高效测量“芯”搭档 | ACM32激光测距仪应用方案
激光测距仪概述
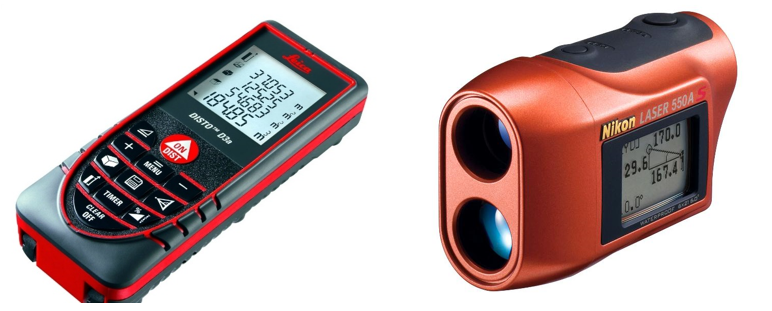
激光测距仪是利用激光对目标的距离进行准确测定的仪器。激光测距仪在工作时向目标射出一束很细的激光,由光电元件接收目标反射的激光束,计时器测定激光束从发射到接收的时间,计算出从观测者到目标的距离。激光测距仪分为手持激光测距仪和望远镜式激光测距仪。

左 | 手持激光测距仪 右 | 望远镜式激光测距仪
手持激光测距仪
测量距离一般在200米内,精度在2mm左右。这是目前使用范围较广的激光测距仪。在功能上除能测量距离外,一般还能计算测量物体的体积。
望远镜式激光测距仪
测量距离比较远,一般测量范围在3.5米-2000米左右,由于测距望远镜的准直性要求,3.5米以下为盲区,大于2000米以上的激光望远镜一般采用YAG激光,波长为1.064微米,为了达到较大的测量量程,所以激光功率较大,建议使用者注意激光防护。主要应用范围为户外中、长距离测量。
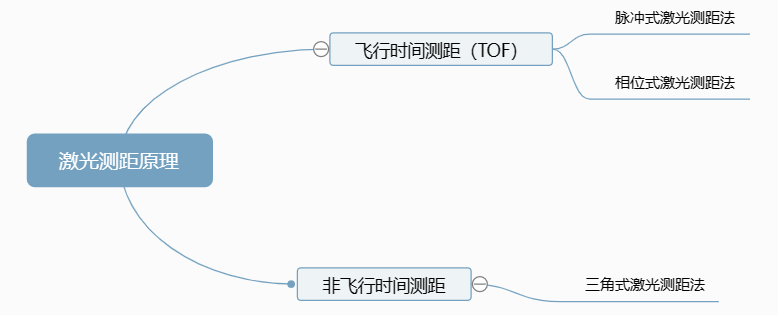
激光测距仪原理
根据基本原理,实现激光测距的方法有两大类:飞行时间(TOF)测距和非飞行时间测距,飞行时间测距中有脉冲式激光测距和相位式激光测距,非飞行时间测距主要是三角激光测距,如下图所示:

脉冲式激光测距法
脉冲式测距是激光技术最早应用于测绘领域中的一种测量方式。由于激光发散角小,激光脉冲持续时间极短,瞬时功率极大可大兆瓦以上,因而可以达到极远的测程。一般情况下不使用合作目标,而是利用被测目标对光信号的漫反射来测距,脉冲式测距适合远距离测量,测量距离可表示为:
L=cΔt/2
式中L为测量距离,c为光在空气中传播的速度, Δt为光波信号在测距仪与目标往返的时间。原理图如下所示:

相位式激光测距法
相位式激光测距通常适应于中短距离的测量,测量精度可达毫米、微米级,也是目前测距精度最高的一种方式,大部分短程测距仪都采用这种工作方式。相位式测距则是将一调制信号对发射光波的光强进行调制,通过测量相位差来间接测量时间,较直接测量往返时间的处理难度降低了许多。
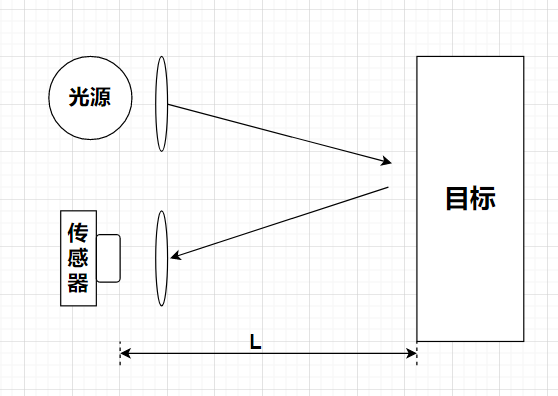
三角测距法
三角测距法即光源、被测物面、光接收系统三点共同构成一个三角形光路,由激光器发出的光线,经过汇聚透镜聚焦后入射到被测物体表面上,光接收系统接收来自入射点处的散射光,并将其成像在光电位置探测器敏感面上,通过光点在成像面上的位移来测量被测物面移动距离的一种测量方法。
脉冲式TOF的优点是测量范围广且光学系统紧凑,但是高速读取脉冲光的电路设计和配置较为复杂。相位式TOF在近距离测量中测量精度更高,同时由于无需时间测量的电路,电路设计比较简单,因而此方法可以用于整列传感器中,然而相位式TOF不能分辨实际距离在一个还是多个测量周期内,因而不适用于长距离的测量。三角测距法的优势是小距离下测量精度高,但是缺点为电路的小型集成化比较困难,并且测量易受外界环境光的影响。
02
芯片介绍
ACM32F0X0系列是一款支持多种低功耗模式的通用MCU。集成12位1.6 Msps高精度ADC以及比较器、运放、触控按键控制器、段式LCD控制器,内置高性能定时器、多路UART、LPUART、SPI、I2C等丰富的通讯外设,内建AES、TRNG等信息安全模块,支持多种低功耗模式,具有高整合度、高抗干扰、高可靠性的特点。
03
设计方案
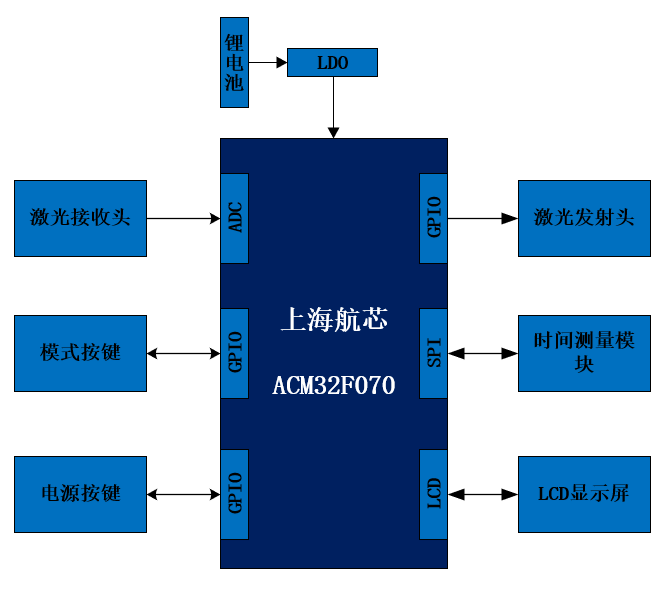
本文描述的激光测距仪方案,基于上海航芯ACM32F070系列MCU进行设计,测距原理是脉冲测距法,整体的方案框图如下所示:

基于ACM32F070激光测距仪设计方案框图
激光测距仪包含主控MCU、激光接收模块、激光发射模块、LDO稳压源、ADC、LCD显示屏、电源及一些外围的器件组成。主控MCU实现了激光测距仪的整体逻辑,提供数据显示和控制激光发射和接收模块的作用。
本次方案采用的测距原理是脉冲法测距,利用了激光脉冲持续时间极短、瞬时功率很大的特点,即使没有合作目标,也能通过接收被测目标的漫反射信号,进行距离测量。ACM32F070通过GPIO驱动外部激光发射模块,来达到控制和驱动激光发射,激光发射模块发射激光后,反射到激光接收模块,激光接收模块将光信号转换为电信号,通过运算放大器放大,再由ADC采集,并通过对比判断这次接收是否有效,同时时间测量模块在激光发射时计时,将测量得到的数据通过SPI传输到MCU,得到激光发射到接收的时间Δt,通过脉冲发测距公式L=cΔt/2,由此得到目标的距离L。
主控MCU:采用ACM32F070CBT7作为主控芯片,最高工作频率 64MHz,具备七个定时器,一个12位1.6Msps高精度ADC,支持LCD显示屏驱动。
激光接收模块:激光测距仪的接收模块首先将光信号转化为电信号,之后再通过运算放大器进行放大,通过MCU分析和计算。
高精度时间测量:采用脉冲方式进行激光测距,距离的获得是通过测量激光由发射端到目标端来回往返所需的时间来实现的,距离很远的情况下可以考虑使用MCU内部定时器。
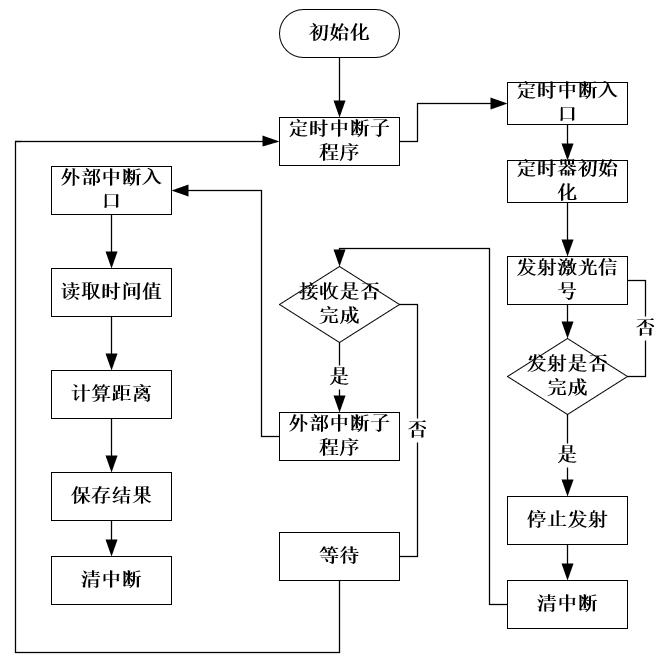
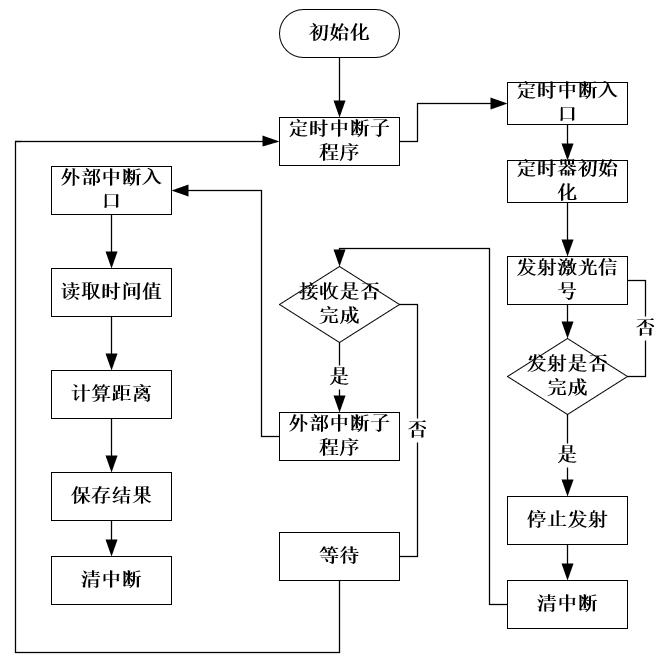
首先初始化ACM32F070的系统时钟和其它外设模块,初始化时间测量模块和内部定时器,然后定时驱动激光发射模块发射激光信号,判断是否成功发射后停止发射,通过ADC采集到的电信号判断是否成功接收,接收失败则重新初始化定时模块和发射,接收成功后通过读取到的时间值根据公式换算出距离,通过LCD显示。测量软件流程图如图所示:

结 语
如今,激光测距已在日常生活和社会生产中有着非常广泛和实用的应用。随着激光技术和数字处理技术等科学技术不断发展,激光测距将逐渐在生产和生活中有更全面的应用。本文提出的设计方案介绍了激光测距仪的基本原理,旨在让大家更好的了解激光测距领域。
相关文章:

高效测量“芯”搭档 | ACM32激光测距仪应用方案
激光测距仪概述 激光测距仪是利用激光对目标的距离进行准确测定的仪器。激光测距仪在工作时向目标射出一束很细的激光,由光电元件接收目标反射的激光束,计时器测定激光束从发射到接收的时间,计算出从观测者到目标的距离。激光测距仪分为手持激…...

基于Hive大数据分析springboot为后端以及vue为前端的的民宿系
标题基于Hive大数据分析springboot为后端以及vue为前端的的民宿系 本文介绍了如何利用Hive进行大数据分析,并结合Spring Boot和Vue构建了一个民宿管理系统。该民民宿管理系统包含用户和管理员登陆注册的功能,发布下架酒店信息,模糊搜索,酒店详情信息展示,收藏以及对收藏的…...

pnpm、monorepo分包管理、多包管理、npm、vite、前端工程化、保姆级教程
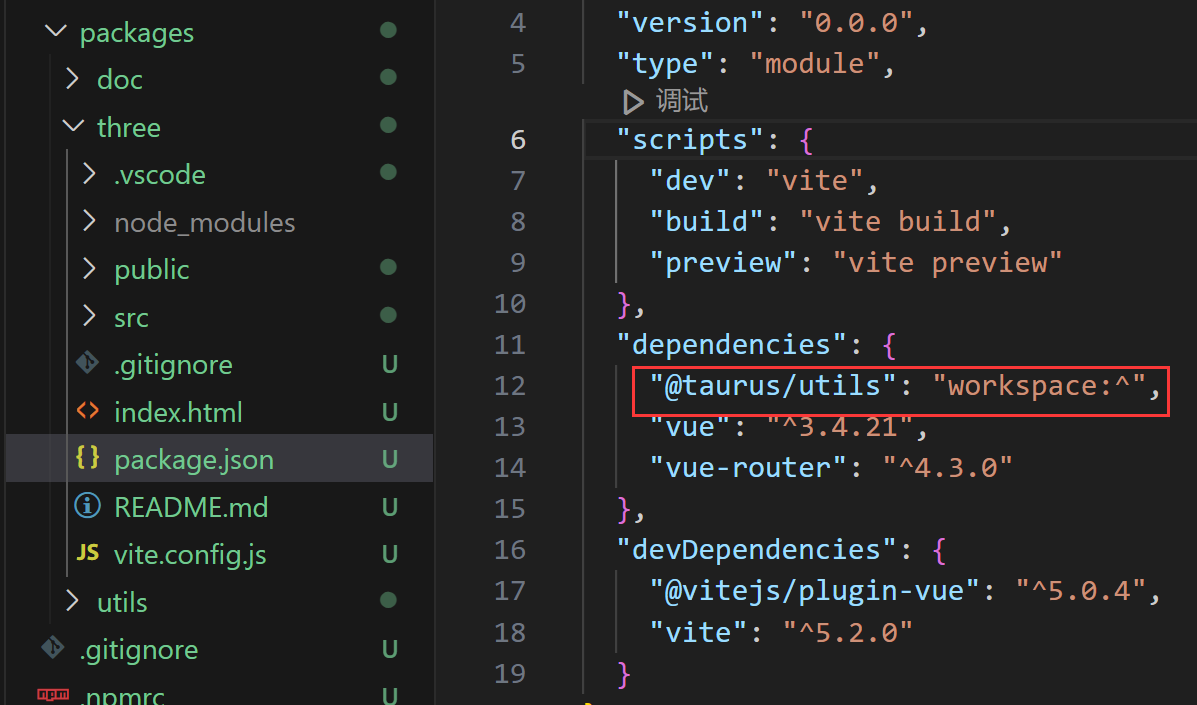
浅尝pnpm monorepo 多包管理方案 💡tips: 创建pnpm monorope多包管理框架流程 初始化 mkdir taurus & cd taurus pnpm init创建基础文件 创建文件pnpm-workspace.yaml packages:- packages/**创建文件夹packages/ -packages/ -package.json -pnpm-workspace…...

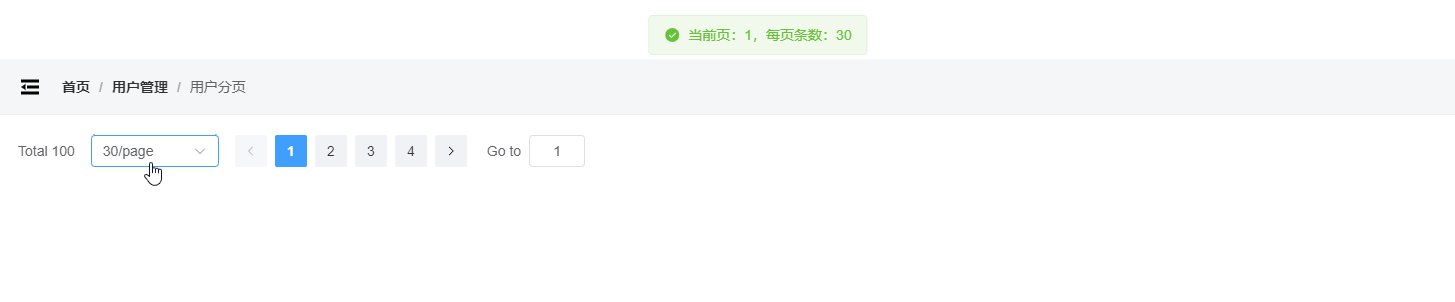
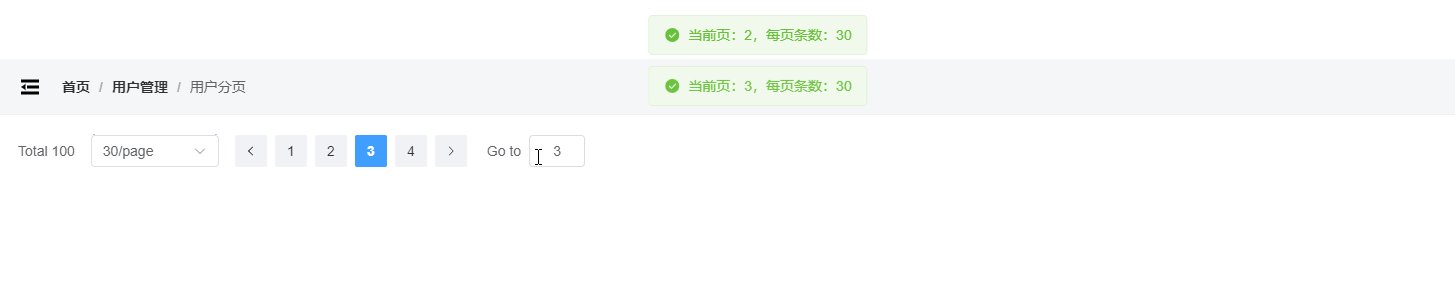
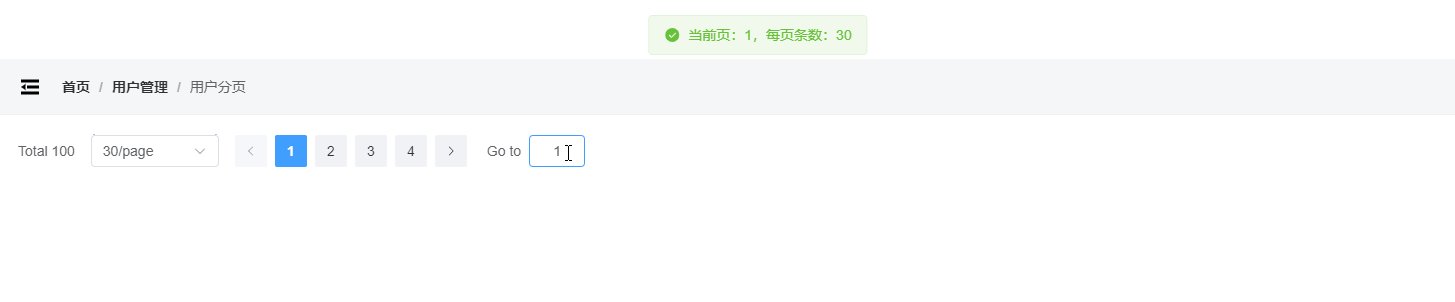
vue3封装Element分页
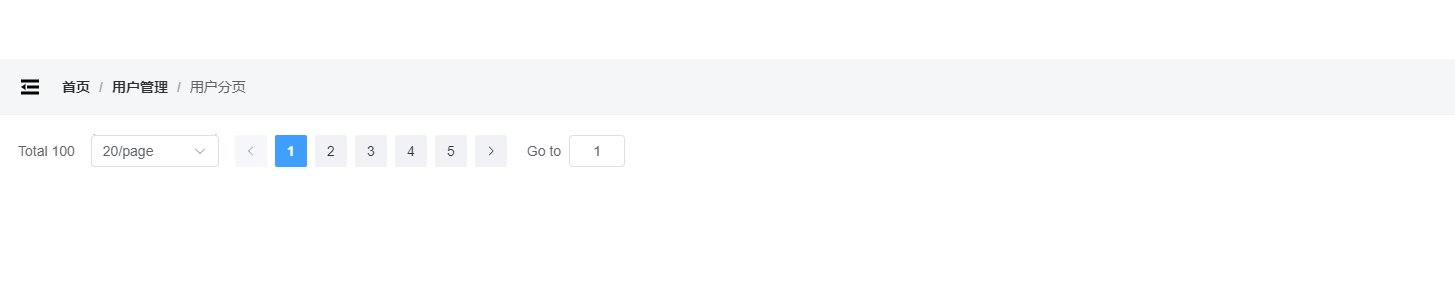
配置当前页 配置每页条数 页面改变、每页条数改变都触发回调 封装分页 Pagination.vue <template><el-paginationbackgroundv-bind"$attrs":page-sizes"pageSizes"v-model:current-page"page"v-model:page-size"pageSize":t…...

真机 ARM64 架构转模拟器 ARM64 架构
本文字数:2051字 预计阅读时间:15分钟 01 需要转换架构的原因 老版 Mac 使用 Intel 芯片,是x86_64架构,相应地在老版 Mac 上运行的模拟器使用的也就是 x86_64架构。 由于模拟器的 x86_64 架构与真机的 arm64、armv7 等架构不冲突&…...

敏捷教练CSM认证考了有没有用,谁说了算?
敏捷教练CSM证书是近年来备受关注的一项证书,它被认为可以提升敏捷开发团队的管理能力和项目执行效率。然而,对于这个证书的价值和含金量,人们的观点却不尽相同。那么,CSM证书到底有没有用,谁来说了算呢? 首…...

Docker-Container
Docker ①什么是容器②为什么需要容器③容器的生命周期容器 OOM容器异常退出容器暂停 ④容器命令清单总览docker createdocker rundocker psdocker logsdocker attachdocker execdocker startdocker stopdocker restartdocker killdocker topdocker statsdocker container insp…...

下载安装anaconda和pytorch的详细方法,以及遇到的问题和解决办法
下载安装Anaconda 首先需要下载Anaconda,可以到官网Anaconda官网或者这里提供一个镜像网站去下载anaconda镜像网站 安装步骤可参考该文章:Anaconda安装步骤,本篇不再赘述 注意环境变量的配置,安装好Anaconda之后一定要在环境变量…...

2020年天津市二级分类土地利用数据(矢量)
天津市,位于华北平原海河五大支流汇流处,东临渤海,北依燕山。地势以平原和洼地为主,北部有低山丘陵,海拔由北向南逐渐下降,地貌总轮廓为西北高而东南低。天津有山地、丘陵和平原三种地形,平原约…...

设计模式——结构型——外观模式Facade
处理器类 public class Cpu {public void start() {System.out.println("处理器启动了...");} } 内存类 public class Memory {public void start() {System.out.println("内存启动了...");} } 硬盘类 public class Disk {public void start() {Syste…...

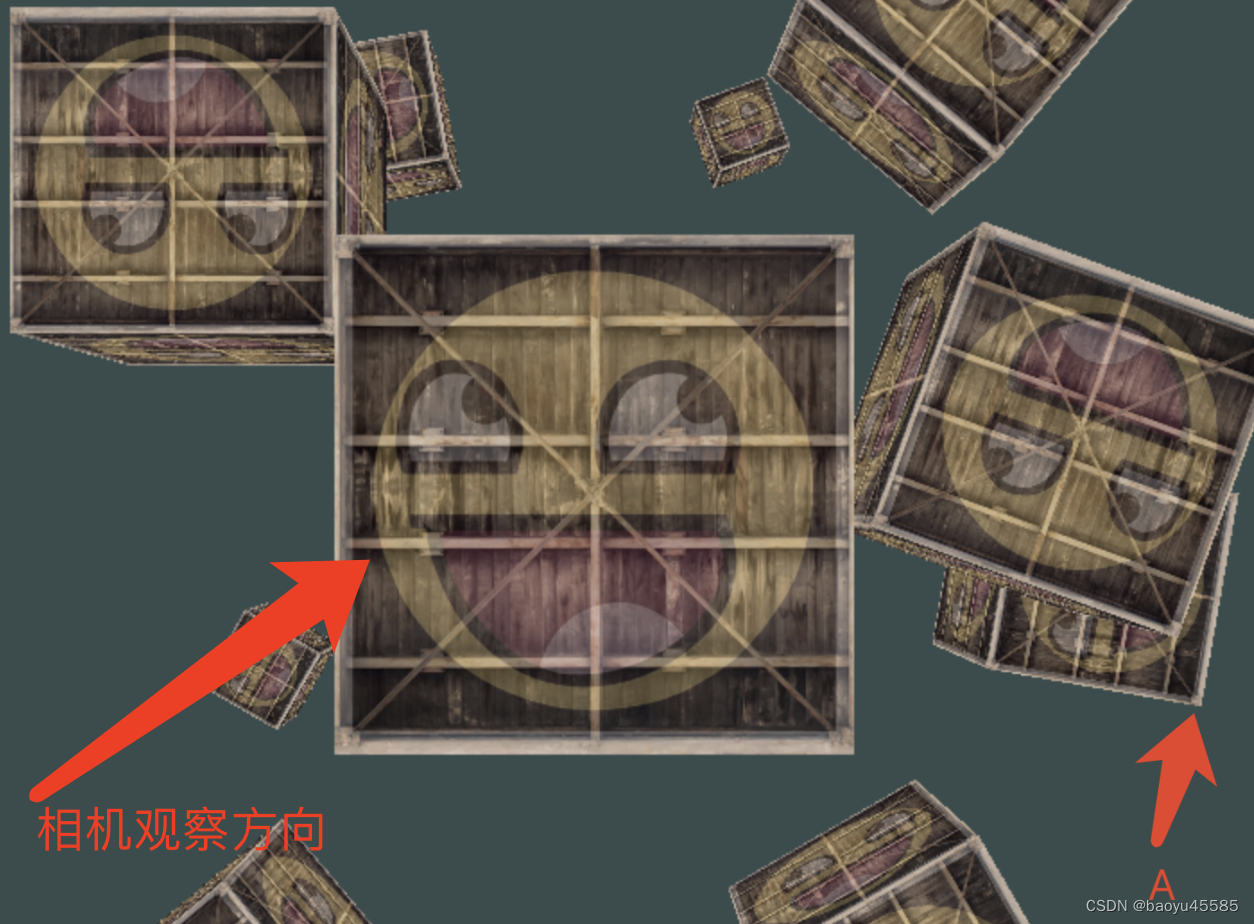
OpenGL的MVP矩阵理解
OpenGL的MVP矩阵理解 右手坐标系 右手坐标系与左手坐标系都是三维笛卡尔坐标系,他们唯一的不同在于z轴的方向,如下图,左边是左手坐标系,右边是右手坐标系 OpenGL中一般用的是右手坐标系 1.模型坐标系(Local Space&…...

前端超分辨率技术应用:图像质量提升与场景实践探索-设计篇
超分辨率! 引言 在数字化时代,图像质量对于用户体验的重要性不言而喻。随着显示技术的飞速发展,尤其是移动终端视网膜屏幕的广泛应用,用户对高分辨率、高质量图像的需求日益增长。然而,受限于网络流量、存储空间和图像…...

C++11入门手册第一节,学完直接上手Qt(共两节)
入门 hello.cpp #include <iostream>int main() { std::cout << "Hello Quick Reference\n"<<endl; return 0;} 编译运行 $ g hello.cpp -o hello$ ./helloHello Quick Reference 变量 int number 5; // 整数float f 0.95; //…...

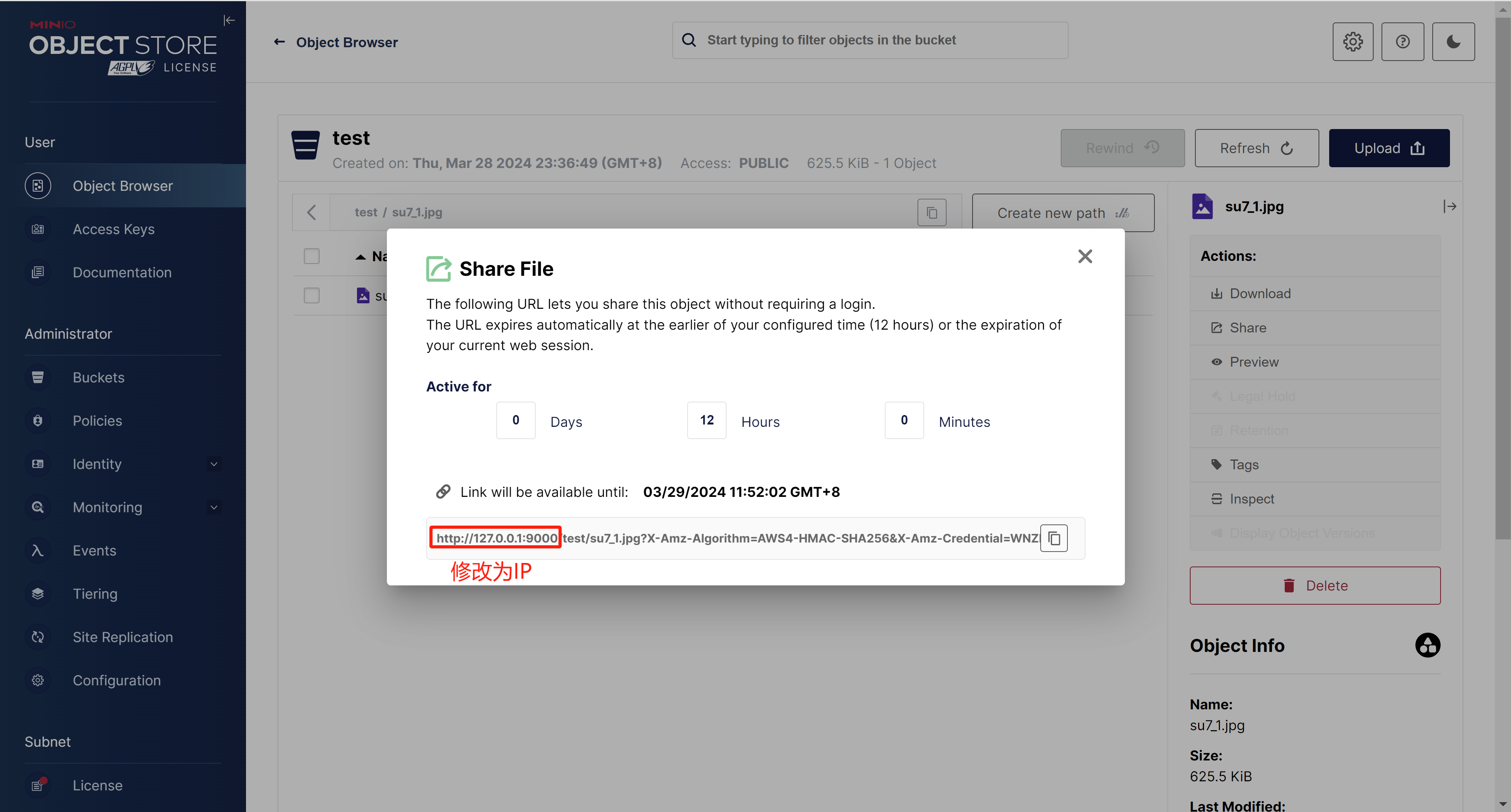
Docker部署MinIO对象存储服务
1. 拉取MinIO镜像 # 下载镜像 docker pull minio/minio#查看镜像 docker images2. 创建目录 # 文件存储目录 mkdir -p /opt/minio/data# 配置文件 mkdir -p /opt/minio/config# 日志文件 mkdir -p /opt/minio/logs3. 创建Minio容器并运行 docker run \ -p 9000:9000 \ -p 90…...

基于Echarts的超市销售可视化分析系统(数据+程序+论文)
本论文旨在研究Python技术和ECharts可视化技术在超市销售数据分析系统中的应用。本系统通过对超市销售数据进行分析和可视化展示,帮助决策层更好地了解销售情况和趋势,进而做出更有针对性的决策。本系统主要包括数据处理、数据可视化和系统测试三个模块。…...

使用ai智能写作场景之gpt整理资料,如何ai智能写作整理资料
Ai智能写作助手:Ai智能整理资料小助手 Ai智能整理资料小助手可试用3天! 通俗的解释一下怎么用ChatGPT来进行资料整理: 搜寻并获取指定数量的特定领域文章: 想像你在和我说话一样,告诉我你想要多少篇关于某个话题的文…...

C/C++ 内存管理
1、C/C内存分布 首先我们来了解在一个程序中,代码主要存储在哪些地方; 1.栈:又叫堆栈,其中一般存储非静态局部变量、函数参数、返回值等,栈的增长是向下的。 2.内存映射段:是高效的 I/O 映射方式࿰…...

android pdf框架-10,相册浏览
MupdfViewer 这是最后apk,源码在前面的文章已经贴过了本站下载地址,只是不是最新的.可能不少是旧的内容. subsampling-scale-image-view这是一个大图片的分块加载的实现.比较不错的.滑动方面我觉得使用flinger的效果比它要流畅,惯性要好. 也有人把这个作成pdf渲染器.但翻页就…...

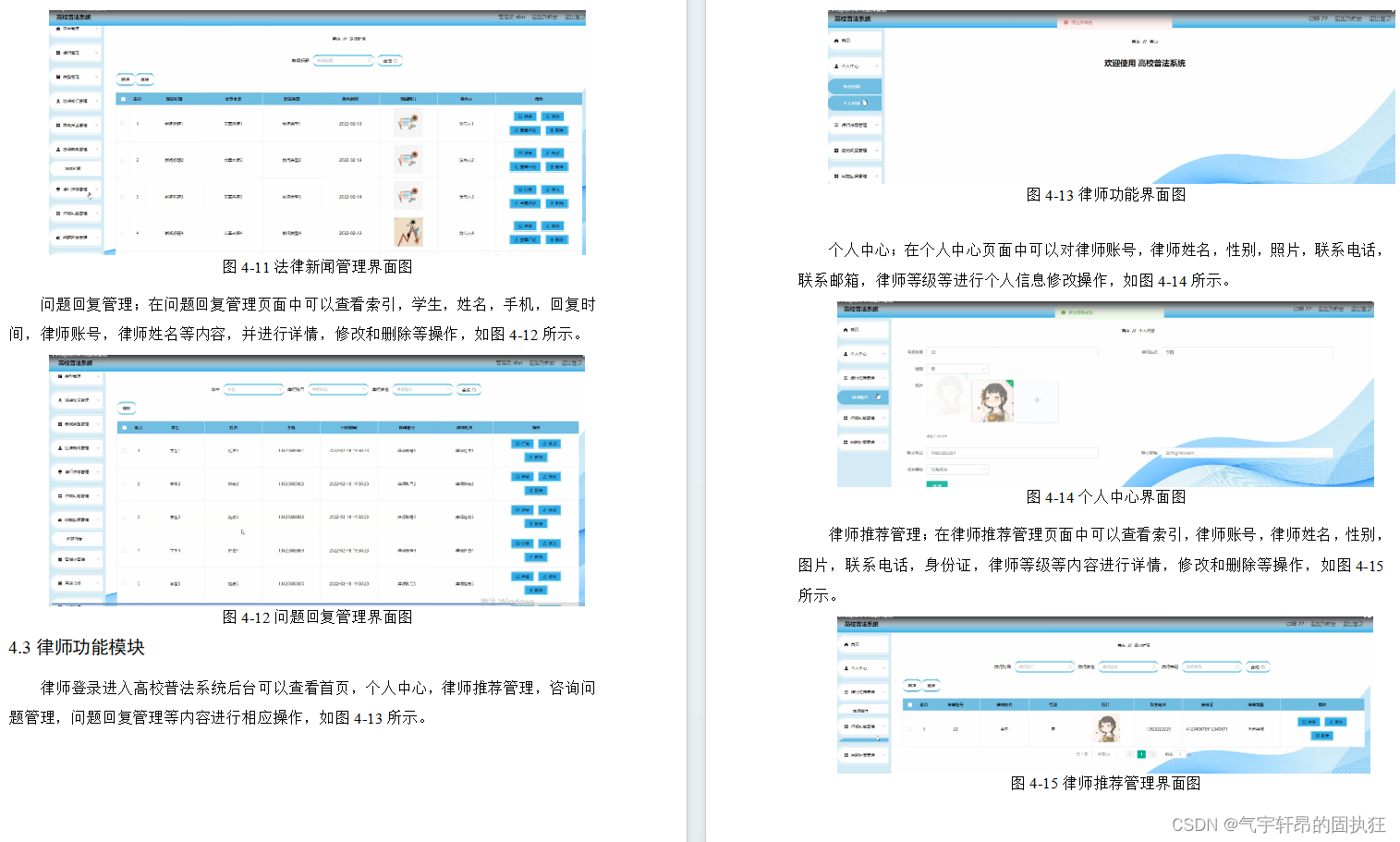
基于SSM的高校普法系统(有报告)。Javaee项目。ssm项目。
演示视频: 基于SSM的高校普法系统(有报告)。Javaee项目。ssm项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring Spri…...

数据结构刷题篇 之 【力扣二叉树基础OJ】详细讲解(含每道题链接及递归图解)
有没有一起拼用银行卡的,取钱的时候我用,存钱的时候你用 1、相同的树 难度等级:⭐ 直达链接:相同的树 2、单值二叉树 难度等级:⭐ 直达链接:单值二叉树 3、对称二叉树 难度等级:⭐⭐ 直达…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
