QT资源添加调用
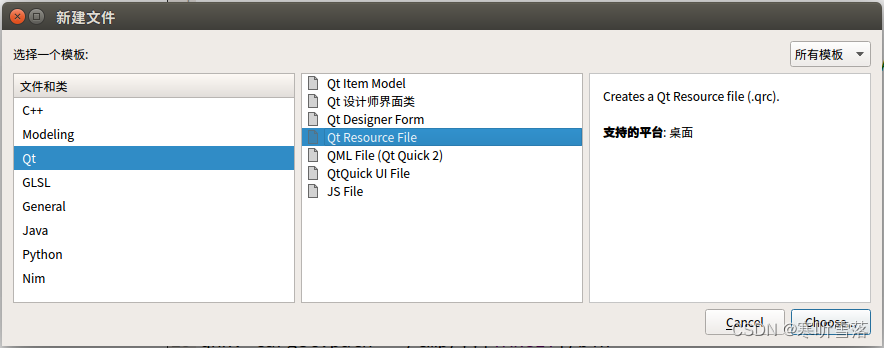
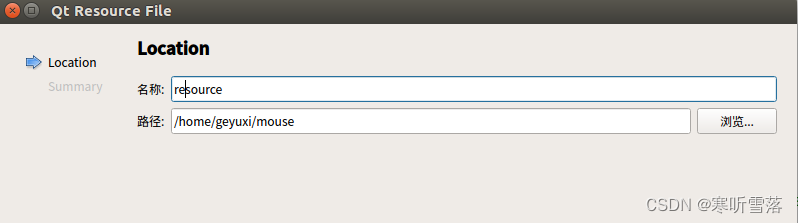
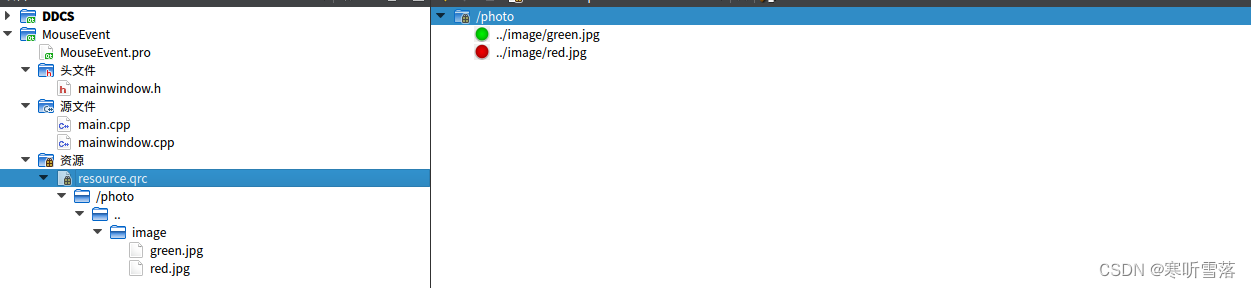
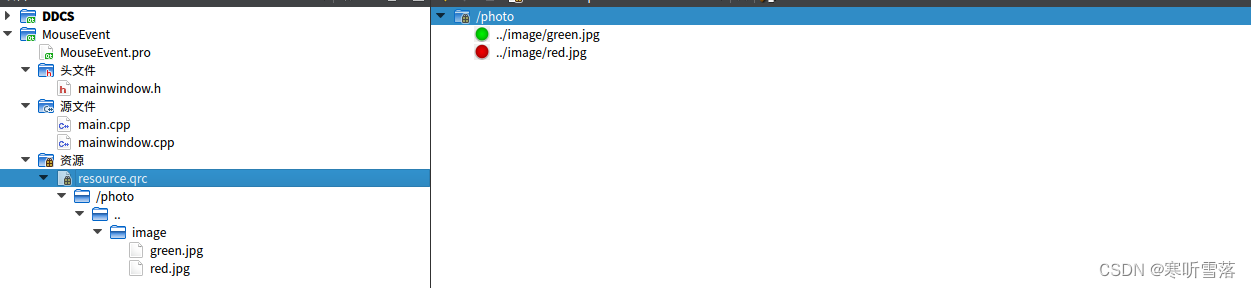
添加资源文件,新建资源文件夹,命名resource,然后点下一步,点完成


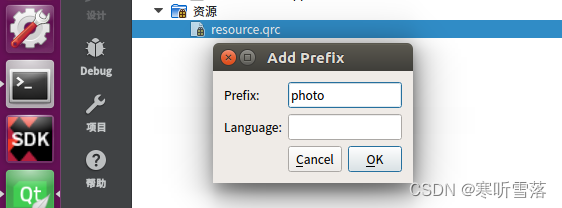
资源,右键add Prefix


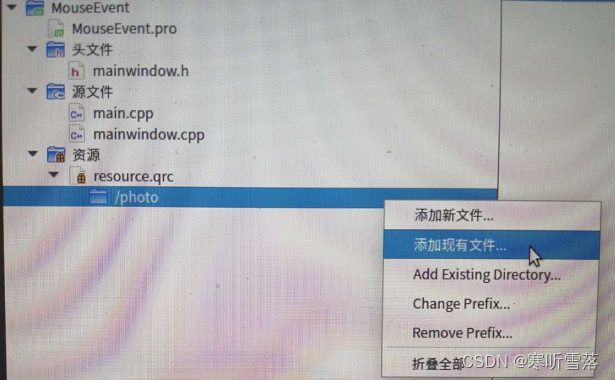
添加现有文件



展示的label图片切换
QLabel *led_show;
#include "mainwindow.h"
#include<QLabel>
#include<QPixmap>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{setWindowTitle("鼠标事件"); //设置窗体的标题statusLabel = new QLabel; //创建QLabel用于显示在状态栏中statusLabel->setText("当前位置:"); //设置QLabel显示内容statusLabel->setFixedWidth(100); //设置固定宽度为100MousePosLabel = new QLabel; //显示鼠标按下或释放时的位置MousePosLabel->setText(tr("")); //初始化不显示任何内容MousePosLabel->setFixedWidth(100); //设置固定宽度为100statusBar()->addPermanentWidget(statusLabel); //状态栏中增加控件statusBar()->addPermanentWidget(MousePosLabel);//状态栏中增加控件this->setMouseTracking(true); //设置窗体追踪鼠标resize(400,200); //调整窗体大小,宽度为400,高度为200led_show= new QLabel;led_show->setFixedWidth(40);led_show->setFixedHeight(40);statusBar()->addPermanentWidget(led_show);
}MainWindow::~MainWindow()
{
}
char* images[2] = {":/photo/image/red.jpg",":/photo/image/green.jpg"};
//鼠标按下事件响应函数
void MainWindow::mousePressEvent(QMouseEvent *e)
{QString str="("+QString::number(e->x())+","+QString::number(e->y()) +")"; //(x,y)if(e->button()==Qt::LeftButton){statusBar()->showMessage(tr("左键:")+str);//左键:(x,y)//QPixmap pix(":/photo/image/red.jpg");led_show->clear();QPixmap pix(images[1]);led_show->setPixmap(pix);led_show->show();}else if(e->button()==Qt::RightButton){statusBar()->showMessage(tr("右键:")+str);//右键:(x,y)led_show->clear();QPixmap pix(images[0]);led_show->setPixmap(pix);led_show->show();}else if(e->button()==Qt::MiddleButton){statusBar()->showMessage(tr("中键:")+str);//中键:(x,y)}
}//鼠标移动事件响应函数
void MainWindow::mouseMoveEvent(QMouseEvent *e)
{MousePosLabel->setText("("+QString::number(e->x())+","+QString::number(e->y())+")");//显示内容(x,y)
}//鼠标松开事件响应函数
void MainWindow::mouseReleaseEvent(QMouseEvent *e)
{QString str="("+QString::number(e->x())+","+QString::number(e->y()) +")";statusBar()->showMessage(tr("释放在:")+str,1000); //释放在:(x,y),显示1000ms后隐藏
}//鼠标双击事件响应函数
void MainWindow::mouseDoubleClickEvent(QMouseEvent *e)
{statusBar()->showMessage("双击");
}Qt控件label中显示图片并按比例缩放
QPixmap pixmap(":/img/start_confirm_title.png");
// 510,40 当前label大小
pixmap=pixmap.scaled(510, 40, Qt::KeepAspectRatio, Qt::SmoothTransformation); //按比例缩放
ui->label_2->setPixmap(pixmap);
按钮的背景切换
void MainWindow::on_pushButton_clicked()
{if(ui->pushButton->text() == "连接"){ui->pushButton->setFixedSize(100,40);//固定样式ui->pushButton->setStyleSheet("QPushButton{""color:rgba(255,0,0);"//红色"border: 2px solid rgb(178, 34, 34);""}""QPushButton:hover{""border: 2px solid rgb(255, 165, 0);""}");ui->pushButton->setText("断开");}else if(ui->pushButton->text()=="断开"){ui->pushButton->setFixedSize(100, 40);ui->pushButton->setStyleSheet("QPushButton{""color:rgba(0,0,0);" //黑色"border: 2px solid rgb(54, 100, 139);""}""QPushButton:hover{""border: 2px solid rgb(0, 150, 136);"//橘红色"}");ui->pushButton->setText("连接");//ui->pushButton->setStyleSheet("font: 11pt \"微软雅黑\";");}
}Qt设置PushButton的颜色当指示灯用
//通过调色板 红色-- Qt::red 绿色-- Qt::green
QPalette pal = ui.pushButtonBitDisp->palette();
pal.setColor(QPalette::Button, Qt::red);
ui.pushButtonBitDisp->setPalette(pal);
ui.pushButtonBitDisp->setAutoFillBackground(true);
ui.pushButtonBitDisp->setFlat(true);
相关文章:

QT资源添加调用
添加资源文件,新建资源文件夹,命名resource,然后点下一步,点完成 资源,右键add Prefix 添加现有文件 展示的label图片切换 QLabel *led_show; #include "mainwindow.h" #include<QLabel> #include&l…...

LeetCode-49. 字母异位词分组【数组 哈希表 字符串 排序】
LeetCode-49. 字母异位词分组【数组 哈希表 字符串 排序】 题目描述:解题思路一:哈希表和排序,这里最关键的点是,乱序单词的排序结果必然是一样的(从而构成哈希表的key)。解题思路二:解题思路三…...

绘制特征曲线-ROC(Machine Learning 研习十七)
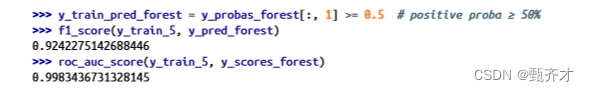
接收者操作特征曲线(ROC)是二元分类器的另一个常用工具。它与精确度/召回率曲线非常相似,但 ROC 曲线不是绘制精确度与召回率的关系曲线,而是绘制真阳性率(召回率的另一个名称)与假阳性率(FPR&a…...

.Net 知识杂记
记录平日中琐碎的.net 知识点。不定期更新 目标框架名称(TFM) 我们创建C#应用程序时,在项目的工程文件(*.csproj)中都有targetFramework标签,以表示项目使用的目标框架 各种版本的TFM .NET Framework .NET Standard .NET5 及更高版本 UMP等 参考文档&a…...

海豚【货运系统源码】货运小程序【用户端+司机端app】源码物流系统搬家系统源码师傅接单
技术栈:前端uniapp后端vuethinkphp 主要功能: 不通车型配置不通价格参数 多城市定位服务 支持发货地 途径地 目的地智能费用计算 支持日期时间 预约下单 支持添加跟单人数选择 支持下单优惠券抵扣 支持司机收藏订单评价 支持订单状态消息通知 支…...

01---java面试八股文——mybatis-------10题
1、什么是MyBatis Mybatis是一个半ORM(对象关系映射)框架,它内部封装了JDBC,开发时只需要关注SQL语句本身,不需要花费精力去处理加载驱动、创建连接、创建statement等繁杂的过程。程序员直接编写原生态sql,…...

增强现实(AR)的开发工具
增强现实(AR)的开发工具涵盖了一系列的软件和平台,它们可以帮助开发者创造出能够将虚拟内容融入现实世界的应用程序。以下是一些在AR领域内广泛使用的开发工具。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎…...

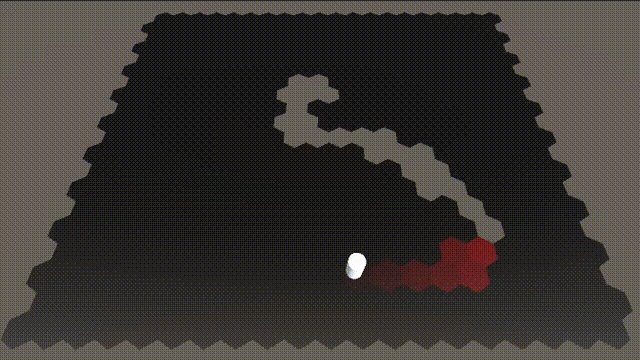
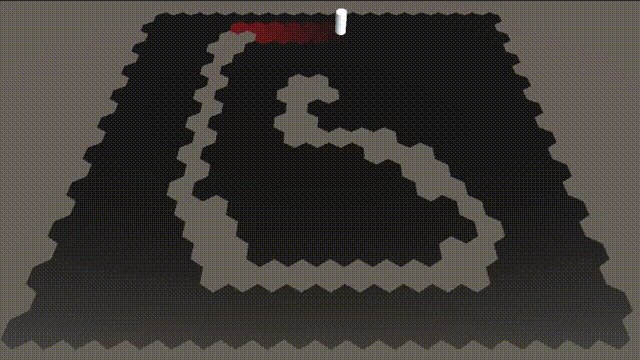
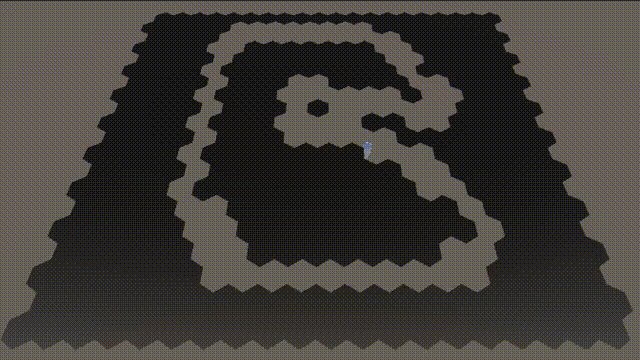
用Unity制作正六边形拼成的地面
目录 效果演示 1.在Unity中创建正六边形 2.创建一个用于管理正六边形的类 3.创建一个用于管理正六边形地面的类 4.创建一个空对象并将游戏控制脚本挂上 5.设置正六边形碰撞所需组件 6.创建正六边形行为触发脚本并挂上 7.创建圆柱体——田伯光 8.创建圆柱体移动脚本 运…...

Spark部署详细教程
Spark Local环境部署 下载地址 https://dlcdn.apache.org/spark/spark-3.4.2/spark-3.4.2-bin-hadoop3.tgz 条件 PYTHON 推荐3.8JDK 1.8 Anaconda On Linux 安装 本次课程的Python环境需要安装到Linux(虚拟机)和Windows(本机)上 参见最下方, 附: Anaconda On Linux 安装…...

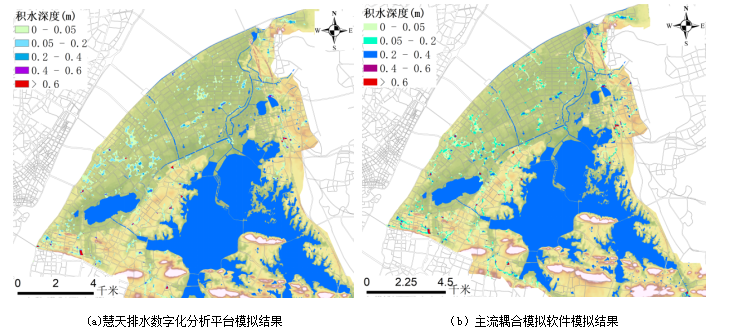
慧天[HTWATER]:创新城市水务科技,引领行业变革
【城市内涝水文水动力模型介绍】 慧天[HTWATER]软件:慧天排水数字化分析平台针对城市排水系统基础设施数据管理的需求,以及水文、水力及水质模拟对数据的需求,实现了以数据库方式对相应数据的存储。可以对分流制排水系统及合流制排水系统进行…...

vscode调试Unity
文章目录 vscode调试UnityC#环境需求开始调试 Lua添加Debugger环境配置联系.txt文件配置Java环境 添加调试代码断点不生效的问题 vscode调试Unity C# 现在使用vscode调试Unity的C#代码很简单,直接在vscode的EXTENSIONS里面搜索“Unity”,第一个就是&am…...

JavaScript是如何实现页面渲染的
JavaScript实现页面渲染主要涉及到对DOM的操作、样式的修改以及与后端数据的交互。以下是JavaScript实现页面渲染的主要步骤和方式: 一、DOM操作 创建和修改元素:JavaScript可以使用document.createElement()来创建新的DOM元素,使用appendC…...

【YOLOv8 代码解读】数据增强代码梳理
1. LetterBox增强 当输入图片的尺寸和模型实际接收的尺寸可能不一致时,通常需要使用LetterBox增强技术。具体步骤是先将图片按比例缩放,将较长的边缩放到设定的尺寸以后,再将较短的边进行填充,最终短边的长度为stride的倍数即可。…...

安卓调试桥ADB
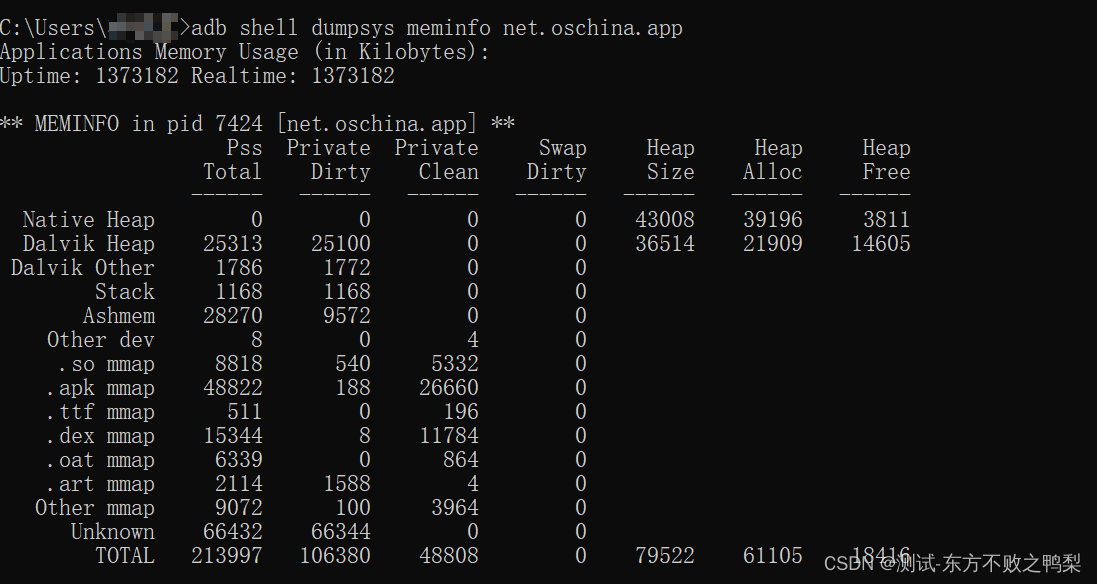
Logcat 命令行工具 | Android Studio | Android Developers 什么是ADB ADB 全称为 Android Debug Bridge ,是 Android SDK (安卓的开发工具)中的一个工具,起到调试桥的作用,是一个 客户端 - 服务器端程序 。其中 …...

深入理解数据结构第一弹——二叉树(1)——堆
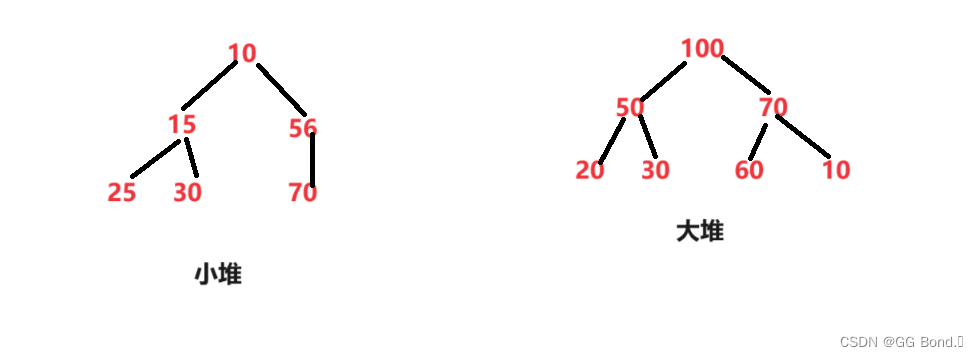
前言: 在前面我们已经学习了数据结构的基础操作:顺序表和链表及其相关内容,今天我们来学一点有些难度的知识——数据结构中的二叉树,今天我们先来学习二叉树中堆的知识,这部分内容还是非常有意思的,下面我们…...

面试题:JVM的垃圾回收
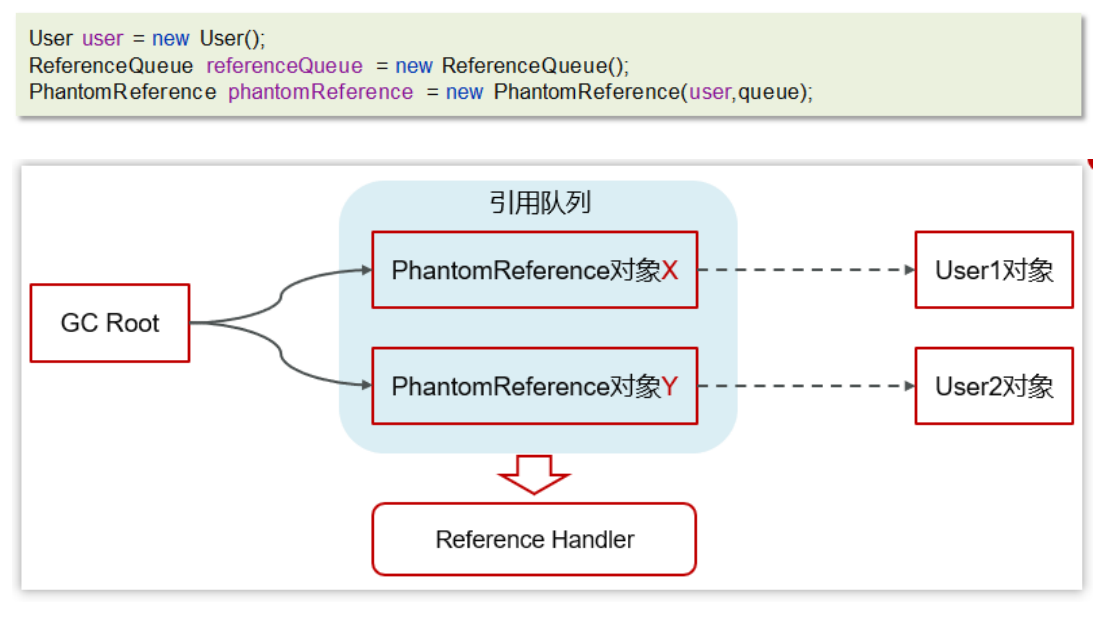
一、GC概念 为了让程序员更专注于代码的实现,而不用过多的考虑内存释放的问题,所以,在Java语言中,有了自动的垃圾回收机制,也就是我们熟悉的GC(Garbage Collection)。 有了垃圾回收机制后,程序员只需要关…...

Java8之接口默认方法
Java8之接口默认方法 一、介绍二、代码1、接口2、实现类3、测试代码4、效果 一、介绍 在Java8中,允许为接口方法提供一个默认的实现。必须用default修饰符标记这样一个方法。默认方法也可以调用其他方法 二、代码 1、接口 public interface PersonService {void…...

发挥ChatGPT潜力:高效撰写学术论文技巧
ChatGPT无限次数:点击直达 发挥ChatGPT潜力:高效撰写学术论文技巧 在当今信息爆炸的时代,如何高效撰写学术论文成为许多研究者关注的焦点。而随着人工智能技术的不断发展,如何利用ChatGPT这一先进的技术工具来提升论文写作效率,成…...

国产暴雨AI服务器X3418开启多元自主可控新篇章
在当前数字化转型的大潮中,算力作为新质生产力的重要动力引擎,对推动经济社会发展起着关键作用。尤其在人工智能领域,随着高性能、安全可控的AI算力需求持续攀升,国产化服务器的研发与应用显得尤为迫切。 作为国内专业的算力基础…...

webpack-dev-server 如何直接用IP打开
当你需要使用IP来访问服务器时,可能需要对 webpack-dev-server 进行相关设置; 当你使用PD虚拟机在Windows上调试时,可能会用到; 一、设置 host 通过webpack.config.js设置 devServer: {host: 0.0.0.0, }通过CLI设置 webpack-dev-s…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
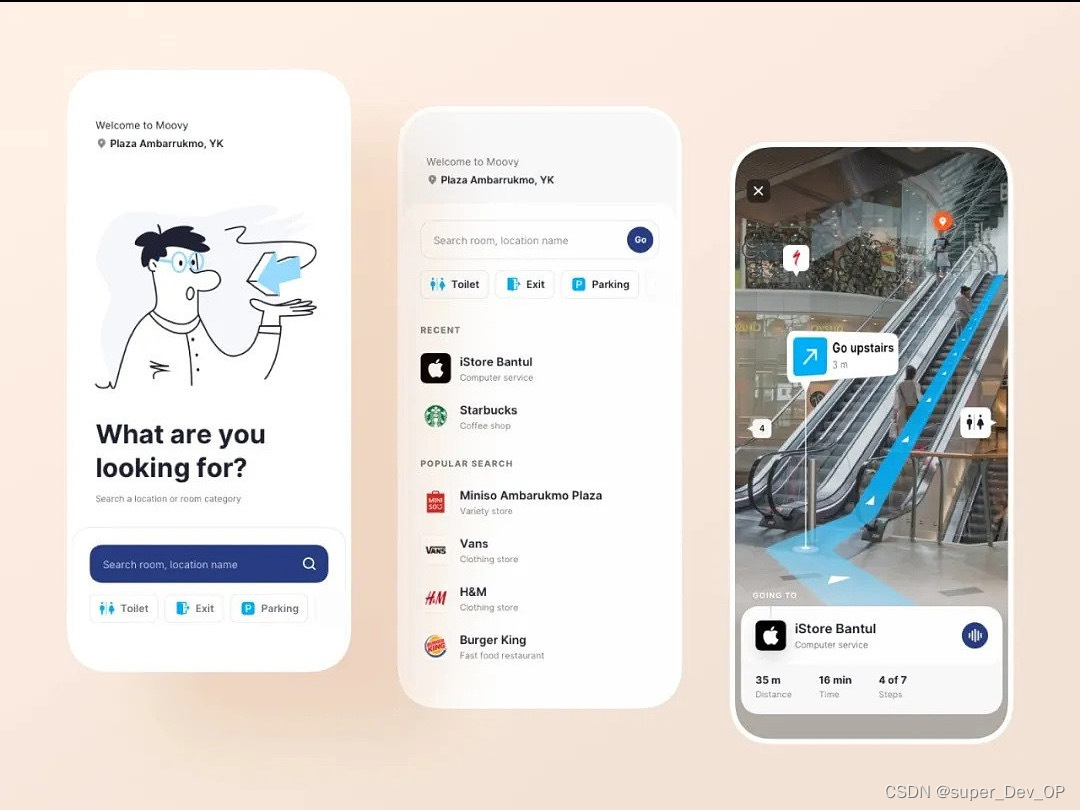
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
