FastAPI Web框架教程 第13章 WebSocket
13-1 WebSocket是什么
WebSocket简介:
-
WebSocket是一种在单个TCP连接上进行全双工通信的协议。
-
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
-
在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
WebSocket和HTTP的相同点和不同点:
-
WebSocket和HTTP都是解决 客户端-服务端 通信的网络协议。
-
HTTP是单向的,客户端先发起请求,服务端收到请求后再处理这个请求返回响应结果;即先有请求再有响应,且是一个请求对应一个响应;请求时建立连接,响应后断开连接。
-
WebSocket是双向的,客户端发起请求经过三次握手连接后,客户端和服务端就会基于这个连接保持通信,都可以主动向对方发消息。任何一端都可以主动断开这个连接。
-
HTTP是无状态的,WebSocket是有状态的。即如果使用WebSocket,那么只要建立了连接,每次通信时,服务端都知道在和谁通信,不需要借助Cookie或seesion或jwt等登录认证方式。
参考:https://www.geeksforgeeks.org/what-is-web-socket-and-how-it-is-different-from-the-http/
WebSocket的应用:
- 实时web应用
- 游戏
- 聊天软件等等
13-2 WebSocket聊天室简易版
-
使用FastAPI演示浏览器和服务端基于WebSocket,建立连接并双向通信。
-
前端代码无需掌握,只要了解它在干什么事情即可。
-
示例中,我们使用
HTMLResponse,通过接口的方式把前端代码响应的浏览器上;但其实直接写一个html文件,手动打开也可以的。 -
后端使用WebSocket,需要使用WebSocket这个对象,常用如下三个 协程函数。
await websocket.accept() # 建立连接
data = await websocket.receive_text() # 收消息
await websocket.send_text() # 发消息
想要在fastAPI中使用websocket 需要安装标准版的uvicorn
pip3 install uvicorn[standard]
实例:简单版聊天
from fastapi import FastAPI, WebSocket
from fastapi.responses import HTMLResponseapp = FastAPI()html = """
<!DOCTYPE html>
<html><head><title>Chat</title></head><body><h1>WebSocket Chat</h1><form action="" οnsubmit="sendMessage(event)"><input type="text" id="messageText" autocomplete="off"/><button>Send</button></form><ul id='messages'></ul><script>var ws = new WebSocket("ws://localhost:8000/ws");ws.onmessage = function(event) {var messages = document.getElementById('messages')var message = document.createElement('li')var content = document.createTextNode(event.data)message.appendChild(content)messages.appendChild(message)};function sendMessage(event) {var input = document.getElementById("messageText")ws.send(input.value)input.value = ''event.preventDefault()}</script></body>
</html>
"""@app.get("/")
async def get():return HTMLResponse(html)@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):await websocket.accept()while True:data = await websocket.receive_text()await websocket.send_text(f"Message text was: {data}")
13-3 WebSocket多人在线聊天室
- 实现多人在线聊天室
- 处理客户端下线通知
- 使用时间戳做客户端id
示例1:多人在线聊天室
from typing import Listfrom fastapi import FastAPI, WebSocket, WebSocketDisconnect
from fastapi.responses import HTMLResponseapp = FastAPI()html = """
<!DOCTYPE html>
<html><head><title>Chat</title></head><body><h1>WebSocket Chat</h1><h2>Your ID: <span id="ws-id"></span></h2><form action="" οnsubmit="sendMessage(event)"><input type="text" id="messageText" autocomplete="off"/><button>Send</button></form><ul id='messages'></ul><script>var client_id = Date.now()document.querySelector("#ws-id").textContent = client_id;var ws = new WebSocket(`ws://localhost:8000/ws/${client_id}`);ws.onmessage = function(event) {var messages = document.getElementById('messages')var message = document.createElement('li')var content = document.createTextNode(event.data)message.appendChild(content)messages.appendChild(message)};function sendMessage(event) {var input = document.getElementById("messageText")ws.send(input.value)input.value = ''event.preventDefault()}</script></body>
</html>
"""class ConnectionManager:def __init__(self):self.active_connections: List[WebSocket] = []async def connect(self, websocket: WebSocket):await websocket.accept()self.active_connections.append(websocket)def disconnect(self, websocket: WebSocket):self.active_connections.remove(websocket)async def send_personal_message(self, message: str, websocket: WebSocket):await websocket.send_text(message)async def broadcast(self, message: str):for connection in self.active_connections:await connection.send_text(message)manager = ConnectionManager()@app.get("/")
async def get():return HTMLResponse(html)@app.websocket("/ws/{client_id}")
async def websocket_endpoint(websocket: WebSocket, client_id: int):await manager.connect(websocket) # 接收连接try:while True:data = await websocket.receive_text() # 接收数据await manager.send_personal_message(f"You wrote: {data}", websocket) # 自己发的消息自己看到await manager.broadcast(f"Client #{client_id} says: {data}") # 广播,发给所有在线的客户端except WebSocketDisconnect:manager.disconnect(websocket) # 断开连接await manager.broadcast(f"Client #{client_id} left the chat") # 广播
示例2:优化自己发的消息不重复展示
from typing import Listfrom fastapi import FastAPI, WebSocket, WebSocketDisconnect
from fastapi.responses import HTMLResponseapp = FastAPI()html = """
<!DOCTYPE html>
<html><head><title>Chat</title></head><body><h1>WebSocket Chat</h1><h2>Your ID: <span id="ws-id"></span></h2><form action="" οnsubmit="sendMessage(event)"><input type="text" id="messageText" autocomplete="off"/><button>Send</button></form><ul id='messages'></ul><script>var client_id = Date.now()document.querySelector("#ws-id").textContent = client_id;var ws = new WebSocket(`ws://localhost:8000/ws/${client_id}`);ws.onmessage = function(event) {var messages = document.getElementById('messages')var message = document.createElement('li')var content = document.createTextNode(event.data)message.appendChild(content)messages.appendChild(message)};function sendMessage(event) {var input = document.getElementById("messageText")ws.send(input.value)input.value = ''event.preventDefault()}</script></body>
</html>
"""class ConnectionManager:def __init__(self):self.active_connections: List[WebSocket] = []async def connect(self, websocket: WebSocket):await websocket.accept()self.active_connections.append(websocket) # 收集有所的在线客户端def disconnect(self, websocket: WebSocket):self.active_connections.remove(websocket) # 当客户端断线时,更新在线客户端列表async def send_personal_message(self, message: str, websocket: WebSocket):await websocket.send_text(message)async def broadcast(self, message: str, websocket: WebSocket):for connection in self.active_connections:if connection == websocket: # 判断下,如果是自己就不再发送消息continueawait connection.send_text(message)manager = ConnectionManager()@app.get("/")
async def get():return HTMLResponse(html)@app.websocket("/ws/{client_id}")
async def websocket_endpoint(websocket: WebSocket, client_id: int):await manager.connect(websocket)try:while True:data = await websocket.receive_text()await manager.send_personal_message(f"You wrote: {data}", websocket)await manager.broadcast(f"Client #{client_id} says: {data}", websocket)except WebSocketDisconnect:manager.disconnect(websocket)await manager.broadcast(f"Client #{client_id} left the chat", websocket)
相关文章:

FastAPI Web框架教程 第13章 WebSocket
13-1 WebSocket是什么 WebSocket简介: WebSocket是一种在单个TCP连接上进行全双工通信的协议。 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。 在WebSocket API中,浏览器和服务器只需要完成一…...

将 Elasticsearch 向量数据库引入到数据上的 Azure OpenAI 服务(预览)
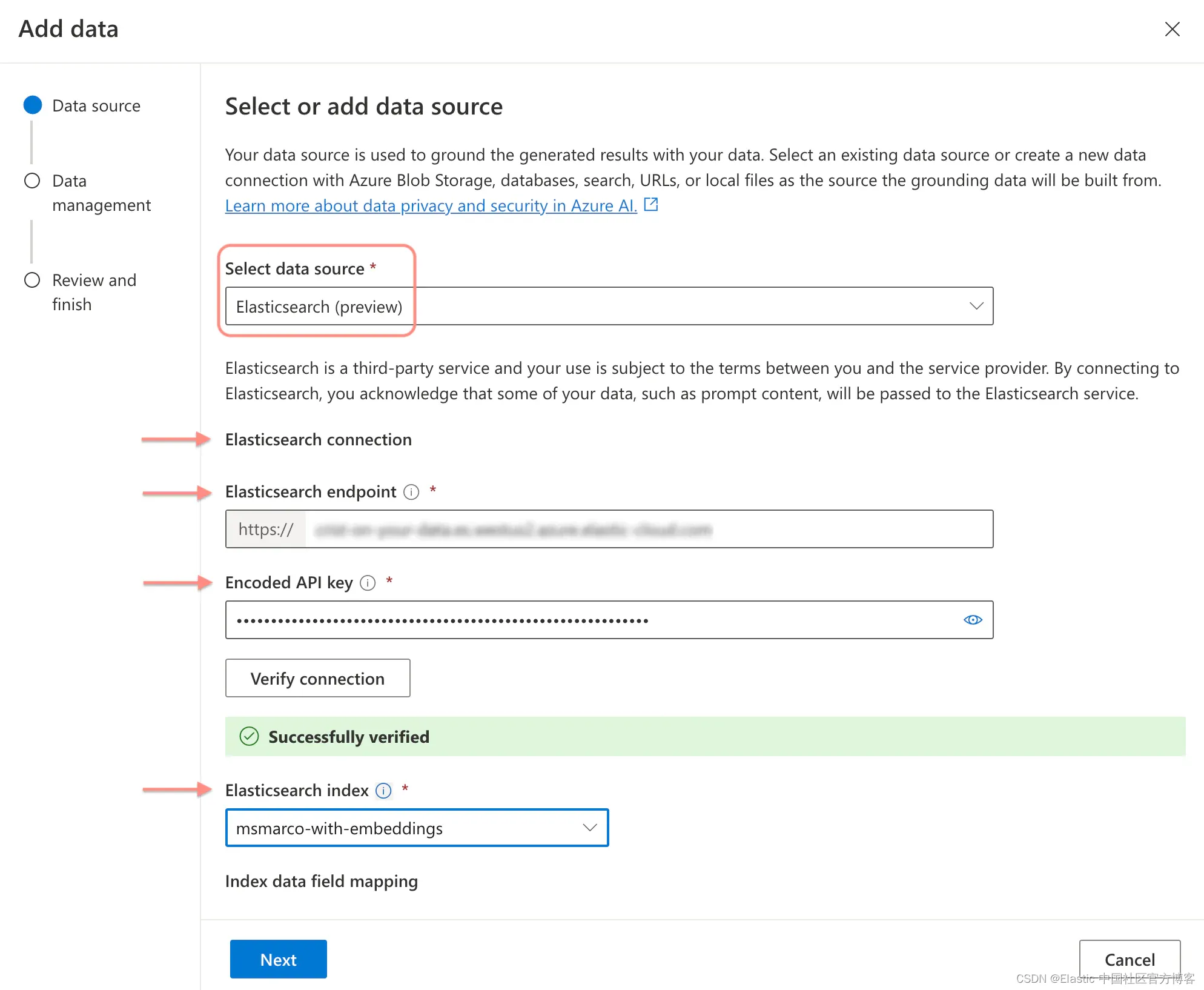
作者:来自 Elastic Aditya Tripathi Microsoft 和 Elastic 很高兴地宣布,全球下载次数最多的向量数据库 Elasticsearch 是公共预览版中 Azure OpenAI Service On Your Data 官方支持的向量存储和检索增强搜索技术。 这项突破性的功能使你能够利用 GPT-4 …...

SeLinux 常见的宏
在SeLinux框架中,google定义好了一些宏,我们使用这些宏,开发时可以更加方便。大部分的宏是定义在te_macros文件中 type_transition type_transition source_type target_type : class default_type当主体进程域source_type 对target_type 类…...

图解PyTorch中的torch.gather函数和 scatter 函数
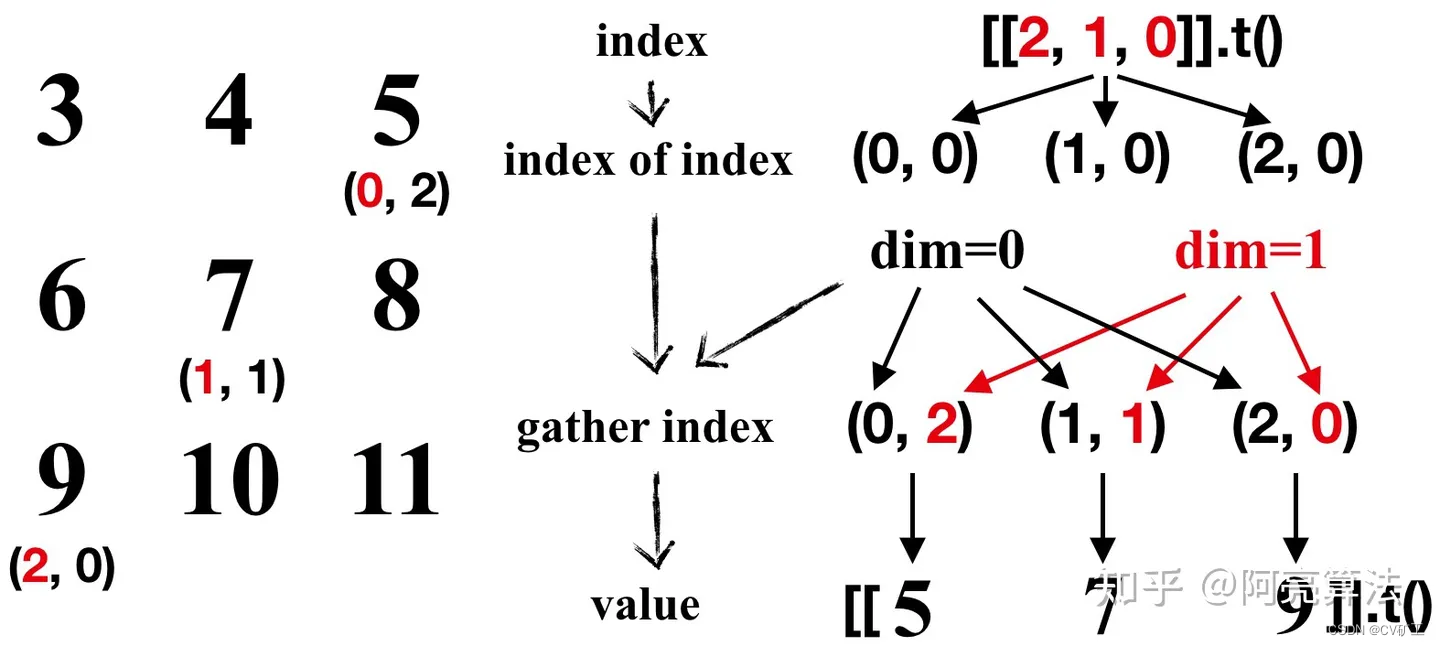
前言 torch.gather在目前基于 transformer or query based 的目标检测中,在最后获取目标结果时,经常用到。 这里记录下用法,防止之后又忘了。 介绍 torch.gather 官方文档对torch.gather()的定义非常简洁 定义:从原tensor中获…...
的用法)
Pytorch实用教程: torch.tensor()的用法
在PyTorch中,torch.tensor()函数是用来创建张量(Tensor)的一个非常基础和重要的函数。张量是PyTorch中的基本数据结构,用于存储和操作数据,可以看作是一个高维数组。torch.tensor()函数可以从数据创建新的张量…...

Java设计模式详解:工厂模式
Java设计模式详解:工厂模式 文章目录 Java设计模式详解:工厂模式前言一、工厂模式是个啥?二、工厂模式怎么用?三、工厂模式啥时候用?四、工厂模式的优点总结 前言 今天咱们来聊聊设计模式中的一位重要成员——工厂模式…...

Python爬虫:爬虫常用伪装手段
目录 前言 一、设置User-Agent 二、设置Referer 三、使用代理IP 四、限制请求频率 总结 前言 随着互联网的快速发展,爬虫技术在网络数据采集方面发挥着重要的作用。然而,由于爬虫的使用可能会对被爬取的网站造成一定的压力,因此&#…...

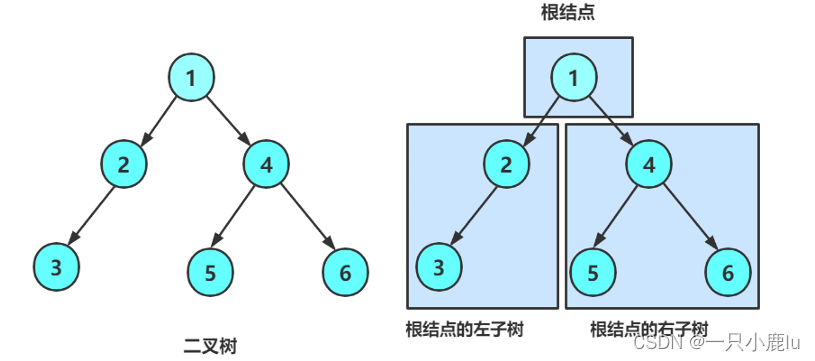
【数据结构】非线性结构---二叉树
1、树 1.1 树的相关概念 节点的度:一个节点含有的子树的个数称为该节点的度; 如上图:A的为6 叶节点或终端节点:度为0的节点称为叶节点; 如上图:B、C、H、I...等节点为叶节点 非终端节点或分支节点&#…...

【战略前沿】与中国达成生产协议后,飞行汽车即将起飞
【原文】Flying cars edge towards takeoff after Chinese production deal 【作者】Thomas Macaulay 斯洛伐克公司KleinVision签署了一项协议,将大规模生产AirCar。 一辆获得航空认证的飞行汽车向商业化又迈出了一大步。 空中汽车的创造者KleinVision今天宣布出售…...

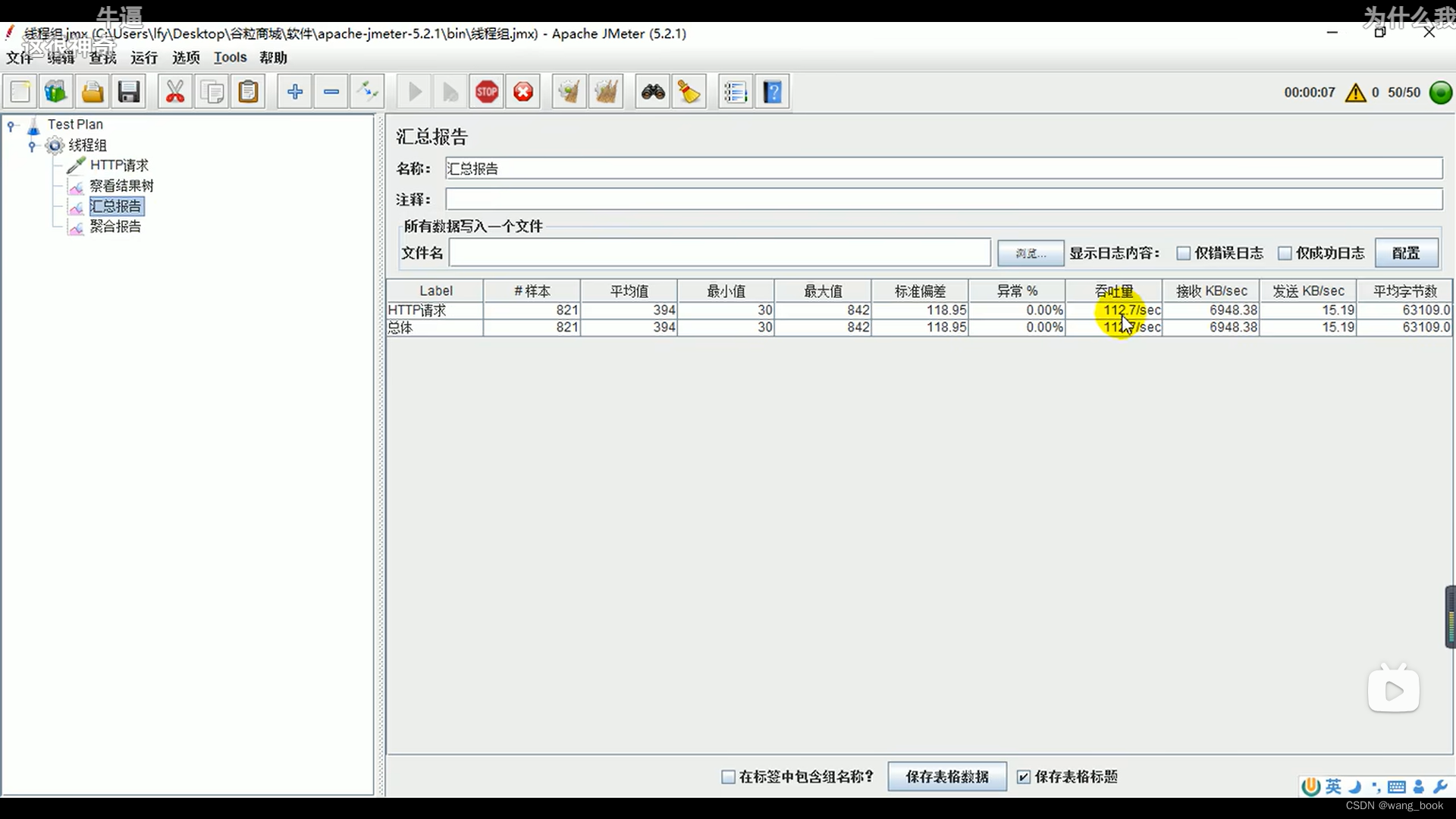
谷粒商城实战(007 压力测试)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第141p-第p150的内容 简介 安装jmeter 安装jmeter 使用中文 这样写就是200个线程循环100次 一共是2万个请求 介绍线程组 添加请求 可以是htt…...

使用CSS计数器,在目录名称前加上了序号,让目录看起来更加井然有序
目录(Text of Contents缩写为TOC),其实就是一篇文章的概要或简述。这好比,去书店买书,先是被这本书的标题所吸引,而后我们才会,翻开这本书目录,看看这本书主要是在讲些什么ÿ…...

SSH常见运维总结
1 -bash: ssh: command not found 解决办法:"yum install -y openssh-server openssh-clinets" 2 ssh登录时提示:Read from socket failed: Connection reset by peer. 原因:/etc/ssh/下没有ssh*key*文件 解决&…...

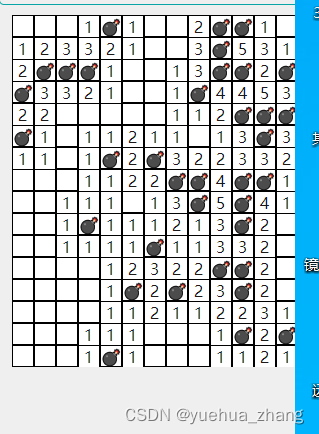
uni app 扫雷
闲来无聊。做个扫雷玩玩吧,点击打开,长按标记,标记的点击两次或长按取消标记。所有打开结束 <template><view class"page_main"><view class"add_button" style"width: 100vw; margin-bottom: 20r…...

MATLAB绘制堆叠填充图--巧用句柄
MATLAB绘制堆叠填充图–巧用句柄 目录 MATLAB绘制堆叠填充图--巧用句柄1. 主要原理讲解1.1 主要函数1.2 句柄原理 2. 绘图示例2.1 准备数据2.2 绘制堆叠填充图-使用句柄控制图形属性2.3 设置填充颜色和样式2.4 添加标题和标签2.5 绘图效果 3. 结语 堆叠填充图是一种常见的数据可…...

JQuery的定义
jQuery是一个js库,使用jQuery会比js简单一点 jQuery文件是一个自执行函数 jQuery文件是一个自执行函数 $传递的参数不同,效果也不同: 传递的是匿名函数,那$就是一个入口函数,传递的是一个字符串,那$就…...

【操作系统】FCFS、SJF、HRRN、RR、EDF、LLF调度算法及python实现代码
文章目录 一、先来先服务调度算法(FCFS) 二、短作业优先调度算法(SJF) 三、高响应比优先调度算法(HRRN) 四、轮转调度算法(RR) 五、最早截至时间优先算法(EDF&#…...

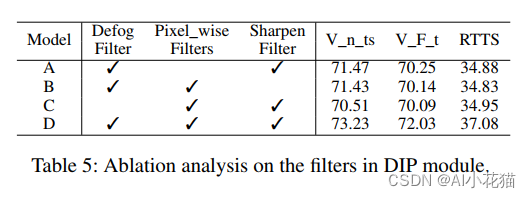
Image-Adaptive YOLO for Object Detection in Adverse Weather Conditions(IA-YOLO)
1、总体概述 基于深度学习的目标检测在常规条件的数据集可以获得不错的结果,但是在环境、场景、天气、照度、雾霾等自然条件的综合干扰下,深度学习模型的适应程度变低,检测结果也随之下降,因此研究在复杂气象条件下的目标检测方法…...

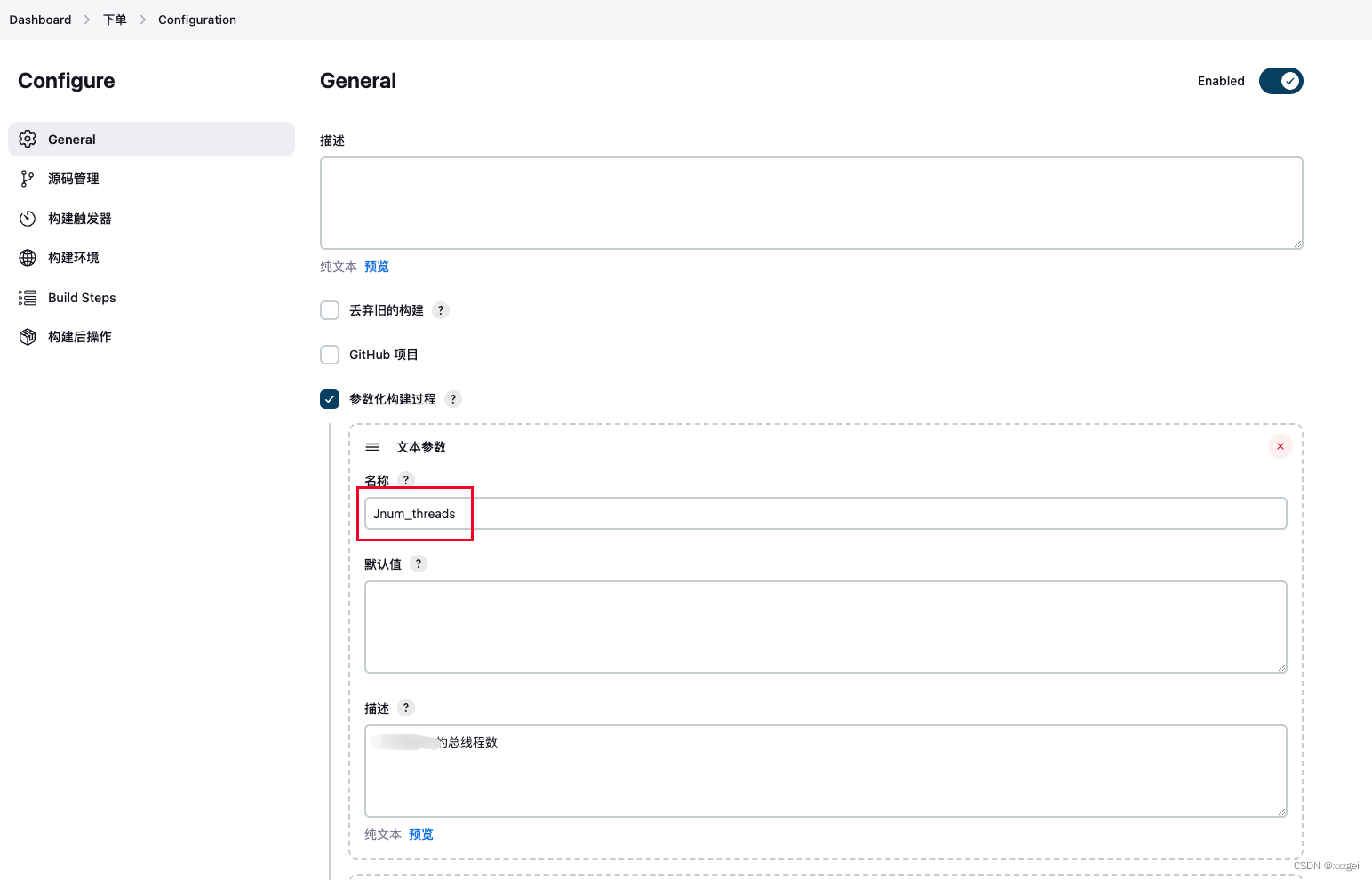
Mac电脑Jmeter集成到Jenkins,压测多个接口并生成测试报告
Jenkins支持的JDK版本17、21,通过java -version查看当前JDK版本,确认是否匹配 打开网址https://www.jenkins.io/download 点击下载,选择mac版本 commend空格打开终端,输入安装命令brew install jenkins 安装完成后输入brew servi…...

redis-Hash
一,应用场景 Redis hash 是一个string类型的field和value的映射表,hash特别适合用于存储对象。Set就是一种简化的Hash,只变动key,而value使用默认值填充。 可以将一个Hash表作为一个对象进行存储,表中存放对象的信息。 二,命令 H…...

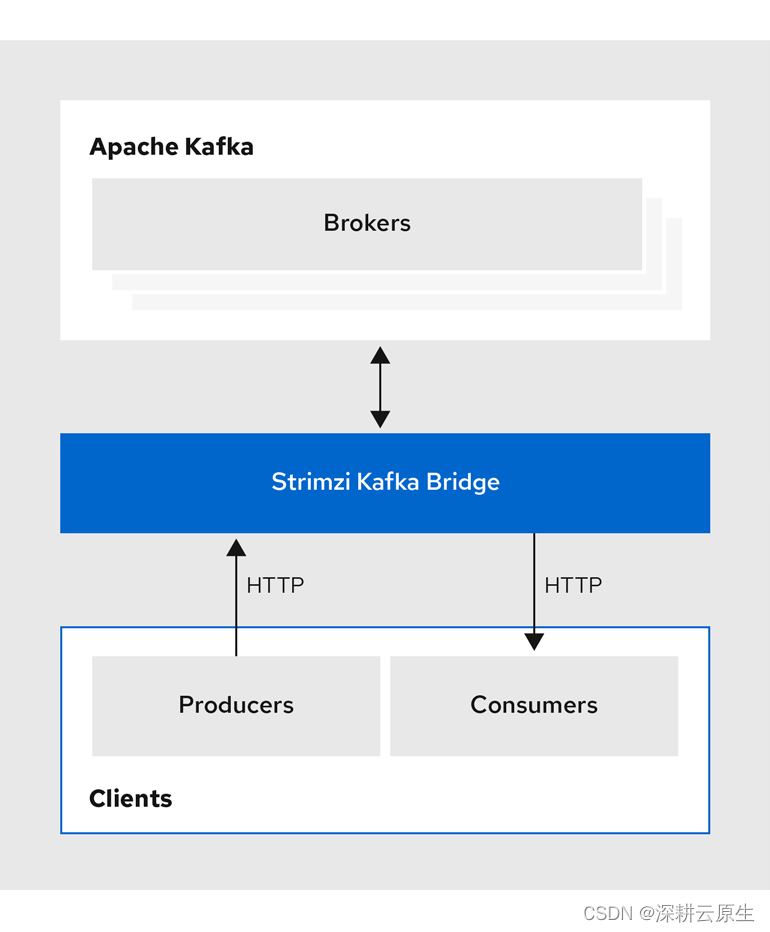
Kubernetes kafka系列 | Strimzi 部署kafka-bridge
Strimzi kafka集群部署直通车 一、kafka bridge 介绍 Kafka Bridge 是 Apache Kafka 生态系统中的一个工具或组件,用于实现 Kafka 与其他系统或协议之间的通信或集成。Kafka 本身是一个分布式事件流平台,广泛用于构建实时数据流水线和流式应用程序。然而…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
