android 快速实现 图片获取并裁剪(更换头像)
1.获取图片框架:https://github.com/LuckSiege/PictureSelector
2.图片裁剪框架:https://github.com/jdamcd/android-crop
3.Glide图片加载框架:https://github.com/bumptech/glide
2.build.gradle依赖:
dependencies {// PictureSelector basic (Necessary)implementation 'io.github.lucksiege:pictureselector:v3.11.2'// image compress library (Not necessary)implementation 'io.github.lucksiege:compress:v3.11.2'// uCrop library (Not necessary)(图片裁剪框架,不支持横屏)//implementation 'io.github.lucksiege:ucrop:v3.11.2'//android-crop 图片裁剪框架,支持横屏implementation 'com.soundcloud.android:android-crop:1.0.1@aar'// simple camerax library (Not necessary)implementation 'io.github.lucksiege:camerax:v3.11.2'//Glideimplementation 'com.github.bumptech.glide:glide:4.16.0'annotationProcessor 'com.github.bumptech.glide:compiler:4.16.0'
}2.Activity 设置:
/*** 获取本地图片或拍照* @param ivBigCover*/private void pickerImage(ImageView ivBigCover) {PictureSelector.create(this).openGallery(SelectMimeType.ofImage()).setImageEngine(new GlideEngine()).setMaxSelectNum(1).setCropEngine(new CropFileEngine() {@Overridepublic void onStartCrop(Fragment fragment, Uri srcUri, Uri destinationUri, ArrayList<String> dataSource, int requestCode) {//android-crop图片裁剪Crop.of(srcUri, destinationUri).asSquare().start(fragment.getContext(), fragment, requestCode);}}).forResult(new OnResultCallbackListener<LocalMedia>() {@Overridepublic void onResult(ArrayList<LocalMedia> result) {Log.i(TAG, "onResult=" + result);if (result != null && result.get(0).getCutPath() != null) {ivBigCover.setImageURI(Uri.parse(result.get(0).getCutPath()));Log.i(TAG, "onResult=" + result.get(0).getCutPath());}}@Overridepublic void onCancel() {Log.i(TAG, "onCancel=");}});}3.GlideEngine:
package com.example.mygtest;import android.content.Context;
import android.widget.ImageView;import com.bumptech.glide.Glide;
import com.luck.picture.lib.engine.ImageEngine;
import com.luck.picture.lib.utils.ActivityCompatHelper;/*** @author:luck* @date:2019-11-13 17:02* @describe:Glide加载引擎*/
public class GlideEngine implements ImageEngine {/*** 加载图片** @param context 上下文* @param url 资源url* @param imageView 图片承载控件*/@Overridepublic void loadImage(Context context, String url, ImageView imageView) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).load(url).into(imageView);}@Overridepublic void loadImage(Context context, ImageView imageView, String url, int maxWidth, int maxHeight) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).load(url)//.override(maxWidth, maxHeight).into(imageView);}/*** 加载相册目录封面** @param context 上下文* @param url 图片路径* @param imageView 承载图片ImageView*/@Overridepublic void loadAlbumCover(Context context, String url, ImageView imageView) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).asBitmap().load(url)//.override(180, 180)//.sizeMultiplier(0.5f)//.transform(new CenterCrop(), new RoundedCorners(8))//.placeholder(R.mipmap.ic_launcher).into(imageView);}/*** 加载图片列表图片** @param context 上下文* @param url 图片路径* @param imageView 承载图片ImageView*/@Overridepublic void loadGridImage(Context context, String url, ImageView imageView) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).load(url)
// .override(200, 200)
// .centerCrop()
// .placeholder(R.mipmap.ic_launcher).into(imageView);}@Overridepublic void pauseRequests(Context context) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).pauseRequests();}@Overridepublic void resumeRequests(Context context) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).resumeRequests();}private static final class InstanceHolder {static final GlideEngine instance = new GlideEngine();}public static GlideEngine createGlideEngine() {return InstanceHolder.instance;}
}
相关文章:
)
android 快速实现 图片获取并裁剪(更换头像)
1.获取图片框架:https://github.com/LuckSiege/PictureSelector 2.图片裁剪框架:https://github.com/jdamcd/android-crop 3.Glide图片加载框架:https://github.com/bumptech/glide 2.build.gradle依赖: dependencies {// Pic…...

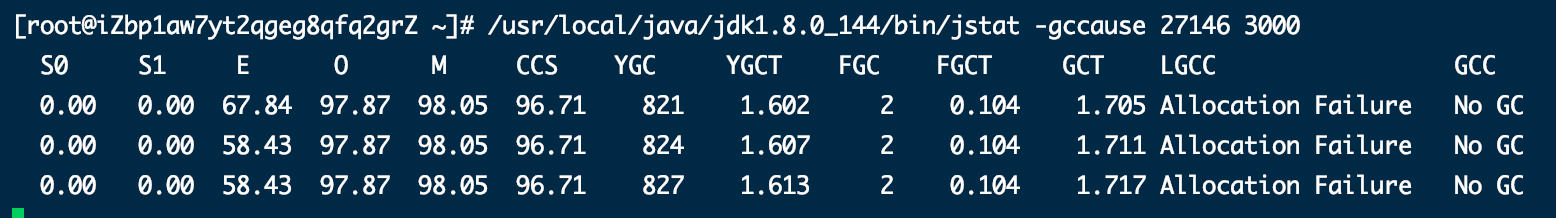
垃圾回收机制--GC 垃圾收集器--JVM调优-面试题
1.触发垃圾回收的条件 新生代 Eden区域满了,触发young gc (ygc)老年代区域满了,触发full gc (fgc)通过ygc后进入老年代的平均大小大于老年代的可用内存,触发full gc(fgc).程序中主动调用的System.gc()强制执行gc,是full gc,但是不必然执行。…...
)
Java基础知识总结(29)
Java虚拟机 运行时数据区 程序计数器 方法区:Java 8以后没有方法区,改为了元空间(MetaSpace) 虚拟机栈 堆 本地方法栈 程序计数器 它可以看作是当前线程所执行的字节码的行号指示器。在Java虚拟机的概念模型里,…...

vue js金额转中文
在Vue.js项目中,实现金额转中文的功能通常涉及编写一个JavaScript方法来处理数字转换逻辑,并在Vue组件中调用该方法。下面是一个基本的示例,展示如何在Vue组件中定义一个计算属性或方法来实现这一功能: /*** 思路: …...

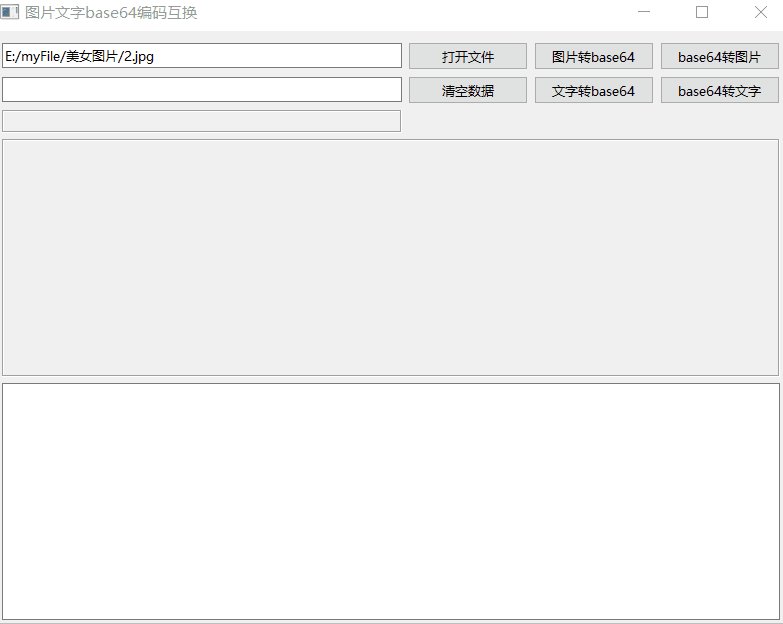
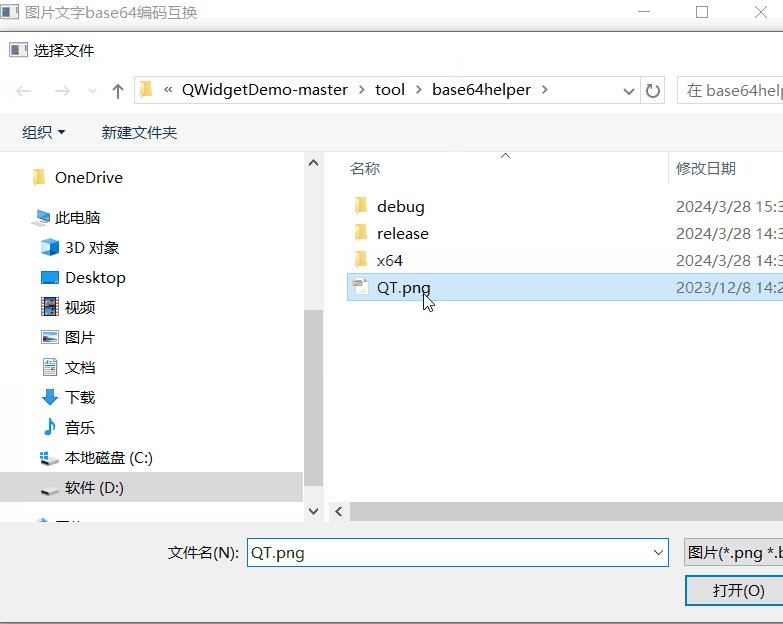
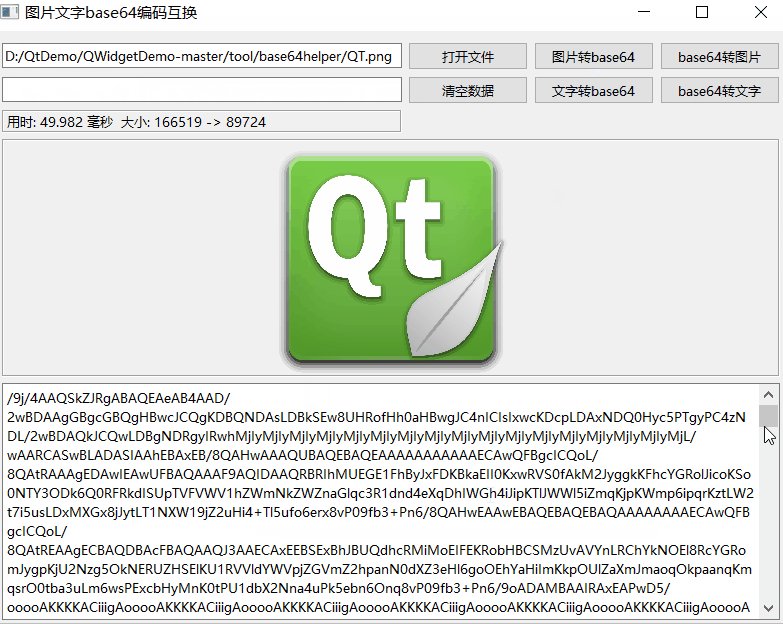
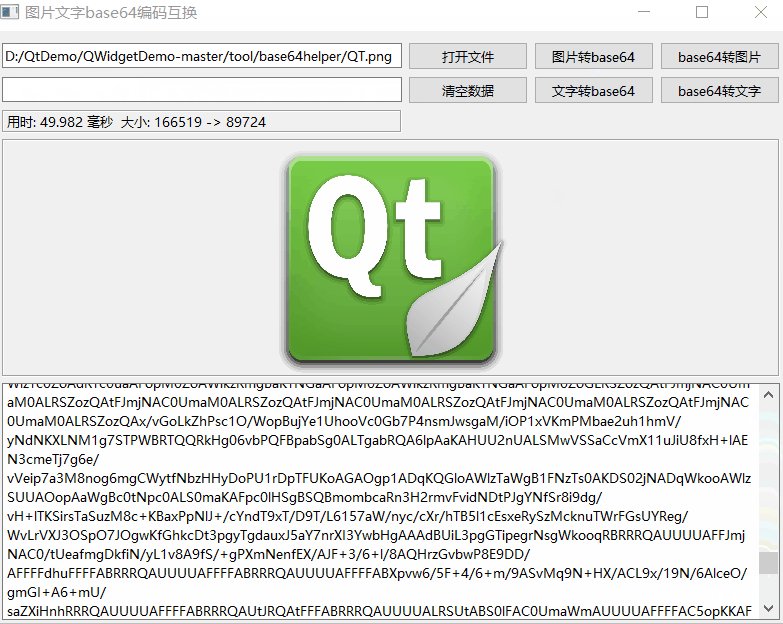
《QT实用小工具·二》图片文字转base64编码
1、概述 源码放在文章末尾 base64编码转换类 图片转base64字符串。base64字符串转图片。字符转base64字符串。base64字符串转字符。后期增加数据压缩。Qt6对base64编码转换进行了重写效率提升至少200%。 下面是demo演示: 项目部分代码如下所示: #ifn…...

Django安装及第一个项目
1、安装python C:\Users\leell>py --version Python 3.10.6 可以看出我的环境python的版本3.10.6,比较新 2、 Python 虚拟环境创建 2.1 官网教程 目前,有两种常用工具可用于创建 Python 虚拟环境: venv 在 Python 3.3 及更高版本中默…...

专升本-物联网
物联网(IOT,Internet of things) 体系结构: 感知层(感知执行层) 网络层 应用层 基本特征: 全面感知 可靠传输 智能处理 作用: 信息采集、转换、收集 信息传递和处理 数据…...

二叉树的遍历C语言
二叉树作为FDS课程最核心的数据结构之一,要求每个人都掌握! 这是一道简单的二叉树问题! 我们将给出一颗二叉树,请你输出它的三种遍历,分别是先序遍历,中序遍历,后序遍历! 输入格式…...

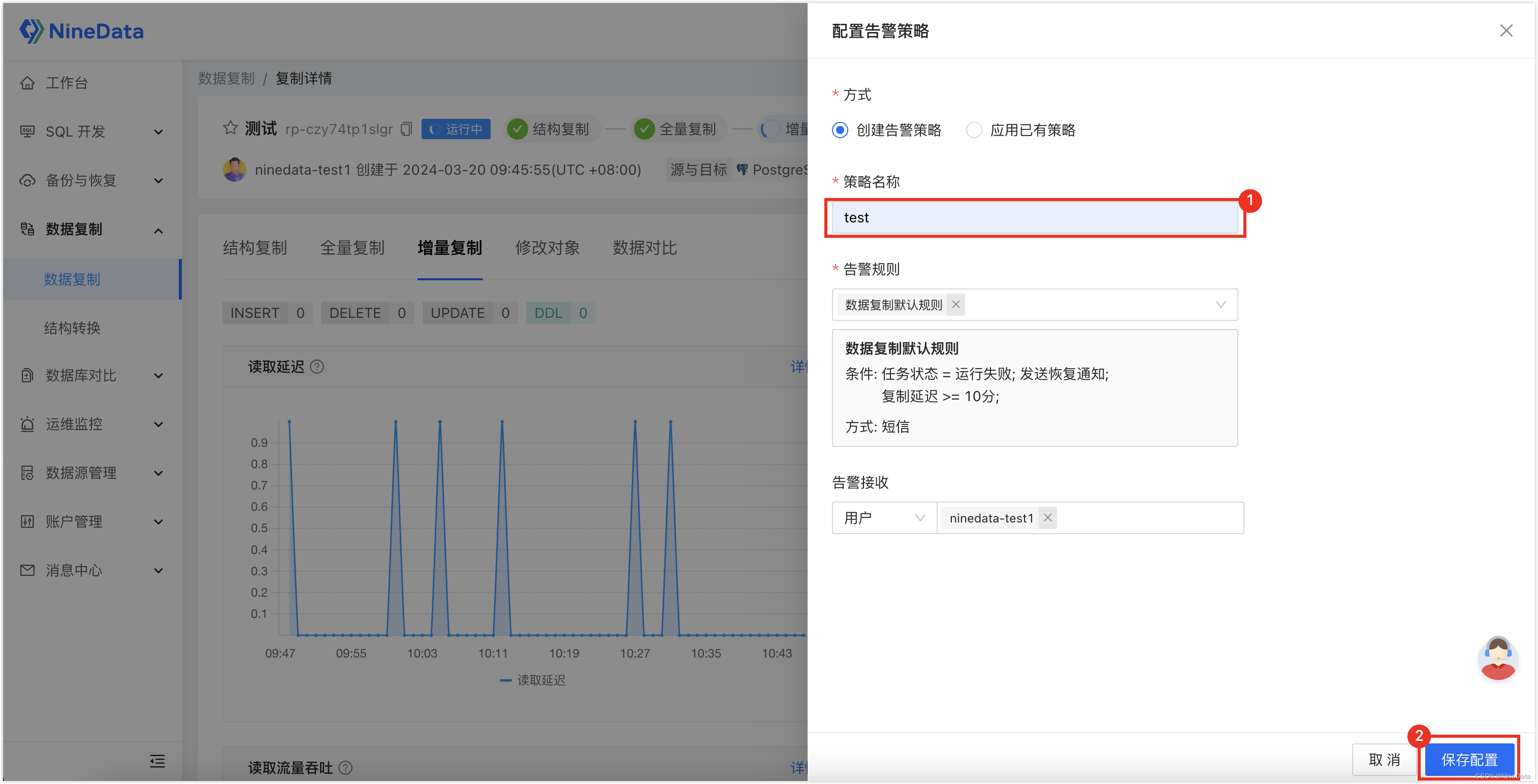
PostgreSQL到Doris的迁移技巧:实时数据同步新选择!
PostgreSQL可以说是目前比较抢手的关系型数据库了,除了兼具多样功能和强大性能之外,还具备非常优秀的可扩展性,更重要的是它还开源,能火不是没有理由的。 虽然PostgreSQL很强大,但是它也有短板,相对于专业…...

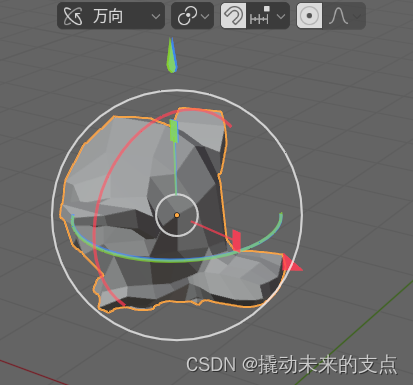
【三维】关于万向节锁的直白解释
1. 分析理解 万向节长什么样子,请参考这篇文章中的图片:https://zhuanlan.zhihu.com/p/42519819。 看了很多篇解释性的文章,没怎么看懂。因为我个人最关注的问题点在于: 现实物体旋转为什么没有所谓的万向节锁的bug,…...

程序员的修养 - 变量
变量几乎代码程序程序 中最基础的组成单元,程序员几乎无时无刻都在接触变量。但你对变量的理解真的足够吗? 首先,什么是变量?! 第一层理解:一个可以改变的量,区别于常量,用户可以修…...

判断一个元素是否在可视区域中
文章目录 一、用途二、实现方式offsetTop、scrollTop注意 getBoundingClientRectIntersection Observer创建观察者传入被观察者 三、案例分析 参考文献 一、用途 可视区域即我们浏览网页的设备肉眼可见的区域,如下图 在日常开发中,我们经常需要判断目标…...

【Monero】Wallet RPC | Wallet CLI | 门罗币命令行查询余额、种子、地址等命令方法教程
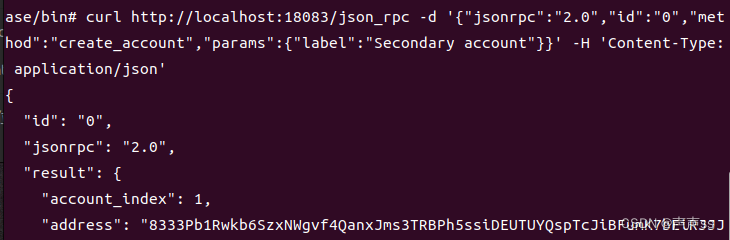
ubuntu22.04 首先在运行daemon,详细安装运行教程可参考:The Monero daemon (monerod) ./monerodWallet CLI run ./monero-wallet-cli如果还没有钱包就根据提示创建钱包即可 输入密码 查询余额 balance查询种子 seed其他可执行命令操作࿱…...

FPGA----ZCU106的petalinux 2019.1使用USB传输数据
1、实际项目中需要用到开发板的串口进行数据交互,之前讲的几节只是启动了网口(如下链接)。因此,本次给大家带来的官方自带串口例程的使用方法,本文的vivado工程和下述连接一样,PL端什么配置都没有。 FPGA-…...

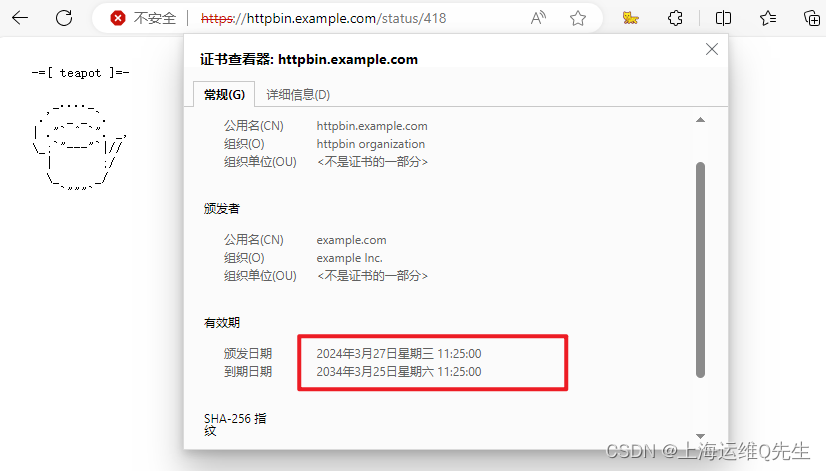
备考ICA----Istio实验10---为单个主机配置TLS Istio Ingress Gateway实验
备考ICA----Istio实验10—为单个主机配置 TLS Istio Ingress Gateway实验 1. 环境准备 部署httpbin kubectl apply -f istio/samples/httpbin/httpbin.yaml 2. 证书生成 2.1 生成根证书 生成根证书keyfile和crt文件 mkdir example_certs_root openssl req -x509 -sha256 …...

【4】单链表(有虚拟头节点)
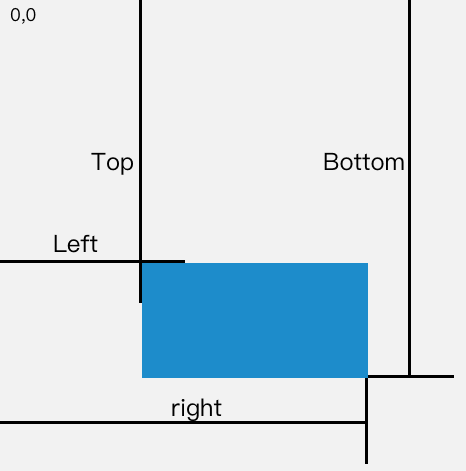
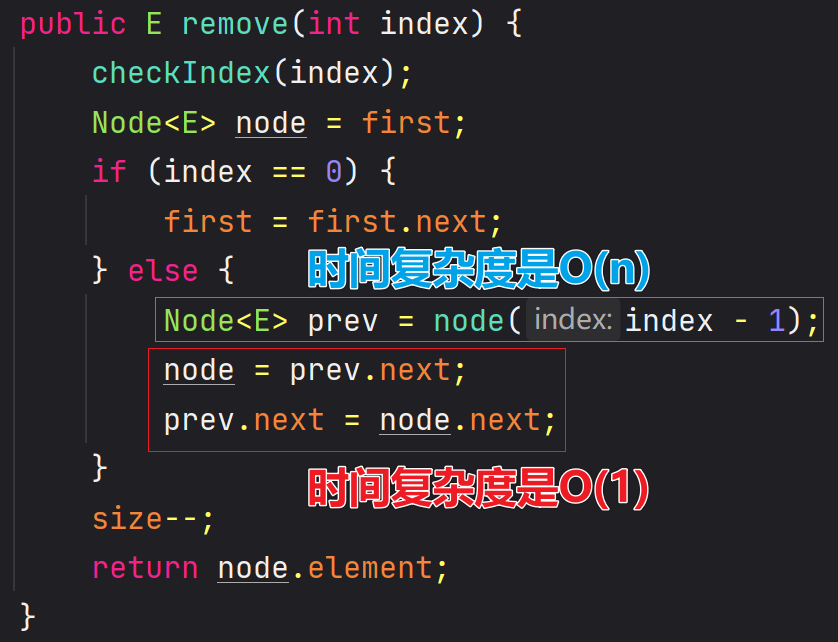
【4】单链表(有虚拟头节点) 1、虚拟头节点2、构造方法3、node(int index) 返回索引位置的节点4、添加5、删除6、ArrayList 复杂度分析(1) 复杂度分析(2) 数组的随机访问(3) 动态数组 add(E element) 复杂度分析(4) 动态数组的缩容(5) 复杂度震荡 7、单链…...

html第二次作业
骨架 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, initi…...

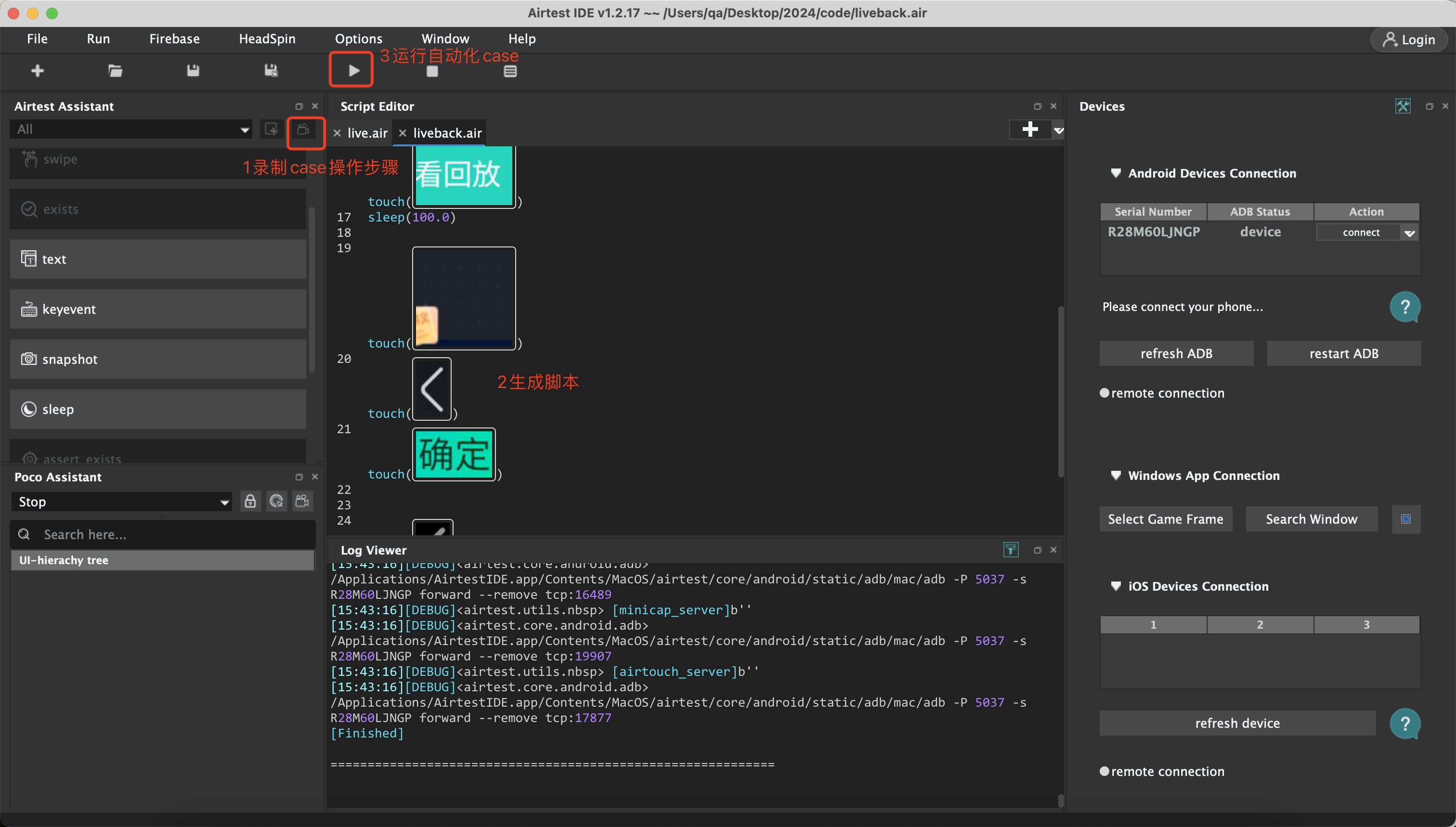
Android客户端自动化UI自动化airtest从0到1搭建macos+脚本设计demo演示+全网最全最详细保姆级有步骤有图
iOS客户端自动化UI自动化airtest从0到1搭建macosdemo演示-CSDN博客 一、基础环境 1. 安装jdk 选择jdk8 如果下载高版本 可能不匹配会失败 下载.dmg文件 苹果电脑 | macOS | jdk1.8 | 环境变量配置_jdk1.8 mac-CSDN博客 Java Downloads …...

基于单片机的自动浇灌系统的设计
本文设计了一款由单片机控制的自动浇灌系统。本设计的硬件电路采用AT89C51单片机作为主控芯片,采用YL-69土壤湿度传感器检测植物的湿度。通过单片机将采集湿度值与设定值分析处理后,控制报警电路和水泵浇灌电路的开启,从而实现植物的自动浇灌。 1 设计目的 随着生活水平的…...

WebStorm 与 VSCode 对比分析
WebStorm 与 VSCode 对比分析 1. 引言 简述WebStorm和VSCode的普及和重要性 WebStorm和Visual Studio Code(VSCode)是当前最受欢迎的代码编辑器之一,它们在现代软件开发中扮演着至关重要的角色。WebStorm,由JetBrains开发,是一个强大的IDE,特别受JavaScript开发者的欢…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
