flutter生成二维码并截图保存到图库


引入库:flutter_screenutil、image_gallery_saver、qr_flutter弹窗布局
import 'dart:async';
import 'dart:typed_data';
import 'package/generated/l10n.dart';
import 'package:jade/configs/PathConfig.dart';
import 'package:jade/utils/ImageWaterMarkUtil.dart';
import 'package:jade/utils/JadeColors.dart';
import 'package:jade/utils/Utils.dart';
import 'package:util/easy_loading_util.dart';
import 'package:util/navigator_util.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:image_gallery_saver/image_gallery_saver.dart';
import 'package:qr_flutter/qr_flutter.dart';import 'dart:ui' as ui;
/*
* 普通说明弹窗(可隐藏取消按钮)
* */
Widget productQrcodeDialog (BuildContext context,{ String descTitle,String subTitle,String desc,String qrStr,GlobalKey globalKey,Function callback,Function cancelCallback,bool showCancel = false,String sureBtnText,Color sureBtnTextColor}){return UnconstrainedBox(child: Container(alignment: Alignment.center,width: Utils().screenWidth(context)*0.8,decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(20),),child: Column(mainAxisSize: MainAxisSize.min,children: [if(descTitle != null)Container(margin: EdgeInsets.only(top: 50.w),child: Text(descTitle??'',style: TextStyle(color: JadeColors.grey_2,fontSize: 38.sp,fontWeight: FontWeight.w600))),if(subTitle != null)Container(margin: EdgeInsets.only(top: 20.w),child: Text(subTitle,style: TextStyle(color: JadeColors.grey,fontSize: 24.sp))),if(desc != null)Container(margin: EdgeInsets.only(top: 30.w,bottom: 30.w),padding: EdgeInsets.symmetric(horizontal: 30.w),child: Text(desc,style: TextStyle(color: JadeColors.grey_2,fontSize: 30.sp),maxLines: 300,textAlign: TextAlign.center,)),RepaintBoundary(key: globalKey,child: Container(width: Utils().screenWidth(context)*0.6,height: Utils().screenWidth(context)*0.6,decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(10),border: Border.all(width: 1,color: JadeColors.blue_2)),child: Stack(alignment: Alignment.center,children: [QrImage(padding: EdgeInsets.all(11.w),data: qrStr,version: QrVersions.auto,size: Utils().screenWidth(context) * 0.6,),Container(width: 60.w,height: 60.w,decoration: BoxDecoration(color: Colors.white,borderRadius: BorderRadius.circular(5),border: Border.all(width: 1.w,color:Colors.white)),child: Utils().roundedImage(PathConfig.httpAppLogo, 5),)],)),),Container(margin: EdgeInsets.only(top: 40.w),height: 0.5,color: JadeColors.grey_13,),Container(height: 92.w,child: Row(children: [if(showCancel)Expanded(child: GestureDetector(child: Container(color: Colors.transparent,alignment: Alignment.center,child: Text(S.current.quxiao,style: TextStyle(color: JadeColors.grey,fontSize: 34.sp,fontWeight: FontWeight.w300))),onTap: (){NavigatorUtil.pop();if(cancelCallback != null){cancelCallback();}},)),if(showCancel)Container(width: 0.5,color: JadeColors.grey_13,height: double.infinity,),Expanded(child: GestureDetector(child: Container(alignment: Alignment.center,color: Colors.transparent,child: Text(sureBtnText??S.current.close,style: TextStyle(color: sureBtnTextColor??Colors.blue,fontSize: 34.sp,fontWeight: FontWeight.w600),textAlign: TextAlign.center),),onTap: () async {_saveScreenshot(globalKey);if(callback != null){callback();}},)),],),)],),));
}Future<Uint8List> takeScreenshot(GlobalKey _globalKey) async {try {RenderRepaintBoundary boundary = _globalKey.currentContext.findRenderObject() as RenderRepaintBoundary;ui.Image image = await boundary.toImage(pixelRatio: 3.0); // 调整分辨率以适应高像素密度设备ByteData byteData = await image.toByteData(format: ui.ImageByteFormat.png);if (byteData != null) {Uint8List pngBytes = byteData.buffer.asUint8List();return pngBytes;}} catch (e) {print(e);}return null;
}_saveScreenshot(GlobalKey globalKey) async {Uint8List screenshotBytes = await takeScreenshot(globalKey);if (screenshotBytes != null) {final result = await ImageGallerySaver.saveImage(screenshotBytes);print('result= $result');// 打印保存结果esLoadingToast('已保存截图至本地');}else{esLoadingToast('截图保存失败');}NavigatorUtil.pop();
}
弹窗
/** 产品二维码弹窗* */Future<void> productQrCodeDialog(BuildContext context,{String descTitle,String subTitle,String desc,String qrStr,GlobalKey globalKey,Function callback,Function cancelCallback,bool showCancel = false,String sureBtnText,Color sureBtnTextColor}) async {showDialog(context: context,barrierDismissible: false,builder: (BuildContext context) {return productQrcodeDialog(context,descTitle: descTitle,subTitle: subTitle,desc: desc,qrStr: qrStr,globalKey: globalKey,showCancel: showCancel,sureBtnText: sureBtnText,sureBtnTextColor:sureBtnTextColor,callback: callback,cancelCallback : cancelCallback);});}
调用
GlobalKey _globalKey = new GlobalKey();
GestureDetector(
child:_btnView(),
onTap: (){
productQrCodeDialog(context,descTitle: '产品二维码',desc: '请保存下载该二维码并打印,随同产品一起寄送至站点。',qrStr: '二维码的内容',globalKey: _globalKey,showCancel: true,sureBtnText: '下载',sureBtnTextColor: JadeColors.grey_2,callback: (){});}
}
)
相关文章:

flutter生成二维码并截图保存到图库
引入库:flutter_screenutil、image_gallery_saver、qr_flutter弹窗布局 import dart:async; import dart:typed_data; import package/generated/l10n.dart; import package:jade/configs/PathConfig.dart; import package:jade/utils/ImageWaterMarkUtil.dart; im…...

EasyExcel Converter实现java对象和excel单元格转换
在EasyExcel中,Converter接口用于定义如何在Java对象和Excel单元格之间进行转换。 也就是说EasyExcel可以根据数据库中的值来填充Excel中对应的文本内容。 比如数据库1,2,3可以填充到excel中:男,女,其他 使用easyExcel的之前&a…...

stamac Ethernet DTS配置
目录 Demo 配置 compatible reg interrupts & interrupt-names phy-mode phy-handle Snps,reset-gpio...

Svg Flow Editor 原生svg流程图编辑器(四)
系列文章 Svg Flow Editor 原生svg流程图编辑器(一) Svg Flow Editor 原生svg流程图编辑器(二) Svg Flow Editor 原生svg流程图编辑器(三) Svg Flow Editor 原生svg流程图编辑器(四…...

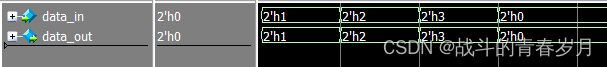
Verilog语法之assign语句学习
assign语法主要是对组合逻辑的变量进行赋值的,就是把一个变量赋值给另一个变量,被复制的变量必须是wire类型的参数。 从仿真结果可以看出,data_in变量的值赋值给了data_out,assign语法就是赋值没有任何延迟,data_in是什么值&#…...

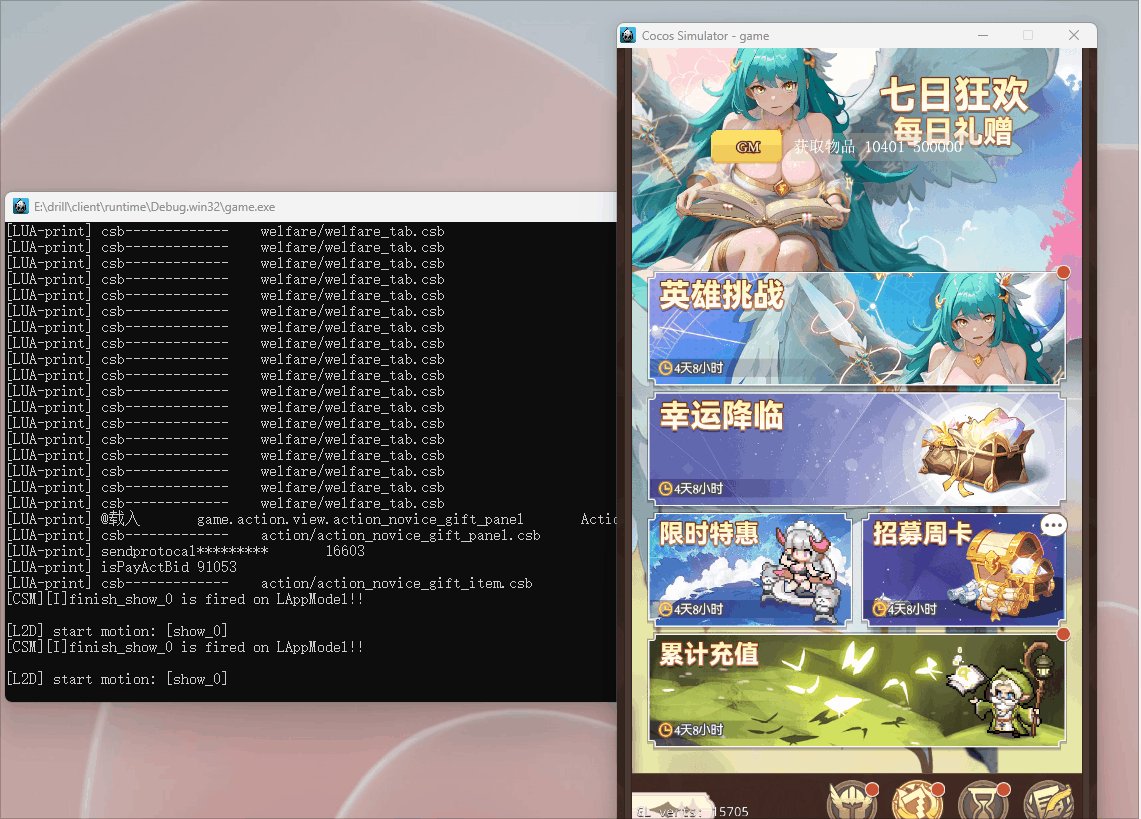
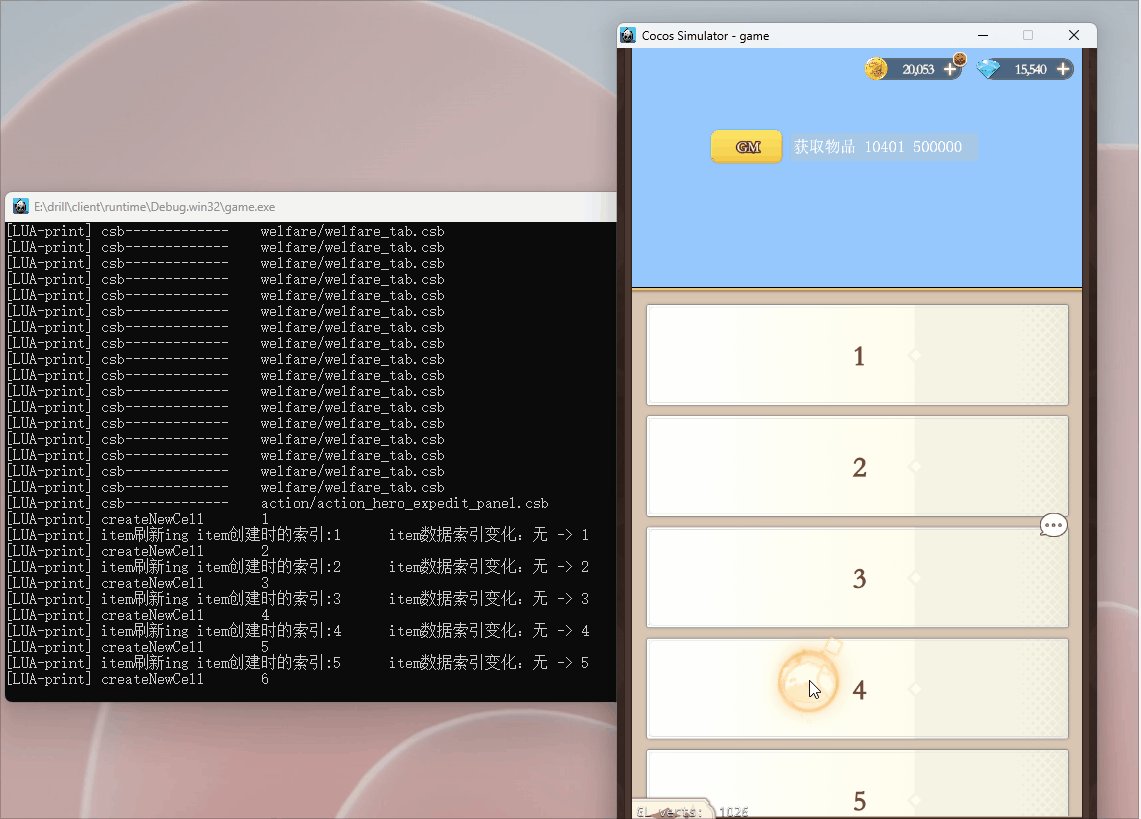
Cocos2dx-lua ScrollView[三]高级篇
一.概述 本文缩写说明:sv ScrollView, cell代表ScrollView的一个子节点 本文介绍sv的一种封装类库,来实现快速创建sv,有如下几个优点: 1.item的位置通过参数控制,提高开发效率 2.免去了调用sv的API,提…...

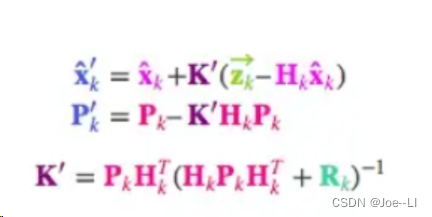
后端之卡尔曼滤波
后端之卡尔曼滤波 前言 在很久之前,人们刚结束信息传递只能靠信件的时代,通信技术蓬勃发展,无线通信和有线通信走进家家户户,而著名的贝尔实验室就在这个过程做了很多影响深远的研究。为了满足不同电路和系统对信号的需求&#…...

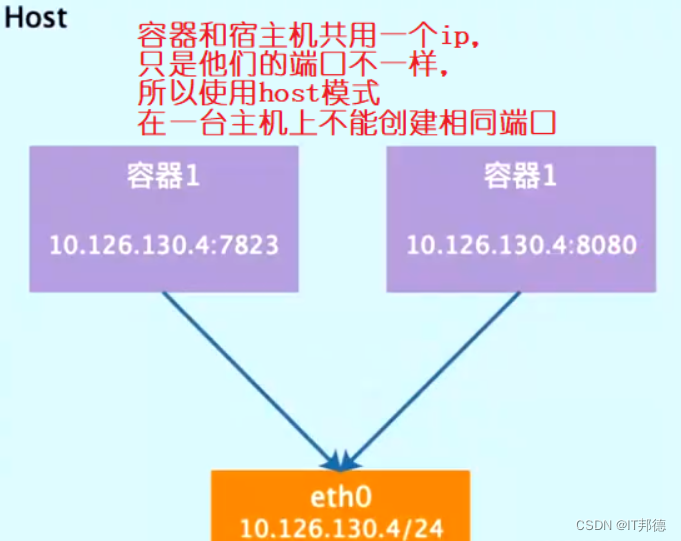
Docker 夺命连环 15 问
目录 什么是Docker? Docker的应用场景有哪些? Docker的优点有哪些? Docker与虚拟机的区别是什么? Docker的三大核心是什么? 如何快速安装Docker? 如何修改Docker的存储位置? Docker镜像常…...

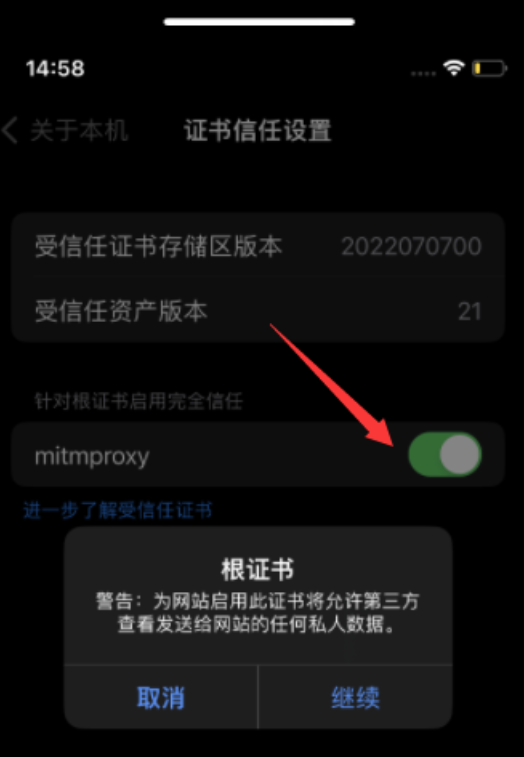
2024最新版克魔助手抓包教程(9) - 克魔助手 IOS 数据抓包
引言 在移动应用程序的开发中,了解应用程序的网络通信是至关重要的。数据抓包是一种很好的方法,可以让我们分析应用程序的网络请求和响应,了解应用程序的网络操作情况。克魔助手是一款非常强大的抓包工具,可以帮助我们在 Android …...

Spring Boot 防止XSS攻击
XSS 跨站脚本工具(cross 斯特scripting),为不和层叠样式表(cascading style sheets,CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往web页面里插入恶意ScriptScript代码,当用户浏览该页…...

aidl文件生成Java、C++[android]、C++[ndk]、Rust接口
目录 前言一、Java二、C[android]三、C[ndk]四、Rust接口 前言 在 Android 开发中,AIDL 文件通常会被自动编译,生成对应语言的接口文件。对于应用层 Java 开发者来说,使用 AIDL 和 Binder 封装的接口可以让他们更加专注于应用逻辑࿰…...

多源统一视频融合可视指挥调度平台VMS/smarteye系统概述
系统功能 1. 集成了视频监控典型的常用功能,包括录像(本地录像、云端录像(录像计划、下载计划-无线导出)、远程检索回放)、实时预览(PTZ云台操控、轮播、多屏操控等)、地图-轨迹回放、语音对讲…...

PyTorch简介:与TensorFlow的比较
PyTorch简介:与TensorFlow的比较 一、PyTorch框架概述 PyTorch是一个开源的机器学习库,广泛用于计算机视觉和自然语言处理。由Facebook的人工智能研究团队开发,它以其灵活性和动态计算图而闻名。 主要特点 动态计算图:PyTorch…...

虚拟机-从头配置Ubuntu18.04(包括anaconda,cuda,cudnn,pycharm,ros,vscode)
最好先安装anaconda后cuda和cudnn,因为配置环境的时候可能conda会覆盖cuda的路径(不确定这种说法对不对,这里只是给大家的建议) 准备工作: 1.Ubuntu18.04,x86_64,amd64 虚拟机下载和虚拟机Ubu…...

uniApp使用XR-Frame创建3D场景(8)粒子系统
上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用 本片我们详细讲解一下xr-frame的粒子系统 先看源码 <xr-scene render-system"alpha:true" bind:ready"handleReady"> <xr-node visible"{{sec8}}"><xr-asset-load t…...

【JMeter入门】—— JMeter介绍
1、什么是JMeter Apache JMeter是Apache组织开发的基于Java的压力测试工具,用于对软件做压力测试。它最初被设计用于Web应用测试,但后来扩展到其他测试领域。 (Apache JMeter是100%纯JAVA桌面应用程序)Apache JMeter可以用于对静…...

C# 多线程编程:线程锁与无锁并发
文章目录 前言一、锁的基本概念1.1 什么是锁?1.2 为什么需要锁?1.3 锁的作用原理 二、线程锁的类型2.1 自旋锁(Spin Lock)2.2 互斥锁(Mutex)2.3 混合锁(Hybrid Lock)2.4 读写锁&…...

React.FC
React.FC 是 React 中的一个类型别名,代表“函数组件”。它是一个接受 props(属性)并返回 JSX 元素的函数。 type React.FC<P {}> (props: P) > ReactElement | null;其中:P 是一个可选的泛型类型参数,表示…...

使用pytorch构建一个无监督的深度卷积GAN网络模型
本文为此系列的第二篇DCGAN,上一篇为初级的GAN。普通GAN有训练不稳定、容易陷入局部最优等问题,DCGAN相对于普通GAN的优点是能够生成更加逼真、清晰的图像。 因为DCGAN是在GAN的基础上的改造,所以本篇只针对GAN的改造点进行讲解,其…...

[AI]文心一言出圈的同时,NLP处理下的ChatGPT-4.5最新资讯
AI文心一言出圈的同时,NLP处理下的ChatGPT-4.5最新资讯 1.背景介绍 随着人工智能技术的不断发展,自然语言处理(NLP)技术在近年来取得了显著的进步。其中,聊天机器人技术作为NLP领域的一个重要应用,已经广…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...
