《QDebug 2024年3月》
一、Qt Widgets 问题交流
1.
二、Qt Quick 问题交流
1.Qt5 ApplicationWindow 不能使用父组件 Window 的 transientParent 属性
ApplicationWindow 使用 transientParent 报错:
"ApplicationWindow.transientParent" is not available due to component versioning.
这个属性是 C++ 类 QWindow 定义的,而且比较特殊,用的 Q_PRIVATE_PROPERTY,版本也较高是 13
Q_PRIVATE_PROPERTY(QWindow::d_func(), QWindow* transientParent MEMBER transientParent WRITE setTransientParent NOTIFY transientParentChanged REVISION 13)Qt Controls 引入的版本较低(尖括号里的版本号):
qmlRegisterRevision<QQuickWindow, 2>(uri, 2, 0);
qmlRegisterRevision<QWindow, 3>(uri, 2, 0);
qmlRegisterRevision<QQuickWindowQmlImpl, 3>(uri, 2, 2);本来想在 main 函数重新注册成高版本,不过会报错,那还是改源码重新编译吧:
qmlRegisterRevision<QWindow, 15>("QtQuick.Controls", 2, 0);plugin cannot be loaded for module "QtQuick.Controls": Namespace 'QtQuick.Controls' has already been used for type registration
2.QML 中动态创建的对象没变量引用可能会被 gc 释放
比如 Qt.createComponent() + createObject() 创建的对象;或者 C++ 创建但是 ObjectOwnership 是 JavaScriptOwnership 的对象,都需要注意。
3.ColorAnimation 不能调用 start 开始变色,RotationAnimation 却可以执行
ColorAnimation 的示例只有 ColorAnimation on color {} 和 Transition 两种,从组件名字上看 ColorAnimation 就是对 attach 的对象变色,其实只有 RotationAnimation 有默认属性,ColorAnimation 是没有的:
QQuickColorAnimation::QQuickColorAnimation(QObject *parent)
: QQuickPropertyAnimation(parent)
{Q_D(QQuickPropertyAnimation);d->interpolatorType = QMetaType::QColor;d->defaultToInterpolatorType = true;d->interpolator = QVariantAnimationPrivate::getInterpolator(d->interpolatorType);
}QQuickRotationAnimation::QQuickRotationAnimation(QObject *parent)
: QQuickPropertyAnimation(*(new QQuickRotationAnimationPrivate), parent)
{Q_D(QQuickRotationAnimation);d->interpolatorType = QMetaType::QReal;d->interpolator = QVariantAnimationPrivate::getInterpolator(d->interpolatorType);d->defaultProperties = QLatin1String("rotation,angle");
}所以你调用 start 他也不知道干啥,需要设置 property 为 color:
Rectangle {id: rectwidth: 200height: 200color: "red"ColorAnimation {id: anitarget: rectproperty: "color"from: "white"to: "black"duration: 200}MouseArea {anchors.fill: parentonClicked: ani.start()}}4.图片缩放
没找到合适的图来体现不同设置的区别,暂略
// 默认缩放,有像素锯齿,相当于 QImage 的 FastTransformationImage {width: 400height: 250source: "qrc:/img.png"fillMode: Image.PreserveAspectFit}// smooth 和多重采样的效果差不多,比较模糊Image {width: 400height: 250source: "qrc:/img.png"smooth: truefillMode: Image.PreserveAspectFit}// 和 QImage 的 SmoothTransformation 差不多,略有不同Image {width: 400height: 250source: "qrc:/img.png"sourceSize: Qt.size(width, height)fillMode: Image.PreserveAspectFit}三、其他
1.搜索代码中的中文字符串
程序做翻译的时候需要找出里面的中文字符进行处理,比如 Qt 框架加上 tr 等。
先百度中文的正则范围:[\u4e00-\u9fa5],再在两边加上双引号或者单引号组成最终的正则。
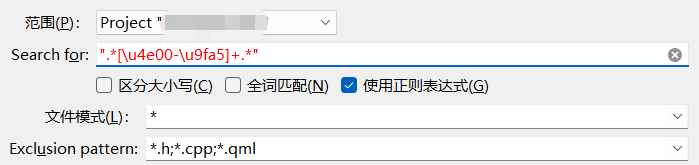
在 VSCode 中需要勾选正则表达式搜索:
".*[\u4e00-\u9fa5]+.*"

Qt Creator 也支持正则搜索:

但是会提示不支持 \U 等:
![]()
我们可以替换 Unicode 编码为对应的中文进行搜索:
".*[一-龥]+.*"
如果只搜索不带 tr 的字符串,就搜双引号前不是 r 字母的字符串:
[^r]\(".*[\u4e00-\u9fa5]+.*"
注意 QML 可以单引号字符串,所以最好统一风格,搜索起来简单点。还有就是编码的时候规范一点,别到处写一堆空格,比如 tr(空格或者换行+"字符串内容"+空格或者换行) 。
2.QMake 中 $$ 拼接宏的时候,如果是没定义的,不会报错
如 pro 中这样写:
DESTDIR = $$PWD/bin/$$ABCD其中 ABCD 未定义,但是不会报错,而是在 bin 目录下生成了 exe
相关文章:

《QDebug 2024年3月》
一、Qt Widgets 问题交流 1. 二、Qt Quick 问题交流 1.Qt5 ApplicationWindow 不能使用父组件 Window 的 transientParent 属性 ApplicationWindow 使用 transientParent 报错: "ApplicationWindow.transientParent" is not available due to compone…...

C# OpenCvSharp-HoughCircles(霍夫圆检测) 简单计数
目录 效果 项目 代码 下载 效果 项目 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using OpenCvSharp; using O…...

MybatisPlus速成
MybatisPlus快速入门 快速入门入门案例常见注解常见配置 核心功能条件构造器自定义SQLService接口 扩展功能代码生成静态工具逻辑删除枚举处理器JSON处理器 插件功能分页插件通用分页实体 参考文档 mybatis-plus参考文档 全部资料链接 讲义 快速入门 入门案例 <dependency…...

【Django开发】0到1美多商城项目md教程第4篇:图形验证码,1. 图形验证码接口设计【附代码文档】
美多商城完整教程(附代码资料)主要内容讲述:欢迎来到美多商城!,项目准备。展示用户注册页面,创建用户模块子应用。用户注册业务实现,用户注册前端逻辑。图形验证码,图形验证码接口设…...

八股 -- C#
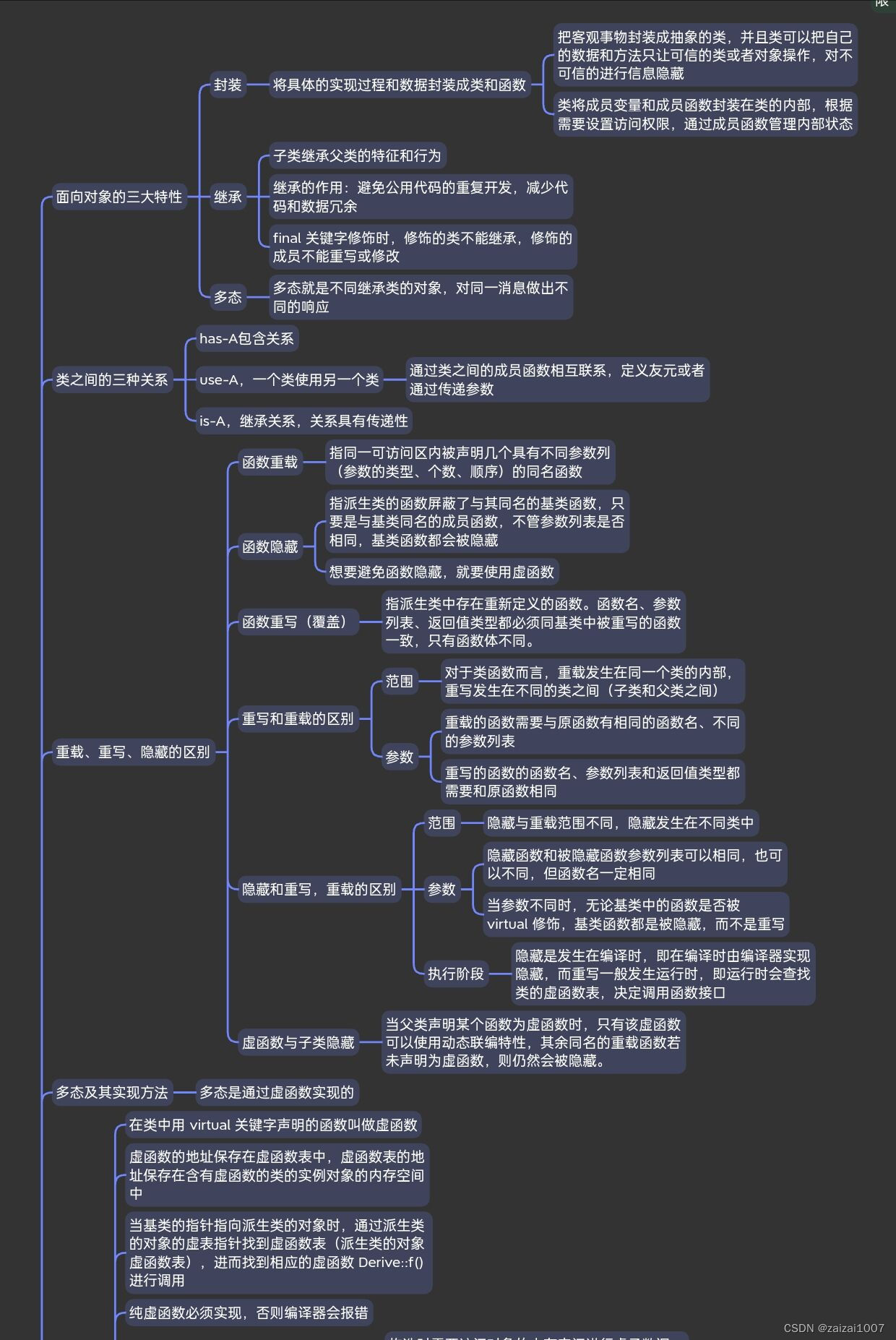
面向对象 (三大特性) 三大特性目的是为了提供更好的代码组织、可维护性、扩展性和重用性 C#基础——面向对象 - 知乎 (zhihu.com) 封装 理解: 你不需要了解这个方法里面写了什么代码,你只需要了解这个方法能够给你返回什么数据&…...

科创新格局·共赢双循环“2024上海智能科技与创新展览会”
2024上海智能科技与创新展览会,将于6月中旬在上海新国际博览中心隆重召开。作为一场盛大的科技盛会,此次展览会将汇聚科技前瞻趋势,融合产业贸易优势,布局初创投资赛道,提供全方位场景生态的跨界合作,构建“…...

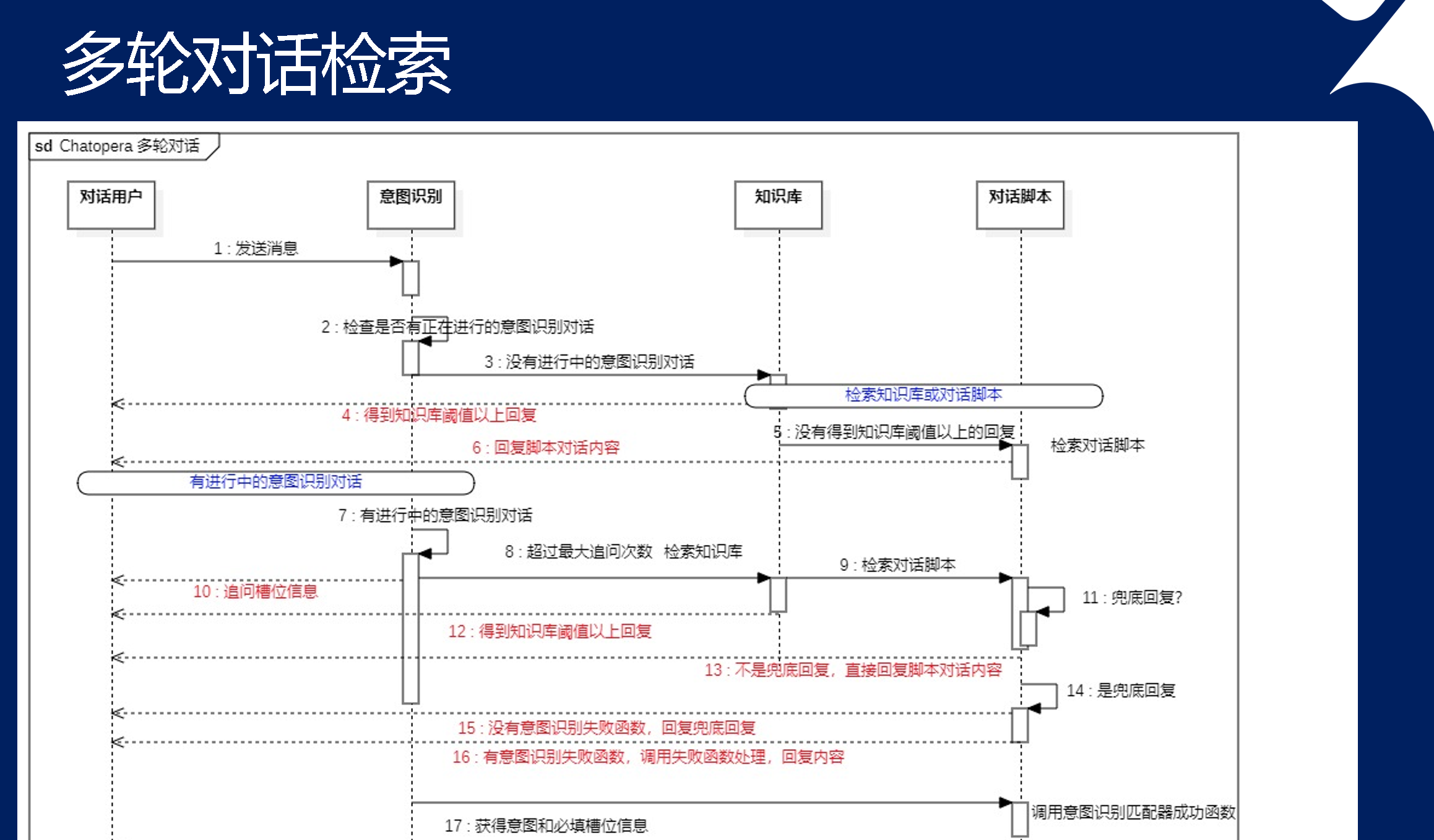
Chatopera 云服务的智能问答引擎实现原理,如何融合 #聊天机器人 技术 #Chatbot #AI #NLP
观看视频 Bilibili: https://www.bilibili.com/video/BV1pZ421q7EH/YouTube: https://www.youtube.com/watch?vx0d1_0HQa8o 内容大纲 提前在浏览器打开网址: Chatopera 云服务:https://bot.chatopera.comChatopera 入门教程:https://dwz…...

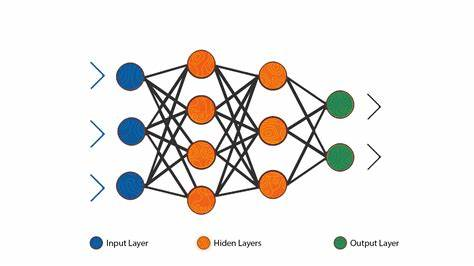
基于CNN-RNN的动态手势识别系统实现与解析
一、环境配置 为了成功实现基于CNN-RNN的动态手势识别系统,你需要确保你的开发环境已经安装了以下必要的库和工具: Python:推荐使用Python 3.x版本,作为主要的编程语言。TensorFlow:深度学习框架,用于构建…...

华为鲲鹏认证考试内容有哪些
华为鲲鹏认证考试的内容主要包括理论考核和实践考核两大部分。 在理论考核部分,主要考察考生对云计算、大数据、人工智能等相关领域的理论知识掌握情况,具体涉及体系结构、技术原理、应用场景等方面的内容。考生需要深入了解鲲鹏计算的特点,…...

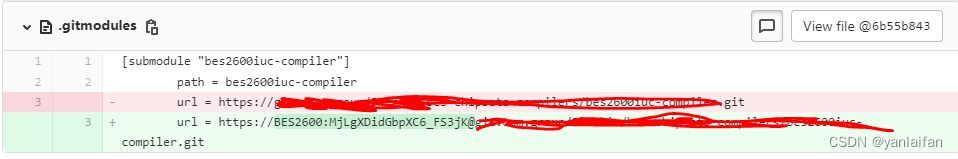
Gitlab CI---could not read username for xxx: no such device or address
0 Preface/Foreword 项目开发中,经常会使用第三方的算法或者功能,那么就需要把对应的repo以子模块的方式添加到当前repo中。 添加命令: git submodule add <URL> 1 问题表现 子模块添加成功,但是GitLab CI阶段ÿ…...

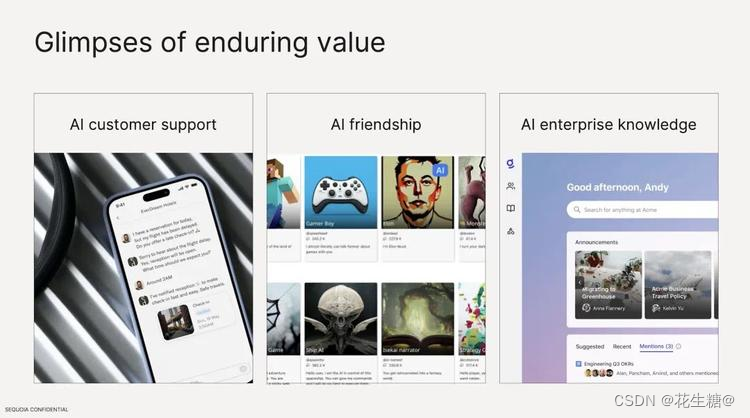
三个AI创业方向各有特点和市场潜力
“AI 客户支持”乃成熟市场——B “AI 社交关系”属新旧交织之领域;——C “AI 企业知识”为专业化且对企业运营至要之领域——B AI 客户支持(Al customer support):此方向着重借助 AI 大模型技术,以改良和提升客户服务…...

C语言学习笔记二
文章目录 进制的代码表示数字数据类型字符类型输出字符例子 进制的代码表示 #include <stdio.h> int main() {short a 0100; // 八进制int b -0x1; // 十六进制long c 720; //十进制unsigned short m 0xffff; //十六进制unsigned int n 0x80000000; //十…...

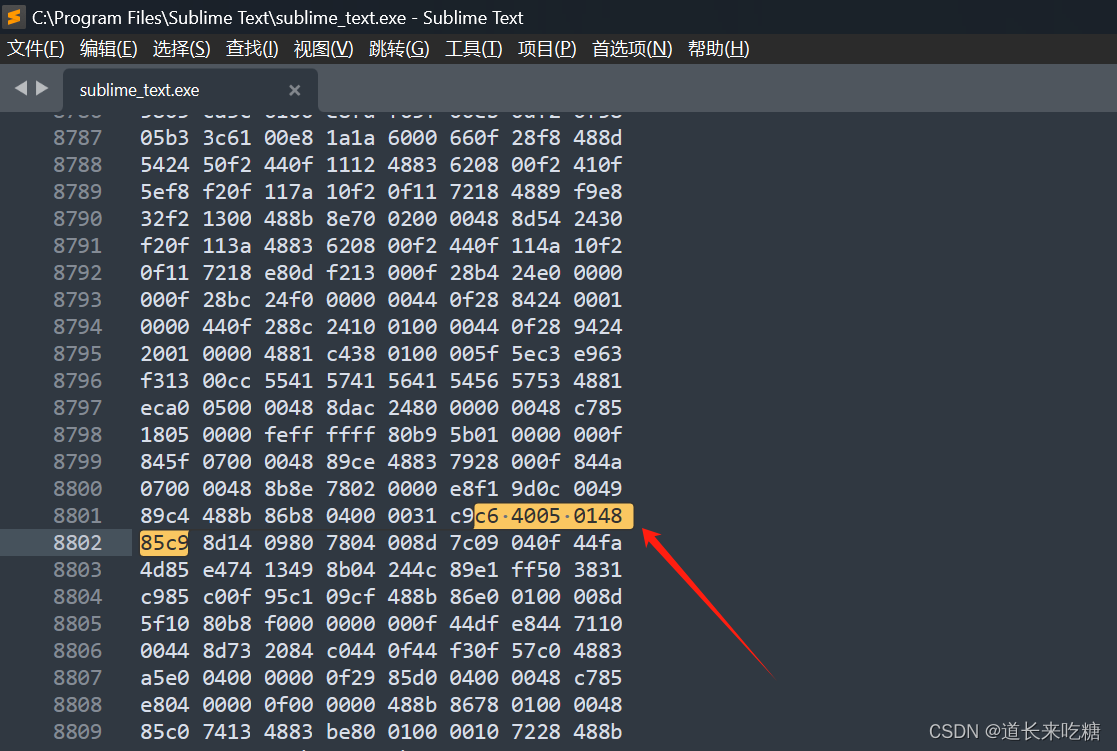
Sublime Text4 4169 安装激活【亲测可用】
此教程用于Windows 下Sublime Text4 4169版本的安装和激活。 无需安装其他软件,无需下载替换文件,无需注册机等。 官网: https://www.sublimetext.com 下载地址 64位:https://download.sublimetext.com/sublime_text_build_41…...

【数据结构与算法初阶(c语言)】插入排序、希尔排序、选择排序、堆排序、冒泡排序、快速排序、归并排序、计数排序-全梳理(万字详解,干货满满,建议三连收藏)
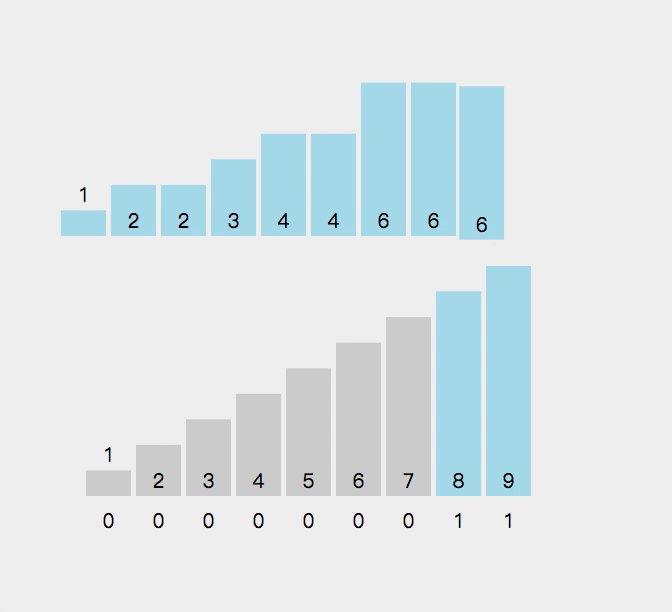
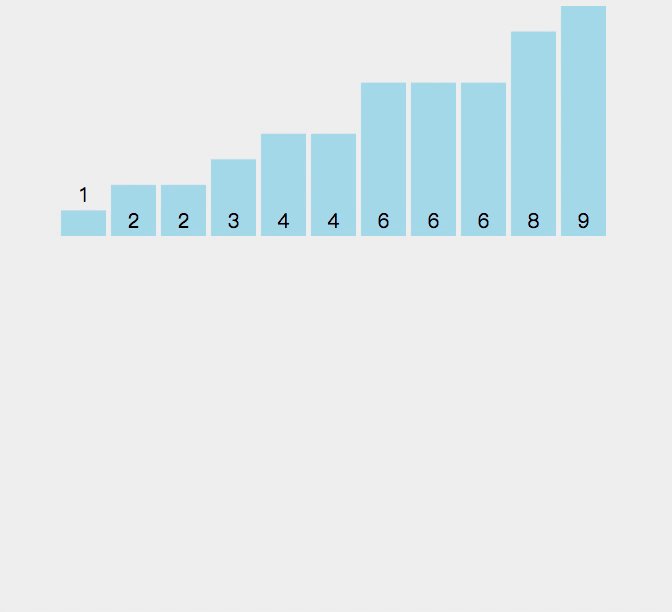
目录 1.排序的概念及其运用 1.1排序的概念 1.2排序运用 1.3常见的排序算法 2.插入排序 2.1 原理演示:编辑 2.2 算法实现 2.3 算法的时间复杂度和空间复杂度分析 3.希尔排序 3.1算法思想 3.2原理演示 3.3代码实现 3.4希尔算法的时间复杂度 4.冒泡排序 4.1冒泡排…...

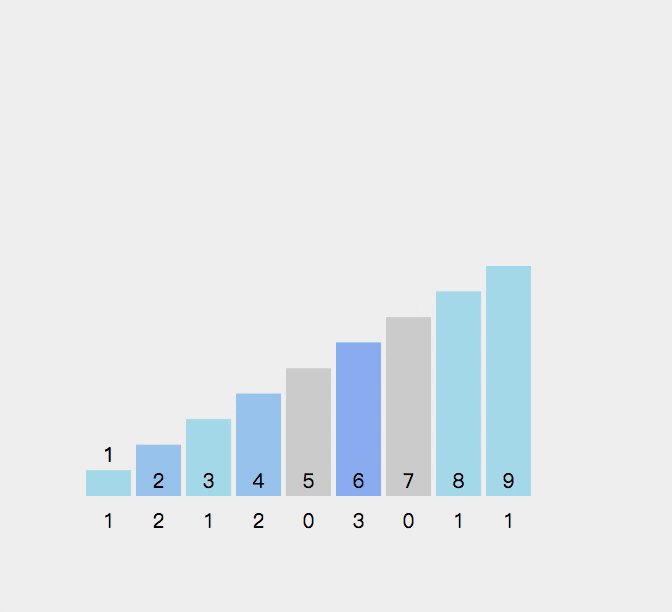
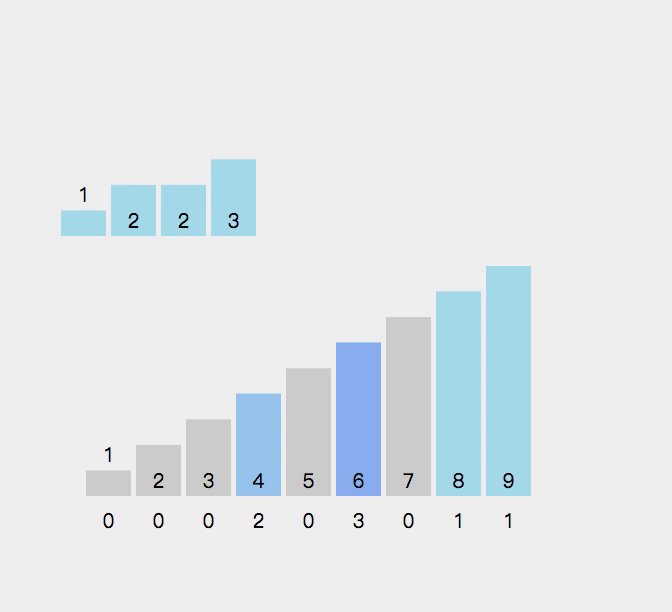
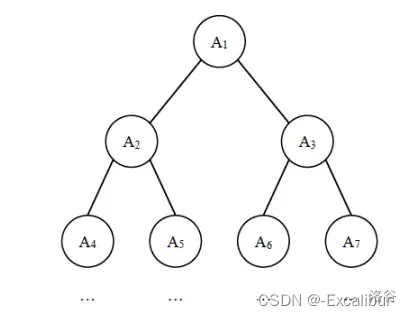
[蓝桥杯 2019 省赛 AB] 完全二叉树的权值
# [蓝桥杯 2019 省 AB] 完全二叉树的权值 ## 题目描述 给定一棵包含 $N$ 个节点的完全二叉树,树上每个节点都有一个权值,按从上到下、从左到右的顺序依次是 $A_1,A_2, \cdots A_N$,如下图所示: 现在小明要把相同深度的节点的权值…...

亮数据Bright Data,引领高效数据采集新体验
随着互联网和大数据的日益普及,我们对于高速、安全和无限畅通的网络体验追求越发迫切,随之而来的网络安全和隐私保护变得越来越重要。IP代理作为一种实用的代理工具,可以高效地帮我们实现网络数据采集,有效解决网络安全问题&#…...

C#学习笔记
一、事件派发器 在C#中,事件派发器通常是指事件委托和事件处理程序的组合,用于实现一种观察者设计模式。它允许对象在状态发生变化时通知其他对象,从而实现对象之间的解耦。 事件派发器的基本组成部分: 事件委托(Ev…...

【A-006】基于SSH的新闻发布系统(含论文)
【A-006】基于SSH的新闻发布系统(含论文) 开发环境: Jdk7(8)Tomcat7(8)MySQLIntelliJ IDEA(Eclipse) 数据库: MySQL 技术: SpringStruts2HiberanteJSPJquery 适用于: 课程设计,毕业设计&…...

c语言-static
static作用:修饰变量和函数 修饰局部变量-静态局部变量 static未修饰局部变量 #include <stdio.h>void print() {int a 0;a;printf("%d ", a); }int main() {int i 0;for (i 0; i < 10; i){print();}return 0; }运行结果 static修饰局部变…...

zuul的性能调优
文章目录 zuul的性能调优Zuul参数剖析semaphore(信号量)ribbonhystrix高并发下常见Zuul异常熔断 zuul 1.x 与2.x的区别与总结 zuul的性能调优 在项目实践中,使用jemeter多线程并发访问微服务中的接口时候,在Zuul层出现异常、超时等,从而导致整…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
