vue基础教程(6)——构建项目级登录页
同学们可以私信我加入学习群!
正文开始
- 前言
- 一、创建首页
- 二、登录页代码讲解
- 三、对应的vue知识点:
- 四、附件-各文件代码
- 总结
前言
前面我们已经把vue自带的页面删除,也搭建了最简单的router路由,下面就可以真正开发我们自己的项目了,一般而言,很少有人从零开始写代码,博主也是为了完善这个系列博客,才会从零开始,把关键的代码都敲了一遍。
哪怕同学们有自己心仪的项目,搭建基础的架构,跟着博主学一遍关键的知识点,也有助于以后优化升级项目,修改别人的代码或者修复bug。
跟着博主写一遍,大概率是可以真正把控全局,把vue如何搭建网站彻底搞明白。
一、创建首页
上篇文章讲到,我们会习惯把所有路由信息都保存到一个js文件中,作为路由模块。例如:
export default [{path: '/',name: 'login',meta: {title: '登录',hideInMenu: true},component: () => import('@module-base/views/login/login.vue')},...
]这段代码就是记录了部分路由信息,我们路由数组的第一个元素,一般就是项目默认登录的地址。component字段就是对应的组件,它的地址是默认地址"/",如果我们把项目运行到localhost:5173,那么只要我们在浏览器输入localhost:5173或者localhost:5173/,就会跳转到login.vue组件的内容。
我们login.vue中的代码十分简单,就是一个背景图+一个登录卡片,这是基础的html和vue知识,我们下面会一一讲解。
最终效果如图:

二、登录页代码讲解
只关注实战的同学可以快速略过代码讲解部分。
本系列主要为vue教程,所以可能在涉及html、js的基础知识时,会重点讲解,因为这属于上手vue的必学必会技能,但是css3相关知识可能会弱化,一个原因是知识点比较多,一个原因是新手入门抄样式也能磕磕绊绊地做项目。对css感兴趣同学,可以看博主源码,自行查阅资料。
登录代码可以分解为两个部分:
1.卡片组件
2.登录逻辑
- 卡片组件
<Card title="欢迎登录" :bordered="false"><div class="form-con"><login-form @on-success-valid="handleSubmit"></login-form><p class="login-tip">输入任意用户名和密码即可</p></div></Card>
这是iview提供的卡片组件,如果使用其它ui库,参考对应官网代码即可,都是换汤不换药。
关键代码讲解:
title:组件的标题
bordered:是否有边框
login-form:是一个组件,把form表单相关功能封装到一个单独的组件中,然后vue会把login-form组件里的所有内容,最终都渲染到这个位置
@on-success-valid:@标记是vue提供的语法,代表监听事件,这里就是监听一个名叫“on-success-valid”的事件。
这里涉及到了login-form组件,所以我们再看这个组件的代码:
<Form ref="loginForm" :model="form" :rules="rules" @keydown.enter.native="handleSubmit"><FormItem prop="userName"><Input v-model="form.userName" placeholder="请输入用户名"><span slot="prepend"><Icon :size="16" type="ios-person"></Icon></span></Input></FormItem><FormItem prop="password"><Input type="password" v-model="form.password" placeholder="请输入密码"><span slot="prepend"><Icon :size="14" type="md-lock"></Icon></span></Input></FormItem><FormItem><Button @click="handleSubmit" class="c-btn-primary" long>登录</Button></FormItem></Form>
这段代码里,主要用到了iview的form组件,Form标签用来包裹在最外面,fomritem指表单中的每一个表单项,这里一共有三项:姓名输入框、密码输入框、登录按钮。
其他代码都是一些辅助代码,为了让我们的表单样式看起来更舒服,我们重点关注登录按钮,它定义了一个事件:handleSubmit。
我们上面讲过,在html元素中,@是vue定义的一个语法,代表着事件监听,@click不同于上面提到的@on-success-valid,是官方定义的监听事件,意思是监听点击事件。
完整逻辑就是在登录这个按钮上,监听了点击事件,当发现登录按钮被点击后,就调用后面定义的方法handleSubmit。我们继续看handleSubmit的代码:
methods: {handleSubmit () {this.$refs.loginForm.validate((valid) => {if (valid) {this.$emit('on-success-valid', {userName: this.form.userName,password: this.form.password})}})}}
它先通过this.$refs.loginForm.validate验证上面的表单元素是否合规,如果合规的话,就运行后面emit的代码,emit是vue定义的触发方法,这里代码要触发一个叫on-success-valid的方法,这个方法是不是很熟悉?不错,它就是我们在login.vue中监听的方法@on-success-valid。
到这里,逻辑就比较清晰了,login.vue中引入了一个card组件,card组件是view提供的官方组件,card组件中引入了login-form组件,login-form组件是我们自己写的组件,并且在引入组件时,我们写了@on-success-valid用来监听login-form组件中触发的on-success-valid方法。
login-form中定义了一个点击事件,当点击登录按钮时,触发on-success-valid,这个信号被login.vue接收到,login.vue就会去调用@on-success-valid监听后面定义的方法。代码如下:
<login-form @on-success-valid="handleSubmit"></login-form>
在login.vue中也叫handleSubmit方法,找到login.vue中的handleSubmit方法:
handleSubmit ({ userName, password }) {this.$router.push({name: '_home'})}
发现它主要做了一件事,那就是利用router插件提供的方法,跳转到_home页面。
至此,一个最简单的登录逻辑完成。
三、对应的vue知识点:
1.@click、@on-success-valid是vue中事件监听的语法,意思是监听后面的操作,当发现触发了对应的操作,就调用对应的方法。
2.vue中最重要的就是组件的思想,不管是使用ui框架提供的组件,还是自定义组件,都是在一个大组件中拼接各种小组件,共同构成一个完整页面。每个组件只需要关注自己的功能,把所有功能串联起来,就是页面的完整功能。
3.代码中出现的:value、:size、:model等,是vue中v-bind语法的变种,等价于v-bind:value,v-bind:size,v-bind:model,这是在定义html元素的属性,不同于直接在html中写attribute,vue中这种语法,可以绑定一个动态变量,动态设置属性更加灵活。
四、附件-各文件代码
login.vue:
<style lang="less">@import './login.less';</style><template><div class="login"><div class="login-con"><Card icon="log-in" title="欢迎登录" :bordered="false"><div class="form-con"><login-form @on-success-valid="handleSubmit"></login-form><p class="login-tip">输入任意用户名和密码即可</p></div></Card></div><div style="position: absolute;bottom: 8px;width: 100%;display: flex;justify-content: center;color: white"><a href="https://beian.miit.gov.cn/" target="_blank">冀ICP备2022011594号-1</a></div></div>
</template><script>
import LoginForm from '_c/login-form'export default {components: {LoginForm},methods: {handleSubmit ({ userName, password }) {this.$router.push({name: '_home'})}}
}
</script><style scoped>
</style>login-form.vue:
<template><Form ref="loginForm" :model="form" :rules="rules" @keydown.enter.native="handleSubmit"><FormItem prop="userName"><Input v-model="form.userName" placeholder="请输入用户名"><span slot="prepend"><Icon :size="16" type="ios-person"></Icon></span></Input></FormItem><FormItem prop="password"><Input type="password" v-model="form.password" placeholder="请输入密码"><span slot="prepend"><Icon :size="14" type="md-lock"></Icon></span></Input></FormItem><FormItem><Button @click="handleSubmit" class="c-btn-primary" long>登录</Button></FormItem></Form>
</template>
<script>
export default {name: 'LoginForm',props: {userNameRules: {type: Array,default: () => {return [{ required: true, message: '账号不能为空', trigger: 'blur' }]}},passwordRules: {type: Array,default: () => {return [{ required: true, message: '密码不能为空', trigger: 'blur' }]}}},data () {return {form: {userName: 'super_admin',password: ''}}},computed: {rules () {return {userName: this.userNameRules,password: this.passwordRules}}},methods: {handleSubmit () {this.$refs.loginForm.validate((valid) => {if (valid) {this.$emit('on-success-valid', {userName: this.form.userName,password: this.form.password})}})}}
}
</script>总结
获取资源,或者联系我,都可以通过下面入口:
https://lizetoolbox.top:8080/qrCode_contact
相关文章:

vue基础教程(6)——构建项目级登录页
同学们可以私信我加入学习群! 正文开始 前言一、创建首页二、登录页代码讲解三、对应的vue知识点:四、附件-各文件代码总结 前言 前面我们已经把vue自带的页面删除,也搭建了最简单的router路由,下面就可以真正开发我们自己的项目…...

C++宝强越狱1.0.6版本
没啥好说的,更新了一关,上代码 #include"bits/stdc.h" #include"Windows.h" #define KEY_DOWN(VK_NONAME) ((GetAsyncKeyState(VK_NONAME) & 0x8000) ? 1:0) using namespace std; int w3,s3,a3,d3; bool nfalse,iptrue,mfals…...
)
构建高可用性数据库架构:深入探索Oracle Active Data Guard(ADG)
随着企业数据规模的不断增长和业务的复杂化,数据库的高可用性和可靠性变得尤为重要。Oracle Active Data Guard(ADG)作为Oracle数据库提供的一种高可用性解决方案,在实时备份和灾难恢复方面发挥着重要作用。本文将深入探讨ADG的原…...

记录-rosbag的处理
https://blog.csdn.net/qq_39607707/article/details/123716925 https://blog.csdn.net/weixin_51060040/article/details/126612496...
用Wireshark解码H.264
H264,你不知道的小技巧-腾讯云开发者社区-腾讯云 这篇文章写的非常好 这里仅做几点补充 init.lua内容: -- Set enable_lua to false to disable Lua support. enable_lua trueif not enable_lua thenreturn end-- If false and Wireshark was start…...

Flink中几个关键问题总结
硬核!八张图搞懂 Flink 端到端精准一次处理语义 Exactly-once(深入原理,建议收藏) Flink可靠性的基石-checkpoint机制详细解析 硬核!一文学完Flink流计算常用算子(Flink算子大全)...

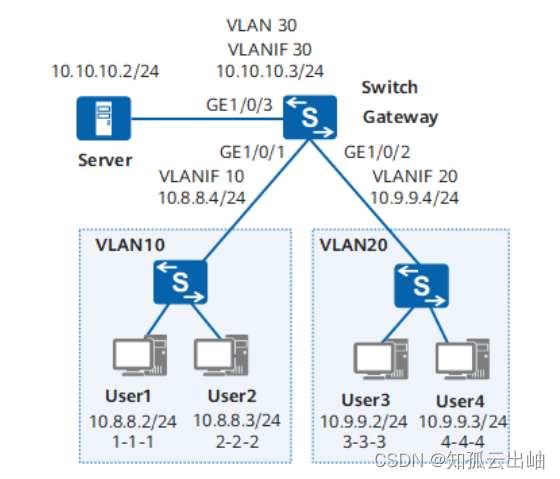
华为配置ARP安全综合功能实验
华为配置ARP安全综合功能实验 组网图形 图1 配置ARP安全功能组网图 ARP安全简介配置注意事项组网需求配置思路操作步骤配置文件 ARP安全简介 ARP(Address Resolution Protocol)安全是针对ARP攻击的一种安全特性,它通过一系列对ARP表项学…...

new mars3d.layer.XyzLayer({的rectangle瓦片数据的矩形区域范围说明
new mars3d.layer.XyzLayer({的rectangle瓦片数据的矩形区域范围说明 2.这个xyz图层的矩形区域范围rectangle从图层文件中无法获取,但是看图层文件可以知道这个是12-21级的数据。 3.一般这个图层数据文件服务会有提供相应的rectangle范围,在服务的xml文…...

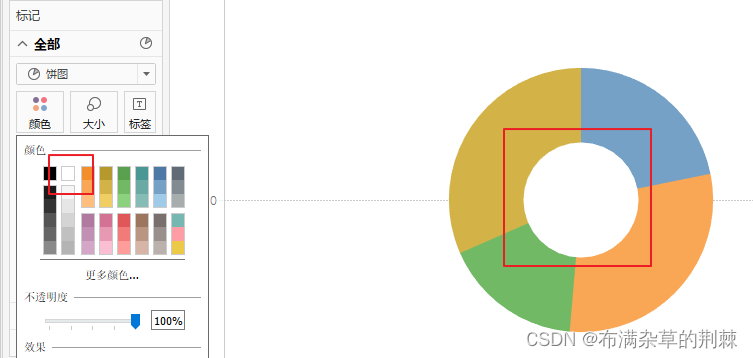
数据分析之Tebleau可视化:折线图、饼图、环形图
1.折线图的绘制 方法一: 拖入订单日期和销售金额,自动生成一个折线图 方法二: 选中订单日期和销售金额(摁住ctrl可以选择多个纬度) 点击右边的智能推荐,选择折线图 2.双线图的绘制、双轴的设置 方法一&…...

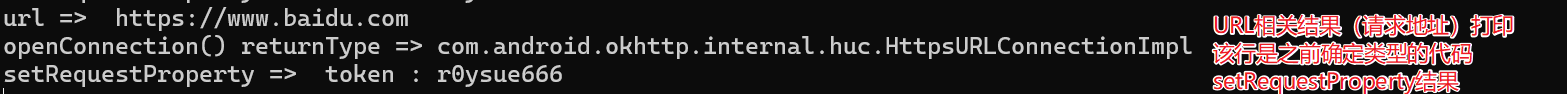
【Frida】【Android】 07_爬虫之网络通信库HttpURLConnection
🛫 系列文章导航 【Frida】【Android】01_手把手教你环境搭建 https://blog.csdn.net/kinghzking/article/details/136986950【Frida】【Android】02_JAVA层HOOK https://blog.csdn.net/kinghzking/article/details/137008446【Frida】【Android】03_RPC https://bl…...

算法2.6基数排序
基数排序 属于分配式排序,又称桶子法,通过键值的各个位上的值,将要排序的元素分配至某些桶中,达到排序的作用. 基数排序属于稳定性排序,是效率高的稳定性排序法 是桶排序的扩展,将整数按照位数进行切割,再按各个位数进行比较 是用空间换时间的经典算法 在使用8kw个数据进行…...

redis -List
一,List(列表) 1,所应用场景 list实际上是一个链表,before Node after , left, right 都可以插入值如果key不存在,则创建新的链表如果key存在,新增内容如果移除了所有值,空链表,也代表不存在在…...

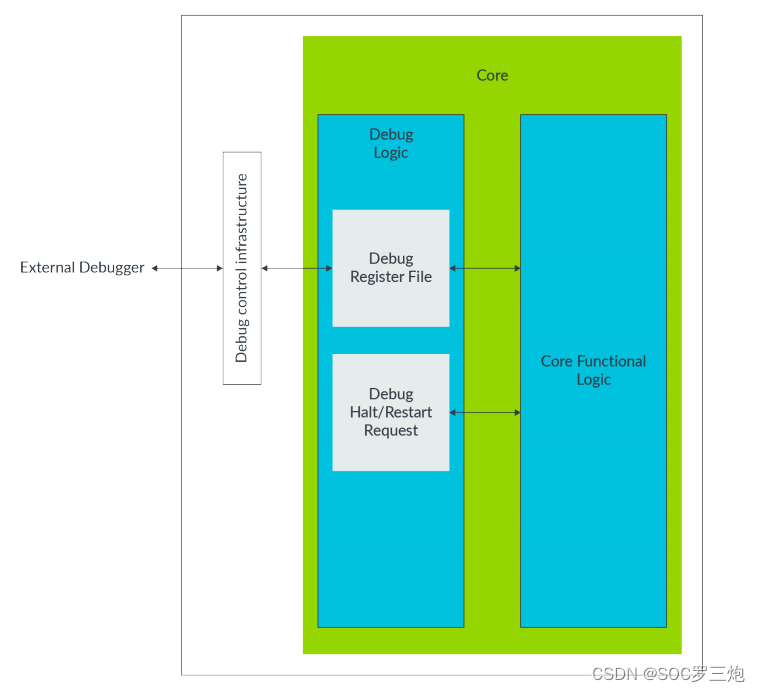
ARMv8-A架构下的外部debug模型(external debug)简介
Armv8-A external debug Armv8-A debug模型一,外部调试 External debug 简介二,Debug state2.1 Debug state的进入与退出 三,DAP,Debug Access Port3.1 EDSCR, External Debug Status and Control Register调试状态标识࿰…...

DevOps入门
DevOps入门 1. 基础概念和原则 了解DevOps的定义、历史和主要目标 DevOps是一种将软件开发(Dev)与信息技术运维(Ops)结合起来的文化、运动或实践,旨在缩短系统开发生命周期,同时提供高质量的持续交付。DevOps的历史可以追溯到敏捷软件开发的兴起,它强调了开发和运维团队之…...

Docker搭建私有镜像仓库
1.Docker镜像仓库 搭建镜像仓库可以基于Docker官方提供的DockerRegistry来实现。 官网地址:https://hub.docker.com/_/registry 1.1.简化版镜像仓库 Docker官方的Docker Registry是一个基础版本的Docker镜像仓库,具备仓库管理的完整功能,…...

流行的API架构学习
几种流行的API架构风格图 SOAP(Simple Object Access Protocol) 优点:SOAP 是一种基于 XML 的通信协议,具有良好的跨平台和跨语言支持。它提供了丰富的安全性和事务管理功能,并支持复杂的消息交换模式。 缺点…...

问题解决:Fatal Python error: initfsencoding: unable to load the file system codec
问题: "D:\...Climb_C_site\venv\Scripts\python.exe" "D:\...\Small_Case\change_suffix.py" Fatal Python error: initfsencoding: unable to load the file system codec ModuleNotFoundError: No module named encodingsCurrent thread 0x…...

WPF —— TreeView树形控件
1 TreeView简介 TreeView 表示一个控件,该控件在树结构(其中的项可以展开和折叠)中显示分层数据。 TreeView 是一个 ItemsControl,这意味着它可以包含任何类型的对象的集合 (,例如字符串、图像或面板) 。 2 Tree Vie…...

2024.2.20力扣每日一题——从前序和中序遍历序列构建二叉树
2024.2.20 题目来源我的题解方法一 递归方法二 迭代 题目来源 力扣每日一题;题序:105 我的题解 方法一 递归 前序特点:[ 根节点, [左子树的前序遍历结果], [右子树的前序遍历结果] ]中序特点:[ [左子树的中序遍历结果], 根节点…...
)
c++ 小游戏(2种)
目录 介绍 游戏1 游戏2 介绍 因为DEV C的编译环境较小,所以大部分的游戏代码都无法在此上运行,我收集了一部分摸鱼小游戏的源码,在此呈现,如果有能在DEV C上运行的我会先作声明: 游戏1 扫雷 #include<stdio.…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
