【WPF应用7】 基本控件-Grid 布局的详解与示例
引言
WPF(Windows Presentation Foundation)是.NET框架的一部分,它提供了一个用于创建桌面应用程序用户界面的框架。在WPF中,Grid布局是一个非常强大的布局工具,它允许开发者创建复杂的、响应迅速的用户界面布局。Grid布局在应用程序界面设计中具有重要意义,因为它提供了极高的灵活性,使得开发者可以轻松地对控件进行排列和组合。
基本概念
Grid布局的基本原理是将界面划分为一系列的行和列,每个交叉点称为一个单元格。开发者可以通过定义行和列的数量、大小和对齐方式来控制子元素的位置和大小。
在Grid布局中,以下是一些常用的属性:
- Grid.Row: 指定子元素所在的行。
- Grid.Column: 指定子元素所在的列。
- RowSpacing: 设置或获取行之间的空间。
- ColumnSpacing: 设置或获取列之间的空间。
- Margin: 设置或获取网格的外边距。
- Padding: 设置或获取网格的内边距。
实战示例
下面通过一个具体的示例,展示如何在WPF应用程序中使用Grid布局来创建一个简单的用户界面:
<Window x:Class="WpfApp.GridExample"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Grid示例" Height="300" Width="300"><Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="Auto"/></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="Auto"/><ColumnDefinition Width="Auto"/></Grid.ColumnDefinitions><Button Content="Button 1" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10" Grid.Row="0" Grid.Column="0"/><Button Content="Button 2" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10" Grid.Row="0" Grid.Column="1"/><Button Content="Button 3" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10" Grid.Row="1" Grid.Column="0"/><Button Content="Button 4" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10" Grid.Row="1" Grid.Column="1"/></Grid>
</Window>
在这个示例中,我们创建了一个2行2列的网格,并在网格中添加了四个Button控件。这些按钮被放置在不同的行和列中,以展示Grid控件的布局能力。
进阶功能
Grid布局还有一些高级功能,如auto-resizing cells和row-based布局。auto-resizing cells允许你设置单元格的大小,使其自动适应网格的可用空间。row-based布局则是基于行的属性来安排控件,而不是基于列。
以下是一个使用auto-resizing cells和row-based布局的示例:
<Window x:Class="WpfApp.GridExample"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Grid示例" Height="300" Width="300"><Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="Auto"/><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><Button Content="Button 1" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10" Grid.Row="0" Grid.Column="0"/><TextBox Width="100" Grid.Row="1" Grid.Column="0"/><Button Content="Button 2" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10" Grid.Row="1" Grid.Column="1"/></Grid>
</Window>在这个示例中,第一个按钮有一个固定的宽度,而文本框和第二个按钮则会根据网格的剩余空间自动调整大小。这样的布局可以让控件根据需要灵活地缩放,从而更好地适应不同的屏幕尺寸和分辨率。
总结
WPF的Grid布局是一个强大且灵活的布局工具,它允许开发者创建复杂且响应迅速的用户界面。通过定义行和列,开发者可以精确控制控件的位置和大小,从而实现各种复杂的布局设计。Grid布局在WPF应用程序界面设计中扮演着重要的角色,它的易用性和强大的功能使得它成为开发者首选的布局控件之一。
随着WPF技术的不断发展和创新,Grid布局在未来可能会引入更多的新特性和改进,为开发者提供更加丰富和强大的界面设计能力。对于我们开发者来说,掌握Grid布局的使用方法和技巧,不仅能够提高开发效率,还能够创造出更加美观和用户友好的界面。
相关文章:

【WPF应用7】 基本控件-Grid 布局的详解与示例
引言 WPF(Windows Presentation Foundation)是.NET框架的一部分,它提供了一个用于创建桌面应用程序用户界面的框架。在WPF中,Grid布局是一个非常强大的布局工具,它允许开发者创建复杂的、响应迅速的用户界面布局。Grid…...

flink-connector-redis支持select查询
EN 1 项目介绍 基于bahir-flink二次开发,相对bahir调整的内容有: 1.使用Lettuce替换Jedis,同步读写改为异步读写,大幅度提升了性能 2.增加了Table/SQL API,增加select/维表join查询支持 3.增加关联查询缓存(支持增量与全量) 4…...

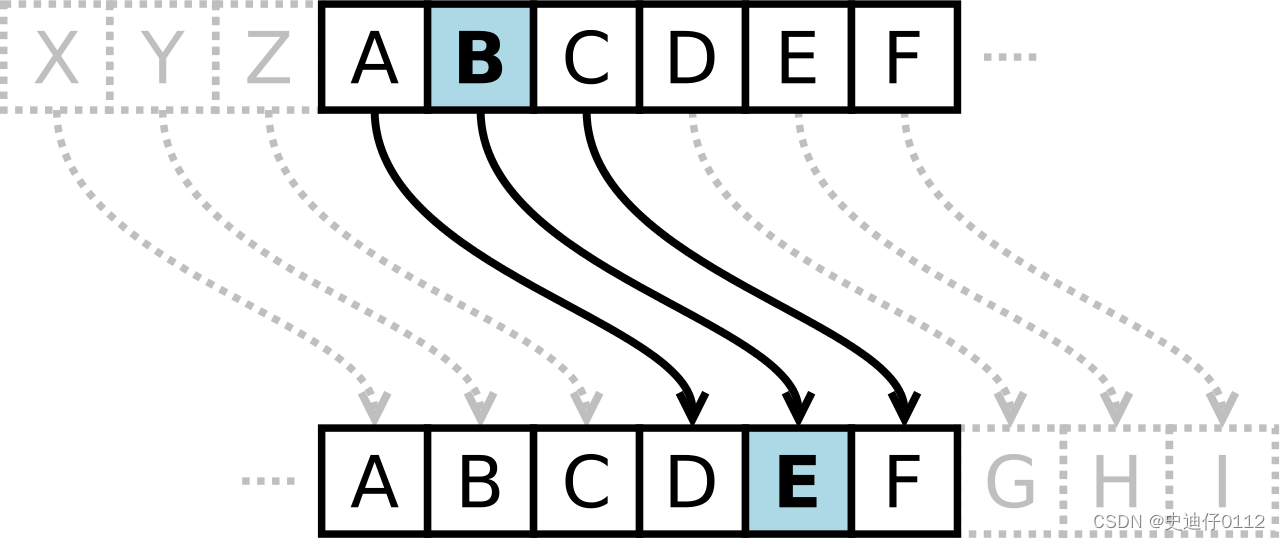
[密码学] 密码学基础
目录 一 为什么要加密? 二 常见的密码算法 三 密钥 四 密码学常识 五 密码信息威胁 六 凯撒密码 一 为什么要加密? 在互联网的通信中,数据是通过很多计算机或者通信设备相互转发,才能够到达目的地,所以在这个转发的过程中,如果通信包…...

上海:6月1日起取消企业复工复产白名单制
财经新闻5月29日消息:上海市人民政府关于印发《上海市加快经济恢复振兴行动计划》的通知。 《方案》包括千方百计缓解各类市场主体困难,全面有序推进复工复产和市场复工复产,多措并举稳外资稳外贸,大力促进消费加速复苏࿰…...

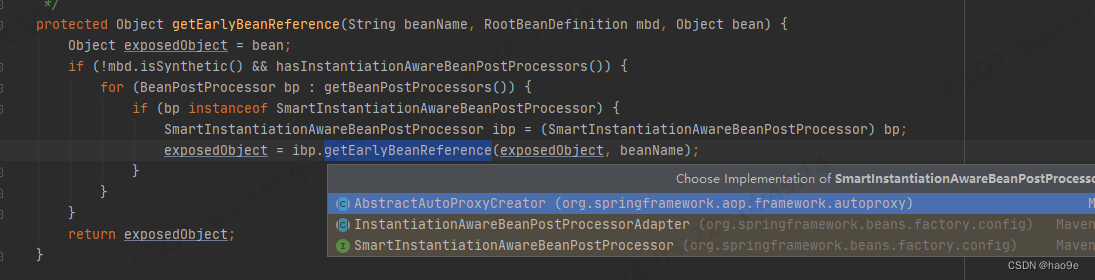
SpringBoot扩展篇:循环依赖源码链路
SpringBoot扩展篇:循环依赖源码链路 1. 相关文章2. 一个简单的Demo3. 流程图3.1 BeanDefinition的注册3.2 开始创建Bean3.3 从三级缓存获取Bean3.4 创建Bean3.5 实例化Bean3.6 添加三级缓存3.7 属性初始化3.8 B的创建过程3.9 最终流程 1. 相关文章 SpringBoot 源码…...

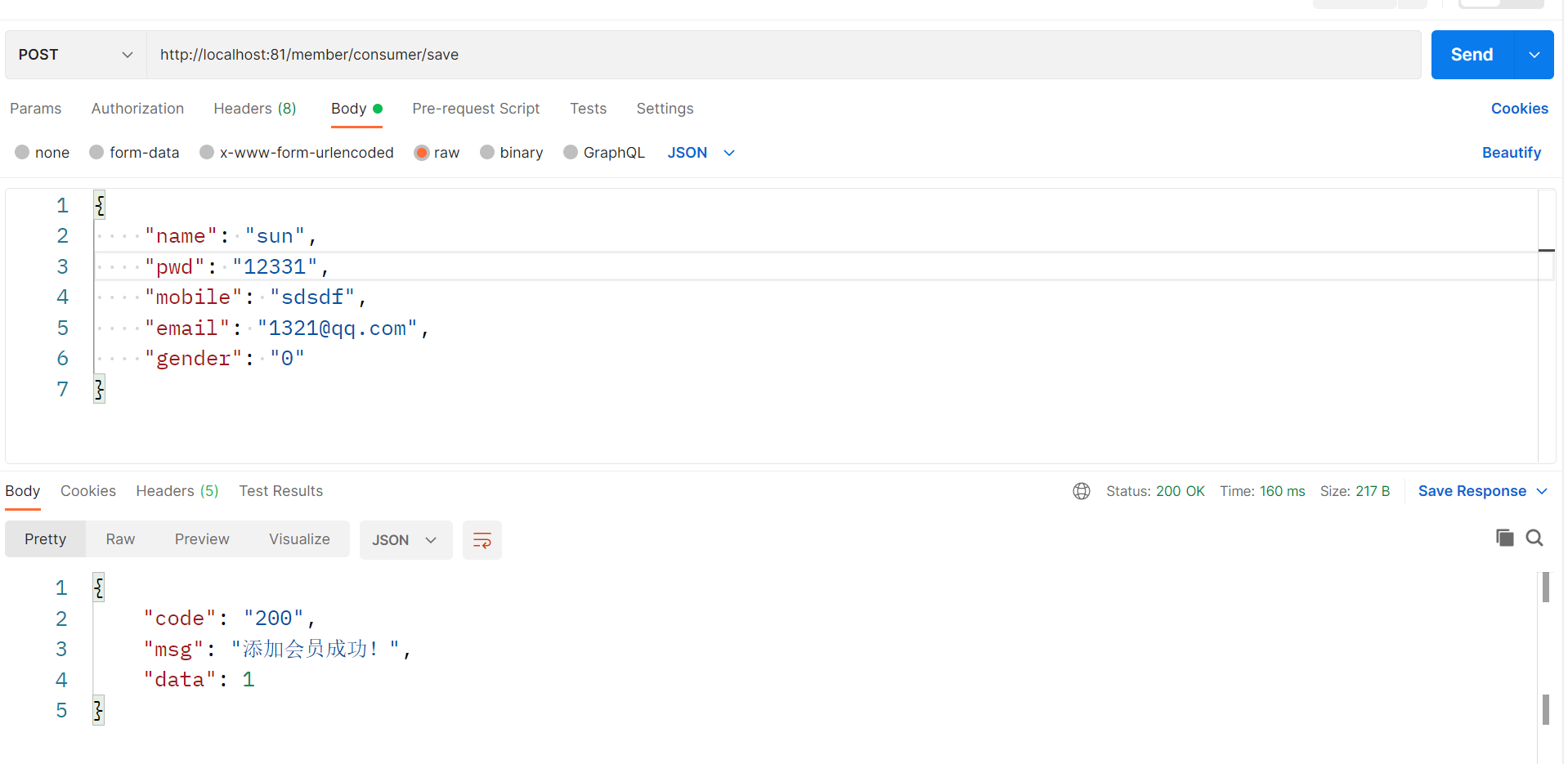
服务消费微服务
文章目录 1.示意图2.环境搭建1.创建会员消费微服务模块2.删除不必要的两个文件3.检查父子模块的pom.xml文件1.子模块2.父模块 4.pom.xml 添加依赖(刷新)5.application.yml 配置监听端口和服务名6.com/sun/springcloud/MemberConsumerApplication.java 创…...

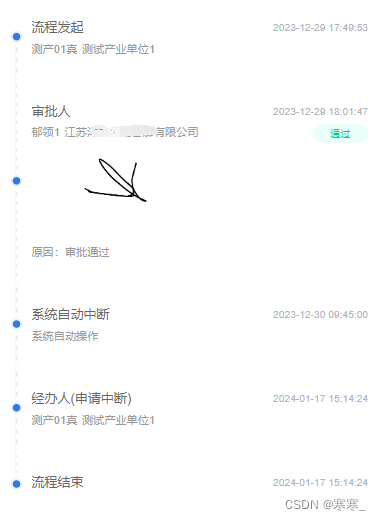
uni-app纵向步骤条
分享一下项目中自封装的步骤条,存个档~ 1. 话不多说,先看效果 2. 话还不多说,上代码 <template><!-- 获取一个数组,结构为[{nodeName:"流程发起"isAudit:falsetime:"2024-02-04 14:27:35"otherDat…...

【JavaEE -- 文件操作IO有关面试题】
文件操作IO有关面试题 1.查找硬盘上的文件位置1.1 思路1.2 执行代码 2. 实现文件复制2.1 思路2.2 代码执行 3. 打印搜索的词的文件路径3.1 思路3.2 代码执行 1.查找硬盘上的文件位置 给定一个文件名,去指定的目录中进行搜索,找到文件名匹配的结果&#…...

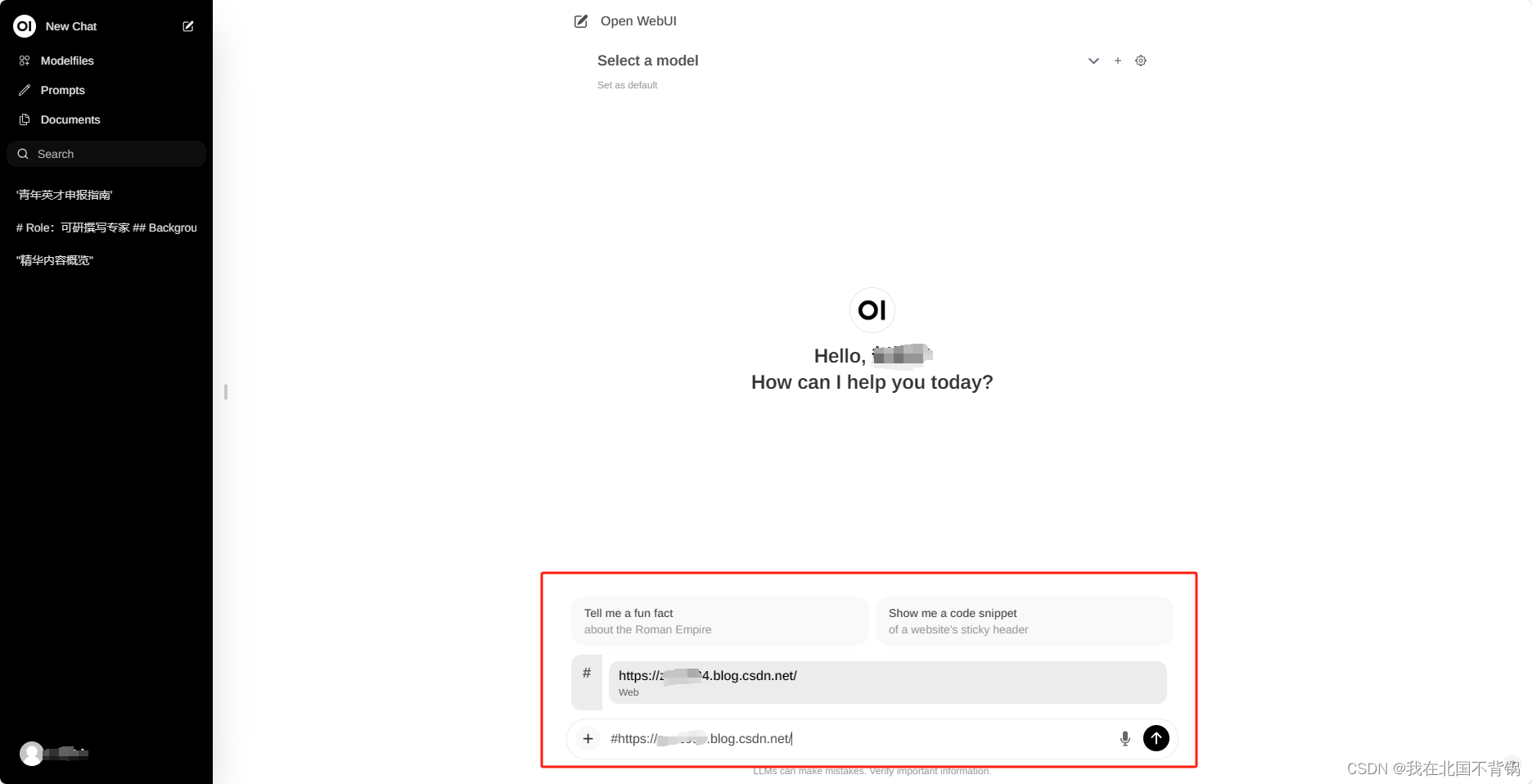
Open WebUI大模型对话平台-适配Ollama
什么是Open WebUI Open WebUI是一种可扩展、功能丰富、用户友好的大模型对话平台,旨在完全离线运行。它支持各种LLM运行程序,包括与Ollama和Openai兼容的API。 功能 直观的界面:我们的聊天界面灵感来自ChatGPT,确保了用户友好的体验。响应…...

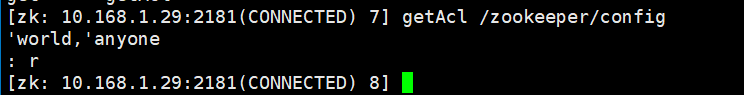
[2021]Zookeeper getAcl命令未授权访问漏洞概述与解决
今天在漏洞扫描的时候蹦出来一个zookeeper的漏洞问题,即使是非zookeeper的节点,或者是非集群内部节点,也可以通过nc扫描2181端口,获取极多的zk信息。关于漏洞的详细描述参考apache zookeeper官方概述:CVE-2018-8012: A…...

vscode添加gitee
1.创建仓库 2.Git 全局设置 3.初始化仓库 2.1 打开vscode打开需要上传到给git的代码文件 2.2.点击左边菜单第三个的源代码管理->初始化仓库 4.点击加号暂存所有更改 5.添加远程仓库 5.1 添加地址,回车 5.2 填写库名,回车 6.提交和推送 6.1 点击✔提交…...

数据库底层原理
本文将介绍数据库在储存和通讯时的原理 数据库储存 首先,数据库的作用持久化存储数据,数据库的存储形式就是文件,每一张表就是一个文件,其他数据也是文件形式,比如索引文件。 比如像mysql数据库,其中的数…...

JVM虚拟机-实战篇
专属小彩蛋:前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站(前言 - 床长人工智能教程) 目录 一、内存溢出和内存泄漏 什么是内存泄漏? 二、解决内存泄漏 解决内存泄漏的思路 top命令 发现问题 VisualVM 发现问…...

上岸跨考生的备考经验,送给零基础跨考计算机的你!
九个月的时间绝对是够用的,就算是跨考也够用! 一般来说,专业课要复习三轮,九个月的时间,复习三轮完全够用 复习资料:王道四本书王道真题 打基础阶段:3-6月: 学习目标:…...

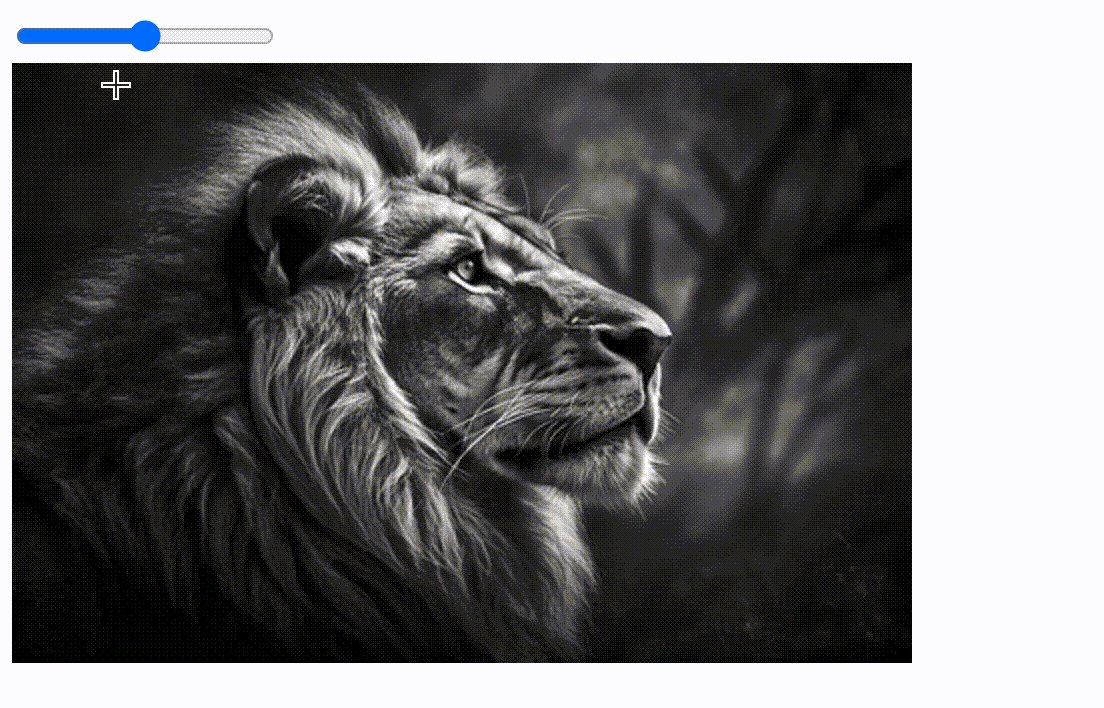
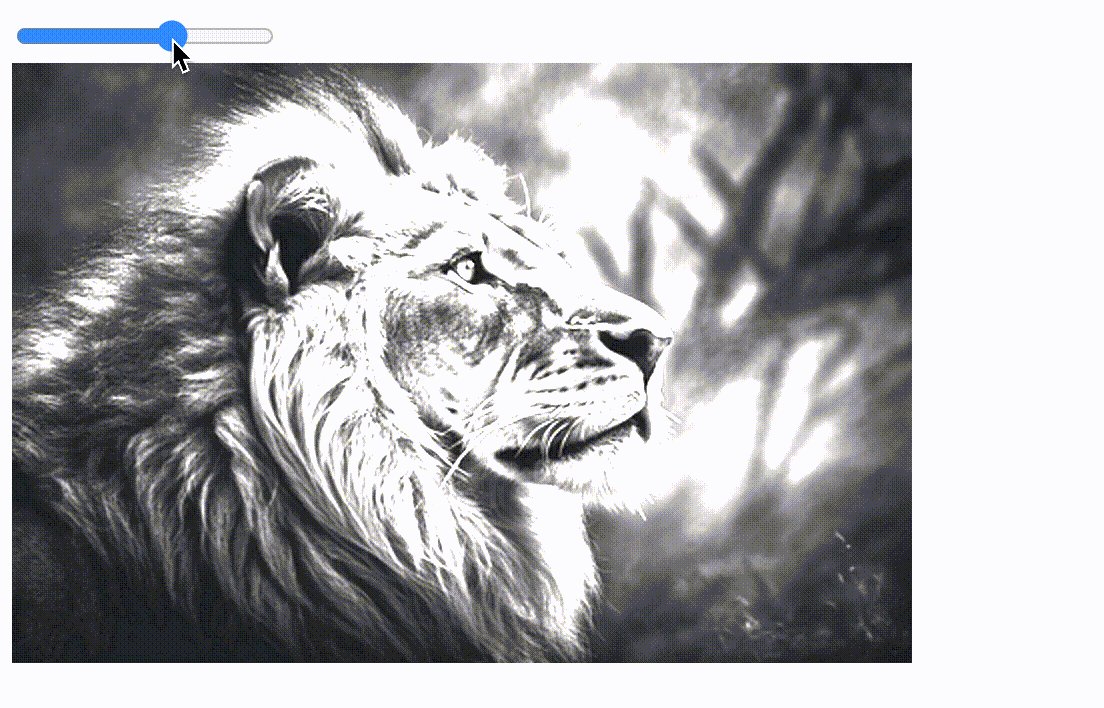
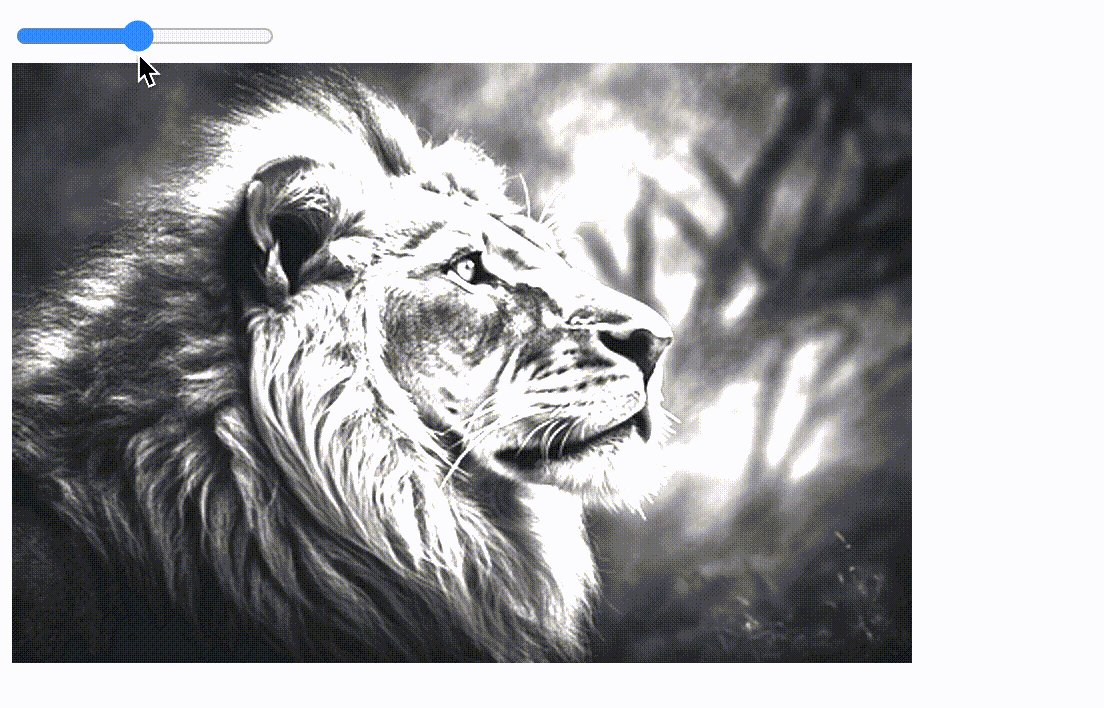
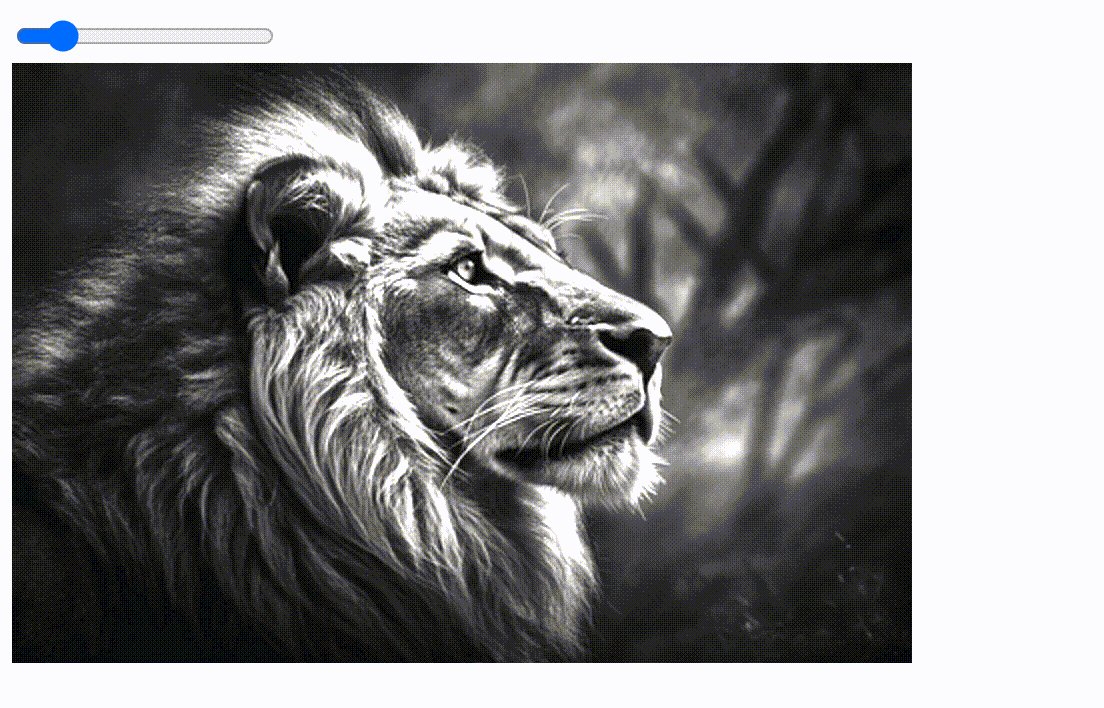
js改变图片曝光度(高亮度)
方法一: 原理: 使用canvas进行滤镜操作,通过改变图片数据每个像素点的RGB值来提高图片亮度。 缺点 当前项目使用的是svg,而不是canvas 调整出来的效果不是很好,图片不是高亮,而是有些发白 效果 代码 …...

【NLP笔记】大模型prompt推理(提问)技巧
文章目录 prompt概述推理(提问)技巧基础prompt构造技巧进阶优化技巧prompt自动优化 参考链接: Pre-train, Prompt, and Predict: A Systematic Survey of Prompting Methods in Natural Language Processing预训练、提示和预测:NL…...

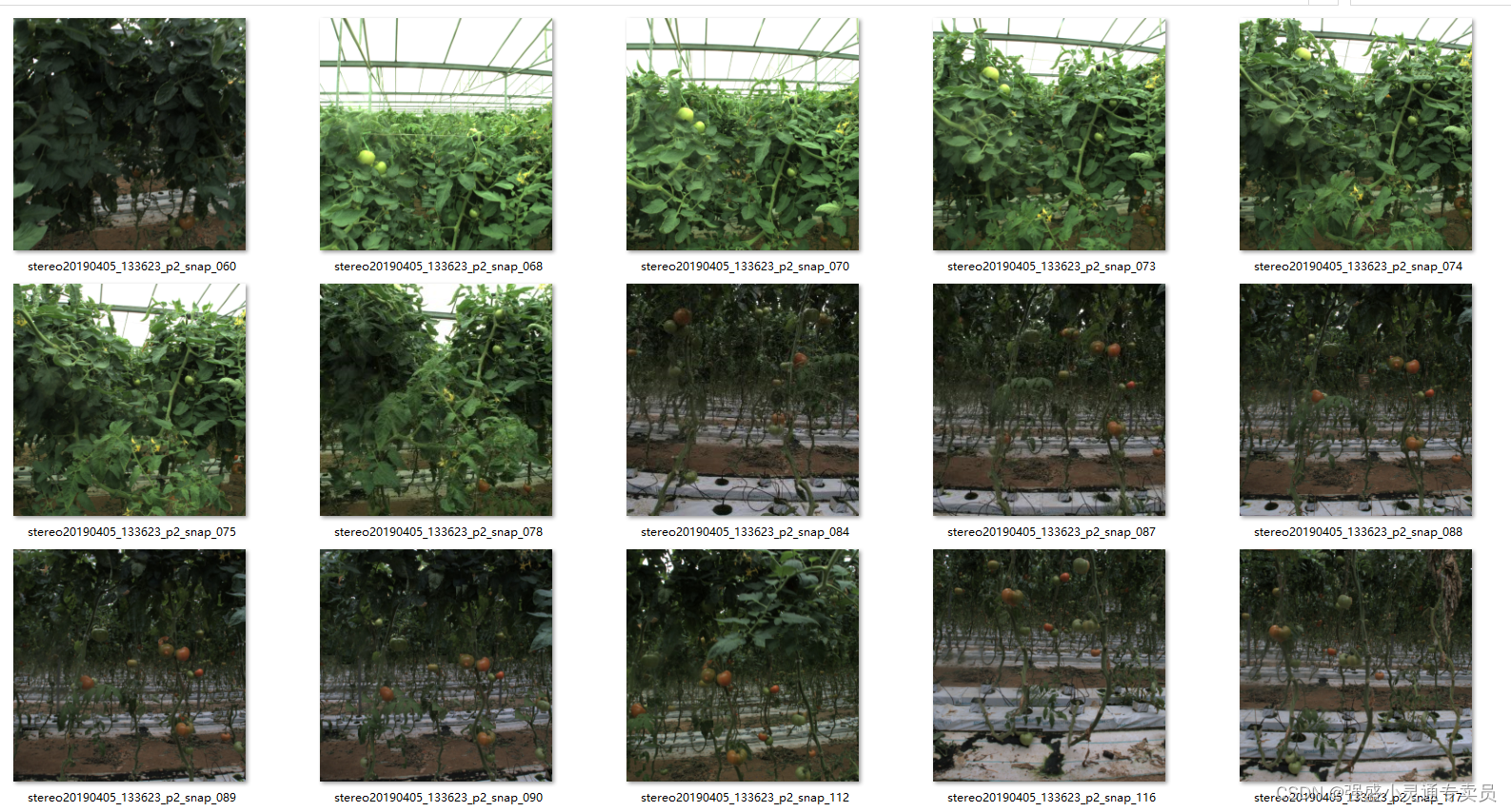
【目标检测】西红柿成熟度数据集三类标签原始数据集280张
文末有分享链接 标签名称names: - unripe - semi-ripe - fully-ripe D00399-西红柿成熟度数据集三类标签原始数据集280张...
)
Java File类(文件操作类)
背景: 在Java编程语言中,操作文件和目录是一项常见的任务。而File类,则是java.io包中的重要类,它是唯一代表磁盘文件本身的对象。通过File类提供的方法,我们可以轻松地创建、删除、重命名文件和目录等操作。 构造方法&…...

正则表达式 vs. 字符串处理:解析优势与劣势
title: 正则表达式 vs. 字符串处理:解析优势与劣势 date: 2024/3/27 15:58:40 updated: 2024/3/27 15:58:40 tags: 正则起源正则原理模式匹配优劣分析文本处理性能比较编程应用 1. 正则表达式起源与演变 正则表达式(Regular Expression)最早…...

1、goreplay流量回放
目的 在实际项目中,会有大量的回归测试工作,通常会使用自动化代码的手段来实现回归,但是对于一个庞大的系统来说,通过自动化脚本的方式来实现回归测试,又显得很费时费力。并且如果有定期将线上数据同步到测试环境的需求…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

jmeter聚合报告中参数详解
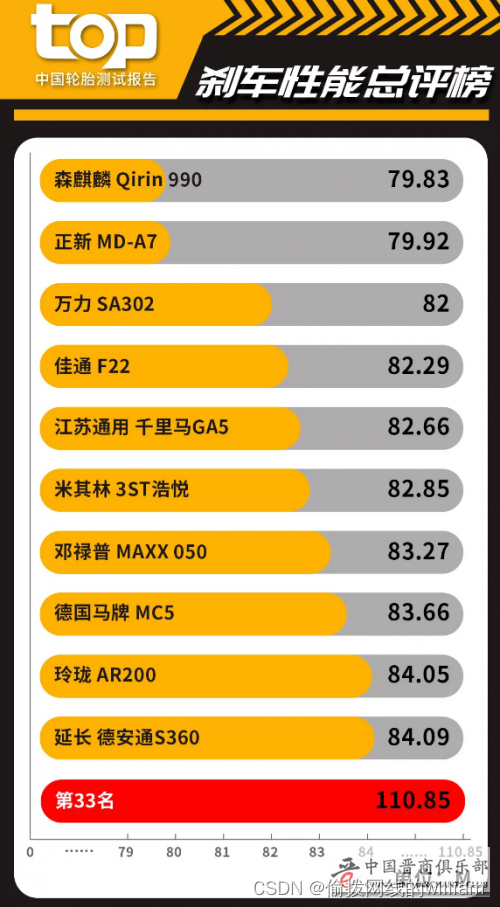
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
