《QT实用小工具·四》屏幕拾色器
1、概述
源码放在文章末尾
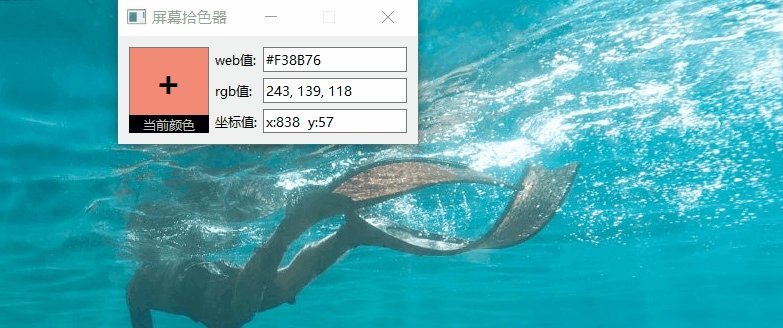
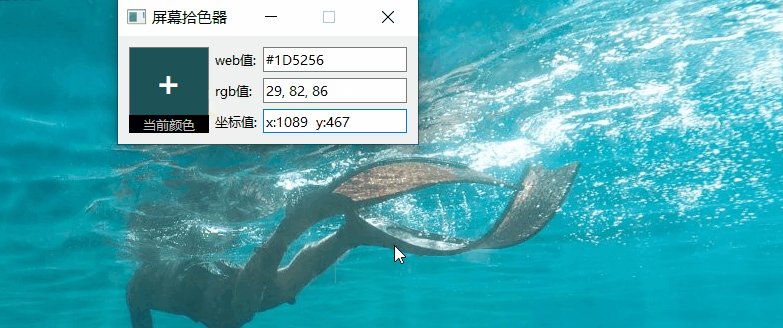
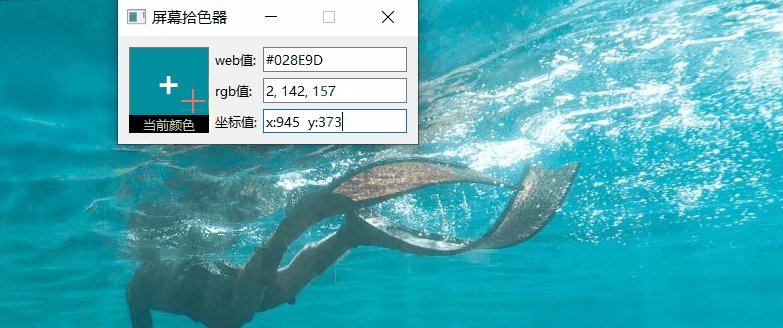
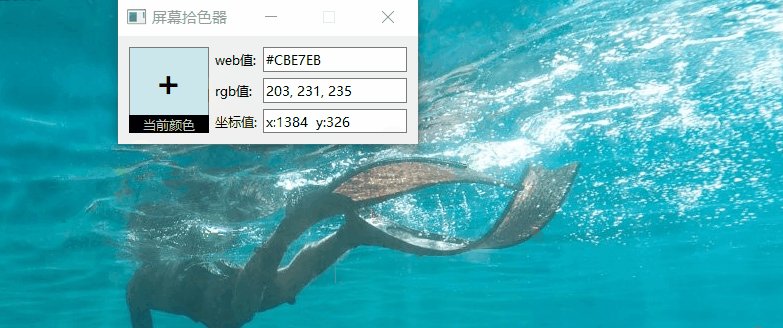
该项目实现了屏幕拾色器的功能,可以根据鼠标指定的位置识别当前位置的颜色
项目功能包含:
鼠标按下实时采集鼠标处的颜色。
实时显示颜色值。
支持16进制格式和rgb格式。
实时显示预览颜色。
根据背景色自动计算合适的前景色。
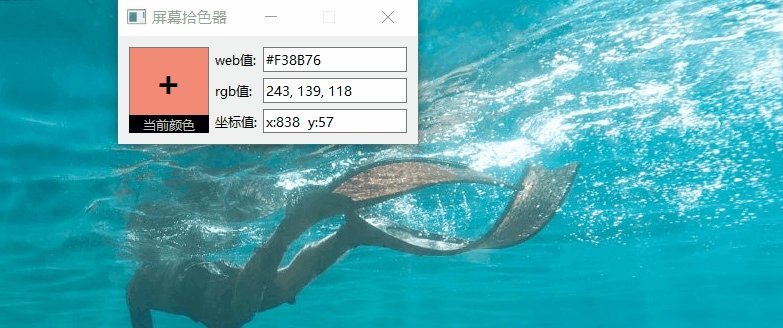
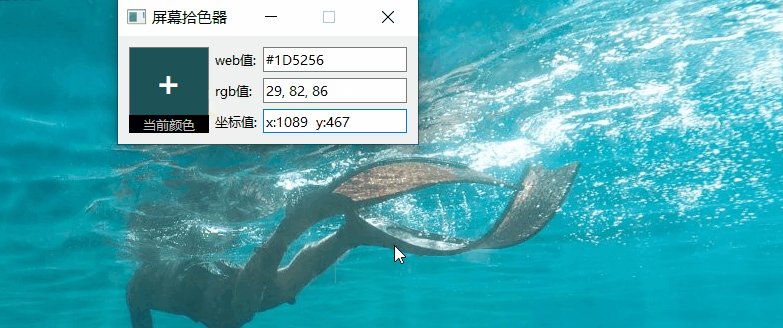
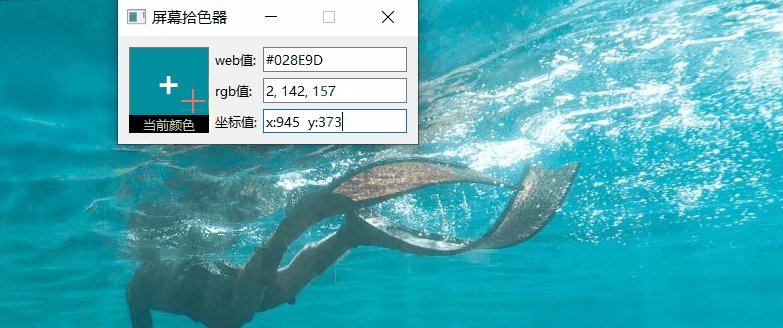
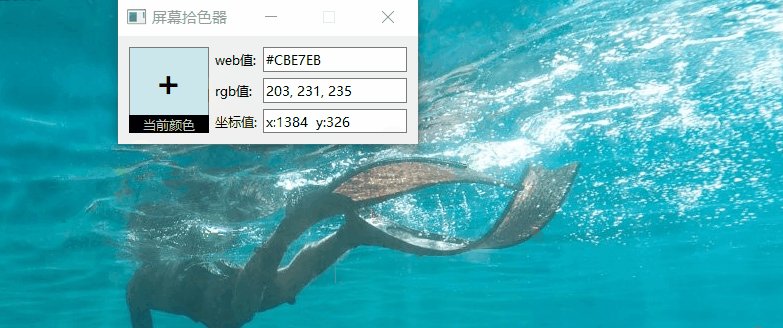
下面是demo演示:

项目部分代码如下所示:
#pragma execution_character_set("utf-8")#include "colorwidget.h"
#include "qmutex.h"
#include "qgridlayout.h"
#include "qlabel.h"
#include "qlineedit.h"
#include "qapplication.h"
#include "qtimer.h"
#include "qevent.h"
#include "qdebug.h"#if (QT_VERSION >= QT_VERSION_CHECK(5,0,0))
#include "qscreen.h"
#define deskGeometry qApp->primaryScreen()->geometry()
#define deskGeometry2 qApp->primaryScreen()->availableGeometry()
#else
#include "qdesktopwidget.h"
#define deskGeometry qApp->desktop()->geometry()
#define deskGeometry2 qApp->desktop()->availableGeometry()
#endifColorWidget *ColorWidget::instance = 0;
ColorWidget *ColorWidget::Instance()
{if (!instance) {static QMutex mutex;QMutexLocker locker(&mutex);if (!instance) {instance = new ColorWidget;}}return instance;
}ColorWidget::ColorWidget(QWidget *parent) : QWidget(parent)
{gridLayout = new QGridLayout(this);gridLayout->setSpacing(6);gridLayout->setContentsMargins(11, 11, 11, 11);verticalLayout = new QVBoxLayout();verticalLayout->setSpacing(0);labColor = new QLabel(this);labColor->setText("+");labColor->setStyleSheet("background-color: rgb(255, 107, 107);color: rgb(250, 250, 250);");labColor->setAlignment(Qt::AlignCenter);QFont font;font.setPixelSize(35);font.setBold(true);labColor->setFont(font);QSizePolicy sizePolicy(QSizePolicy::Preferred, QSizePolicy::Expanding);sizePolicy.setHorizontalStretch(0);sizePolicy.setVerticalStretch(0);sizePolicy.setHeightForWidth(labColor->sizePolicy().hasHeightForWidth());labColor->setSizePolicy(sizePolicy);labColor->setMinimumSize(QSize(80, 70));labColor->setMaximumSize(QSize(80, 70));labColor->setCursor(QCursor(Qt::CrossCursor));labColor->setFrameShape(QFrame::StyledPanel);labColor->setFrameShadow(QFrame::Sunken);verticalLayout->addWidget(labColor);label = new QLabel(this);label->setMinimumSize(QSize(0, 18));label->setStyleSheet("background-color: rgb(0, 0, 0);color: rgb(200, 200, 200);");label->setAlignment(Qt::AlignCenter);verticalLayout->addWidget(label);gridLayout->addLayout(verticalLayout, 0, 0, 3, 1);labWeb = new QLabel(this);gridLayout->addWidget(labWeb, 0, 1, 1, 1);txtWeb = new QLineEdit(this);gridLayout->addWidget(txtWeb, 0, 2, 1, 1);labRgb = new QLabel(this);gridLayout->addWidget(labRgb, 1, 1, 1, 1);txtRgb = new QLineEdit(this);gridLayout->addWidget(txtRgb, 1, 2, 1, 1);labPoint = new QLabel(this);gridLayout->addWidget(labPoint, 2, 1, 1, 1);txtPoint = new QLineEdit(this);gridLayout->addWidget(txtPoint, 2, 2, 1, 1);label->setText("当前颜色");labWeb->setText("web值:");labRgb->setText("rgb值:");labPoint->setText("坐标值:");this->setLayout(gridLayout);this->setWindowTitle("屏幕拾色器");this->setFixedSize(300, 108);cp = QApplication::clipboard();pressed = false;timer = new QTimer(this);timer->setInterval(100);connect(timer, SIGNAL(timeout()), this, SLOT(showColorValue()));timer->start();
}ColorWidget::~ColorWidget()
{
}void ColorWidget::mousePressEvent(QMouseEvent *e)
{if (labColor->rect().contains(e->pos())) {pressed = true;}
}void ColorWidget::mouseReleaseEvent(QMouseEvent *)
{pressed = false;
}void ColorWidget::showColorValue()
{if (!pressed) {return;}int x = QCursor::pos().x();int y = QCursor::pos().y();txtPoint->setText(tr("x:%1 y:%2").arg(x).arg(y));#if (QT_VERSION >= QT_VERSION_CHECK(5,0,0))QScreen *screen = qApp->primaryScreen();QPixmap pixmap = screen->grabWindow(0, x, y, 2, 2);
#elseQPixmap pixmap = QPixmap::grabWindow(qApp->desktop()->winId(), x, y, 2, 2);
#endifint red, green, blue;QString strDecimalValue, strHex;if (pixmap.isNull()) {return;}QImage image = pixmap.toImage();if (image.valid(0, 0)) {QColor color = image.pixel(0, 0);red = color.red();green = color.green();blue = color.blue();QString strRed = tr("%1").arg(red & 0xFF, 2, 16, QChar('0'));QString strGreen = tr("%1").arg(green & 0xFF, 2, 16, QChar('0'));QString strBlue = tr("%1").arg(blue & 0xFF, 2, 16, QChar('0'));strDecimalValue = tr("%1, %2, %3").arg(red).arg(green).arg(blue);strHex = tr("#%1%2%3").arg(strRed.toUpper()).arg(strGreen.toUpper()).arg(strBlue.toUpper());}//根据背景色自动计算合适的前景色QColor color(red, green, blue);double gray = (0.299 * color.red() + 0.587 * color.green() + 0.114 * color.blue()) / 255;QColor textColor = gray > 0.5 ? Qt::black : Qt::white;QString str = tr("background:rgb(%1);color:%2").arg(strDecimalValue).arg(textColor.name());labColor->setStyleSheet(str);txtRgb->setText(strDecimalValue);txtWeb->setText(strHex);
}源码下载
相关文章:

《QT实用小工具·四》屏幕拾色器
1、概述 源码放在文章末尾 该项目实现了屏幕拾色器的功能,可以根据鼠标指定的位置识别当前位置的颜色 项目功能包含: 鼠标按下实时采集鼠标处的颜色。 实时显示颜色值。 支持16进制格式和rgb格式。 实时显示预览颜色。 根据背景色自动计算合适的前景色…...

【Linux C | 多线程编程】线程的连接、分离,资源销毁情况
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 ⏰发布时间⏰:2024-04-01 1…...

kubernetes-Pod基于污点、容忍度、亲和性的多种调度策略(二)
Pod调度策略 一.污点-Taint二.容忍度-Tolerations三.Pod常见状态和重启策略1.Pod常见状态2.Pod的重启策略2.1测试Always重启策略2.2测试Never重启策略2.3测试OnFailure重启策略(生产环境中常用) 一.污点-Taint 在 Kubernetes 中,污点&#x…...

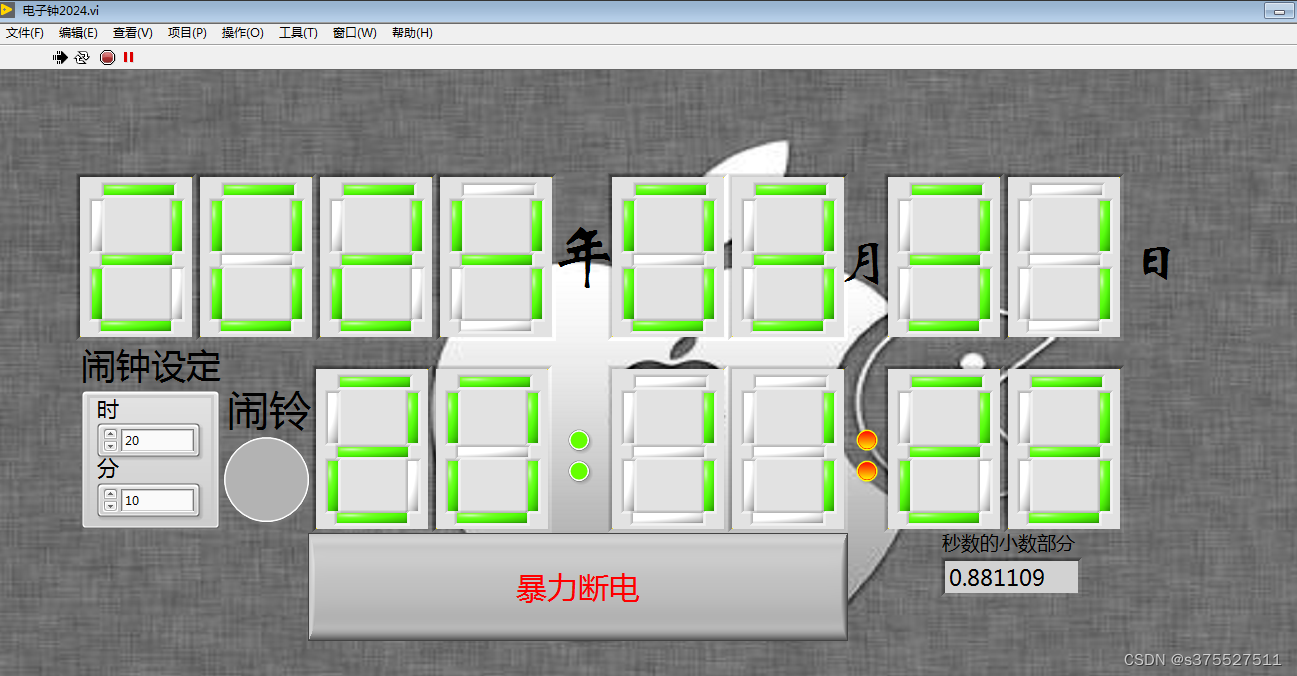
数码管时钟--LABVIEW编程
一、程序的前面板 1.获取系统时钟,年月日,时分秒,用14个数码管显示。 2.闹钟设定小时和分钟。 二、程序的后面板 三、程序运行图 四、程序源码 源程序可以在百度网盘自行下载,地址链接见下方。 链接:https://pan.b…...

linux安装指定版本docker
目录 查看主机上docker版本 配置docker的yum源 安装指定版本docker-20.10.14 查看yum中docker的版本 此命令装完后,任然会是最新版本的docker 卸载已安装docker 安装docker docker依赖包有冲突 解决冲突报错 再次执行安装docker命令 查看主机上docker版本 …...

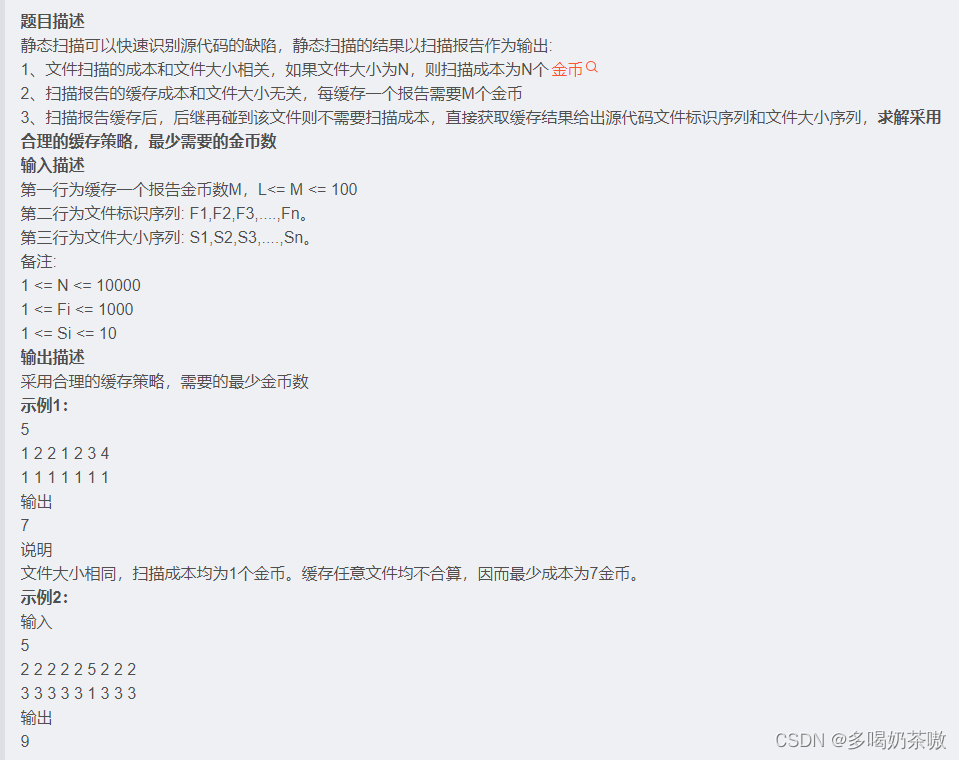
C++刷题篇——05静态扫描
一、题目 二、解题思路 注意:注意理解题目,缓存的前提是先扫描一次 1、使用两个map,两个map的key相同,map1:key为文件标识,value为文件出现的次数;map2:key为文件标识,va…...

Unity AI Navigation自动寻路
目录 前言一、Unity中AI Navigation是什么?二、使用步骤1.安装AI Navigation2.创建模型和材质3.编写向目标移动的脚本4.NavMeshLink桥接组件5.NavMeshObstacle组件6.NavMeshModifler组件 三、效果总结 前言 Unity是一款强大的游戏开发引擎,而人工智能&a…...

HarmonyOS实战开发-如何实现一个简单的健康生活应用(上)
介绍 本篇Codelab介绍了如何实现一个简单的健康生活应用,主要功能包括: 用户可以创建最多6个健康生活任务(早起,喝水,吃苹果,每日微笑,刷牙,早睡),并设置任…...

React中使用antDesign框架
1.在React项目中使用Ant Design,首先需要安装Ant Design: npm install antd --save 2.按需引入Ant Design组件,以减小最终打包的大小。使用babel-plugin-import插件可以实现按需加载。首先安装插件: npm install babel-plugin-import --save-…...

Electron安全防护实战:应对常见安全问题及权限控制措施
Electron安全防护实战:应对常见安全问题及权限控制措施 引言常见安全问题及其危害提升 Electron 应用安全性的措施限制渲染进程权限防止XSS与内容注入加固应用更新流程严格管理硬件权限使用安全的第三方模块加密敏感数据存储实现进程间通信(IPCÿ…...

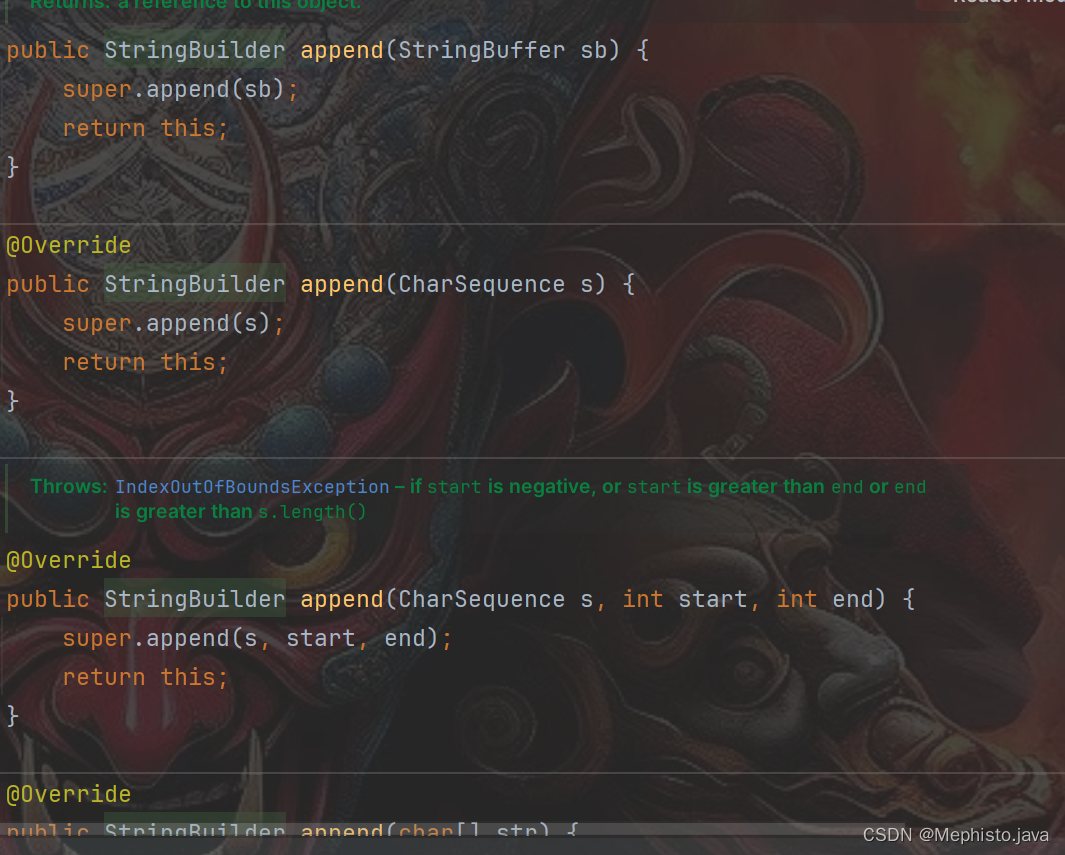
StringBuffer与StringBuilder
1.区别 (1). String : 不可变字符序列. (2). StringBuffer : 可变字符序列.线程安全,但效率低. (3). StringBuilder : 可变字符序列.线程不安全,但效率高. 既然StringBuffer与StringBuilder都是可变字符序列,但二者咋区分开呢?…...

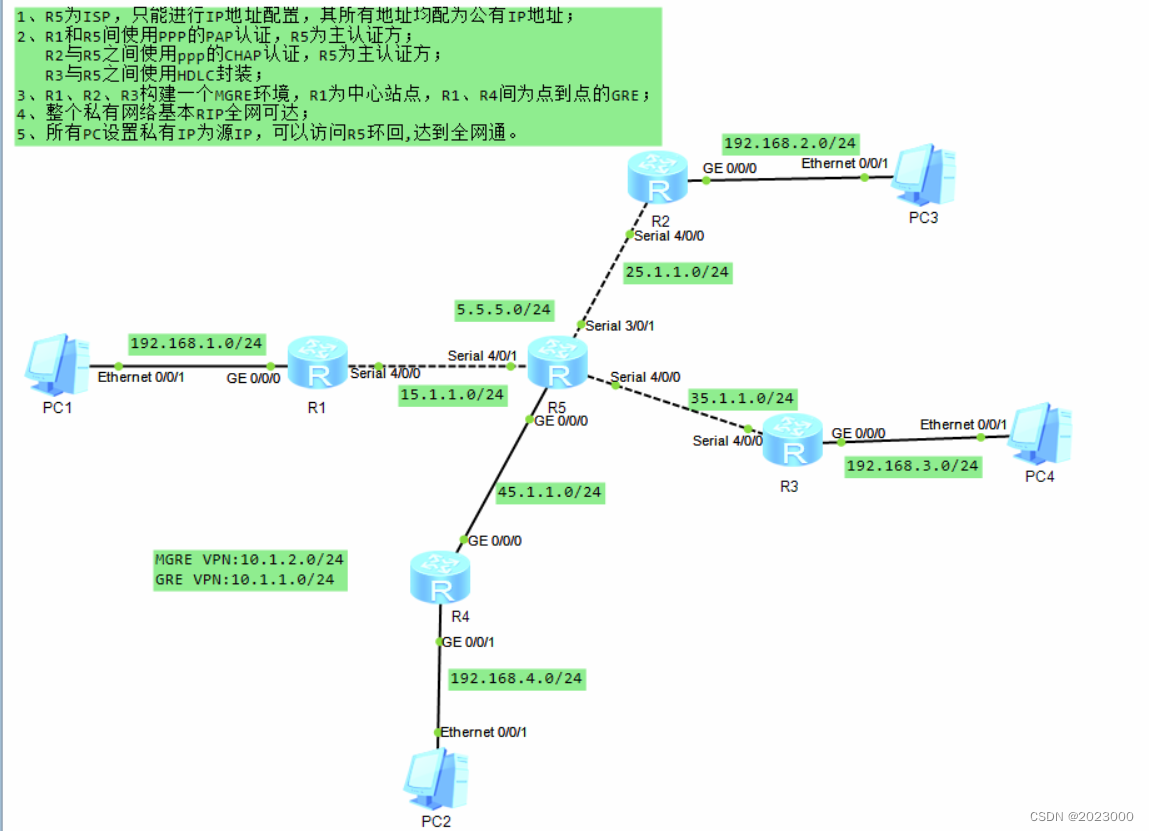
HCIP综合实验拓扑
实验要求 1.R5为ISP,只能进行IP地址配置,其所有地址均配为公有I地址; 2、R1和R5间使用PPP的PAP认证,R5为主认证方: R2与R5之间使用ppp的CHAP认证,R5为主认证方; R3与R5之间使用HDLC封装; 3R1、R2、R3构建一个MGRE环境…...

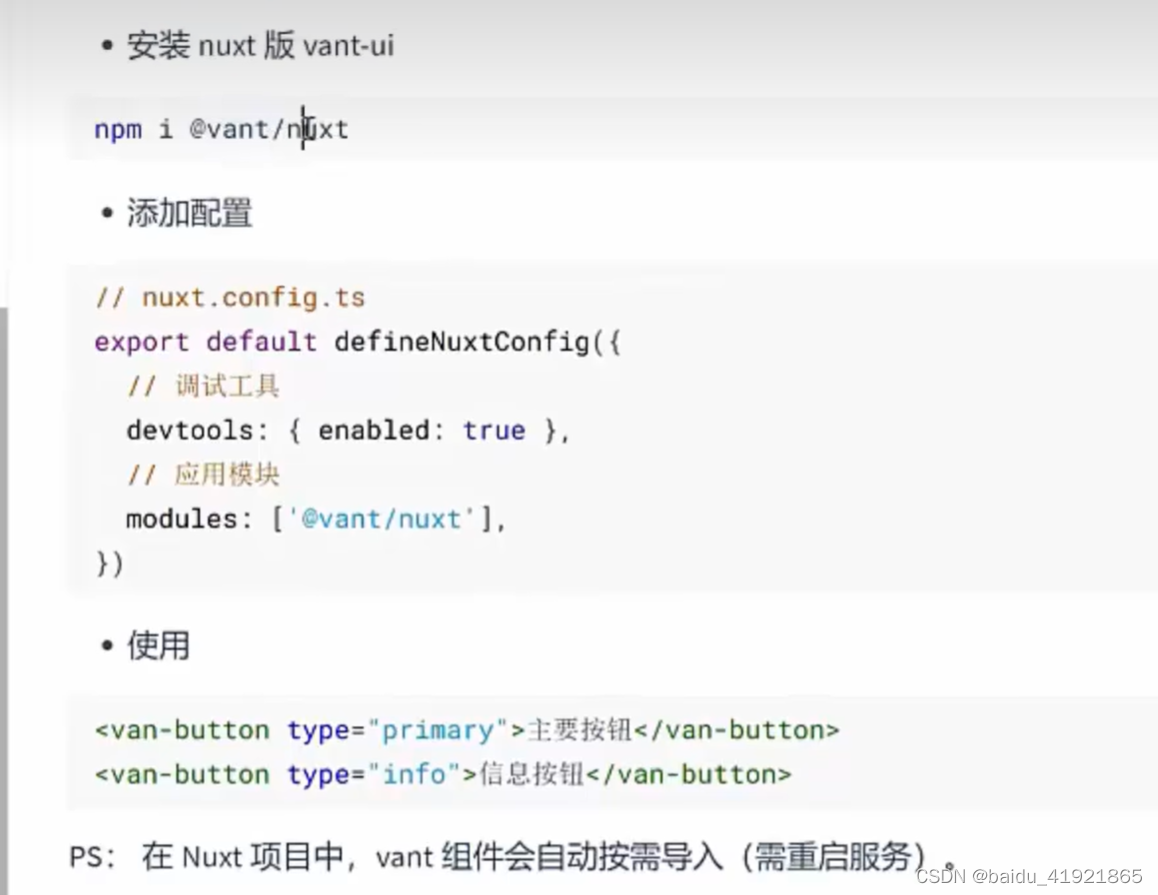
nuxt学习
一、遇到的问题 1、nuxt初始化失败问题解决方案 使用npm和pnpm初始化都失败 原因:主机连不上DNS服务器 解决方案 Step1: 打开文件夹 Windows:路径:C:\Windows\System32\drivers\etc Mac: 路径:/etc/hosts Step2: 使用记事本方式打开 …...

VS学习建议
Visual Studio(简称VS)是由微软公司开发的一款集成开发环境(IDE),支持多种编程语言,主要用于Windows平台上的应用程序开发。学习使用Visual Studio涉及多个方面,以下是一些关键的学习内容&#…...

java汇总区间
给定一个 无重复元素 的 有序 整数数组 nums 。 返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属于 nums 的数字 x 。 列表中的每个区间范围 [a,b] 应该按…...

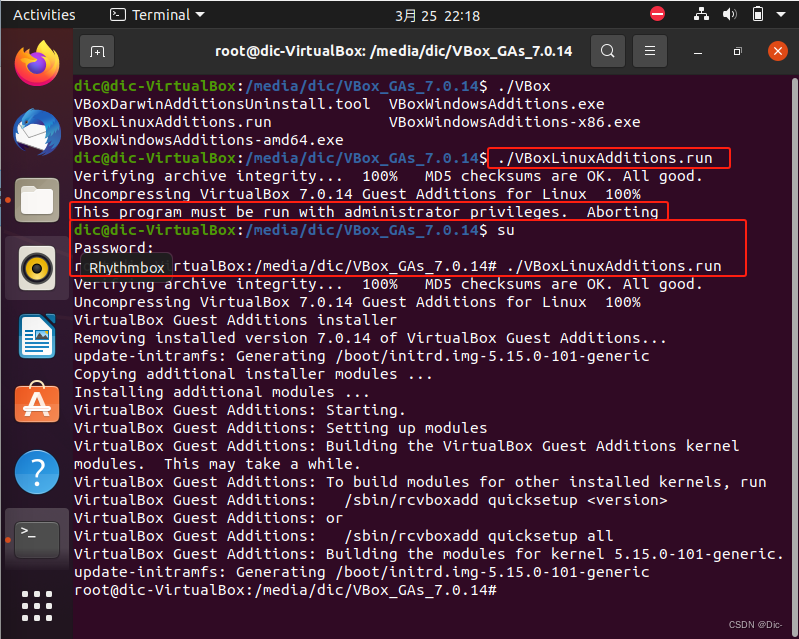
【笔记】OpenHarmony设备开发:搭建开发环境(Ubuntu 20.04,VirtualBox 7.0.14)
参考:搭建开发环境(HarmonyOS Device) Note:Windows系统虚拟机中Ubuntu系统安装完成后,根据指导完成Ubuntu20.04基础环境配置(HarmonyOS Connect 开发工具系列课) 系统要求 Windows系统要求&…...

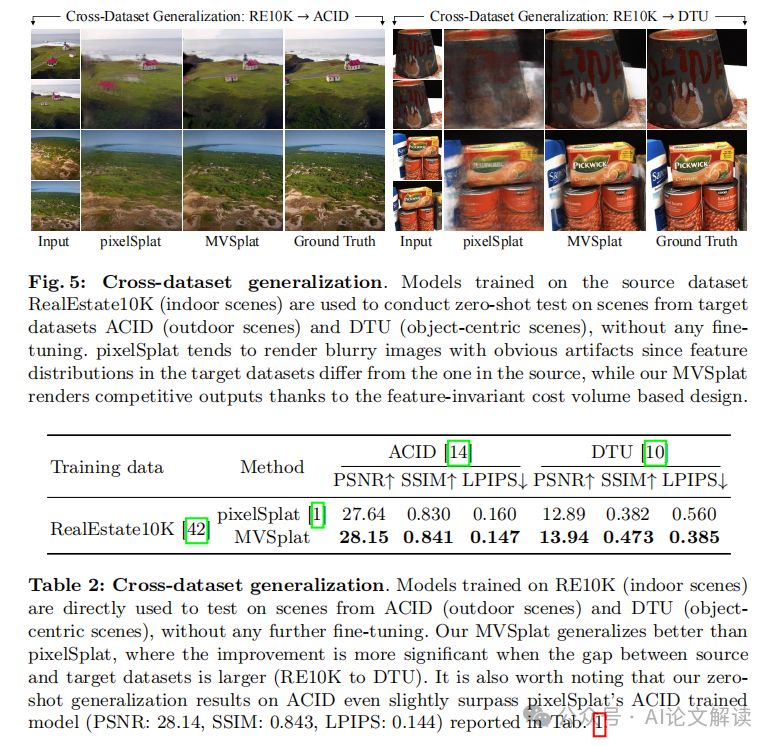
计算机视觉新巅峰,微软牛津联合提出MVSplat登顶3D重建
开篇:探索稀疏多视图图像的3D场景重建与新视角合成的挑战 3D场景重建和新视角合成是计算机视觉领域的一项基础挑战,尤其是当输入图像非常稀疏(例如,只有两张)时。尽管利用神经场景表示,例如场景表示网络&a…...

halcon图像腐蚀
1、原理 使用结构元素在图像上移动,只有结构元素上的所有像素点都属于图像中时,才保留结构元素中心点所在的像素,常用于分离连接的两个物体、消除噪声。 2、halcon代码 dev_open_file_dialog (read_image, default, default, Selection) r…...

neo4j使用详解(六、cypher即时时间函数语法——最全参考)
Neo4j系列导航: neo4j及简单实践 cypher语法基础 cypher插入语法 cypher插入语法 cypher查询语法 cypher通用语法 cypher函数语法 6.时间函数-即时类型 表示具体的时刻的时间类型函数 6.1.date函数 年-月-日时间函数: yyyy-mm-dd 6.1.1.获取date da…...

Web 前端性能优化之一:性能模型及网页原理
一、RAIL 性能模型 RAIL性能模型指出了用户对不同延迟时间的感知度,以用户为中心的原则,就是要让用户满意网站或应用的性能体验。 RAIL :响应(Response)、动画(Animation)、空闲(Idle)、加载(Load) RAIL 性能模型 用户感知延迟的时间窗口 1…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
