Yarn: 安装与使用教程
Yarn是Facebook开发的一款高效、可靠的包管理器,用于JavaScript项目中依赖项的管理和版本控制。它作为npm(Node.js包管理器)的一个替代品,提供了更快的安装速度、更安全的依赖管理以及更好的协作体验。以下是Yarn的安装步骤以及基本使用方法。
一、Yarn的安装
1. 系统要求
确保你的系统已经安装了Node.js和npm。你可以访问 Node.js官网 下载并安装最新稳定版。
2. 安装Yarn
使用npm安装(推荐)
在命令行中运行以下命令,使用npm全局安装Yarn:
npm install --global yarn
使用包管理器安装
对于某些操作系统,可以直接通过其自带的包管理器安装Yarn:
-
Ubuntu/Debian:
sudo apt update sudo apt install yarn -
Fedora/CentOS/RHEL:
sudo dnf install yarn -
macOS (using Homebrew):
brew install yarn
3. 验证安装
安装完成后,检查Yarn版本以确认安装成功:
yarn --version
输出的版本号表示Yarn已成功安装在你的系统上。
二、使用Yarn管理项目依赖
1. 初始化新项目
在你的项目目录中,运行以下命令创建或更新package.json文件:
yarn init
按照提示输入项目信息(如名称、版本、描述、作者等)。完成后,package.json文件将被创建,用于存储项目的元数据和依赖配置。
2. 添加依赖
要安装项目依赖,使用yarn add命令:
yarn add <package_name>
这将把指定的包及其最新稳定版本添加到dependencies部分,并写入package.json和yarn.lock文件。如果你想安装特定版本或范围,可以这样操作:
yarn add <package_name>@<version_range>
例如,安装React库的特定版本:
yarn add react@17.0.2
3. 添加开发依赖
对于仅在开发环境中使用的依赖(如测试框架、构建工具等),使用yarn add --dev或yarn add -D命令:
yarn add --dev <package_name>
这将把依赖添加到devDependencies部分。
4. 移除依赖
要移除项目中的某个依赖,使用yarn remove命令:
yarn remove <package_name>
这会从dependencies或devDependencies中删除指定包,并更新package.json和yarn.lock文件。
5. 更新依赖
要更新项目所有依赖到最新版本(遵循package.json中的版本范围限制),运行:
yarn upgrade
若只想更新单个依赖,可以指定包名:
yarn upgrade <package_name>
6. 查看依赖信息
-
列出所有已安装依赖及其版本:
yarn list -
查看某个包的具体信息:
yarn info <package_name>
7. 使用缓存加速安装
Yarn利用缓存机制来提高包的安装速度。当你首次安装某个包时,Yarn会将其下载并存储在本地缓存中。后续安装同一包时,Yarn会直接从缓存中获取,无需重复下载。你可以通过以下命令清理或检查缓存:
# 清理所有缓存
yarn cache clean# 显示缓存内容
yarn cache list
结语
Yarn作为一款强大的JavaScript包管理器,极大地提升了开发效率和依赖管理的可靠性。通过遵循上述安装和使用指南,你应该能顺利地在项目中集成并利用Yarn进行依赖管理。随着对Yarn的深入使用,你会发现更多诸如工作区(workspaces)、插件(plugins)等功能,进一步提升开发体验。
相关文章:

Yarn: 安装与使用教程
Yarn是Facebook开发的一款高效、可靠的包管理器,用于JavaScript项目中依赖项的管理和版本控制。它作为npm(Node.js包管理器)的一个替代品,提供了更快的安装速度、更安全的依赖管理以及更好的协作体验。以下是Yarn的安装步骤以及基…...

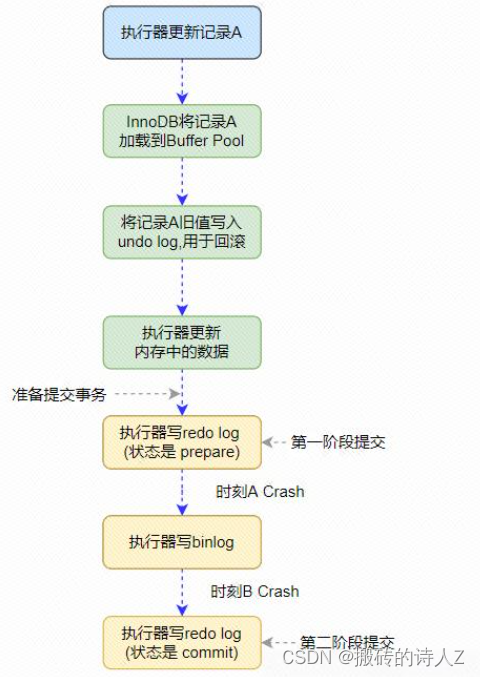
数据库是怎么做到事务回滚的呢?
数据库实现事务回滚的原理涉及到数据库管理系统(DBMS)如何维护事务的一致性和持久性。 基本原理: ACID属性:事务的原子性(Atomicity)、一致性(Consistency)、隔离性(Iso…...

海思 Hi3519DV500 简介
海思 Hi3519DV500 简介 Hi3519DV500是一颗面向视觉行业推出的超高清智能 SoC。最高支持四路sensor输入,支持最高4K30fps的ISP图像处理能力。支持 2F WDR、多级降噪、六轴防抖、全景拼接、多光谱融合等多种传统图像增强和处理算法。支持越影AI ISP全天候卓越影像&am…...

盘点全球十大FPGA制造商
1. 赛灵思(Xilinx) 赛灵思是全球领先的FPGA供应商,市场份额超过50%。公司成立于1984年,总部位于加利福尼亚州圣何塞。关于赛灵思的一些重要事实: 提供业界最广泛的 FPGA 产品组合,包括 UltraScale、UltraS…...
)
【MySQL】14. 全文索引(选学)
全文索引的创建 当对文章字段或有大量文字的字段进行检索时,会使用到全文索引。 MySQL提供全文索引机制,但是有要求,要求表的存储引擎必须是MyISAM,而且默认的全文索引支持英文,不支持中文。 (为啥一定要用MyISAM呢&am…...

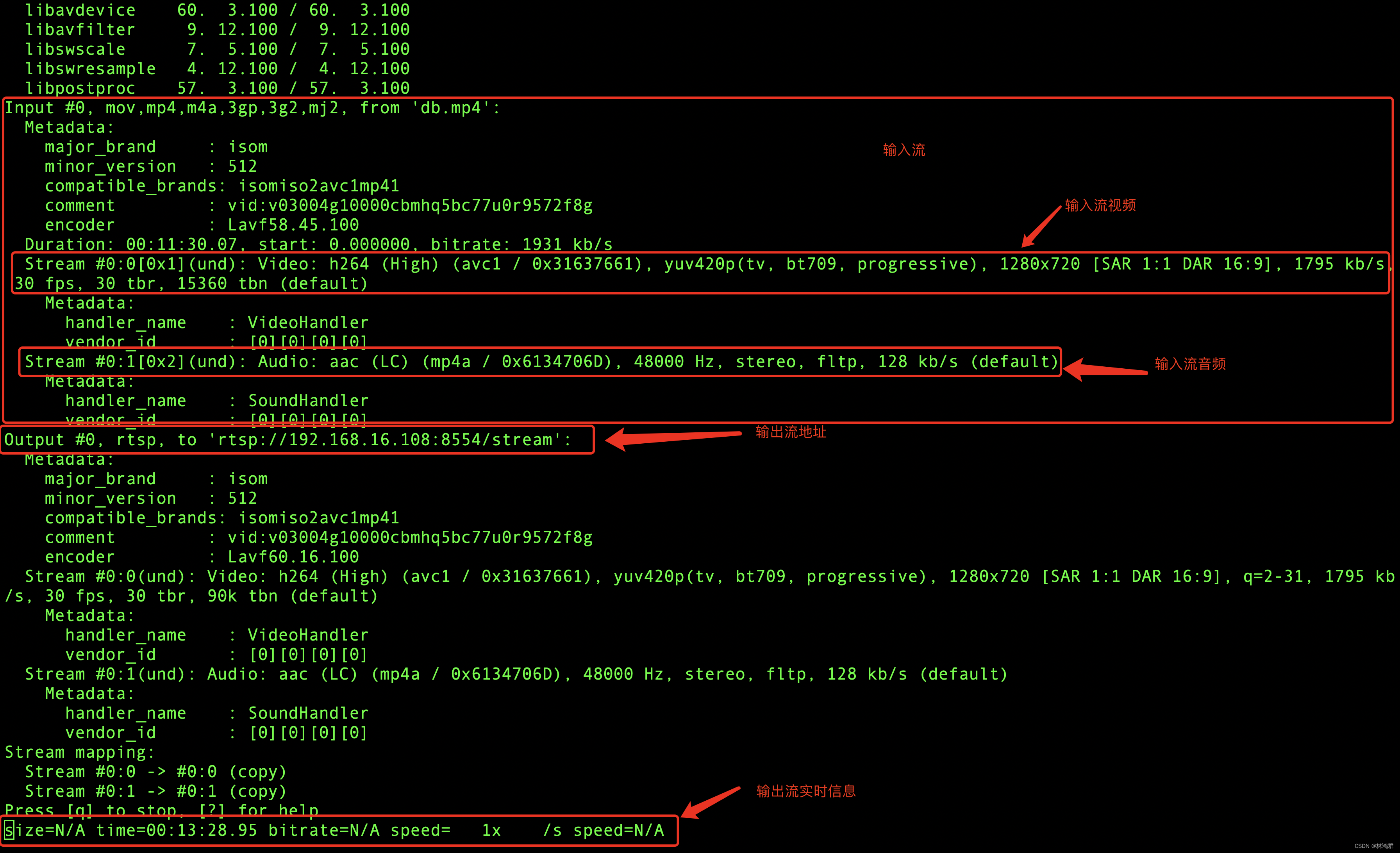
C++实现FFmpeg音视频实时拉流并播放
1.准备工作: 下载rtsp流媒体服务器rtsp-simple-server,安装go开发环境并编译 编译好后启动流媒体服务器 准备一个要推流的mp4视频文件,如db.mp4 使用ffmpeg开始推流 推流命令: ffmpeg -re -stream_loop -1 -i db.mp4 -c copy -rtsp_transport tcp -f rtsp rtsp://192.168.16…...
国内ip切换app,让切换ip变得简单
在数字化快速发展的今天,互联网已经成为我们生活中不可或缺的一部分。然而,随着网络应用的深入,用户对于网络环境的需求也日益多样化。其中,IP地址作为网络中的关键标识,其切换与管理显得尤为重要。为了满足用户对于IP…...

阿里云倚天服务器是什么?倚天服务器c8y、g8y和r8y详细介绍
阿里云倚天云服务器CPU采用倚天710处理器,租用倚天服务器c8y、g8y和r8y可以享受优惠价格,阿里云服务器网aliyunfuwuqi.com整理倚天云服务器详细介绍、倚天710处理器性能测评、CIPU架构优势、倚天服务器使用场景及生态支持: 阿里云倚天云服务…...

ip地址开发场景问题
这种问题一般是出现在我们的项目日志中,可能想去收集某一个时间段内,或者说时某一个时间点的ip地址,或者说是想从大量数据中,选出ip地址出现次数最多的ip。大概是分为这几个问题。 1.亿万级数据中如何快速取出某一天的ip地址。 这…...

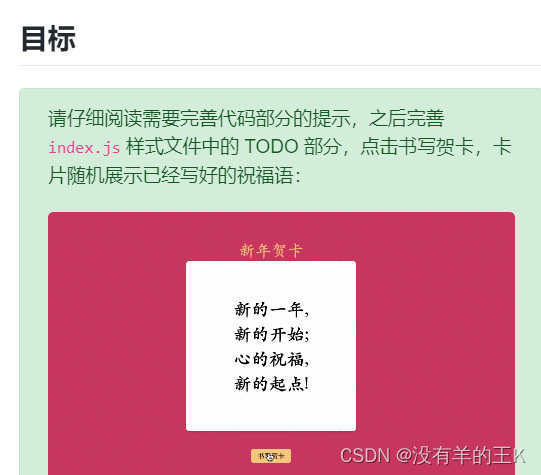
【功能实现】新年贺卡(蓝桥)
题目分析: 想要实现一个随机抽取功能 功能拆解:题目给了数组,我们采用生成随机数的方式,随机数作为数组的索引值访问数组的值。 并返回获取到的值,将获取到的值插入到页面中。 document.addEventListener(DOMConten…...

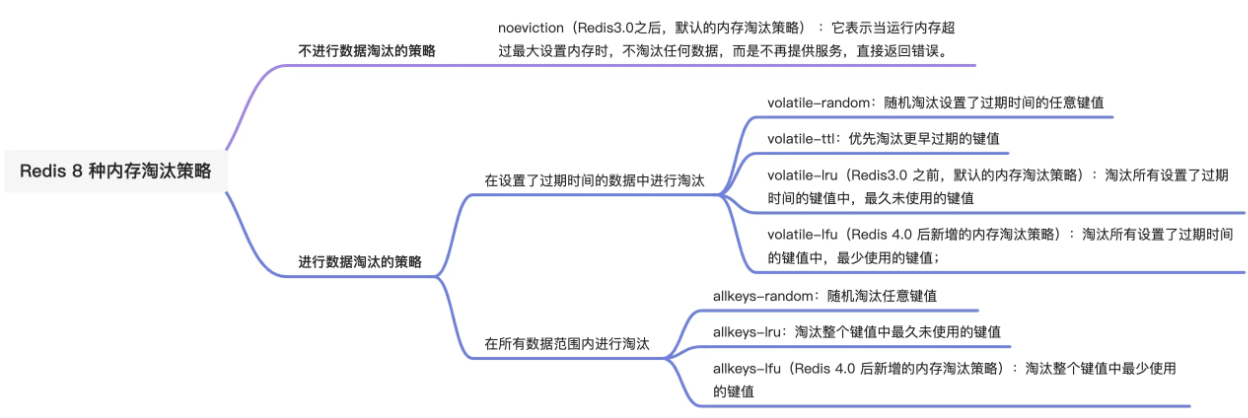
【Redis教程0x08】详解Redis过期删除策略内存淘汰策略
引言 Redis的过期删除策略和内存淘汰策略是经常被问道的问题,这两个机制都是做删除操作,但是触发的条件和使用的策略是不同的。今天就来深入理解一下这两个策略。 过期删除策略 Redis 是可以对 key 设置过期时间的,因此需要有相应的机制将…...

鸿蒙开发 TypeScript 基础语法
文章的最下面有官网链接可以进行练习! 变量声明 TypeScript 在 JavaScript 的基础上加入了静态类型检查功能,因此每一个变量都有固定的数据类型 let:声明变量的关键字,const则代表常量 示例代码: // string&#…...

uniapp 未配置appkey或配置错误的解决
报错解决:未配置appkey或配置错误 首先:HbuilderX Android sdk 3.1.10版本起需要申请Appkey 配置Appkey:打开Androidmanifest.xml, 导航到Application节点,创建meta-data节点,name为dcloud_appkey&#x…...
)
【Android】【Bluetooth Stack】蓝牙电话协议之拨打电话分析(超详细)
1. 精讲蓝牙协议栈(Bluetooth Stack):SPP/A2DP/AVRCP/HFP/PBAP/IAP2/HID/MAP/OPP/PAN/GATTC/GATTS/HOGP等协议理论 2. 欢迎大家关注和订阅,【蓝牙协议栈】和【Android Bluetooth Stack】专栏会持续更新中.....敬请期待! 目录 1. 协议架构 1.1 Profile Dependencies...

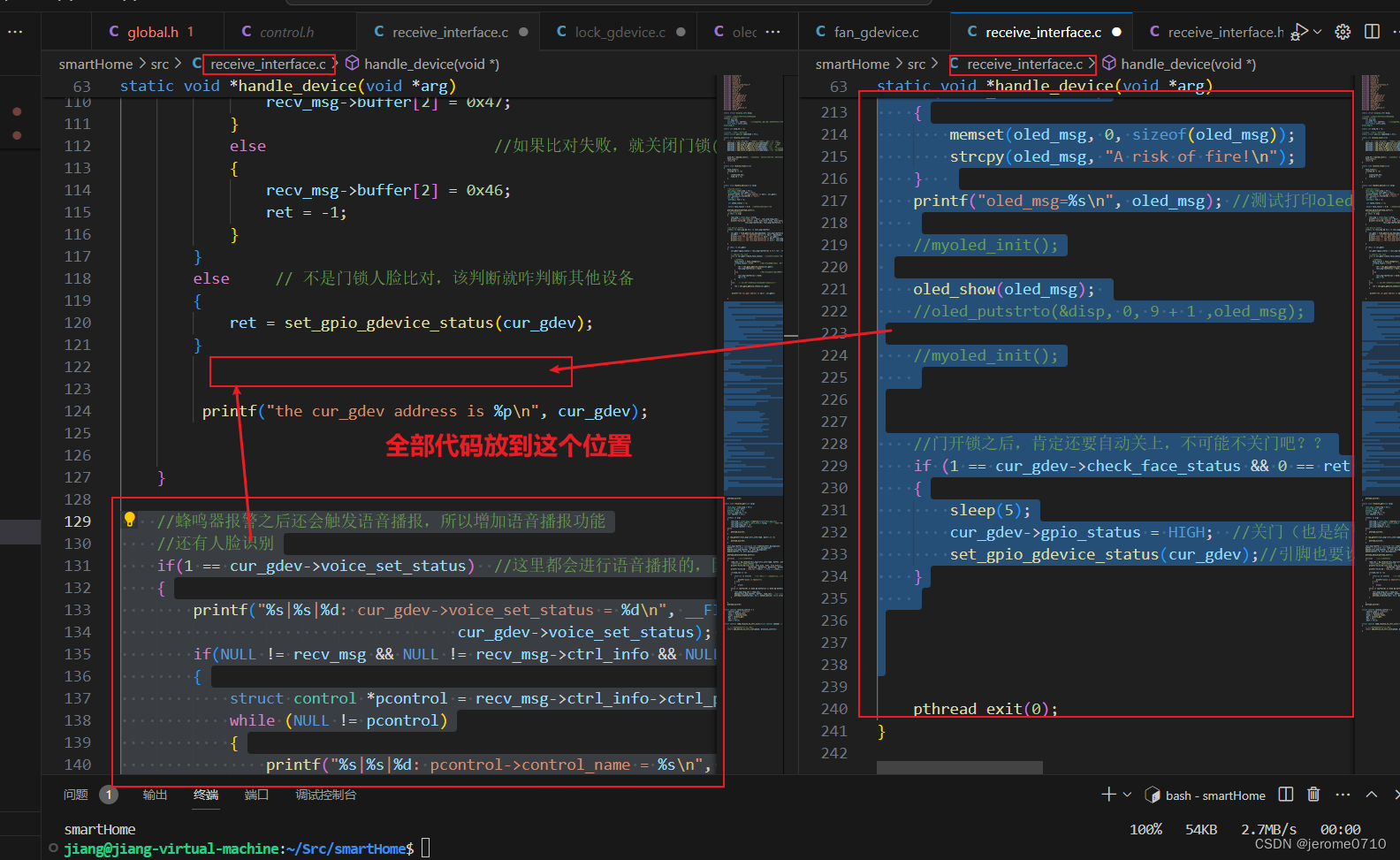
记录关于智能家居的路程的一个bug___Segmentation fault(段错误)
前言 其实发生段错误的情况有很多: 其实在项目的开发中最有可能的错误就是①和②,考虑到本项目数组用的比较少,所以主要是考虑错误①指针的误用。 有时候错误就是那么离谱,声音也算是一种设备??ÿ…...

由浅到深认识Java语言(39):网络编程
该文章Github地址:https://github.com/AntonyCheng/java-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.c…...

PCL 彩色点云RGB转灰度并显示
目录 一、算法原理1、原理概述2、参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 1、原理概述 不同要素之间的灰度差异较为明显。点云灰度值与RGB属性的关系为:...

RHEL9部署Docker环境
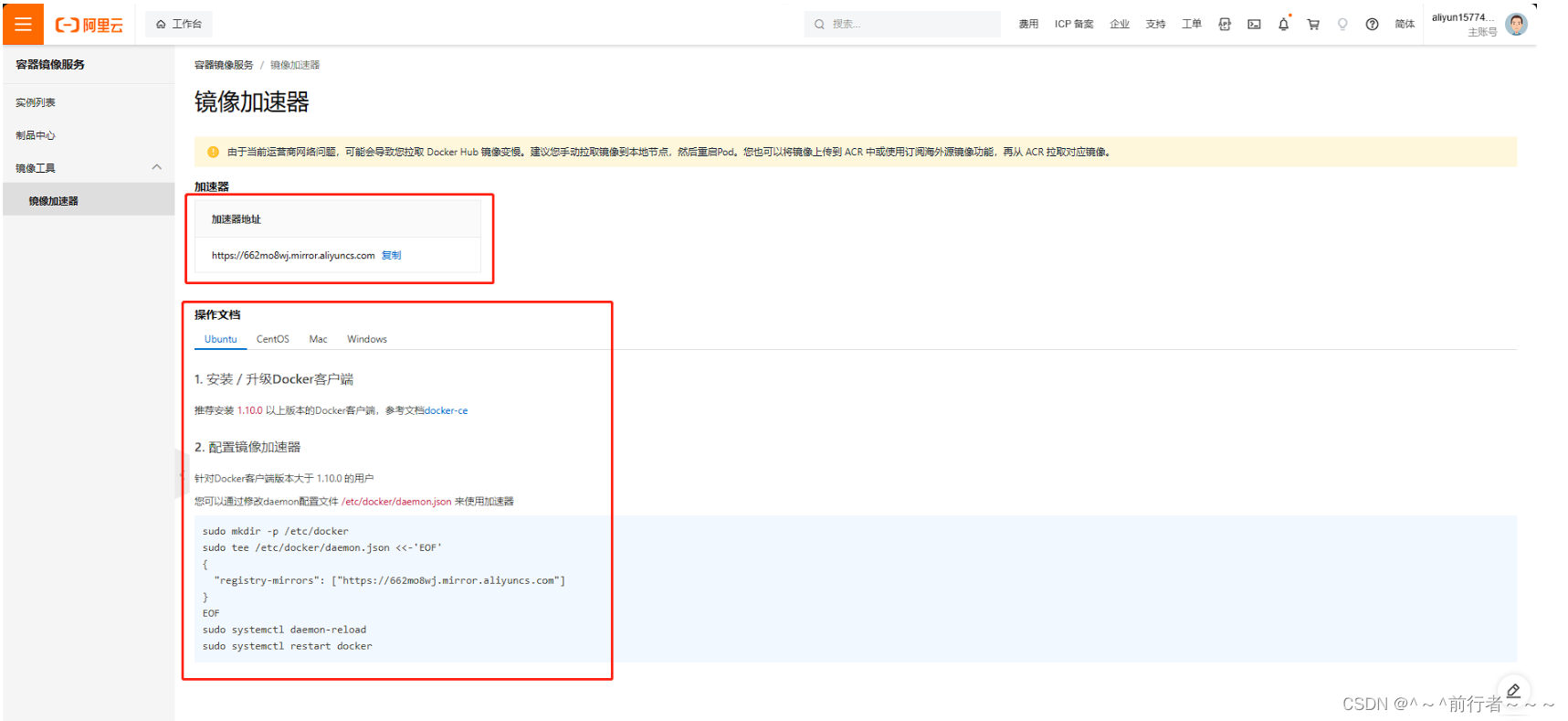
华子目录 Docker引擎架构docker引擎架构示意图执行过程示例 RHEL9上安装Docker1.系统要求2.安装yum-utils工具包3.yum安装docker-ce4.配置docker镜像加速docker拉取镜像的过程配置阿里云镜像仓库重新加载守护进程重启Docker服务 5.拉取并运行hello-world镜像6.测试是否安装成功…...

Vue3.0云里雾里
目录:一篇通识Vue3.0 1.OptionsAPI(选项式)和CompositionAPI(组合式) 2.setup setup语法糖 ref响应式数据 reactive只能定义对象类型的响应式数据(用情专一) toRefs解构 计算属性computed watch侦听 WatchEffect 标签的Ref属性 组件上的ref就是获取组件实例…...

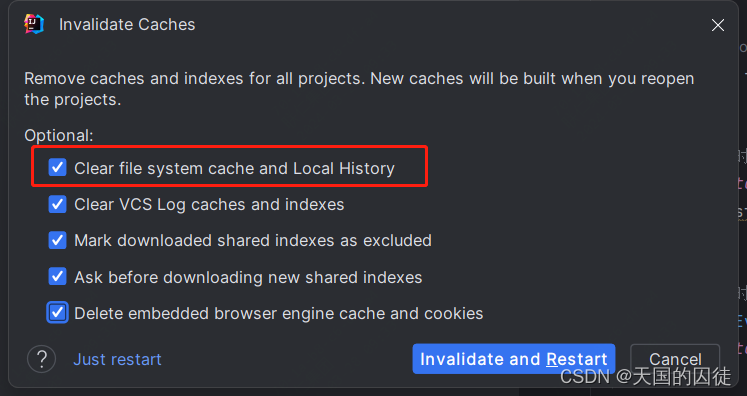
idea类已经存在却报错
一句话导读 在idea中导入新的项目,很多类都飘红报错,mvn compile可以通过,可能是因为idea缓存问题导致。 由于这个项目是由老项目复制过来后,再继续开发新的功能,很多同事导入后,都爆出新的类找不到。而编译…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
