Android中的导航navigation的使用
Android中的导航(Navigation)是一种应用程序设计模式,它通过使用统一的用户界面来管理应用程序中的各种界面和交互。在Android中,导航主要通过使用Navigation SDK来实现,该SDK提供了一组工具和组件,可以帮助开发人员构建具有一致性和可访问性的用户界面。
下面是使用Android导航的详细步骤:
- 添加依赖项:首先,确保在项目的build.gradle文件中添加了Android Navigation的依赖项。可以使用Gradle或Maven进行管理。
dependencies {implementation 'androidx.navigation:navigation-fragment-ktx:2.x.x'implementation 'androidx.navigation:navigation-ui-ktx:2.x.x'
}
- 创建Navigation Graph:导航图(Navigation Graph)是一个XML文件,用于描述应用程序中的各种界面和交互。它定义了从一个界面到另一个界面的导航路径。可以使用Android Studio中的导航编辑器来创建和编辑导航图。
- 使用导航组件:导航SDK提供了多种导航组件,例如Navigation Drawer、Navigation Menu、Fragment Transitions等,可以根据需要选择合适的组件。可以使用布局编辑器将导航组件添加到布局文件中,并使用相应的代码进行配置。
- 配置界面:在导航图中定义了各种界面,包括Activity、Fragment等。需要将这些界面添加到导航图中,并指定它们之间的导航关系。
- 启动导航:可以使用
Navigation类来启动导航。可以通过调用findNavController()方法获取对导航控制器(Navigation Controller)的引用,并使用该控制器来执行导航操作。 - 实现自定义导航动作:如果需要实现自定义导航动作,可以在导航图中定义自定义动作,并使用相应的代码实现。可以使用
Navigation类提供的API来执行自定义动作,例如navigate()方法。 - 调试和测试:使用Android Studio中的调试工具和模拟器来测试应用程序中的导航功能,确保导航图和代码正确无误。
使用例子
如下是一个在Android中使用Kotlin进行导航的一个简单例子,涉及创建一个简单的应用程序,其中包含一个底部的导航栏,用户可以通过它从一个屏幕导航到另一个屏幕。以下是实现这一功能的基本步骤:
- 添加依赖项:确保在
build.gradle(Module: app)文件中添加了Android Navigation组件的依赖项。
dependencies {implementation 'androidx.navigation:navigation-fragment-ktx:2.3.5'implementation 'androidx.navigation:navigation-ui-ktx:2.3.5'implementation 'androidx.lifecycle:lifecycle-fragment:2.4.1'
}- 创建BottomNavigationView:在布局文件中添加
BottomNavigationView。
<!-- res/layout/activity_main.xml -->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.bottomnavigation.widget.BottomNavigationViewandroid:id="@+id/nav_view"android:layout_width="0dp"android:layout_height="wrap_content"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:itemBackground="@color/colorPrimary"app:itemIconTint="@android:color/white"app:itemTextColor="@android:color/white" /></androidx.constraintlayout.widget.ConstraintLayout>- 配置Navigation Graph:创建一个导航图,定义几个目标(Destinations),例如
FirstFragment,SecondFragment, 和ThirdFragment。
<!-- res/navigation/nav_graph.xml -->
<navigation xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/nav_graph"app:startDestination="@+id/firstFragment"><fragmentandroid:id="@+id/firstFragment"android:name=".FirstFragment"android:label="First Fragment"tools:layout="@layout/fragment_first"><!-- 添加子导航 --><actionandroid:id="@+id/action_firstFragment_to_secondFragment"app:destination="@+id/secondFragment" /></fragment><fragmentandroid:id="@+id/secondFragment"android:name=".SecondFragment"android:label="Second Fragment"tools:layout="@layout/fragment_second"><actionandroid:id="@+id/action_secondFragment_to_thirdFragment"app:destination="@+id/thirdFragment" /></fragment><fragmentandroid:id="@+id/thirdFragment"android:name=".ThirdFragment"android:label="Third Fragment"tools:layout="@layout/fragment_third"/></navigation>- 在Activity中设置NavController:在
MainActivity中设置NavController并绑定到BottomNavigationView。
// res/layout/activity_main.xml
// 引入NavController
import androidx.navigation.NavController
import androidx.navigation.NavDestination
import androidx.navigation.NavGraph
import androidx.navigation.Navigationclass MainActivity : AppCompatActivity() {private lateinit var navController: NavControlleroverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)// 获取BottomNavigationView的NavControllernavController = Navigation.findNavController(this, R.id.nav_view)// 设置NavController的监听器navController.addOnDestinationChangedListener { _, destination, _ ->when (destination.id) {R.id.firstFragment -> {// 执行第一个fragment的逻辑}R.id.secondFragment -> {// 执行第二个fragment的逻辑}R.id.thirdFragment -> {// 执行第三个fragment的逻辑}}}}
}- 创建Fragments:创建三个Fragment,每个Fragment都有自己的布局和功能。
// res/layout/fragment_first.xml
<!-- 第一个Fragment的布局 -->class FirstFragment : Fragment() {override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {return inflater.inflate(R.layout.fragment_first, container, false)}// 第一个Fragment的方法和逻辑
}// res/layout/fragment_second.xml
<!-- 第二个Fragment的布局 -->class SecondFragment : Fragment() {override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {return inflater.inflate(R.layout.fragment_second, container, false)}// 第二个Fragment的方法和逻辑
}// res/layout/fragment_third.xml
<!-- 第三个Fragment的布局 -->class ThirdFragment : Fragment() {override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {return inflater.inflate(R.layout.fragment_third, container, false)}// 第三个Fragment的方法和逻辑
}这个例子展示了一个基本的导航流程,用户可以在三个Fragment之间切换。每个Fragment都有其自己的布局和逻辑。通过底部的导航栏,用户可以导航到不同的Fragment。
使用例子2
使用Android Navigation库实现Fragment之间的跳转。下面是一个简单的例子,展示了如何在两个Fragment之间进行导航:
- 首先,创建一个Navigation Graph文件。在你的项目中的
nav_graph.xml文件中,定义你的目的地和路径
<navigation xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/nav_graph"app:startDestination="@+id/fragment_home"><fragmentandroid:id="@+id/fragment_home"android:name=".ui.fragments.HomeFragment"android:label="Home"><actionandroid:id="@+id/action_home_to_about"app:destination="@id/fragment_about"/></fragment><fragmentandroid:id="@+id/fragment_about"android:name=".ui.fragments.AboutFragment"android:label="About"></fragment>
</navigation>在这个例子中,我们有两个目的地:HomeFragment和AboutFragment。HomeFragment有一个到AboutFragment的跳转动作(action)。
- 在你的Activity中,获取NavController并启动动作。在你的Activity或Fragment的代码中,使用以下代码:
// 获取NavController
private lateinit var navController: NavController
val navGraph = Navigation.findNavController(this, R.id.nav_host_fragment) as NavController?// 启动动作
val destination = navGraph.destinationForId(R.id.action_home_to_about)?.let { it as? Destination } ?: Destination() // 使用你的动作ID替换R.id.action_home_to_about
val result = navController.navigate(destination) // 导航到AboutFragment这样就成功地在两个Fragment之间进行了导航。当用户点击按钮或其他触发条件时,这个导航动作就会被启动。此外,跳转动作应该在Navigation Graph文件中定义。
相关文章:

Android中的导航navigation的使用
Android中的导航(Navigation)是一种应用程序设计模式,它通过使用统一的用户界面来管理应用程序中的各种界面和交互。在Android中,导航主要通过使用Navigation SDK来实现,该SDK提供了一组工具和组件,可以帮助…...

Clip算法解读
论文地址:https://arxiv.org/pdf/2103.00020.pdf 代码地址:https://github.com/OpenAI/CLIPz 中文clip代码:https://gitcode.com/OFA-Sys/Chinese-CLIP/overview 一、动机 主要解决的问题: 超大规模的文本集合训练出的 NLP 模…...

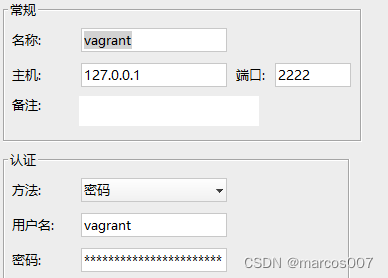
使用第三方远程连接工具ssh连接vagrant创建的虚拟机
vagrant默认密码都是vagrant 密码认证默认是关闭的,进入虚拟机,打开密码认证 1、使用命令vi /etc/ssh/sshd_config进入配置,注意要切换到root用户,这个配置root有权限 2、找到PasswordAuthentication默认为no,改为yes 3、重启虚…...

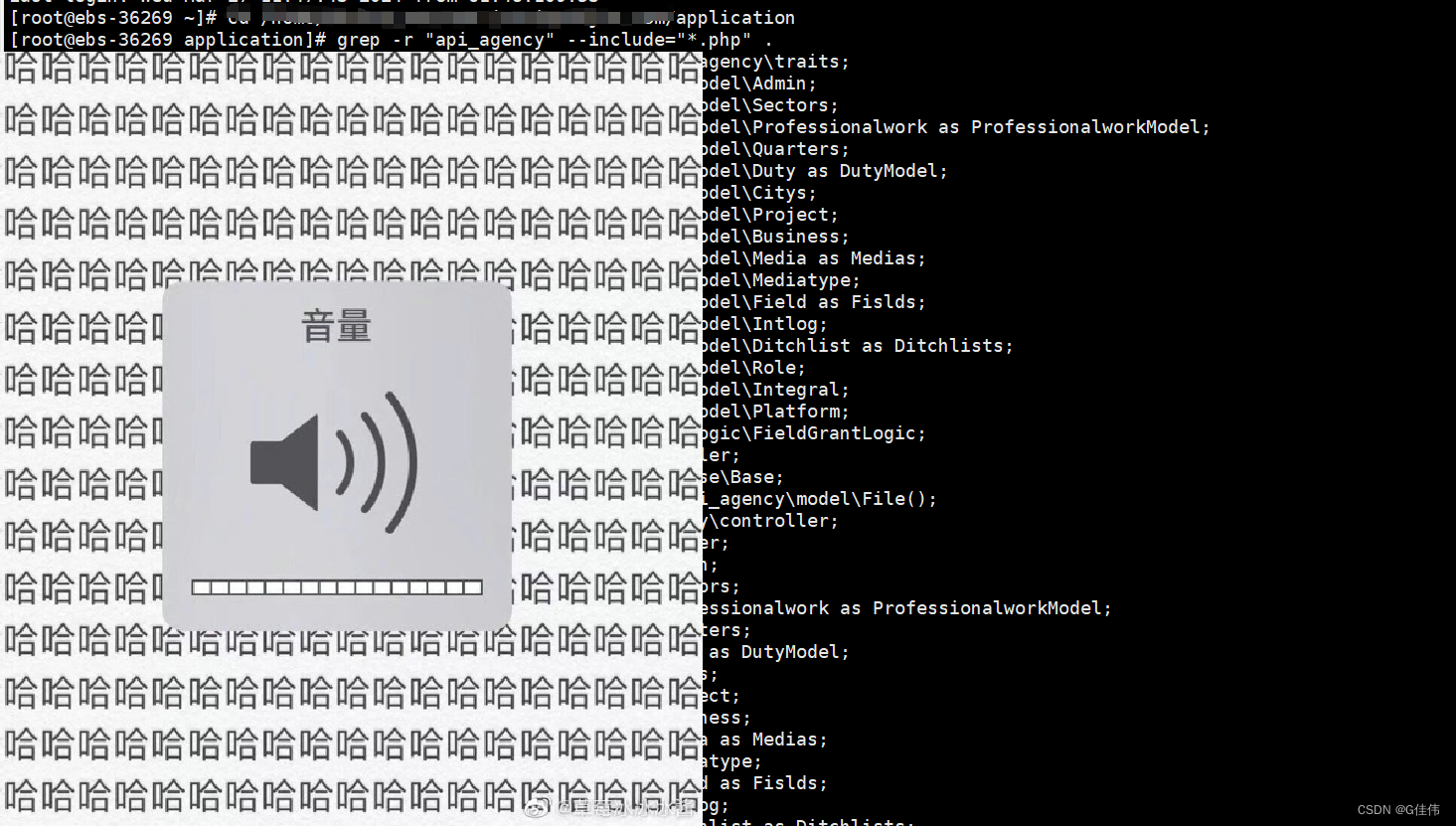
linux查找指定目录下包含指定字符串文件,包含子目录
linux查找指定目录下包含指定字符串的文件,包含子目录 linux查找指定目录下包含指定字符串的指定文件格式,包含子目录 指定目录 cd /home/www/linux查找指定目录下包含指定字符串的文件,包含子目录 grep -r "指定字符串"注释 gr…...

27. BI - PageRank 的那些相关算法 - PersonRank, TextRank, EdgeRank
本文为 「茶桁的 AI 秘籍 - BI 篇 第 27 篇」 Hi, 我是茶桁. 之前咱们用两节课的时间来讲了 PageRank, 包括它的起源, 公式以及工具. 并在一个希拉里邮件的案例中用networkx完成了练习. 在上一节课中, 咱们不仅做了案例, 并且说到了 PageRank 模型的影响力, 并且讲了其中一个…...

[数据集][目标检测]公共场所危险物品检测数据集VOC+YOLO格式1431张6类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):1431 标注数量(xml文件个数):1431 标注数量(txt文件个数):1431 标注…...
)
创业项目开发(持续更新)
最近项目梳理: 一、业务目标 最重要的业务目标就是要能实现自己做事情赚钱。所以有两个维度,第一个维度就是最重要的就是自己做事情。第二个维度才是赚钱。 如果要自己做事情,需要什么样的事情,这个事情的目标是什么࿰…...

基于SpringBoot的“校园台球厅人员与设备管理系统”的设计与实现(源码+数据库+文档+PPT)
基于SpringBoot的“校园台球厅人员与设备管理系统”的设计与实现(源码数据库文档PPT) 开发语言:Java 数据库:MySQL 技术:SpringBoot 工具:IDEA/Ecilpse、Navicat、Maven 系统展示 系统功能结构图 系统首页界面图…...

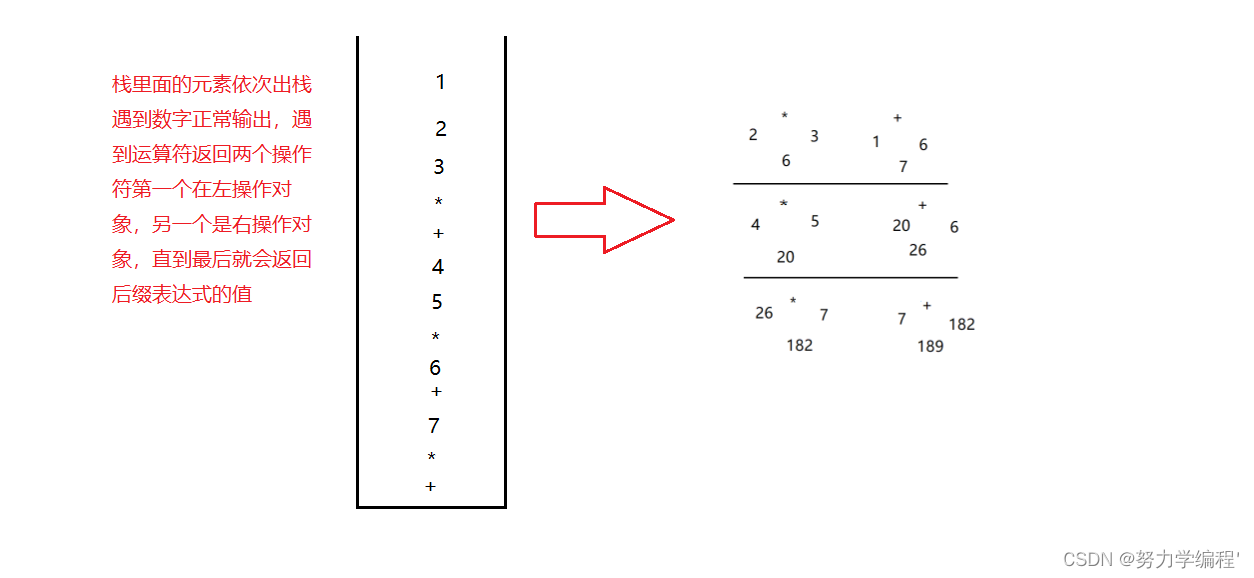
【Java数据结构】关于栈的操作出栈,压栈,中缀表达式,后缀表达式,逆波兰表达式详解
🔥个人主页:努力学编程’ 🔥内容管理:java数据结构 上一篇文章我们讲过了java数据结构的链表,对于链表我们使用了它的一些基本操作,完成了扑克牌小游戏的操作,如果你感兴趣的话,点…...

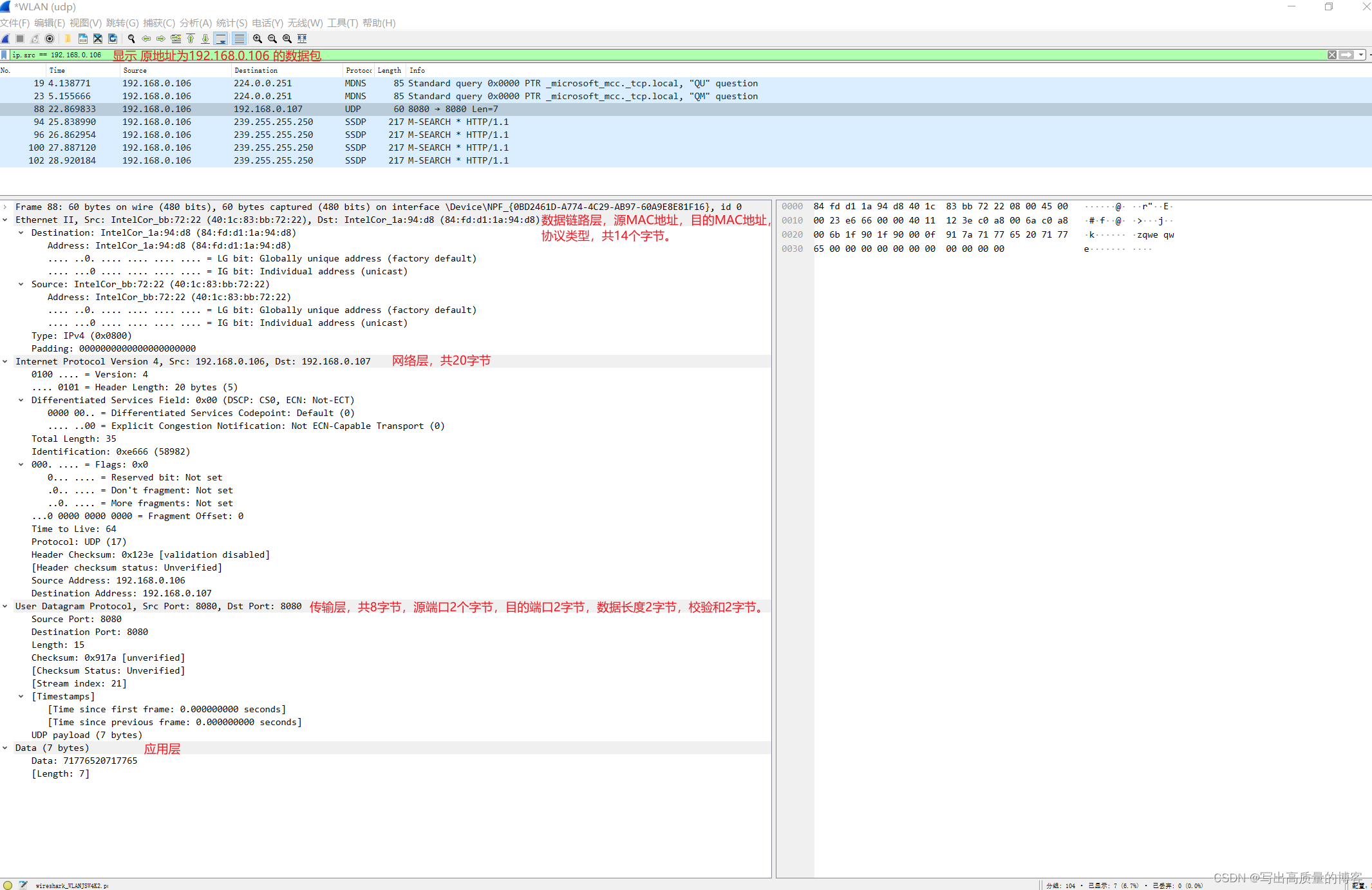
wireshark 使用
wireshark介绍 wireshak可以抓取经过主机网卡的所有数据包(包括虚拟机使用的虚拟网卡的数据包)。 环境安装 安装wireshark: https://blog.csdn.net/Eoning/article/details/132141665 安装网络助手工具:https://soft.3dmgame.com/down/213…...

C++纯虚函数的使用
纯虚函数是一种在C中定义抽象基类的方法,它是一个在基类中声明但没有实现的虚函数。 纯虚函数需要在派生类中进行实现,否则派生类也会成为抽象类,无法直接实例化对象。 下面是关于纯虚函数的讲解和代码示例: 纯虚函数的定义&#…...

读所罗门的密码笔记06_共生思想(上)
1. 共生思想 1.1. 1997年5月11日,IBM公司的“深蓝”计算机在与国际象棋世界冠军加里卡斯帕罗夫的第二次对弈时击败了他 1.1.1. 这台超级计算机以3.5∶2.5的战绩胜出,登上了世界各地的新闻头条 1.2. Alpha Zero 1.2.…...

QA:ubuntu22.04.4桌面版虚拟机鼠标丢失的解决方法
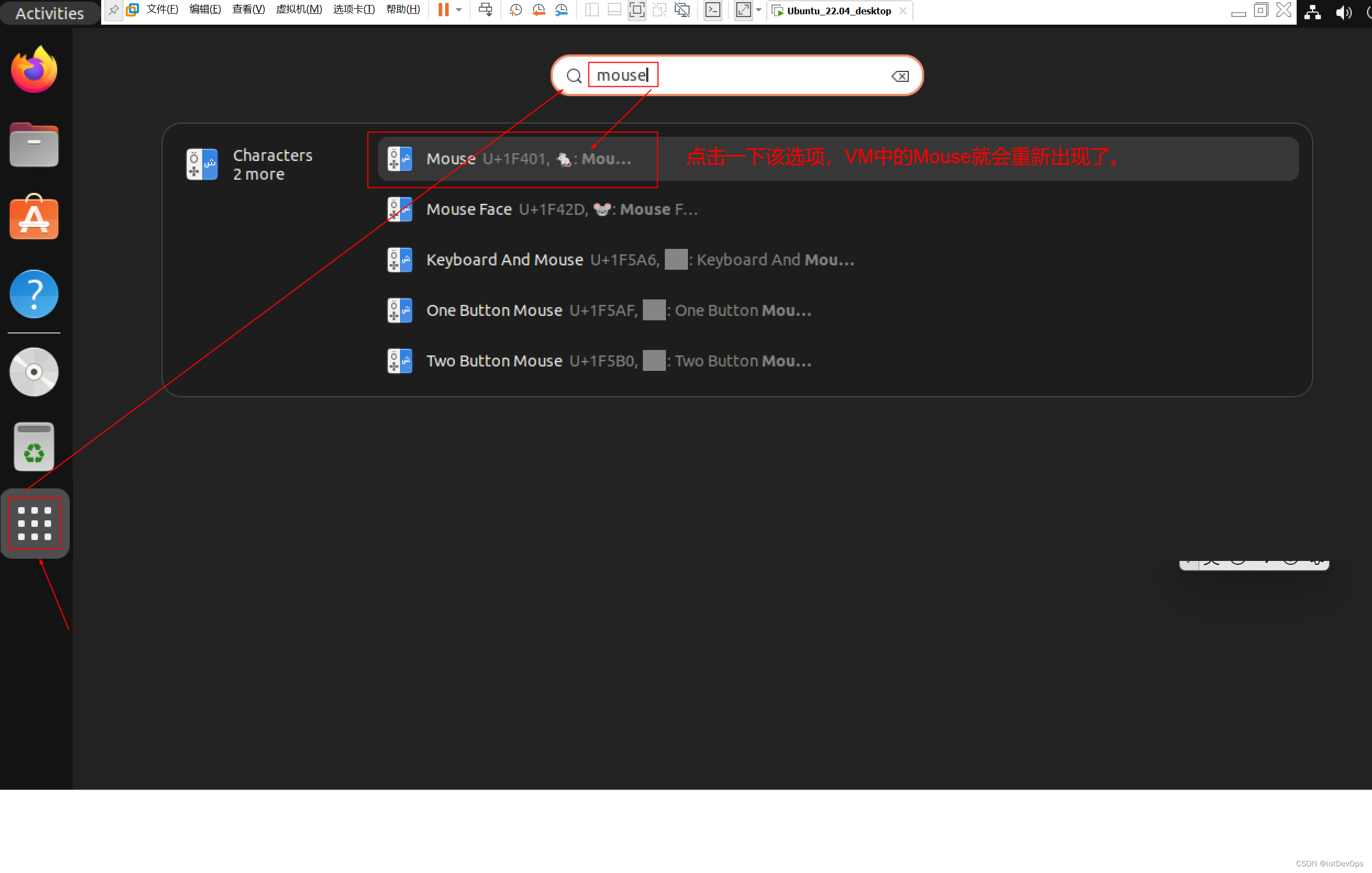
前言 在Windows11中的VMWare Workstation17.5.1 Pro上安装了Ubuntu22.04.4,在使用过程中发现,VM虚拟机的鼠标的光标会突然消失,但鼠标其他正常,就是光标不见了,下面是解决办法。 内容 如下图,输入mouse&a…...

idea从零开发Android 安卓 (超详细)
首先把所有的要准备的说明一下 idea 2023.1 什么版本也都可以操作都是差不多的 gradle 8.7 什么版本也都可以操作都是差不多的 Android SDK 34KPI 下载地址: AndroidDevTools - Android开发工具 Android SDK下载 Android Studio下载 Gradle下载 SDK Tools下载 …...

1.5T数据惨遭Lockbit3.0窃取,亚信安全发布《勒索家族和勒索事件监控报告》
本周态势快速感知 本周全球共监测到勒索事件93起,近三周攻击数量呈现持平状态。 本周Lockbit3.0是影响最严重的勒索家族,Blacksuit和Ransomhub恶意家族紧随其后,从整体上看Lockbit3.0依旧是影响最严重的勒索家族,需要注意防范。 …...

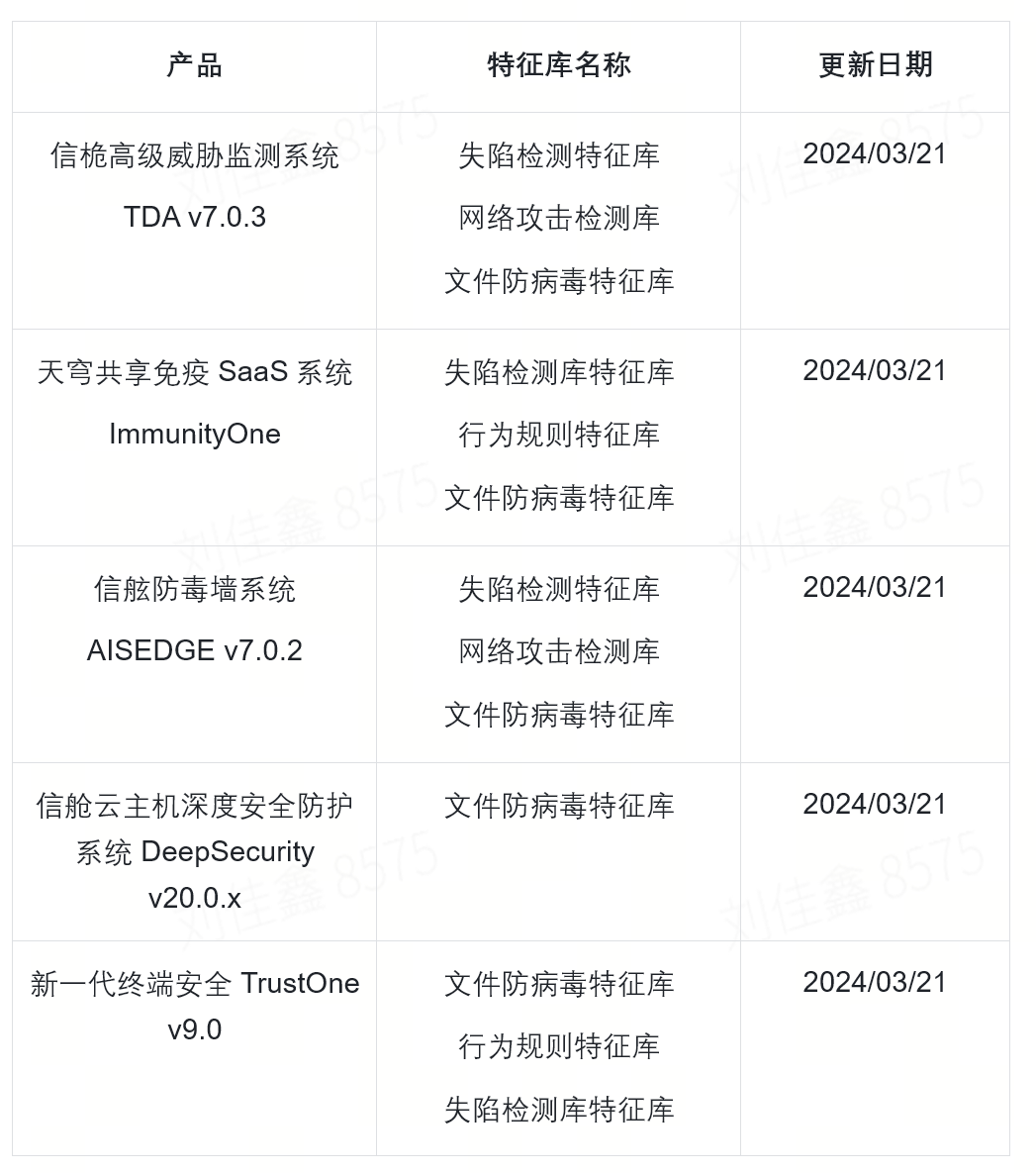
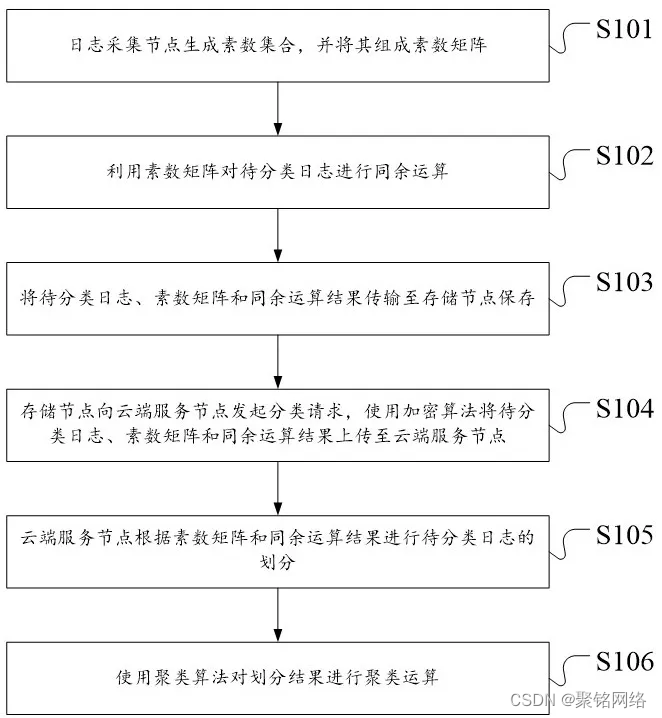
喜讯!聚铭网络荣获《日志分类方法及系统》发明专利
近日,聚铭网络又喜获一项殊荣,其申报的《日志分类方法及系统》发明专利成功获得国家知识产权局的授权,正式荣获国家发明专利证书。 在信息化时代,网络安全问题日益凸显,日志分析作为保障网络安全的重要手段ÿ…...

每日一博 - 关于日志记录的最佳实践
文章目录 概述选择合适的日志等级打印函数的入参、出参打印日志对象要做判空处理,避免阻断流程推荐使用 Slf4j不用e.printStackTrace()打印日志低级别的日志输出,必须进行日志级别开关判断不打印重复日志打印全部的异常信息,方便定位问题核心…...

针对pycharm打开新项目需要重新下载tensorflow的问题解决
目录 一、前提 二、原因 三、解决办法 一、前提 下载包之前,已经打开了,某个项目。 比如:我先打开了下面这个项目: 然后在terminal使用pip命令下载: 如果是这种情况,你下载的这个包一般都只能用在这一个…...

<商务世界>《第29课 外贸展会上应注意的事项》
1 参展前需要知道的问题 1)在开展前,是否发邀请给外商,告诉他们你的展位号,你的企业及产品的优势? 2)你的展位布置是否能够吸引外商? 3)你参展的产品是否具有个性,特色&…...

sklearn主成分分析PCA
文章目录 基本原理PCA类图像降维与恢复 基本原理 PCA,即主成分分析(Principal components analysis),顾名思义就是把矩阵分解成简单的组分进行研究,而拆解矩阵的主要工具是线性变换,具体形式则是奇异值分解。 设有 m m m个 n n …...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
