实时数仓之实时数仓架构(Hudi)
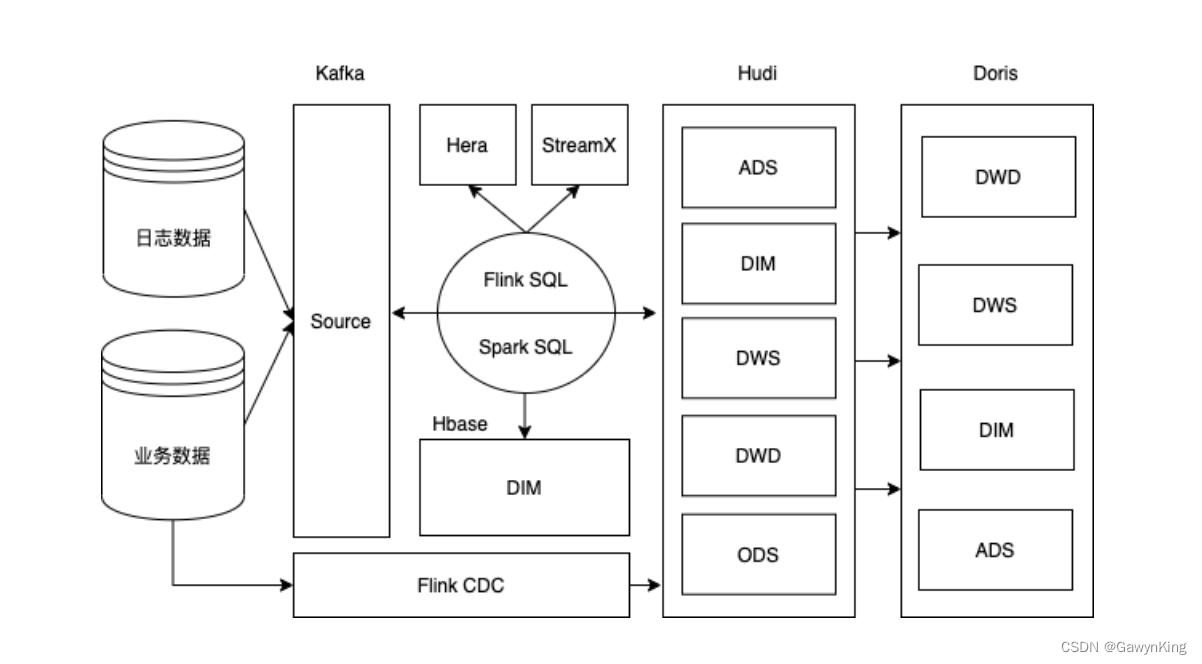
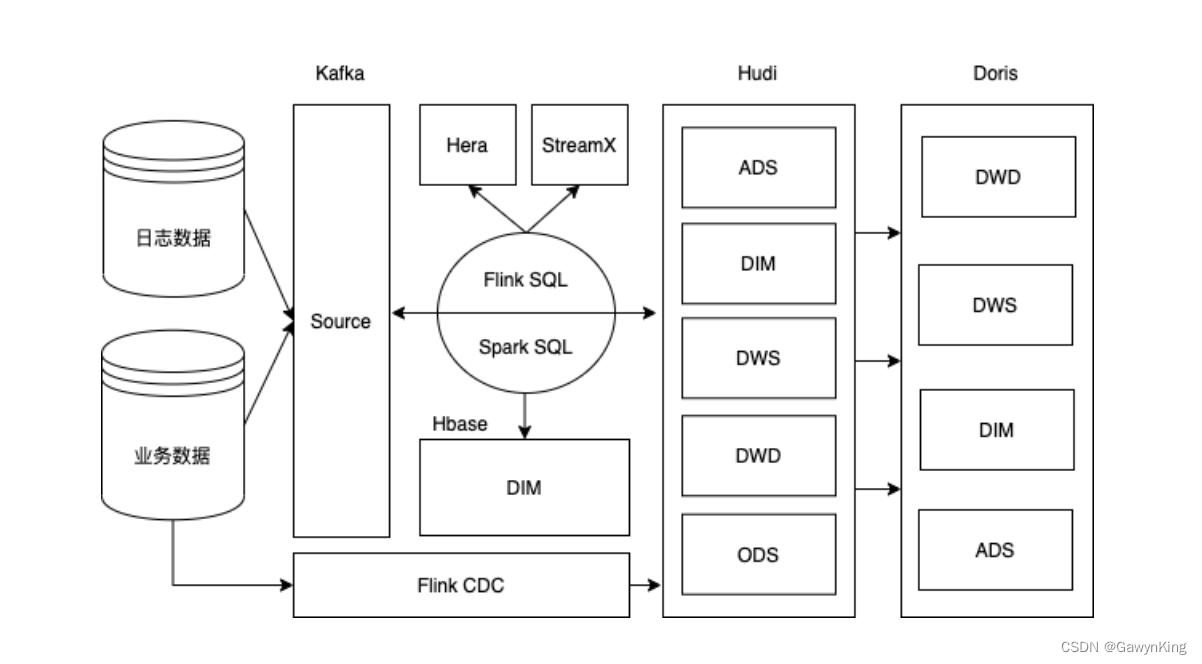
目前比较流行的实时数仓架构有两类,其中一类是以Flink+Doris为核心的实时数仓架构方案;另一类是以湖仓一体架构为核心的实时数仓架构方案。本文针对Flink+Hudi湖仓一体架构进行介绍,这套架构的特点是可以基于一套数据完全实现Lambda架构。实时数仓架构图如下:

-
技术框架
-
Kafka:用于接入数据源;
-
Flink CDC:如果直接接入业务数据源可以考虑CDC方式,如果通过Kafka缓冲接入业务数据可以忽略;
-
Flink:用于数据ETL,包括接入数据、处理数据及输出数据全链路数据计算任务;
-
Spark:用于数据ETL,包括处理数据及输出数据全链路数据计算任务;
-
Hudi:湖仓一体数据管理框架,用来管理模型数据,包括ODS/DWD/DWS/DIM/ADS等;
-
Doris:OLAP引擎,同步数仓结果模型,对外提供数据服务支持;
-
Hbase:用来存储维表信息,维表数据来源一部分有Flink加工实时写入,另一部分是从Spark任务生产,其主要作用用来支持Flink ETL处理过程中的Lookup Join功能。这里选用Hbase原因主要因为Table的Hbase Connector支持异步IO功能。
-
Hera:调度系统,用来调度离线Spark任务;
-
StreamX:Flink任务管理工具,用于部署管理以及监控Flink实时任务;
-
-
数仓架构
采用维度模型标准三层架构,ODS/DWD/DWS/DIM/ADS,分层架构符合Kimball维度模型建仓指导原则。
-
ODS层:增量方式接入业务数据和日志数据,ODS层分区保留当日增量结果,包含备份和支持下游数据源功能;
-
DIM层:维表加工分为几种情况:
-
静态维表/转码表/字典表这些日常不怎么变化的直接加载到Hudi即可,用于flink数据处理;如果应用端需要依赖这类表,Doris也得同步存储一份;
-
普通维表数据由Flink完成实时任务加工,由Spark任务完成离线数据修复,同时为了维表Join,维表还需要同步hbase一份(原因可以参考笔者另外一篇博客《Flink基于Hudi维表Join缺陷分析及解决方案》),同时结果同步Doris,供终端引用。
-
-
DWD层:维度模型设计,采用事务表建模(目的尽量将单表数据设计关系降低到最低)、易于ETL实现;实时数据装载由Flink驱动,通过对ODS流进行Join、聚合和转行操作、以及对外部表以Lookup Join方式清洗数据(切记不能过分冗余维度数据,底层对数据做分离是核心设计思想,冗余越是过分、维护成本越高),结果保存Hudi;离线任务修复由Spark实现,操作同一份数据,ETL要做好时间限制条件,避免离线任务影响实时任务,同时结果数据同步Doris,供终端引用;
-
DWS层:非必要不要轻易跨业务过程合并数据,其他参考DWD设计思路。
-
ADS层:面向业务场景编程,一套数据产品对应自己的一套数据,这里一般有两种实现思路可以参考:
-
Flink/Spark驱动读取DWD/DWS/DIM数据加工ADS结果表,数据写入Hudi,同步Doris供下游引用;
-
StarRocks高版本支持物化视图功能,可以借助物化视图实现ADS层;
-
总结:无论是实时数仓还是离线数仓建设,问题根源一般来自于模型设计的不合理,要知道数据模型才是维度建模的灵魂,Kimball老爷子写了几百万字的著作,主要描述的是数据建模的思想。
-
-
Flink+Hudi实时数仓架构缺点
基于Hudi湖仓一体架构虽然实时性比离线数仓要高很多,但是对比纯实时数仓而言,其延迟性一般在分钟级(到终端引用可能要延迟10~15分钟时间),对于某些实时性要求较高场景并不适合。
-
常见问题
-
数据源保序任务:一般来说接入数据源很难完全避免乱序场景发生,这种情况有两种方案可以参考:
-
事实表按照业务过程建设,一般业务过程数据不存在更新所以单个key也不存在重复发射的情况,即使存在数据重发,也可以通过ETL规则提前规避掉,这种思路对于下游数据任务加工都比较友好。
-
针对接入数据按照
update_time保序,由于接入Append-Only流数据,通过保序任务会变成Retract流,这样后续依赖也要考虑回撤场景带来的问题。具体可以参考作者关于乱序场景的几篇文章。
-
-
实时UV/PV计算:去重计数指标一直依赖都是数据仓库设计领域的难题,由于本架构采用了doris,所以这部分指标加工如果没有特殊要求可以通过doris的bitmap实现;另一种实现思路是借助redis hyperloglog(由于改架构避免不了Spark修复数据情况,所以一定场景下是可以接受实时数据差异的)能力,通过自定义UDF函数实现UV计算。这两种思路是实时UV常用的解决思路。
-
历史实时数据对齐:如果底层面向业务过程设计,那么根据合理的时间戳属性,是可以严格区分历史数据和实时数据区别的,这种情况可以考虑通过离线数据补全缺失数据。这也侧面说明了模型设计的能力才是数据仓库的核心技能,其他方面的技能对于数仓建设的正面影响加到一起也不及模型设计能力的一部分。
-
Flink基于Hudi维表Join存在陷阱,详情请参看笔者另一篇博客《Flink基于Hudi维表Join缺陷分析及解决方案》。
-
-
总结
Flink和Hudi组合实现湖仓一体架构,目前也是业界讨论比较多的一套架构方案,这也得益于Flink和Hudi社区的快速发展,对于组件的特性支持越来越丰富。对于文中涉及到的一些技术点并没有展开发挥,这部分内容陆续会在博客的其他文章中继续讨论。如果你对实时数仓架构有独到的见解,欢迎留言讨论。
相关文章:

实时数仓之实时数仓架构(Hudi)
目前比较流行的实时数仓架构有两类,其中一类是以FlinkDoris为核心的实时数仓架构方案;另一类是以湖仓一体架构为核心的实时数仓架构方案。本文针对FlinkHudi湖仓一体架构进行介绍,这套架构的特点是可以基于一套数据完全实现Lambda架构。实时数…...

2022-04-15_for循环等_作业
for循环 编写程序数一下 1到 100 的所有整数中出现多少个数字9计算1/1-1/21/3-1/41/5 …… 1/99 - 1/100 的值,打印出结果求10 个整数中最大值在屏幕上输出9*9乘法口诀表二分查找 编写程序数一下 1到 100 的所有整数中出现多少个数字9 #include <stdio.h>in…...

脑机辅助推导算法
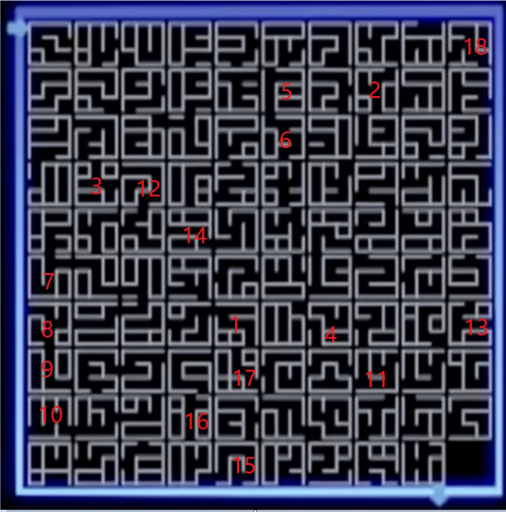
目录 一,背景 二,华容道中道 1,问题 2,告诉脑机如何编码一个正方形格子 3,让脑机汇总信息 4,观察图,得到启发式算法 5,根据启发式算法求出具体解 6,可视化 一&am…...

【原创教程】三菱FX PLC控制FR-E740变频器
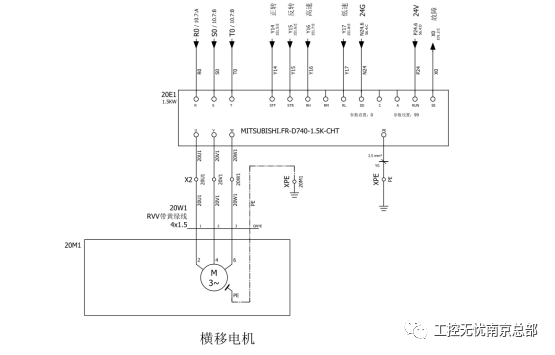
变频器的使用 1. 使用三菱FX PLC 控制变频器时,接线图请按下图所示接线。 各个端子的说明如下: R、S、T:变频器电源,E740变频器电源位3相380V。 STF:正转启动, STF信号ON时为正转、OFF时为停止指令。 STR :反转启动,STR信号ON时为反转、OFF时为停止指令。 RH、RM、RL…...

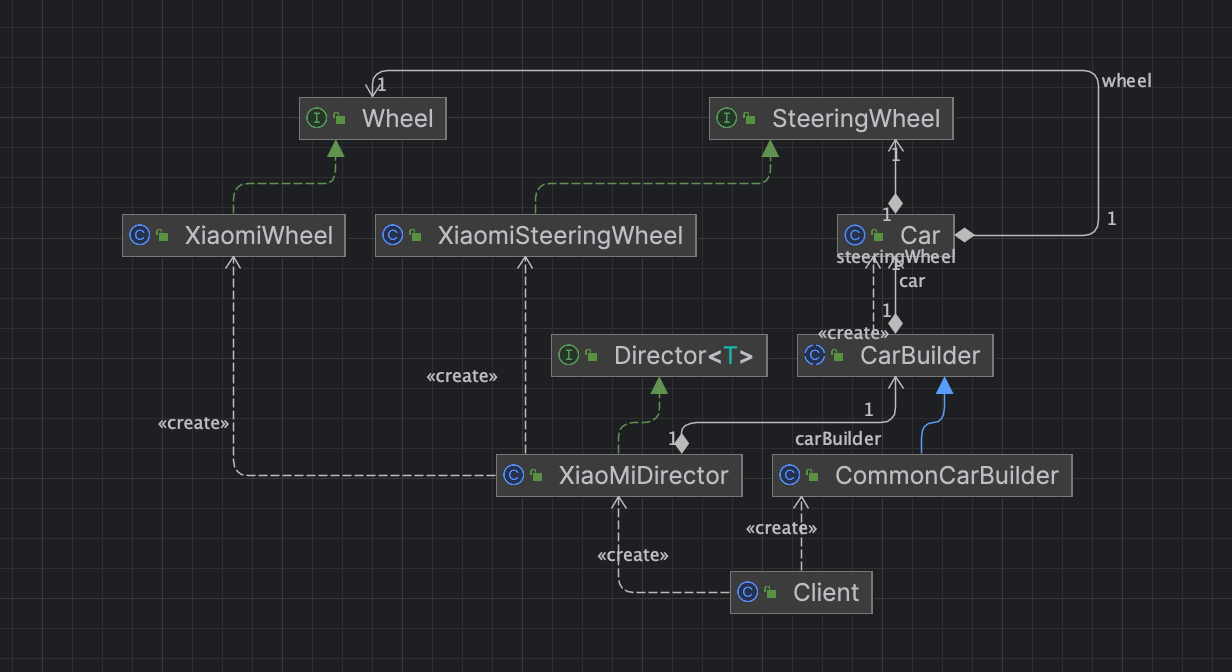
重读Java设计模式: 深入探讨建造者模式,构建复杂对象的优雅解决方案
引言 在软件开发中,有时需要构建具有复杂结构的对象,如果直接使用构造函数或者 setter 方法逐个设置对象的属性,会导致代码变得冗长、难以维护,并且容易出错。为了解决这个问题,我们可以使用建造者模式。 一、建造者…...

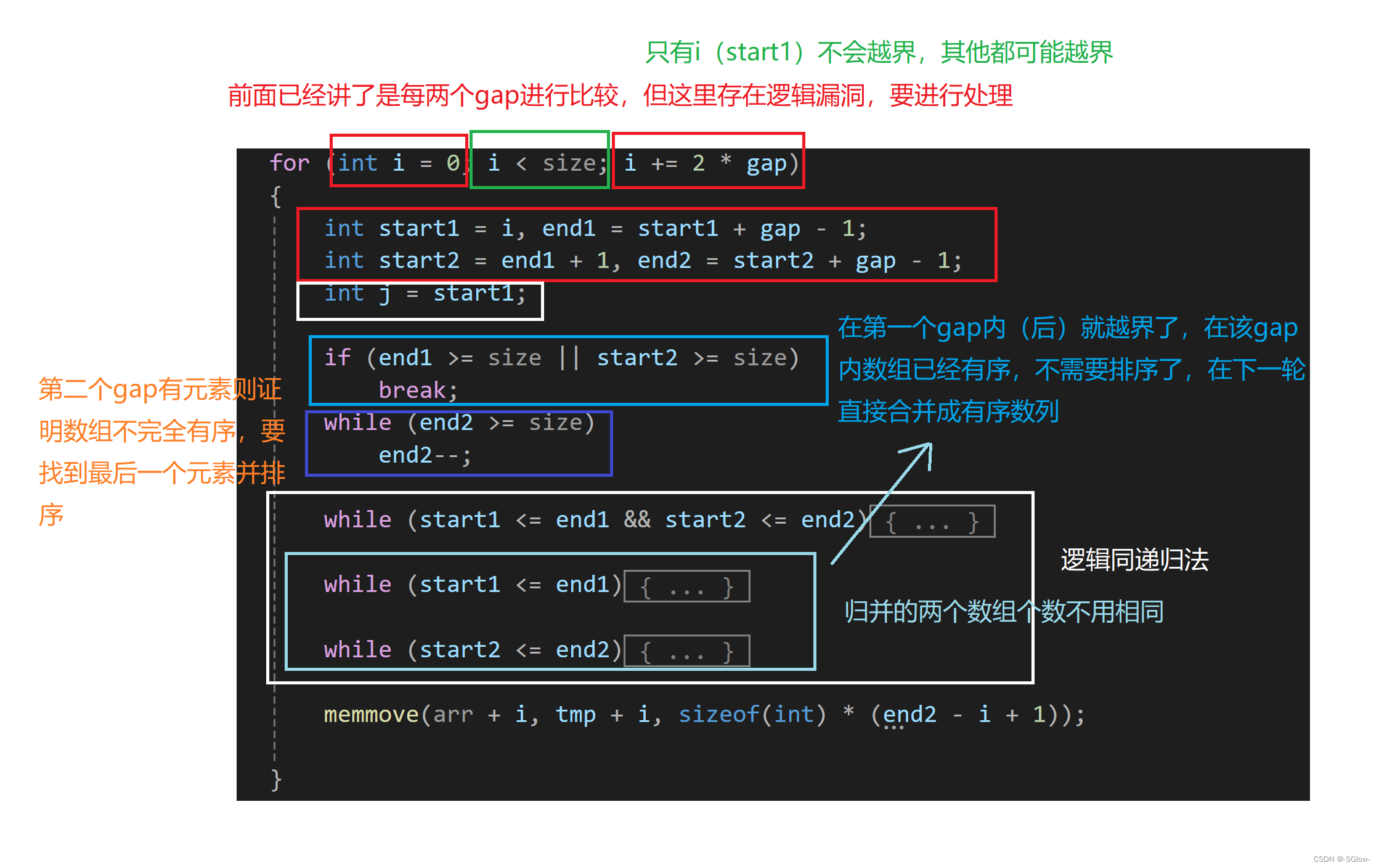
C语言数据结构易错知识点(6)(快速排序、归并排序、计数排序)
快速排序属于交换排序,交换排序还有冒泡排序,这个太简单了,这里就不再讲解。 归并排序和快速排序都是采用分治法实现的排序,理解它们对分支思想的感悟会更深。 计数排序属于非比较排序,在数据集中的情况下可以考虑使…...

使用 React Router v6.22 进行导航
使用 React Router v6.22 进行导航 React Router v6.22 是 React 应用程序中最常用的路由库之一,提供了强大的导航功能。本文将介绍如何在 React 应用程序中使用 React Router v6.22 进行导航。 安装 React Router 首先,我们需要安装 React Router v6…...

单链表的插入和删除
一、插入操作 按位序插入(带头结点): ListInsert(&L,i,e):插入操作。在表L中的第i个位置上插入指定元素e。 typedef struct LNode{ElemType data;struct LNode *next; }LNode,*LinkList;//在第i 个位置插插入元素e (带头结点) bool Li…...

全量知识系统 之“程序”详细设计 之 “絮”---开端“元素周期表”表示的一个“打地鼠”游戏
全量知识系统 之“程序”详细设计 概述-概要和纪要 序 絮(一个极简的开场白--“全量知识系统”自我介绍) 将整个“人生”的三个阶段 比作“幼稚园”三班 : 第一步【想】-- “感性”思维游戏:打地鼠 。学前教育-新生期&#x…...

【详细讲解WebView的使用与后退键处理】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

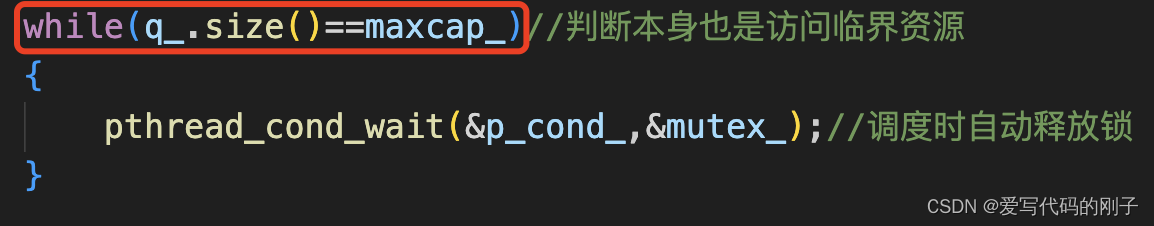
【Linux多线程】生产者消费者模型
【Linux多线程】生产者消费者模型 目录 【Linux多线程】生产者消费者模型生产者消费者模型为何要使用生产者消费者模型生产者消费者的三种关系生产者消费者模型优点基于BlockingQueue的生产者消费者模型C queue模拟阻塞队列的生产消费模型 伪唤醒情况(多生产多消费的…...

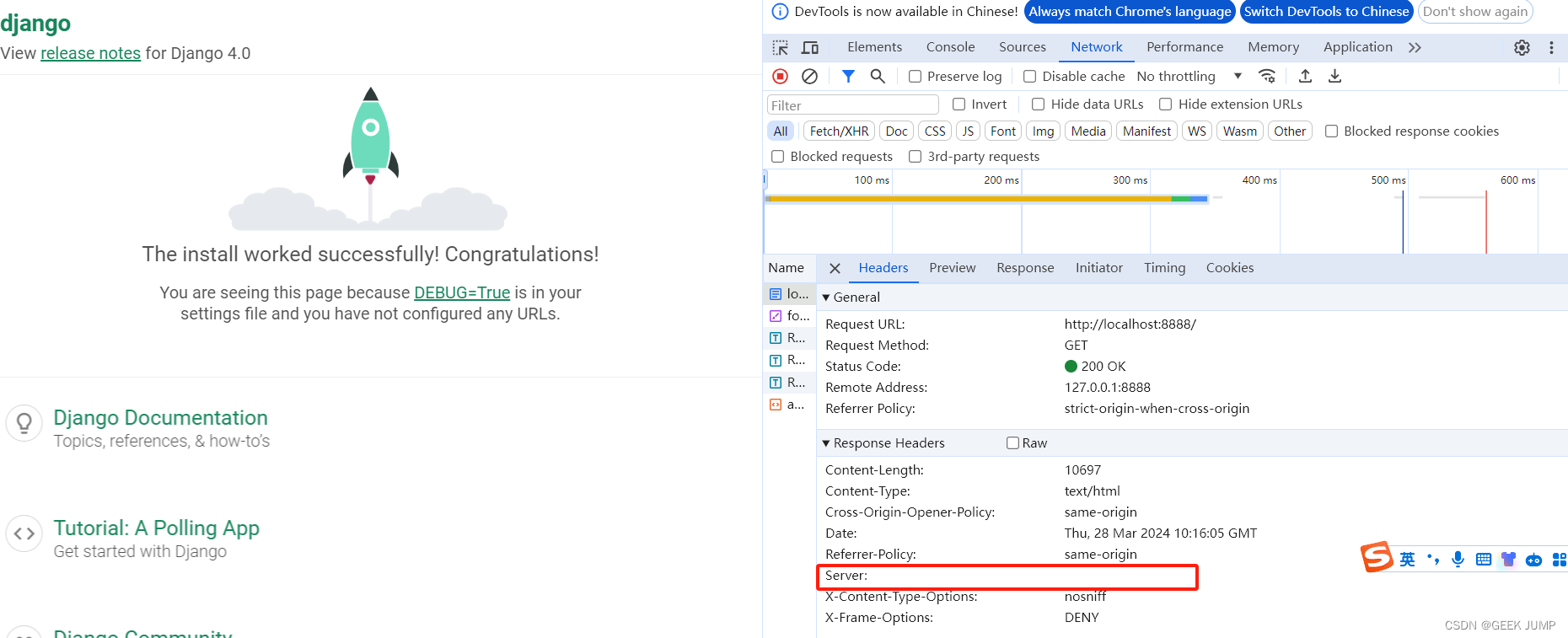
Django屏蔽Server响应头信息
一、背景 最近我们被安全部门的漏洞扫描工具扫出了一个服务端口的漏洞。这个服务本身是一个Django启动的web服务,并且除了登录页面,其它页面或者接口都需要进行登录授权才能进行访问。 漏洞扫描信息和提示修复信息如下: 自然这些漏洞如何修复,…...

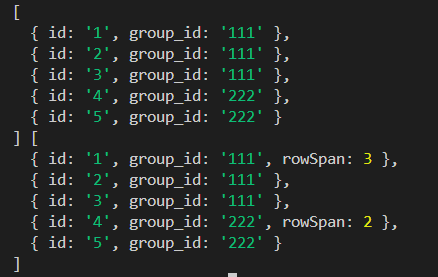
前端对数据进行分组和计数处理
js对数组数据的处理,添加属性,合并表格数据。 let data[{id:1,group_id:111},{id:2,group_id:111},{id:3,group_id:111},{id:4,group_id:222},{id:5,group_id:222} ]let tempDatadata; tempDatatempData.reduce((arr,item)>{let findarr.find(i>i…...

synchronized 和 lock
synchronized 和 Lock 都是 Java 中用于实现线程同步的机制,它们都可以保证线程安全。 # synchronized 介绍与使用 synchronized 可用来修饰普通方法、静态方法和代码块,当一个线程访问一个被 synchronized 修饰的方法或者代码块时,会自动获…...
ssh 公私钥(github)
一、生成ssh公私钥 生成自定义名称的SSH公钥和私钥对,需要使用ssh-keygen命令,这是大多数Linux和Unix系统自带的标准工具。下面,简单展示如何使用ssh-keygen命令来生成具有自定义名称的SSH密钥对。 步骤 1: 打开终端 首先,打开我…...

LangChain入门:8.打造自动生成广告文案的应用程序
在这篇技术博文中,我们将探讨如何利用LangChain框架的模板管理、变量提取和检查、模型切换以及输出解析等优势,打造一个自动生成广告文案的应用程序。 LangChain框架的优势 在介绍应用程序之前,让我们先了解一下LangChain框架的几个优势: 模板管理: 在大型项目中,文案可…...

AI如何影响装饰器模式与组合模式的选择与应用
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 🚀 转载自热榜文章:设计模式深度解析:AI如何影响…...

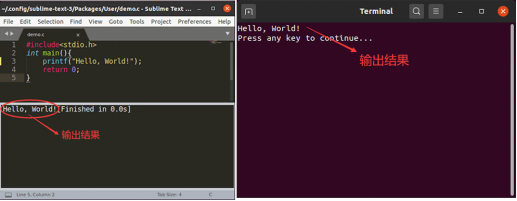
【C语言环境】Sublime中运行C语言时MinGW环境的安装
要知道,GCC 官网提供的 GCC 编译器是无法直接安装到 Windows 平台上的,如果我们想在 Windows 平台使用 GCC 编译器,可以安装 GCC 的移植版本。 目前适用于 Windows 平台、受欢迎的 GCC 移植版主要有 2 种,分别为 MinGW 和 Cygwin…...

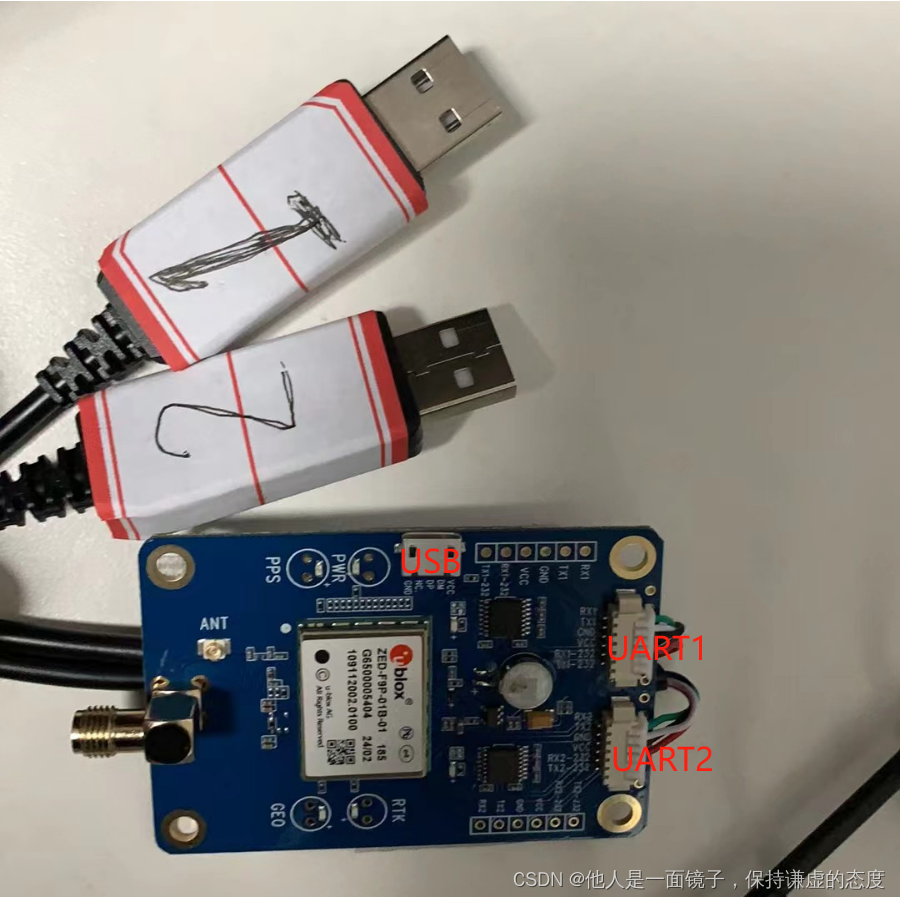
Ubuntu18.04 下Ublox F9P 实现RTK (利用CORS服务无需自建基站)
本内容参考如下连接:Ubuntu下Ublox F9P利用CORS服务无需自建基站实现RTK-CSDN博客 一、Ublox F9P 硬件模块示意图 图中展示了Ublox F9P的接口,包括串口2(`UART1`和`UART2`),USB1。需要人为通过u-center(Ublox F9P的显示软件)软件设置以下功能: Ublox通过`UART1`向PC端发送…...

springboot+vue在idea上面的使用小结
1.在mac上面删除java的jdk方法: sudo rm -rfjdk的路径 sudo rm -rf /Users/like/Library/Java/JavaVirtualMachines/corretto-17.0.10/Contents/Home 2.查询 Mac的jdk版本和路径: /usr/libexec/java_home -V 3.mac上面查询和关闭idea的网页端口&…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
