定的事情时它可以不写】
onload:function(){
console.log("onload()函数执行了")
}
//页面事件处理函数:以onPullDownRefresh()为例
onPullDownRefresh:function(){
console.log("onPullDownRefresh()函数执行了")
}
})二、微信小程序的 页面生命周期
就是:加载-》渲染-》销毁的过程。
(1)每个页面都有生命周期。如果想要在某个特定的时机进行特定的处理可以通过页面生命周期回调函数来完成。
(2)页面生命周期回调函数用于实现在特定的时间点执行特定的操作,随着页面生命周期的变化,页面生命周期回调函数会自动执行。
(3)页面生命周期回调函数:
onLoad() 监听页面加载,且一个页面只会在创建完成后触发一次。就相当于出生
onShow() 监听页面显示,只要页面显示就会触发此函数
onReady()监听页面的初次渲染,一个页面只会调用一次
onHide() 监听页面隐藏,只要页面隐藏就会触发此函数
onUnload()监听页面卸载,只要页面被释放就会触发此函数
三、微信小程序的 页面事件处理函数
(1)上拉、下拉、滚动页面等都是通过页面事件处理函数来完成。它用于监听用户行为
(2)页面事件处理函数:
onPullDownRefresh() 监听用户下拉刷新事件
onReachBottom() 监听页面上拉触底事件
onPageScroll() 监听滚动会连续调用
onShareAppMessage()用户点击页面右上角分享按钮时触发
四、数据绑定
(1)微信小程序的数据绑定实现数据的显示与修改。通过组件绑定事件可以监听用户操作行为,然后在对应的事件处理函数中进行相应的业务处理。
在wxml里映射数据运用Mustache语法 又称双大括号语法 {{ }}



(2)绑定事件前要加上bind/catch
(3)常用绑定事件:
1》点击事件:
tap (手指触摸后马上离开)


![]()
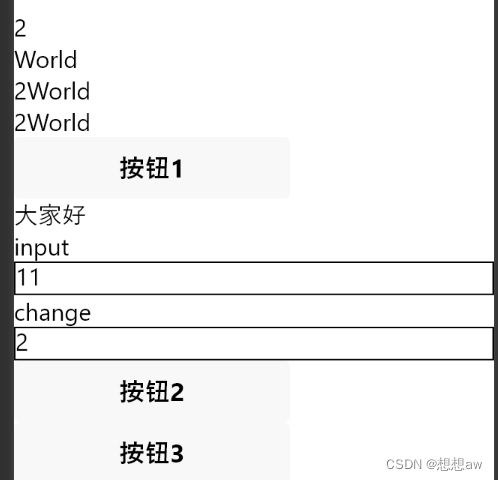
点击"按钮一"后,控制台显示:

2》长按事件:
longpress (手指触摸后,超过350ms再离开,如果指定了事件回调函数并且触3发了这个事件,tap事件将不再触发)
3》触摸事件:
touchstart (手指触摸动作开始)
touchmove (手指触摸后移动)
touchcancel (手指触摸动作被打断。例如来电提醒、弹窗)
touchend (手指触摸动作结束)
4》其他事件
input (键盘输入时触发)
submit (携带form中的数据触发submit事件)
5》事件分类
冒泡事件:点击事件、长按事件、触摸事件 (bind不阻止事件冒泡)
非冒泡事件:其他事件 (catch阻止事件冒泡)
若要为组件绑定事件,可以通过组件添加“bind+事件名称”属性 或 “catch+事件名称”绑定


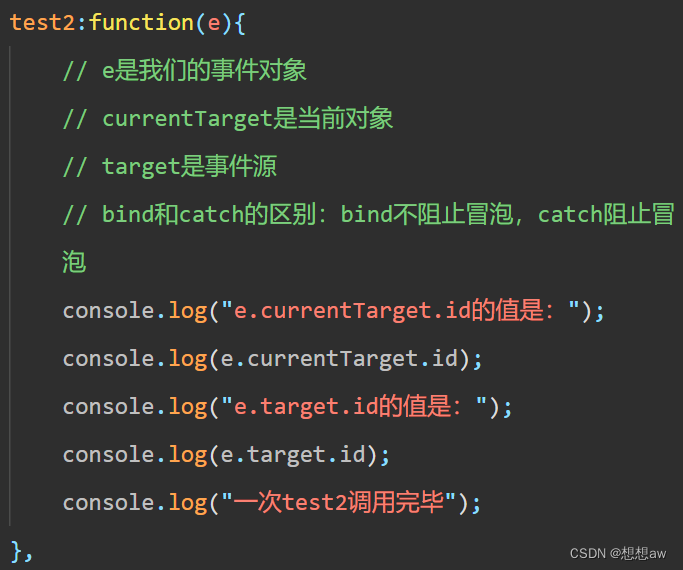
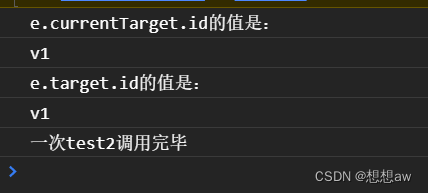
点击"大家好",因为我们使用了catch阻止了向father冒泡,所以控制台不显示father,只有v1![]()

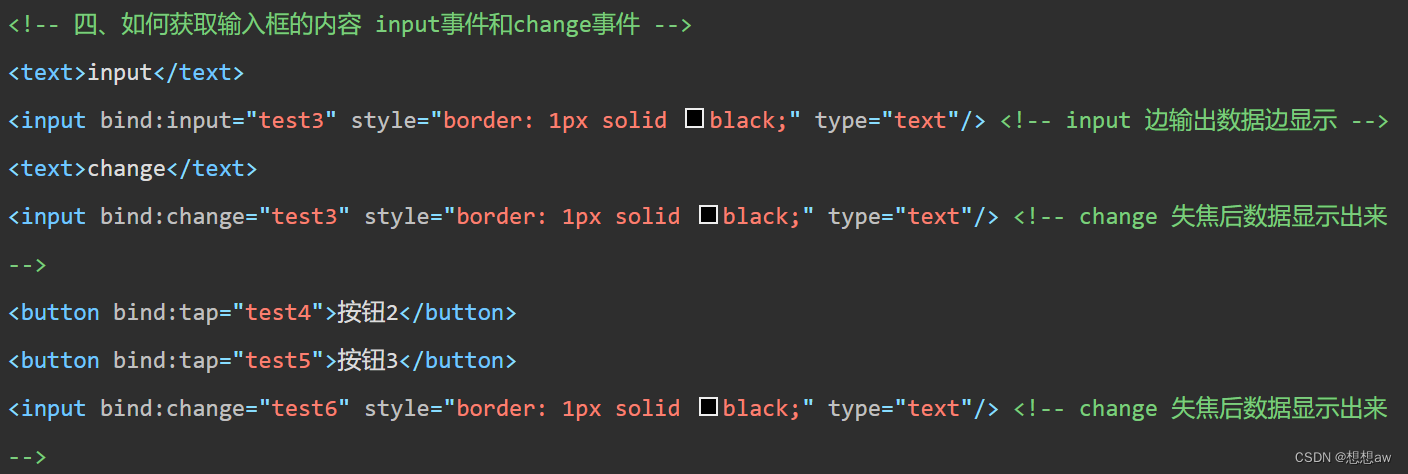
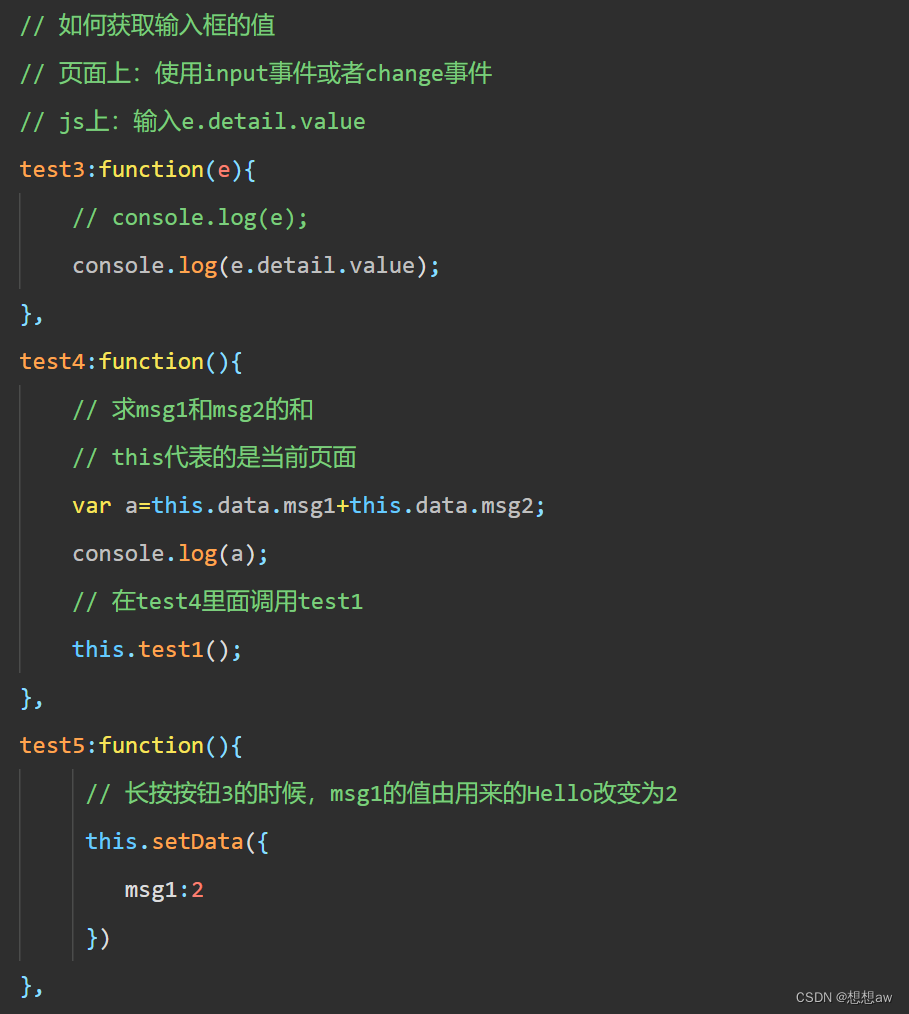
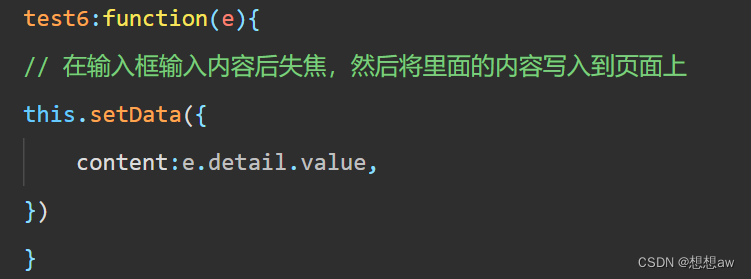
6》如何获取输入框的值?
wxml页面上:使用input事件或者change事件
js上:输入e.detail.value




五、setData()方法
完成数据的设置与更改 (也就是对数据值进行修改与新增)



六、条件渲染
根据不同的判断条件来渲染不同的结果
(1)通过标签wx:if wx:elif wx:else控制属性来完成


![]()
(2)hidden属性 控制某一组件的显示与隐藏
<!-- wx:if 条件渲染未显示的部分它的结构代码会彻底消失,但是hidden属性未显示的部分它的结构代码一直存在在wxml里 -->
<!-- 要频繁切换一个控件是否显示还是隐藏——使用hidden -->



相关文章:

微信小程序的页面交互1
一、page()函数 每个页面的s代码全部写入对应的js文件的page()函数里面。点击编译,就可以显示js代码的运行效果。注意,每个页面的page()函数是唯一的。 page(ÿ…...

win10 docker zookeeper和kafka搭建
好久没用参与大数据之类的开发了,近日接触到一个项目中使用到kafka,因此要在本地搭建一个简易的kafka服务。时间比较紧急,之前有使用docker的经验,因此本次就使用docker来完成搭建。在搭建过程中出现的一些问题,及时记…...

【Redis】快速入门 数据类型 常用指令 在Java中操作Redis
文章目录 一、简介二、特点三、下载与安装四、使用4.1 服务器启动4.2 客户端连接命令4.3 修改Redis配置文件4.4 客户端图形化界面 五、数据类型5.1 五种常用数据类型介绍5.2 各种数据类型特点 六、常用命令6.1 字符串操作命令6.2 哈希操作命令6.3 列表操作命令6.4 集合操作命令…...

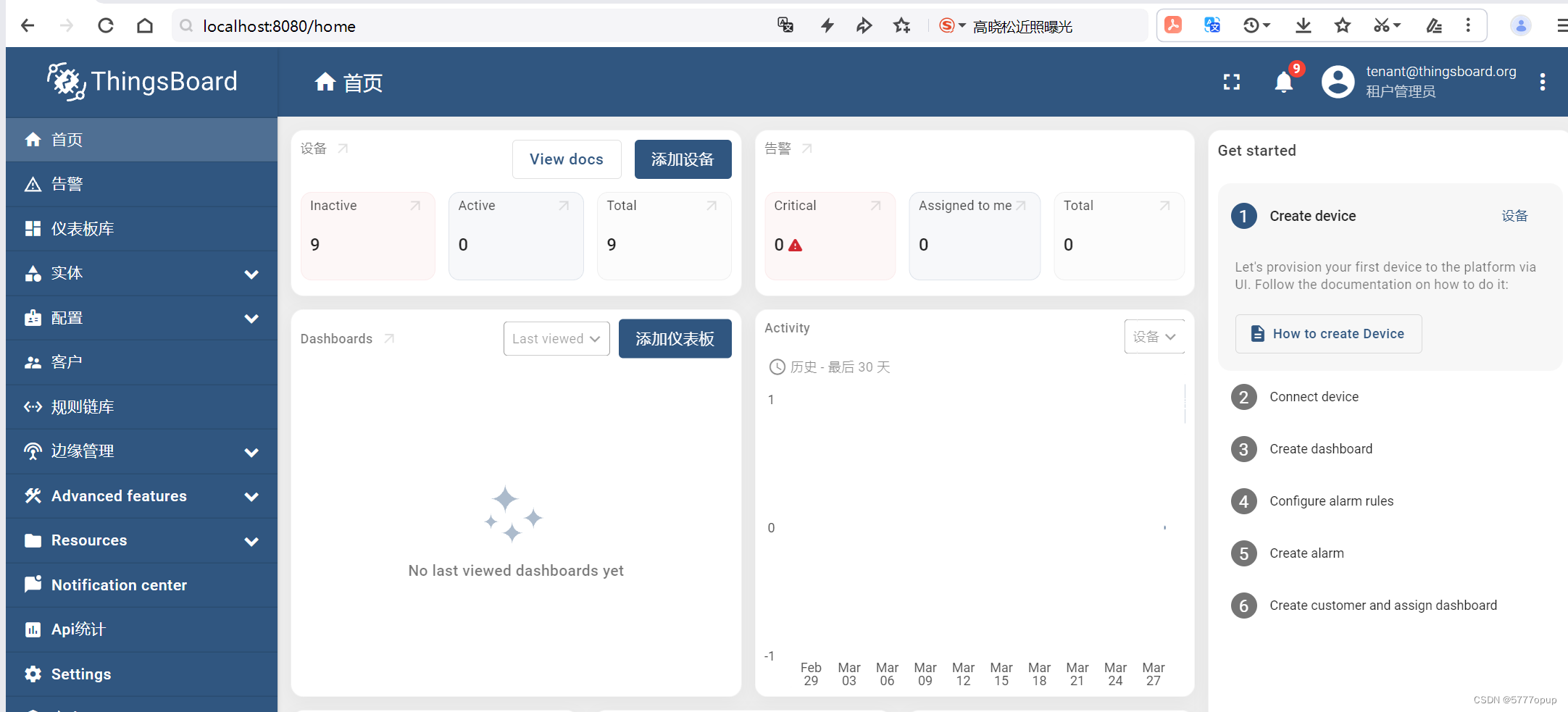
【tingsboard开源平台】下载数据库,IDEA编译,项目登录
一, PostgreSQL 下载 需要看官网的:点此下载直达地址:点此进行相关学习:PostgreSQL 菜鸟教程 二,PostgreSQL 安装 点击安装包进行安装 出现乱码错误: There has been an error. Error running C:\Wind…...

Web3:探索区块链与物联网的融合
引言 随着科技的不断发展,区块链技术和物联网技术都成为了近年来备受瞩目的前沿技术。而当这两者结合在一起,将产生怎样的化学反应呢?本文将深入探讨Web3时代中区块链与物联网的融合,探索其意义、应用场景以及未来发展趋势。 1. …...

[BT]BUUCTF刷题第9天(3.27)
第9天(共2题) [护网杯 2018]easy_tornado 打开网站就是三个txt文件 /flag.txt flag in /fllllllllllllag/welcome.txt render/hints.txt md5(cookie_secretmd5(filename))当点进flag.txt时,url变为 http://b9e52e06-e591-46ad-953e-7e8c5f…...

html页面使用@for(){},@if(){},利用jquery 获取当前class在列表中的下标
基于以前的项目进行修改优化,前端代码根据List元素在html里进行遍历显示 原先的代码: 其中,noticeGuide.Id是标识noticeGuide的唯一值,但是不是从0开始的【是数据库自增字段】 但是在页面初始化加载的时候,我们只想…...

pulsar: 批量接收消息
接收消息时,和kafka类似,如果topic有多个分区,则只能保证分区内数据的接收有序,不能保证全局有序。 一、发送消息 package cn.edu.tju.test1;import org.apache.pulsar.client.api.*;public class BatchProducer01 {private sta…...

LNMP架构之mysql数据库实战
mysql安装 到官网www.mysql.com下载源码版本 实验室使用5.7.40版本 tar xf mysql-boost-5.7.40.tar.gz #解压 cd mysql-boost-5.7.40/ yum install -y cmake gcc-c bison #安装依赖性 cmake -DCMAKE_INSTALL_PREFIX/usr/local/mysql -DMYSQL_DATADIR/data/mysql -DMYSQL_…...

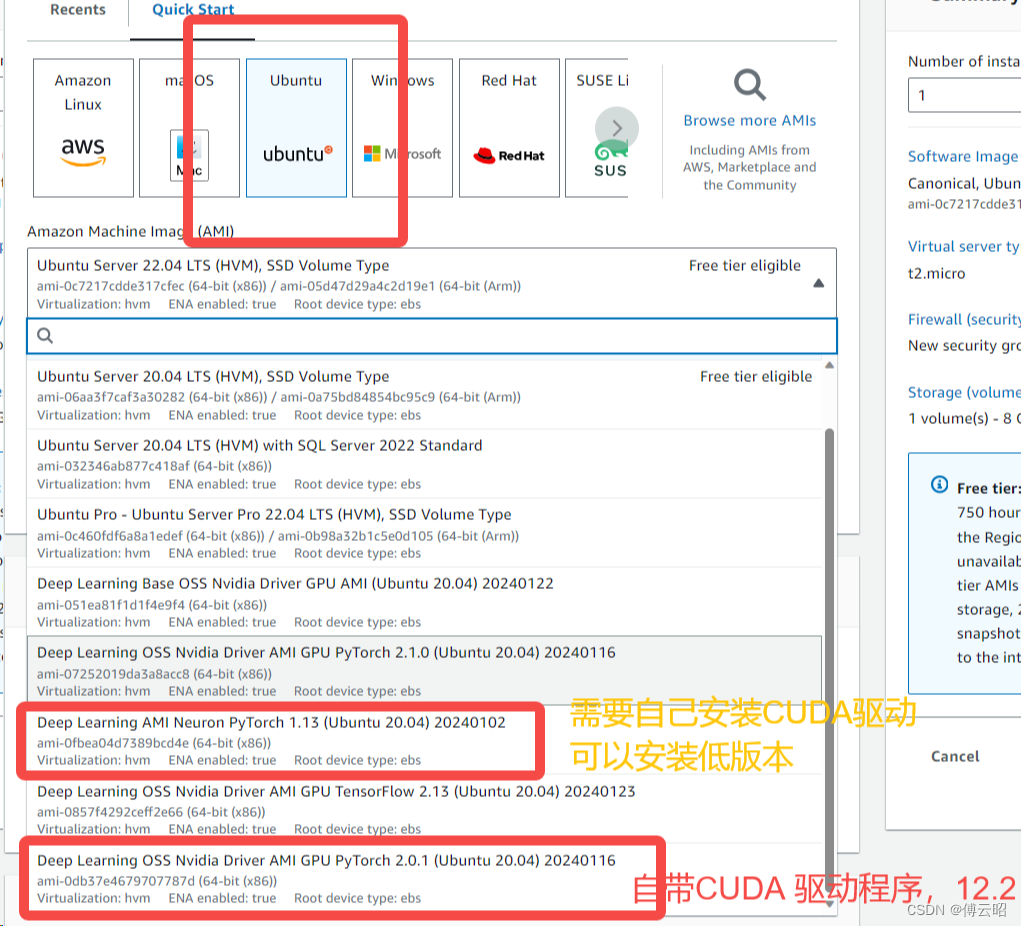
aws使用记录
数据传输(S3) 安装命令行 安装awscli: https://docs.aws.amazon.com/zh_cn/cli/latest/userguide/getting-started-install.html#getting-started-install-instructions 直到 aws configure list 可以运行 身份验证: 运行: aws config…...

区块链食品溯源案例实现(二)
引言 随着前端界面的完成,我们接下来需要编写后端代码来与区块链网络进行交互。后端将负责处理前端发送的请求,调用智能合约的方法获取食品溯源信息,并将结果返回给前端。 通过前后端的整合,我们可以构建一个食品溯源系统…...

RabbitMQ(简单模式)
2种远程服务调用 1openFeign: 优点:能拿到被调用的微服务返回的数据,系统系耦度高,系统稳定。 缺点:同步调用,如果有很多服务需要被调用,耗时长。 MQ,消息队列,RabbitMQ是消息we…...

ES集群部署的注意事项
文章目录 引言I ES集群部署前期工作II 部署ES2.1 配置安全组2.2 创建ES用户和组2.3 下载安装ES2.4 修改内存相关配置III es集群添加用户安全认证功能3.1 生成 elastic-certificates.p123.2 创建 Elasticsearch 集群密码3.2 设置kibana的 elasticsearch帐号角色和密码3.3 logsta…...

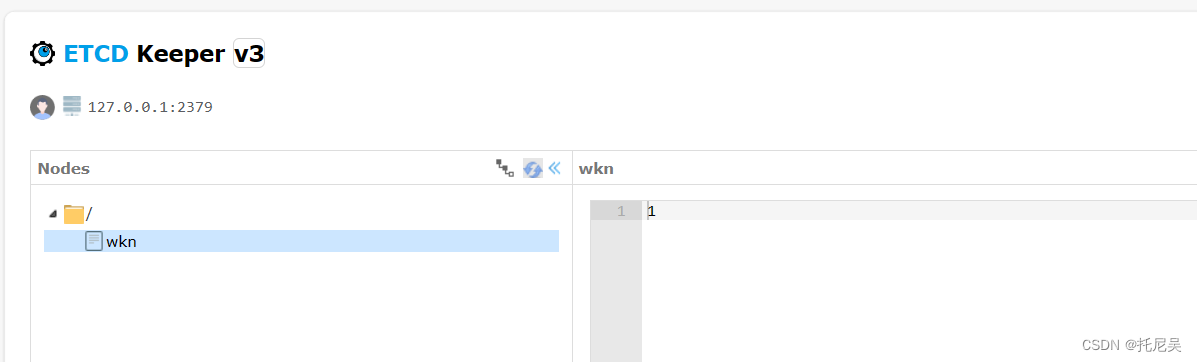
Etcd 基本入门
1:什么是 Etcd ? Etcd 是 CoreOS 团队于2013年6月发起的开源项目,它的目标是构建一个高可用的分布式键值(key-value)数据库。etcd内部采用raft协议作为一致性算法,Etcd基于 Go 语言实现。 名字由来,它源于两个方面,…...
PPT没保存怎么恢复?3个方法(更新版)!
“我刚做完一个PPT,正准备保存的时候电脑没电自动关机了,打开电脑后才发现我的PPT没保存。这可怎么办?还有机会恢复吗?” 在日常办公和学习中,PowerPoint是制作演示文稿的重要工具。我们会在各种场景下使用它。但有时候…...

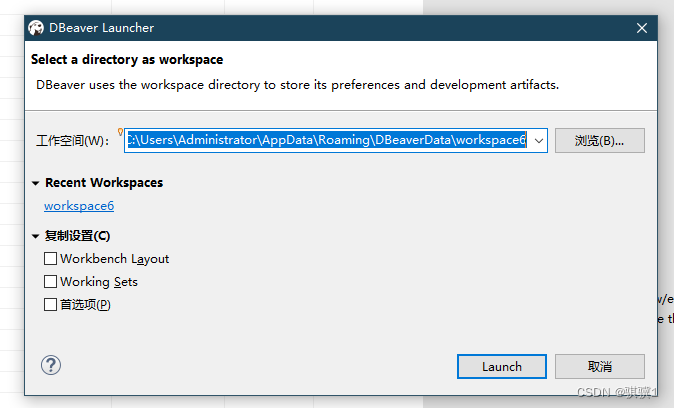
DBeaver修改sql语句保存位置
1、dbeaver通过工作空间方式来管理Script的sql脚本以及数据库连接。 工作空间,其实也就是一个文件夹 默认保存路径查看: 文件--> 切换工作空间 --> 其他 sql脚本的保存位置默认在工作空间下的 \General\Scripts 文件夹中。 2、 3、点击浏览&#…...

LabVIEW2024中文版软件安装包、工具包、安装教程下载
下载链接:LabVIEW及工具包大全-三易电子工作室http://blog.eeecontrol.com/labview6666 《LabVIEW2024安装图文教程》 1、解压后,双击install.exe安装 2、选中“我接受上述许可协议”,点击下一步 3、点击下一步,安装NI Package …...

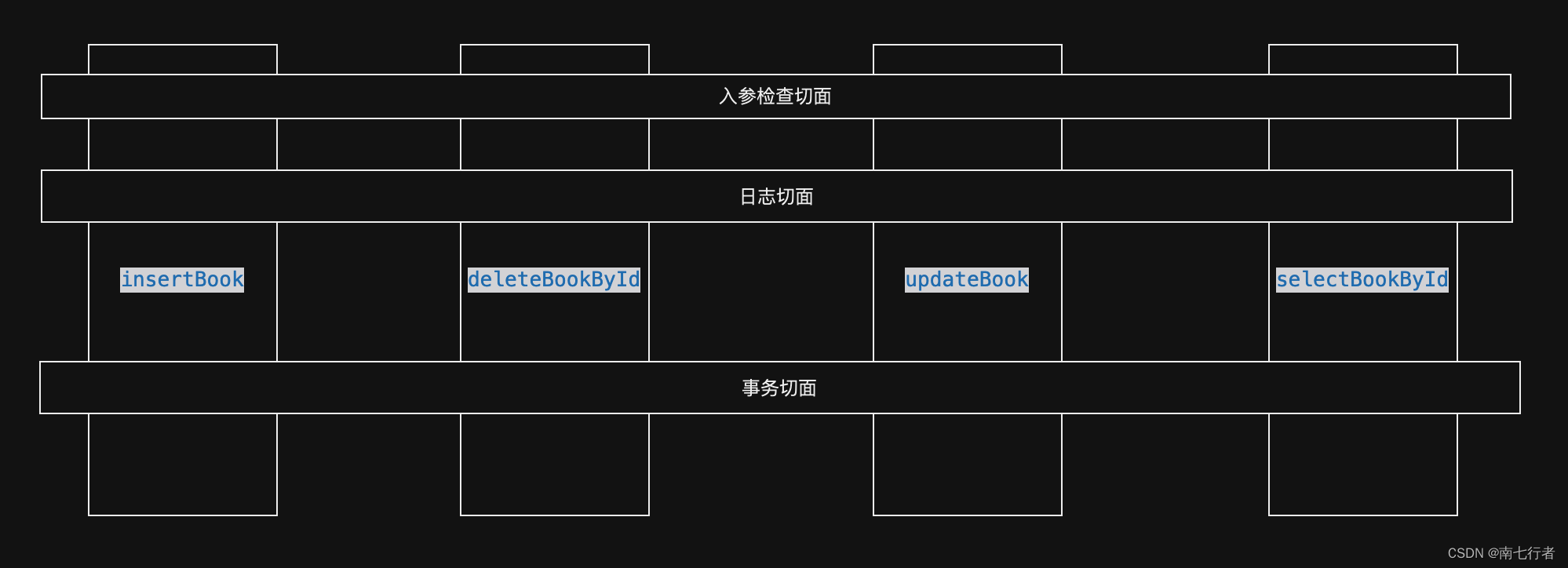
对AOP的理解
目录 一、为何需要AOP?1、从实际需求出发2、现有的技术能解决吗?3、AOP可以解决 二、如何实现AOP?1、基本使用2、更推荐的做法2.1 “基本使用”存在的隐患2.2 最佳实践2.2.1 参考Transactional(通过AOP实现事务管理)2.…...

C 指针数组
C 指针数组是一个数组,其中的每个元素都是指向某种数据类型的指针。 指针数组存储了一组指针,每个指针可以指向不同的数据对象。 指针数组通常用于处理多个数据对象,例如字符串数组或其他复杂数据结构的数组。 让我们来看一个实例…...

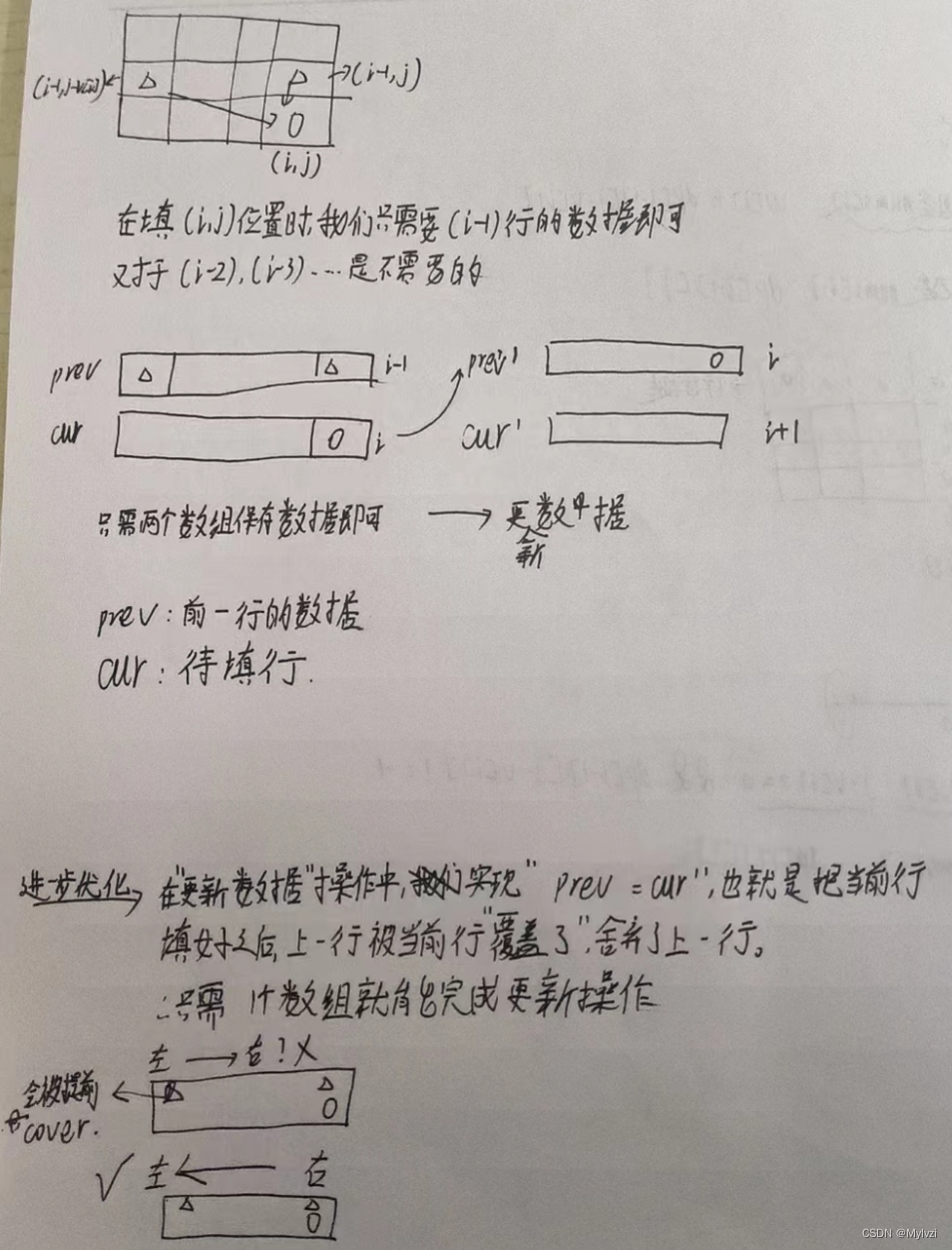
算法系列--动态规划--背包问题(1)--01背包详解
💕"趁着年轻,做一些比较cool的事情"💕 作者:Mylvzi 文章主要内容:算法系列–动态规划–背包问题(1)–01背包详解 大家好,今天为大家带来的是算法系列--动态规划--背包问题(1)--01背包详解 一.什么是背包问题 背包问题…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
