flutter路由跳转
Navigator.of(context).push(); //路由跳转(模块方式)
Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const Page() ;//Page()指页面},
))Navigator.pushNamed(context, "/") //路由跳转(路由方式)
Navigator.pop(context)//返回上级
路由对象 widget
获取/使用路由参数 (widget.id / widget.title) 使用${widget.title}
1.基本路由
button按钮点击跳转示例(传参)
//button按钮点击事件
//在button页面内引入Page
//import './page.dart';
IconButton(onPressed: () => {Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context)=>const PageWidget(title:'小刀刀',id:12);))},icon: const Icon(Icons.keyboard_arrow_right), //设置图标
)//page页面
import 'package:flutter/material.dart';class PageWidget extends StatefulWidget {final String title;final int id;const PageWidget({super.key, this.title = "我是系统设置", required this.id});@overrideState<PageWidget> createState() => _PageWidgetState();
}class _PageWidgetState extends State<PageWidget> {String str = '';@overridevoid initState() {super.initState();//根据传递的id参数, 格式化数据str = "传递参数为${widget.id}";}@overrideWidget build(BuildContext context) {return Scaffold(floatingActionButton: FloatingActionButton(onPressed: () => Navigator.pop(context),child: const Icon(Icons.arrow_left_outlined),),appBar: AppBar(title: const Text("路由传参"),centerTitle: true,),body: Center(child: Text("${widget.title}:$str",style: const TextStyle(color: Colors.pink))),);}
}2.命名路由-不携带参数
Navigator.pushNamed(context, "/") //路由跳转(路由方式)
在main.dart的MaterialApp的routes中配置整体路由 格式routes:{key:()=>Widget(),....}
initialRoute默认路由
//main.dart
void main() {runApp(MaterialApp(title: 'contaniner', initialRoute: "/", routes: {"/": (context) => const HomeWidget(),"/page": (context) => const PageWidget(),}));
}//home.dartimport 'package:flutter/material.dart';class HomeWidget extends StatefulWidget {const HomeWidget({super.key});@overrideState<HomeWidget> createState() => _HomeWidgetState();
}class _HomeWidgetState extends State<HomeWidget> {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("首页"),centerTitle: true,),body: ElevatedButton(onPressed: () => Navigator.pushNamed(context, "/page"),child: const Text("我是命名路由"),),);}
}//page页面
import 'package:flutter/material.dart';class PageWidget extends StatefulWidget {const PageWidget({super.key});@overrideState<PageWidget> createState() => _PageWidgetState();
}class _PageWidgetState extends State<PageWidget> {@overrideWidget build(BuildContext context) {return Scaffold(floatingActionButton: FloatingActionButton(onPressed: () => Navigator.pop(context),child: const Icon(Icons.arrow_left_outlined),),appBar: AppBar(title: const Text("命名路由"),centerTitle: true,),body: Center(child: Text("我是Page页面")),);}
}3.命名路由-传参
注意点:
A.创建路由Map
B.main.dart的MaterialApp添加onGenerateRoute
C.接收使用参数:
final Map arguments;
const PageWidget({super.key, required this.arguments });
print(widget.arguments);
//main.dart
import 'package:flutter/material.dart';
import './router/page.dart';
import './router/home.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});@overrideWidget build(BuildContext context) {final Map _routerMap = {"/": (context) => HomeWidget(),"/page": (context, {arguments}) => PageWidget(arguments: arguments),};return MaterialApp(title: 'contaniner',initialRoute: "/",onGenerateRoute: (RouteSettings settings) {//settings.name 路由地址//settings.arguments 携带参数// 统一处理final String? name = settings.name;final Function? pageContentBuilder = _routerMap[name];if (pageContentBuilder != null) {if (settings.arguments != null) {final Route route = MaterialPageRoute(builder: (context) =>pageContentBuilder(context, arguments: settings.arguments));return route;} else {final Route route = MaterialPageRoute(builder: (context) => pageContentBuilder(context));return route;}}return null;},);}
}//home.dartimport 'package:flutter/material.dart';class HomeWidget extends StatefulWidget {const HomeWidget({super.key});@overrideState<HomeWidget> createState() => _HomeWidgetState();
}class _HomeWidgetState extends State<HomeWidget> {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("首页"),centerTitle: true,),body: ElevatedButton(onPressed: () => Navigator.pushNamed(context, "/page",arguments: {"title": '我是命名路由传值', "id": 20}),child: const Text("我是命名路由传参"), //设置图标),);}
}//page.dart
import 'package:flutter/material.dart';class PageWidget extends StatefulWidget {//接收参数final Map arguments;const PageWidget({super.key, required this.arguments });@overrideState<PageWidget> createState() => _PageWidgetState();
}class _PageWidgetState extends State<PageWidget> {@overridevoid initState() {super.initState();// str = "传递参数为${widget.id}";print(widget.arguments);}@overrideWidget build(BuildContext context) {return Scaffold(floatingActionButton: FloatingActionButton(onPressed: () => Navigator.pop(context),child: const Icon(Icons.arrow_left_outlined),),appBar: AppBar(title: const Text("Page页面"),centerTitle: true,),body: Text("${widget.arguments}"),);}
}相关文章:

flutter路由跳转
Navigator.of(context).push(); //路由跳转(模块方式) Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const Page() ;//Page()指页面}, )) Navigator.pushNamed(context, "/") //路由跳转(路由方式) Navigator.pop(cont…...

微服务项目小结1
01.微服务的概念 单体、分布式、集群 (面试用到)微服务把之前的大的应用,按照业务功能拆分成若干个小的模块,每个模块都是独立的开发,测试,上线,维护缺点: 开发成本高,众多服务出错的处理(容错),分布式事务…...

【小熊猫 ide】更新支持mingw 支持c++20
没有format 头文件 GCC版本对C++的支持情况即使我使用11,也没有format 头文件小熊猫 ide https://wwe.lanzoui.com/b01os0mwd最新11可以自己更新https://royqh1979.gitee.io/redpandacpp/docsy/docs/gcc13 才支持format [7GCC 13 has added support for std::format.](https:/…...

ESD保护二极管ESD9B3.3ST5G 以更小的空间实现强大的保护 车规级TVS二极管更给力
什么是汽车级TVS二极管? TVS二极管是一种用于保护电子电路的电子元件。它主要用于电路中的过电压保护,防止电压过高而损坏其他部件。TVS二极管通常被称为“汽车级”是因为它们能够满足汽车电子系统的特殊要求。 在汽车电子系统中,由于车辆启…...

SAP BTP云上一个JVM与DB Connection纠缠的案例
前言 最近在CF (Cloud Foundry) 云平台上遇到一个比较经典的案例。因为牵扯到JVM (app进程)与数据库连接两大块,稍有不慎,很容易引起不快。 在云环境下,有时候相互扯皮的事蛮多。如果是DB的问题,就会找DB…...

Linux进程的基本概念
冯诺依曼体系结构 我们常见的计算机,如笔记本。我们不常见的计算机,如服务器,大部分都遵守冯诺依曼体系。 截至目前,我们所认识的计算机,都是有一个个的硬件组件组成 输入单元:包括键盘 , 鼠标…...

设计模式深度解析:AI如何影响装饰器模式与组合模式的选择与应用
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 AI如何影响装饰器模式与组合模式的选择与应用 在今天这个快速发展的技术时代&#…...

JAVA面试大全之微服务篇
目录 1、Spring Cloud 1.1、什么是微服务?谈谈你对微服务的理解? 1.2、什么是Spring Cloud? 1.3、springcloud中的组件有那些? 1.4、具体说说SpringCloud主要项目...

WiFiSpoof for Mac wifi地址修改工具
WiFiSpoof for Mac,一款专为Mac用户打造的网络隐私守护神器,让您在畅游互联网的同时,轻松保护个人信息安全。 软件下载:WiFiSpoof for Mac下载 在这个信息爆炸的时代,网络安全问题日益凸显。WiFiSpoof通过伪装MAC地址&…...

14 - grace数据处理 - 泄露误差改正 - 空域滤波法(Mascon法)
@[TOC](grace数据处理 - 泄露误差改正 - 空域滤波法(Mascon法)) 空域法的基本思想是假设地面某区域的质量变化是由一系列位置已知、质量未知的质量块(小范围区域)引起的,那么将GRACE反演的结果归算到n个质量块上的过程就是泄露信号恢复的过程。个人理解是这样的:假定已知研…...

openGauss MySQL兼容性增强
MySQL兼容性增强 可获得性 本特性自openGauss 3.0.0版本开始引入。 特性简介 本特性主要从以下几方面增强openGauss与MySQL的兼容性(只列举部分典型语法,详情请参见《数据迁移指南》中“MySQL兼容性说明”章节):。 支持用户锁…...

【跟小嘉学 Linux 系统架构与开发】二、Linux发型版介绍与基础常用命令介绍
系列文章目录 【跟小嘉学 Linux 系统架构与开发】一、学习环境的准备与Linux系统介绍 【跟小嘉学 Linux 系统架构与开发】二、Linux发型版介绍与基础常用命令介绍 文章目录 系列文章目录[TOC](文章目录) 前言一、 Linux 发行版(Linux distribution)介绍二、Centos 虚拟机初始化…...

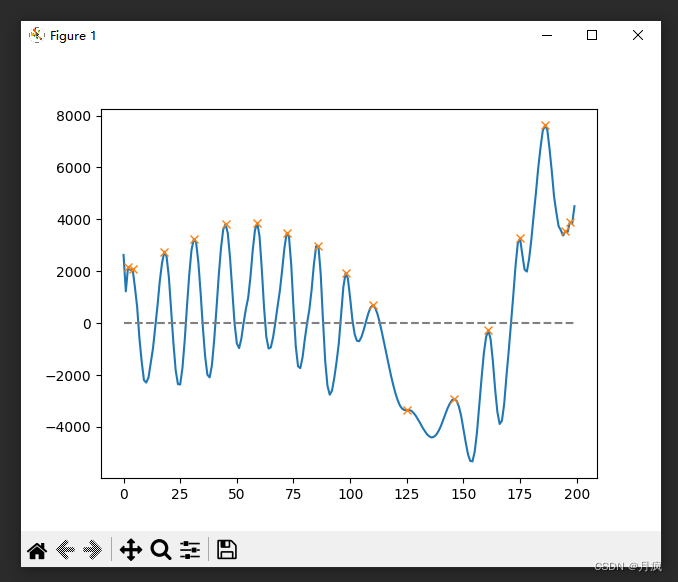
EMD关于信号的重建,心率提取
关于EMD的俩个假设: IMF 有两个假设条件: 在整个数据段内,极值点的个数和过零点的个数必须相等或相差最多不能超过一 个;在任意时刻,由局部极大值点形成的上包络线和由局部极小值点形成的下包络线 的平均值为零&#x…...

HEVC的Profile和Level介绍
文章目录 HEVCProfile(配置):Level(级别):划分标准 HEVC HEVC(High Efficiency Video Coding),也称为H.265,是一种视频压缩标准,旨在提供比先前的…...

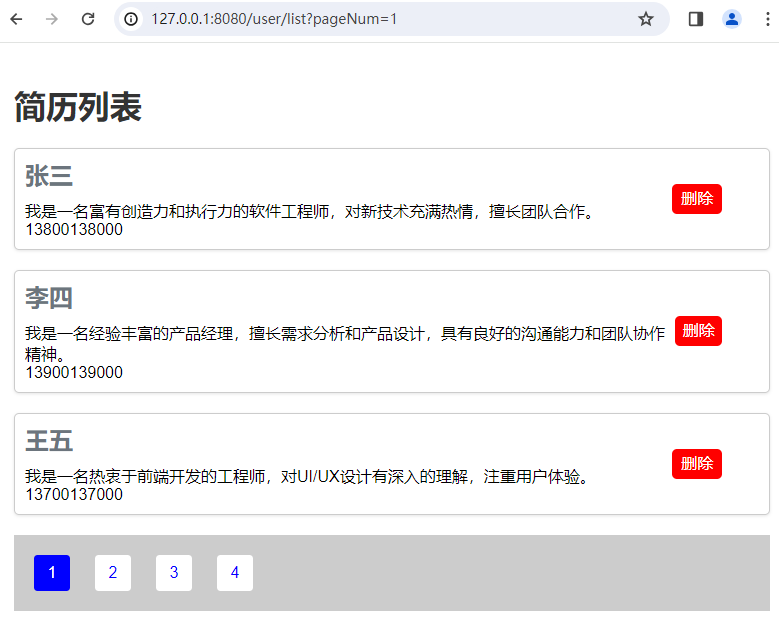
Springboot Thymeleaf 实现数据添加、修改、查询、删除
1、引言 在Spring Boot中使用Thymeleaf模板引擎实现数据的添加、修改、查询和删除功能,通常步骤如下: 在Controller类中,定义处理HTTP请求的方法。创建Thymeleaf模板来处理表单的显示和数据的绑定。 2、用户数据添加 1、 在Controller类中…...

关于 UnityEditorWindow
想要使用UnityEditorWindow作为调试窗口吗? 这样做可以很方便的针对游戏中的重要对象做调试。 但是有一个很不方便的地方,OnGUI 的刷新频率不高,或者说需要鼠标点击之后才会重绘,如何解决这一问题? 可以如下操作&am…...

小狐狸JSON-RPC:wallet_addEthereumChain(添加指定链)
wallet_addethereumchain(添加网络) var res await window.ethereum.request({"method": "wallet_addEthereumChain","params": [{"chainId": "0x64", // 链 ID (必填)"…...

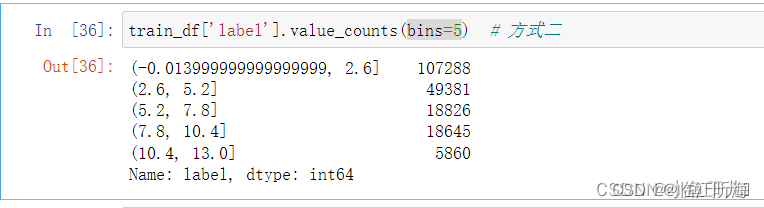
Pandas | value_counts() 的详细用法
value_counts() 函数得作用 用来统计数据表中,指定列里有多少个不同的数据值,并计算每个不同值有在该列中的个数,同时还能根据指定得参数返回排序后结果。 返回得是Series对象 value_counts(values,sortTrue, ascendingFalse, normalizeFal…...

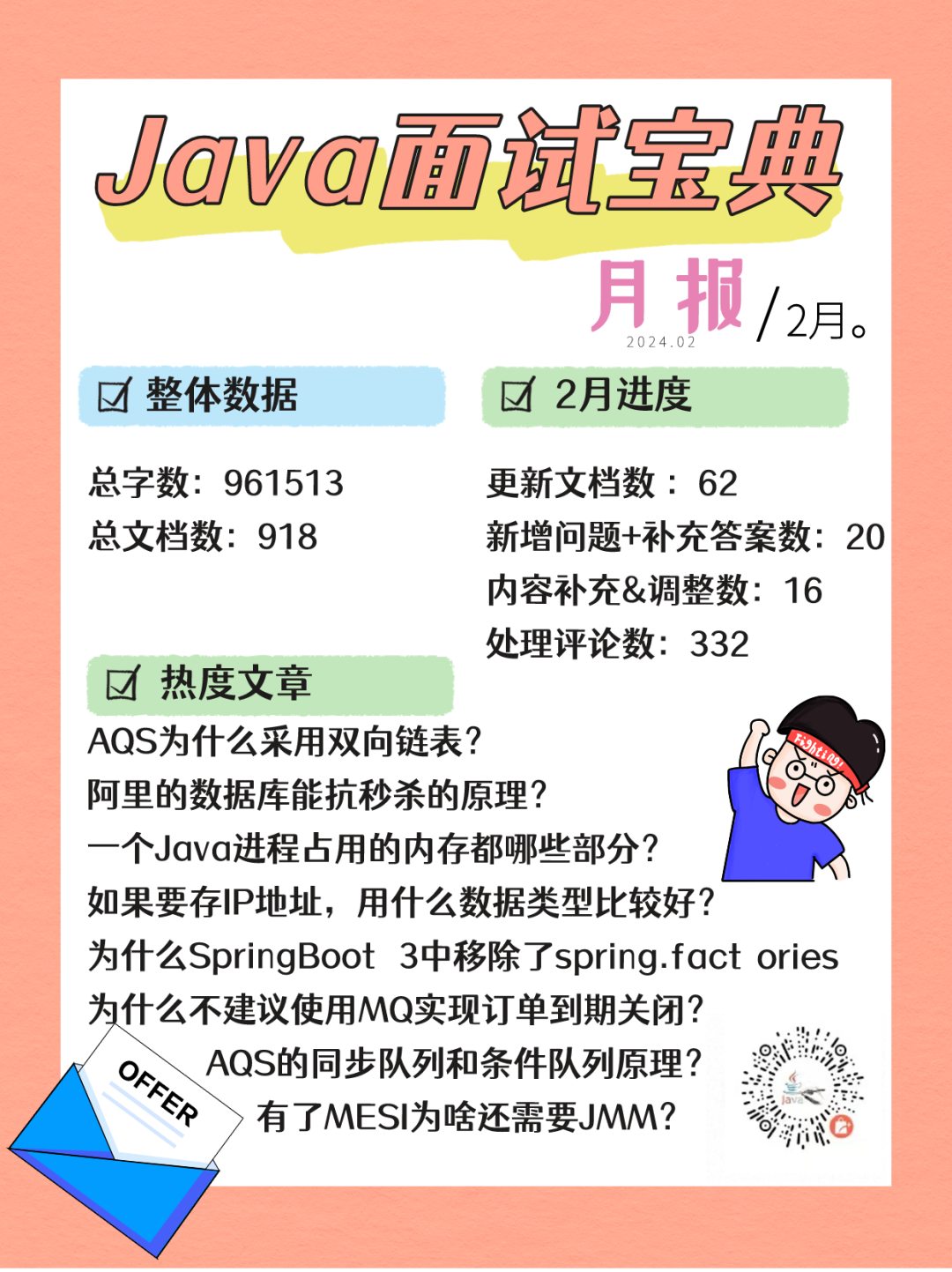
上岸美团了!
Hello,大家好,最近春招正在如火如荼,给大家分享一份美团的面经,作者是一份某双非的硕(只如初见668),刚刚通过了美团的3轮面试,已经拿到offer,以下是他的一些分享。 一面&…...

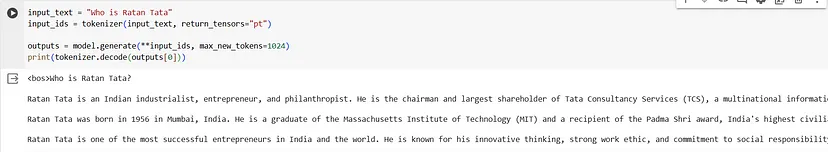
Gemma开源AI指南
近几个月来,谷歌推出了 Gemini 模型,在人工智能领域掀起了波澜。 现在,谷歌推出了 Gemma,再次引领创新潮流,这是向开源人工智能世界的一次变革性飞跃。 与前代产品不同,Gemma 是一款轻量级、小型模型&…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
