uniapp-Form示例(uviewPlus)
-
示例说明
Vue版本:vue3
组件:uviewPlus(Form 表单 | uview-plus 3.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架)
说明:表单组建、表单验证、提交验证等;
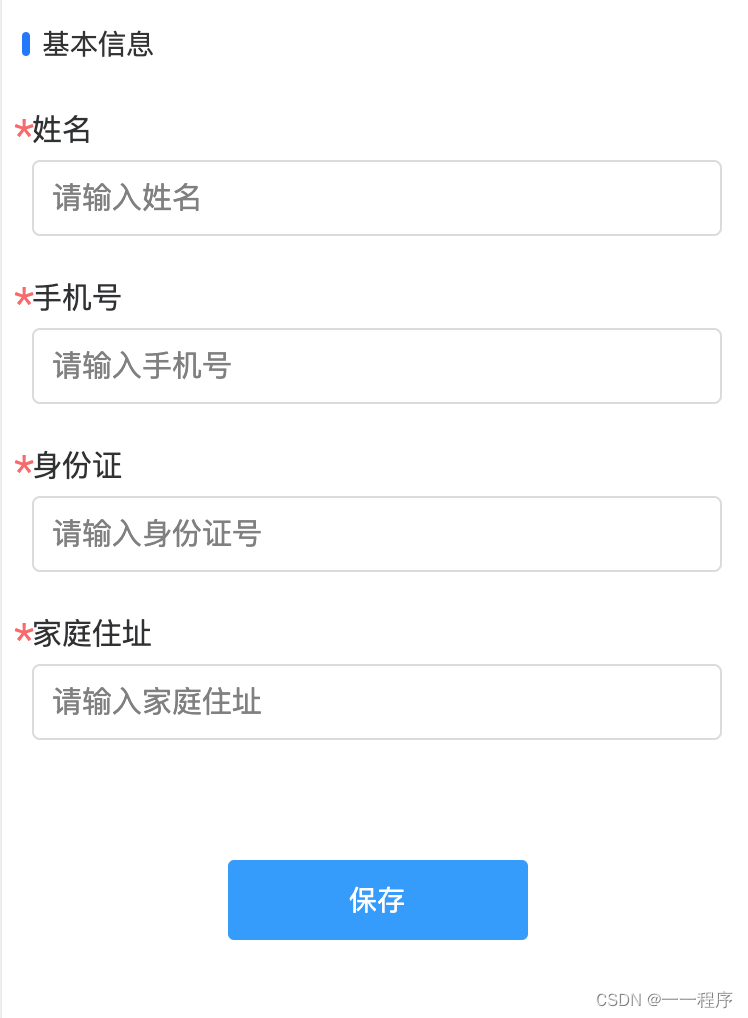
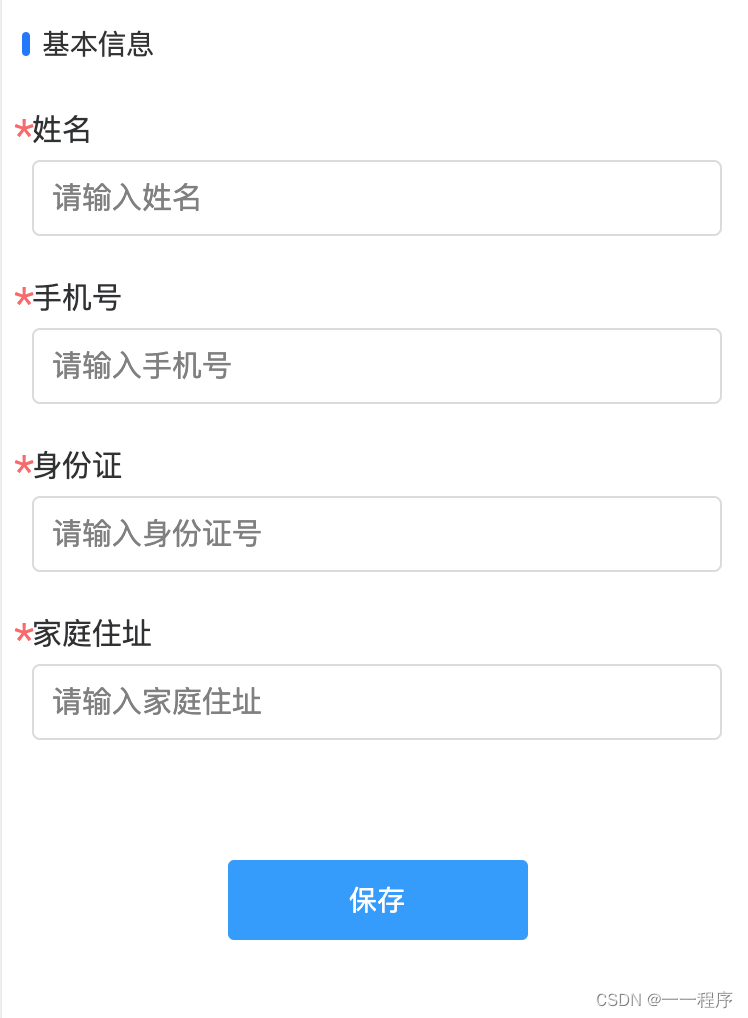
截图:

-
示例代码
<template><view class="form"><uni-section title="基本信息" type="line"><view style="padding: 0 15px;"><u--form labelPosition="top" :model="uForm" :rules="rules" ref="uForm"><u-form-item label="姓名" labelWidth="60" prop="user.name" ref="item1" required><u--input v-model="uForm.user.name" placeholder="请输入姓名" clearable></u--input></u-form-item><u-form-item label="手机号" labelWidth="60" prop="user.phone" type="number" ref="item1" required><u--input v-model="uForm.user.phone" placeholder="请输入手机号" clearable maxlength="11"></u--input></u-form-item><u-form-item label="身份证" labelWidth="60" prop="user.idcard" type="idcard" ref="item1" required><u--input v-model="uForm.user.idcard" placeholder="请输入身份证号" clearable maxlength="18"></u--input></u-form-item><u-form-item label="家庭住址" labelWidth="100" prop="user.address" ref="item1" required><u--input v-model="uForm.user.address" placeholder="请输入家庭住址" clearablemaxlength="60"></u--input></u-form-item></u--form><view class="btn-save"><u-button text="保存" type="primary" @click="submit"></u-button></view></view></uni-section><u-toast ref="uToastRef"></u-toast></view>
</template><script>export default {data() {return {uForm: {user: {name: ''}},// 验证规则rules: {'user.name': [{required: true,message: '请输入姓名',trigger: ['change', 'blur'],},{// 自定义验证函数validator: (rule, value, callback) => {// 返回true表示校验通过,返回false表示不通过return uni.$u.test.chinese(value);},message: '姓名只能输入汉字',// 触发器可以同时用blur和changetrigger: ['change', 'blur'],}],'user.phone': [{required: true,message: '请输入手机号',trigger: ['blur', 'change'],},{// 自定义验证函数validator: (rule, value, callback) => {// 返回true表示校验通过,返回false表示不通过return uni.$u.test.mobile(value);},message: '手机号码不正确',// 触发器可以同时用blur和changetrigger: ['change', 'blur'],}],'user.idcard': [{required: true,message: '请输入身份证号',trigger: ['change', 'blur'],},{// 自定义验证函数validator: (rule, value, callback) => {// 返回true表示校验通过,返回false表示不通过return uni.$u.test.idCard(value);},message: '身份证号不正确',// 触发器可以同时用blur和changetrigger: ['change', 'blur'],}],'user.address': {type: 'string',required: true,message: '请填写家庭住址',trigger: ['blur', 'change']},}}},onReady() {this.$refs.uForm.setRules(this.rules)},methods: {submit() {this.$refs.uForm.validate().then(res => {this.$refs.uToastRef.show({type: "success",message: "提交成功",})}).catch(err => {// uni.$u.toast('校验失败')this.$refs.uToastRef.show({type: "error",message: "请检查填写内容",})})}}}
</script><style lang="scss" scoped>.form {background-color: $white;height: 100vh;.btn-save {width: 300rpx;margin: 0 auto;margin-top: 100rpx;}}
</style>相关文章:

uniapp-Form示例(uviewPlus)
示例说明 Vue版本:vue3 组件:uviewPlus(Form 表单 | uview-plus 3.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架) 说明:表单组建、表单验证、提交验证等; 截图: 示例代码 <templat…...

【Linux】详解进程程序替换
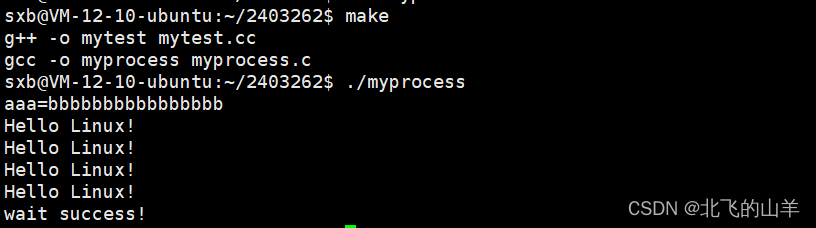
一、替换原理 用fork创建子进程后执行的是和父进程相同的程序(但有可能执行不同的代码分支),子进程往往要调用一种exec函数以执行另一个程序。当进程调用一种exec函数时,该进程的用户空间代码和数据完全被新程序替换,从新程序的启动例程开始执…...

vue中使用jsmind生成脑图
项目部分参数: vue:2.6.10 node:16.20.0 1、使用命令行安装jsmind: npm i jsmind -S 2、在文件中引入jsmind,并编写渲染jsmind的代码:: <template><!-- jsmind容器 --><divid"jsmi…...

yarn按包的时候报错 ../../../package.json: No license field
运行 yarn config list 然后运行 yarn config set strict-ssl false 之后yarn就成功了...

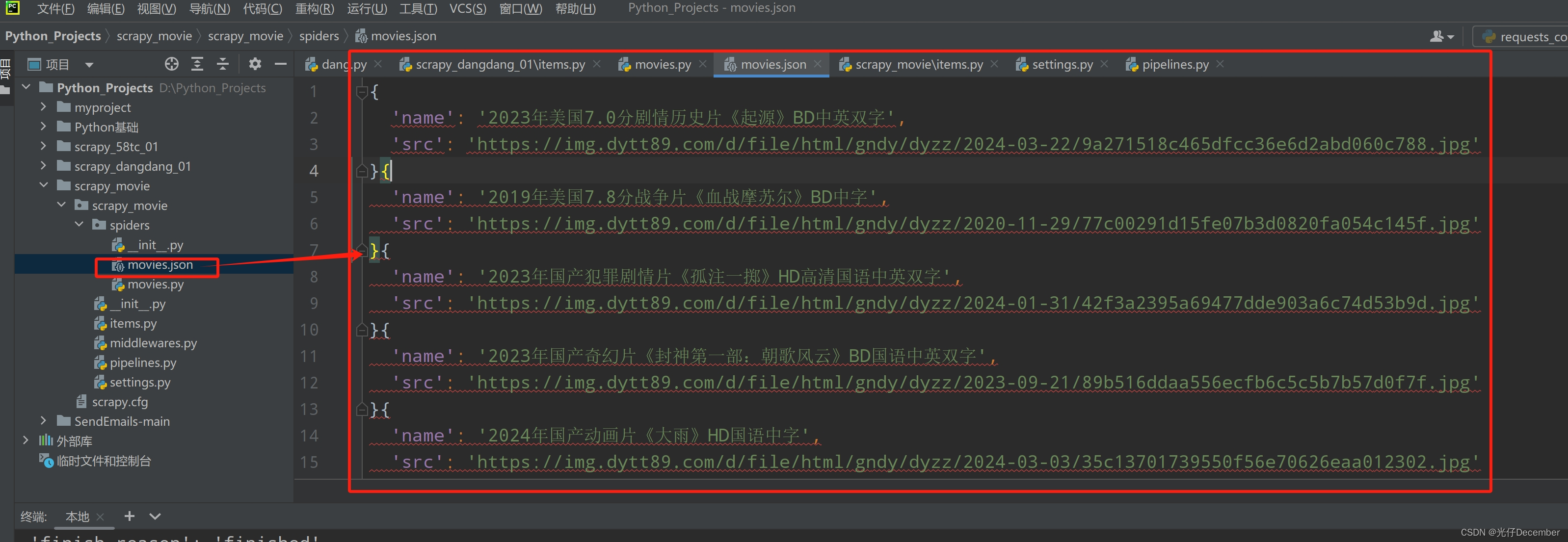
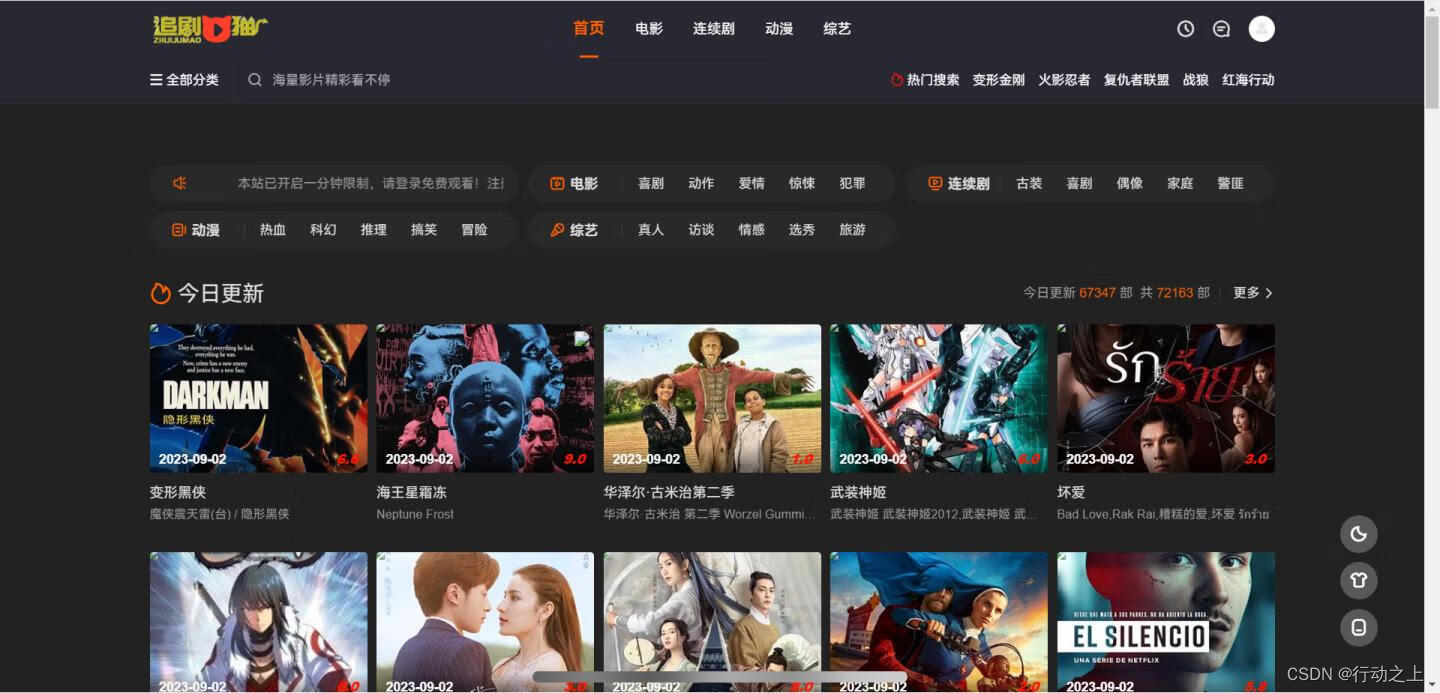
【Python从入门到进阶】51、电影天堂网站多页面下载实战
接上篇《50、当当网Scrapy项目实战(三)》 上一篇我们讲解了使用Scrapy框架在当当网抓取多页书籍数据的效果,本篇我们来抓取电影天堂网站的数据,同样采用Scrapy框架多页面下载的模式来实现。 一、抓取需求 打开电影天堂网站&…...

苹果CMS影视APP源码,二开版本带视频教程
编译app教程 工具下载:Android Studio 官网地址:https://developer.android.google.cn/studio/ 环境设置: 设置中文:https://blog.csdn.net/qq_37131111/article/details/131492844 汉化包找最新的下载就行了,随便下载…...

Zigbee技术在智能农业领域的应用研究
Zigbee技术在智能农业领域的应用研究 **摘要:**随着现代信息技术的飞速发展,智能农业已成为当今农业发展的新趋势。Zigbee技术作为一种低功耗、低成本的无线通信技术,在智能农业领域具有广泛的应用前景。本文深入分析了Zigbee技术的原理和特…...

Spring Cloud Gateway 中GET请求能正常访问,POST请求出现Unable to handle DataBuffer
报错信息如下: java.lang.IllegalArgumentException: Unable to handle DataBuffer of type class org.springframework.http.server.reactive.UndertowServerHttpRequest$UndertowDataBufferat org.springframework.cloud.gateway.filter.NettyRoutingFilter.getB…...

什么是git? 初步认识git 如何使用git
Git是什么? Git 是分布式版本控制系统,可以有效,高速地处理从很小到非常大地项目版本管理,分布式相比于集中式的最大区别在于开发者可以提交到本地,每个开发者可以通过克隆,在本地机器上拷贝一个完整的Git …...

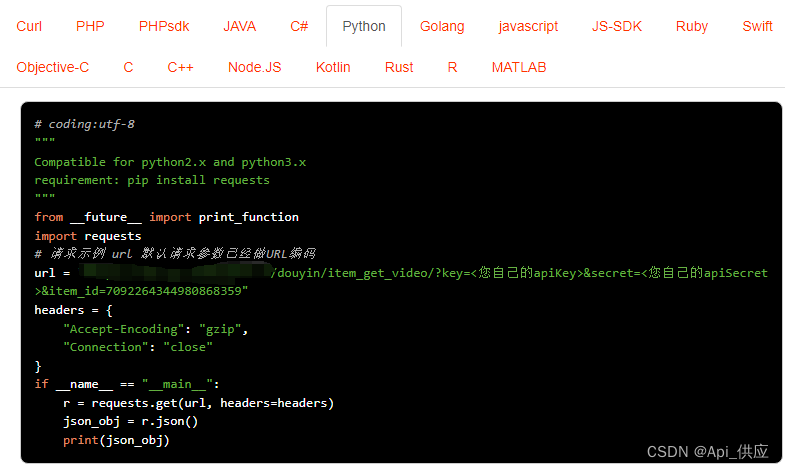
Douyin视频详情数据API接口(视频详情,评论)
抖音官方并没有直接提供公开的视频详情数据采集API接口给普通用户或第三方开发者。抖音的数据采集通常受到严格的限制,以保护用户隐私和平台安全。 请求示例,API接口接入Anzexi58 如果您需要获取抖音视频详情数据,包括评论、点赞等ÿ…...

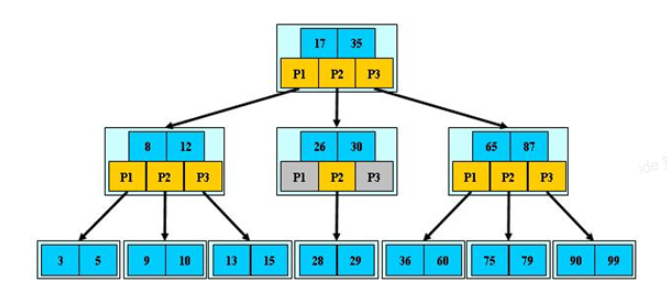
MySQL 索引:索引为什么使用 B+树?
Hash 索引不支持顺序和范围查询; 二叉查找树(BST):解决了排序的问题,极端情况下可能会退化成线性链表,查询效率急剧下降; 平衡二叉树(AVL) :通过旋转解决了平衡的问题,但是旋转操作效率太低&am…...

2024年第四届天府杯全国大学生数学建模竞赛B题思路
B题:新质生产力引领下的企业生产与发展策略优化 问题背景 随着技术的飞速发展,新质生产力如人工智能、大数据分析、物联网等技术被广泛应用于生产和服务过程中,极大地提高了生产效率和产品质量,改变了传统的生产与经营模式。一家…...

c++部分题
const关键字与宏定义的区别是什么? const关键字和宏定义在功能上有相似之处,但在实现和使用上有很大的区别。 作用域和类型安全性: const关键字定义的常量具有作用域和类型安全性。它们的作用域仅限于声明它们的块,并且在编译时会…...

验证回文串
如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给定一个字符串 s,如果它是 回文串 ,返回 true ;否则&#…...

vue2高德地图选点
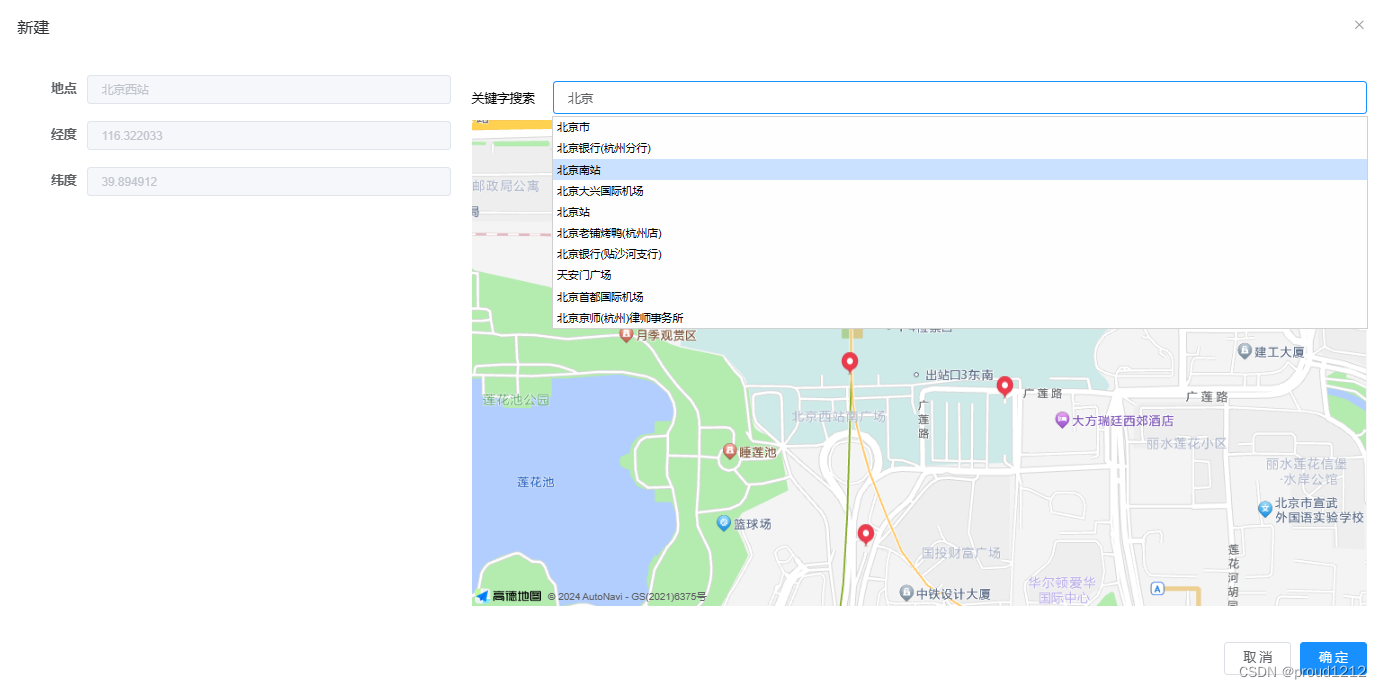
<template><el-dialog :title"!dataForm.id ? 新建 : isDetail ? 详情 : 编辑" :close-on-click-modal"false" :visible.sync"show" class"rv-dialog rv-dialog_center" lock-scroll width"74%" :before-close&q…...

Gitflow:一种依据 Git 构建的分支管理工作流程模式
文章目录 前言Gitflow 背景Gitflow 中的分支模型Gitflow 的版本号管理简单模拟 Gitflow 工作流 前言 Gitflow 工作流是一种版本控制流程,主要适用于较大规模的团队。这个流程在团队中进行合作时可以避免冲突,并能快速地完成项目,因此在很多软…...

利用云手机技术,开拓海外社交市场
近年来,随着科技的不断进步,云手机技术逐渐在海外社交营销领域崭露头角。其灵活性、成本效益和全球性特征使其成为海外社交营销的利器。那么,究竟云手机在海外社交营销中扮演了怎样的角色呢? 首先,云手机技术能够消除地…...

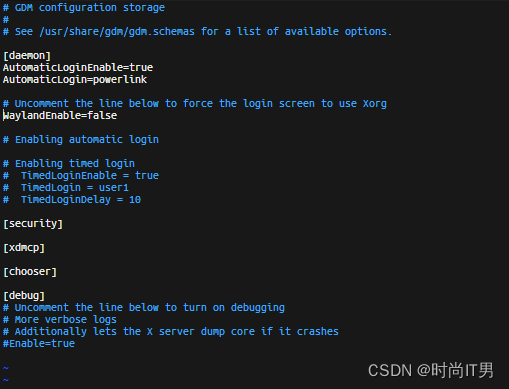
脚本实现Ubuntu设置屏幕无人操作,自动黑屏
使用 xrandr 命令可以实现对屏幕的控制,包括调整分辨率、旋转屏幕以及关闭屏幕等。要实现 Ubuntu 设置屏幕在无人操作一段时间后自动黑屏,非待机,并黑屏后点击触摸屏可以唤醒屏幕,可以借助 xrandr 命令来实现。 首先,…...

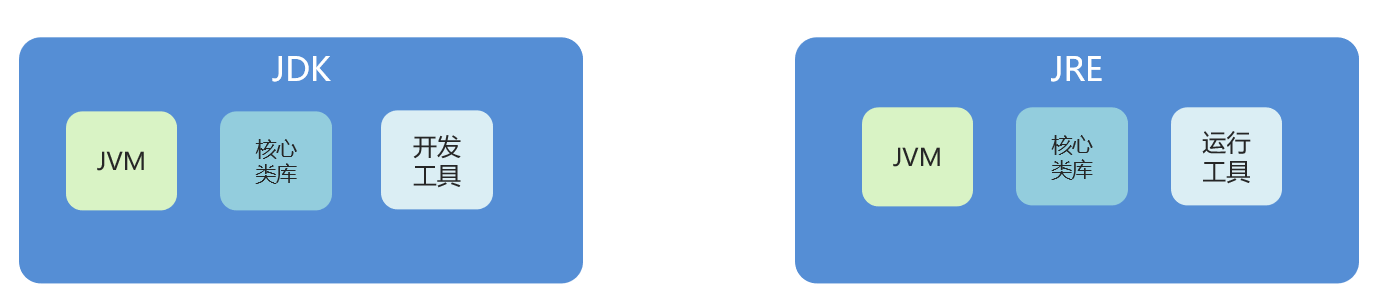
16.JRE和JDK
程序员在编写代码的时候其实是需要一些环境,例如我们之前写的HelloWorld。我们需要的东西有JVM、核心类库、开发工具。 1、JVM(Java Virtual Machine):Java虚拟机,真正运行Java程序的地方。没有虚拟机,代码…...

C++从入门到精通——命名空间
命名空间 前言一、命名空间引例什么是命名空间 二、命名空间定义正常的命名空间定义嵌套的命名空间多个相同名称的命名空间 三、命名空间使用加命名空间名称及作用域限定符使用using将命名空间中某个成员引入使用using namespace 命名空间名称引用引用命名空间和引用头文件有什…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
