QT的学习
代码练习
完成一个使用qss的登陆窗口界面。
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
提醒窗口
头文件
#ifndef INFOR_H
#define INFOR_H#include <QWidget>
#include <QDebug>
namespace Ui {
class infor;
}class infor : public QWidget
{Q_OBJECTpublic:explicit infor(QWidget *parent = nullptr);~infor();
public slots:void Loged_rec1();
public slots:void Loged_rec2();
public slots:void push_close();
private:Ui::infor *ui;
};#endif // INFOR_H
源文件
#include "infor.h"
#include "ui_infor.h"infor::infor(QWidget *parent) :QWidget(parent),ui(new Ui::infor)
{ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);this->setAttribute(Qt::WA_TranslucentBackground);connect(ui->pushButton,&QPushButton::clicked,this,&infor::push_close);
}infor::~infor()
{delete ui;
}void infor::Loged_rec1()
{qDebug() << "1 called";ui->label_2->setText("登陆成功!");this->show();
}void infor::Loged_rec2()
{qDebug() << "2 called";ui->label_2->setText("账号或密码错误!");this->show();
}void infor::push_close()
{qDebug() << "3 called";this->close();
}登录界面
头文件
#ifndef LOGING_H
#define LOGING_H#include <QWidget>
#include <QDebug>
namespace Ui {
class Loging;
}class Loging : public QWidget
{Q_OBJECTpublic:explicit Loging(QWidget *parent = nullptr);~Loging();
signals:void Loged1();
signals:void Loged2();
public slots:void LogBtn_in();
public slots:void Log_rec();
private:Ui::Loging *ui;
};#endif // LOGING_H
源文件
#include "loging.h"
#include "ui_loging.h"Loging::Loging(QWidget *parent) :QWidget(parent),ui(new Ui::Loging)
{ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);this->setAttribute(Qt::WA_TranslucentBackground);ui->lineEdit->setPlaceholderText("支持QQ号/邮箱/手机号登录");ui->lineEdit_2->setPlaceholderText("请输入密码");ui->lineEdit_2->setEchoMode(QLineEdit::Password);connect(ui->pushButton,&QPushButton::clicked,this,&Loging::LogBtn_in);
}Loging::~Loging()
{delete ui;}void Loging::LogBtn_in()
{qDebug() << "LogBtn_in called";if(QString(ui->lineEdit->text())=="admin"){if(QString(ui->lineEdit_2->text())=="123456"){this->close();emit Loged1();}else{emit Loged2();ui->lineEdit_2->clear();//清空密码框内容}}else{emit Loged2();ui->lineEdit_2->clear();//清空密码框内容}
}void Loging::Log_rec()
{this->show();
}
初始界面
头文件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QTextToSpeech>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
signals:void Log_in();
private slots:void on_pushButton_2_clicked();void PushbuttonClicked();private:Ui::Widget *ui;QTextToSpeech *speaker;
};
#endif // WIDGET_H
源文件
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget),speaker(new QTextToSpeech(this))
{ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);this->setAttribute(Qt::WA_TranslucentBackground);connect(ui->pushButton_2,SIGNAL(clicked()),this,SLOT(on_pushButton_2_clicked()));connect(ui->pushButton,&QPushButton::clicked,this,&Widget::PushbuttonClicked);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_2_clicked()
{this->close();
}void Widget::PushbuttonClicked()
{speaker->say(ui->pushButton->text());this->close();emit Log_in();
}
主函数
#include "widget.h"
#include "loging.h"
#include "infor.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;Loging l;w.show();infor t;QObject::connect(&w,&Widget::Log_in,&l,&Loging::Log_rec);QObject::connect(&l,&Loging::Loged1,&t,&infor::Loged_rec1);QObject::connect(&l,&Loging::Loged2,&t,&infor::Loged_rec2);return a.exec();
}
效果演示
登录第二版
思维导图

相关文章:

QT的学习
代码练习 完成一个使用qss的登陆窗口界面。 使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数 将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否…...

redis在docker安装并启动流程
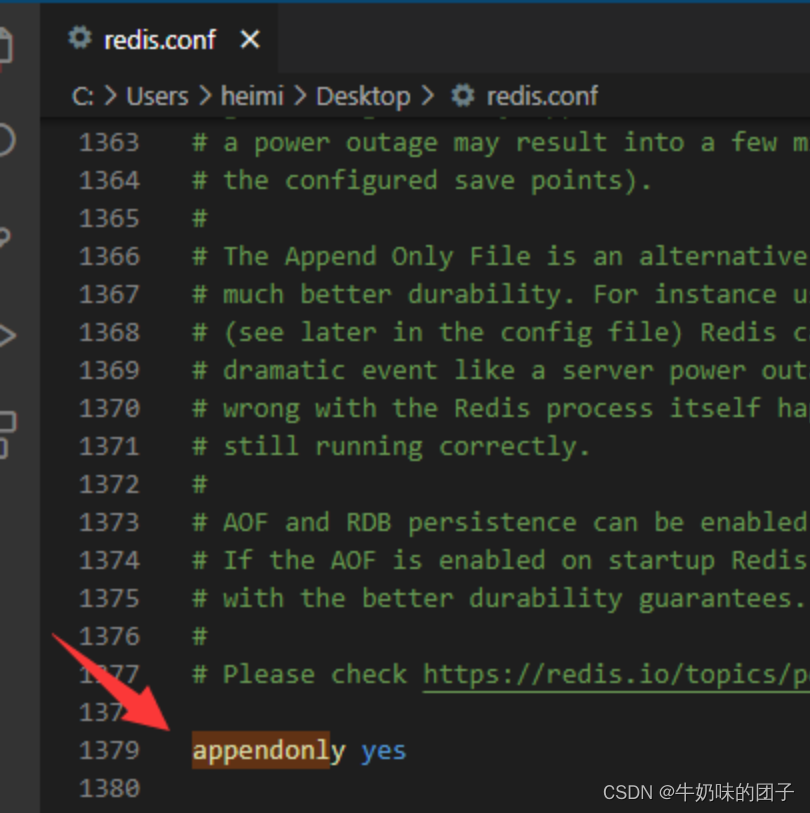
1、启动server docker run -d -p 6379:6379 --name redis01 redis:7.2.4以上命令,每次启动新的Redis容器,数据会丢失。 我们需要挂载数据文件,在宿主机上面,这样就可以持久化数据. 2、挂载数据文件(可根据需求选择…...

Spring高频面试题
(一些来源于GitCode AI) 什么是Spring框架? Spring是一个开源的Java平台,它简化了企业级应用的开发。它提供了IOC(Inversion of Control)/DI(Dependency Injection)容器,…...

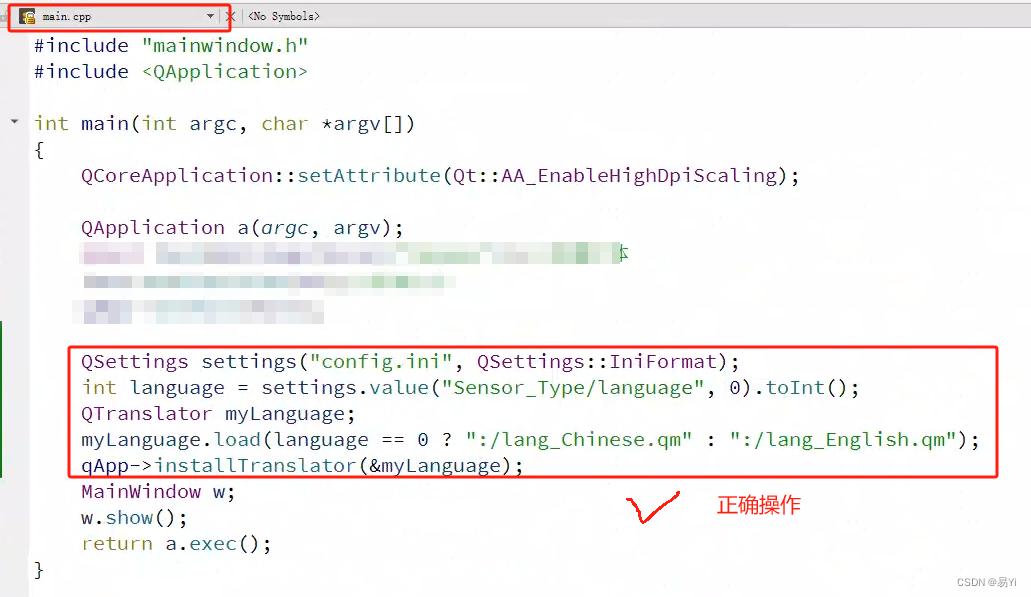
Qt篇——Qt无法翻译tr()里面的字符串
最近遇到使用Qt语言家翻译功能时,ui界面中的中文都能够翻译成英文,但是tr("测试")这种动态设置给控件的中文,无法翻译(lang_English.ts文件中的翻译已经正确添加了tr()字符串的翻译)。 上网搜了很多资料&am…...

农村分散式生活污水分质处理及循环利用技术指南
标准已完成意见征集: 本文件给出了农村分散式生活污水分质处理及循环利用的总则、污水收集、污水分质处理、资源化利用、利用模式、运维管理等的指导。 本文件适用于农村分散式生活污水分质处理及循环利用的设施新建、扩建和改建工程的设计、施工与运维。 注:本文件…...

深圳区块链交易所app系统开发,撮合交易系统开发
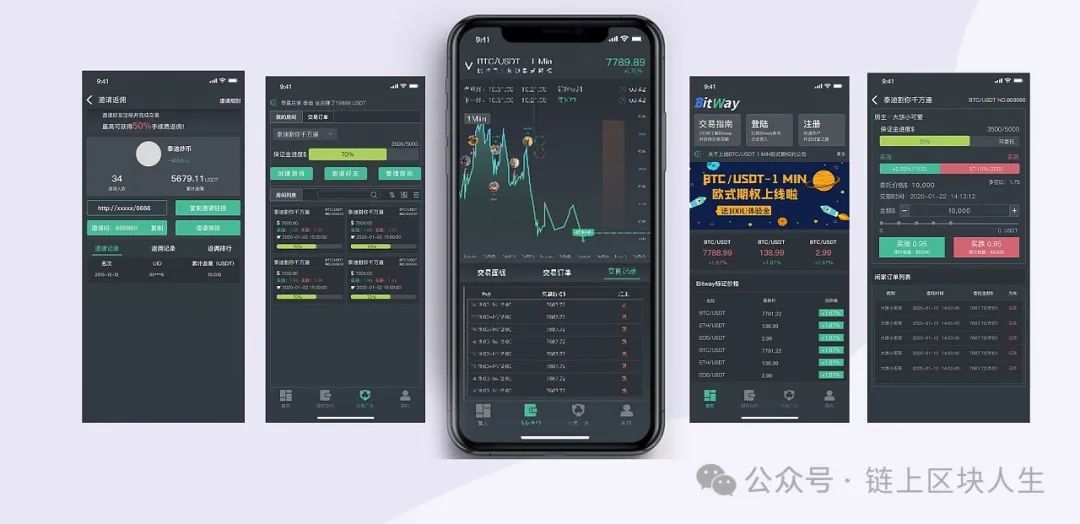
随着区块链技术的迅速发展和数字资产市场的蓬勃发展,区块链交易所成为了数字资产交易的核心场所之一。在这个快速发展的领域中,区块链交易所App系统的开发和撮合交易系统的建设至关重要。本文将探讨区块链交易所App系统开发及撮合交易系统的重要性&#…...

使用Shell脚本进行MySql权限修改
背景:原先数据配置文件中有bind-address127.0.0.1,注释掉此配置后,原数据库中默认带%root的权限,现在需要通过脚本实现白名单列表中的ip添加权限允许访问数据库,白名单之外的ip没有权限访问数据库。 以下是过程中记录的…...

项目中线程池的应用
1、首先我们需要在配置类中将线程池作为单例bean配置 Configuration public class ThreadPoolExecutorConfig {BeanExecutorService executorService(){return new ThreadPoolExecutor(2,3,0,TimeUnit.MICROSECONDS,new ArrayBlockingQueue<>(3),(r)->new Thread(r,&…...
)
前端 JS 压缩图片的思路(附源码)
前言 相信大家都做过图片上传相关的功能,在图片上传的过程中,不知道大家有没有考虑过文件体积的问题,如果我们直接将原图片上传,可以图片体积比较大,一是上传速度较慢,二是前端进行渲染时速度也比较慢,比较影响客户的体验感。所以在不影响清晰度的情况下,前端可以在上…...

C语言结合体和枚举的魅力展现
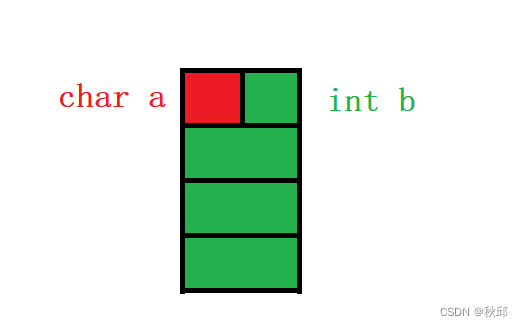
前言 ✨✨欢迎👍👍点赞☕️☕️收藏✍✍评论 个人主页:秋邱’博客 所属栏目:人工智能 (感谢您的光临,您的光临蓬荜生辉) 引言: 前面我们已经讲了结构体的声明,自引用,内存…...

基于STC12C5A60S2系列1T 8051单片机通过单个按键单击次数实现开关机应用
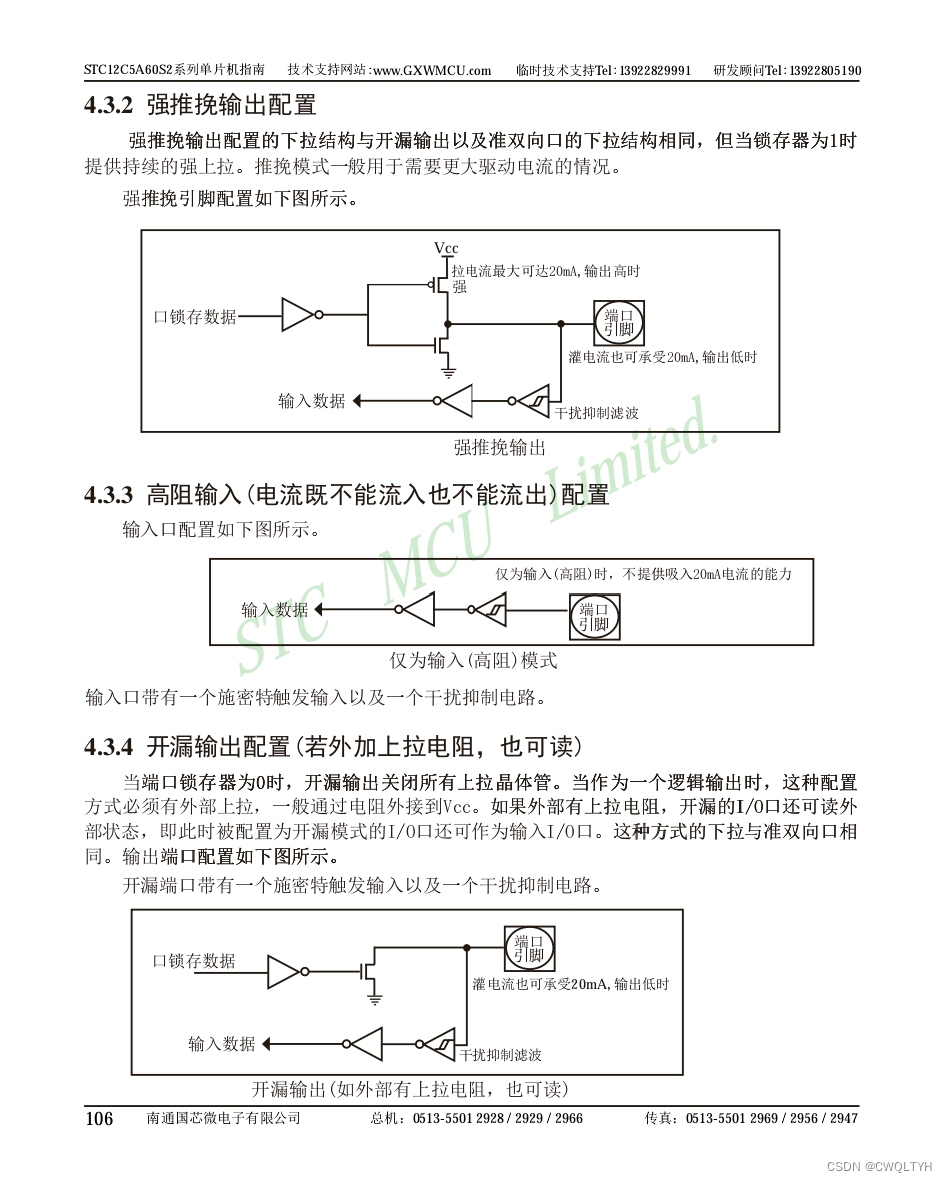
基于STC12C5A60S2系列1T 8051单片机通过单个按键单击次数实现开关机应用 STC12C5A60S2系列1T 8051单片机管脚图STC12C5A60S2系列1T 8051单片机I/O口各种不同工作模式及配置STC12C5A60S2系列1T 8051单片机I/O口各种不同工作模式介绍基于STC12C5A60S2系列1T 8051单片机通过单个按…...

静态住宅IP优缺点,究竟要怎么选?
在进行海外 IP 代理时,了解动态住宅 IP 和静态住宅 IP 的区别以及如何选择合适的类型非常重要。本文将介绍精态住宅 IP 特点和,并提供选择建议,帮助您根据需求做出明智的决策。 静态住宅 IP 的特点 静态住宅 IP 是指 IP 地址在一段时间内保…...

day07-缓存商品、购物车
1. 缓存菜品 1.1 问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大。 结果: 系统响应慢、用户体验差 1.2 实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓…...

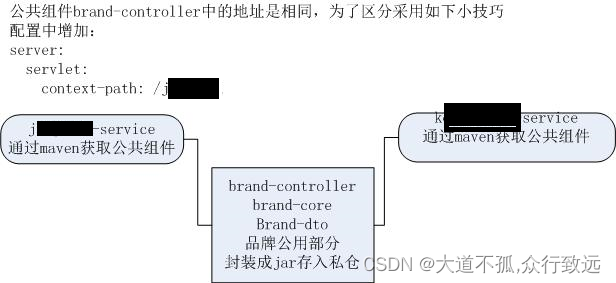
平台介绍-搭建赛事运营平台(3)
上文介绍了品牌隔离的基本原理,就是通过不同的前端和微服务来实现。但是确实很多功能是类似的,所以从编程角度还是有些管理手段的。 前端部分:前端部分没有什么特别手段,就是两个独立的项目工程,分别维护。相同的部分复…...

数值分析复习:逼近理论的应用——最小二乘问题、解超定、欠定方程组
文章目录 逼近理论的应用——最小二乘问题、解超定、欠定方程组离散平方逼近最小二乘解 本篇文章适合个人复习翻阅,不建议新手入门使用 本专栏:数值分析复习 的前置知识主要有:数学分析、高等代数、泛函分析 逼近理论的应用——最小二乘问题、…...

设计模式-设配器模式
目录 🎊1.适配器模式介绍 🎃2.适配器类型 🎏3.接口适配器 🎐4.类的适配器 🎎5.优缺点 1.适配器模式介绍 适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁。这种类型的设…...

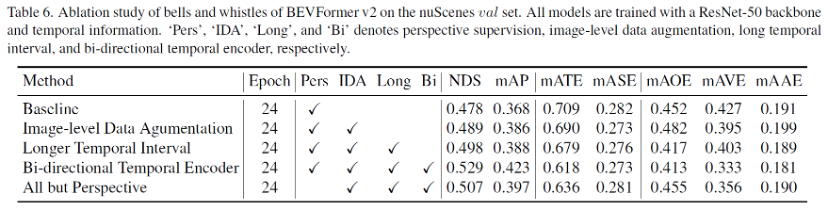
BEVFormer v2论文阅读
摘要 本文工作 提出了一种具有透视监督(perspective supervision)的新型鸟瞰(BEV)检测器,该检测器收敛速度更快,更适合现代图像骨干。现有的最先进的BEV检测器通常与VovNet等特定深度预训练的主干相连,阻碍了蓬勃发展…...
)
FFMPEG C++封装(二)
4 详细设计 这章是FFMPEG C封装库的详细设计。 4.1 Init 该模块初始化FFMPEG库。 4.1.1 Init定义 namespace media { namespace sdk { void MEDIASDK_EXPORT Init(); } }函数说明: Init 初始化FFMPEG库,该函数可调用多次。 4.1.2 Init实现 name…...

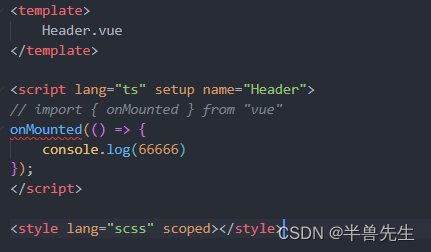
使用unplugin-auto-import页面不引入api飘红
解决方案:. tsconfig.json文件夹加上 {"compilerOptions": {"target": "ES2020","useDefineForClassFields": true,"module": "ESNext","lib": ["ES2020", "DOM", &q…...

八大技术趋势案例(虚拟现实增强现实)
科技巨变,未来已来,八大技术趋势引领数字化时代。信息技术的迅猛发展,深刻改变了我们的生活、工作和生产方式。人工智能、物联网、云计算、大数据、虚拟现实、增强现实、区块链、量子计算等新兴技术在各行各业得到广泛应用,为各个领域带来了新的活力和变革。 为了更好地了解…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
